Construire "Topple Trump", un jeu-questionnaire interactif basé sur le Web (étude de cas)
Publié: 2022-03-10Note de l'éditeur : Lorsqu'il s'agit d'élections, nous avons chacun le choix d'exprimer nos opinions et nos convictions. Certains concepteurs et développeurs utilisent leurs compétences pour articuler davantage leur choix en une seule personne. Voici un aperçu de la façon dont Topple Trump!, un jeu de quiz interactif réactif , a été conçu et construit - combiné avec quelques précieuses leçons apprises en cours de route. Cet article porte sur les techniques et les stratégies, alors évitez les flammes politiques dans les commentaires.
Créer un quiz en ligne simple à utiliser, qui a fière allure et qui est vraiment amusant à jouer est une chose. Le baser sur la campagne présidentielle polarisante de Donald Trump en est une autre.
Lectures complémentaires sur SmashingMag : Lien
- Gamification et UX : là où les utilisateurs gagnent ou perdent
- Comment créer un jeu SpriteKit dans Swift 3
- Combiner la conception UX et la psychologie pour changer le comportement des utilisateurs
L'idée originale du directeur et développeur de Parallax Andy Fitch, Topple Trump ! a remporté de nombreux prix. Mais c'est un véritable travail d'équipe qui a donné vie au jeu. Voici un aperçu précis de la façon dont cela s'est produit, abordant le processus de développement, les considérations de conception et quelques précieuses leçons apprises en cours de route.

Comment ça fonctionne
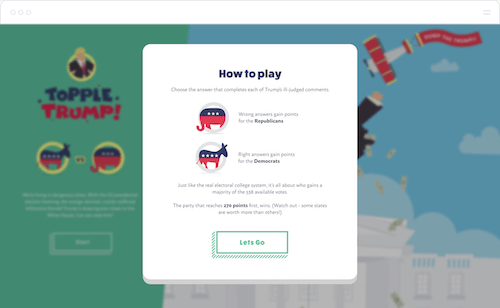
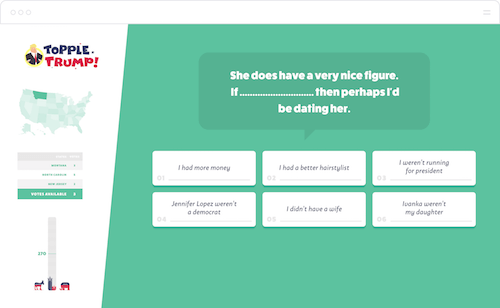
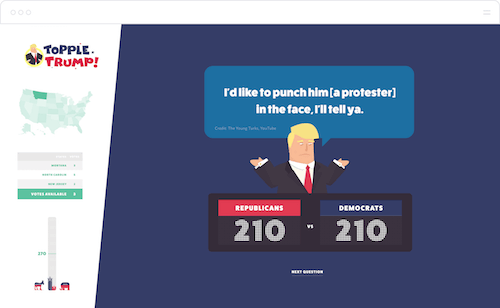
Dans le jeu, les joueurs sont invités à lire les déclarations réelles jaillies par Donald Trump lors de sa campagne présidentielle – mais avec des mots cruciaux manquants. Il doit remplir le blanc en choisissant parmi six réponses possibles, dont une seule est vraie. Pour montrer s'ils ont deviné correctement, les joueurs reçoivent l'extrait sonore pertinent.

Le but du jeu est d'empêcher Trump d'obtenir des votes. Chaque fois que le joueur obtient une bonne réponse – ou, en d'autres termes, identifie la véritable déclaration ridicule – des points sont attribués aux démocrates. Si le joueur ne parvient pas à identifier la phrase incendiaire correcte, les votes vont au parti républicain. Conformément à la véritable élection présidentielle, le parti qui atteint 270 voix (une majorité de 538 possibles dans tous les États américains) gagne. En d'autres termes, si le joueur parvient à faire passer les démocrates en premier, il renversera Trump.

