Comment créer votre propre système de commentaires à l'aide de Firebase
Publié: 2022-03-10Une section de commentaires est un excellent moyen de créer une communauté pour votre blog. Récemment, lorsque j'ai commencé à bloguer, j'ai pensé à ajouter une section de commentaires. Cependant, ce n'était pas facile. Les systèmes de commentaires hébergés, tels que Disqus et Commento, présentent leurs propres problèmes :
- Ils sont propriétaires de vos données.
- Ils ne sont pas gratuits.
- Vous ne pouvez pas les personnaliser beaucoup.
J'ai donc décidé de créer mon propre système de commentaires. Firebase semblait être une alternative d'hébergement parfaite à l'exécution d'un serveur principal.
Tout d'abord, vous bénéficiez de tous les avantages d'avoir votre propre base de données : vous contrôlez les données et vous pouvez les structurer comme vous le souhaitez. Deuxièmement, vous n'avez pas besoin de configurer un serveur principal. Vous pouvez facilement le contrôler depuis l'avant. C'est comme avoir le meilleur des deux mondes : un système hébergé sans les tracas d'un back-end.
Dans cet article, c'est ce que nous allons faire. Nous allons apprendre à configurer Firebase avec Gatsby, un générateur de site statique. Mais les principes peuvent être appliqués à n'importe quel générateur de site statique.
Plongeons-nous !
Qu'est-ce que Firebase ?
Firebase est un back-end en tant que service qui offre des outils aux développeurs d'applications tels que la base de données, l'hébergement, les fonctions cloud, l'authentification, l'analyse et le stockage.
Cloud Firestore (la base de données de Firebase) est la fonctionnalité que nous utiliserons pour ce projet. C'est une base de données NoSQL. Cela signifie qu'il n'est pas structuré comme une base de données SQL avec des lignes, des colonnes et des tables. Vous pouvez le considérer comme un grand arbre JSON.
Présentation du projet
Initialisons le projet en clonant ou en téléchargeant le référentiel depuis GitHub.
J'ai créé deux branches pour chaque étape (une au début et une à la fin) pour vous permettre de suivre plus facilement les modifications au fur et à mesure.
Exécutons le projet à l'aide de la commande suivante :
gatsby developSi vous ouvrez le projet dans votre navigateur, vous verrez les os nus d'un blog de base.

