Un guide complet des composants frontaux accessibles
Publié: 2022-03-10Table des matières
Vous trouverez ci-dessous une liste alphabétique de tous les composants accessibles. Ignorez la table des matières ou faites simplement défiler vers le bas pour les explorer un par un.
- :styles de mise au point
- Saisie automatique
- boutons
- cartes
- carrousels
- boutons "fermer"
- curseurs de contenu
- cases à cocher
- systèmes de couleurs
- palettes de couleurs
- des bandes dessinées
- bibliothèques de composants
- invites de consentement aux cookies
- navigation de la page actuelle
- mode sombre
- tableaux de données
- visualisations de données
- sélecteurs de dates
- boutons désactivés
- séparateurs
- styles de formulaire
- notes de bas de page
- masquage de contenu
- liens d'icônes
- contributions
- navigation au clavier
- liens
- défileurs multimédias
- modaux
- le menu de navigation
- champs de mot de passe
- préfère-réduit-*
- boutons radio
- squelettes
- "sauter" les liens
- SVG
- onglets
- les tables
- essai
- accessibilité des composants tiers
- interrupteurs à bascule
- outils
- info-bulles
- lecteurs vidéo/audio
Accessible :focus au point
Chaque navigateur a des styles de focus par défaut, mais prêts à l'emploi, ils ne sont pas très accessibles. L'objectif de :focus est de guider l'utilisateur sur l'endroit exact où il se trouve dans le document et de l'aider à le parcourir. Pour y parvenir, nous devons éviter une mise au point trop subtile ou pas visible du tout. En fait, la suppression du contour est une mauvaise idée car elle supprime toute indication visible de mise au point pour les utilisateurs de clavier. Plus la mise au point est évidente, mieux c'est.

:focus au point ( Grand aperçu ) Il existe des moyens de concevoir de meilleurs styles :focus . Dans son article Conseils pour les styles de mise au point , Nic Chan met en évidence quelques conseils utiles sur la façon d'améliorer les styles de mise au point avec une meilleure capacité et un peu de rembourrage, de décalage et de contours appropriés. Besoin de plus de plaisir avec les styles :focus ? Lari Maza vous soutient aussi.
Nous pouvons également utiliser :focus-within pour styliser l'élément parent d'un élément focalisé, et :focus-visible pour ne pas afficher les styles de focus lors de l'interaction avec une souris/un pointeur si cela cause des problèmes dans votre conception.
Il est important de prendre en compte les problèmes d'accessibilité autour de :focus-visible : comme Hidde de Vries l'a noté, toutes les personnes qui s'appuient sur les styles de focus n'utilisent pas un clavier et faire en sorte que les styles de focus ne prennent que le clavier enlève une accessibilité aux utilisateurs de souris également, car le focus aussi indique que quelque chose est interactif (merci à Jason Webb pour l'astuce !) .
Enfin, il convient de noter que plus récemment, Chrome, Edge et d'autres navigateurs basés sur Chromium ont cessé d'afficher un indicateur de mise au point ( bague de mise au point) lorsque l'utilisateur clique ou appuie sur un bouton (merci à Kim Johannesen pour le conseil !) .
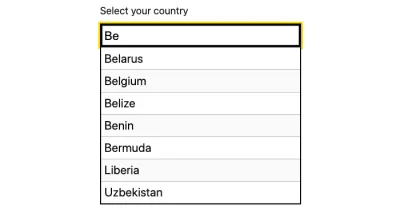
Autocomplétion accessible
Chaque fois que vous devez gérer un ensemble de données plus volumineux, qu'il s'agisse d'une carte, d'une visualisation de données ou simplement d'un sélecteur de pays lors du paiement, la saisie semi-automatique peut considérablement augmenter la contribution des clients. Mais tout comme cela aide à la saisie, il doit également aider à annoncer les options et la sélection aux utilisateurs de lecteurs d'écran.

Gov.uk, l'équipe à l'origine du service numérique gouvernemental au Royaume-Uni, a ouvert la saisie semi-automatique accessible (entre autres choses), un composant JavaScript qui suit les meilleures pratiques WAI-ARIA. Vous pouvez choisir quand commencer à afficher les suggestions, et permet d'afficher le menu comme une superposition en position absolue, ou de sélectionner la première suggestion par défaut. L'équipe fournit également une page de démonstration, avec une douzaine d'exemples et d'implémentations de saisie semi-automatique accessibles.
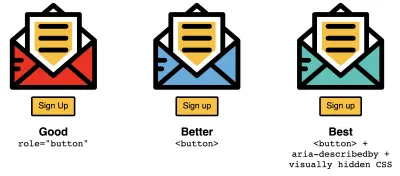
Boutons accessibles et liens d'icônes
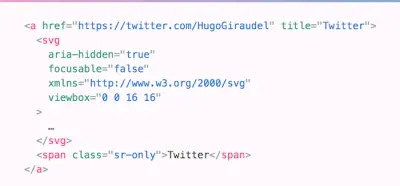
Il n'est pas rare d'avoir un lien ou un bouton qui n'a visuellement aucun texte mais se compose uniquement d'une icône - une barre de navigation compacte, par exemple, ou des icônes sociales. Mais comment vous assurez-vous que ces types de liens d'icônes sont entièrement accessibles ? Il s'avère que ce n'est pas aussi simple qu'on pourrait le penser.

Pour montrer comment on peut faire mieux, Kitty Giraudel a dédié un article "Accessible Icon Links" à la question. Ils utilisent un lien icône composé d'un SVG avec l'oiseau emblématique de Twitter pour illustrer le propos, et montre étape par étape comment le rendre accessible : avec un texte descriptif qui est masqué visuellement, puis en supprimant le balisage SVG de l'arbre d'accessibilité avec aria-hidden , et, enfin, corriger le fait que les éléments svg peuvent être focalisés sur Internet Explorer en ajoutant l'attribut focusable . À la fin de l'article, Kitty montre également comment transformer tout cela en un petit composant React .
Un petit détail qui fera une énorme différence pour beaucoup d'utilisateurs.

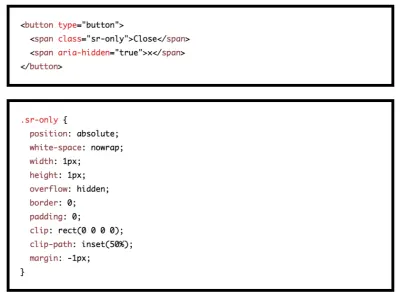
Dans Création de boutons d'icônes accessibles et masqués de manière inclusive, Sara Soueidan et Scott O'Hara abordent toutes les subtilités et tous les détails des boutons d'icônes, en explorant un certain nombre de techniques pour le faire fonctionner. Sara et Scott explorent un certain nombre de techniques, suggérant d'utiliser une technique appropriée pour le texte masqué visuellement accessible - le texte qui sera masqué visuellement mais accessible aux lecteurs d'écran. Cela peut être fait avec une classe utilitaire .sr-only , ou hidden et aria-labelledby , ou aria-label seul. Sara ne recommanderait pas d'utiliser l'icône SVG elle-même pour fournir une étiquette au bouton alors que je peux en fournir une directement sur le bouton lui-même.
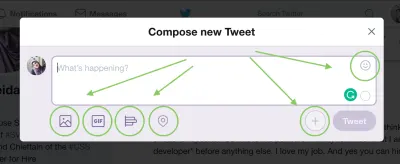
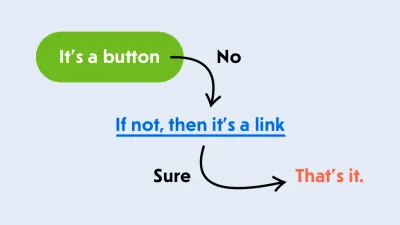
En général cependant, il y a encore un peu de confusion quant à l'élément à utiliser pour l'interaction de l'utilisateur : quand utilisons-nous des liens et quand utilisons-nous des boutons ? Marcy Sutton a écrit un article détaillé sur les liens contre les boutons dans les applications modernes. Avec un lien, le visiteur navigue vers une nouvelle ressource, l'éloignant du contexte actuel. Mais un bouton provoque un changement dans l'interface.

Marcy décrit les cas d'utilisation des liens et des boutons dans les applications d'une seule page, montrant qu'un bouton est un élément parfait pour ouvrir une fenêtre modale, déclencher une fenêtre contextuelle, basculer une interface ou lire du contenu multimédia. Vous pouvez également consulter l'article de Vadim Makeev sur "Quand un bouton n'est-il pas un bouton ?".
Boutons handicapés accessibles
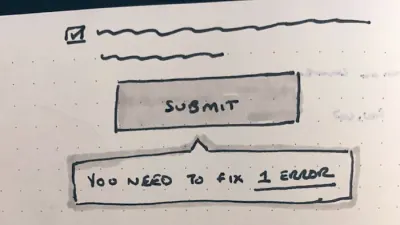
Il est devenu assez courant que les longs formulaires Web maintiennent le bouton "Continuer" désactivé jusqu'à ce que le client ait fourni toutes les données correctement. Ce comportement agit comme un indicateur que quelque chose ne va pas avec le formulaire, et il ne peut pas être complété sans revoir l'entrée. Cela fonctionne si la validation en ligne pour chaque champ de saisie fonctionne bien et ne fonctionne pas du tout lorsqu'elle est glitchy ou boguée.

