Comparaison des méthodes de style dans Next.js
Publié: 2022-03-10Comme vous le savez peut-être, il existe de nombreuses perspectives différentes sur CSS-in-JS, et nous avons tous une opinion sur le sujet d'une manière ou d'une autre qui pourrait être assez différente des opinions des auteurs de framework.
Next.js est l'une des chaînes d'outils recommandées lors de la création d'une nouvelle application React. Des outils comme Next ont pour objectif simple de supprimer les tâches couramment redondantes lors de l'écriture d'une application React. Cela aide les développeurs à se concentrer davantage sur l'écriture de code que sur la réinvention de la roue. Bien que ce soit généralement une bonne chose, cela peut aussi être un peu fastidieux pour commencer. D'une part, il y a un obstacle à franchir en apprenant les abstractions, et bien qu'il y en ait une multitude dans Next (Routage, Data Fetching…), celui qui est souvent négligé est le style.
Pour servir un public plus large, Next.js prend en charge une myriade de façons de styliser vos composants. Que vous apparteniez à la partie Utility first ou CSS-in-JS n'est pas vraiment la préoccupation de Next, sa préoccupation est de savoir comment vous injectez votre choix dans son API.
L'objectif de cet article est de vous aider à comprendre comment configurer le style dans votre application Next. Nous utiliserons différentes méthodes pour gérer la comparaison. Nous allons implémenter les différents types de style dans une application de livre que j'ai configurée. Les méthodes de style que nous examinerons incluent :
- CSS global,
- SASS/SCSS,
- SASS/SCSS au niveau des composants,
- CSS au niveau des composants (modules CSS),
- Composants stylisés,
- Style JSX,
- Émotion.
Prérequis
Avant de commencer notre tour de style, vous devez vous familiariser avec certaines nuances Next.
-
_app.js
Il s'agit d'un composant personnalisé qui réside dans le dossier pages. Next.js utilise ce composant pour initialiser les pages. -
_document.js
Comme_app.js,_document.jsest un composant personnalisé que Next.js utilise pour augmenter les balises<html>et<body>de vos applications. Cela est nécessaire car les pages Next.js ignorent la définition du balisage du document environnant. -
_.babelrc
Lorsqu'il est présent, Next.js utilise ce fichier comme source unique de vérité pour certaines configurations internes et vous autorise à l'étendre.
Gardez à l'esprit que si votre serveur est en cours d'exécution avant d'ajouter le fichier _app.js , vous devez le redémarrer.
Créer une application suivante avec create-next-app
Créer une application Next avec create-next-app est aussi simple que de suivre les étapes ci-dessous :
- Installez
create-next-appglobalement.
yarn global add create-next-app // Installs create-next-app globally- Créez une nouvelle application Next nommée style-in-next .
create-next-app styling-in-next // Creates a new Next app named styling-in-next- Changez de répertoire dans le nouveau site.
cd styling-in-next // Switch directory into the new Next app- Exécutez le site.
yarn dev -p 3000 // Instruct Next to run on port 3000Reportez-vous à la documentation pour plus d'informations sur la création et l'exécution d'une application Next.
L'application devrait maintenant s'exécuter sur https://localhost:3000 .

Référentiel de démonstration
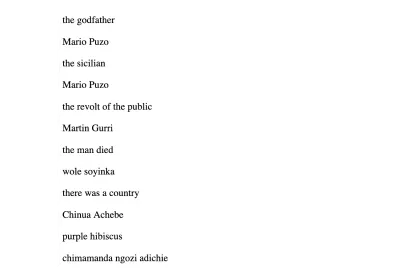
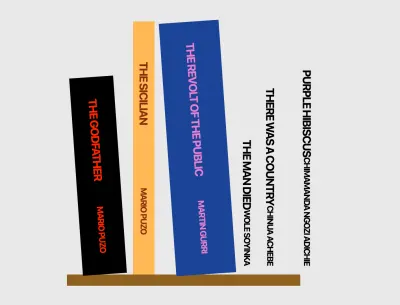
Au fur et à mesure, nous allons construire une bibliothèque artificielle en appliquant différentes méthodes de style à chaque livre . Le résultat final ressemblera à :

L'image ci-dessus montre 6 livres; chaque livre aura ses propres composants, puis nous appliquerons un type de style spécifique à chaque livre spécifique, c'est-à-dire que le livre 1 utilisera un style global tandis que le livre 2 en utilisera un autre. De cette façon, nous verrons comment chacun de ces styles fonctionne et comment ils peuvent être utilisés. Cela vous aidera à prendre une meilleure décision sur l'option à choisir.
Pour simplifier les choses, j'ai échafaudé un référentiel GitHub que vous pouvez suivre. Tu peux l'attraper ici.
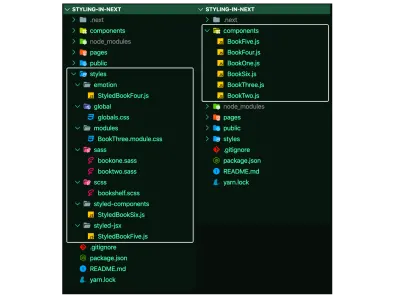
Certaines modifications ont également été apportées au démarreur par défaut généré par create-next-app . Des dossiers comme emotion , global , modules , styled-components etc. ont été ajoutés au dossier styles - avec leurs fichiers de style correspondants - ainsi qu'un répertoire de components avec plusieurs composants.

