Outils et ressources de couleur
Publié: 2022-03-10Aujourd'hui, nous braquons les projecteurs sur les outils et les ressources de couleur pour toutes sortes de projets, de tous les types de palettes et de générateurs de couleurs à l'obtention de contrastes et de dégradés parfaitement adaptés à vos projets. Cette collection n'est en aucun cas complète, mais plutôt une sélection de choses que l'équipe de Smashing a trouvées utiles et espère rendre votre travail quotidien plus productif et efficace.
Si vous êtes intéressé par d'autres outils comme ceux-ci, veuillez consulter notre charmante newsletter par e-mail, afin que vous puissiez recevoir des conseils comme ceux-ci directement dans votre boîte de réception !
Variables CSS et HSLA
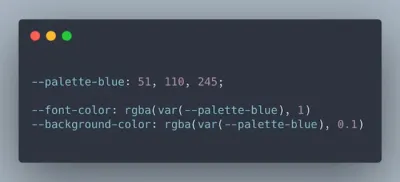
Comment définissez-vous habituellement les couleurs en CSS ? Avec HEX ? RVB ? Ou utilisez-vous HSLA? Maxime Heckel a utilisé un mélange de HEX et de RGBA, jusqu'à ce qu'il tombe sur un modèle intelligent qui l'a aidé à nettoyer le gâchis et à alléger sa base de code. La base : les variables HSLA et CSS.

HSLA signifie Hue Saturation Lightness Alpha, les quatre principaux composants nécessaires pour définir une couleur. Lorsque vous utilisez des couleurs similaires - différentes nuances de bleu, par exemple, - vous remarquerez qu'elles partagent la même teinte et la même saturation. Avec l'approche de Maxime, vous pouvez définir une partie de la teinte et de la saturation via une variable CSS et la réutiliser pour définir vos autres valeurs de couleur - pour créer une échelle de couleurs à partir de zéro, par exemple. Un exemple fantastique de la puissance du CSS.
Un générateur de schémas de couleurs ultra-rapide
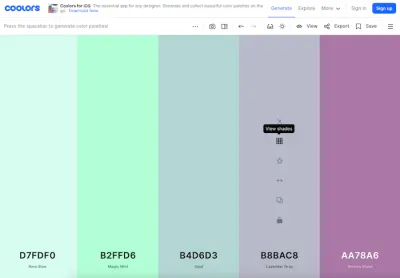
Avez-vous besoin de créer une palette de couleurs ? Un outil pratique pour vous aider à faire cela - et plus encore - est Coolors. Au cœur de Coolors se trouve un élégant générateur de palette de couleurs : Pour commencer, il vous propose une palette aléatoire que vous pouvez ajuster en jouant avec les nuances ou, si vous préférez, la changer complètement en introduisant de nouvelles couleurs.

Coolors vous permet également de choisir une palette à partir d'une photo et de créer des collages, des dégradés et des palettes de dégradés. Un contrôleur de contraste calcule pour vous le rapport de contraste des couleurs du texte et de l'arrière-plan afin de vous assurer que vos combinaisons de couleurs sont accessibles. Et si vous avez juste besoin d'un peu d'inspiration, il y a aussi des milliers de thèmes de couleurs qui attendent d'être explorés - cliquez simplement sur les couleurs que vous aimez et les valeurs hexadécimales seront copiées dans votre presse-papiers. Prendre plaisir!
Palettes de couleurs trop descriptives
Avez-vous déjà envisagé de combiner un rose tendre au rythme d'escargot avec de l'acajou non scellé et une pastèque moche comme palette de couleurs pour votre prochain projet? Eh bien, ce qui peut sembler un peu bizarre au début, c'est le concept derrière colors.lol, un site d'inspiration de couleurs avec des "palettes de couleurs trop descriptives", comme le décrit son créateur Adam Fuhrer.

