Construire un site Web WordPress avec Gutenberg : observations initiales
Publié: 2018-08-21Si vous avez suivi toute l'agitation autour de Gutenberg, le nouvel éditeur de WordPress, vous savez que de nombreux utilisateurs s'en sont fait une opinion très arrêtée. Mais, tout le drame mis à part, qu'est-ce que ça fait de créer un site Web avec ça ?
Alors que WordPress 5.0 se rapproche de plus en plus, j'ai décidé qu'il était temps de voir enfin de quoi Gutenberg est capable. Bien que j'aie fait pas mal de tests (peut-être mieux décrits comme jouant), je n'avais pas encore inclus la version plugin de l'éditeur dans mon flux de travail standard.
Je me suis dit que je commencerais assez petit. Du coup, j'ai installé Gutenberg sur un site style brochure que je suis en train de refondre. Vous trouverez ci-dessous quelques réflexions sur mes expériences, tout en gardant à l'esprit qu'il s'agit toujours d'un logiciel bêta qui a encore plusieurs bogues à résoudre.
Une nouvelle façon de travailler
Ayant déjà vu l'interface utilisateur de Gutenberg, j'avais certaines attentes de base quant à ce que je serais capable d'accomplir - des choses que je ne pourrais pas facilement faire avec l'éditeur Classic :
- Réorganiser facilement le contenu
- Créer des mises en page multicolonnes simples
- Réutilisez des blocs de contenu personnalisés à plusieurs endroits
Qu'il suffise de dire que je ne m'attendais pas (ni ne voulais) à une expérience d'édition de type constructeur de page à part entière. Heureusement, Gutenberg ne prétend pas faire cela et ce n'est vraiment pas destiné à ce type de tâche.
Dans l'ensemble, je dirais que les choses se sont plutôt bien passées dans ces domaines :
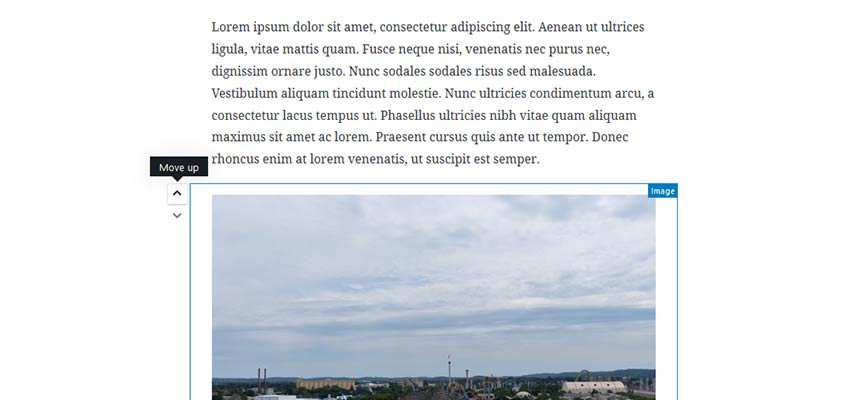
Réorganiser le contenu
Changer de contenu sur une page était assez simple en utilisant les petites flèches qui apparaissent lorsque vous survolez un bloc. Cependant, je n'ai pas pu basculer horizontalement le contenu organisé en colonnes. Au moins, si cette fonctionnalité est disponible, je ne pouvais pas la comprendre.

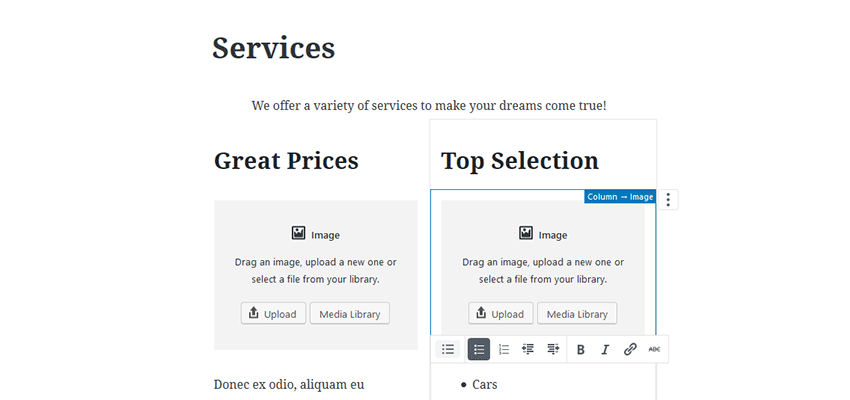
Mises en page multicolonnes
Cette fonctionnalité est encore en version bêta, mais elle a fonctionné. Le seul problème que j'ai rencontré consistait à ajouter divers blocs aux colonnes, puis à sélectionner une colonne spécifique avec mon curseur. La quantité massive de lignes de grille qui apparaissaient lors du survol d'une colonne devenait parfois un peu déroutante (bien que la version 3.6 du plugin ait semblé calmer un peu cela).
Sur le front-end, j'ai dû modifier certains CSS afin que les colonnes basées sur Flexbox s'empilent les unes sur les autres sur les écrans mobiles. Ce n'est pas nécessairement une mauvaise chose, car les développeurs de thèmes veulent prendre le contrôle total de ces types de décisions de conception.

