Problèmes CSS courants pour les projets frontaux
Publié: 2022-03-10Lors de la mise en œuvre d'une interface utilisateur dans un navigateur, il est bon de minimiser ces différences et ces problèmes partout où vous le pouvez, afin que l'interface utilisateur soit prévisible. Garder une trace de toutes ces différences est difficile, j'ai donc dressé une liste des problèmes courants, avec leurs solutions, comme guide de référence pratique lorsque vous travaillez sur un nouveau projet.
Commençons.
1. Réinitialiser les arrière-plans du button et des éléments input
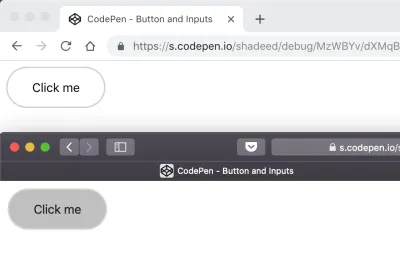
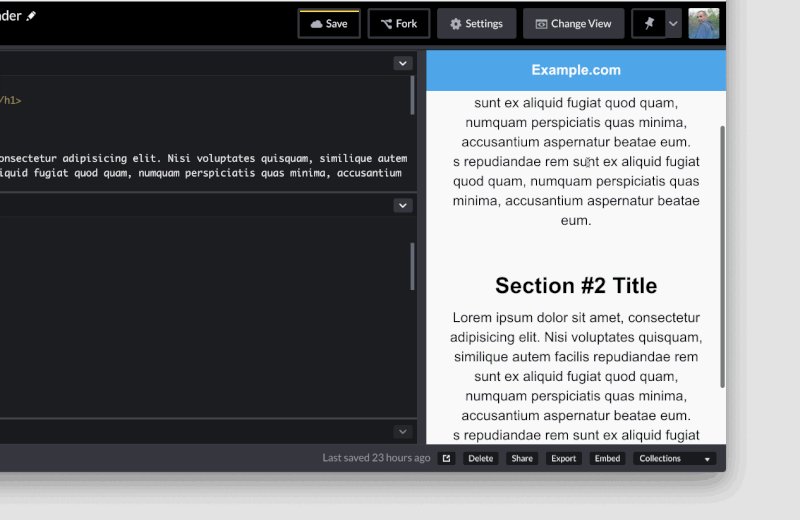
Lors de l'ajout d'un bouton, réinitialisez son arrière-plan, sinon il sera différent d'un navigateur à l'autre. Dans l'exemple ci-dessous, le même bouton est affiché dans Chrome et dans Safari. Ce dernier ajoute un fond gris par défaut.

La réinitialisation de l'arrière-plan résoudra ce problème :
button { appearance: none; background: transparent; /* Other styles */ } Voir le bouton du stylet et les entrées par Ahmad Shadeed (@shadeed) sur CodePen.
2. Débordement : scroll vs auto
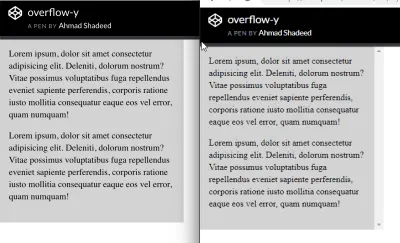
Pour limiter la hauteur d'un élément et permettre à l'utilisateur de le faire défiler, ajoutez overflow: scroll-y . Cela aura l'air bien dans Chrome sur macOS. Cependant, sur Chrome Windows, la barre de défilement est toujours là (même si le contenu est court). En effet scroll-y affichera une barre de défilement quel que soit le contenu, tandis que overflow: auto affichera une barre de défilement uniquement en cas de besoin.

.element { height: 300px; overflow-y: auto; } Voir le Pen overflow-y par Ahmad Shadeed (@shadeed) sur CodePen.