Créées comme une façon amusante de découvrir des combinaisons de couleurs intéressantes, les palettes sont sélectionnées à la main à partir du bot Twitter @colorschemez. Le flux génère de manière aléatoire des combinaisons de couleurs et associe chaque couleur à un adjectif parmi une liste de plus de 20 000 mots. Derrière les noms inhabituels se cachent bien sûr de véritables valeurs de couleur hexadécimales que vous pouvez utiliser immédiatement - #FDB0C0 , #4A0100 et #FD4659 dans le cas du rose tendre au rythme d'escargot et de ses gars, par exemple. Une couleur amusante.
Palettes de couleurs monochromes simplifiées
Si vous avez déjà essayé de générer une palette de couleurs monochromatique cohérente, vous savez que cela peut être une tâche ennuyeuse. Après s'être encore une fois dérangé avec des commandes copier-coller infinies pour créer une belle palette, Dimitris Raptis a décidé de changer cela. Sa solution : CopyPalette.

CopyPalette vous permet de créer facilement des palettes de couleurs. Tout ce que vous avez à faire est de sélectionner une couleur de base, le rapport de contraste des nuances et le nombre de variations de couleur que vous souhaitez avoir, et l'outil génère une palette de couleurs parfaitement équilibrée que vous pouvez copier et coller dans votre favori outil de conception. Un vrai gain de temps.
Échelles de couleurs pour les visualisations de données
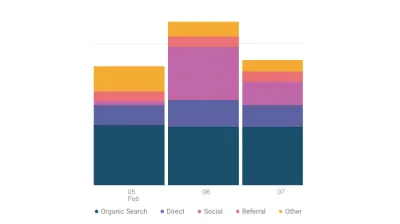
Différents types de visualisations de données ont des besoins différents en matière de couleur. Lorsque vous concevez des graphiques à secteurs, des graphiques à barres groupées ou des cartes, par exemple, il peut être judicieux de choisir une série de couleurs visuellement équidistantes. Cela garantit qu'ils peuvent être facilement distingués et comparés à la clé. Le sélecteur de couleurs de données optimisé par Learn UI Design vous aide à créer de telles palettes visuellement équidistantes en fonction de deux couleurs de point de terminaison que vous spécifiez.

Pour les cas où vous souhaitez afficher la valeur d'une seule variable dans votre visualisation et, par conséquent, n'avez besoin que d'une échelle de couleurs basée sur une couleur (avec une variation plus sombre représentant une valeur plus élevée et une couleur neutre une valeur plus proche de zéro), il y a le générateur d'échelle de teinte unique.
Enfin et surtout, les couleurs divergentes sont plus utiles pour les visualisations où vous montrez une transition d'un extrême à travers un milieu neutre à un extrême opposé (un exemple courant est une carte "comment démocrate/républicain est chaque état aux États-Unis") . Le générateur d'échelle de couleurs divergentes vous aide à trouver la meilleure échelle pour des occasions comme celles-ci. Un trio puissant pour faire passer vos visualisations de données au niveau supérieur.
Inspiration de la palette de couleurs du monde réel
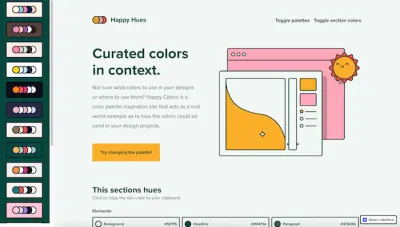
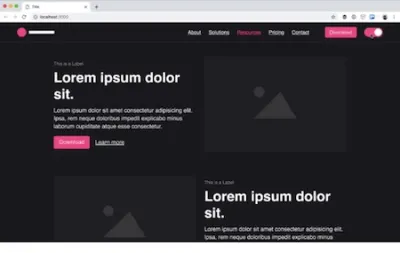
Il existe de nombreux sites fantastiques qui vous aident à trouver des palettes de couleurs inspirantes. Cependant, une fois que vous avez décidé d'une palette que vous aimez, la plus grande question reste sans réponse : comment devez-vous appliquer les couleurs à votre design ? Happy Hues est là pour vous aider.

Happy Hues vous donne l'inspiration de la palette de couleurs tout en agissant comme un exemple concret de la façon dont les couleurs pourraient être utilisées dans votre conception. Changez simplement la palette et le site Happy Hues change ses couleurs pour vous montrer à quoi ressemble votre palette préférée dans un design réel. Astucieux!
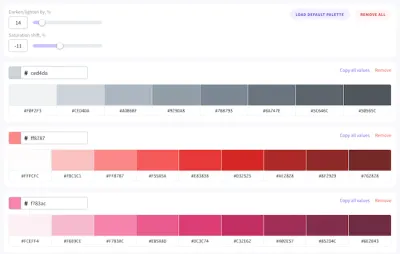
Générateur de nuances de couleurs
Un autre outil utile pour traiter la couleur est le générateur de nuances de couleur construit par Vitaly Rtishchev et Vlad Shilov. Vous pouvez entrer une valeur hexadécimale et l'outil vous montrera une série de nuances plus claires et plus foncées.

