Un guide complet du courrier électronique HTML
Publié: 2022-03-10Table des matières
Vous trouverez ci-dessous des sauts rapides vers des composants particuliers dont vous pourriez avoir besoin. Faites défiler vers le bas pour un aperçu général. Ou sautez la table des matières.
- accessibilité
- Bugs
- mode sombre
- éditeurs et IDE
- prise en charge des fonctionnalités
- cadres
- commencer
- guides et ressources
- CSS en ligne
- inspiration
- générateur de liens mailto
- invite de sélection mailto
- commercialisation
- métalangages
- aperçus
- productivité
- supprimer le CSS inutilisé
- clients de messagerie cibles
- modèles
- bloqueur de suivi
- transformer HTML
Premiers pas avec les e-mails HTML
Si vous essayez simplement de comprendre tout ce qui se passe dans les coulisses d'un monde original de messagerie HTML, Caity G. O'Connor a publié un merveilleux guide sur la façon de commencer avec le codage des e-mails. L'article présente des cours, des didacticiels, des articles et uniquement des directives générales à garder à l'esprit lors de la création et de la conception d'e-mails, le tout dans un guide complet d'une page. Sur SmashingMag, Lee Munroe a également publié un guide détaillé sur la création et l'envoi d'e-mails HTML.

Alternativement, Comment coder les e-mails HTML pour n'importe quel appareil est un guide très complet sur la création d'un modèle d'e-mail HTML fiable et sur la façon de le tester, ainsi qu'un exemple pratique de création d'un modèle de newsletter à partir de zéro. En général, c'est un aperçu très solide de tout ce que vous devez savoir pour démarrer du bon pied.
Jason Rodriguez a un cours vidéo détaillé sur les e-mails HTML (non gratuit) avec à peu près tout ce qu'il faut savoir à leur sujet, de l'accessibilité au dépannage, aux flux de travail et aux outils.
Et si vous rencontrez des difficultés avec un problème de messagerie ou si vous recherchez simplement l'aide d'une communauté, #emailgeeks est un excellent point de départ. Il s'agit d'une communauté Slack sur invitation uniquement avec de nombreux canaux pour discuter de code, de conception, d'offres d'emploi, d'événements et de nouveaux outils et ressources. Vous pouvez également trouver de nombreuses ressources partagées avec le hashtag #emailgeeks sur Twitter.
Langages et cadres de messagerie HTML
Le codage d'e-mails propres et réactifs qui offrent une expérience solide dans tous les clients de messagerie populaires peut être un défi chronophage. HEML est là pour changer cela. Le langage de balisage open source vous offre la puissance native du HTML sans avoir à gérer toutes les bizarreries des e-mails. Il n'y a pas de règles spéciales ou de paradigmes de style à maîtriser, donc si vous connaissez le HTML et le CSS, vous êtes prêt à commencer.

MJML est basé sur la même idée de simplifier le processus de création d'e-mails réactifs. Le langage de balisage est basé sur une syntaxe sémantique qui simplifie le processus tandis qu'un moteur open source fait le gros du travail et traduit le MJML que vous avez écrit en HTML réactif. Vous pouvez commencer avec un didacticiel pas à pas via MJML.
Une bibliothèque de composants standard vous fait gagner du temps et allège votre base de code de messagerie. Et si vous souhaitez créer le vôtre, le guide du système de modèles modulaires peut également vous aider.
En parlant de gain de temps : nous savons tous que les e-mails HTML nécessitent des tables sur des tables pour fonctionner correctement - et à quel point il peut être fastidieux de les construire. C'est là qu'Inky entre en jeu. Le langage de modèles convertit les balises HTML simples telles que <row> et <columns> en tableau HTML complexe afin que vous n'ayez pas à vous en soucier.
Cadre de messagerie HTML basé sur Tailwind CSS
Faire fonctionner un e-mail HTML sur tous les clients de messagerie n'est pas une tâche facile. Heureusement, il existe de nombreux outils, modèles et cadres fiables pour faciliter la réalisation de votre travail. Par exemple, Maizzle est un framework qui vous aide à créer rapidement des e-mails HTML avec Tailwind CSS et un post-traitement avancé spécifique aux e-mails . Il fournit également quelques projets prêts à l'emploi (Maizzle Starters) avec lesquels vous pouvez commencer immédiatement.