Dans "Disabled Buttons Suck", Hampus Sethfors souligne les inconvénients des boutons désactivés. Avec eux en place, nous communiquons que quelque chose ne va pas, mais nous n'expliquons pas vraiment ce qui ne va pas, ni comment y remédier. Ainsi, si le client a oublié un message d'erreur, que ce soit sous une forme longue sur ordinateur ou même sous une forme courte sur mobile, il sera perdu. À bien des égards, il est plus efficace de garder les boutons actifs et de communiquer les erreurs.
Et si ce n'est pas possible, fournissez au moins une issue avec un bouton "Je ne peux pas remplir le formulaire, aidez-moi s'il vous plaît", afin que le support client puisse revenir vers les clients en cas de problème. Si vous avez besoin d'un rappel plus détaillé sur les formulaires Web, "Form Design From One to Zero" vous occupera.
Dans son article sur CSS-Tricks, Sandrina Pereira explore le problème selon lequel la manière courante d'utiliser <button disabled> empêche non seulement le clic mais aussi le focus. Bien que cela puisse sembler inoffensif, cela sème la confusion chez les utilisateurs de lecteurs d'écran. Sa suggestion : Échanger disabled avec aria-disabled rend l'expérience plus agréable car le bouton est toujours accessible par le focus et il peut également déclencher une info-bulle - bien que marqué désactivé.
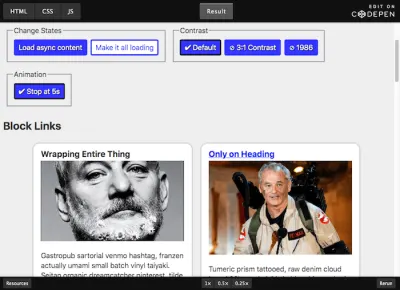
Cartes accessibles
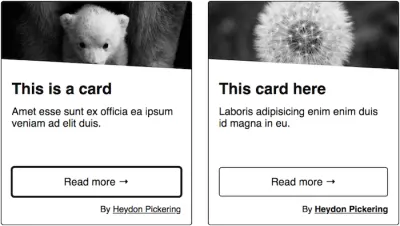
Les cartes offrent de nombreux avantages. Ils fonctionnent bien sur mobile, offrent de grandes zones de clic et le fait qu'ils peuvent être empilés à la fois horizontalement et verticalement facilite de nombreuses décisions de mise en page. Cependant, il n'y a pas de norme d'accessibilité à suivre, pas d'élément <card> ou de modèle de conception ARIA. Au lieu de cela, les obstacles potentiels à l'accessibilité que vous pourriez rencontrer dépendent de l'objectif et du contenu de la carte. Dans sa collection de composants inclusifs, Heydon Pickering examine quelques permutations d'un simple composant de carte et comment maintenir l'équilibre entre une structure HTML saine et une interaction ergonomique.

Adrian Roselli a également écrit un excellent article qui aborde un aspect des cartes qui peut facilement devenir leur principal écueil d'accessibilité : les grandes zones de clic. Ils peuvent constituer des contrôles extrêmement détaillés lorsqu'un utilisateur utilise un lecteur d'écran pour les parcourir ; pour les utilisateurs vocaux, il peut être déroutant de savoir quoi dire pour sélectionner l'appel à l'action. Adrian montre comment un peu de planification peut résoudre ce problème.
L'équipe de Nomensa propose une autre plongée approfondie dans les composants de cartes accessibles : dans leur article de blog, ils examinent les problèmes courants liés aux cartes et bloquent les liens et partagent de précieux conseils pour rendre vos cartes plus accessibles - en réorganisant le contenu pour améliorer sémantique, par exemple.
Carrousels et curseurs de contenu accessibles
Un carrousel accessible ressemble un peu à un oxymore - bien qu'il existe de nombreux scripts qui fournissent la fonctionnalité, seuls quelques-uns d'entre eux sont accessibles. Maintenant, il y a bien sûr des curseurs de plage accessibles, mais les carrousels sont un composant légèrement différent. Comme le remarque Alison Walden dans son article sur « Si vous devez utiliser un carrousel, rendez-le accessible », la personne voyante n'est pas du tout obligée d'utiliser le carrousel, mais les utilisateurs de clavier sont obligés de naviguer dans le carrousel dans son intégralité. À tout le moins, un lien "sauter" caché pourrait apparaître sur le focus du clavier. De plus, une fois que la personne a parcouru tous les ensembles de panneaux, le focus doit passer à l'élément interactif suivant qui suit le carrousel.
Heydon Pickering suggère d'utiliser le balisage de liste pour regrouper les diapositives, inclure les boutons précédent et suivant, les points d'accrochage et utiliser des éléments liés invisibles supprimés du focus. L'article fournit également un exemple de code qui utilise IntersectionObserver, vous aurez donc peut-être besoin d'un polyfill pour cela.
Boutons de fermeture accessibles
Les boutons "Fermer" sont partout - dans les modaux, les publicités, les messages de confirmation, les invites de cookies et toutes les superpositions qui apparaîtront dans votre interface. Malheureusement, la fonctionnalité est souvent limitée aux utilisateurs de souris, laissant de côté les utilisateurs de lecteurs d'écran et les utilisateurs de clavier. Nous pouvons le réparer.

Dans "Accessible Close Buttons", Manuel Matuzovic entre dans les détails en mettant en évidence 11 exemples et modèles de boutons de fermeture inaccessibles ainsi que 5 exemples de boutons de fermeture qui fonctionnent assez bien. Le moyen le plus simple de résoudre le problème est de fournir un bouton avec du texte visible et uniquement une icône accessible visuellement et de s'assurer que la description par les lecteurs d'écran n'est pas polluée par la description de l'icône. Manuel fournit également des exemples de code de 5 boutons de fermeture que vous pouvez appliquer immédiatement à votre travail.
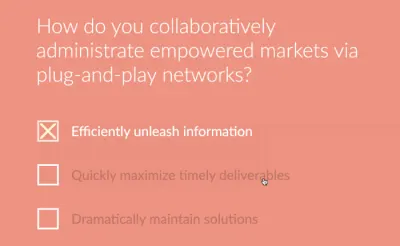
Cases à cocher et boutons radio accessibles
Le bon vieux problème : comment styliser les cases à cocher et les boutons radio pour s'assurer qu'ils ont l'air, enfin, au moins similaires, dans la plupart des navigateurs, tout en s'assurant qu'ils restent également accessibles ? Dans son article, Sara Soueidan couvre quelques techniques à garder à l'esprit pour obtenir le résultat souhaité.
Sara couvre les différentes techniques de masquage des éléments, comment chacune d'entre elles affecte l'accessibilité du contenu et comment les masquer visuellement, afin qu'elles puissent être remplacées par une alternative plus stylée : le SVG.

Lors du masquage d'un élément interactif, nous devons nous assurer de choisir une technique de masquage qui le garde accessible au lecteur d'écran, le positionner au-dessus de tout ce qui le remplace visuellement, afin qu'un utilisateur naviguant au toucher puisse le trouver là où il s'y attend, puis le rendre transparent. Sara fournit également des démonstrations en direct que nous pouvons utiliser immédiatement, ainsi que des références utiles à des articles pour une lecture plus approfondie.
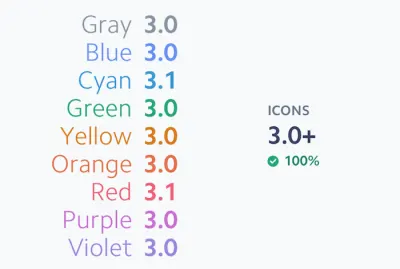
Systèmes de couleurs accessibles
Obtenir le bon contraste des couleurs est un élément essentiel pour s'assurer que non seulement les personnes ayant une déficience visuelle peuvent facilement utiliser votre produit, mais aussi tout le monde lorsqu'ils se trouvent dans des environnements peu éclairés ou utilisent des écrans plus anciens. Cependant, si vous avez déjà essayé de créer vous-même un système de couleurs accessible, vous savez probablement que cela peut être tout un défi.