Pour personnaliser la série de nuances, ajustez simplement le pourcentage par lequel vous souhaitez éclaircir/assombrir la couleur d'origine et modifier le décalage de saturation. Une fois que vous êtes satisfait du résultat, vous pouvez copier les valeurs hexadécimales d'une couleur ou de la palette entière en un seul clic.
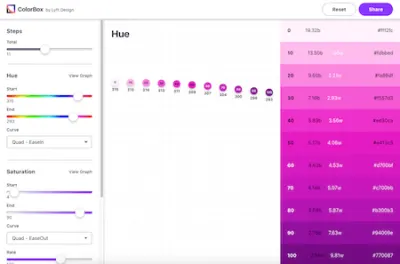
La couleur simplifiée
Parler de couleur peut être délicat. Ce qu'une personne appelle violet, pourrait être mûrier pour la suivante. Mais de quelle couleur s'agit-il réellement ? Pour éviter les malentendus, l'équipe de conception de Lyft a mis au point son propre système de couleurs, facile à apprendre pour les concepteurs et les développeurs tout en tenant compte de l'accessibilité. Ils l'ont open source, afin que votre équipe puisse également l'utiliser : dites bonjour à ColorBox !

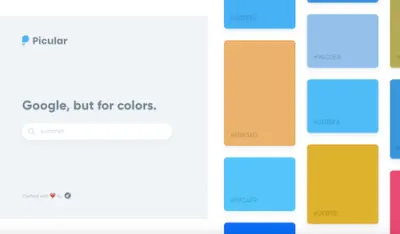
Google, mais pour les couleurs
Vous entrez un terme de recherche et une liste de liens vous est présentée. C'est ainsi que fonctionnent généralement les moteurs de recherche, n'est-ce pas ? Le particulier est différent. Au lieu de rechercher des sites pertinents, Picular vous présente des couleurs qui correspondent à votre recherche. "Summer", par exemple, renverra différentes nuances de bleu, ainsi que des jaunes et des bruns sablonneux, et un peu de rose. Chaque couleur est étiquetée avec sa valeur hexadécimale, donc si vous voulez l'utiliser dans un projet, cliquez simplement dessus et elle est copiée dans votre presse-papiers.

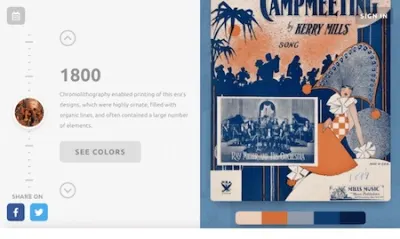
Inspiration de couleur des temps oubliés
Que diriez-vous d'une inspiration de couleur qui est, eh bien, un peu différente? Créé par Brandon Shepherd, Color Leap vous emmène dans un voyage à travers 4 000 ans d'histoire des couleurs.
De 2000 av. J.-C. aux années 1960, le projet présente 180 palettes de couleurs de 12 époques distinctes, chacune représentant le langage des couleurs de son temps. Fascinant!

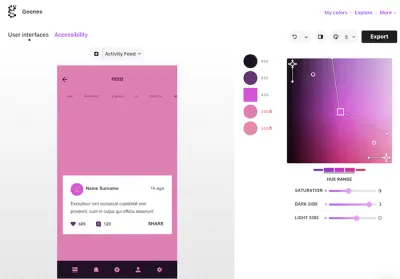
Création de palettes de couleurs accessibles
Trouver la teinte ou la nuance parfaite d'une couleur n'est pas seulement une question de goût mais aussi d'accessibilité. Après tout, si le contraste des couleurs fait défaut, un produit pourrait, dans le pire des cas, même devenir inutilisable pour les personnes malvoyantes. Un vérificateur de contraste très détaillé pour vous aider à détecter les pièges potentiels à l'avance provient de Gianluca Gini : Geenes.