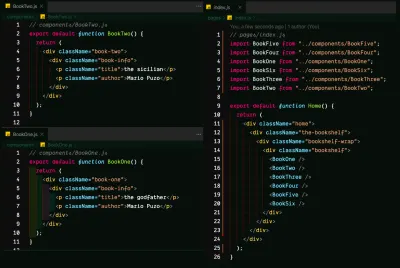
Le fichier index.js a été modifié pour import et render les components nécessaires, et chacun des composants a une structure similaire, comme indiqué dans l'image ci-dessous.

Si vous avez cloné et exécuté le dépôt de démonstration, voici à quoi votre page devrait ressembler :

Avec tout cela à l'écart, passons au style.
Style global
L'une des choses courantes que vous feriez normalement lorsque vous démarrez un nouveau projet Web est de réinitialiser ou de normaliser votre CSS afin qu'il y ait une position de départ uniforme entre les navigateurs. Ceci est un exemple parfait d'utilisation de Global CSS sans se soucier de la portée.
- Mettez à jour
styles/global/globals.cssavec cette réinitialisation CSS minimale étendue.
/* styles/global/globals.css */ html { box-sizing: border-box; font-size: 16px; font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto, Oxygen, Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue, sans-serif; } *, *:before, *:after { box-sizing: inherit; } body, h1, h2, h3, h4, h5, h6, p, ol, ul { margin: 0; padding: 0; font-weight: normal; } h1, h2, h3, h4, h5, h6 { font-weight: bold; } ol, ul { list-style: none; } img { max-width: 100%; height: auto; } a { color: inherit; text-decoration: none; }- Importez la réinitialisation CSS
styles/global/globals.cssdanspages/_app.js.
// pages/_app.js import "../styles/global/globals.css"; function MyApp({Component, pageProps}) { return <Component {...pageProps} />; } export default MyApp; Les styles globaux ne peuvent être importés que dans pages/_app.js . C'est directement logique car ces styles s'appliqueront à toutes les pages et components de votre application - quel que soit l'endroit où vous les importez - il est donc préférable d'avoir une seule source de vérité [import] pour garder les choses simples, et/ou si quelque chose se passe tort.
À ce stade, nous n'avons pas beaucoup de modifications visuelles à apporter à notre bibliothèque puisque nous n'avons apporté que des modifications de normalisation . Une chose que vous remarquerez peut-être est la police et les changements d'espacement.

SASS/SCSS
Next.js permet également le style avec SASS avec l'extension .sass ou .scss . L'installation de Sass est une exigence. Tout comme les styles globaux, ils ne peuvent être importés que dans pages/_app.js .
- Installez le paquet Sass.
yarn add sass- Mettez à jour
styles/scss/bookshelf.scss.
// styles/scss/bookshelf.scss .the-bookshelf { width: 100vw; height: 100vh; background-color: #e3e3e3; display: flex; justify-content: center; align-items: center; .bookshelf-wrap { > .bookshelf { box-shadow: inset 0 -20px #7b5019; padding-bottom: 20px; display: flex; align-items: flex-end; } [class*="book"] { font-size: 32px; letter-spacing: -0.045em; display: flex; transition: 0.2s; &:hover { transform: none; } } .book-info { text-transform: uppercase; writing-mode: sideways-rl; display: flex; justify-content: space-around; flex: 1; align-items: center; font-weight: bold; padding: 16px 0; .title { font-weight: inherit; font-size: 20px; } .author { font-weight: inherit; font-size: 15px; } } } }- Mettez également à jour
styles/sass/bookone.sassetstyles/sass/booktwo.sasscomme suit :
// styles/sass/bookone.sass .book-one color: #f00 width: 78px height: 350px transform: rotate(-4deg) margin-left: 16px margin-right: 23px background-color: black // styles/sass/booktwo.sass .book-two color: #781e0b width: 38px height: 448px margin-right: 23px background-color: #ffab44 SASS ( .sass ) est basé sur l'indentation. Pour faciliter le formatage, vous pouvez installer cette extension VSCode pour le support des fichiers SASS (formatage, coloration syntaxique…)
- Importez les trois fichiers de style —
styles/scss/bookshelf.scss,styles/sass/bookone.sassetstyles/sass/booktwo.sass— danspages/_app.js.
// pages/_app.js import "../styles/globals.css"; import "../styles/scss/bookshelf.scss"; import "../styles/sass/bookone.sass"; import "../styles/sass/booktwo.sass"; function MyApp({Component, pageProps}) { return ; } export default MyApp;// pages/_app.js import "../styles/globals.css"; import "../styles/scss/bookshelf.scss"; import "../styles/sass/bookone.sass"; import "../styles/sass/booktwo.sass"; function MyApp({Component, pageProps}) { return ; } export default MyApp;
Notre bibliothèque commence à prendre forme. Une fois les styles appliqués, le premier et le deuxième livre doivent être stylisés et affichés comme prévu.