3. Ajouter flex-wrap
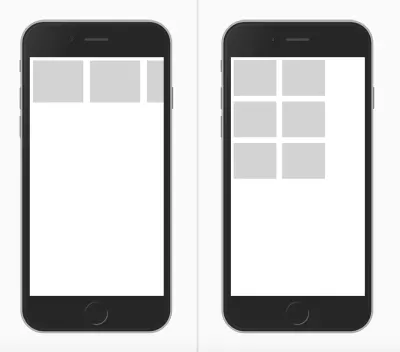
Faites en sorte qu'un élément se comporte comme un conteneur flexible en ajoutant simplement display: flex . Cependant, lorsque la taille de l'écran diminue, le navigateur affiche une barre de défilement horizontale au cas où flex-wrap n'est pas ajouté.
<div class="wrapper"> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> </div> .wrapper { display: flex; } .item { flex: 0 0 120px; height: 100px; }L'exemple ci-dessus fonctionnera très bien sur les grands écrans. Sur mobile, le navigateur affichera une barre de défilement horizontale.

La solution est assez simple. L'emballage doit savoir que lorsque l'espace n'est pas disponible, il doit emballer les éléments.
.wrapper { display: flex; flex-wrap: wrap; } Voir le Pen flex-wrap par Ahmad Shadeed (@shadeed) sur CodePen.
4. N'utilisez pas justify-content: space-between lorsque le nombre d'éléments flexibles est dynamique
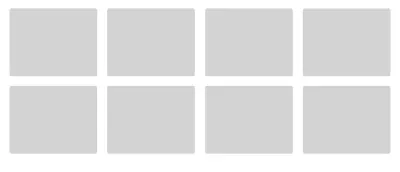
Lorsque justify-content: space-between est appliqué à un conteneur flexible, il répartira les éléments et laissera un espace égal entre eux. Notre exemple a huit éléments de carte, et ils ont l'air bien. Et si, pour une raison quelconque, le nombre d'éléments était de sept ? La deuxième rangée d'éléments serait différente de la première.


Voir le Pen Justify-Content d'Ahmad Shadeed (@shadeed) sur CodePen.