L'équipe de Stripe a récemment décidé de relever le défi et de repenser son système de couleurs existant. Les avantages qu'il devrait offrir dès le départ : respecter les directives d'accessibilité, utiliser des teintes claires et vibrantes que les utilisateurs peuvent facilement distinguer les unes des autres, et avoir un poids visuel cohérent sans qu'une couleur ne semble avoir la priorité sur une autre. Si vous êtes curieux d'en savoir plus sur leur approche, leur article de blog sur les systèmes de couleurs accessibles vous donnera des informations précieuses.
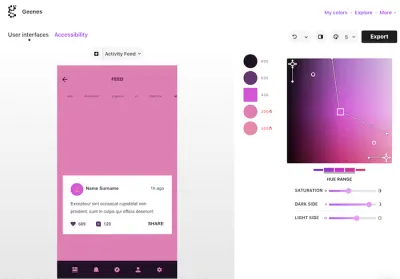
Palettes de couleurs accessibles
Trouver la teinte ou la nuance parfaite d'une couleur n'est pas seulement une question de goût mais aussi d'accessibilité. Après tout, si le contraste des couleurs fait défaut, un produit pourrait, dans le pire des cas, même devenir inutilisable pour les personnes malvoyantes. WCAG 2.0 niveau AA nécessite un rapport de contraste d'au moins 4,5: 1 pour le texte normal.) et 3: 1 pour le texte volumineux, et WCAG 2.1 nécessite un rapport de contraste d'au moins 3: 1 pour les graphiques et les composants de l'interface utilisateur (tels que la saisie de formulaire les frontières). AAA nécessite un rapport de contraste d'au moins 7:1 pour le texte normal et 4,5:1 pour le texte de grande taille. Un vérificateur de contraste très détaillé pour vous aider à détecter les pièges potentiels à l'avance provient de Gianluca Gini : Geenes.

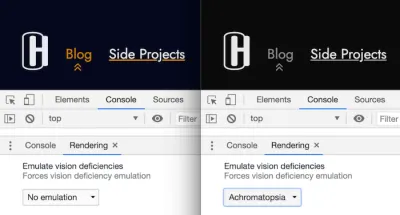
L'outil vous permet de modifier les plages de teintes et la saturation et d'appliquer les palettes de couleurs à l'une des trois maquettes d'interface utilisateur sélectionnables. Une fois appliqué, vous pouvez déclencher différents types de déficiences visuelles pour voir comment les personnes concernées voient les couleurs et, enfin, prendre une décision éclairée sur les meilleurs tons pour votre palette. Pour utiliser les couleurs immédiatement, copiez et collez simplement leur code ou exportez-les vers Sketch. Vous pouvez également émuler les déficiences visuelles dans DevTools.
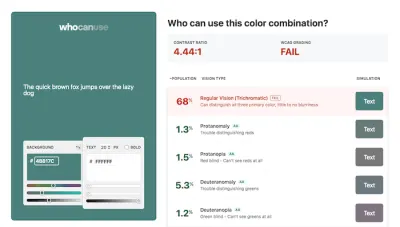
Comprendre les déficiences visuelles
Vous avez probablement déjà entendu parler de protanopie, de deutéranopie ou de glaucome. Mais comment les personnes malvoyantes comme celles-ci voient-elles réellement vos combinaisons de couleurs ? L'outil Who Can Use de Corey Ginnivan le simule pour vous.

Entrez un arrière-plan et une couleur de texte et l'outil calcule le rapport de contraste ainsi que le classement WCAG pour vous. Pour humaniser ces nombres plutôt abstraits, Qui peut utiliser affiche également une liste des différents types de vision, combien de personnes en sont affectées et, bien sûr, la simulation de votre combinaison de couleurs pour chaque type. Une grande petite aide pour mieux comprendre l'effet de la couleur.
BD accessibles
Lorsque nous utilisons des formes et des mises en page légèrement plus complexes sur le Web, il semble parfois tellement plus facile de simplement l'enregistrer en tant qu'image de premier plan ou d'arrière-plan et de diffuser différentes images sur des écrans petits et grands. Cela est vrai pour les tableaux et les graphiques compliqués ainsi que pour les bonnes vieilles bandes dessinées avec des bulles parlantes, mais que se passerait-il si nous pouvions complètement ré-imaginer l'expérience ?

Comica11y est une expérience de Paul Spencer qui vise à réaliser une expérience de lecture de bandes dessinées en ligne tout compris. Et si nous pouvions avoir différents modes de lecture pour la bande dessinée, par exemple avec des sous-titres, une bonne gestion de la mise au point pour naviguer entre les panneaux, un mode à contraste élevé, des filtres de daltonisme SVG, des bulles programmatiques, du texte sélectionnable et traduisible, le support LTR et RTL, et même tailles de police ajustables ? Une merveilleuse initiative qui montre à quel point nous pouvons relever les défis de l'interface utilisateur et utiliser le Web pour améliorer considérablement l'expérience.
Bibliothèques de composants accessibles
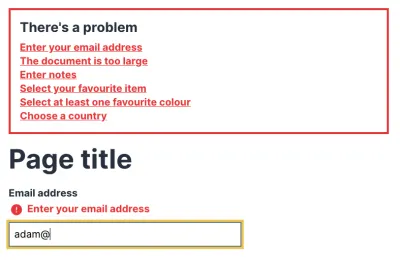
Alors que de nombreuses bibliothèques de composants que nous créons essaient de couvrir tous les suspects habituels (les accordéons, les tableaux, les carrousels, les listes déroulantes, ainsi que la typographie, les couleurs et les ombres de boîtes), No Style Design System d'Adam Silver se concentre principalement autour de l'accessibilité et des formulaires Web.

En tant que système créé et utilisé dans son livre sur les modèles de conception de formulaires, la bibliothèque d'Adam fournit un ensemble de composants accessibles pour tout, de la saisie semi-automatique, des cases à cocher et de la révélation du mot de passe aux radios, aux cases de sélection et aux steppers. La plupart d'entre eux ont un style CSS minimal avec un balisage propre et accessible.
Et si vous avez besoin de composants un peu plus avancés, les composants inclusifs de Heydon Pickering - dont nous avons mentionné quelques exemples ci-dessus - sont là pour vous : avec des didacticiels complets sur les cartes accessibles, les tableaux de données, les notifications, les curseurs, les interfaces à onglets, les info-bulles, les menus et les bascules.
Invites de consentement aux cookies accessibles
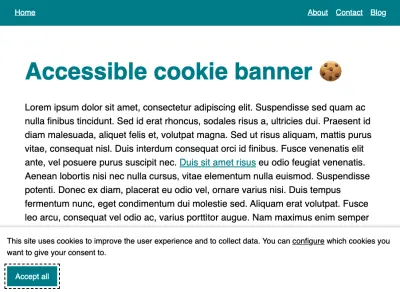
Les superpositions et les pop-ups sont toujours problématiques. Mais surtout pour les utilisateurs de lecteurs d'écran, ces invites sont parfois incroyablement difficiles à gérer pour définir des paramètres ou même confirmer l'utilisation de cookies sur le site. Dans son exposé de 15 minutes sur "Les lecteurs d'écran et les consentements aux cookies", Leonie Watson explique en détail les mauvaises expériences des pop-ups de conformité en matière d'accessibilité. Dans certains cas, les utilisateurs passent au-delà des invites de consentement sans en être conscients, dans d'autres, les invites sont impossibles à accepter, ce qui entraîne une incapacité totale à utiliser le site.

Alors, comment pouvons-nous les rendre meilleurs? Dans Bannières de cookies et accessibilité, Sheri Byrne-Haber met en évidence les problèmes courants que les invites de cookies ont généralement : de la façon dont elles apparaissent visuellement pour concentrer les pièges, l'apparence dans l'ordre des onglets, le type d'acceptation et les formats alternatifs de divulgation du consentement. Quentin Bellanger fournit un exemple de code de base d'un modal de consentement aux cookies et un tutoriel avec celui-ci. Il existe également des solutions open-source gratuites : Osano Cookie Consent et cookie-consent-box, mais elles peuvent nécessiter un travail d'accessibilité.
États de navigation de la page actuelle accessibles
La couleur est un moyen efficace de transmettre du sens, mais c'est toujours une bonne idée d'avoir un deuxième indicateur visuel pour les personnes ayant une basse vision ou des troubles de la vision des couleurs. Une icône, par exemple. Callum Hart s'appuie sur une combinaison couleur/icône pour indiquer la page sur laquelle se trouve actuellement un utilisateur. Dans son article de blog "Un état de navigation de page actuelle accessible", il partage des informations précieuses sur les considérations qui sous-tendent cette décision de conception.

