Une meilleure collaboration en associant les concepteurs au processus de révision du code
Publié: 2022-03-10Une collaboration harmonieuse entre les développeurs et les concepteurs est quelque chose à laquelle tout le monde aspire, mais c'est notoirement difficile. Mais avec le Web avancé d'aujourd'hui, il est difficile, voire impossible, de créer un produit vraiment génial sans collaborer entre les disciplines. En raison de la gamme de technologies requises pour créer un produit, le produit ne peut vraiment réussir que lorsque toutes les disciplines - développeurs et concepteurs, créateurs de contenu et stratèges de l'expérience utilisateur - sont profondément impliquées dès les premières étapes du projet. Lorsque cela se produit, toutes les extrémités de ce qu'il faut pour construire un produit se rejoignent naturellement en un tout unifié, et donc un excellent produit.
Pour cette raison, personne ne fait plus vraiment la promotion des processus en cascade. Néanmoins, impliquer d'autres personnes dès le début, en particulier des personnes d'autres disciplines, peut sembler effrayant. Dans le pire des cas, cela conduit à une « conception par comité ».
De plus, les concepteurs et les stratèges de contenu ont souvent des antécédents dans des domaines dans lesquels un seul génie créatif reste l'idéal. Avoir quelqu'un d'autre pour prouver votre travail peut sembler une menace pour votre créativité.
Alors, comment pouvez-vous impliquer les gens dès le début pour éviter la chute d'eau, mais aussi vous assurer que vous ne vous préparez pas à une conception par un comité ? J'ai trouvé ma réponse en apprenant les revues de code.
Le Ahah ! Moment
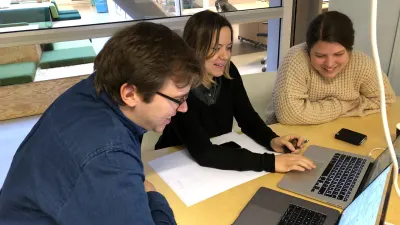
En juillet 2017, j'ai fondé Confrere avec deux développeurs, et nous avons rapidement embauché notre premier ingénieur (je ne suis pas développeur moi-même, je suis plutôt UX ou designer de contenu). Notre collaboration se déroulait étonnamment bien, à tel point que lors de nos rétrospectives, le thème récurrent était que nous avions tous le sentiment de « bien faire les choses ».

Je me suis assis avec mes collègues pour essayer de déterminer exactement ce que nous « faisions bien » afin que nous puissions essayer de préserver ce sentiment même au fur et à mesure que notre entreprise grandissait et que notre équipe s'agrandissait. Nous nous sommes rendu compte que nous apprécions tous que toute l'équipe ait été impliquée dès le début et que nous ayons été honnêtes et clairs dans nos commentaires les uns envers les autres. Notre CTO Dag-Inge a ajouté : « Cela fonctionne parce que nous le faisons en tant que pairs. Vous n'êtes pas réprimandé et obtenez simplement une liste de fautes ».
Le mot "pair" est ce qui m'a donné le moment aha. J'ai réalisé que ceux d'entre nous qui travaillaient dans l'UX, la conception et le contenu avaient beaucoup à apprendre des développeurs en matière de collaboration.
L'examen par les pairs sous la forme d'examens de code est essentiel à la façon dont le logiciel est construit. Pour moi, les revues de code sont une source d'inspiration pour améliorer la collaboration dans nos propres domaines, mais aussi un modèle de collaboration entre domaines et disciplines.
Si vous êtes déjà familiarisé avec les révisions de code, n'hésitez pas à ignorer la section suivante.
Qu'est-ce qu'une révision de code ?
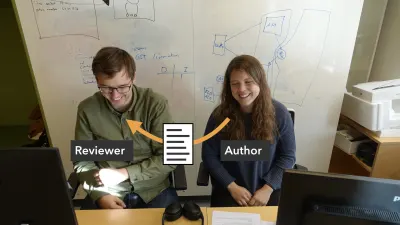
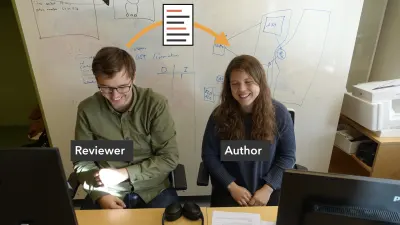
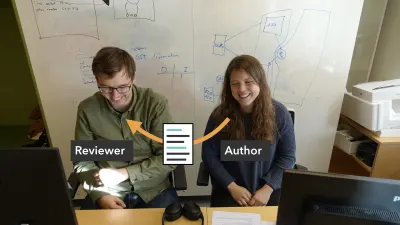
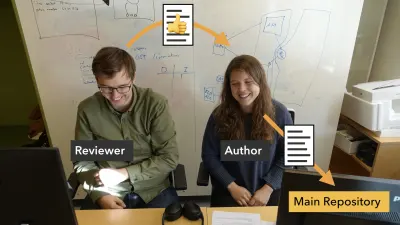
Une revue de code peut se faire de différentes manières. Aujourd'hui, la forme la plus courante de révision de code se présente sous la forme de soi-disant demandes d'extraction (utilisant une technologie appelée git). Comme illustré ci-dessous, les demandes d'extraction permettent aux autres membres de l'équipe de savoir qu'un développeur a terminé le code qu'il souhaite fusionner avec la base de code principale. Cela permet également à l'équipe de revoir le code : ils donnent leur avis sur le code avant qu'il ne soit fusionné, au cas où il aurait besoin d'être amélioré.
Les pull requests ont des rôles clairement définis : il y a un auteur et un ou plusieurs relecteurs.