Dans ce cas, l'utilisation de la grille CSS serait plus appropriée.
5. Mots longs et liens
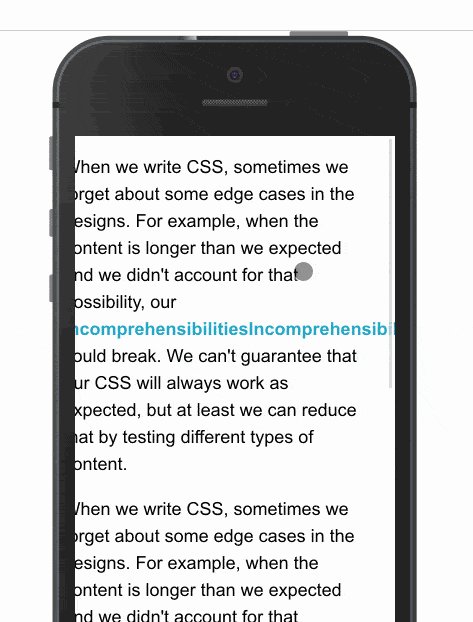
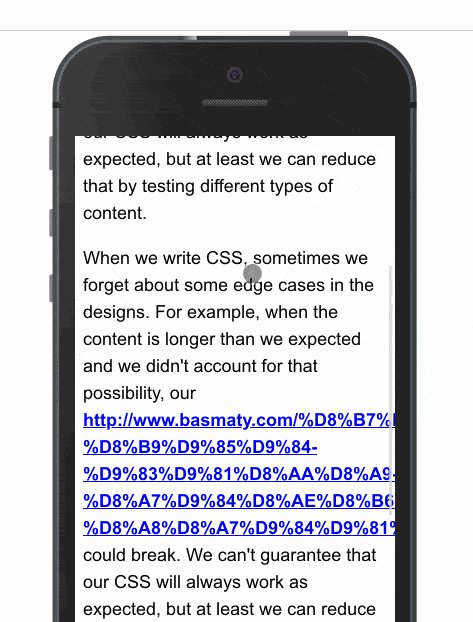
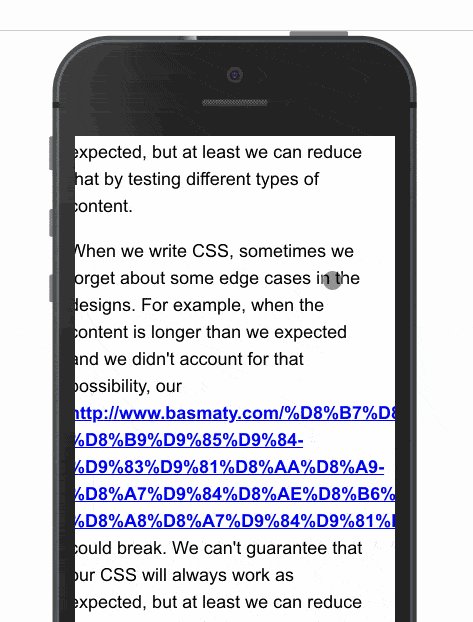
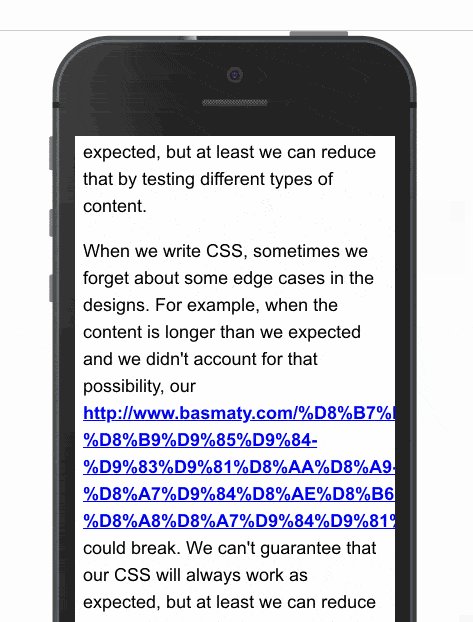
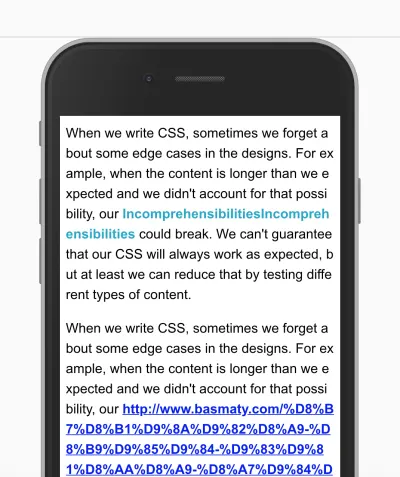
Lorsqu'un article est affiché sur un écran mobile, un long mot ou un lien en ligne peut entraîner l'apparition d'une barre de défilement horizontale. L'utilisation de la word-break CSS empêchera que cela se produise.

.article-content p { word-break: break-all; } 
Consultez CSS-Tricks pour les détails.
6. Dégradés transparents
Lors de l'ajout d'un dégradé avec un point de départ et d'arrivée transparent, il aura l'air noir dans Safari. C'est parce que Safari ne reconnaît pas le mot-clé transparent . En le remplaçant par rgba(0, 0, 0, 0) , cela fonctionnera comme prévu. Notez la capture d'écran ci-dessous :

.section-hero { background: linear-gradient(transparent, #d7e0ef), #527ee0; /*Other styles*/ }Cela devrait plutôt être:
.section-hero { background: linear-gradient(rgba(0, 0, 0,0), #d7e0ef), #527ee0; /*Other styles*/ } 7. L'idée fausse sur la différence entre auto-fit auto-fill dans la grille CSS
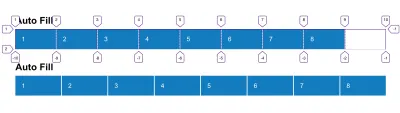
Dans la grille CSS, la fonction de repeat peut créer une disposition de colonne réactive sans nécessiter l'utilisation de requêtes multimédias. Pour ce faire, utilisez auto-fill auto-fit .