L'outil vous permet de modifier les plages de teintes et la saturation et d'appliquer les palettes de couleurs à l'une des trois maquettes d'interface utilisateur sélectionnables. Une fois appliqué, vous pouvez déclencher différents types de déficiences visuelles pour voir comment les personnes concernées voient les couleurs et, enfin, prendre une décision éclairée sur les meilleurs tons pour votre palette. Pour utiliser les couleurs immédiatement, copiez et collez simplement leur code ou exportez-les vers Sketch.
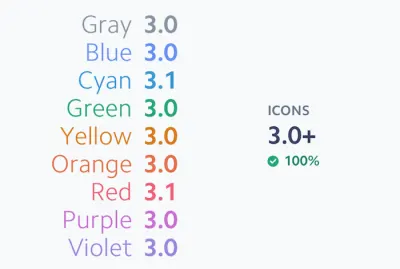
Concevoir des systèmes de couleurs accessibles
Obtenir le bon contraste des couleurs est un élément essentiel pour s'assurer que non seulement les personnes ayant une déficience visuelle peuvent facilement utiliser votre produit, mais aussi tout le monde lorsqu'ils se trouvent dans des environnements peu éclairés ou utilisent des écrans plus anciens. Cependant, si vous avez déjà essayé de créer vous-même un système de couleurs accessible, vous savez probablement que cela peut être tout un défi.

L'équipe de Stripe a décidé de relever le défi et a repensé son système de couleurs existant. Les avantages qu'il devrait offrir dès le départ : respecter les directives d'accessibilité, utiliser des teintes claires et vibrantes que les utilisateurs peuvent facilement distinguer les unes des autres, et avoir un poids visuel cohérent sans qu'une couleur ne semble avoir la priorité sur une autre. Si vous êtes curieux d'en savoir plus sur leur approche, leur article de blog vous donnera des informations précieuses.
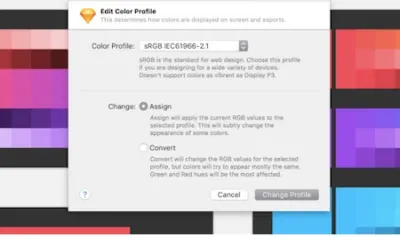
Obtenir la bonne gestion des couleurs
La gestion des couleurs est essentielle, mais les paramètres que vous avez mis en place sont-ils vraiment les meilleurs pour vos ressources et les plates-formes pour lesquelles vous concevez ? Après tout, vous devez pouvoir vous fier à ce que vous voyez sur votre écran. Non seulement il est crucial pour le choix des couleurs, mais aussi pour évaluer le contraste et la lisibilité.

Pour vous aider à améliorer votre gestion des couleurs, l'équipe de bjango a résumé tout ce que vous devez savoir à ce sujet. Vous apprendrez à choisir le meilleur espace colorimétrique pour vos besoins et quand vous devez attribuer un profil de couleur par rapport au moment où il est préférable de le convertir. En prime, l'article examine également les programmes de conception populaires et comment tirer le meilleur parti de leurs options de gestion des couleurs.
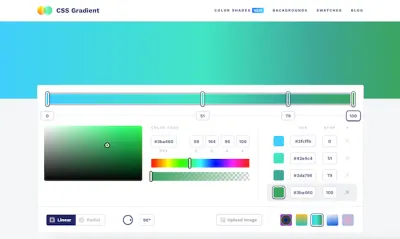
Générateur de dégradé CSS et ressources
Les dégradés CSS sont un moyen rapide de donner à votre conception une touche fraîche et conviviale. CSS Gradient est un petit outil fantastique pour vous aider à générer et à implémenter des dégradés linéaires et radiaux. Une fois que vous avez entré les couleurs que vous souhaitez inclure dans votre dégradé, vous pouvez ajuster la position des transitions sur un curseur. Le code CSS reflète les modifications en temps réel et peut être copié dans le presse-papiers d'un simple clic.