Développer l'idée
Au cours de l'un de nos brainstormings Hack Day, nous avons eu l'idée de prendre toutes les choses désagréables que Donald Trump a dites dans les nouvelles et de les canaliser en une force pour le bien. En tant que fans de jeux Web tels que Fibbage, Quiplash et Bomb Corp, nous nous sommes demandé s'il serait possible d'une manière ou d'une autre de transformer la rhétorique risible de Trump en un véritable quiz.
Après avoir recherché et rassemblé toutes les déclarations les plus récentes de Trump, nous avions une base sur laquelle construire notre idée. Une grande partie de la logique du quiz a été écrite au cours des premières semaines, mais elle nécessitait la contribution de l'équipe élargie si elle devait être développée en quelque chose de spécial. Ce n'était pas un projet client, nous avons donc dû trouver le temps et les ressources là où nous le pouvions.
Au début, renversez Trump ! se transformait en une sorte de cousin éloigné de Cards Against Humanity, dans lequel les joueurs reconstituent des déclarations de différentes cartes. Mais pour garder les choses simples, nous avons réduit le projet à un quiz de style à remplir les blancs plus simple. Si cela devait être amusant à jouer, avons-nous pensé, cela devait être aussi simple et direct que possible. Et pour cela, l'interface devait être intuitive.

Interface utilisateur : concevoir un jeu jouable
Pour que tout soit opérationnel, nous avons commencé par créer une interface très simple, avec la partition et une carte des États-Unis à gauche, et quelques questions sans style à droite. Le wireframing a été fait au crayon, et il est vite devenu évident que nous étions tous sur la même longueur d'onde. Nous avons simulé certaines conceptions initiales, qui ont fini par être d'une telle qualité que nous avons tous commencé à être un peu enthousiasmés par le résultat.
Nous avons longuement discuté du parcours utilisateur. Nous avons traversé étonnamment peu d'itérations avant de trouver le point idéal - plus nous avons compris comment les joueurs interagiraient avec le site Web, plus le quiz a commencé à ressembler à une vraie chose. Les questions et les réponses étaient dictées par le nombre de citations audio décentes que nous pouvions trouver. Heureusement, nous ne manquions pas de matériel. C'était peut-être l'une des recherches les plus agréables (bien que dérangeantes) que nous ayons jamais menées.

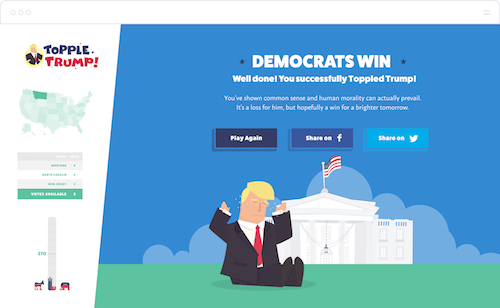
Quelques semaines de développement se sont écoulées, mais le parcours utilisateur manquait d'une fin satisfaisante. Les premières versions du jeu avaient quelques messages de base à la fin, l'un informant le joueur qu'il avait gagné et l'autre lui disant qu'il avait perdu. Les intégrer dans des écrans de fin de jeu appropriés, avec des animations SVG complexes, a vraiment donné vie à l'aspect de partage social du jeu – un domaine que les gens négligent souvent mais qui est essentiel pour accroître la sensibilisation. Les graphiques de partage étaient thématiques pour indiquer clairement une victoire ou une défaite, montrant la couleur d'arrière-plan appropriée et l'image de Trump, ainsi que le score du joueur.
Expérience utilisateur : concevoir un beau jeu
Chaque élément du site Web a été soigneusement examiné, avec la copie, la musique, les effets sonores et la narration du jeu télévisé tous choisis ou créés pour compléter et améliorer le ton ironique du jeu. Des couleurs neutres des arrière-plans et des États américains (vert et jaune, respectivement, pour se différencier du rouge et du bleu politiquement associés) à la formulation soignée des instructions, aucun détail n'a été négligé.

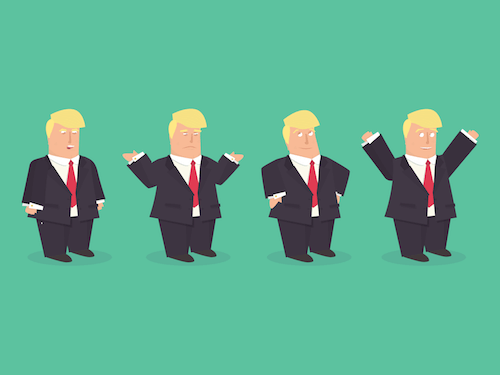
Parce que Trump est le point central du jeu, nous avons décidé assez tôt de l'illustrer plus grand que nature. Nous avons commencé par examiner des éléments clés tels que ses cheveux, ses traits faciaux et ses manières uniques - toutes les choses qui le rendent instantanément reconnaissable. Nous avions entendu dire qu'il était connu pour ses petites mains, cela a donc été pris en compte lors des premiers croquis.