La section des commentaires ne fonctionne pas. Il charge simplement un exemple de commentaire et, lors de la soumission du commentaire, il enregistre les détails dans la console.
Notre tâche principale est de faire fonctionner la section des commentaires.
Comment fonctionne la section des commentaires
Avant de faire quoi que ce soit, comprenons comment fonctionne le code de la section des commentaires.
Quatre composants gèrent les sections de commentaires :
-
blog-post.js -
Comments.js -
CommentForm.js -
Comment.js
Tout d'abord, nous devons identifier les commentaires d'un article. Cela peut être fait en créant un identifiant unique pour chaque article de blog, ou nous pouvons utiliser le slug, qui est toujours unique.
Le fichier blog-post.js est le composant de mise en page de tous les articles de blog. C'est le point d'entrée idéal pour obtenir le slug d'un article de blog. Cela se fait à l'aide d'une requête GraphQL.
export const query = graphql` query($slug: String!) { markdownRemark(fields: { slug: { eq: $slug } }) { html frontmatter { title } fields { slug } } } ` Avant de l'envoyer au composant Comments.js , utilisons la méthode substring() pour supprimer la barre oblique finale ( / ) que Gatsby ajoute au slug.
const slug = post.fields.slug.substring(1, post.fields.slug.length - 1) return ( <Layout> <div className="container"> <h1>{post.frontmatter.title}</h1> <div dangerouslySetInnerHTML={{ __html: post.html }} /> <Comments comments={comments} slug={slug} /> </div> </Layout> ) } Le composant Comments.js mappe chaque commentaire et transmet ses données à Comment.js , ainsi que toutes les réponses. Pour ce projet, j'ai décidé d'aller plus loin avec le système de commentaires.
Le composant charge également CommentForm.js pour capturer tous les commentaires de niveau supérieur.
const Comments = ({ comments, slug }) => { return ( <div> <h2>Join the discussion</h2> <CommentForm slug={slug} /> <CommentList> {comments.length > 0 && comments .filter(comment => !comment.pId) .map(comment => { let child if (comment.id) { child = comments.find(c => comment.id === c.pId) } return ( <Comment key={comment.id} child={child} comment={comment} slug={slug} /> ) })} </CommentList> </div> ) } Passons à CommentForm.js . Ce fichier est simple, rendant un formulaire de commentaire et gérant sa soumission. La méthode de soumission enregistre simplement les détails dans la console.
const handleCommentSubmission = async e => { e. preventDefault() let comment = { name: name, content: content, pId: parentId ∣∣ null, time: new Date(), } setName("") setContent("") console.log(comment) } Le fichier Comment.js contient beaucoup de choses. Décomposons-le en plus petits morceaux.
Tout d'abord, il y a un composant SingleComment , qui rend un commentaire.
J'utilise l'API Adorable pour obtenir un avatar sympa. La bibliothèque Moment.js est utilisée pour afficher l'heure dans un format lisible par l'homme.
const SingleComment = ({ comment }) => ( <div> <div className="flex-container"> <div className="flex"> <img src="https://api.adorable.io/avazars/65/[email protected]" alt="Avatar" /> </div> <div className="flex"> <p className="comment-author"> {comment.name} <span>says</span> </p> {comment.time} &&(<time>(moment(comment.time.toDate()).calendar()}</time>)} </div> </div> </p>{comment.content}</p> </div> ) Ensuite dans le fichier se trouve le composant Comment . Ce composant affiche un commentaire enfant si un commentaire enfant lui a été transmis. Sinon, il affiche une boîte de réponse, qui peut être activée et désactivée en cliquant sur le bouton "Répondre" ou sur le bouton "Annuler la réponse".
const Comment = ({ comment, child, slug }) => { const [showReplyBox, setShowReplyBox] = useState(false) return ( <CommentBox> <SingleComment comment={comment} /> {child && ( <CommentBox child className=comment-reply"> <SingleComment comment={child} /> </CommentBox> )} {!child && ( <div> {showReplyBox ? ( <div> <button className="btn bare" onClick={() => setShowReplyBoy(false)} > Cancel Reply </button> <CommentForm parentId={comment.id} slug={slug} /> </div> ) : ( <button className="btn bare" onClick={() => setShowReplyBox(true)}> Reply </button> )} </div> )} </div> )} </CommentBox>Maintenant que nous avons un aperçu, passons en revue les étapes de création de notre section commentaires.
1. Ajouter Firebase
Tout d'abord, configurons Firebase pour notre projet.
Commencez par vous inscrire. Accédez à Firebase et créez un compte Google. Si vous n'en avez pas, cliquez sur "Commencer".
Cliquez sur "Ajouter un projet" pour ajouter un nouveau projet. Ajoutez un nom à votre projet et cliquez sur "Créer un projet".

Une fois que nous avons créé un projet, nous devrons configurer Cloud Firestore.
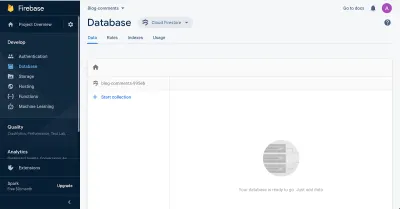
Dans le menu de gauche, cliquez sur "Base de données". Une fois qu'une page s'ouvre en disant "Cloud Firestore", cliquez sur "Créer une base de données" pour créer une nouvelle base de données Cloud Firestore.

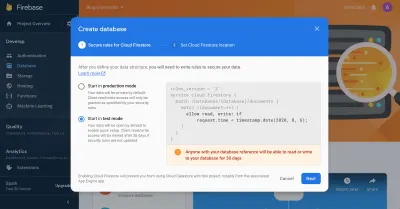
Lorsque la fenêtre contextuelle apparaît, choisissez "Démarrer en mode test". Ensuite, choisissez l'emplacement Cloud Firestore le plus proche de vous.

Une fois que vous voyez une page comme celle-ci, cela signifie que vous avez créé avec succès votre base de données Cloud Firestore.