De l'intégration de l'icône SVG dans le HTML et de l'utilisation d' aria-hidden pour la masquer des technologies d'assistance à l'utilisation d'ems au lieu de pixels et de la transmission d'un contexte supplémentaire pour les utilisateurs de lecteurs d'écran avec l'attribut aria-current , le message fournit un aperçu approfondi de la façon de répondre à un état de navigation vraiment accessible.
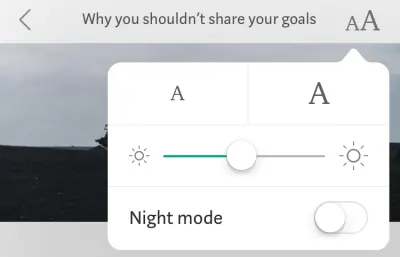
Un guide complet du mode sombre sur le Web
Le mode sombre devient rapidement une préférence des utilisateurs avec Apple, Windows et Google qui l'ont implémenté dans leurs systèmes d'exploitation. Mais qu'en est-il du mode sombre sur le Web ? Adhuham a écrit un guide complet sur le mode sombre qui se penche sur différentes options et approches pour mettre en œuvre une conception en mode sombre sur le Web.

Pour commencer, le guide examine les considérations techniques qu'implique la mise en œuvre d'un mode sombre, couvrant différentes approches pour basculer les thèmes et comment stocker les préférences d'un utilisateur afin qu'elles soient appliquées de manière cohérente sur l'ensemble du site et lors des visites ultérieures. Des conseils pour gérer les styles de l'agent utilisateur avec la balise meta color-scheme permettent d'éviter les situations FOIT potentielles.
Les considérations de conception sont également abordées, bien sûr, avec des conseils précieux pour obtenir des images, des ombres, une typographie, des icônes et des couleurs prêtes pour le mode sombre. Pendant que vous y êtes : pour vous assurer que nous ne cassons pas involontairement le contraste élevé en mode, jetez un œil à Styling for Windows High Contrast mode ( merci pour le conseil, Courtney Heitman ! ).
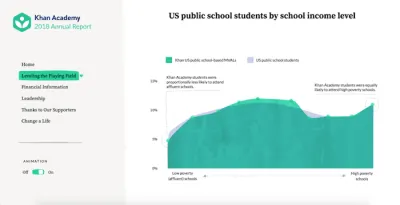
Graphiques de données accessibles
Les visualisations de données sont un excellent moyen de faire ressortir les informations. Cependant, ils viennent aussi avec leurs propres défis d'accessibilité. Lorsque Sara Soueidan s'est associée à SuperFriendly pour créer un microsite accessible pour le rapport annuel de la Khan Academy, elle voulait s'assurer que la manière dont les données sont présentées et mises en œuvre est aussi accessible que possible, quelle que soit la façon dont un visiteur explore le site. Sa solution : SVG.

Dans une étude de cas sur les graphiques de données accessibles, Sara a résumé tout ce que vous devez prendre en compte lorsque vous souhaitez rendre vos graphiques et visualisations SVG accessibles, en commençant par l'étape la plus importante consistant à choisir une technique d'intégration appropriée. Il explique également pourquoi vous devriez éviter d'essayer de rendre un graphique SVG accessible à l'aide de rôles ARIA et pourquoi Sara n'a pas choisi <figure> pour les intégrer. Un guide de référence fantastique. De plus : en particulier sur les graphiques, nous pourrions également utiliser des étiquettes de texte plus accessibles, et Sara les couvre également dans un article séparé.
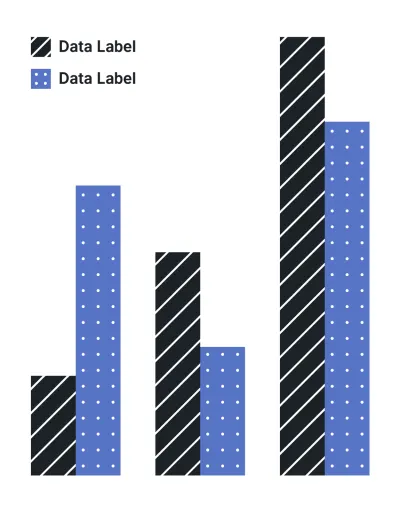
Visualisations de données accessibles
Les visualisations de données contiennent souvent des informations importantes sur lesquelles les utilisateurs doivent agir. Bien que nous puissions parfois utiliser de grands nombres avec des phrases courtes à la place, les visualisations peuvent aider à comprendre plus rapidement les développements et une grande quantité d'informations. Mais cela signifie que l'information doit être facile à comprendre, et cela concerne notamment le choix des couleurs, la manière dont l'information est présentée, les étiquettes, les légendes ainsi que les motifs et les formes. Dans sa série d'articles sur l'accessibilité dans les visualisations de données, Sarah L. Fossheim met en évidence des directives et des ressources utiles sur le sujet, ainsi que des exemples, des choses à faire et à ne pas faire à l'esprit lors de la conception de visualisations de données accessibles.

Sarah suggère de ne pas se fier à la couleur pour expliquer les données et d'éviter les couleurs vives et à faible contraste en général. L'utilisation de motifs et de formes en plus de la couleur est utile, et un langage clair, des étiquettes et des légendes peuvent aider à expliquer clairement la visualisation des données. Chaque article est rempli d'exemples et de ressources pour une lecture plus approfondie. À vérifier également : l'examen par Sarah des visualisations des données de l'élection présidentielle américaine ( merci à Stephanie Eckles pour le conseil ! ).
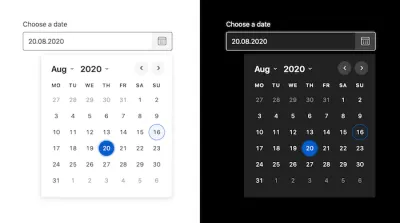
Sélecteurs de dates accessibles
Il existe des dizaines de bibliothèques de sélecteurs de dates, mais il est toujours bon d'avoir des chevaux de trait fiables qui fonctionnent simplement sur tous les navigateurs, n'ont pas de lourdes dépendances, sont écrits raisonnablement bien et répondent à toutes les principales exigences d'accessibilité.

Duet Date Picker est comme ça. Il s'agit d'un sélecteur de date accessible et conforme aux WCAG 2.1 qui peut être implémenté et utilisé dans n'importe quel framework JavaScript ou pas de framework du tout. Il est livré avec une fonctionnalité intégrée qui vous permet de définir une date minimale et maximale autorisée, et pèse environ 10 Ko minifié et compressé (cela inclut tous les styles et icônes).
Si vous avez besoin d'une alternative, consultez React Dates, une bibliothèque publiée par Airbnb optimisée pour l'internationalisation, tout en étant accessible et adaptée aux mobiles.
Styliser les diviseurs horizontaux
Les éléments <hr> sont généralement assez ennuyeux. Lignes horizontales simples qui offrent une pause visuelle et divisent le contenu. Mais saviez-vous qu'ils peuvent être stylisés à l'aide de CSS et de SVG pour donner à votre contenu et à vos conceptions une belle touche personnelle ?

<hr> ressemblant à des oiseaux sur un fil. ( Grand aperçu ) Sara Soueidan a fait exactement cela : les <hr> sur son site personnel ne sont pas affichés comme des lignes ennuyeuses, à la place, vous verrez des oiseaux assis sur un fil. Pour vous aider à rendre vos <hr> plus agréables également, Sara a résumé comment elle a stylisé les lignes horizontales à l'aide d'un peu de magie CSS et SVG. Elle étudie également les moyens de les améliorer davantage afin qu'ils s'adaptent à divers contextes tout en restant sémantiques et accessibles. Un petit détail sympa.
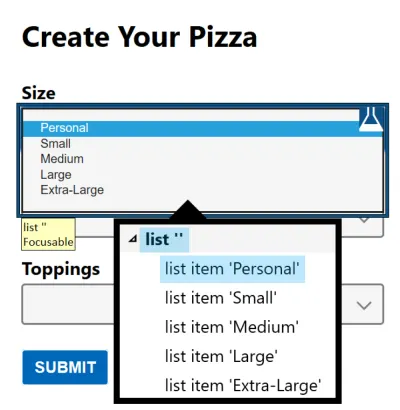
Styles de formulaires multi-navigateurs accessibles
Avez-vous déjà eu du mal à masquer et à styliser des cases à cocher et des boutons radio personnalisés ? Qu'en est-il des styles de sélection personnalisés ? Ou peut-être un menu de navigation déroulant accessible ? Nous avons tendance à construire et à reconstruire les mêmes composants tout le temps, alors faisons-les bien une fois pour toutes.

