12 outils d'accessibilité de contraste de couleur pour améliorer la conception de votre site Web
Publié: 2019-09-05Plus de 4 % de la population est daltonienne, et différentes variations de déficiences visuelles peuvent affecter la convivialité et la lisibilité de votre site Web. L'accessibilité des couleurs offre un contraste suffisant entre le premier plan et l'arrière-plan et garantit que la navigation et les éléments interactifs sont identifiables. Les problèmes d'accessibilité vont de tout à la navigation, aux propriétés du texte, à l'audio, aux commentaires et à la couleur. Vous devriez donc envisager de concevoir votre site Web accessible à tous, quelle que soit la façon dont vos utilisateurs voient les couleurs. La principale préoccupation de la couleur et de l'accessibilité est le contraste. Il existe de nombreux outils d'accessibilité qui peuvent fournir une conception de site Web compréhensible. Voici 12 outils d'accessibilité des couleurs pour vous aider à améliorer la conception de votre site Web.
1. Coffre-fort de couleur :
Color safe a été conçu par Adrian Rapp et Donielle Berg (Salesforce UX Engineer). Il s'agit d'une application Web qui aide les concepteurs à choisir des combinaisons de couleurs conformes aux directives WCAG 2.0 créées pour les personnes ayant des capacités visuelles différentes. Vous devez entrer le code hexadécimal pour la famille de polices, la taille du texte, l'épaisseur de la police, la couleur d'arrière-plan et la norme WCAG. L'outil générera une palette d'options pour la couleur de votre texte. La palette créée peut être organisée par groupes de couleurs générales et sélections qui peuvent être prévisualisées en haut de l'écran. L'outil utilise une formule basée sur un ratio pour générer la palette et déterminer les combinaisons de couleurs. Si vous ne sélectionnez pas la norme WCAG, l'outil utilise des directives de niveau AA. Cependant, si vous concevez un site Web pour un gouvernement ou une entreprise, vous aurez besoin des spécifications AAA. Vous pouvez sélectionner les spécifications AAA dans le menu déroulant WCAG, et les couleurs générées seront conformes.
2. Vérificateur de contraste :
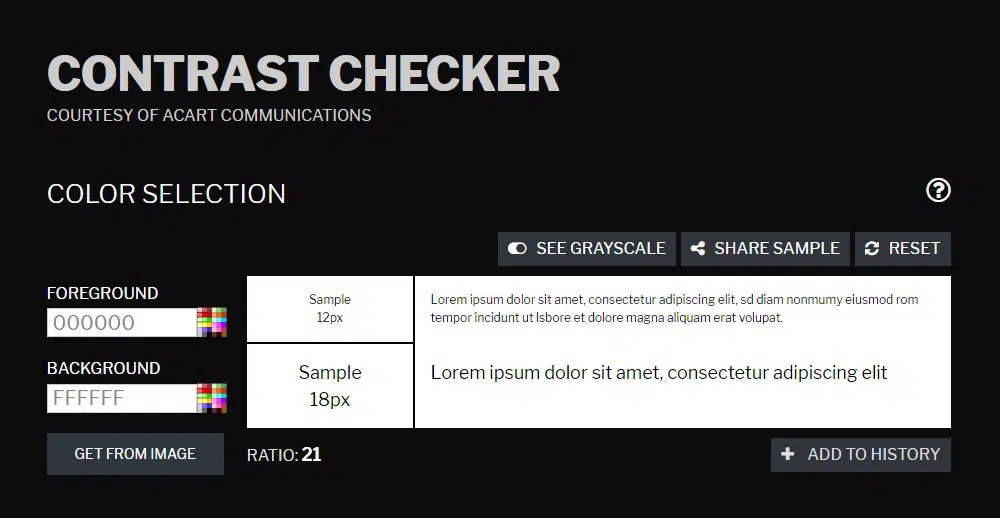
Le vérificateur de contraste vous permet de choisir une couleur pour le premier plan et l'arrière-plan à l'écran et d'obtenir un échantillon immédiat pour 12 pt et 18 pt. L'échantillon est ensuite vérifié par rapport à différentes normes visuelles WCAG telles que AA, AAA, AA 18pt, AAA 18pt, couleurs (réussite ou échec) et numéro de différence de couleur. Ils ont fourni une option pour basculer instantanément entre la couleur et les niveaux de gris. Parallèlement à cela, vous pouvez même partager les échantillons de vos chèques et les réinitialiser. Le vérificateur de contraste affiche également le rapport de la couleur de premier plan et d'arrière-plan. Une caractéristique unique incluse dans cet outil est la possibilité d'extraire les couleurs des images. Donc, si vous avez une nuance à l'esprit à partir d'une image, vous pouvez facilement la télécharger pour sélectionner la couleur de premier plan ou d'arrière-plan. Vous pouvez même enregistrer l'échantillon au format PDF pour référence future. Ils offrent également une option pour ajouter vos chèques à l'historique afin que vous puissiez les comparer facilement.
