Choisir la meilleure palette de couleurs pour votre site Web
Publié: 2019-03-08Choisir la bonne palette de couleurs dans la conception de sites Web est important. Cependant, beaucoup de gens y voient uniquement un choix esthétique. En réalité, différentes couleurs évoquent des émotions variées chez les téléspectateurs tout en modifiant leur perception de l'entreprise en question. Il est essentiel de présenter votre entreprise sous le bon jour avec les meilleures couleurs.
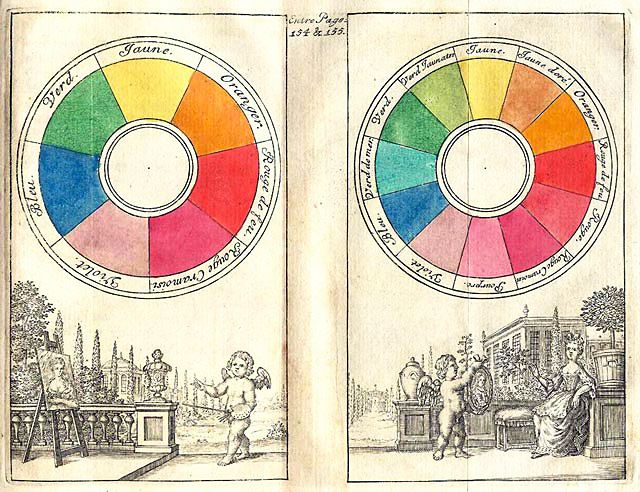
La première roue chromatique enregistrée a été développée en 1666 par Sir Isaac Newton. Bien que ces diagrammes de couleurs circulaires aient légèrement changé au fil des ans et que certains débattent de leur disposition exacte, leurs éléments clés sont restés cohérents.

Les couleurs primaires - bleu, jaune et rouge - sont disposées autour de la roue. Les couleurs secondaires, qui sont le vert, l'orange et le violet, s'intègrent entre les sections primaires. Le violet se situe entre le rouge et le bleu, car ce sont les deux couleurs nécessaires pour faire du violet. Le vert et l'orange emboîtent le pas dans leur placement. Les couleurs tertiaires sont ajoutées de la même manière - en combinant des couleurs adjacentes, puis en affichant le résultat entre elles.
Les couleurs des côtés opposés de la roue sont complémentaires. Le contraste maximal créé par ces combinaisons peut faire ressortir le meilleur de chaque couleur lorsqu'elle est correctement appliquée. Des exemples sont des plantes vertes avec des fleurs violettes ou des chemises bleues avec des garnitures jaunes.
La théorie des couleurs est un domaine que certains ont consacré leur vie à étudier, et il y a beaucoup de science derrière la correspondance et la combinaison des couleurs. Cependant, des concepteurs de sites Web aux hôpitaux, des enseignants de maternelle aux médias, différentes couleurs ont des effets émotionnels et psychologiques variés sur les téléspectateurs. Comment en tirer le meilleur parti dans la conception de sites Web ?
Rouge vif, noir et blanc
Dans la nature, le rouge est souvent un signe de danger - pensez aux grenouilles venimeuses aux fraises ou à une plante Anthurium. Les humains ont évolué pour voir le rouge comme une couleur stimulante qui capte immédiatement l'attention. Les sites d'information utilisent fréquemment cette couleur pour transmettre un sentiment d'urgence. Le rouge peut même augmenter la tension artérielle chez les patients. Par conséquent, il faut l'appliquer à bon escient - trop de rouge peut provoquer un sentiment de colère ou de surstimulation.
Essayez de combiner les rouges avec le noir et le blanc. Ces couleurs de couverture continuent de promouvoir la sensation stimulante des polices rouges et des barres de menus tout en offrant une toile de fond propre pour l'équilibrer. Utilisez cette combinaison dans des conceptions qui transmettent puissance et importance :

Orange moyen, bleu sarcelle et beige
Orange transmet un sens amical, énergisant et joyeux. C'est la plus sacrée de toutes les couleurs de l'hindouisme, dans laquelle elle représente la pureté. En ce qui concerne le design, cette couleur est très polyvalente. Un orange plus foncé peut évoquer une sensation de flamme, tandis qu'à l'autre bout du spectre, un orange clair est caricatural.
En tant que couleur principale d'un design, l'orange est énergisante et amusante. Bien que cela fonctionne aussi bien comme couleur d'arrière-plan discrète, beaucoup adoptent l'aspect audacieux et lumineux de placer l'orange en avant dans les sites Web. Ceci est particulièrement approprié pour les publics plus jeunes et les sites Web qui ne se prennent pas trop au sérieux. Essayez un orange moyen avec du bleu sarcelle et du beige en sourdine :