Par exemple, disons que notre ingénieur principal Ingvild a modifié le flux d'inscription de Confrere. Avant qu'il ne soit fusionné dans la base de code principale et expédié, elle (l'auteur) crée une demande d'extraction pour demander une révision à notre CTO Dag-Inge (le réviseur). Il n'apportera aucune modification à son code, il n'ajoutera que ses commentaires.

C'est à Ingvild de décider comment elle veut agir sur les commentaires qu'elle a reçus dans l'examen. Elle mettra à jour sa demande d'extraction avec les modifications qu'elle juge appropriées.

Lorsque le ou les réviseurs approuvent la demande d'extraction, Ingvild peut alors fusionner ses modifications avec la base de code principale.

Pourquoi s'embêter à réviser le code ?
Si vous n'avez jamais fait de revue de code, le processus ci-dessus peut sembler bureaucratique. Si vous avez des doutes, voici une tonne d'articles de blog et de recherches universitaires sur les avantages de la revue de code.
Les révisions de code donnent le ton à l'ensemble de l'entreprise, à savoir que tout ce que nous faisons doit être ouvert à l'examen des autres, et qu'un tel examen doit être une partie bienvenue de votre flux de travail plutôt que considéré comme une menace.
— Bruce Johnson, co-fondateur de Full Story
La révision du code réduit les risques. Avoir quelqu'un qui vérifie votre travail, et savoir que quelqu'un vérifiera votre travail, aide à éliminer les erreurs et améliore la qualité. De plus, cela garantit la cohérence et aide chaque membre de l'équipe à se familiariser avec une plus grande partie de la base de code.
Lorsqu'elle est bien faite, la revue de code crée également une culture de collaboration et d'ouverture. Essayer de comprendre et de critiquer le travail des autres est un excellent moyen d'apprendre, tout comme d'obtenir des commentaires honnêtes sur votre travail.
Avoir toujours au moins deux personnes pour regarder le code réduit également les idées de "mon" code et "votre" code. C'est notre code.
Compte tenu de ces avantages, une révision ne devrait pas seulement porter sur le code.
Examiner les principes pour toutes les disciplines, pas seulement le code
Avec les critiques, il y a toujours un auteur et un ou plusieurs relecteurs. Cela signifie que vous pouvez impliquer les gens dès le début sans tomber dans la conception par le comité.
Tout d'abord, je dois mentionner deux facteurs importants qui affecteront la capacité de votre équipe à effectuer des évaluations bénéfiques. Vous ne devez pas nécessairement les maîtriser, mais au minimum, vous devez aspirer à ce qui suit :
- Vous et vos collègues vous respectez et respectez les disciplines de chacun.
- Vous êtes suffisamment sûr de vous dans votre propre rôle pour vous sentir capable à la fois de donner et de recevoir des critiques (ceci est également lié à la sécurité psychologique de l'équipe).
Même si nous ne révisons pas le code, il y a beaucoup à apprendre des meilleures pratiques existantes pour les révisions de code.
Au sein de notre équipe, nous essayons de respecter les principes suivants lors des évaluations :
- Critiquez l'œuvre, pas l'auteur.
- Soyez critique, mais restez affable et curieux.
- Faites la différence entre a) les suggestions, b) les exigences, c) les points nécessitant une discussion ou une clarification.
- Déplacez les discussions du texte vers le face à face. (La vidéo compte)
- N'oubliez pas de louer les bons côtés ! Qu'est-ce qui est intelligent, créatif, solide, original, drôle, sympa, etc. ?
Ces principes n'ont été écrits qu'après que nous ayons discuté des raisons pour lesquelles notre collaboration fonctionnait si bien. Nous sentions tous que nous étions déjà autorisés à poser des questions et à suggérer des améliorations, et que nos motivations étaient toujours de construire quelque chose de grand ensemble, et non de critiquer une autre personne.