3. Grille de contraste :
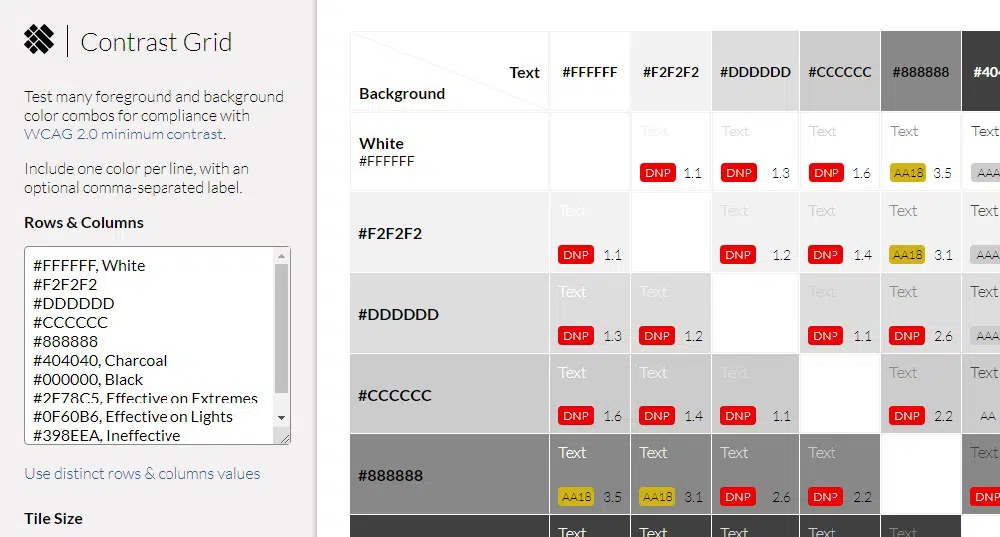
Contrast Grid vous aide à tester la conformité des combinaisons d'arrière-plan et d'avant-plan aux normes WCAG 2.0. Ils ont affiché un échantillon de différentes combinaisons de couleurs en utilisant le bleu, le noir et le blanc. Vous pouvez saisir des valeurs hexadécimales pour créer et comparer vos combinaisons de couleurs. L'affichage en grille qu'ils fournissent est excellent pour sélectionner les couleurs de la conception de votre site Web. La grille indique également si la combinaison de couleurs réussit ou échoue selon la norme WCAG et dans quelles conditions. Vous pouvez sélectionner la taille des carreaux entre petit (80 x 80), moyen (100 x 100) et grand (150 x 150). Ils ont facilité l'enregistrement du fichier en permettant aux utilisateurs d'enregistrer la grille au format HTML et CSS pour référence future. Vous pouvez même partager la grille sur une plateforme de médias sociaux. Dans l'ensemble, cet outil est idéal pour concevoir un site Web qui permet aux personnes ayant des problèmes de vision légers à extrêmes de parcourir votre site Web.