Terminons par la mise en place de la logique de l'application. Revenez à l'application et installez Firebase :
yarn add firebase Ajoutez un nouveau fichier, firebase.js , dans le répertoire racine. Collez-y ce contenu :
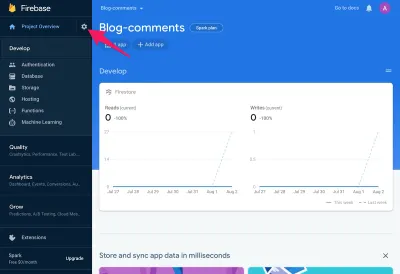
import firebase from "firebase/app" import "firebase/firestore" var firebaseConfig = 'yourFirebaseConfig' firebase.initializeApp(firebaseConfig) export const firestore = firebase.firestore() export default firebase Vous devrez remplacer yourFirebaseConfig par celui de votre projet. Pour le trouver, cliquez sur l'icône d'engrenage à côté de "Présentation du projet" dans l'application Firebase.

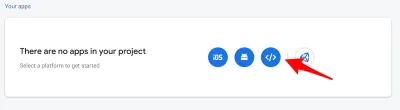
Cela ouvre la page des paramètres. Sous le sous-titre de votre application, cliquez sur l'icône Web, qui ressemble à ceci :

Cela ouvre une fenêtre contextuelle. Dans le champ "Pseudonyme de l'application", saisissez n'importe quel nom, puis cliquez sur "Enregistrer l'application". Cela donnera à votre objet firebaseConfig .
<!-- The core Firebase JS SDK is always required and must be listed first --> <script src="https://www.gstatic.com/firebasejs/7.15.5/firebase-app.js"></script> <!-- TODO: Add SDKs for Firebase products that you want to use https://firebase.google.com/docs/web/setup#available-libraries --> <script> // Your web app's Firebase configuration var firebaseConfig = { ... }; // Initialize Firebase firbase.initializeApp(firebaseConfig); </script> Copiez uniquement le contenu de l'objet firebaseConfig et collez-le dans le fichier firebase.js .

Est-il acceptable d'exposer votre clé API Firebase ?
Oui. Comme indiqué par un ingénieur de Google, exposer votre clé API est acceptable.
Le seul but de la clé API est d'identifier votre projet avec la base de données de Google. Si vous avez défini des règles de sécurité strictes pour Cloud Firestore, vous n'avez pas à vous inquiéter si quelqu'un met la main sur votre clé API.
Nous parlerons des règles de sécurité dans la dernière section.
Pour l'instant, nous exécutons Firestore en mode test, vous ne devez donc pas révéler la clé API au public.
Comment utiliser Firestore ?
Vous pouvez stocker des données dans l'un des deux types suivants :
- collection
Une collection contient des documents. C'est comme un ensemble de documents. - document
Un document contient des données dans une paire champ-valeur.
N'oubliez pas qu'une collection ne peut contenir que des documents et pas d'autres collections. Mais un document peut contenir d'autres collections.
Cela signifie que si nous voulons stocker une collection dans une collection, nous stockons la collection dans un document et stockons ce document dans une collection, comme ceci :
{collection-1}/{document}/{collection-2}Comment structurer les données ?
Cloud Firestore est de nature hiérarchique, les gens ont donc tendance à stocker des données comme ceci :
blog/{blog-post-1}/content/comments/{comment-1}Mais stocker des données de cette manière pose souvent des problèmes.
Dites que vous voulez obtenir un commentaire. Vous devrez rechercher le commentaire stocké au plus profond de la collection de blogs. Cela rendra votre code plus sujet aux erreurs. Chris Esplin recommande de ne jamais utiliser de sous-collections.
Je recommanderais de stocker les données sous forme d'objet aplati :
blog-posts/{blog-post-1} comments/{comment-1}De cette façon, vous pouvez facilement obtenir et envoyer des données.
Comment obtenir des données de Firestore ?
Pour obtenir des données, Firebase vous propose deux méthodes :
-
get()
C'est pour obtenir le contenu une fois. -
onSnapshot()
Cette méthode vous envoie des données, puis continue d'envoyer des mises à jour, sauf si vous vous désabonnez.
Comment envoyer des données à Firestore ?
Tout comme pour l'obtention de données, Firebase propose deux méthodes pour enregistrer les données :
-
set()
Ceci est utilisé pour spécifier l'ID d'un document. -
add()
Ceci est utilisé pour créer des documents avec des identifiants automatiques.
Je sais, cela a été beaucoup à saisir. Mais ne vous inquiétez pas, nous reviendrons sur ces concepts lorsque nous atteindrons le projet.
2. Créer une date d'échantillon
L'étape suivante consiste à créer des exemples de données à interroger. Faisons cela en allant sur Firebase.
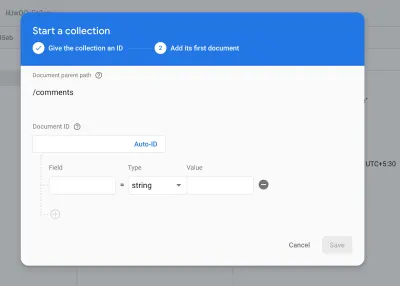
Accédez à Cloud Firestore. Cliquez sur "Démarrer une collection". Saisissez des comments pour l'« ID de la collection », puis cliquez sur « Suivant ».

