10 erreurs courantes de navigation sur le site Web à éviter en 2022
Publié: 2022-08-23Les meilleures pratiques de navigation sur le site Web sont l'un des aspects les plus négligés du développement de sites Web. Tous les développeurs sont tellement occupés à garantir des fonctionnalités sophistiquées et des images de stock au pixel près qu'ils oublient la navigation sur le site Web. Pourtant, la navigation sur le site Web est l'un des composants les plus critiques de l'expérience utilisateur (UX). Comme le terme l'indique, il aide l'utilisateur à naviguer facilement sur le site Web. Si la navigation n'est pas effectuée correctement, l'utilisateur sera confus et quittera le site Web.
La raison même pour laquelle un site Web est créé est d'offrir un ensemble d'informations au spectateur d'une manière agréable et attrayante. Bien sûr, les gens souhaiteraient fournir toutes les informations sur la page d'accueil, mais ce n'est pas possible. Par conséquent, ils suivent une classification commune du contenu sous forme de produits/services, USP (Unique Selling Propositions), coordonnées, etc. En tant que développeur de site Web, vous voulez vous assurer que l'utilisateur du site Web peut accéder à toutes les informations sans se perdre. d'une manière ou d'une autre.
La règle de base de l'expérience utilisateur d'un site Web est de fournir un maximum d'informations en un minimum de clics. Vous devez mettre en place des passerelles à l'aide desquelles le spectateur parcourra différents contenus. Cela varie d'un site Web à l'autre, mais le concept reste le même. Cependant, nous avons observé que de nombreux développeurs ignorent les bases. Nous avons rassemblé dix erreurs que vous devriez éviter de commettre avec la navigation sur le site Web.
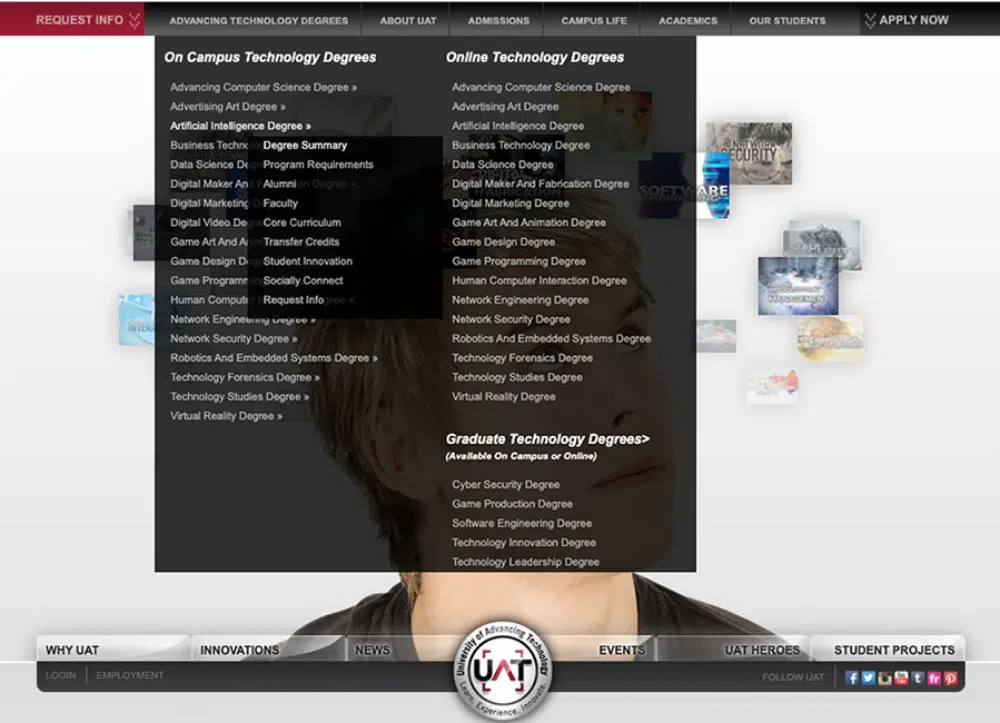
1. Fournir trop d'options dans le menu d'en-tête
Dans toutes les formes de design, l'excès est toujours un problème. Pas étonnant que tous les designers se tournent progressivement vers des formes de design minimales et fonctionnelles. Il en va de même pour la conception de sites Web. Alors que le contenu et les autres sections voient beaucoup de minimisation, la navigation sur le site Web voit cette tendance. Cependant, certains concepteurs deviennent trop anxieux avec l'espace vide disponible dans le menu et veulent y pousser plus d'options.