Parce que nous étions clairs sur le type de commentaires que nous donnions et que nous nous souvenions également de nous féliciter mutuellement du bon travail, faire des critiques était une force positive plutôt qu'une force démotivante.
Un exemple
Pour vous donner une idée de la façon dont notre équipe utilise la révision dans toutes les disciplines et tout au long d'un processus, examinons comment les différents membres de notre équipe ont alterné entre les rôles d'auteur et de réviseur lorsque nous avons créé notre flux d'inscription.
Étape 1 : Recueil des exigences
Auteur : Ida (UX)
Relecteurs : Svein (stratégie), Dag-Inge (ingénierie), Ingvild (ingénierie).

Les sessions de tableau blanc peuvent être épuisantes si elles ne sont pas structurées. Pour maintenir la productivité et la créativité, nous utilisons la structure auteur/réviseur, même pour quelque chose d'aussi simple qu'un brainstorming sur un tableau blanc. Dans ce cas, dans lequel nous élaborions les exigences pour notre flux d'inscription, je devais être l'auteur, et le reste de l'équipe a donné son avis et a agi en tant que réviseur. Parce qu'ils savaient également qu'ils seraient en mesure d'examiner ce que j'avais proposé à l'étape 2 (beaucoup plus d'opportunités d'ajustements, de suggestions et d'améliorations), nous avons travaillé rapidement et avons pu nous mettre d'accord sur les exigences en moins de 2 heures.
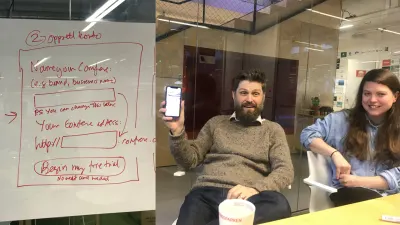
Étape 2 : Maquette avec microcopie
Auteur : Ida (UX)
Réviseurs : Ingvild (ingénierie), Eivind (conception), Svein (stratégie).

En tant qu'auteur, j'ai créé une maquette du flux d'inscription avec microcopie. Le flux d'inscription était-il logique, tant du point de vue de l'utilisateur que de l'ingénierie ? Et comment pourrions-nous améliorer le flux du point de vue de la conception et de l'interface ? A ce stade, il était essentiel de travailler dans un format dans lequel il serait facile pour toutes les disciplines de faire des retours (nous avons opté pour Google Docs, mais cela aurait aussi pu être fait avec un outil comme InvisionApp).
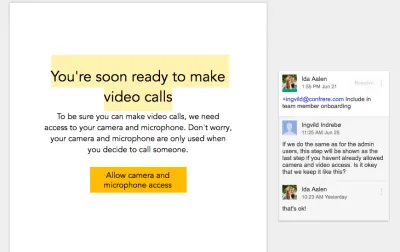
Étape 3 : Mise en œuvre du processus d'inscription
Auteur : Ingvild (ingénierie)
Réviseur : Ida (UX) et Dag-Inge (ingénierie).
Nous nous étions mis d'accord sur le flux, les champs de saisie et la microcopie, et c'était donc à Ingvild de l'implémenter. Grâce à Surge, nous pouvons créer automatiquement des URL de prévisualisation des modifications afin que les personnes qui ne savent pas lire le code puissent également donner leur avis à ce stade.
Étape 4 : test utilisateur
Auteur : Ida (UX)
Réviseur : Les utilisateurs.

Oui, nous considérons les tests utilisateurs comme une forme d'examen. Nous avons présenté notre nouveau flux d'inscription en face à face avec les utilisateurs réels. Cette étape nous a donné une tonne d'informations, et les changements les plus importants dans notre flux d'inscription en sont résultés.
Étape 5 : Concevoir
Auteur : Eivind (conception)
Réviseurs : Ingvild (ingénierie) et Ida (UX).

