Un guide complet des outils d'accessibilité
Publié: 2022-03-10Apprendre à créer des sites Web accessibles peut être une tâche ardue pour ceux qui commencent tout juste à mettre en œuvre des pratiques accessibles. Nous avons rassemblé une large gamme d'outils d'accessibilité, allant des bookmarklets à usage unique aux applications complètes, afin de vous aider à démarrer la création de sites Web plus accessibles.
ARIA
L'enquête WebAIM Million a révélé que les pages d'accueil avec ARIA présentes présentaient en moyenne 41 % d'erreurs détectables en plus que celles sans ARIA. ARIA est un outil essentiel pour créer des applications Web complexes, mais les spécifications sont strictes et peuvent être difficiles à déboguer par ceux qui n'utilisent pas régulièrement les technologies d'assistance. L'outillage peut nous aider à nous assurer que nous utilisons ARIA correctement et que nous n'introduisons pas plus d'erreurs dans nos applications.

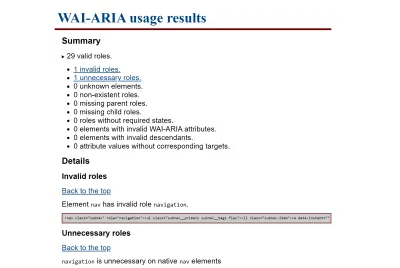
TPGi a créé un bookmarklet WAI-ARIA qui analyse votre page pour s'assurer que tous les éléments et leurs rôles donnés et les attributs ARIA sont valides. Lors de l'activation du bookmarklet, la page est analysée à la recherche d'éventuelles erreurs et un nouvel onglet s'ouvre avec les résultats. Les résultats incluent le nombre total de rôles valides, les erreurs ARIA détectées et les extraits de code indiquant où les erreurs ont été trouvées afin que vous puissiez facilement déboguer votre page.
Une chose qui n'a pas été explicitement testée dans le bookmarklet ci-dessus est la présence de rôles ARIA en double. Certains rôles de point de repère ont des noms qui semblent s'appliquer à plusieurs éléments, mais ne doivent être utilisés qu'une seule fois par page, tels que banner ou contentinfo . Adrian Roselli a mis au point un simple bookmarklet basé sur CSS pour vérifier si l'un de ces rôles ARIA a été dupliqué. L'activation du bookmarklet ajoutera un contour rouge à tout élément incriminé.
NerdeRegion est une extension Chrome qui enregistre toutes les sorties de toutes les régions aria-live. Vous ne comprenez pas pourquoi votre lecteur d'écran annonce quelque chose de façon inattendue ? NerdeRegion peut vous permettre de suivre les annonces horodatées et l'élément source dont elles proviennent, le tout dans un panneau de DevTools. Puisqu'il peut y avoir des bogues et des incohérences dans la façon dont les régions aria-live sont annoncées avec différents lecteurs d'écran, NerdeRegion peut être un excellent outil pour déterminer si un problème est potentiellement causé par votre code ou par la combinaison de périphériques.
Outils de test automatique
Cette classe d'outils peut être utilisée par le développeur ou le testeur pour exécuter des tests automatisés sur la sortie de votre code, en détectant les erreurs qui peuvent ne pas apparaître évidentes dans le code source. Il existe de nombreux services payants de haute qualité et d'autres outils au-delà de ce que nous avons mentionné ici, mais nous nous sommes concentrés sur des outils avec des offres gratuites complètes afin de réduire les barrières à l'entrée. Tous les outils répertoriés peuvent être exécutés sur des pages qui ne sont pas sur l'Internet public, ce qui leur permet d'être plus facilement intégrés dans un flux de développement. Il est important de noter que les tests d'accessibilité sont compliqués et nécessitent toujours des tests manuels pour comprendre le contexte complet du site, mais ces outils de test automatisés peuvent vous donner une bonne longueur d'avance.
