Réflexions sur la création d'un site Web WordPress à partir de zéro (sans code)
Publié: 2020-02-12Au cours de la dernière décennie, j'ai travaillé avec WordPress sur une base (presque) quotidienne. C'est ma solution de choix pour créer des sites Web pour des clients de toutes tailles.
Et, comme j'ai acquis plus d'expérience avec le CMS très populaire, j'ai plaidé pour la création de thèmes WordPress à partir de zéro. Ces jours-ci, j'utilise un thème de démarrage assez simple basé sur Underscores. Il est configuré comme je l'aime et m'aide à démarrer rapidement de nouveaux projets.
Mais, comme tout le reste dans l'écosystème WordPress, il y a beaucoup de choix dans la façon dont nous faisons les choses. L'approche que je préfère n'est pas pour tous les développeurs. Ce n'est pas non plus toujours la solution la plus réaliste pour certains clients (surtout ceux qui ont un budget serré).
Aujourd'hui, j'aimerais partager mes expériences dans la création d'un site Web d'une manière différente : en utilisant un plugin de création de page WordPress et un thème de démarrage "vierge" compagnon. Je vais vous expliquer les avantages et les inconvénients du processus, ainsi que quelques conseils pour en tirer le meilleur parti. Commençons!
Contexte du projet
J'ai été approché par un client de longue date qui souhaitait une refonte de son ancien site Web HTML. Ils voulaient les avantages qui accompagnent l'utilisation de WordPress, mais n'avaient pas le budget pour une version entièrement personnalisée.
L'idée d'acheter un thème WordPress commercial spécifique à l'industrie a été évoquée. Maintenant, il n'y a rien de mal à acheter un thème et à y ajouter du contenu. Dans de nombreux cas, cela fonctionnera très bien.
Mais il semble souvent qu'il y ait des coûts supplémentaires associés à la refonte de l'apparence et/ou des fonctionnalités pour correspondre aux spécifications d'un client (ou, pire encore, à mes attentes). Même dans ce cas, vous ne pouvez pas faire grand-chose sans détruire complètement le thème, le budget du client ou les deux.
Dans cet esprit, j'ai commencé à chercher une alternative. J'avais récemment commencé à jouer avec Beaver Builder, un plugin de création de pages populaire pour WordPress (Divulgation complète : ils ne me paient pas pour dire cela, c'est simplement l'outil que j'ai utilisé. Il existe d'autres produits similaires sur le marché à considérer également.)
Ils incluent un thème de cadre (et un thème enfant associé) avec certains de leurs packages commerciaux, ce qui vous permet essentiellement de créer un site Web complet - en-tête, pied de page et contenu - en utilisant une combinaison de WordPress Customizer et de constructeur de page.
Comment cela a-t-il fonctionné ? Continuez à lire pour le découvrir…
Le point de départ
Les premières étapes du processus sont assez familières à quiconque a créé un site avec WordPress :
- Créez une nouvelle installation de WordPress ;
- Installez et activez le thème ;
- Installez et activez le plugin de création de page ;
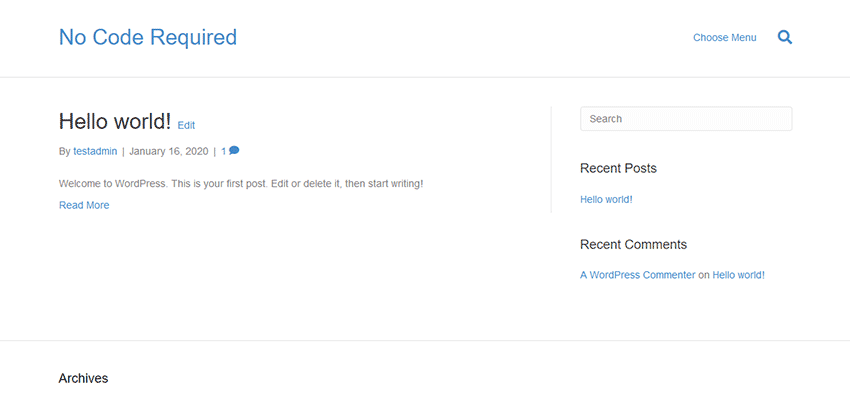
À partir de là, vous obtenez une ardoise essentiellement vierge. Ce n'est en fait pas très différent de ce que je vois lors de l'activation de mon propre thème de démarrage basé sur Underscores.