Mais il n'y a pas que le générateur de dégradés, le site propose également du contenu utile autour des dégradés : articles techniques, exemples de dégradés de projets réels, tutoriels et références comme des collections de nuances, des nuances de dégradés et plus d'inspiration. Un aperçu complet des dégradés et de leur utilisation.
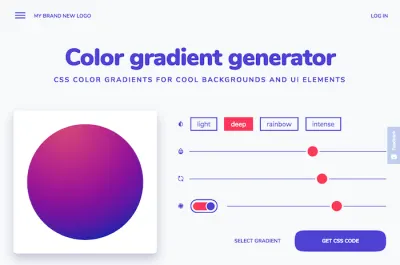
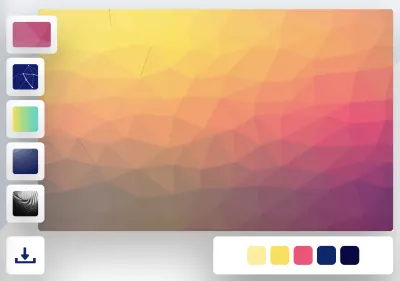
Créez facilement des dégradés de couleurs CSS
La sélection manuelle des couleurs pour créer un dégradé de couleurs nécessite une expérience en conception et une bonne compréhension de l'harmonie des couleurs. Si vous avez besoin d'un dégradé pour un arrière-plan ou pour des éléments d'interface utilisateur mais que vous ne vous sentez pas assez confiant pour vous attaquer à la tâche vous-même (ou si vous êtes pressé), le générateur de dégradé de couleurs que les gens de My Brand New Logo ont créé a vous avez le dos.

Propulsé par des algorithmes de dégradé de couleurs, le générateur crée des dégradés bien équilibrés en fonction d'une couleur que vous sélectionnez. Il existe quatre styles de dégradés différents qui vont du subtil à l'effet nacré et au dégradé de couleurs intense et profond. Vous pouvez ajuster le dégradé avec des curseurs et, une fois que vous êtes satisfait du résultat, copier-coller le code CSS généré pour l'utiliser dans votre projet. Agréable!
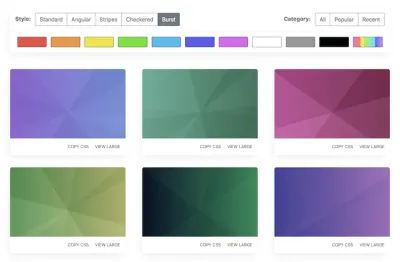
Dégradés CSS faciles à utiliser
Un autre outil pratique qui élimine les problèmes et fait de l'utilisation des dégradés un simple copier-coller est Gradient Magic, une galerie de dégradés CSS uniques avec tout ce qui va des dégradés standard aux dégradés angulaires, rayés, à carreaux et en rafale. Pour trouver votre favori, vous pouvez parcourir la galerie par style et par couleur. Un excellent ajout à toute boîte à outils !

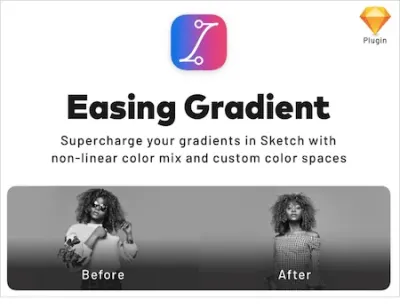
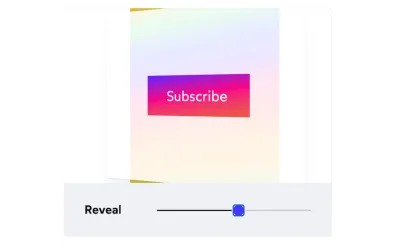
Une voie vers des dégradés plus jolis
Les dégradés ne sont souvent pas aussi lisses que vous l'espérez. Le problème est les bords durs, en particulier là où le dégradé commence et se termine. Pour vous aider à obtenir de meilleurs résultats, Andreas Larsen a créé un petit plugin Sketch : Easing Gradient.