De nombreux outils utilisent un noyau de hache sous le capot, il peut donc être redondant d'utiliser une combinaison d'outils. En fin de compte, le type d'outil que vous choisissez dépend davantage du type d'interface utilisateur que vous préférez et du niveau d'exhaustivité des résultats. Par exemple, Lighthouse, l'outil intégré à Google Chrome, utilise une sélection partielle de règles axe-core, donc si vous parvenez à obtenir une analyse propre avec ax DevTools, vous ne devriez pas avoir besoin d'exécuter une analyse Lighthouse également.

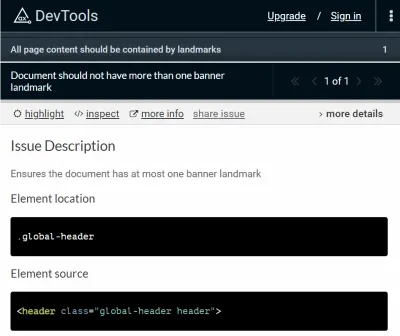
Axe DevTools est disponible en tant qu'extension Chrome ou extension Firefox et apparaît sous forme de panneau dans les outils de développement. Vous pouvez tester une page entière ou seulement une partie d'une page, et tous les problèmes détectés sont triés par gravité et accompagnés d'extraits de code pour faciliter le débogage. Axe vous permet également de détecter plus d'erreurs que d'autres outils automatisés grâce à sa fonction de tests guidés intelligents. Les tests guidés intelligents identifient les zones à tester et soulèvent autant de charges lourdes que possible, avant de poser des questions au testeur afin de générer un résultat. Axe vous permet également d'enregistrer et d'exporter les résultats, ce qui est utile pour corriger les erreurs dans le cadre d'un processus de développement plus long et plus coopératif.
Accessibility Insights fonctionne également sur axe-core, mais possède plusieurs fonctionnalités qui le différencient d'ax DevTools. Il peut être exécuté sur diverses plates-formes, notamment Android, Windows ou en tant qu'extension de navigateur. Toutes les versions d'Accessibility Insights disposent d'un outil de type inspecteur pour rechercher des informations sur les éléments individuels, ainsi qu'un moyen d'exécuter des vérifications automatisées. L'extension Web contient également une fonctionnalité d'évaluation, qui combine des tests automatisés, guidés et manuels afin de vous permettre de générer un rapport complet.
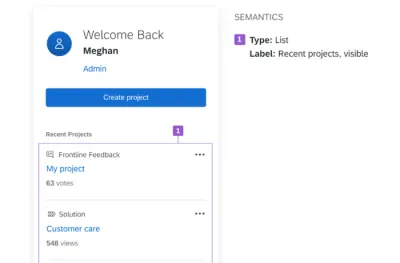
WAVE by WebAIM fait partie intégrante de ma trousse à outils. Disponible sous forme d'extension ainsi qu'un service de test de masse et une API, je trouve cet outil idéal pour vérifier mon travail au fur et à mesure que je développe en raison de sa simplicité et de sa rapidité. Tout est chargé sous forme de panneau sur le côté de votre page, et vous pouvez obtenir une vue globale des erreurs en faisant défiler la page. Si une erreur s'affiche dans le panneau latéral mais que vous ne savez pas où elle se trouve dans le DOM, vous pouvez désactiver les styles pour la localiser dans le balisage. La fonction d'en-tête et de point de repère de WAVE est l'une de mes choses préférées car elle garantit que la sémantique de mon document est correcte au fur et à mesure que je le construis.
SiteImprove propose une extension Chrome gratuite en plus de ses offres de services payantes. Comme WAVE, vous exécutez l'extension sur une page et elle répertorie les erreurs dans un panneau sur le côté de la page, y compris des filtres pour des éléments tels que le niveau de conformité, la gravité et la responsabilité. Le filtre de gravité est particulièrement utile car les tests automatiques ont toujours tendance à produire des faux positifs.