.wrapper { grid-template-columns: repeat(auto-fill, minmax(100px, 1fr)); } 
En bref, auto-fill organisera les colonnes sans augmenter leur largeur, tandis que auto-fit réduira à une largeur nulle, mais uniquement si vous avez des colonnes vides. Sara Soueidan a écrit un excellent article sur le sujet.
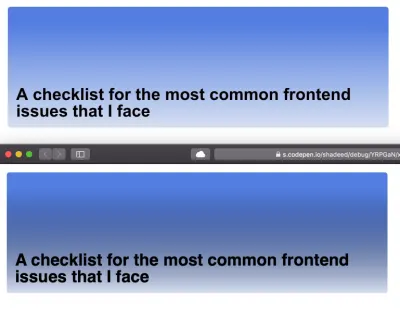
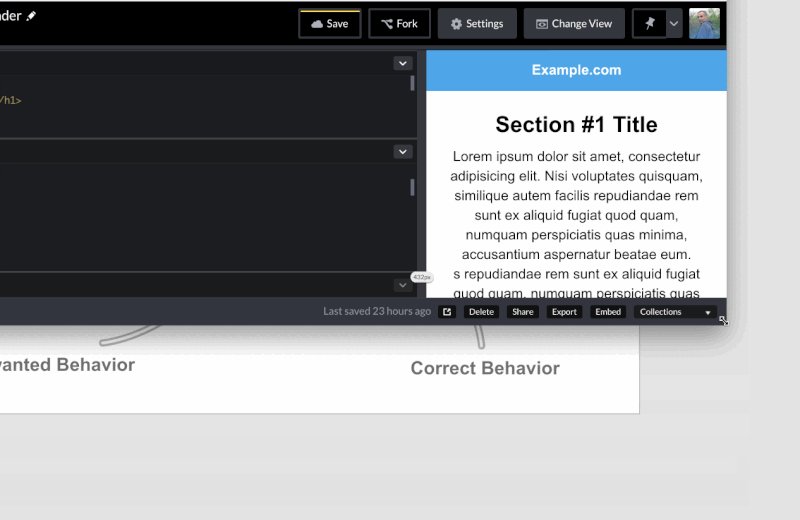
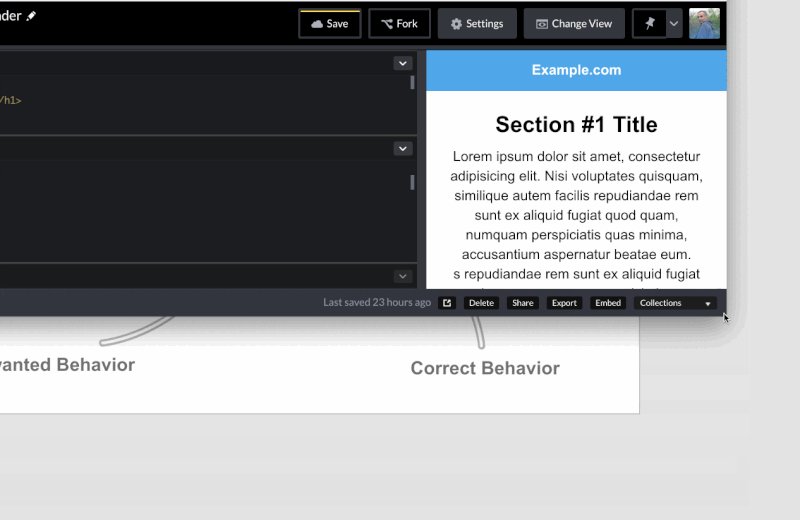
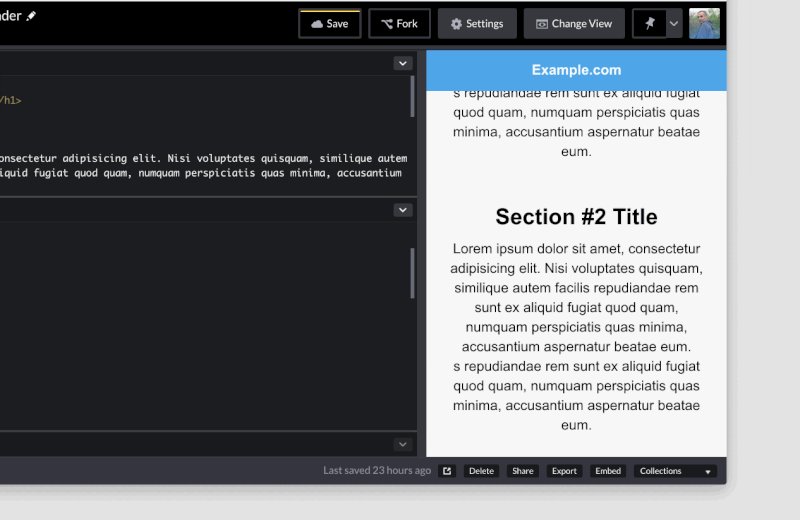
8. Fixation d'éléments en haut de l'écran lorsque la fenêtre n'est pas assez haute
Si vous fixez un élément en haut de l'écran, que se passe-t-il si la fenêtre n'est pas assez haute ? Simple : cela occupera de l'espace sur l'écran et, par conséquent, la zone verticale disponible pour que l'utilisateur puisse naviguer sur le site Web sera petite et inconfortable, ce qui nuira à l'expérience.
@media (min-height: 500px) { .site-header { position: sticky; top: 0; /*other styles*/ } }Dans l'extrait ci-dessus, nous disons au navigateur de fixer l'en-tête en haut uniquement si la hauteur de la fenêtre est égale ou supérieure à 500 pixels.
Aussi important : lorsque vous utilisez position: sticky , cela ne fonctionnera que si vous spécifiez la propriété top .


Voir les requêtes multimédia Pen Vertical : Fixed Header par Ahmad Shadeed (@shadeed) sur CodePen.
9. Définition max-width images
Lors de l'ajout d'une image, définissez max-width: 100% , afin que l'image se redimensionne lorsque l'écran est petit. Sinon, le navigateur affichera une barre de défilement horizontale.