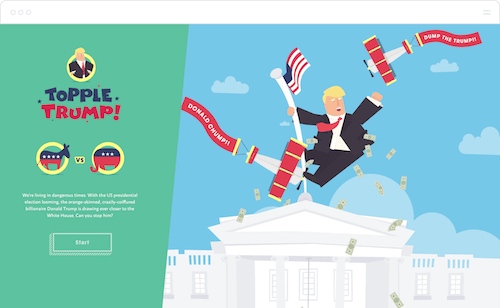
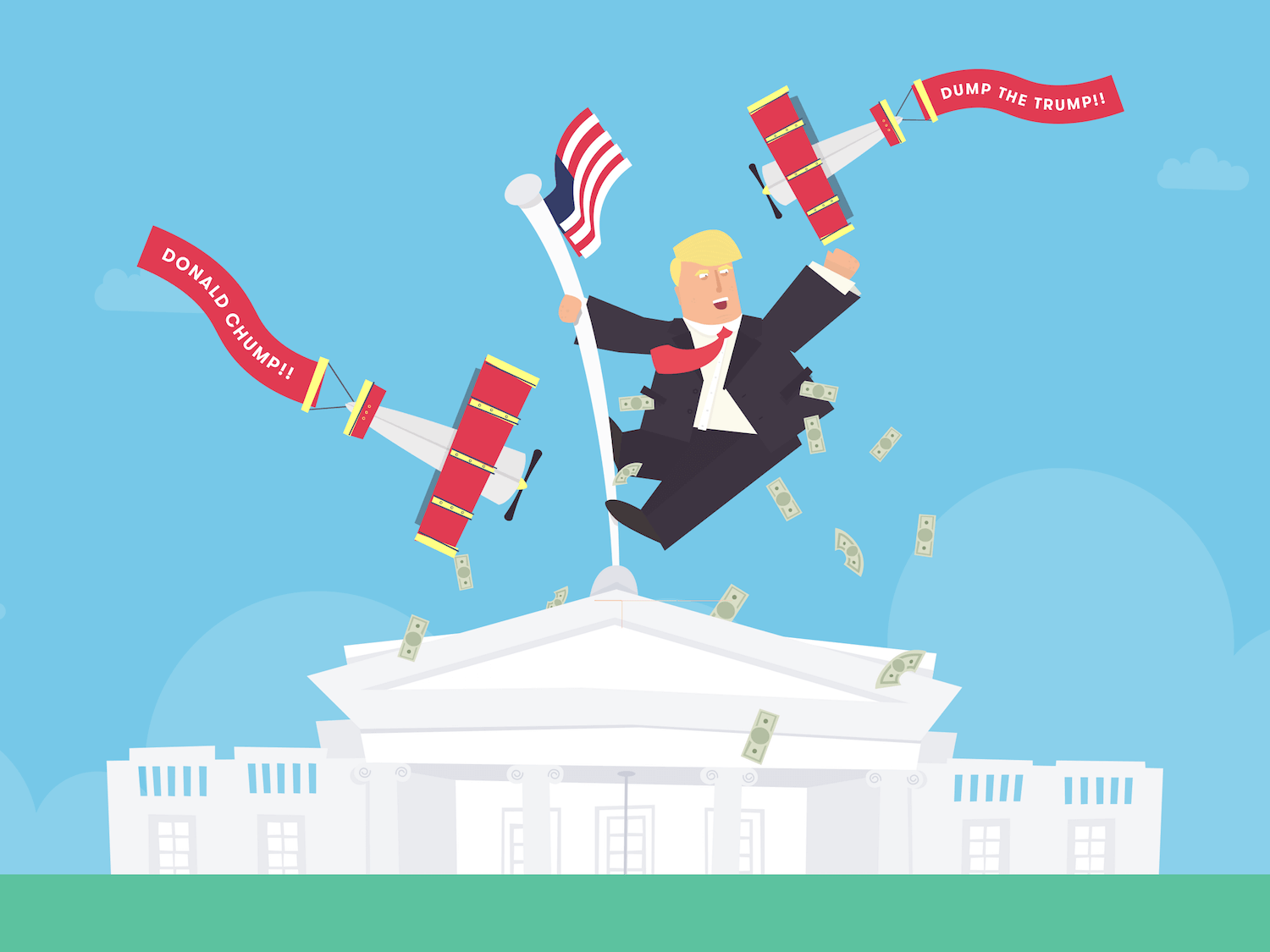
Voulant garder le style général léger, nous avons gardé tout ce qui est basique. Nous avons visé une large caricature, pas une réplique exacte - en exagérant son personnage à l'extrême, nous avons considéré comment il se positionnerait et où il pourrait se situer. Pour la page de destination, nous avons eu l'idée d'avoir Trump au sommet de la Maison Blanche pour repousser les avions. Cela correspondait parfaitement à l'idée de Topple Trump! – après tout, le jeu donne aux joueurs la chance de le faire tomber de son perchoir.