4. Couleurs :
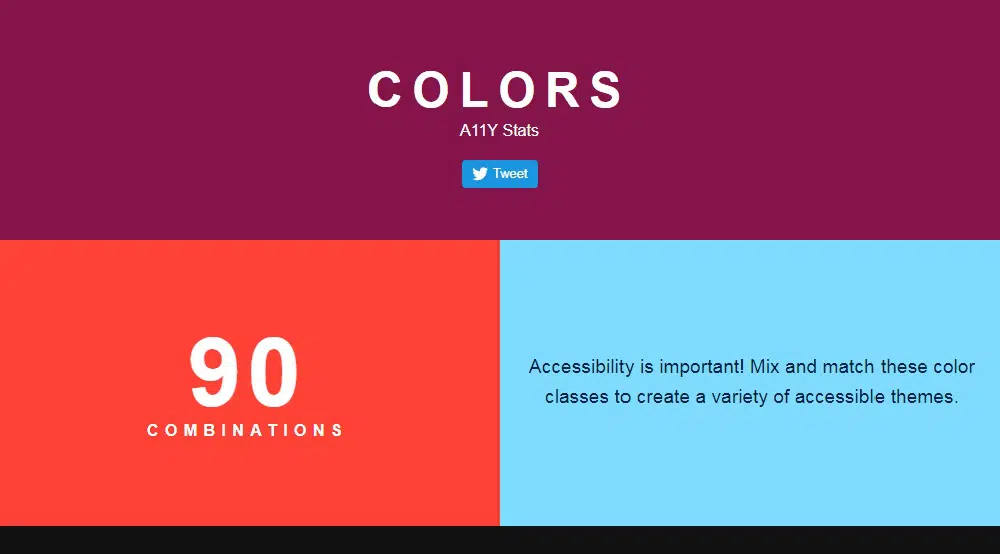
Les couleurs sont créées par MRMRS. C'est un outil simple pour concevoir un site web accessible à tous. Ils ont 90 combinaisons de couleurs prédéfinies pour concevoir un site Web accessible. Les couleurs ont un style différent sur leur site Web. Ils ont inclus des informations sur les WCAG, le rapport de contraste et le guide des tailles. Le rapport de contraste des couleurs varie de 3 à 19 et les combinaisons se déclinent en trois tailles distinctes. La norme WCAG incluse dans ces combinaisons est AA, AAA, AA large et AAA large. Les combinaisons incluent toutes les couleurs primaires comme le blanc, le noir, le rose, le vert, le bleu, etc. pour le premier plan ainsi que la couleur d'arrière-plan. Vous pouvez partager si vous aimez certaines combinaisons de couleurs. Cependant, si vous souhaitez créer vos déclinaisons, il n'est pas possible de le faire avec cet outil. Vous ne devez donc pas utiliser cet outil de contraste des couleurs si vous souhaitez personnaliser vos combinaisons de couleurs. Mais si vous voulez de l'inspiration, cet outil a beaucoup à offrir.