Maizzle utilise le framework CSS Tailwind pour permettre aux concepteurs et aux développeurs de prototyper facilement des e-mails avec HTML et CSS. Il est également livré avec de beaux modèles si vous préférez ne pas développer chaque e-mail à partir de zéro. Alternativement, vous pouvez également envisager MJML.
Cadre de messagerie HTML basé sur Sass
Foundation for Emails vous aide à créer des e-mails HTML réactifs qui fonctionnent bien avec tous les principaux clients de messagerie, même Outlook. Une approche basée sur une grille garantit que votre e-mail fonctionne sur n'importe quel appareil, les modèles d'interface utilisateur et un inliner CSS mettent rapidement l'e-mail en forme, et Sass vous donne le contrôle sur les styles courants. Peu importe ce que vous construisez, une sélection de modèles réactifs pour tout, des e-mails transactionnels aux campagnes de goutte à goutte et aux newsletters, vous fait gagner du temps que vous pouvez consacrer à votre copie ou à vos entonnoirs de conversion.

Modèles d'e-mails HTML à l'épreuve des balles
Cerberus et HTML Email fournissent de petites collections de modèles fiables et solides pour les e-mails HTML réactifs qui sont bien testés dans plus de 50 clients de messagerie, y compris Gmail, Outlook, Yahoo, AOL et bien d'autres. EmailFrame.work vous permet de créer des modèles d'e-mail HTML réactifs avec des options de grille prédéfinies et des composants de base, pris en charge dans plus de 60 clients de messagerie.

Codedmails comprend 60 modèles et thèmes d'e-mails, tous écrits en MJML et dont la compatibilité a été testée. Le code est entièrement disponible sur Github et les modèles peuvent être utilisés gratuitement pour des projets non commerciaux, tandis que les fichiers source MJML sont fournis moyennant des frais supplémentaires.
Stripo, Chamaileon, Postcards, Topol.io, GoodEmailCode, Pixelbuddha et Bee Free proposent tous de nombreux modèles d'e-mails HTML gratuits, Litmus fournit des modèles d'e-mails réactifs pour les newsletters, les mises à jour de produits et les reçus, et CampaignMonitor dispose d'un générateur de modèles d'e-mail HTML gratuit avec glisser ' fonctionnalité n'drop. Un autre éditeur par glisser-déposer à considérer est Unlayer. Il vous aide à créer des modèles d'e-mails HTML prêts pour les mobiles en quelques clics, sans codage.
Prise en charge de la fonctionnalité d'e-mail HTML : puis-je envoyer un e-mail ?
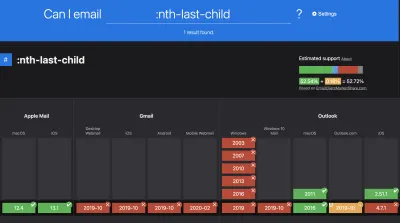
Caniemail.com est un outil pratique qui appartient à l'ensemble d'outils de tous ceux qui se retrouvent à se disputer des e-mails HTML - que ce soit de temps en temps ou régulièrement. Inspiré du concept à succès de caniuse.com, Can I email vous permet de vérifier la prise en charge de 179 fonctionnalités HTML et CSS sur 31 clients de messagerie.

Vous pouvez saisir une fonctionnalité pour voir dans quelle mesure elle est prise en charge , vérifier l'index des fonctionnalités, comparer les clients de messagerie ou afficher un tableau de bord de prise en charge des clients de messagerie qui classe les clients de messagerie en fonction de leur prise en charge. Les données complètes sont également disponibles sous forme de fichier JSON.
Un référentiel pour les bogues de messagerie
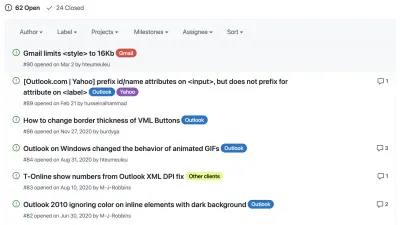
Apple Mail n'affiche pas les SVG intégrés, Gmail n'affiche pas les e-mails en pleine largeur, Outlook modifie le comportement des Gifs animés - nous savons tous à quel point les clients de messagerie se comportent parfois de manière étrange.