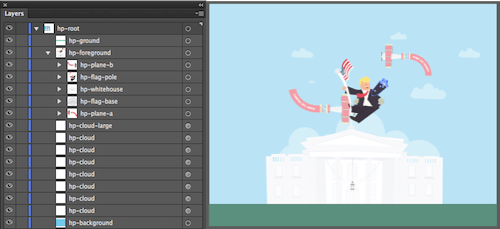
Une fois les illustrations des personnages finalisées, nous avons discuté des types d'animation. Nous avons divisé les fichiers vectoriels en leurs éléments constitutifs, en prenant grand soin de donner à chacun un nom unique afin qu'il puisse être sélectionné ultérieurement en JavaScript. Une fois animés, les fichiers ont été exportés au format SVG. Nous avons utilisé la bibliothèque d'animations GreenSock pour ses hautes performances, sa compatibilité entre navigateurs et son API facile à utiliser. Chaque animation sur le site Web est une fonction composée de plusieurs chronologies imbriquées qui peuvent être mises en pause et lues ensemble.
// MONEY ANIMATION var timeline = new TimelineMax(); var dollars = $('[data-name="hp-dollar"]'); for(var i = 0; i < dollars.length; ++i) { var rotation = Math.random() * 720; var size = 1.0 + Math.random(); var offset = i * 0.2; TweenMax.set(dollars[i], { scale:0 }); timeline.fromTo(dollars[i], 3.0, { scale: 1.0, repeat: -1 }, { x: offset, y: 700, scale: size, rotation: rotation, repeat: -1 }, i * 0.2); } 
Les visuels se sont réunis assez rapidement, et peu de temps après, nous avons mis en place une musique de fond fantaisiste. Mais nous avions toujours l'impression qu'il manquait quelque chose. En nous inspirant de certains de nos jeux préférés, nous avons eu l'idée d'un animateur de jeu télévisé ou d'un personnage narrateur – quelqu'un qui est aussi perplexe que nous face aux citations de Trump. Nous avons rédigé un script et l'avons téléchargé sur VoiceBunny.