5. Examen des couleurs :
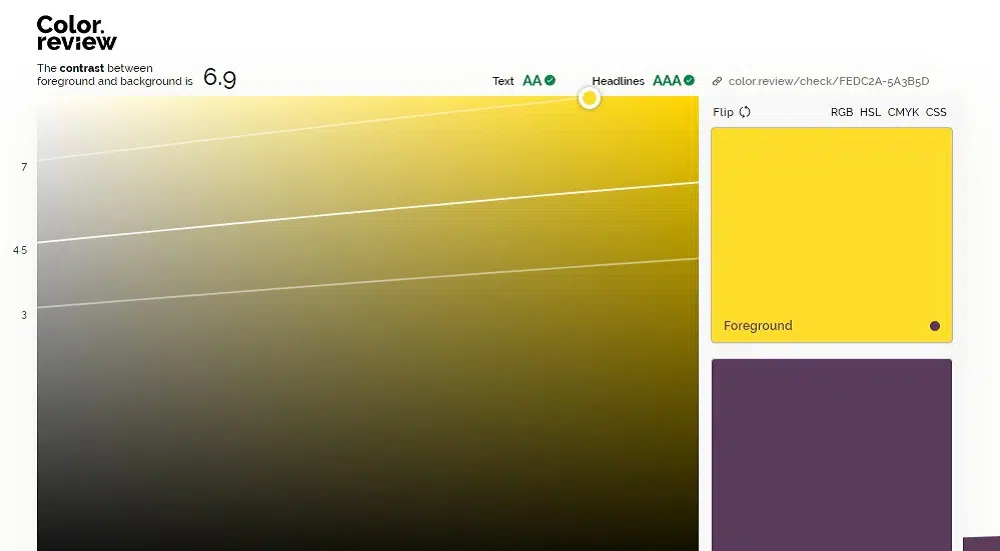
La révision des couleurs est un excellent outil de sélection des couleurs pour concevoir un site Web conforme aux normes WCAG. Ils ont créé une excellente barre pour choisir les couleurs du premier plan et de l'arrière-plan. Ils ont la possibilité d'afficher les valeurs RVB, HSL, CMJN et CSS pour chaque couleur. Vous pouvez même inverser la couleur entre l'arrière-plan et le premier plan et voir le résultat sous forme de défilement. L'exemple explique l'accessibilité et les couleurs afin que vous puissiez comprendre ce que vivent les personnes ayant des problèmes visuels et comment le résoudre. Ils ont fourni une fonctionnalité sur le dessus pour afficher également le rapport de contraste. Le texte et le titre sont vérifiés par rapport à une série de normes WCAG pour déterminer la lisibilité. Vous pouvez même changer la couleur d'arrière-plan au hasard pour voir à quel point la lecture est difficile avec les mauvaises couleurs. Vous pouvez obtenir l'application pour Android, iPhone, Win et OS X.
6. Stark :
Stark est un plugin Adobe XD et Sketch. C'est un excellent outil pour vous aider à concevoir un site Web éthique, accessible et inclusif. Stark inclut un vérificateur de contraste qui garantit que vos visuels, votre typographie et vos couleurs fonctionnent bien ensemble, offrant lisibilité, contraste et lisibilité. Ils ont également une simulation de daltonisme pour simuler diverses formes de daltonisme en prévisualisant votre travail et en suggérant des ajustements si nécessaire. Stark lancera bientôt une fonctionnalité dans laquelle vous pourrez choisir parmi une gamme de combinaisons de couleurs favorables au contraste qui appartiennent à la même famille si vos couleurs ne passent pas les contrôles WCAG. Parallèlement à cela, ils prévoient également de lancer différentes options d'exportation, notamment les extensions PNG, JPG, @1, @2 et @3. Ils ont trois plans tarifaires, tels que les bases, le plan pro et le plan d'équipe. La version de base gratuite couvre la plupart des fonctionnalités nécessaires. Cependant, si vous voulez quelque chose d'avancé, vous pouvez opter pour un plan pro qui coûte 20 $ par an.