Le plugin rend vos dégradés aussi invisibles que possible afin qu'ils n'interfèrent pas avec le texte ou l'interface utilisateur que vous placez dessus. Vous pouvez installer le plugin avec Sketch Runner ou télécharger le package via GitHub. Soit dit en passant, il existe également un plugin PostCSS disponible qui fait la même chose, ainsi qu'une solution codée à la main.
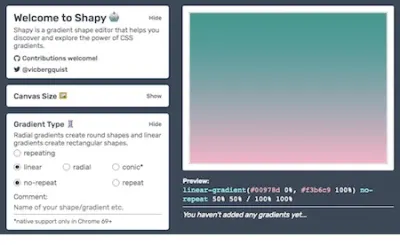
Explorez la puissance derrière les dégradés CSS
Forme. Caché derrière le joli nom, se cache un outil puissant : un éditeur de forme de dégradé créé par Victoria Bergquist. Shapy vous permet de découvrir et d'explorer la puissance des dégradés CSS, en créant des formes et des images en superposant et en déplaçant les dégradés sur une seule balise div . Utilisez simplement les curseurs pour personnaliser la taille de la toile, le type de dégradé, les arrêts de couleur et les détails de la boîte, et, une fois que vous êtes satisfait de ce que vous voyez dans l'aperçu, vous pouvez copier le CSS en un clic. Pratique!

Dégradés arc-en-ciel avec React
Josh Comeau aime les expériences créatives. Sur son charmant blog personnel, il présente des accordéons avec des effets sonores, un mode confettis flashy, des pop-ups inattendus et bien d'autres choses. De plus, une série de tutoriels merveilleux pour faire toutes sortes d'effets inhabituels avec React.

Par exemple, Josh a partagé comment il a créé Magical Rainbow Gradients avec CSS Houdini et React Hooks (voir le dépôt GitHub). Un merveilleux petit tutoriel pour faire briller votre site Web ou votre application. Au sens propre.
Générez des arrière-plans colorés en quelques clics
Un graphique d'arrière-plan sympa peut attirer l'attention sur un article de blog, améliorer votre profil sur les réseaux sociaux ou simplement rafraîchir l'écran d'accueil de votre téléphone. Pour faciliter la création d'arrière-plans abstraits et colorés, le projet Cool Backgrounds de Moe Amaya réunit désormais les meilleurs générateurs d'arrière-plan JavaScript en un seul endroit.

Conseils rapides pour le mode Contraste élevé
Concevoir pour différents modes d'affichage peut apporter des surprises imprévues. Le mode Contraste élevé de Windows, en particulier, se comporte différemment des autres modes d'affichage du système d'exploitation et remplace complètement les couleurs créées par les couleurs définies par l'utilisateur. Heureusement, il existe souvent des solutions simples à la plupart des problèmes de mode de contraste élevé.

Dans son article "Quick Tips for High Contrast Mode", Sarah Higley partage cinq astuces pour résoudre les bugs du mode contraste élevé. Ils incluent des styles de focus personnalisés, traitant des SVG, utilisant la requête multimédia -ms-high-contrast pour respecter les choix de couleurs de l'utilisateur, ainsi que ce que vous devez garder à l'esprit lors des tests. Un petit guide pratique. Si vous souhaitez approfondir le sujet, Sarah a également collecté des ressources de lecture supplémentaires.
Vérificateur de contraste des boutons
Vos boutons ont-ils suffisamment de contraste ? Le vérificateur de contraste des boutons construit par les gens d'Aditus vous aide à le découvrir. Entrez votre domaine et l'outil teste si les boutons du site sont conformes aux WCAG 2.1.

Pour obtenir des résultats réalistes, le vérificateur ne teste pas seulement l'état par défaut des boutons, mais prend également en compte les états de survol et de mise au point ainsi que l'arrière-plan adjacent. Un détail sympa : chaque fois que vous numérisez une page, les résultats sont stockés dans une URL unique que vous pouvez partager avec votre équipe. Une petite aide précieuse.
Tutoriel sur le changement de mode sombre
Un commutateur de mode sombre / clair est une fonctionnalité intéressante. Mais concrètement, comment le mettre en œuvre ? Sebastiano Guerriero vous guide à travers les étapes nécessaires. Son approche montre comment créer un thème sombre pour votre projet, puis utiliser les propriétés personnalisées CSS pour y basculer à partir d'un thème clair par défaut lorsqu'un attribut de données ou une classe spécifique est ajouté à l'élément body.

Emballer
Il existe littéralement des centaines de ressources liées à la couleur, et nous espérons que certaines de celles répertoriées ici s'avéreront utiles dans votre travail quotidien et, surtout, vous aideront à éviter certaines tâches de routine chronophages.
Bonne mise en signet, tout le monde!