Modules CSS
CSS Modules est un CSS au niveau des composants, qui est intégré à Next et peut être activé en nommant les fichiers de style avec l'extension .module.css . Il est également possible d'utiliser des modules CSS avec SASS/SCSS avec l'extension .module.sass ou .module.scss .
Stylisons le composant components/BookThree.js avec.
- Mettre à jour
styles/modules/BookThree.module.css.
/* styles/modules/BookThree.module.css */ .book-three { color: #df66c3; width: 106px; height: 448px; margin-right: 23px; background-color: #153086; transform: rotate(-4deg); }- Importez
styles/modules/BookThree.module.cssdanscomponents/BookThree.jset appliquez la classe.book-three.
// components/BookThree.js import BookThreeStyles from "../styles/modules/BookThree.module.css"; export default function BookThree() { return ( <div className={BookThreeStyles["book-three"]}> <div className="book-info"> <p className="title">the revolt of the public</p> <p className="author">Martin Gurri</p> </div> </div> ); } L'accès aux noms de classe dans les modules CSS est similaire aux accesseurs de propriété en JavaScript - avec la notation par point ou parenthèse. Ici, nous importons BookThreeStyles , puis utilisons la notation entre parenthèses pour appliquer le style que nous avons dans le fichier styles/modules/BookThree.module.css .
Si le sélecteur (dans ce cas, le nom de la classe) a été correctement accédé, le troisième livre devrait maintenant être stylé.

Émotion
Emotion est une bibliothèque CSS-in-JS et, comme tout autre CSS-in-JS, vous permet d'écrire des styles CSS avec JavaScript.
Stylisons le composant components/BookFour.js avec.
- Installez les packages :
@emotion/core,@emotion/styled,emotion,emotion-server.
yarn add @emotion/core @emotion/styled emotion emotion-server- Mettre à jour
styles/emotion/StyledBookFour.js.
// styles/emotion/StyledBookFour.js import styled from "@emotion/styled"; export const StyledBookFour = styled.div` color: white; width: 38px; height: 400px; margin-left: 20px; margin-right: 10px; background-color: #2faad2; transform: rotate(4deg); `; Après avoir importé styled de @emotion/styled , nous exportons le composant stylé StyledBookFour - à ne pas confondre avec l'autre composant stylé CSS-in-JS - amélioré avec la méthode d'émotion styled comme dans styled.div . Ensuite, nous pouvons utiliser <StyledBookFour/> comme dans l'étape suivante ci-dessous.
En savoir plus sur la fonction de style de l'émotion.
- L'utilisation
<StyledBookFour/>est similaire à la façon dont vous utiliseriez n'importe quel autre composant React. Importezstyles/emotion/StyledBookFour.jsdanscomponents/BookFour.jset appliquez le composantStyledBookFour.
// components/BookFour.js import {StyledBookFour} from "../styles/emotion/StyledBookFour"; export default function BookFour() { return ( <StyledBookFour className="book-four"> <div className="book-info"> <p className="title">the man died</p> <p className="author">wole soyinka</p> </div> </StyledBookFour> ); }Avec une dose suffisante d'émotion , le quatrième livre devrait être ainsi stylisé.

Style JSX
Comme Global CSS et CSS-Modules, Styled-JSX fonctionne avec Next.js sans aucune configuration supplémentaire requise. Si cela aide, Styled-JSX est également l'offre de Vercel d'un CSS basé sur des composants, les mêmes créateurs de Next.js.
Stylisons le composant components/BookFive.js avec.
Pour simplifier les choses, nous utilisons ici le mode interne de styled-jsx. En passant le prop jsx au composant <style/> , nous pouvons écrire autant de CSS que nous le voulons comme nous l'avons fait avec .book-five , avec l'avantage supplémentaire que le style soit localisé dans le <BookFive/> .
// components/BookFive.js export default function BookFive() { return ( <div className="book-five"> <div className="book-info"> <p className="title">there was a country</p> <p className="author">Chinua Achebe</p> </div> <style jsx>{` .book-five { color: #fff; width: 106px; height: 448px; margin-right: 23px; background-color: #000; transform: rotate(4deg); } `}</style> </div> ); }Et juste comme ça, le cinquième livre prend son style.