Avez-vous déjà envisagé d'automatiser les tests d'accessibilité de votre code source avec GitHub Actions ? Peu importe si vous n'avez pas encore compris les actions GitHub ou si vous avez juste besoin d'un peu d'aide pour configurer un flux de travail approprié, le didacticiel d'Adrian Bolonio est fait pour vous. Il vous montre étape par étape comment automatiser vos tests d'accessibilité avec des bibliothèques telles que axe, pa11y, Lighthouse et des tests unitaires directement dans votre référentiel GitHub.

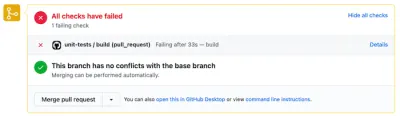
Vous apprendrez à configurer votre référentiel afin que les actions GitHub soient exécutées dès que vous créez ou mettez à jour une demande d'extraction vers la branche principale. Si l'une des actions GitHub détecte des vulnérabilités d'accessibilité, la demande d'extraction se bloque et désactive la fusion jusqu'à ce que vous ayez résolu les erreurs trouvées. Un petit détail qui fait une grande différence.
Couleurs
Des erreurs de texte à faible contraste ont été trouvées sur 86,4 % des pages d'accueil l'année dernière. Les développeurs ont souvent un contrôle limité sur une palette de couleurs, il est donc important d'essayer d'établir une palette de couleurs accessible le plus tôt possible dans le processus.
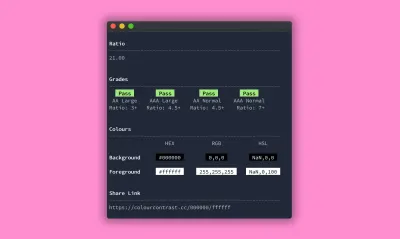
Lorsque vous commencez à concevoir une palette de couleurs, un outil de sélection de couleurs intégré au navigateur peut être utile. Mes couleurs sont-elles accessibles ? est un outil qui peut vous aider à déterminer une palette de couleurs accessible. Le mode de base calcule le rapport de contraste entre deux couleurs. La taille et le poids de la police de votre texte peuvent affecter le rapport de contraste requis en fonction du niveau de conformité, et cet outil présente utilement toutes les différentes normes auxquelles il répond. Il comporte également des curseurs de plage HSL afin que vous puissiez modifier n'importe quelle couleur, les résultats étant automatiquement mis à jour au fur et à mesure que vous effectuez des ajustements. Le mode Palette vous permet de comparer toutes les couleurs d'une palette les unes par rapport aux autres et affiche le rapport de contraste et les normes respectées, ce qui est utile pour déterminer comment vous pouvez combiner différentes couleurs . Faire des ajustements de couleur met également à jour le permalien, vous permettant de partager facilement des combinaisons de couleurs avec votre équipe. Si vous préférez une interface différente pour sélectionner les couleurs, Atul Varma a créé un outil similaire qui utilise un sélecteur de couleurs au lieu des curseurs de plage HSL.
Geenes tente de tout faire en créant des gammes complètes de teintes / nuances pour chaque groupe de couleurs que vous ajoutez, vous permettant de concevoir un système en couleur au lieu d'une palette limitée. En plus de fournir des rapports de contraste, Geenes vous permet également d'appliquer votre palette à diverses maquettes et d'émuler différentes formes de daltonisme. Vous pouvez tester gratuitement la plupart des fonctionnalités et déverrouiller plusieurs palettes avec un don.
Certains outils peuvent vous aider à résoudre des problèmes d'accessibilité spécifiques liés aux couleurs. Les boutons en particulier peuvent être délicats, car non seulement vous devez vous soucier de la couleur du texte avec la couleur d'arrière-plan, mais vous devez également tenir compte de l'arrière-plan du bouton avec l'arrière-plan de la page et de la couleur du contour du focus avec les deux arrière-plans. Le projet ButtonBuddy de Stephanie Eckles explique ces exigences dans un langage simple et vous aide à choisir les couleurs de ces pièces individuelles.
Certaines combinaisons de couleurs peuvent techniquement répondre aux exigences de contraste lorsqu'elles sont vues par des personnes non daltoniennes, mais peuvent poser des problèmes pour des types spécifiques de daltonisme et de basse vision. Qui peut utiliser applique un filtre visuel pour émuler différents types de daltonisme , puis calcule un rapport de contraste approximatif des couleurs.