Le menu d'en-tête principal du site Web vise à rationaliser la navigation sur le site Web. L'utilisateur obtiendra la bonne direction à partir du menu. Idéalement, il serait logique d'avoir autant d'options de navigation sur le site Web que possible, mais sur une note pratique, cela va à l'encontre du développeur. L'utilisateur sera submergé en voyant trop d'options. Par conséquent, il est conseillé de ne pas se tromper en fournissant trop d'options dans le menu d'en-tête. Décomposez-le plutôt de manière structurée et facilitez la navigation de l'utilisateur sur le site Web.
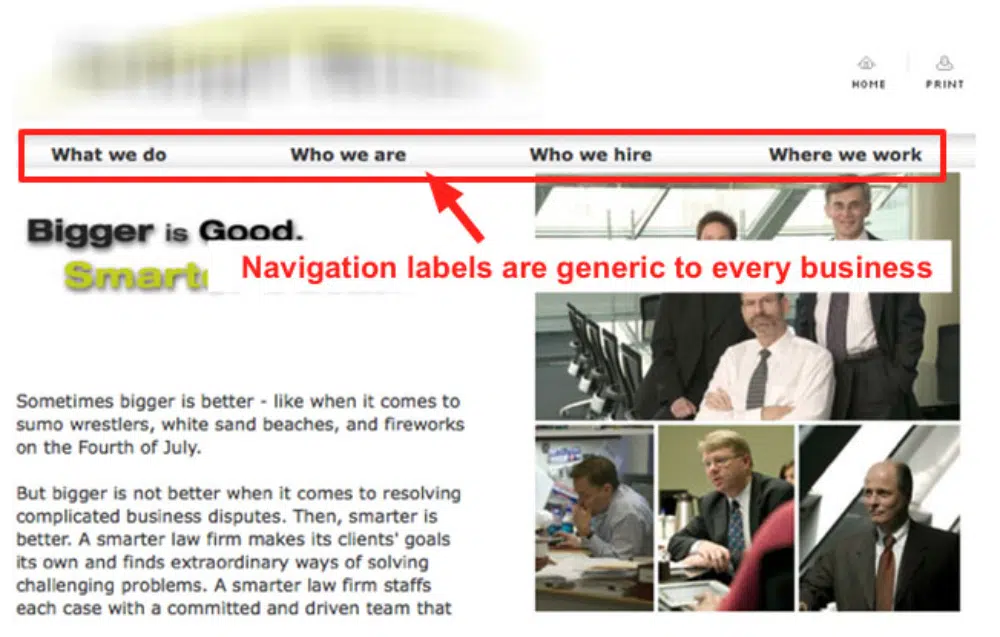
2. Briser les normes de l'industrie en nommant les pages
En tant que concepteur de site Web, vous auriez visité des milliers de sites Web. Vous auriez observé que le menu d'en-tête reste cohérent dans la plupart des cas. Par exemple, il y aura une page d'accueil, une page à propos de nous, des produits/services, des tarifs et une page de contact. Toutes ces pages auraient une place dans le menu d'en-tête, et des termes conventionnels tels que "À propos" ou "Contact" seraient utilisés pour elles. Cela permet à tout utilisateur de comprendre facilement de quoi parlera la page.
Cependant, de nombreux développeurs confondent ces pages avec des noms très créatifs. Enfreignant cette norme de l'industrie, il est difficile pour les utilisateurs d'identifier les pages. Cela peut empêcher l'utilisateur d'aller de l'avant, de cliquer sur les pages et de quitter le site Web. Le taux de rebond de votre site Web ira pour un tirage au sort, tout comme vos ventes. De plus, les termes fantaisistes peuvent utiliser plus d'espace dans le menu d'en-tête, ce qui le rend biaisé. Il est conseillé de s'en tenir aux noms standard de l'industrie pour les configurer dans le menu d'en-tête afin d'assurer une navigation simplifiée sur le site Web.