7. Coloris :
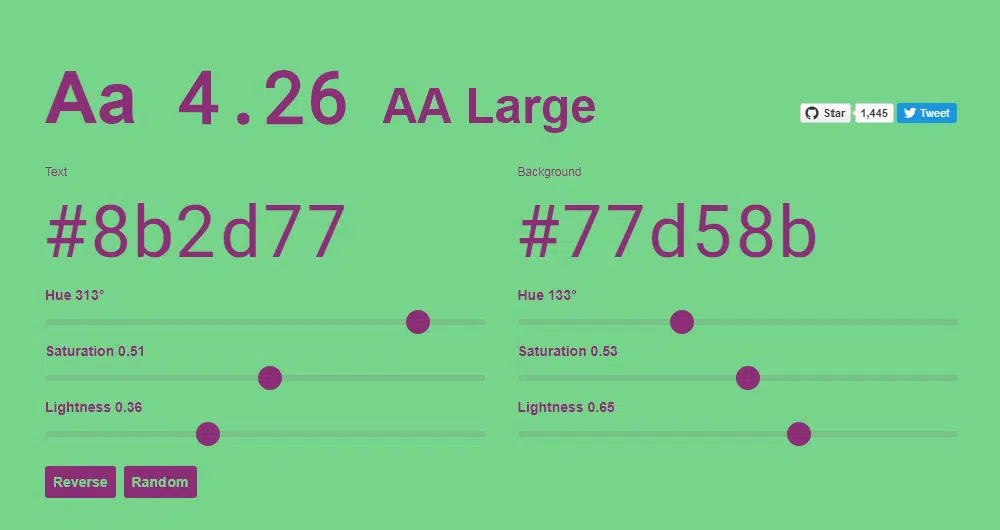
Colorable vérifie le contraste des combinaisons de couleurs en utilisant la différence de luminance afin que chaque couleur puisse être distinguée. Vous pouvez modifier la couleur du texte et de l'arrière-plan pour tester différentes combinaisons de couleurs pour l'accessibilité du site Web. Les couleurs sont représentées en valeur hexadécimale afin que vous puissiez les utiliser où vous voulez. L'outil vous permet d'ajuster différentes propriétés telles que la teinte, la saturation et la luminosité des couleurs. Le résultat est immédiatement affiché sur la page d'accueil principale elle-même. Le site a différentes tailles de texte afin que vous puissiez comprendre à quoi ressemblera le site Web avec différentes combinaisons. Parallèlement à cela, l'outil vérifie la norme WCAG et affiche si les combinaisons les réussissent. Ils ont inclus une option pour inverser les couleurs du texte et de l'arrière-plan. Vous pouvez choisir au hasard des combinaisons si vous ne savez pas ce qui fonctionne. Ils ont également été l'occasion de partager votre créativité. Dans l'ensemble, le site est facile à utiliser et résout le problème.
8. Oracle couleur :
Color oracle est conçu par Berny Jenny et testé par Nathaniel Vaughn Kelso. Il s'agit d'un simulateur de daltonisme pour améliorer les couleurs de votre site Web. Ils analysent votre travail et vous montrent en temps réel comment les personnes ayant une déficience visuelle des couleurs voient le site Web. Color oracle occupe le plein écran et applique le filtre à l'art sur lequel vous travaillez, sans être interrompu par le logiciel que vous utilisez. Ils sont les premiers à montrer les effets de différents problèmes visuels comme la deutéranopie, la protanopie et la tritanopie. Ils ont différents filtres pour choisir les couleurs de premier plan et d'arrière-plan. Color oracle utilise le meilleur algorithme pour fournir ces fonctions. Cependant, une couleur très saturée est parfois difficile à simuler avec la version actuelle de l'oracle des couleurs. L'application est disponible pour iOS, Windows et Linux. Color Oracle est une application gratuite qui la rend idéale pour concevoir un site Web accessible.