L'avantage est que le thème n'a pas beaucoup d'idées préconçues sur ce que vous voulez construire. Cela signifie qu'un designer pourrait, en théorie, créer une maquette de conception et lui donner vie par la suite. Tant qu'ils comprennent ce que le thème peut et ne peut pas faire, c'est-à-dire.
Mais, comme nous le découvrirons, il existe des options pour ceux qui veulent quelque chose d'un peu plus prêt à l'emploi.

Utilisation du personnalisateur WordPress
Le WordPress Customizer est un outil intégré qui vous permet de modifier divers paramètres liés au thème et de voir les résultats en temps réel. Il était destiné à apporter une interface utilisateur universelle à la configuration du thème, par opposition aux panneaux d'options sur mesure que de nombreux thèmes ont implémentés.

Ici, le thème Beaver Builder exploite le personnalisateur et offre de nombreuses options. Parmi les temps forts :
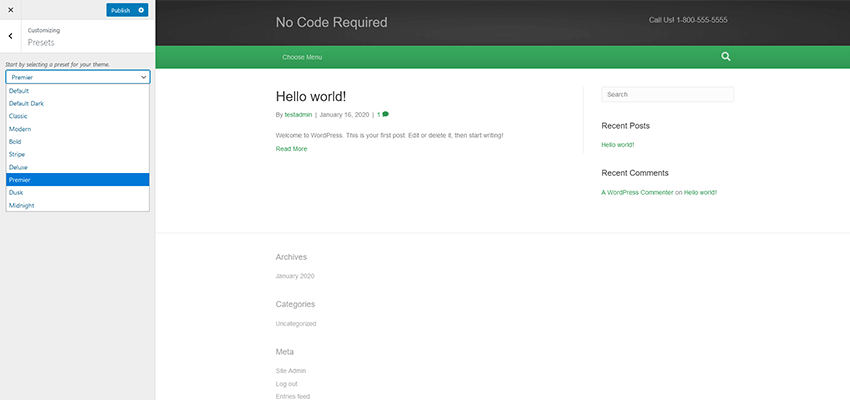
Préconfigurations
Choisissez parmi une sélection de combinaisons de couleurs prédéfinies. Ces styles peuvent être remplacés par d'autres options de personnalisation ou CSS.

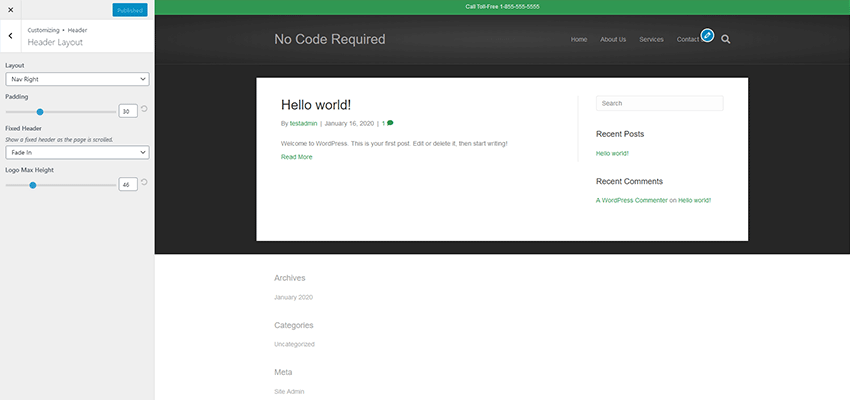
Entête
Il existe une variété de paramètres ici pour la mise en page, le placement du logo et la navigation. L'option pour un en-tête "collant" est incluse, ce qui est une bonne idée. Les mises en page couvrent plusieurs scénarios courants.