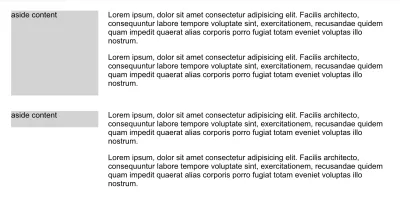
img { max-width: 100%; } 10. Utilisation de la grille CSS pour définir les éléments main et aside
La grille CSS peut être utilisée pour définir les sections main et aside d'une mise en page, ce qui est une utilisation parfaite pour la grille. Par conséquent, la hauteur de la section de aside sera égale à celle de l'élément main , même s'il est vide.
Pour résoudre ce problème, alignez l'élément de aside au début de son parent, afin que sa hauteur ne s'agrandisse pas.
.wrapper { display: grid; grid-template-columns: repeat(12, minmax(0, 1fr)); grid-gap: 20px; } // align-self will tell the aside element to align itself with the start of its parent. aside { grid-column: 1 / 4; grid-row: 1; align-self: start; } main { grid-column: 4 / 13; } 
Voir le Pen main et side par Ahmad Shadeed (@shadeed) sur CodePen.
11. Ajouter du fill à un SVG
Parfois, lorsque vous travaillez avec des SVG, fill ne fonctionne pas comme prévu si l'attribut fill a été ajouté en ligne dans le SVG. Pour résoudre ce problème, supprimez l'attribut fill du SVG lui-même ou remplacez fill: color .
Prenons cet exemple :
.some-icon { fill: #137cbf; }Cela ne fonctionnera pas si le SVG a un remplissage en ligne. Ça devrait plutôt être ça :
.some-icon path { fill: #137cbf; }12. Travailler avec des pseudo-éléments
J'aime utiliser des pseudo-éléments chaque fois que je le peux. Ils nous permettent de créer de faux éléments, principalement à des fins décoratives, sans les ajouter au HTML.