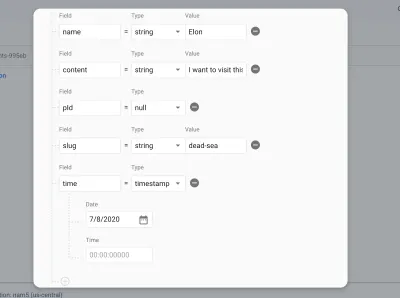
Pour "ID de document", cliquez sur "Auto-ID. Entrez les données suivantes et cliquez sur "Enregistrer".

Pendant que vous saisissez des données, assurez-vous que les "Champs" et les "Types" correspondent à la capture d'écran ci-dessus. Ensuite, cliquez sur "Enregistrer".
C'est ainsi que vous ajoutez un commentaire manuellement dans Firestore. Le processus semble fastidieux, mais ne vous inquiétez pas : à partir de maintenant, notre application se chargera d'ajouter des commentaires.
À ce stade, notre base de données ressemble à ceci : comments/{comment} .
3. Obtenez les données des commentaires
Nos exemples de données sont prêts à être interrogés. Commençons par obtenir les données pour notre blog.
Accédez à blog-post.js et importez le Firestore à partir du fichier Firebase que nous venons de créer.
import {firestore} from "../../firebase.js" Pour interroger, nous utiliserons le hook useEffect de React. Si vous ne l'avez pas déjà fait, importons-le également.
useEffect(() => { firestore .collection(`comments`) .onSnapshot(snapshot => { const posts = snapshot.docs .filter(doc => doc.data().slug === slug) .map(doc => { return { id: doc.id, ...doc.data() } }) setComments(posts) }) }, [slug]) La méthode utilisée pour obtenir les données est onSnapshot . C'est parce que nous voulons aussi écouter les changements d'état. Ainsi, les commentaires seront mis à jour sans que l'utilisateur ait à actualiser le navigateur.
Nous avons utilisé les méthodes filter et map pour trouver les commentaires dont le slug correspond au slug actuel.
Une dernière chose à laquelle nous devons penser est le nettoyage. Étant donné que onSnapshot continue d'envoyer des mises à jour, cela pourrait introduire une fuite de mémoire dans notre application. Heureusement, Firebase fournit une solution intéressante.
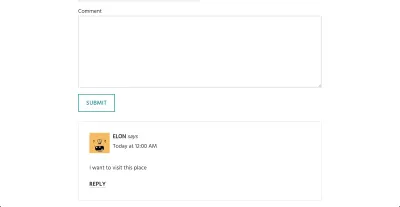
useEffect(() => { const cleanUp = firestore .doc(`comments/${slug}`) .collection("comments") .onSnapshot(snapshot => { const posts = snapshot.docs.map(doc => { return { id: doc.id, ...doc.data() } }) setComments(posts) }) return () => cleanUp() }, [slug]) Une fois que vous avez terminé, lancez gatsby develop pour voir les changements. Nous pouvons maintenant voir notre section de commentaires obtenir des données de Firebase.