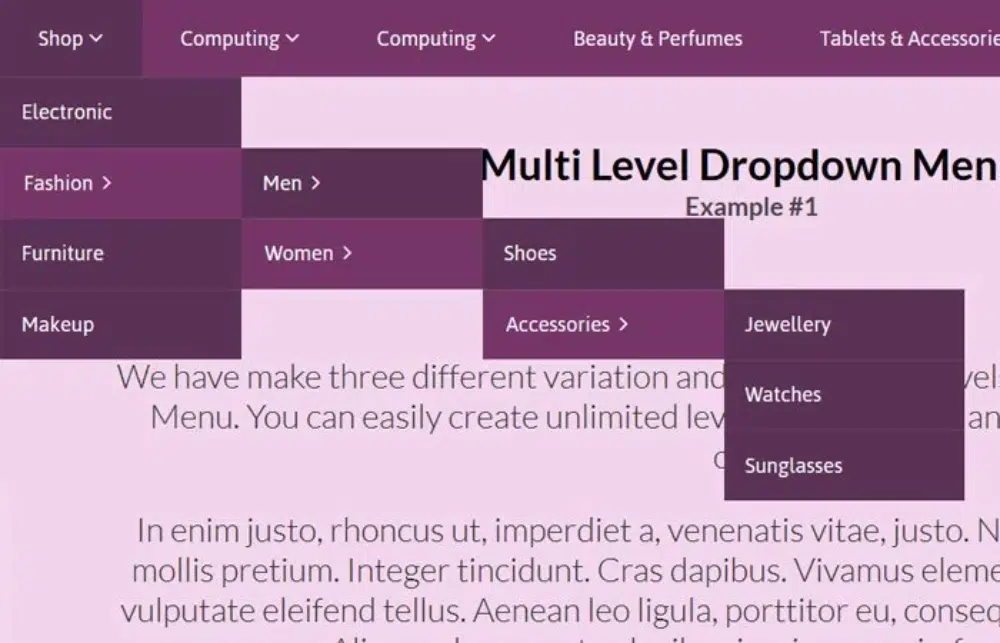
3. Plus d'utilisation des menus déroulants
Les menus déroulants sont devenus une aubaine pour les développeurs qui souhaitent fournir plus de détails sur le menu. Cependant, certains développeurs commettent la grosse erreur de trop utiliser les menus déroulants. Les sites Web avec plus de deux couches de menus déroulants causeront beaucoup de problèmes en termes de navigation sur le site Web et également en termes de réactivité mobile.
Pour les sites Web comportant de nombreuses catégories ou classifications de produits, il est toujours tentant de fournir ces détails sous la forme de menus déroulants. Cependant, vous devez vous en tenir à la règle de n'avoir au maximum que deux couches déroulantes. Vous devez comprendre que l'utilisateur devra déplacer sa souris dessus et l'ouvrir pour chaque couche. Parfois, la couche supérieure se superpose à la couche inférieure, ce qui entraîne des problèmes de navigation sur le site Web.