"<select> your poison" de Sarah Higley est une plongée approfondie en deux parties dans tous les défis et les subtilités du style de l'élément <select> , avec des variantes modifiables et à sélection multiple, leur facilité d'utilisation comparative (avec des données !) et des recommandations pratiques. de la façon de bien faire les choses.
Les solutions CSS modernes de Stephanie Eckles pour les anciens problèmes CSS mettent en évidence de nombreuses techniques modernes utiles pour résoudre de nombreux défis, mais certains articles de sa série sont consacrés aux formulaires : cases à cocher personnalisées CSS, boutons radio stylisés, styles de sélection, entrées et zones de texte.
Sur son blog, Sara Soueidan explique en détail comment masquer et styliser les cases à cocher et les boutons radio. Bonus : les exemples de code d'Adrian Roselli fournissent des informations supplémentaires sur les bascules sous-conçues. Des ressources fantastiques à utiliser immédiatement et des formulaires de style accessibles.
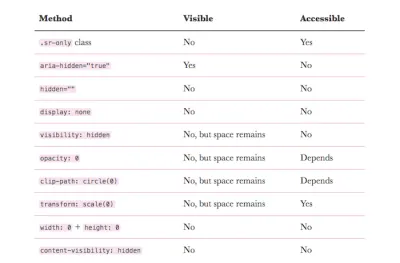
Masquer le contenu de manière responsable
Comment masquer le contenu de manière responsable pour le rendre invisible mais toujours accessible aux lecteurs d'écran ? Kitty Giraudel a résumé différentes façons de cacher quelque chose, que ce soit avec HTML ou CSS, et quand utiliser lequel.

Comme le suggère Kitty, vous voudrez peut-être éviter d'avoir trop de divergences entre le contenu visuel et le contenu sous-jacent exposé à la couche d'accessibilité. Plus ils sont synchronisés, mieux c'est. Kitty définit trois scénarios différents pour vous aider à évaluer quand utiliser quelle technique : si vous avez besoin de masquer quelque chose à la fois visuellement et de l'arborescence d'accessibilité (afficher/masquer les widgets, la navigation hors écran ou une boîte de dialogue fermée, par exemple), utilisez display: none ou l'attribut HTML hidden . Si vous avez besoin de masquer quelque chose de l'arborescence d'accessibilité tout en le gardant visible, utilisez aria-hidden="true" (les cas valides sont le contenu visuel vide de sens, les icônes). Et, dernier point mais non le moindre, si vous souhaitez masquer quelque chose mais le garder accessible, utilisez le groupe de déclaration CSS masqué visuellement (par exemple, pour un contenu complémentaire qui fournit plus de contexte, comme pour les boutons d'icônes ou les liens). Un excellent aperçu.

Notes de bas de page et notes latérales accessibles
Dans leur essence, les notes de bas de page ne sont pas beaucoup plus que des liens de saut - des liens vers la description d'une source, soit placés au bas du document, soit dans la barre latérale, soit apparaissant en ligne, un petit accordéon. Cependant, comme les notes de bas de page sont des liens de saut, nous devons nous assurer que les utilisateurs de lecteurs d'écran comprennent quand les liens sont des références aux notes de bas de page — et nous pouvons le faire avec l'attribut aria-describedby dedicatedby. Le compteur de chaque lien serait implémenté via un compteur CSS. Avec :target , nous mettons ensuite en surbrillance la ligne à laquelle le lecteur a sauté, et nous fournissons un lien vers l'emplacement réel de la note de bas de page dans le contenu.

Kitty Giraudel explique en détail comment créer des notes de bas de page accessibles, et vous pouvez également vérifier comment créer des notes de bas de page accessibles avec React et utiliser react-a11y-footnotes pour les créer dans React avec Eleventy (merci à Kitty Giraudel pour le conseil !) .
Entrées accessibles
En 2019, WebAIM a analysé l'accessibilité du million de sites Web les plus importants, avec une conclusion choquante : le pourcentage de pages sans erreur était estimé à moins de 1 %. Pour rendre nos sites inclusifs et utilisables pour les personnes qui dépendent de la technologie d'assistance, nous devons maîtriser les bases du HTML sémantique. Avec son credo de commencer petit, de partager et de travailler ensemble, l'article d'Oscar Braunert sur les apports inclusifs est un excellent point de départ pour le faire.

En commençant par les bases de WAI, ARIA et WCAG, l'article explore comment rendre les entrées plus accessibles. Les conseils peuvent être mis en œuvre sans modifier l'interface utilisateur et, comme le dit Oscar : « En cas de doute, faites-le. Personne ne s'en apercevra. Sauf certains de vos utilisateurs. Et ils vous remercieront pour cela.
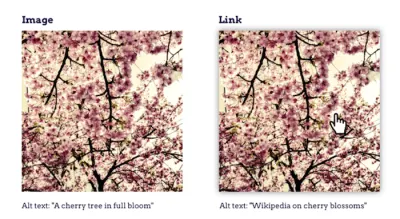
Le lien parfait
Un lien est un lien est un lien, n'est-ce pas ? Eh bien, un lien ne se limite pas à un mot ou une image cliquable. Avec son article "Le lien parfait", Rian Rietveld examine comment écrire, concevoir et coder un lien qui fonctionne pour tout le monde sur chaque appareil.

Rian couvre la question de savoir si un lien doit s'ouvrir dans une nouvelle fenêtre ou un nouvel onglet, comment rendre les textes des liens compréhensibles, comment gérer les liens vers une adresse e-mail, un numéro de téléphone ou un fichier, ce que vous devez prendre en compte lors de l'intégration d'une image dans un lien, quand le souligner et comment gérer les styles de survol et de focus, ainsi que les questions sémantiques et les liens internes. Un regard à 360 degrés sur le sujet.
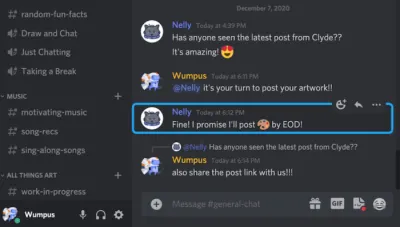
Navigation au clavier accessible à l'échelle de l'application
Un concept bien pensé de navigation au clavier profite à tous : il permet aux personnes qui ne peuvent pas utiliser confortablement une souris, aide les utilisateurs de lecteurs d'écran à interagir avec une application et fournit aux utilisateurs expérimentés davantage de raccourcis pour travailler aussi efficacement que possible. Habituellement, la prise en charge du clavier est limitée à des raccourcis spécifiques, mais l'équipe de Discord a décidé d'aller plus loin avec son application et d'étendre la prise en charge du clavier à tout.

L'étude de cas "Comment Discord a implémenté la navigation au clavier à l'échelle de l'application" partage des informations précieuses sur la façon dont ils ont abordé la tâche - et les défis auxquels ils ont été confrontés en cours de route, bien sûr. L'une s'est avérée particulièrement difficile : comment indiquer de manière cohérente où se trouve le focus sur la page ? Comme les solutions existantes pour Focus Rings ne fonctionnaient pas, l'équipe a dû créer sa propre solution à partir de zéro et rendre le code open source. Si vous faites face à un défi similaire, celui-ci est pour vous.
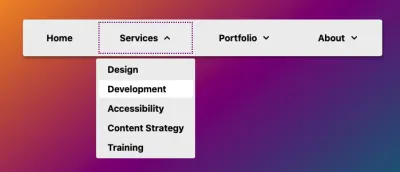
Menu tactile/clic accessible
Est-ce toujours une bonne idée de concevoir des méga-listes déroulantes s'ouvrant au survol ? Probablement pas. Les menus déroulants présentent de nombreux problèmes d'utilisation et d'accessibilité, car ils sont incohérents, déroutants et nécessitent bien sûr une solution alternative pour les appareils mobiles. En fait, Mark Root-Wiley suggère qu'il est temps d'abandonner les menus contextuels au profit de menus contextuels clairs et accessibles. 
Dans son article, Mark explique en détail comment créer un menu contextuel accessible, ainsi que des pointeurs et des références utiles issus de ses recherches. L'idée est de commencer à construire le menu sous la forme d'un menu de survol CSS uniquement qui utilise li:hover > ul et li:focus-within > ul pour afficher les sous-menus. Ensuite, nous utilisons JavaScript pour créer les éléments <button> , définir les attributs aria et ajouter les gestionnaires d'événements. Le résultat final est disponible en tant qu'exemple de code sur CodePen et en tant que référentiel GitHub. Cela devrait également être un bon point de départ pour votre menu.
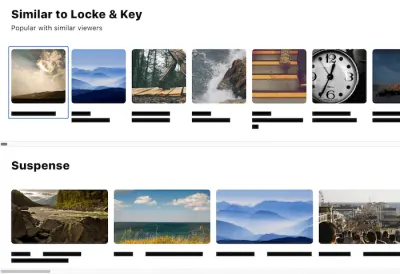
Composants de défilement multimédia accessibles
Comment procéderiez-vous pour créer un composant de défilement multimédia réactif qui fonctionne sur les téléviseurs, les téléphones et les ordinateurs de bureau ? Adam Argyle vous guide pas à pas dans le processus.