Si vous souhaitez tester vos combinaisons de couleurs dans le contexte d'un site existant, Stark est une extension de sélecteur de couleurs pour Chrome qui vous permet de simuler certains types de daltonisme. De plus, Anna Monus a créé une description utile des outils de daltonisme déjà intégrés à Chrome. Bien que ce type d'émulation ne puisse jamais remplacer complètement les tests avec de vrais utilisateurs, il peut nous aider à faire de meilleurs choix initiaux.

Parfois, en tant que développeurs, nous commençons à travailler sur un projet où nous devrons peut-être concevoir au fur et à mesure et commencer à écrire du code sans une palette de marque complète et préétablie. Une fois le développement commencé, il peut être fastidieux de continuer à importer des palettes de couleurs dans les deux sens dans des outils externes. Il existe de nombreuses options pour vérifier le contraste des couleurs dans un environnement de code . Alex Clapperton a développé un outil CLI où vous passez en deux couleurs et il affiche le rapport de contraste et les normes de passage directement dans le terminal. La BBC a publié un vérificateur de contraste de couleur JavaScript qui prend deux couleurs et détermine s'il répond ou non à la norme souhaitée. Un outil comme celui-ci peut vivre dans votre base de code avec vos tests, ou être implémenté dans votre bibliothèque de système de conception comme Storybook, PatternLab, etc.
A11y Color Tokens va encore plus loin et vous permet de générer automatiquement des jetons de couleur complémentaires en CSS ou SASS. Vous passez dans une couleur et un rapport souhaité pour générer une nuance ou une teinte de cette couleur qui répond aux exigences. Si vous avez besoin de vérifier rapidement le rapport de contraste de quelque chose, Chrome et Firefox affichent désormais également les informations de contraste des couleurs dans leurs sélecteurs de couleurs d'outils de développement respectifs. Si aucun de ces outils ne vous convient, Stephanie Walter a couvert de nombreuses autres options d'outils liés aux couleurs dans son article de blog sur l'accessibilité des couleurs.

Compatibilité
La construction pour la technologie d'assistance peut souvent ajouter un autre niveau de complexité en matière de débogage. Étant donné que la technologie d'assistance est essentiellement une autre couche d'une interface au-dessus du navigateur, nous devons maintenant nous préoccuper des combinaisons de navigateur et de technologie d'assistance. Un bogue peut être présent dans le navigateur ou dans la technologie d'assistance, ou il peut être présent uniquement dans une combinaison particulière. C'est une bonne idée de garder cette liste de traqueurs de bogues à portée de main lorsque vous essayez de résoudre un problème spécifique. Certains d'entre eux sont publics afin que vous puissiez voir si d'autres rencontrent le bogue que vous rencontrez, mais d'autres n'offrent qu'un moyen de signaler les bogues en privé.
Toutes les combinaisons de navigateurs et de lecteurs d'écran ne fonctionnent pas bien ensemble, et toutes les fonctionnalités d'accessibilité ne sont pas prises en charge de la même manière sur tous les navigateurs. Ces outils peuvent vous aider à vérifier si vous rencontrez un bogue sur une combinaison spécifique d'appareils. L'accessibilité HTML5 est une liste des nouvelles fonctionnalités HTML indiquant si l'implémentation du navigateur par défaut est ou non prise en charge de manière accessible . Dans le même ordre d'idées, Accessibility Support fournit une liste des rôles ARIA et leur prise en charge dans les combinaisons de navigateur et de lecteur d'écran les plus populaires.
Documenter l'accessibilité
L'accessibilité est toujours une réflexion après coup dans de nombreuses équipes de conception UX. Une stratégie simple mais très efficace pour vous aider à adopter un état d'esprit d'accessibilité vient d'Elise Livingston et de son équipe de Qualtrics . Ils ont commencé à ajouter des documents d'accessibilité à tous les documents de conception avant de les transmettre à l'ingénierie. Non seulement pour améliorer l'accessibilité des produits, mais aussi pour détecter les problèmes d'accessibilité potentiels beaucoup plus tôt dans le processus de conception.