Pour vous aider à comprendre ce qui se passe lorsque vous rencontrez des bugs comme ceux-ci, Remi Parmentier maintient Email Bugs, un référentiel GitHub pour les comportements étranges des clients de messagerie . Cela facilite non seulement la vie des concepteurs d'e-mails en fournissant un lieu de discussion sur les bogues, mais essaie également de signaler chaque bogue à l'entreprise concernée et de les corriger définitivement. Mais juste au cas où ce ne serait pas possible, Comment cibler les clients de messagerie fournit un aperçu des solutions de contournement pour cibler des clients de messagerie spécifiques.
Générateur de liens Mailto
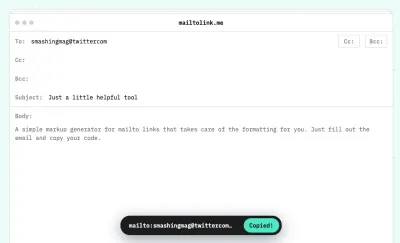
Les bons vieux liens HTML peuvent faire plus que ce que nous leur accordons habituellement. Nous sommes peut-être habitués au préfixe mailto: :, mais la génération du code peut être assez ennuyeuse. Mailtolink.me fait une chose, et il le fait bien : il génère l'extrait pour les liens mailto , y compris CC, BCC, la ligne d'objet et le corps du texte.

Invite de sélection Mailto
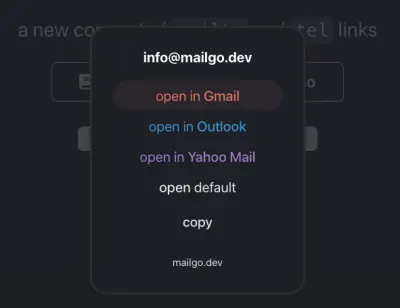
Parfois, lorsque vous cliquez sur une adresse e-mail, cela peut ouvrir une application que vos clients n'utilisent pas vraiment. C'est pourquoi il est courant de copier-coller les adresses e-mail au lieu de cliquer directement sur les liens. Pour éviter la frustration de l'autre côté, nous pouvons utiliser Mailgo et MailtoUI.

Au lieu d'ouvrir un client de messagerie natif, les deux outils invitent une fenêtre modale , permettant à l'utilisateur de choisir l'un des services préférés, ou de copier-coller le lien. De plus, Mailgo peut également adresser tous les liens tel , leur permettant d'ouvrir Telegram, WhatsApp, Skype, d'appeler par défaut ou de copier le numéro de téléphone - et il prend également en charge le mode sombre.
Inspiration par e-mail
Cela peut sembler simplement parce que le courrier électronique HTML semble assez ancien et obsolète, tout comme les possibilités de ce que nous pouvons faire avec le courrier électronique HTML. Cependant, il existe de nombreuses ressources, blogs et podcasts présentant de nouvelles techniques de messagerie, dont certaines sont souvent très créatives !

Le blog Litmus, le blog CampaignMonitor et le courrier électronique HTML proposent de nombreux articles et podcasts avec les meilleures pratiques, des conseils, des ressources et même des podcasts sur le courrier électronique HTML. Et si vous avez besoin d'un peu d'inspiration pour les e-mails récents, triés par secteur, Really Good Emails et EmailLove sont également là pour vous.
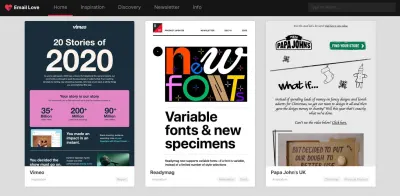
- Vous n'avez pas besoin de parcourir votre propre boîte de réception pour trouver l'inspiration pour la conception d'e-mails HTML. Email Love a rassemblé une sélection fantastique d'e-mails inspirants des meilleures entreprises.
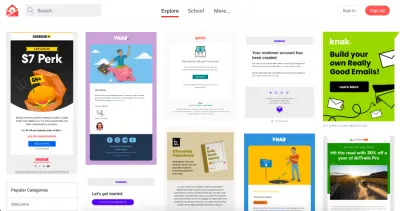
- Really Good Emails facilite la recherche d'inspiration pour les e-mails HTML. Vous avez le choix d'explorer la collection par ordre chronologique ou vous pouvez affiner les résultats en fonction du type d'e-mail dont il s'agit (par exemple, coupon, essai gratuit), de l'objectif (par exemple, récompenses client, merci), du nom de l'entreprise ou de la catégorie. etc.
- Pas assez? Il existe également des conceptions d'e-mails HTML et une galerie d'e-mails HTML.