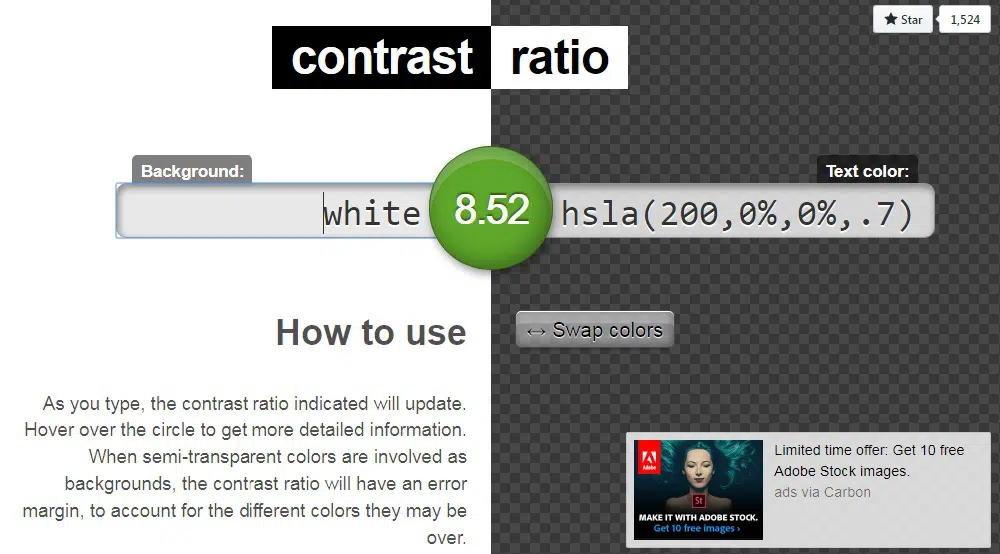
9. Rapport de contraste :
Le rapport de contraste est conçu par Lea Verou qui vous permet de tester différentes combinaisons de couleurs. Le rapport de contraste affiche même le numéro de contraste de la combinaison. Si vous survolez le cercle, vous pouvez obtenir plus de détails sur la norme que la combinaison de couleurs respecte. L'outil accepte tous les formats de sélection de couleurs, y compris HSL, Hex, RVB, etc. Si vous avez des couleurs semi-transparentes, le rapport de contraste affichera une marge d'erreur, pour tenir compte des différentes couleurs qu'elles peuvent recouvrir. Ils ont différentes tailles de texte et styles de police dans le format normal et gras pour montrer à quel point les combinaisons de couleurs sont lisibles. Vous pouvez même échanger les couleurs d'arrière-plan et de premier plan pour comprendre ce qui fonctionne. Ils ont une fonction cachée où si vous appuyez sur les fonctions haut et bas lorsque vous êtes sur un nombre à l'intérieur de la boîte de couleur fonctionnelle et les nombres augmentent ou diminuent.
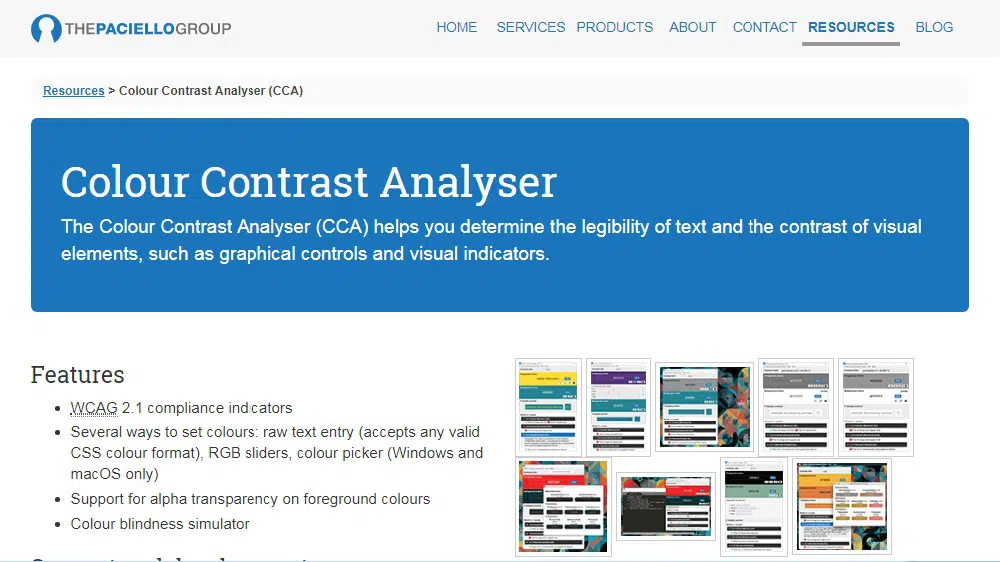
10. Analyseur de contraste de couleur :
L'analyseur de contraste de couleur vous permet de déterminer la lisibilité du premier plan et le contraste des éléments visuels tels que les indicateurs visuels et les commandes graphiques. Vous pouvez sélectionner des couleurs pour le texte et l'arrière-plan en tirant sur les curseurs RVB, les sélecteurs de couleurs (Windows et iOS uniquement) et la saisie de texte brut (tout format de couleur CSS est accepté). Ils ont différents filtres pour augmenter ou diminuer les couleurs. L'analyseur de contraste des couleurs vous permet de définir des combinaisons de couleurs pour utiliser les algorithmes de luminosité ou de luminosité/couleur