Elise suggère d'aborder la documentation sur l'accessibilité en deux étapes : premièrement, définir le comportement du clavier, puis spécifier des étiquettes sémantiques compréhensibles par la technologie d'assistance. Si vous voulez essayer, Elise a résumé tout ce que vous devez savoir sur l'approche dans un article. Une excellente occasion de repenser votre processus actuel.
Gestion de la concentration
La gestion de la concentration est une partie nécessaire mais souvent difficile pour rendre des applications complexes accessibles. Nous devons considérer que l'ordre de focus est logique, que le focus est déplacé correctement sur tous les composants personnalisés et que chaque élément interactif a un style de focus clair.

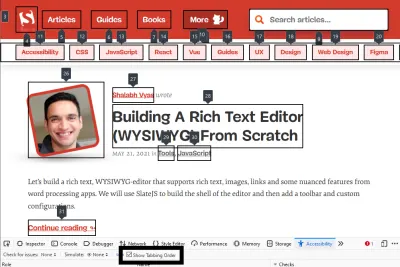
Ce bookmarklet de Level Access étiquette chaque élément pouvant être mis au point sur la page, afin que vous puissiez vérifier que l'ordre de mise au point correspond à l'ordre de lecture. Pour les utilisateurs de Firefox, l'inspecteur d'accessibilité de Firefox a ajouté cette fonctionnalité depuis la version 84.
Dans les bases de code complexes, où différents composants ou code tiers peuvent déplacer le focus de manière inattendue, ce petit extrait de Scott Vinkle peut vous aider à voir quel élément a actuellement le focus. Si j'ai du mal à déplacer le focus par d'autres parties de mon application, j'aime parfois aussi remplacer console.log par console.trace pour déterminer exactement quelle fonction déplace le focus.
Afin de tester tous les styles de focus sur une page Web, nous pouvons utiliser le script de Scott O'Hara comme point de départ. Tabuler sur chaque élément peut devenir fastidieux après un certain temps, donc un script pour faire pivoter chaque élément peut nous aider à nous assurer que nos styles de focus sont cohérents et fonctionnent dans le contexte de la page.
Définir un tabindex positif pour essayer de corriger l'ordre de mise au point est un piège d'accessibilité courant. Les éléments qui ont un tabindex positif forceront le navigateur à tabuler dessus en premier. Bien qu'il ne s'agisse pas techniquement d'une erreur, cela est souvent inattendu et peut causer plus de problèmes qu'il n'en résout. Le bookmarklet tabindex de Paul J. Adam vous permet de mettre en surbrillance tous les éléments auxquels l'attribut tabindex est appliqué.
Convivialité de la mise en page
L'ordre de lecture du document peut parfois ne pas être synchronisé avec ce à quoi un spectateur pourrait s'attendre si une mise en page repose trop sur la propriété d'ordre CSS Grid ou Flexbox. Adrian Roselli a codé un bookmarklet pour garder une trace de l'ordre de lecture pour vous aider à vous assurer que votre site respecte la directive de séquence significative.
Les WCAG contiennent un critère d'espacement du texte où tout le contenu doit toujours fonctionner lorsque certains paramètres de texte sont appliqués. Pour tester cela, Steve Faulkner a créé un bookmarklet qui applique automatiquement les paramètres d'espacement de texte requis à tout le texte d'une page. Éviter des choses comme les hauteurs fixes et autoriser le débordement rend non seulement votre site plus accessible, mais garantit également que le contenu que vous y mettez ne cassera pas la mise en page, ce dont vos éditeurs de contenu vous remercieront.
Jared Smith a construit un bookmarklet pour transformer votre curseur en une boîte de 44 × 44 pixels afin que vous puissiez le survoler sur vos contrôles pour vous assurer qu'ils répondent au critère de taille cible recommandé .