Conçu pour héberger des vignettes de médias ou de produits, le composant de défilement est construit sur un <ul> avec un balisage accessible. CSS transforme l'humble liste en une expérience de défilement fluide qui présente les images et les accroche à une grille. Pour ajouter un peu de finesse, JavaScript facilite les interactions d'index itinérant, aidant les utilisateurs de clavier à ne pas parcourir un grand nombre d'éléments, et, enfin et surtout, la requête expérimentale de médias prefers-reduced-data préférées transforme le défileur multimédia en une expérience légère, si nécessaire. . Astucieux!
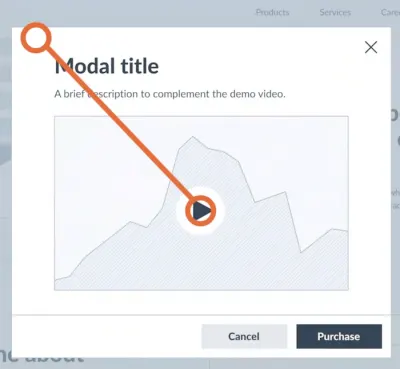
Modaux accessibles
Vous pouvez avoir un simple modal ou une superposition sur la page, peut-être pour confirmer l'entrée du client, ou pour afficher quelques photos dans une galerie, ou simplement pour confirmer les préférences de l'utilisateur. Dans tous ces cas, construire un modal accessible s'avérera être une sacrée aventure, aussi appelée piège à focus .
Comme Eric Bailey l'explique en détail, vous devrez identifier les limites du contenu piégé, y compris le premier et le dernier élément focalisable, puis supprimer tout ce qui ne s'y trouve pas, déplacer le focus sur le contenu piégé, écouter les événements qui s'échappent la limite, restaurer l'état précédent et déplacer le focus vers l'élément interactif qui a déclenché le contenu piégé.

Idéalement, nous utiliserions quelque chose d'aussi simple que l'élément de dialog en HTML, mais malheureusement, il a d'énormes problèmes d'accessibilité. Avec le Shadow DOM, gérer la concentration n'est pas facile non plus. Nous pouvons utiliser l'attribut inert pour supprimer, puis restaurer la capacité des éléments interactifs à être découverts et ciblés. Pour les navigateurs plus anciens, nous pouvons utiliser des polyfills inert de Google Chrome et de WICG.
- La fenêtre modale accessible de Scott O'Hara est un script fiable entièrement accessible à utiliser.
- Kitty Giraudel publiera prochainement a11y-dialog Next, un script léger (1,6 Ko) qui piège et restaure le focus, bascule les attributs
aria–*et ferme la boîte de dialogue en cas de clic superposé et d'échappement. Il est important de ne pas confondre cette version avec la version précédente (6.1.0) car elle repose sur le<dialog>qui manque toujours de support d'implémentation et a des problèmes d'accessibilité persistants. - Vous pouvez consulter Parvus, une visionneuse d'image simple, accessible et open source sans dépendances. Dans un scénario typique, nous aurions une image liée à une version plus grande de l'image. Avec Parvus, il suffit d'ajouter une classe
.lightboxau lien entourant une image, et le script fait tout le reste pour vous automatiquement.
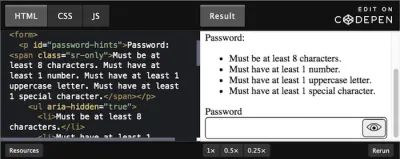
Champs de mot de passe accessibles
"Afficher le mot de passe" et les indices de mot de passe rendent les champs de formulaire plus utilisables. Ils aident les utilisateurs à déterminer s'ils ont mal saisi leur mot de passe ainsi que le modèle acceptable lorsqu'ils en créent un nouveau. Cependant, il s'avère que l'accessibilité fait souvent défaut lorsqu'il s'agit de ces choses.

Pour vous aider à améliorer la situation, Nicolas Steenhout examine de plus près l'accessibilité afficher/masquer les mots de passe et comment s'assurer que les indices de mot de passe sont utiles à tout le monde. De l'amélioration des boutons afficher/masquer avec un rôle de switch et aria-live et aria-pressed à la prise en charge de la saisie semi-automatique, Nicolas a résumé tout ce que vous devez savoir pour rendre le Web un peu plus accessible à cet égard.
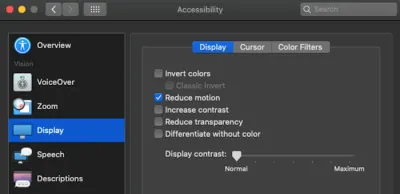
Prise en charge des préférences utilisateur avec prefers-reduced-*
Tous les utilisateurs ne sont pas identiques, et bien que certains utilisateurs aiment les animations, d'autres peuvent avoir des problèmes médicaux concernant le mouvement. La prefers-reduced-motion vous permet d'activer et de désactiver les animations, mais il existe encore plus de solutions pour gérer les animations en fonction des préférences de l'utilisateur. Dans son article de blog, Elijah Manor aborde différentes techniques telles que @media, matchMedia et un crochet React personnalisé pour traiter les animations CSS, SVG SMIL et JavaScript.

Lorsqu'il s'agit de rendre votre contenu accessible à tous, il y a une autre requête multimédia prefers-reduced-* qui mérite d'être connue - même si elle n'est pas encore prise en charge par les navigateurs (mais vous pouvez l'émuler dans les navigateurs Polypane et Chromium) : prefers-reduced-data . Il indique quand un utilisateur souhaite utiliser le moins de données possible - si sa connexion est lente, par exemple, ou si les données sont limitées.
- Tatiana Mac a écrit un article très complet sur Adopter une approche sans mouvement des animations, suggérant de placer tous les styles spécifiques à l'animation dans une feuille de style spécifique à l'animation et de ne la servir que si le visiteur n'a pas indiqué "Réduire le mouvement".
- Kitty Giraudel fournit des directives sur la mise en œuvre d'un mode de mouvement réduit dans un exemple d'interface utilisateur bancaire et un exemple de code également.
- L'équipe Polypane a résumé ce que vous devez savoir sur la requête média pour pérenniser votre site dès aujourd'hui.
Squelettes accessibles
Les modèles de squelette ont tendance à manquer d'un moyen significatif de se présenter aux lecteurs d'écran. Ils utilisent souvent aria-busy="true" lors du chargement d'un widget, mais seuls quelques lecteurs d'écran respectent réellement l'attribut. Alors comment faire mieux ?

Comme le suggère Adrian Roselli, vous pouvez utiliser CSS pour trouver n'importe quel nœud avec aria-busy="true" et le définir sur display: none pour obtenir le même effet pour les utilisateurs de lecteurs d'écran et non-lecteurs d'écran. Dans son article "Plus de squelettes accessibles", il vous explique pas à pas le processus. La démo fonctionne sur tous les navigateurs avec les versions actuelles de JAWS, NVDA, VoiceOver et TalkBack.
Liens "Ignorer" accessibles
Surtout sur les pages avec une grande quantité de navigation, se déplacer entre les sections ou autour de la page peut être frustrant et ennuyeux. C'est là que les liens "Passer" peuvent être très utiles. Malheureusement, il n'est pas rare de voir des liens "Skip" implémentés mais cachés avec display: none , et en tant que tels, inaccessibles à quiconque (y compris les utilisateurs de lecteurs d'écran et les utilisateurs de clavier).

Dans Comment créer un lien « Sauter du contenu », Paul Ryan fournit un didacticiel étape par étape sur la façon de mettre en œuvre un lien de saut de contenu accessible. Fondamentalement, nous utilisons la transformation CSS pour pousser le lien de saut hors de l'écran, mais le ramener à l'écran sur :focus . Dans les commentaires de l'article, Eric Bailey a également remarqué que nous pouvions fournir des liens de saut avant des sections de contenu contenant de nombreux éléments interactifs ou des éléments difficiles à parcourir (tels que la table des matières et les iframe s).
SVG accessibles
En parlant de SVG : ce que nous pouvons faire avec les SVG aujourd'hui va bien au-delà des formes de base d'antan. Non seulement nous pouvons décrire les icônes SVG, mais aussi les styliser et les animer. Si la véritable inclusivité se situe au-delà des modèles, quels autres facteurs devrions-nous prendre en compte lors de la conception et du développement de SVG accessibles ?
C'est exactement la question à laquelle Carie Fisher répond dans son article sur les SVG accessibles : l'inclusivité au-delà des modèles. Dans l'article, Carie examine de plus près la couleur et le contraste SVG, les modes clair et sombre, l'animation SVG, le mouvement réduit et de nombreux outils axés sur l'accessibilité. Vous trouverez également des démos et des exemples de code dans les articles, ainsi que des explications détaillées et des pointeurs pour une lecture plus approfondie.