Contenu
Choisissez des couleurs d'arrière-plan et des mises en page pour votre blog, vos publications individuelles, vos archives de publications et vos modèles WooCommerce.
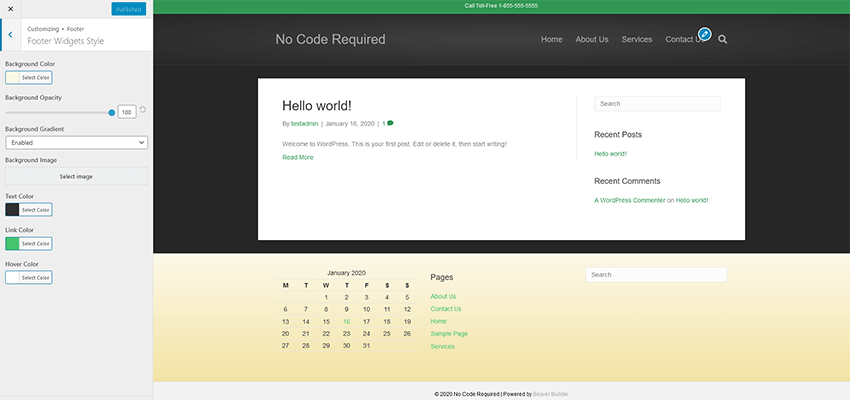
Bas de page
Le pied de page du site peut être stylisé et des widgets ajoutés pour gérer différents types de contenu. Par défaut, il y a quelques limitations ici. Par exemple, je voulais placer des liens de profil de médias sociaux intégrés dans la zone Footer Widget (ils sont configurés pour s'afficher sous les widgets) - ce qui n'est pas pris en charge. Heureusement, un extrait de code que j'ai trouvé l'a rendu possible via un shortcode WordPress.

Code
Si vous souhaitez injecter du code CSS, JavaScript ou autre spécifique dans votre site, vous pouvez le faire ici. Cela peut être utile si vous souhaitez ajouter Google Analytics ou un code de suivi des pixels.
Le verdict
En tout, le Customizer avait suffisamment d'options pour m'aider à créer l'apparence et la mise en page de base de mon site Web. Ce n'est pas aussi robuste que ce à quoi je suis habitué avec un thème personnalisé, mais il faut s'y attendre. Tout l'intérêt ici est de développer rapidement et d'éviter le code.
C'est exactement ce que le thème Beaver Builder a fait, car j'ai pu configurer les choses comme je le souhaitais en une demi-heure environ. Toute lacune est en quelque sorte le prix que vous payez avec un projet à petit budget.
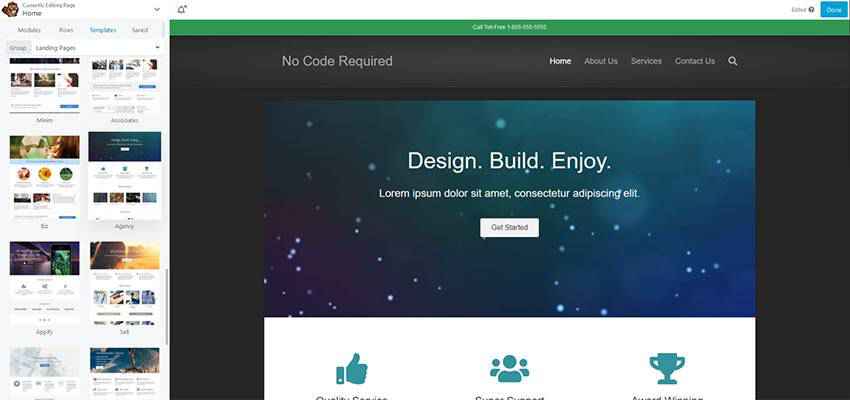
Pages de construction
Je ne passerai pas beaucoup de temps à entrer dans les détails ici – pour deux raisons. D'abord, mes besoins pour les différentes pages du site n'étaient pas très compliqués. Deuxièmement, le constructeur de pages lui-même est en quelque sorte secondaire par rapport au thème. Mais il y a encore quelques éléments qui méritent d'être mentionnés.