Linters
Les linters sont une classe d'outils qui détectent les erreurs en analysant le code source avant l'exécution ou la construction de l'application. En utilisant des linters, nous pouvons corriger des bogues plus petits avant même d'exécuter ou de construire le code, ce qui permet d'économiser un temps d'assurance qualité précieux plus tard.
De nombreux développeurs connaissent et utilisent déjà ESLint dans une certaine mesure. Au lieu d'apprendre de nouveaux outils, il est possible de prendre une longueur d'avance sur vos tests d'accessibilité en incluant un nouveau plug-in dans votre flux de travail existant. Eslint-plugin-jsx-a11y est un plugin ESLint pour vos éléments JSX, où toutes les erreurs seront affichées au fur et à mesure que vous écrivez votre code. Scott Vinkle a rédigé un guide utile sur sa configuration.

Deque a sorti ax Linter, disponible sous forme d'application Github ou d'extension de code VS. Ax Linter vérifie les fichiers React, Vue, HTML et Markdown par rapport aux règles de base sans aucune configuration, il est donc facile de se lancer et de fonctionner, même si vous êtes invité à transmettre vos propres options. Une fonctionnalité utile est qu'il fait la distinction entre WCAG 2 et WCAG 2.1, ce qui est utile si vous essayez de respecter une norme spécifique.
Balisage
Le Web est conçu pour être résilient. Si vous avez cassé le balisage, le navigateur fera de son mieux pour corriger toute erreur. Cependant, cela peut avoir des effets secondaires imprévus, tant du point de vue du style que de celui de l'accessibilité. L'exécution de votre sortie via le validateur HTML du W3C peut aider à détecter des éléments tels que des balises cassées, des attributs appliqués à des éléments qui ne devraient pas en avoir et d'autres erreurs HTML. Deque a créé un bookmarklet W3C HTML Validator basé sur le même moteur qui vous permet de vérifier le balisage sur l'hôte local ou les pages protégées par mot de passe que le validateur régulier ne peut pas atteindre.
Si vous êtes plutôt une personne visuelle, le projet a11y.css de Gael Poupard est une feuille de style qui vérifie les risques possibles dans votre balisage. Disponible à la fois au format extension ou bookmarklet, vous pouvez personnaliser la langue ainsi que le niveau de conseil affiché. Dans le même ordre d'idées, sa11y est un outil qui peut être installé en tant que bookmarklet ou intégré à votre base de code. Sa11y est spécialement conçu pour examiner la sortie du contenu CMS . Il affiche tous les avertissements dans un langage non technique afin que les éditeurs de contenu puissent comprendre et apporter les corrections nécessaires.
Niveau de lecture
Un site accessible commence par un contenu accessible. L'accessibilité cognitive a été un objectif majeur de l'ébauche en cours des WCAG 3 et est actuellement mentionnée dans le critère de succès 3.1.5, ce qui suggère que les auteurs visent à ce que le contenu soit compréhensible par un niveau de lecture du secondaire inférieur (7e à la 9e année).

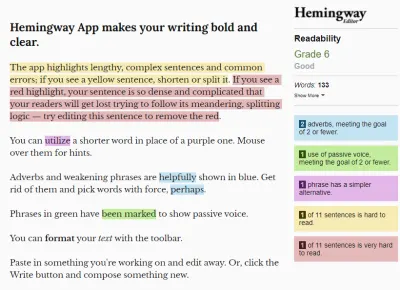
L'éditeur Hemingway calcule le niveau de lecture de votre contenu au fur et à mesure que vous l'écrivez, afin que vous puissiez le modifier pour vous assurer qu'il est facilement compréhensible. Le panneau sur le côté propose des suggestions sur la façon dont vous pouvez améliorer votre contenu pour le rendre plus lisible. Si votre site a déjà été publié, Juicy Studio a produit un outil de lisibilité dans lequel vous transmettez une URL au formulaire fourni et le contenu de votre site est analysé et noté à l'aide de trois algorithmes de niveau de lecture différents. Il y a aussi une explication utile sur ce que chacun de ces scores implique. Cependant, l'une des limites de cet outil particulier est qu'il prend en compte tout le texte rendu sur la page, y compris des éléments tels que la navigation et le texte du pied de page, ce qui peut fausser les résultats.