Lorsque la conception apparaît soudainement ici à l'étape 5, cela peut ressembler beaucoup à un processus en cascade. Cependant, notre concepteur Eivind avait déjà été impliqué en tant que réviseur depuis l'étape 2. Il a donné un tas de commentaires utiles à ce stade et a également pu commencer à réfléchir à la façon dont nous pourrions améliorer la conception du flux d'inscription au-delà des modules existants. dans notre système de conception. À cette étape, Eivind pourrait également aider à résoudre certains des problèmes que nous avons identifiés lors des tests utilisateurs.
Étape 6 : Mise en œuvre
Auteur : Ingvild (ingénierie)
Réviseur : Eivind (conception), Ida (UX) et Dag-Inge (ingénierie).
Et puis nous revenons à la mise en œuvre.
Pourquoi l'examen fonctionne
En résumé, il n'y a toujours qu'un seul auteur, évitant ainsi la conception par comité. En impliquant une gamme de disciplines en tant qu'examinateurs dès le début, nous évitons d'avoir un processus en cascade.
Les gens peuvent signaler leurs préoccupations tôt et commencer à réfléchir à la manière dont ils peuvent contribuer plus tard. Les rôles clairement définis maintiennent le processus sur la bonne voie.
Procédures pas à pas d'examen régulier
En nous inspirant des procédures pas à pas de code, nous réalisons également des revues pas à pas régulières avec différents objectifs, guidées par les principes suivants :
- La marche à suivre se fait ensemble.
- Une personne est chargée de l'examen et de la documentation.
- L'idée est d' identifier les problèmes , pas nécessairement de les résoudre.
- Choisissez un format qui donne autant de contexte que possible, de sorte qu'il soit facile d'agir sur les résultats plus tard (par exemple, InvisionApp pour les révisions visuelles, Google Docs pour le texte, etc.).
Nous avons fait des revues pas à pas pour des choses telles que les audits d'accessibilité, l'examen des demandes de fonctionnalités, l'audit de la mise en œuvre de la conception et la réalisation d'évaluations heuristiques de l'utilisabilité.
Lorsque nous effectuons nos examens trimestriels de l'accessibilité, notre consultant en accessibilité, Joakim, parcourt d'abord l'interface et les documents, puis hiérarchise les problèmes qu'il a trouvés dans une feuille Google partagée. Joakim nous guide ensuite à travers les problèmes les plus importants qu'il a identifiés.
Se rencontrer en face à face (ou au moins en vidéo) pour passer en revue les problèmes contribue à créer un environnement propice à l'apprentissage plutôt qu'un sentiment d'être supervisé ou microgéré.

Si vous vous retrouvez toujours coincé avec quelque chose qui doit être publié ou si vous corrigez tout ce qui se trouve en haut de votre boîte de réception, les critiques peuvent vous aider à y remédier. Si vous réservez des demi-journées régulières pour revoir le travail que vous avez déjà fait, vous pouvez identifier les problèmes avant qu'ils ne deviennent urgents. Cela peut également vous aider à vous recentrer et à vous assurer que vos priorités restent dans la bonne direction. Votre équipe ne devrait peut-être pas commencer à créer cette nouvelle fonctionnalité avant que vous ne soyez sûr que les fonctionnalités existantes répondent à vos normes.
Le test utilisateur est une forme d'examen
Une motivation importante pour les revues de code est de réduire les risques. En le faisant à chaque fois que vous introduisez un changement ou ajoutez quelque chose de nouveau à votre produit, et pas seulement lorsque vous pensez que quelque chose n'est peut-être pas à la hauteur, vous diminuez les risques d'envoi de bogues ou de fonctionnalités inférieures à la moyenne. Je pense que nous devrions considérer les tests utilisateurs du même point de vue.
Vous voyez, si vous voulez réduire le risque d'expédition avec des problèmes d'utilisabilité majeurs, les tests utilisateurs doivent faire partie de votre processus. Il ne suffit pas de demander à vos concepteurs UX de revoir l'interface. Plusieurs études ont montré que même les experts en utilisabilité échouent à identifier tous les problèmes d'utilisabilité réels. En moyenne, 1 problème sur 3 identifié par les experts était une fausse alerte, ce n'était pas un problème pour les utilisateurs dans la pratique. Mais pire encore, 1 problème sur 2 rencontré par les utilisateurs a été ignoré par les experts.
Ignorer les tests utilisateur est tout aussi risqué que d'ignorer l'examen du code.
La critique signifie-t-elle la mort de la créativité ?
Les personnes travaillant dans le design, l'expérience utilisateur et le contenu ont souvent une formation dans des écoles d'art ou peut-être de littérature, dans lesquelles le créateur unique ou le génie artistique créatif est salué comme l'idéal. Si vous remontez dans l'histoire, c'était aussi le cas pour les développeurs. Au fil du temps, cela a changé par nécessité à mesure que le développement Web est devenu plus complexe.
Si vous vous accrochez à l'idée que la créativité vient de quelque part au plus profond de vous-même, l'idée de révision peut vous sembler menaçante ou effrayante. Quelqu'un se mêle de votre travail à moitié terminé ? Aie. Mais si vous considérez la créativité comme quelque chose qui peut provenir de nombreuses sources, y compris le dialogue, la collaboration ou toute forme d'inspiration (que ce soit de l'extérieur ou de quelque part en vous), alors un examen n'est qu'un atout et une opportunité.
Tant que nous construisons quelque chose pour le Web, il n'y a aucun moyen de collaborer avec d'autres personnes, que ce soit dans notre propre domaine ou dans d'autres. Et une bonne idée survivra à l'examen.
Créons quelque chose de grand ensemble.