Composants stylés
Styled-Component, tout comme Emotion, est également une bibliothèque CSS-in-JS qui vous permet d'écrire des styles CSS avec JavaScript. La configuration est un peu compliquée.
- Tout d'abord, installez
babel-plugin-styled-componentsetstyled-components.
yarn add babel-plugin-styled-components styled-components- Créez un fichier
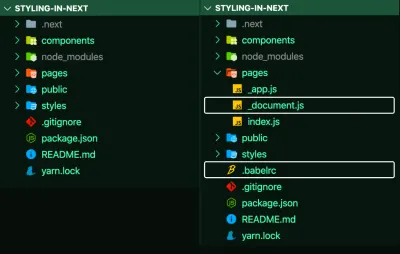
.babelrcà la racine de votre application et un fichierpages/_document.js, comme indiqué dans l'image avant (gauche) et après (droite) ci-dessous.

_document.js et .babelrc . ( Grand aperçu )- Mettez à jour le fichier
.babelrcpour inclure le préréglagenext/babelet inclure le plugin styledstyled-components, avec le rendu côté serveur (ssr) activé.
// .babelrc { "presets": ["next/babel"], "plugins": [ [ "styled-components", { "ssr": true } ] ] }- Mettez à jour
pages/_document.jsen injectant les styles rendus côté serveur dans le<head>.
Gardez à l'esprit que l'extrait de code ci-dessous ( pages/_document.js ) est une logique requise pour que les composants stylés fonctionnent avec Next.js. Vous n'avez presque rien d'autre à faire que de copier la logique comme indiqué dans la documentation des composants de style.
// pages/_document.js import Document from "next/document"; import {ServerStyleSheet} from "styled-components"; export default class MyDocument extends Document { static async getInitialProps(ctx) { const sheet = new ServerStyleSheet(); const originalRenderPage = ctx.renderPage; try { ctx.renderPage = () => originalRenderPage({ enhanceApp: (App) => (props) => sheet.collectStyles(<App {...props} />), }); const initialProps = await Document.getInitialProps(ctx); return { ...initialProps, styles: ( <> {initialProps.styles} {sheet.getStyleElement()} </> ), }; } finally { sheet.seal(); } } } Après les mises à jour de .babelrc et pages/_document.js , nous pouvons maintenant commencer à utiliser les composants stylés.
- Mettre à jour
styles/styled-components/StyledBookSix.js.
styled est une méthode utilitaire interne qui transforme le style de JavaScript en véritable CSS. <StyledBookSix/> est et peut être utilisé comme n'importe quel autre composant React.
// styles/StyledBookSix.js import styled from "styled-components"; const StyledBookSix = styled.div` color: #fff; width: 106px; height: 448px; margin-right: 23px; background-color: rebeccapurple; `; export default StyledBookSix;En savoir plus sur l'utilisation des composants stylés dans React.
- Importez
styles/styled-components/StyledBookSix.jsdanscomponents/BookSix.js, en utilisant les composants stylés importés<StyledBookSix/>.
// components/BookSix.js import StyledBookSix from "../styles/styled-components/StyledBookSix"; export default function BookSix() { return ( <StyledBookSix className="book-six"> <div className="book-info"> <p className="title">purple hibiscus</p> <p className="author">chimamanda ngozi adichie</p> </div> </StyledBookSix> ); }Une fois la première à la sixième étape terminée, la sixième doit être stylisée et la bibliothèque terminée :

C'est ça.
Si tout s'est bien passé, vous devriez avoir la bibliothèque complète avec les livres en attente de lecture.
- Vous pouvez récupérer le code complet sur GitHub →
Conclusion
Dans ma propre utilisation avec Next.js, les styles globaux et les composants de style ont souvent été suffisants. Mais il ne fait aucun doute que toutes ces méthodes ont leurs avantages et leurs inconvénients. Et lorsque vous décidez de la méthode à utiliser, gardez à l'esprit qu'au final, tout est CSS. À ce stade, je crois que vous pouvez être en mesure de déterminer quel modèle vous convient le mieux dans votre prochain projet.
Ressources
Je trouve que pour apprendre à configurer des méthodes de style avec Next.js, il n'y a pas de meilleur endroit que sa documentation officielle.
Mais il existe également des référentiels spécifiques pour diverses méthodes de style. Vous pouvez parcourir les différents référentiels pour en savoir plus ou vérifier les mises à jour, car les choses peuvent changer incognito.
- CSS vent arrière
- Modules CSS
- Moins
- Style
- CSS Tailwind avec émotion
- Styletron
- Charme
- CXS
- Aphrodite
- Féla
- Style-JSX