qui vérifient et prévisualisent toutes les couleurs sélectionnées par rapport à différents types de daltonisme. Ils utilisent les normes WCAG 2.1 pour tester différentes combinaisons de couleurs et affichent différents rapports de couleurs. L'outil prend en charge la transparence alpha sur les couleurs du texte, ainsi que des informations détaillées sur toutes les déficiences visuelles. L'analyseur de contraste de couleur est une application soignée qui fait tout sauf analyser une page Web. L'application est disponible en téléchargement pour Mac OS X et Windows.
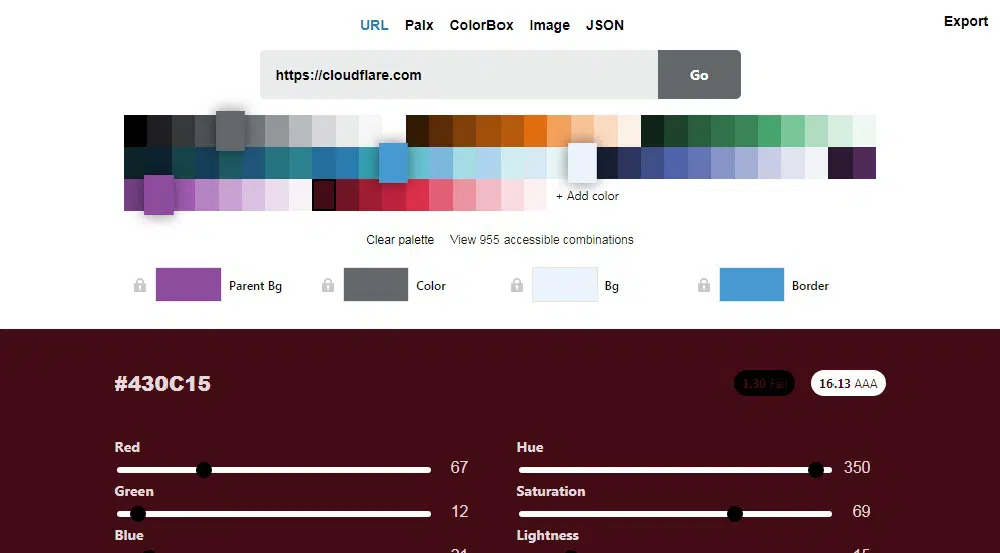
11. Nuage Flare :
Cloudflare inclut toutes les fonctionnalités pour rendre votre site Web accessible. Vous pouvez sélectionner les couleurs à l'aide de la grille ou l'ajuster à l'aide de la valeur RVB, de la teinte, de la saturation et de la luminosité. Vous pouvez voir si vos combinaisons de couleurs répondent à la norme WCAG dans l'échantillon lui-même. Au fur et à mesure que vous faites défiler le site Web, vous trouverez une fonctionnalité pour jouer différentes combinaisons de couleurs (un mélange de 4 couleurs), et vous pouvez mettre en favori celles que vous aimez. La bonne chose à propos du diaporama est qu'il comprend différentes icônes ainsi que des textes de différentes tailles pour vous aider à comprendre quelles combinaisons fonctionnent. Vous pouvez également sélectionner l'épaisseur de bordure et le rembourrage de bordure pour l'échantillon. Ils ont 920 combinaisons disponibles prédéfinies parmi lesquelles vous pouvez choisir. Ils ont affiché différentes déficiences visuelles avec le pourcentage de personnes qui en souffrent à la fin de la page d'accueil. Vous pouvez sélectionner divers problèmes de vision pour voir en temps réel comment ils voient différentes couleurs.