Lorsqu'il travaille avec eux, l'auteur peut oublier de faire l'une des choses suivantes :
- ajouter la propriété
content: "", - définissez la
widthet laheightsans définir la propriété d'displaycorrespondante.
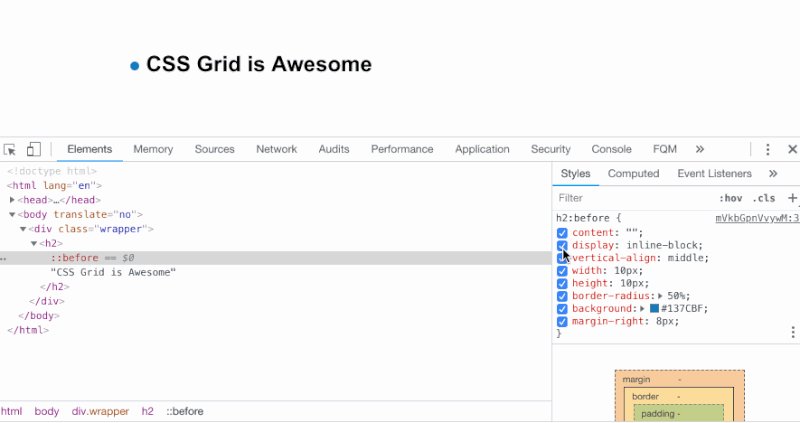
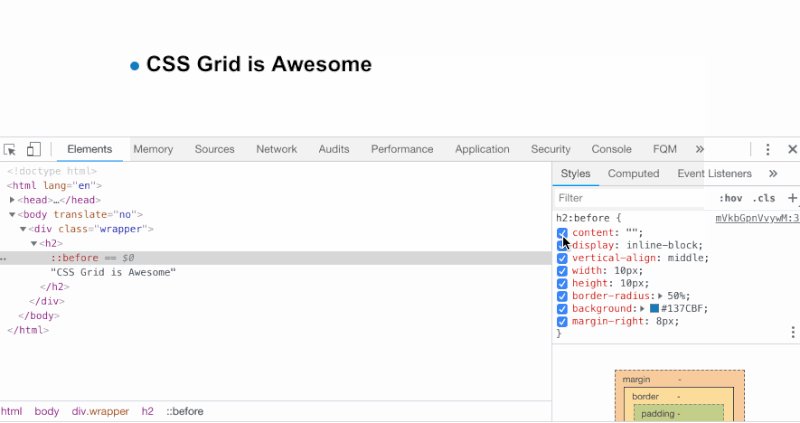
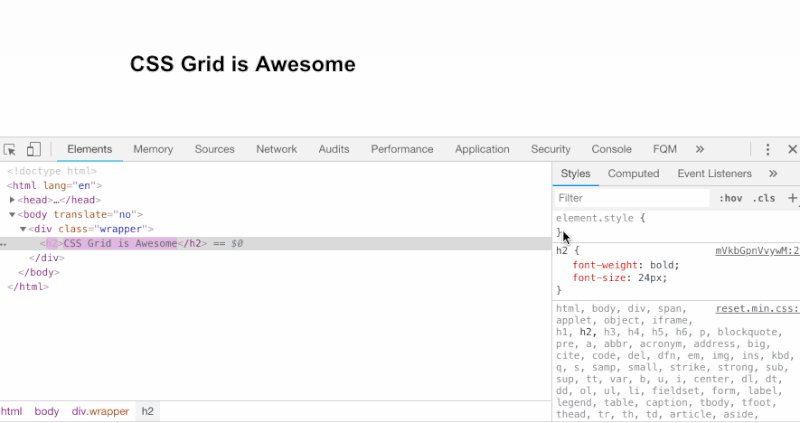
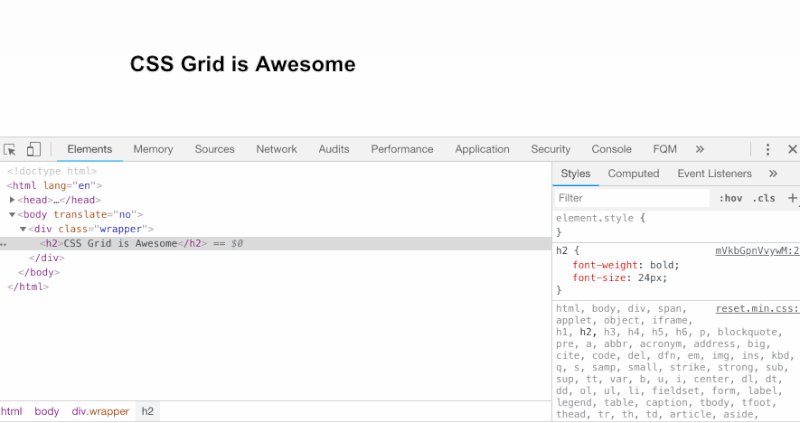
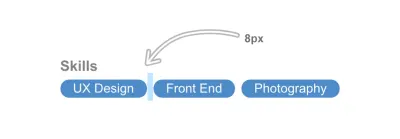
Dans l'exemple ci-dessous, nous avons un titre avec un badge comme pseudo-élément. La propriété content: "" doit être ajoutée. En outre, l'élément doit avoir display: inline-block défini pour que la width et la height fonctionnent comme prévu.

13. L'espace étrange lors de l'utilisation de l' display: inline-block
Définir deux ou plusieurs éléments à display: inline-block ou display: inline créera un petit espace entre chacun. L'espace est ajouté parce que le navigateur interprète les éléments comme des mots, et donc il ajoute un espace de caractère entre chacun.
Dans l'exemple ci-dessous, chaque élément a un espace de 8px sur le côté droit, mais le petit espace causé par l'utilisation de display: inline-block en fait 12px , ce qui n'est pas le résultat souhaité.
li:not(:last-child) { margin-right: 8px; } 
Une solution simple consiste à définir font-size: 0 sur l'élément parent.
ul { font-size: 0; } li { font-size: 16px; /*The font size should be reassigned here because it will inherit `font-size: 0` from its parent.*/ } 
Voir l'espacement des blocs en ligne du stylo par Ahmad Shadeed (@shadeed) sur CodePen.