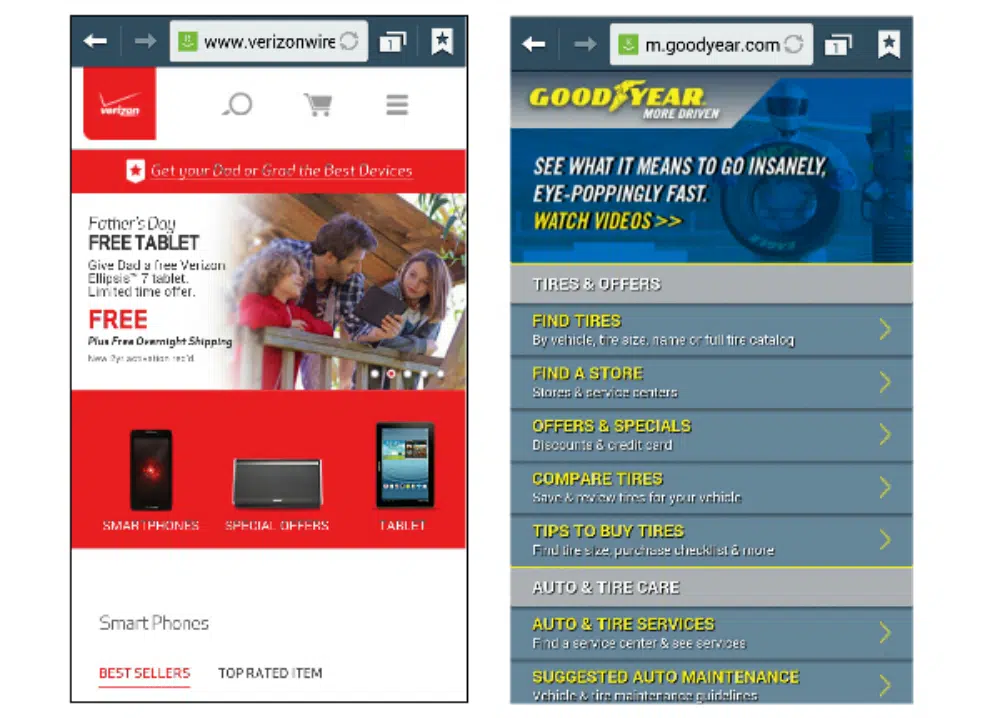
4. Oublier la navigation mobile
Aujourd'hui, la compatibilité mobile a grimpé au premier rang de la liste des priorités des développeurs de sites Web. D'où cette erreur d'oublier la navigation mobile a beaucoup diminué. Pourtant, il existe quelques développeurs qui ne prennent pas en compte la partie navigation mobile lors de la conception du site web. Ce sera une erreur coûteuse si vous oubliez que le site Web se comportera différemment sur différents sites Web.
La navigation sur le site Web que vous avez planifiée peut fonctionner parfaitement sur la version de bureau, mais vous devez vérifier qu'elle fonctionne bien pour d'autres appareils. Généralement, les appareils mobiles ont des menus hamburger. Et pas seulement des menus ; même vos sections et boutons sur la page d'accueil doivent être facilement accessibles. N'oubliez pas que l'utilisateur utilisera des appareils à écran tactile et assurez-vous donc que vos boutons ou liens sont suffisamment grands pour que l'utilisateur puisse les toucher et les ouvrir. Sinon, vous vous retrouverez avec une très mauvaise navigation sur le site Web et une mauvaise expérience utilisateur.
5. Ne pas fournir de retour
La navigation sur le site Web est toujours une fonction dynamique. Les utilisateurs approfondiront le contenu du site Web et, à un moment donné, ils voudront également retracer leur parcours. Il est donc important de fournir aux utilisateurs un moyen de naviguer en sens inverse. Peu de développeurs affirment qu'ils ont une option d'accueil dans le menu pour cela, mais il est possible que l'utilisateur ne veuille pas retourner directement à l'accueil mais à une page entre son parcours sur le site Web.
Les fils d'Ariane s'avèrent très efficaces pour résoudre ce problème. Ils fournissent un moyen facile de revenir à l'utilisateur et améliorent la navigation de votre site Web en fournissant un sens de positionnement à l'utilisateur. Si vous fournissez un fil d'Ariane ou un bouton de retour, assurez-vous qu'il est facilement accessible et non caché dans un coin de la page Web. Cela se produit davantage dans le cas des sites Web mobiles. Par conséquent, votre plan de navigation sur le site Web doit toujours comporter un chemin inverse.
6. Avoir trop d'impasses sur le site Web
Avoir une impasse sur le site Web est un péché capital dans la navigation sur le site Web. Vous ne pouvez jamais vous permettre de vous tromper en ne proposant pas aux utilisateurs d'accéder à d'autres pages. Pour toute marque, les sites Web font désormais partie de leur matériel marketing. Vous devez vous assurer que l'utilisateur se déplace autant que possible sur le site Web et en sait plus sur les produits ou services de votre marque.