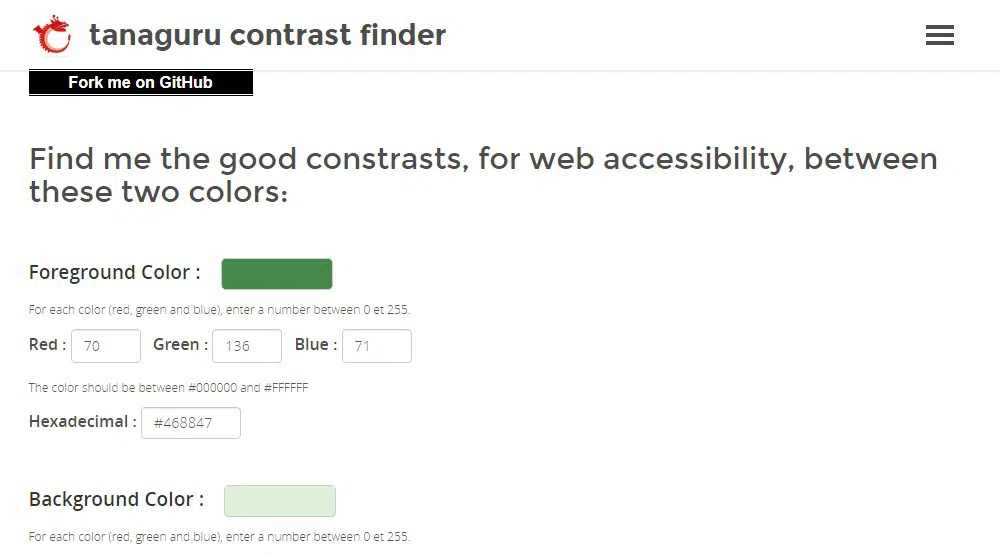
12. Détecteur de contraste Tanaguru :
Tanaguru Contrast Finder vous permet de choisir le contraste qui améliore l'accessibilité de votre site Web. Cet outil vous aide à choisir les couleurs en fonction de la valeur hexadécimale ainsi que de la valeur RVB tout en affichant la teinte dans de petites cases. Vous pouvez augmenter ou diminuer les valeurs en utilisant les flèches à l'intérieur des nombres pour choisir différentes nuances autour de la même famille. Vous pouvez sélectionner le rapport minimum entre 3, 4,5 et 7 pour votre texte et votre arrière-plan. Si vous souhaitez conserver une valeur (avant-plan ou arrière-plan) constante et modifier l'autre, ils ont donné la section "composant à modifier" pour cette fonction. Vous pouvez jouer avec les couleurs en choisissant "couleurs valides autour de la valeur initiale" ou "gamme de couleurs valides". Le résultat que vous obtenez une fois que vous avez soumis toutes les valeurs est affiché de manière créative. L'exemple se compose de différentes tailles de texte ainsi que d'un format gras et normal pour aider l'utilisateur à mieux comprendre.
Lors de la conception d'un site Web, l'accessibilité est essentielle. Même si vous n'avez pas de déficience visuelle, il est parfois bon de prendre du recul et de penser du point de vue des autres personnes qui souffrent de tels problèmes. Il est donc préférable de considérer l'accessibilité et d'utiliser ces outils pour améliorer la conception de votre site Web.