Jaune vif, noir et gris
Le jaune est une couleur joyeuse qui inspire l'enthousiasme dans ses nuances les plus vives. Cependant, cela peut évoquer un sentiment d'antiquité et de respect. Dans les cultures anciennes, le jaune était la couleur des dieux et des rois en raison de leur relation spirituelle avec le soleil. Dans l'histoire plus récente, les jaunes pâles figuraient en bonne place dans le design victorien, en particulier dans les zones aisées.
Pour un look sophistiqué et lumineux, les jaunes vibrants associés au gris et au noir sont d'excellents choix. Le noir et le gris sont traditionnellement des couleurs professionnelles qui ont une sensation professionnelle. L'ajout de jaune crée de la chaleur sans nuire à la sophistication :


Vert vif, beige et blanc
Le vert est une combinaison parfaite de bleu froid et de jaune chaud. Il maintient les effets apaisants et énergisants des deux couleurs, créant un sentiment d'équilibre. Fortement ancrés dans la terre, les tons verts sont confortables et transmettent un sentiment de sécurité. Fraîcheur, vitalité et richesse sont toutes associées à la couleur verte. Il représente également le chakra du cœur et est un symbole d'équilibre et de nature.
En utilisant le vert comme couleur centrale dans un design, laissez les tons de terre s'exprimer sans être envahissants. Essayez d'utiliser des tons beige clair et ivoire pour compléter un vert audacieux. La sécurité et l'équilibre de la couleur se traduisent pour le public dans cette combinaison, sans peindre un look clairement inspiré des arbres :

Bleu roi, jaune pâle, gris
Pour favoriser un sentiment de force et de stabilité sans sombrer, essayez un bleu royal profond avec des touches de jaune pâle et de gris. Le bleu foncé est associé à l'océan, lui donnant une impression d'immensité. Le blues royal évoque également un sentiment de confiance, d'intelligence et d'autorité. Cependant, le bleu a également évolué pour représenter la tristesse.
Associer un bleu royal à un jaune clair crée un équilibre parfait. Ces deux couleurs se font face sur la roue chromatique, ce qui les rend complémentaires et les fait se mettre en valeur l'une l'autre. Le jaune pâle illumine l'ensemble, en conservant la dignité du bleu roi, tout en l'empêchant de basculer dans un choix de couleur triste :

Lavande, rose vif et ivoire
La couleur lavande calme l'esprit et les nerfs tout en ayant un effet édifiant sur le spectateur. Les gens utilisent fréquemment des plantes de lavande pour les aider à se détendre et à mieux dormir. Cette nuance violet pâle est une belle toile de fond pour des designs élégants. Cependant, s'en tenir strictement à la lavande peut avoir un impact trop somnolent sur le spectateur.
Combinez la lavande avec des touches de rose vif pour divertir l'œil. L'utilisation de ces tons sur un neutre tel que l'ivoire leur permet de briller sans être écrasants :

Magenta et gris foncé
La sagesse, l'intellect et la connaissance sont tous associés à la couleur grise. Cette couleur classique est élégante et digne, représentant une autorité tranquille. Reposant entre les extrêmes du noir et du blanc, il est très équilibré. Le magenta est amusant, excitant et stimulant. Semblable au rouge, il a été associé à une augmentation du rythme cardiaque et de la pression artérielle.
Le magenta est une couleur passionnée et audacieuse, avec un vrai sentiment de joie à ce sujet. La combinaison de ces deux couleurs très différentes crée un beau look. L'association de lumineux et audacieux avec raffiné et calme suscite l'intérêt tout en véhiculant l'autorité :

Création de votre palette
Les suggestions ci-dessus ne sont que quelques exemples d'excellentes palettes de couleurs à utiliser lors de la création de votre site Web. Il est assez courant que les designers reprennent à plusieurs reprises les mêmes habitudes avec leurs choix de couleurs. N'oubliez pas que les préférences personnelles doivent prendre le pas sur l'identité de marque de l'entreprise.
Commencez par écrire quelques mots qui décrivent votre marque - sophistiqué, amusant, intelligent ou fantaisiste pourraient être des exemples. Ensuite, réfléchissez aux couleurs qui transmettront ce sens à votre public cible. Tenez compte des émotions que vous espérez que le site transmettra ainsi que de ce que vous espérez que le site incitera les utilisateurs à faire. Par exemple, une boulangerie ne devrait pas utiliser de motifs en noir et blanc - cela n'inspirera pas les gens à manger.
Une fois que vous avez un sentiment de cible et des couleurs primaires pour la conception, n'ayez pas peur d'expérimenter. Parfois, les couleurs qui, selon vous, se heurteront se complètent. De même, des tons trop semblables peuvent créer de la monotonie. Profitez du processus de conception et renforcez votre identité de marque.
Vous aimerez peut-être également en savoir plus sur ce que les couleurs de votre boutique en ligne disent de vous.