E-mails accessibles
Avec l'email, où en est-on en termes d' accessibilité ? Annonce-t-on correctement les e-mails aux lecteurs d'écran ? Et le mode sombre ? Accessible Email repo met en évidence un certain nombre d'articles, d'outils, de présentations et de ressources sur l'accessibilité - non seulement pour le courrier électronique, mais plus spécifiquement pour celui-ci.


Avec Accessible-Email.org, vous pouvez analyser les campagnes envoyées et vérifier les améliorations d'accessibilité. Avec Dark Mode for Email Simulator, vous pouvez vérifier à quoi ressemble votre e-mail en mode sombre.
CSS en ligne et transformer les e-mails HTML
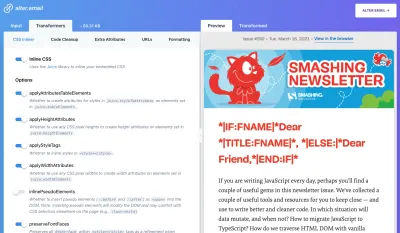
Si tout ce dont vous avez besoin est un espace propre pour transformer votre HTML et CSS, Alter.Email est une option fiable. Avec l'outil, vous pouvez choisir quelques "transformateurs" - par exemple le CSS en ligne et nettoyer le code , supprimer le CSS inutilisé, ainsi que formater le HTML et même empêcher les mots de veuve. Alternativement, vous pouvez également utiliser Postdrop qui vous permet également de minifier et d'intégrer le CSS et d'envoyer également un e-mail de test.

Supprimer les CSS inutilisés des modèles d'e-mail
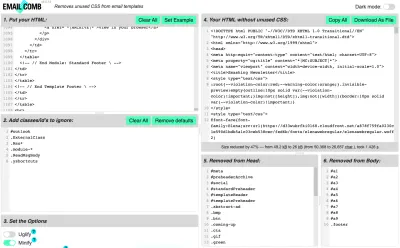
L'écriture de CSS n'est pas une tâche particulièrement excitante avec HTML Email, parsemé de styles !important et en ligne partout. Pour supprimer les CSS inutilisés des modèles d'e-mail, il existe Email Comb. L'outil vous permet d'ajouter des classes et des identifiants que vous souhaitez ignorer, de choisir si vous souhaitez le réduire et de supprimer des commentaires, et il montre exactement ce qu'il a supprimé.

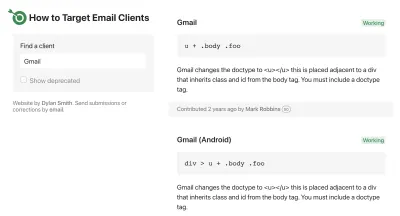
Cheatsheet pour cibler les clients de messagerie
Les clients de messagerie modifient et suppriment une partie de votre code HTML et CSS, souvent sans pitié. Si l'un des clients de messagerie ne se comporte pas comme prévu, vous pouvez le traiter séparément. Une feuille de triche pour cibler les clients de messagerie vous permet de choisir un client de messagerie cible et au moins d'essayer de l'adresser directement. Cela peut ne pas fonctionner tout le temps car les clients de messagerie changent tout le temps, mais c'est quelque chose qui vaut la peine d'être essayé.