Aujourd'hui, il existe une concurrence acharnée dans le référencement et le marketing numérique. En conséquence, attirer plus de visiteurs sur votre site Web devient plus difficile. Vous ne pouvez pas avoir une navigation sur le site Web où l'utilisateur rencontre une impasse dans de tels moments. Un bon moyen d'atténuer ce problème consiste à proposer des options de navigation à la fin de la page, en amenant les utilisateurs vers d'autres produits ou services ou même vers des blogs. De cette façon, l'utilisateur ne quittera pas le site Web, ce qui vous aidera à réduire votre taux de rebond.
7. Oublier l'entonnoir de vente
La mise en place d'un entonnoir de vente est devenue une norme pour toutes les marques. L'avènement du marketing numérique a créé de nombreux supports pour attirer les ventes, et les sites Web en font partie. Les sites Web remplissent la fonction importante d'être la passerelle vers votre entonnoir de vente. Vous attirez des utilisateurs des médias sociaux, des moteurs de recherche et d'autres endroits et les dirigez vers votre site Web. Là-bas, vous présentez le meilleur de vous-même en termes de produits, de services, d'USP et de tout. Le site Web sert d'argumentaire de vente étendu et dynamique pour convaincre votre utilisateur.
Cependant, certains développeurs oublient de mettre l'étape suivante de l'argumentaire de vente, qui consiste à activer la conversion. La navigation sur votre site Web doit garantir qu'une fois que toute la partie vente est terminée, les utilisateurs peuvent avancer dans le parcours de vente pour acheter le produit ou le service. C'est une bonne idée de saupoudrer des sections d'appel à l'action à toutes les parties du terrain. De cette façon, à tout moment, l'utilisateur est convaincu de la marque, il peut cliquer dessus et être dirigé vers la page de vente ou la page de contact. Si cela n'est pas fait, vous perdrez de nombreux clients potentiels.
8. Utiliser trop de boutons
Avez-vous observé que l'utilisation des boutons est en baisse ? En effet, les boutons s'avèrent préjudiciables à votre score SEO de bien plus de façons que vous ne pouvez l'imaginer. Premièrement, ils sont difficiles à régler en termes de compatibilité mobile. Ils doivent être mis à l'échelle de haut en bas selon l'appareil. De plus, le texte à l'intérieur du bouton n'est pas lu par le robot d'exploration, ce qui entraîne une perte supplémentaire d'opportunités pour le référencement. En outre, de nombreux développeurs utilisent des images personnalisées pour les boutons, ce qui charge davantage le fournisseur d'hébergement du site Web.
Les textes stylisés remplacent les boutons. Ils se démarquent également du contenu, sont lisibles en termes de référencement et sont faciles à jouer avec une réactivité mobile. Cependant, de nombreux développeurs de la vieille école aiment toujours charger leurs sites Web avec trop de boutons. L'utilisation de boutons sur des sections plus grandes comme le curseur ou la partie d'en-tête est toujours acceptable, mais leur utilisation sur le site Web s'avère être une désactivation pour les utilisateurs. Outre le score SEO et la compatibilité mobile, cela affectera la navigation sur le site Web et l'utilisateur sera confus.