Suites de tests et intégration continue
L'inconvénient de la plupart des outils de test automatisés est qu'ils obligent les utilisateurs à les exécuter dans le navigateur. Si vous travaillez sur une seule grande base de code, vous pouvez intégrer des tests d'accessibilité dans votre processus de test existant ou dans le cadre de votre flux d'intégration continue. Lorsque vous écrivez des tests personnalisés, vous avez une connaissance de votre application que les outils de test automatisés n'ont pas, ce qui vous permet d'effectuer des tests personnalisés et complets de manière plus évolutive.

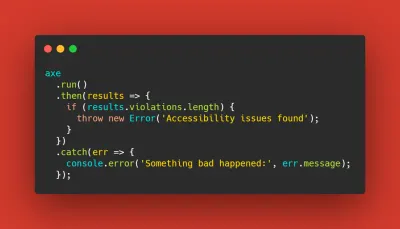
Encore une fois, axe-core apparaît comme une bibliothèque open-source qui sous-tend fréquemment la plupart de ces outils, donc si oui ou non un outil fonctionne pour vous sera probablement basé sur la façon dont il s'intègre à votre code plutôt que sur les différences dans les résultats des tests. . Marcy Sutton a publié un guide indépendant du framework pour commencer à écrire des tests automatisés d'accessibilité. Elle couvre la différence entre les tests unitaires et les tests d'intégration et explique pourquoi vous pouvez choisir l'un plutôt que l'autre dans différents scénarios.
Si vous avez déjà un framework de test que vous appréciez, il y a de fortes chances qu'il existe déjà une bibliothèque qui intègre axe-core . Par exemple, Josh McClure a rédigé un guide qui utilise cypress-axe, et Nick Colley a produit une version aromatisée Jest dans jest-axe.
Pa11y est un outil qui fournit une interface configurable autour des tests qui est également disponible dans une version CI également. Ses nombreuses options de configuration peuvent vous permettre de résoudre des problèmes complexes pouvant survenir lors de tests. Par exemple, la fonctionnalité d'actions vous permet de passer un tableau d'actions avant d'exécuter les tests et peut être utile pour tester les écrans qui nécessitent une authentification avant d'accéder à la page.
Préférences de l'utilisateur
Il existe de nombreuses nouvelles requêtes multimédias pour aider à détecter le système d'exploitation et les préférences du navigateur de l'utilisateur. De nos jours, les développeurs détectent souvent ces paramètres afin de définir la valeur par défaut pour des éléments tels que les préférences de mouvement et le mode sombre, mais cela peut également entraîner des bogues difficiles à reproduire si vous n'avez pas les mêmes paramètres.
Magica11y est un ensemble de fonctions qui vous permet de déterminer les préférences de vos utilisateurs. Envoyez la page de documentation à des testeurs non techniques ou intégrez-les dans votre application afin de pouvoir reproduire plus précisément les environnements de vos utilisateurs.
Emballer
On estime que les tests d'accessibilité automatisés ne peuvent détecter que 30 % de toutes les erreurs d'accessibilité. Même si l'outillage continue de s'améliorer, il ne remplacera jamais l'inclusion des personnes handicapées dans votre processus de conception et de développement. Un processus d'accessibilité durable et holistique peut impliquer que toute l'équipe utilise des outils pour détecter autant de ces erreurs que possible dès le début du processus, au lieu de laisser aux testeurs et aux utilisateurs handicapés le soin de trouver et de signaler ces problèmes plus tard.
Besoin d'encore plus d'outillage ? Le projet A11y et Stark ont organisé des listes d'outils d'accessibilité supplémentaires pour les développeurs et les utilisateurs ! Ou n'hésitez pas à laisser des suggestions dans les commentaires ci-dessous, nous aimerions savoir quels outils vous intégrez dans votre flux de travail.