Toutes les ressources de messagerie HTML
Thebetter.email fournit un référentiel croissant de ressources de marketing par e-mail utiles, y compris des personnes, des sites d'apprentissage, des outils, des détails sur les fournisseurs de services de messagerie, des newsletters, du code et des ressources de messagerie interactives. Triés sur le volet par Jason Rodriguez qui est dans l'industrie depuis des années et a passé beaucoup de temps à patauger dans la boue pour trouver les bonnes choses.

Ressources de marketing par courriel
Si vous avez besoin de vous plonger dans les profondeurs de l'e-mail HTML, des meilleures pratiques et du marketing par e-mail, les guides CampaignMonitor et Mailchimp proposent de nombreuses ressources pour démarrer. En effet, certains d'entre eux seront spécifiques à un produit, mais ce sont également des guides plus généraux sur les meilleures pratiques d'envoi d'e-mails, des guides de conception, des conseils de livraison, des exigences anti-spam et de nombreux autres sujets dans ce sens.

Et si vous recherchez les tendances en cours dans le marketing par e-mail, les tendances du marketing par e-mail d'Oracle incluent de nombreuses vidéos sur la délivrabilité des e-mails, l'architecture de messagerie modulaire, l'accessibilité des e-mails et également le marketing par e-mail.
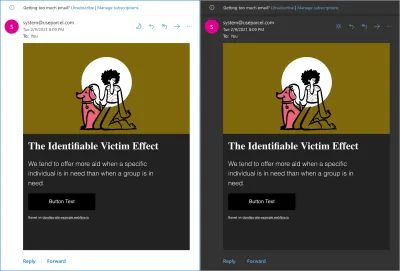
Mode sombre dans Gmail et Outlook
Nous sommes tous habitués au mode sombre dans de nombreuses applications et sites Web, mais qu'en est-il de la prise en charge du mode sombre dans les clients de messagerie HTML ? Nous pourrions, bien sûr, servir le même e-mail à tous les abonnés, mais si vous êtes habitué au mode sombre sur votre système d'exploitation, un e-mail lumineux pourrait plutôt être rebutant et inciter à l'abandon .
Le Guide du développeur sur le mode sombre dans les e-mails met en évidence certaines des directives importantes à garder à l'esprit lorsque vous créez une version en mode sombre de votre e-mail HTML. Il explique comment cibler le mode sombre, comment gérer les images et la prise en charge générale du navigateur (ce qui est plutôt bien !).

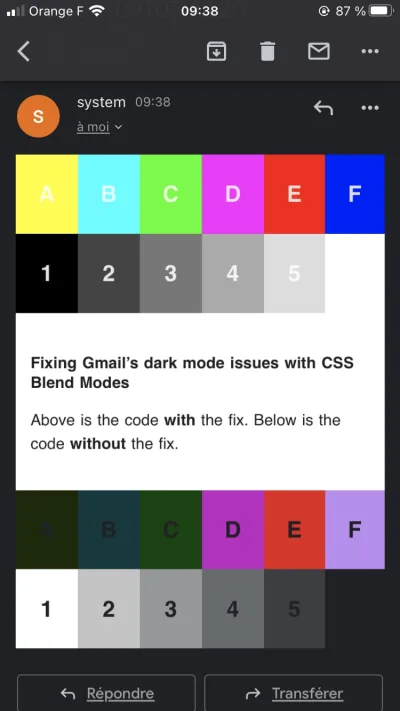
Remi Parmentier va un peu plus loin, montrant comment résoudre les problèmes de mode sombre de Gmail avec les modes de fusion CSS. Gmail applique un changement de n'importe quelle couleur de texte claire à une couleur de texte foncée. Si vous avez besoin de le réparer, Remi a mis au point une utilisation créative du mix-blend-mode (pris en charge dans Gmail) pour conserver la couleur claire du texte si vous en avez besoin. Et si vous devez vous assurer que vos e-mails répondent au mode sombre d' Outlook.com , Remi vous couvre également.