Travaillons sur le stockage des commentaires.
4. Commentaires sur le magasin
Pour stocker des commentaires, accédez au fichier CommentForm.js . Importons également Firestore dans ce fichier.
import { firestore } from "../../firebase.js" Pour enregistrer un commentaire dans Firebase, nous utiliserons la méthode add() , car nous voulons que Firestore crée des documents avec un auto-ID.
Faisons cela dans la méthode handleCommentSubmission .
firestore .collection(`comments`) .add(comment) .catch(err => { console.error('error adding comment: ', err) }) Tout d'abord, nous obtenons la référence à la collection de commentaires, puis nous ajoutons le commentaire. Nous utilisons également la méthode catch pour détecter les erreurs lors de l'ajout de commentaires.
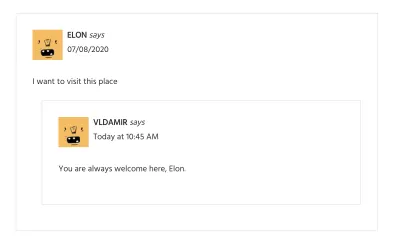
À ce stade, si vous ouvrez un navigateur, vous pouvez voir la section des commentaires fonctionner. Nous pouvons ajouter de nouveaux commentaires, ainsi que publier des réponses. Ce qui est plus étonnant, c'est que tout fonctionne sans que nous ayons à rafraîchir la page.

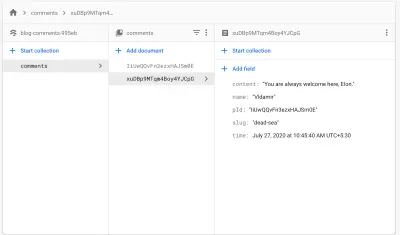
Vous pouvez également vérifier Firestore pour voir qu'il stocke les données.

Enfin, parlons d'une chose cruciale dans Firebase : les règles de sécurité.
5. Renforcez les règles de sécurité
Jusqu'à présent, nous utilisions Cloud Firestore en mode test. Cela signifie que toute personne ayant accès à l'URL peut ajouter et lire notre base de données. Ça c'est effrayant.
Pour y remédier, Firebase nous fournit des règles de sécurité. Nous pouvons créer un modèle de base de données et restreindre certaines activités dans Cloud Firestore.
En plus des deux opérations de base (lecture et écriture), Firebase propose des opérations plus granulaires : obtenir, répertorier, créer, mettre à jour et supprimer.
Une opération de lecture peut être décomposée en :
-
get
Obtenez un seul document. -
list
Obtenir une liste de documents ou une collection.
Une opération d'écriture peut être décomposée en :
-
create
Créez un nouveau document. -
update
Mettre à jour un document existant. -
delete
Supprimer un document.
Pour sécuriser l'application, retournez dans Cloud Firestore. Sous "Règles", entrez ceci :
service cloud.firestore { match /databases/{database}/documents { match /comments/{id=**} { allow read, create; } } } Sur la première ligne, nous définissons le service, qui, dans notre cas, est Firestore. Les lignes suivantes indiquent à Firebase que tout ce qui se trouve dans la collection de comments peut être lu et créé.
Si nous avions utilisé ceci :
allow read, write;… cela signifierait que les utilisateurs pourraient mettre à jour et supprimer les commentaires existants, ce que nous ne voulons pas.
Les règles de sécurité de Firebase sont extrêmement puissantes, nous permettant de restreindre certaines données, activités et même utilisateurs.
Pour créer votre propre section de commentaires
Félicitations! Vous venez de voir la puissance de Firebase. C'est un excellent outil pour créer des applications sécurisées et rapides.
Nous avons construit une section de commentaires super simple. Mais rien ne vous empêche d'explorer d'autres possibilités :
- Ajoutez des images de profil et stockez-les dans Cloud Storage pour Firebase ;
- Utilisez Firebase pour permettre aux utilisateurs de créer un compte et de les authentifier à l'aide de l'authentification Firebase ;
- Utilisez Firebase pour créer des commentaires en ligne de type Medium.
Une excellente façon de commencer serait de se diriger vers la documentation de Firestore.
Enfin, passons à la section des commentaires ci-dessous et discutons de votre expérience avec la création d'une section de commentaires à l'aide de Firebase.
Des éléments frontaux et UX utiles, livrés une fois par semaine.
Avec des outils pour vous aider à mieux faire votre travail. Abonnez-vous et recevez les listes de contrôle de conception d'interface intelligente de Vitaly au format PDF par e-mail.
Sur le front-end et l'UX. Reconnu par 190 000 personnes.