La page d'accueil a été construite assez rapidement – et pas à partir de zéro. Mon client a aimé l'un des modèles de page prédéfinis de Beaver Builder. Pour le configurer, il suffisait d'importer le modèle, puis de le pirater pour personnaliser les éléments que nous voulions conserver et supprimer ceux que nous n'avions pas. De plus, il y avait quelques modules supplémentaires à ajouter via le constructeur de pages. Des fonctionnalités telles que les carrousels de publication et l'animation en défilement ont ajouté une certaine personnalité.
Les pages secondaires étaient extrêmement simples. J'ai créé un module de titre de page qui utilisait un arrière-plan photo et l'a enregistré pour une utilisation répétée sur d'autres pages. À partir de là, il ne restait plus qu'à ajouter le reste du contenu et à bien le formater.
Le seul point d'achoppement que j'avais était l'intégration de Gravity Forms. Étant donné que le constructeur de pages n'utilise ni l'éditeur de blocs WordPress Gutenberg ni l'éditeur classique (tous deux pris en charge par le plugin de formulaire populaire), j'ai dû placer manuellement un code court dans un module d'éditeur de texte. Ce n'était pas un gros problème, mais cela pourrait être difficile pour un client qui n'est pas familier avec le processus.

Le verdict
La construction de la page s'est déroulée à peu près comme prévu. La facilité d'utilisation est l'argument de vente de ces plugins et celui-ci fait l'affaire. Divers modules étaient faciles à glisser-déposer sur la page, et les mises en page multicolonnes étaient simples à configurer. Tout était réactif et pouvait également être personnalisé spécifiquement en fonction de la taille de l'écran.
Le nombre de modules inclus était solide et couvrait pratiquement tout ce dont le projet avait besoin. Si des fonctionnalités plus sophistiquées étaient nécessaires, il existe un certain nombre de packs complémentaires tiers disponibles qui peuvent vous aider.
Impressions globales
Dans l'ensemble, je dois dire que ce fut une meilleure expérience que celles que j'ai généralement eues avec des thèmes prêts à l'emploi. Le fait que je puisse commencer à partir de quelque chose de basique et développer pour répondre aux besoins du projet correspondait davantage à mon flux de travail préféré.
À vrai dire, j'ai dû implémenter quelques bits de code supplémentaires pour obtenir tout ce que je voulais. Le shortcode susmentionné pour les liens de profil de médias sociaux et un peu de JavaScript supplémentaire m'ont aidé à compléter le site. Les deux ont été mis en file d'attente via le fichier functions.php du thème enfant, leur permettant d'éviter d'être écrasés lors de futures mises à jour du thème.
J'ai trouvé que c'était une option viable pour des projets simples. Il existe certains scénarios, comme l'utilisation de champs personnalisés ou de contenu conditionnel, où il peut encore être plus judicieux d'opter pour un thème personnalisé complet. Mais ces types de fonctionnalités sont souvent pour des budgets plus importants de toute façon.
Donc, si vous êtes un développeur qui souhaite développer rapidement un nouveau site Web économe, mais sans les pièges d'un thème tiers, cela peut être la voie à suivre. Reconnaissez simplement que vous devrez vivre dans les paramètres de ce qui existe. Sinon, il sera temps de lancer cet éditeur de code.
* Remarque : Les images de cet article sont fournies à titre indicatif uniquement ; elles ne reflètent pas le projet réel décrit.