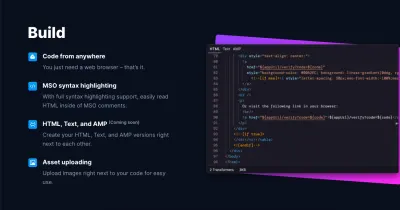
EDI de développement de messagerie HTML
Si vous passez beaucoup de temps avec les e-mails HTML, vous pouvez utiliser un éditeur d'e-mails HTML dédié. Parcel n'est que cela : un éditeur de code spécialement conçu pour le codage et la conception d'e-mails. Il fournit des aperçus en direct, afin que vous puissiez voir en temps réel ce que vous créez, et il dispose également de fonctionnalités d'accessibilité prêtes à l'emploi, afin que vous puissiez vérifier les problèmes d'accessibilité pendant que vous créez ou concevez l'e-mail. De plus, l'outil vous permet également de collaborer avec votre équipe et d'exécuter des tests de messagerie directement à partir de l'outil.

Alternativement, vous pouvez également jeter un œil à Mail Studio, une application de bureau sophistiquée (pour Windows, macOS et Linux) qui combine l' édition visuelle et de code dans un seul IDE de messagerie .
L'application est livrée avec une bibliothèque de composants, des en-têtes aux barres de navigation et accordéons, quelques modèles d'e-mail réactifs, des intégrations Google Fonts, une prise en charge Sass intégrée, une palette de commandes, des outils de collaboration, des aperçus d'e-mail et même une intégration avec des fournisseurs de services de messagerie tels que MailChimp, Campaign Monitor et Sendgrid. L'intégration de Figma est censée arriver bientôt.
Générer un aperçu d'e-mail pleine page
Si vous avez besoin d'un aperçu pleine page de votre e-mail HTML, Emailpreview.io pourrait être exactement ce dont vous avez besoin. Vous pouvez copier/coller HTML ou importer un fichier EML que vous venez de recevoir, et l'outil génère une image entièrement rendue de votre e-mail. Vous pouvez également choisir la largeur de l'appareil. Un petit outil utile à garder à portée de main.

Bloqueur de traqueur de courrier
La plupart des e-mails marketing incluent des trackers dans les e-mails HTML, afin qu'ils puissent suivre à quelle fréquence, quand et où les clients ouvrent les e-mails. MailTrackerBlocker agit à peu près comme un bloqueur de publicités pour les navigateurs, mais fonctionne avec les clients de messagerie. L'outil étiquette qui suit les clients et supprime les pixels de suivi avant qu'ils ne puissent être affichés, de sorte que vous pouvez toujours charger tout le contenu distant et garder votre comportement privé. Actuellement uniquement disponible pour Apple Mail sur macOS 10.11 - 11.x ( merci à Jeremy Keith ! ).

Améliorer le courrier électronique
Boîtes de réception débordantes, spam avec demandes de backlink, personnes vous envoyant un e-mail un vendredi après-midi et faisant un suivi le lundi matin - il y a beaucoup de choses qui rendent la gestion des e-mails désagréable. Cependant, comme il n'y a pas moyen de contourner le courrier électronique, il n'y a qu'une seule solution : améliorons la situation ensemble. Dans cet esprit, Chris Coyier dirige "Email is Good", un site sur la productivité des e-mails .

"Email is Good" se penche sur les choses qui rendent les e-mails ennuyeux, des conseils et des idées sur la façon dont nous pouvons faire mieux, ainsi que de petites anecdotes auxquelles tout le monde peut s'identifier. Une belle occasion de réfléchir à la manière dont chacun de nous traite les emails et aux réactions que nos habitudes email pourraient provoquer du côté du destinataire.
Emballer
Nous avons probablement manqué des techniques et des ressources importantes et précieuses ! Alors s'il vous plaît laissez un commentaire et référez-vous à eux - nous aimerions mettre à jour ce message et le garder à jour pour que nous puissions tous y revenir et créer des e-mails HTML mieux et plus rapidement.
Restez fracassant!
Lectures complémentaires
- Outils d'audit CSS
- Générateurs CSS
- Générateurs SVG
- Une introduction à la création et à l'envoi d'e-mails HTML pour les développeurs Web
- Aussi, abonnez-vous à notre newsletter pour ne pas manquer les prochaines.