14. Ajouter for="ID" lors de l'attribution d'un élément d'étiquette à une entrée
Lorsque vous travaillez avec des éléments de formulaire, assurez-vous que tous les éléments d' label ont un ID qui leur est attribué. Cela les rendra plus accessibles, et lorsqu'on cliquera dessus, l'entrée associée obtiendra le focus.
<label for="emailAddress">Email address:</label> <input type="email"> 
15. Les polices ne fonctionnent pas avec les éléments HTML interactifs
Lors de l'attribution de polices à l'ensemble du document, elles ne seront pas appliquées à des éléments tels que input , button , select et textarea . Ils n'héritent pas par défaut car le navigateur leur applique la police système par défaut.
Pour résoudre ce problème, attribuez la propriété font manuellement :
input, button, select, textarea { font-family: your-awesome-font-name; }16. Barre de défilement horizontale
Certains éléments feront apparaître une barre de défilement horizontale, en raison de la largeur de ces éléments.
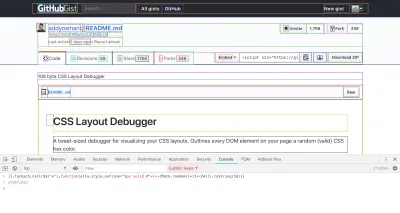
Le moyen le plus simple de trouver la cause de ce problème consiste à utiliser CSS outline. Addy Osmani a partagé un script très pratique qui peut être ajouté à la console du navigateur pour décrire chaque élément de la page.
[].forEach.call($$("*"), function(a) { a.style.outline = "1px solid #" + (~~(Math.random() * (1 << 24))).toString(16); }); 
17. Images compressées ou étirées
Lorsque vous redimensionnez une image en CSS, elle peut être compressée ou étirée si le rapport d'aspect n'est pas cohérent avec la largeur et la hauteur de l'image.