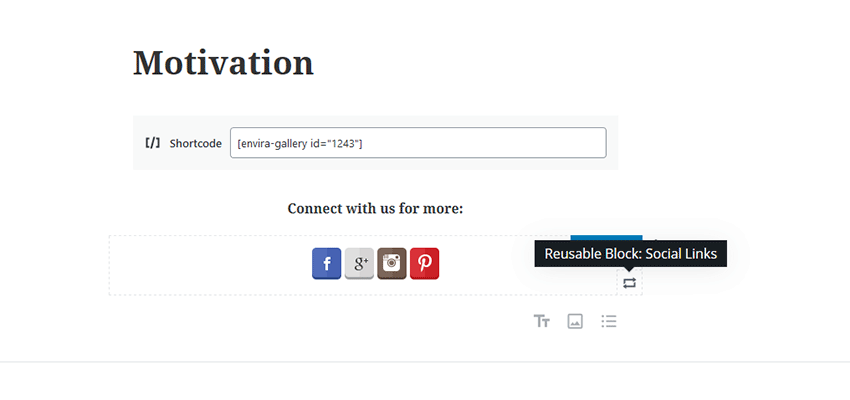
Réutiliser des blocs
L'une des fonctionnalités intéressantes de Gutenberg est la possibilité d'enregistrer un bloc de contenu que vous avez créé pour une utilisation répétée. J'ai découvert que j'étais capable de le faire avec un ensemble d'icônes de médias sociaux que j'ai configurées. J'ai construit le bloc, l'ai enregistré et l'ai ajouté à plusieurs pages sans accroc.
Ce qui était vraiment impressionnant, c'est que je pouvais apporter une modification à ce bloc réutilisable, l'enregistrer, et cette version modifiée s'afficherait automatiquement sur chaque page où je l'avais utilisée. Ce fut un véritable gain de temps.

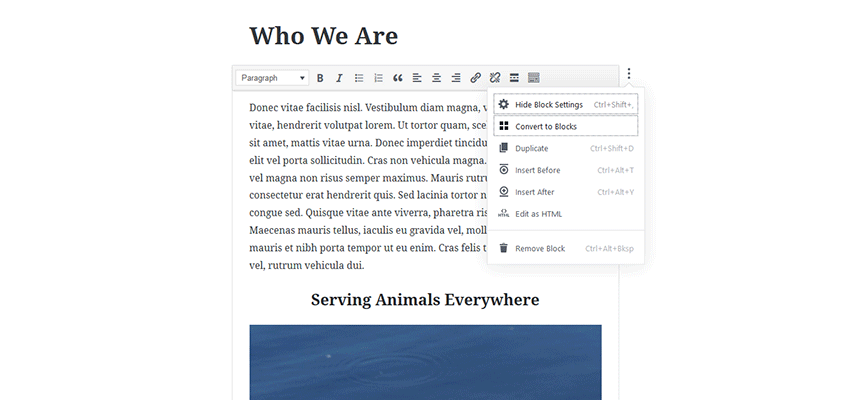
Qu'en est-il du contenu existant ?
Je voulais aussi voir ce qu'il adviendrait du contenu existant du site que j'avais importé dans une nouvelle installation de WordPress. Par défaut, Gutenberg a placé ce contenu dans un bloc "Classic", qui est assez similaire à l'éditeur WordPress Classic. À l'avant, tout se présentait comme prévu.
J'ai eu la possibilité de convertir ce contenu en une série de blocs appropriés pour une édition ultérieure. D'après mon expérience, l'éditeur a très bien géré cela. Par exemple, les images étaient placées dans un bloc "Image", les listes non ordonnées dans un bloc "Liste" et ainsi de suite. Je suis heureux de signaler que rien ne semblait déplacé avec ce processus.