Et si vous souhaitez plonger plus profondément dans le monde complexe des composants accessibles - pas seulement liés aux SVG - nous venons de publier l'article de Carie sur les modèles de code accessibles.
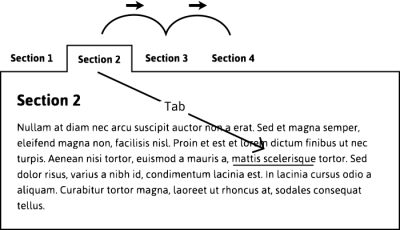
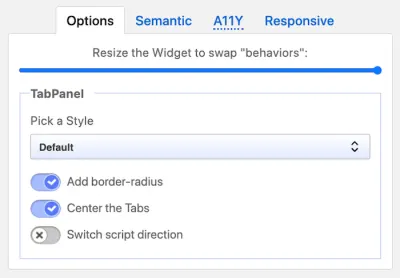
Onglets accessibles
Votre interface utilise peut-être des panneaux d'onglets, mais pour garder le contenu de ces onglets accessible aux utilisateurs de clavier et aux utilisateurs de lecteurs d'écran, nous avons besoin d'une exposition très prudente et délibérée de la conception visuelle et de la sémantique ARIA. Dans les interfaces à onglets, Heydon Pickering entre dans les détails en essayant de trouver la bonne solution pour respecter le comportement du clavier et la gestion de la mise au point. Il suggère d'enrichir progressivement les sections en panneaux d'onglets (exemple de code) (merci à Daniela Kubesch pour l'astuce !).

Comme le note Adam Silver, les utilisateurs de lecteurs d'écran moins avertis peuvent ne pas savoir utiliser les touches fléchées pour changer d'onglet. Il y a un argument pour rendre tous les onglets focalisables dans la séquence d'onglets normale avec peu d'intervention des développeurs pour changer la façon dont les onglets fonctionnent via le clavier.
Alternativement, TabPanelWidget est une solution réactive et accessible pour les onglets. Il s'appuie sur du HTML sémantique ancien et se transforme en accordéon chaque fois que les onglets ne peuvent pas tenir entièrement (grâce à ResizeObserver , mais il existe un polyfill pour les navigateurs qui ne le prennent pas encore en charge).

Le script n'est pas seulement une solution sémantique et accessible, mais aussi une solution réactive et polyvalente pour vous aider à créer des widgets Tabpanel et accordéon pour le Web. Il est convivial pour le clavier et disponible en tant que bibliothèque JS vanille (ou en tant que widget pour Vue, React et Angular).
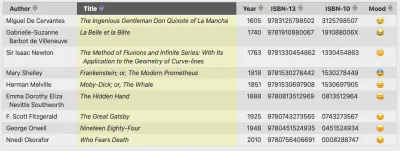
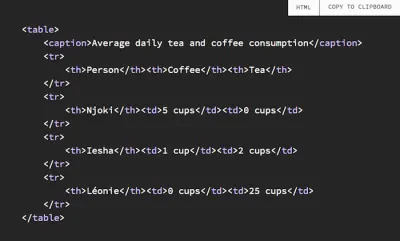
Tables accessibles
Il existe de nombreux problèmes d'accessibilité liés aux tableaux, mais le plus grand défi consiste à transformer une représentation visuelle en une série linéaire qui sera lue à haute voix de manière significative par un lecteur d'écran, sans omettre aucune information importante. Heureusement, Adrian Roselli a passé beaucoup de temps à explorer les défis et les solutions des tables accessibles.

Dans son article sur les tables accessibles, Adrian suggère d'envelopper la table dans un <div> avec role="region" , aria-labelledby labelledby et tabindex="0" pour s'assurer qu'un utilisateur au clavier uniquement peut tabuler sur le conteneur, que le table reçoit le focus et <caption> dans table pour s'assurer qu'elle est correctement annoncée aux lecteurs d'écran. Adrian fournit également un exemple de code pour un tableau réactif, ainsi que des tableaux avec des lignes extensibles, un tableau triable et des en-têtes de tableau fixes.
Comment les lecteurs d'écran parcourent les tableaux de données
Avez-vous déjà essayé de naviguer dans un tableau avec un lecteur d'écran ? Sinon, vous devriez consulter l'article de Leonie Watson sur la façon dont les lecteurs d'écran naviguent dans les tables de données. Il partage des informations précieuses et montre ce qui compte pour créer des tableaux sans frustration qui peuvent être utilisés par n'importe qui.

Dans le message, Leonie utilise NVDA pour se déplacer vers une table, parcourir son contenu et trouver des informations spécifiques. Les éléments HTML appropriés (ou rôles ARIA) l'informent sur les caractéristiques du tableau et lui donnent accès à des commandes clavier spécifiques pour naviguer dans le contenu du tableau.
Une conclusion intéressante : le focus du clavier et le focus du lecteur d'écran ne sont pas la même chose. Contrairement à ce que vous avez pu entendre, vous n'avez pas besoin de rendre chaque cellule d'un tableau focusable avec un clavier pour faciliter la navigation. Si le contenu à l'intérieur de la cellule n'est pas interactif, les utilisateurs du clavier travailleront probablement beaucoup plus dur pour naviguer dans le tableau que prévu. Vous pouvez également regarder une vidéo Smashing TV avec Leonie sur Comment un utilisateur de lecteur d'écran accède au Web (73 minutes).
Commutateurs à bascule accessibles
Chaque fois que nos formulaires fournissent une sélection binaire à nos clients - marche/arrêt, mode sombre/clair, etc. - nous pouvons utiliser un interrupteur à bascule. Le commutateur doit remplir plusieurs objectifs : il doit expliquer clairement la sélection actuelle (et ce n'est pas si souvent clair !), il doit expliquer qu'il existe deux options, et il doit être suffisamment évident pour que les clients puissent comprendre comment basculer entre eux. Lorsque Sara Soueidan cherchait comment construire un interrupteur à bascule, elle a bien sûr passé pas mal de temps à chercher comment construire un interrupteur à bascule accessible.

La solution de Sara utilise deux boutons radio, chacun avec sa propre étiquette, annoncés aux technologies d'assistance comme deux options distinctes, accessibles via le clavier, et n'a aucune exigence ARIA ou JS supplémentaire pour fonctionner. Le résultat est un exemple de code de basculement de changement de thème, et vous pouvez également jeter un œil à l'exemple de code de Scott O'Hara.
Il est important de noter que l'interrupteur à bascule du bouton radio de Sara est accessible grâce à ses deux étiquettes. Donc, si un interrupteur à bascule n'a pas deux étiquettes, ce ne serait pas un modèle à utiliser. Vous pouvez trouver des modèles de balisage pour les interrupteurs à bascule dans le dépôt de Scott. ( merci à Scott O'Hara pour le tuyau ! ).
Kitty Giraudel partage également un didacticiel pour une petite implémentation HTML et CSS uniquement d'une bascule accessible que vous pouvez modifier à votre convenance. La base de la bascule accessible est une case à cocher correctement étiquetée. Il transmet son statut à la fois avec l'iconographie et la couleur et ne laisse aucun artefact si CSS n'est pas activé. La bascule est livrée avec des styles de mise au point natifs qui peuvent être personnalisés, un état désactivé, et elle prend également en charge l'orientation de droite à gauche, si nécessaire.
Info-bulles et info-bulles accessibles
Un composant étroitement lié aux boutons d'icônes est une info-bulle. Littéralement "conseils pour les outils", ce sont de petites informations qui expliquent le but d'un contrôle, ou d'un visuel, qui autrement pourraient être mal compris. Chaque fois que nous voulons expliquer pourquoi nous avons besoin d'une information personnelle particulière lors d'un paiement, nous utiliserons probablement une bonne vieille info-bulle. Alors, comment pouvons-nous les obtenir correctement?
Les info-bulles et les bascules inclusives de Heydon Pickering fournissent un aperçu très complet de pratiquement tout ce dont vous avez besoin pour créer une info-bulle accessible. Cela signifie décider si le contenu de l'info-bulle doit être fourni en tant qu'étiquette ou description et choisir les propriétés ARIA en conséquence, sans se fier aux attributs de title et en évitant de mettre du contenu interactif tel que des boutons de fermeture et de confirmation ou des liens dans les info-bulles.
- Sara Soueidan, bien sûr, aborde également les subtilités de la création d'une info-bulle d'aide entièrement accessible et conclut que JavaScript est impératif pour créer des composants interactifs entièrement accessibles.
- Sarah Higley explique également la complexité des info-bulles et a publié un exemple de code qui montre un modèle fiable en action.
- Scott O'Hara a un référentiel GitHub sur les info-bulles,
- Adrian Roselli fournit également de nombreux exemples de code pour les bascules, y compris des démos avec des info-bulles désactivées et la direction RTL.
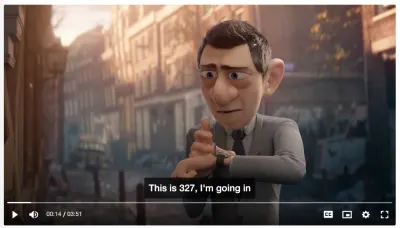
Lecteurs vidéo/audio accessibles
Il n'est pas rare de voir les téléspectateurs utiliser fréquemment des sous-titres lorsqu'ils regardent un court clip ou un long film de nos jours. Nous pouvons consommer la vidéo dans un environnement bruyant, ou peut-être pouvons-nous mieux comprendre le langage écrit, ou peut-être sommes-nous actuellement occupés par autre chose et avons besoin de rechercher quelque chose rapidement sans avoir recours à des écouteurs. Au-delà de cela, à quelle fréquence utilisons-nous l' <space> du clavier pour demander une pause, ou les touches fléchées pour avancer et reculer ? Pourtant, de nombreux lecteurs vidéo et solutions personnalisées ne fournissent pas cette fonctionnalité prête à l'emploi.