La solution est simple : utilisez CSS' object-fit . Sa fonctionnalité est similaire à celle de background-size: cover pour les images d'arrière-plan.
img { object-fit: cover; } 
L'utilisation object-fit ne sera pas la solution parfaite dans tous les cas. Certaines images doivent apparaître sans recadrage ni redimensionnement, et certaines plateformes obligent l'utilisateur à télécharger ou recadrer une image à une taille définie. Par exemple, Dribbble accepte les téléchargements de vignettes à 800 par 600 pixels.
18. Ajoutez le type correct pour input .
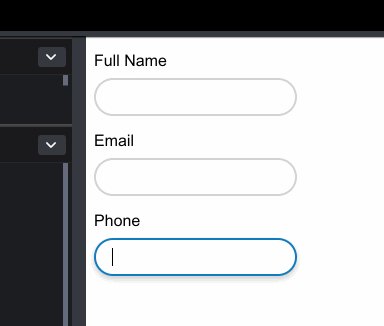
Utilisez le type correct pour un champ de input . Cela améliorera l'expérience utilisateur dans les navigateurs mobiles et la rendra plus accessible aux utilisateurs.
Voici du HTML :
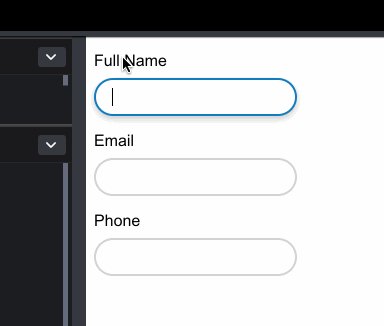
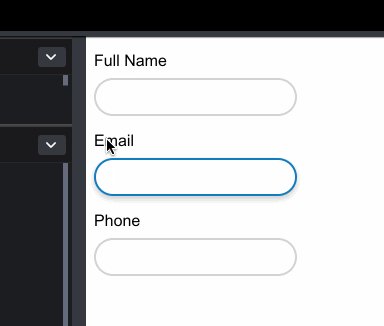
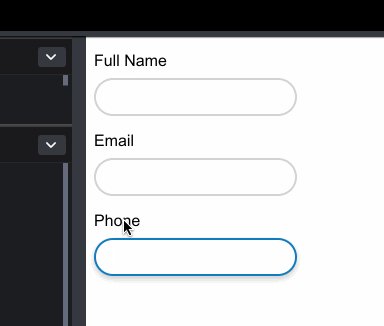
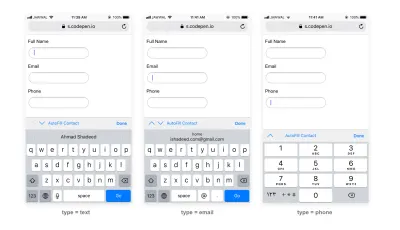
<form action=""> <p> <label for="name">Full name</label> <input type="text" id="name"> </p> <p> <label for="email">Email</label> <input type="email" id="email"> </p> <p> <label for="phone">Phone</label> <input type="tel" id="phone"> </p> </form>Voici à quoi ressemblera chaque entrée une fois focalisée :

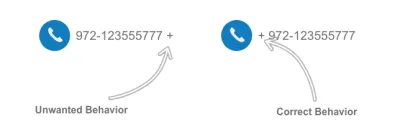
19. Numéros de téléphone dans les mises en page RTL
Lors de l'ajout d'un numéro de téléphone comme + 972-123555777 dans une disposition de droite à gauche, le symbole plus sera positionné à la fin du numéro. Pour résoudre ce problème, réattribuez la direction du numéro de téléphone.
p { direction: ltr; } 
Conclusion
Tous les problèmes mentionnés ici sont parmi les plus courants auxquels j'ai été confronté dans mon travail de développement frontal. Mon objectif est de garder une liste à vérifier régulièrement tout en travaillant sur un projet web.
Avez-vous un problème que vous rencontrez toujours en CSS ? Faites le nous savoir dans les commentaires!