Courbe d'apprentissage
Au-delà de la peur que "les choses ne fonctionnent pas", ma plus grande inquiétude était le temps qu'il me faudrait pour m'habituer à utiliser un nouvel éditeur. Après tout, déconner sur un site de test est bien différent de construire quelque chose pour un client.
Les premières heures d'utilisation de Gutenberg ont été un peu frustrantes, car j'ai rapidement découvert ses bizarreries et ses processus. Je soupçonne qu'une partie de cela venait simplement du fait de devoir travailler d'une manière à laquelle je n'étais pas habitué. Au fil des ans, j'ai eu tendance à utiliser des champs personnalisés pour de nombreuses tâches liées à la mise en page. J'avais essentiellement renoncé à utiliser l'éditeur Classic pour tout ce qui était même le moins compliqué. Donc, s'appuyer un peu plus sur l'éditeur lui-même a pris un certain temps pour s'y habituer.
Pourtant, après un peu de pratique, j'étais généralement capable d'accomplir les choses dont j'avais besoin. L'interface utilisateur est suffisamment intuitive pour que vous puissiez commencer à créer un plan d'attaque pour créer une page. Une fois que vous avez un plan, vous pouvez alors vous attaquer à la tâche de tout mettre en place.
Un élément qui est resté une frustration tout au long était le placement et (dans certains cas) la disparition des méta-boîtes personnalisées. Pour les non-initiés, ce sont des cases placées sur l'écran d'édition par thèmes et plugins. Par exemple, votre plugin SEO peut ajouter une méta-boîte qui vous permet de modifier l'optimisation de la page.
Certains éléments, tels que les champs personnalisés, étaient collés en bas de l'écran (assez juste, bien que ce type de placement soit, jusqu'à présent, plus facilement contrôlé dans l'éditeur Classic). D'autres cases sont repliées en accordéon en bas à droite. Mais j'ai trouvé quelques plugins dont les méta-boîtes n'étaient pas du tout affichées.

Pour l'instant, le seul correctif pour ces méta-boîtes manquantes était de revenir temporairement à l'éditeur classique. À partir de là, je pouvais modifier les paramètres dont j'avais besoin avant de revenir à Gutenberg. Rien ne s'est cassé dans le processus, mais c'était toujours gênant.
Les méta-boîtes étant une partie si importante de la façon dont les développeurs personnalisent WordPress, il semble simplement qu'il aurait fallu accorder plus d'attention à la manière dont elles sont implémentées ici. Bien que je ne comprenne pas nécessairement les raisons techniques derrière la prise de décision de l'équipe de développement, je peux dire que je pense qu'une meilleure intégration éviterait beaucoup d'ennuis et de reproches aux utilisateurs.
Que manque-t-il ?
Au fur et à mesure que j'utilisais Gutenberg pour créer du contenu, je revenais sans cesse à son grand potentiel. Mais, l'éditeur n'est pas encore tout à fait là.
Une partie de cela est la myriade de bugs et de problèmes d'utilisation qui doivent être résolus. Mais comme ce plugin a vu plus d'adoption et a recueilli beaucoup de commentaires, je m'attendrais à ce qu'une grande partie de cela soit prise en charge avant que l'éditeur ne soit fusionné avec le noyau.
L'autre moitié de l'équation consiste à voir les choses créatives que la communauté WordPress fait pour améliorer encore l'expérience globale. Étant donné que des blocs personnalisés peuvent être créés, nous verrons forcément des choses vraiment utiles ajoutées au mélange.
À l'heure actuelle, l'utilisation de Gutenberg sous sa forme de stock nous offre un moyen de personnaliser le contenu d'une manière que nous ne pouvions pas avec l'éditeur Classic. Mais ce seront ces extras qui viennent de la communauté qui vont vraiment amener les choses à ce niveau supérieur.
Dans l'ensemble, je dirais que Gutenberg n'est pas à peu près l'épave de train que certains déclarent. Mais il faudra beaucoup plus d'ajustements et de participation communautaire pour aider à atteindre son plein potentiel.