Accessible HTML5 Media Players fournit une vue d'ensemble des lecteurs audio et vidéo accessibles. Il existe de nombreuses options open source intéressantes, par exemple AblePlayer semble être l'une des plus fiables. Il comprend un ensemble complet de commandes de lecteur accessibles au clavier, correctement étiquetées pour les utilisateurs de lecteurs d'écran et contrôlables par les utilisateurs de reconnaissance vocale, offre un contraste élevé, prend en charge les sous-titres codés et les sous-titres, les chapitres, la description audio textuelle, une fonction de transcription interactive et mise en surbrillance automatique du texte. Il prend en charge les vidéos YouTube et Vimeo. Cependant, cela dépend de jQuery.
Alternativement, vous pouvez également vous pencher sur Vime.js : entièrement open-source, léger, entièrement personnalisable et sans dépendances tierces . D'autres excellentes options comme Plyr et Accessible HTML5 Video Player de PayPal sont similaires. Ce dernier est entièrement accessible aux utilisateurs de clavier uniquement et aux utilisateurs de lecteurs d'écran, écrit en JavaScript vanille, est en outre fourni en tant que composant React et revient aux contrôles natifs du navigateur si JavaScript n'est pas disponible ( merci pour le conseil, @jamsandwich ! ).
Fonctionnalités du site Web qui gênent les utilisateurs de lecteurs d'écran
Une légende alt manquante, une vidéo en lecture automatique, des boutons sans étiquette, une mauvaise utilisation des en-têtes, des formulaires Web inaccessibles - ce qui peut sembler être un petit problème pour les utilisateurs voyants peut faire la différence entre pouvoir utiliser un site Web indépendamment ou non pour les aveugles et les personnes déficientes visuelles. Holly Tuke le sait par sa propre expérience.

Pour sensibiliser aux problèmes d'accessibilité courants, Holly a résumé cinq fonctionnalités de site Web ennuyeuses auxquelles elle est confrontée chaque jour en tant qu'utilisateur de lecteur d'écran et, bien sûr, comment les résoudre. Chris Ashton a également publié un article expliquant les problèmes courants rencontrés par les utilisateurs de lecteurs d'écran, qui sont souvent négligés dans les conversations axées uniquement sur la sémantique et l'accessibilité au clavier. Des petits détails qui font une énorme différence ( merci à Alex Chudesnov pour le tuyau ! ).
Mais d'abord, le support d'accessibilité
Les technologies d'assistance interagissent de différentes manières avec les navigateurs et le code. Comme il n'est toujours pas possible d'automatiser complètement les lecteurs d'écran et les logiciels de commande vocale, nous nous retrouvons obligés de faire des tests manuels. Et c'est là que a11ysupport.io entre en jeu.

Créé à l'origine par Michael Fairchild, ce site Web communautaire vise à informer les développeurs sur ce qui est pris en charge par l'accessibilité. C'est un projet actif et les contributions sont toujours les bienvenues, alors commencez à tester. De plus, il vaut toujours la peine de vérifier les pratiques de création WAI-ARIA qui décrivent la sémantique essentielle, les rôles et ARIA nécessaires pour les composants et modèles communs (merci à Stephanie Eckles pour le conseil !) .
Ressources d'accessibilité et listes de contrôle
L'accessibilité est extrêmement importante, mais, malheureusement, souvent négligée. Le projet communautaire A11Y tente de faciliter l'accessibilité numérique, en fournissant aux concepteurs et aux développeurs le savoir-faire dont ils ont besoin pour créer des expériences belles, accessibles et inclusives.

Des principes de base derrière la conception accessible à la réalisation d'un audit d'accessibilité et à la culture de la communauté, le projet A11Y jette un regard à 360 degrés sur le sujet. Vous y trouverez des articles comme des conseils rapides, des conseils sur les livres à lire, des newsletters à suivre, ainsi que des outils pratiques, des groupes engagés pour l'accessibilité, et bien plus encore.
Référentiel d'outils d'accessibilité
Avez-vous déjà eu cette sensation désagréable d'oublier quelque chose avant d'expédier un projet ? Eh bien, les listes de contrôle sont connues pour être la clé pour garder une vue d'ensemble des choses qui doivent être faites et prises en charge avant la confrontation finale. En matière d'accessibilité, il existe une liste croissante d'outils et de ressources qui vous aideront à garder un œil sur les choses : A11y Resources.

Organisée par Hannah Milan, cette liste a été initialement créée pour suivre plus de 200 plugins d'accessibilité, outils, articles, études de cas, modèles de conception, ressources de conception, normes d'accessibilité et même listes de contrôle. Bien sûr, vous pouvez toujours soumettre un outil si vous constatez qu'il manque quelque chose.
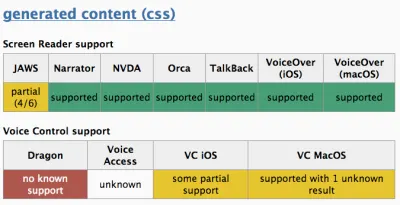
Accessibilité des composants tiers
Les composants réutilisables tels que les sélections personnalisées, les saisies semi-automatiques ou les sélecteurs de date sont de puissants assistants. Cependant, de nombreux composants tiers qui prétendent être accessibles ne le sont que partiellement une fois que vous avez creusé un peu plus. Comme le souligne Hidde de Vries, même les composants qui ont implémenté le ARIA Authoring Practices Guide 1:1 peuvent être critiques car le guide ne fait aucune déclaration sur l'accessibilité du lecteur d'écran ou l'expérience utilisateur. Alors, comment trouvez-vous ces composants qui sont vraiment accessibles ?

Hidde a publié une checklist de questions que vous pouvez poser pour avoir un peu plus de certitude sur l'accessibilité d'un composant : Comment ont-ils testé ? Avec qui ont-ils testé ? Sont-ils ouverts sur les avantages et les inconvénients de leur approche ? Et qui a créé le composant ? Il partage également quelques précieux conseils de la communauté qui vous aident à évaluer si un composant qui prétend être accessible tiendra ses promesses.
Emballer
Il existe certainement des dizaines et des centaines de directives importantes rédigées par des personnes incroyables de la communauté de l'accessibilité, telles que Steve Faulkner avec une énorme série d'articles sur la sémantique et l'accessibilité et Leonie Watson avec une énorme série d'articles sur l'accessibilité en général. Il est impossible d'énumérer tout le monde, mais nous sommes sincèrement reconnaissants à chaque contribution.
Nous avons probablement manqué des techniques et des ressources importantes et précieuses ! Alors s'il vous plaît laissez un commentaire et référez-vous à eux - nous aimerions mettre à jour ce message et le garder à jour pour que nous puissions tous y revenir et créer des composants fiables et accessibles plus rapidement.
Nous espérons sincèrement que ces outils et techniques s'avéreront utiles dans votre travail quotidien et, surtout, vous aideront à éviter certaines tâches routinières et chronophages.
Restez accessible !
Merci! ️
Un grand merci à @jamsandwich, Courtney Heitman, Stephanie Eckles, Adam Silver, Daniela Kubesch, Tanisha Sabherwal, Manuel Matuzovic, Vadim Makeev, Kitty Giraudel, Ian James, Juha Lehtonen, Heydon Pickering, Shivani Gupta, Jason Webb, Alex Kallinikos, Scott O'Hara, Sara Soueidan, Sasha Chudesnov, Adam Liptrot, Holger Bartel, Kim Johannesen et tous ceux qui ont travaillé avec passion sur l'accessibilité pour les contributions à cet article. La communauté compte.
En savoir plus sur l'accessibilité
- Outils d'audit CSS
- Générateurs CSS
- Démêler le monde complexe des modèles accessibles
- Concevoir avec un mouvement réduit pour les sensibilités au mouvement
- J'ai utilisé le Web pendant une journée à l'aide d'un lecteur d'écran
- Accessibilité dans Chrome DevTools
- Choses que vous pouvez faire avec CSS aujourd'hui
- Aussi, abonnez-vous à notre newsletter pour ne pas manquer les prochaines.