9. Tenter l'utilisateur trop longtemps
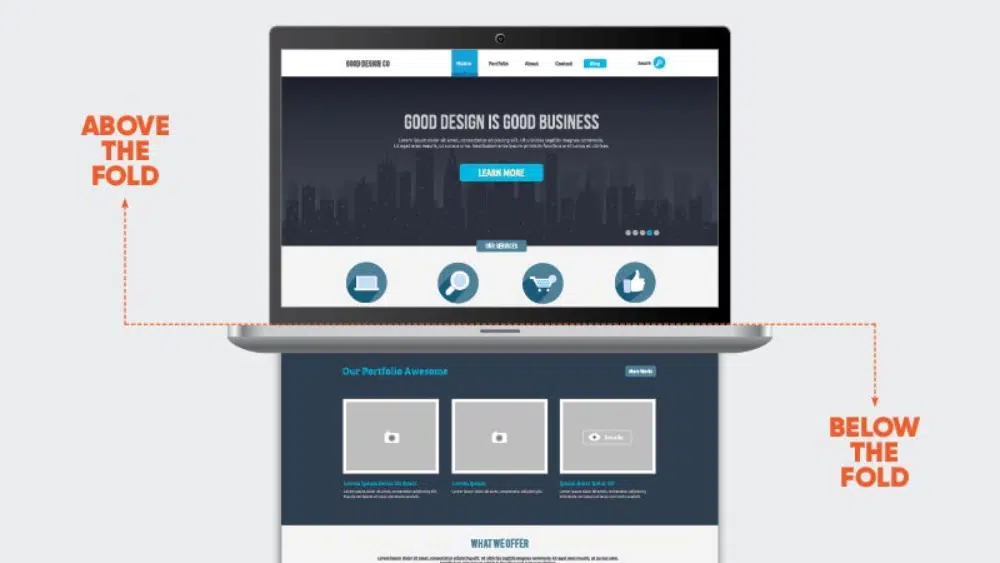
L'objectif fondamental est de fournir un certain ensemble d'informations à l'utilisateur qui le recherche. Cependant, la capacité d'attention des utilisateurs ne cesse de diminuer. S'ils ne trouvent pas rapidement ce qu'ils recherchent, il y a de fortes chances qu'ils quittent le site Web. C'est pourquoi le concept de navigation au-dessus de la ligne de flottaison et de la page d'accueil est devenu si important. Même les experts en référencement croient en l'adoption d'une approche plus directe et rapide pour communiquer avec les utilisateurs.
Cependant, certains développeurs se trompent en tentant trop longtemps l'utilisateur. Ils ne communiquent pas directement sur la marque ou le site Web. Confondre l'utilisateur ne fera qu'augmenter le taux de rebond. Au lieu de cela, vous devez vous assurer que la navigation sur votre site Web est planifiée de manière à ce que l'utilisateur obtienne d'abord les informations importantes avec le moins de clics. Il est conseillé d'avoir un aperçu de la page d'accueil en quoi consiste le site Web. Si vous avez des produits, alors affichez-en sur la page d'accueil, ou si vous avez des articles de connaissances ou des études de cas, alors mieux vaut créer une section pour cela. Cela satisfera la curiosité de l'utilisateur, qui ne quittera pas le site mais parcourra les rubriques de son choix.
10. Ne pas se mettre à la place de l'utilisateur
L'empathie est une valeur importante non seulement dans la vie réelle mais aussi dans la vie numérique. En tant que designer, vous devez toujours vous mettre à la place de l'utilisateur et vérifier votre conception. Cela est vrai pour tous les types de conception, qu'il s'agisse de sites Web, de médias imprimés ou de conception de produits. Cette approche consistant à s'asseoir de l'autre côté de la table peut parfois vous faire réaliser de nombreux domaines d'amélioration dans votre conception. Pour la conception de sites Web, cette approche peut vous aider à mieux affiner votre site Web.
De nombreux designers sont pressés de terminer leurs projets et oublient la dernière étape critique du projet : les tests. Vous devez tester votre site Web sur différents appareils et navigateurs. Vous devriez également demander à d'autres personnes de tester votre site Web, car leurs commentaires peuvent être précieux. La navigation sur le site Web doit être conçue pour garder l'utilisateur au centre. Vous souhaitez présenter le meilleur de votre site Web en un minimum de temps à l'utilisateur. Par conséquent, chaque fois que vous travaillez sur la navigation sur un site Web, pensez comme l'utilisateur, ce qui vous aidera à créer un meilleur cadre de navigation sur le site Web.
Conclusion
Une navigation désordonnée sur le site Web peut s'avérer très préjudiciable au taux de rebond de votre site Web et même aux ventes. La bonne partie de la navigation sur le site Web est qu'elle n'est pas très compliquée. Il y a quelques bases que vous devez suivre. Mais le problème survient lorsque les développeurs deviennent super créatifs et s'écartent des normes. Ce blog compile dix erreurs courantes de navigation sur les sites Web à éviter lors de la conception et du développement de sites Web. En évitant ces erreurs, vous pouvez vous assurer que vous aurez une navigation fluide sur le site Web qui offrira une expérience utilisateur positive.