Pour ceux qui ne le savent pas, VoiceBunny est un service fantastique pour trouver des artistes voix off. Recherchez simplement les tonalités douces qui répondent le mieux à vos besoins, envoyez-leur votre script, avec des notes sur la livraison, et ils vous répondront avec des fichiers MP3 et WAV en quelques heures. Cela a rendu très facile l'édition des fichiers et leur dépôt dans le jeu.
À propos de la construction
Le site Web est configuré sur Expose - notre propre système de gestion de contenu (CMS) - offrant une base fiable et polyvalente. Construit au-dessus de CakePHP, il fournit un cadre solide pour gérer les données du quiz. La grande majorité du site Web est en JavaScript, avec des modules distincts (quiz, questions, cookies, chargement, carte, sons, minuterie, animation et voix off) qui interagissent tous les uns avec les autres.
Nous avons mis en place des technologies vraiment intéressantes en cours de route, y compris une version bifurquée de HTML5 Audio Read-Along pour mettre en évidence les réponses à temps avec les extraits sonores – nous avons minutieusement marié cela à chaque mot de chaque citation dans tout le jeu. Avec un peu d'aide de l'API Service Worker et de l'excellent module Service Worker Precache de Google, nous nous sommes également assurés que le site Web fonctionne hors ligne, ce qui signifie que les gens peuvent jouer même lorsqu'ils sont hors de portée du Wi-Fi.
Nous avons construit une base de données personnalisée pour s'occuper de toutes les réponses du quiz. Il y a une réponse correcte et huit réponses incorrectes pour chaque question, et six réponses sont affichées à la fois, de sorte qu'à chaque fois qu'une question est sélectionnée, cinq réponses incorrectes sont choisies au hasard avec la bonne.
Le jeu tire pleinement parti de la récente prise en charge HTTP/2 d'Amazon CloudFront, qui permet de fournir des ressources sur une seule connexion TCP. C'est une grande victoire pour les performances sur les réseaux mobiles en particulier, où la latence est toujours élevée. Et, bien sûr, il est entièrement réactif et fonctionne bien sur tous les types d'appareils, mais cela comportait son propre ensemble de défis.
En raison de la nature complexe de ce qui s'affiche à tout moment du jeu, nous avons dû travailler très dur pour obtenir le niveau de réactivité dont nous avions besoin. Par exemple, la cloison inclinée entre le panneau de score (ou de progression) à gauche et la zone de jeu principale à droite présentait de vrais défis. Nous voulions une interface utilisateur qui conserve autant d'informations que possible à l'écran sans restreindre le contenu ni réduire les polices à des tailles illisibles.
La première étape que nous avons franchie était la plus évidente : rendre les choses plus petites. Il y a des limites à cela, cependant, nous avons également dû supprimer certains éléments qui n'étaient pas strictement essentiels au jeu - les cloches et les sifflets. Par exemple, le panneau de notation contient quatre parties : le logo, la carte d'état, un tableau des votes pour la question en cours et la barre de score. Sur les grands écrans, ceux-ci sont empilés dans une seule colonne, et pour les écrans légèrement plus petits, nous avons dû réduire la barre de score et l'aligner sur le tableau des votes. Nous avons également dû supprimer les mascottes de la fête, jugées non essentielles - nous avons décidé que les couleurs des barres indiqueraient quelle partition appartient à qui.
Pour les utilisateurs sans ordinateur, le volet d'informations est masqué et un bouton "Afficher la progression" apparaît dans le pied de page. Nous ne pouvons pas nous attendre à ce que les utilisateurs continuent de cliquer sur ce bouton, nous avions donc besoin d'un moyen de leur fournir le score actuel à tout moment. Pour ce faire, nous montrons aux utilisateurs mobiles un tableau de bord spécialement conçu en haut de l'écran.
Là encore, sur les petits écrans, nous avons décidé d'en finir avec la décoration superflue ; à mesure que la taille de l'écran augmente, ces éléments deviennent plus visibles. Sur mobile, l'écran principal des questions, les scores et les votes sont fixés en haut de l'écran et les boutons de jeu essentiels sont fixés en bas. Quels que soient les appareils que les gens utilisent, nous voulions faire tout notre possible pour rendre l'expérience de jeu aussi satisfaisante que possible.

Tests et commentaires des utilisateurs
Avant le lancement, nous avons mis le site Web sur UserTesting pour obtenir des commentaires d'utilisateurs réels. Beaucoup de commentaires initiaux étaient positifs, en particulier sur l'apparence du jeu, et même ceux qui ne sont pas particulièrement engagés politiquement l'ont trouvé agréable à jouer. Mais un certain nombre de problèmes ont également été signalés.
D'abord et avant tout, les gens avaient du mal à répondre aux questions à temps. Nous avions ajouté une minuterie assez tard, pour donner un sentiment d'urgence ; il a commencé à l'origine lorsque le narrateur a commencé à parler et n'a duré que 20 secondes. Il est vite devenu assez évident que les gens avaient du mal à lire la question pendant que le narrateur parlait, à digérer neuf réponses possibles et à faire leur choix. Pour remédier à cela, nous avons augmenté la minuterie à 30 secondes, réduit le nombre de réponses possibles à six et fait en sorte que la minuterie ne démarre pas tant que le narrateur n'a pas terminé sa ligne.
Il y avait un autre problème avec le mixage sonore sur les écrans de fin; la musique forte a noyé le narrateur. Une réédition rapide a trié cela. Nous avons aussi eu un gros problème d'affichage sur certaines tailles d'écran. Même si le jeu a été conçu pour être entièrement réactif, sur les écrans à basse résolution, les joueurs devaient faire défiler vers le bas pour trouver le bouton "Question suivante", ce qui était loin d'être idéal. Notre réponse à cela a été de placer le bouton dans une position fixe en bas de l'écran, juste au-dessus de la barre de pied de page, qui contient les commandes du jeu et les boutons de partage, ajoutant ainsi à la sensation d'une expérience mobile native et garantissant qu'une interface utilisateur L'élément essentiel au jeu n'est pas seulement visible au-dessus du pli, mais est placé exactement là où vous vous attendez à ce qu'il soit.
Les touches finales
Pour qu'un jeu brille vraiment, aussi ironique soit-il, il a besoin d'être peaufiné. Dans les derniers jours avant le lancement, nous avons passé beaucoup de temps à nous assurer que tout est aussi raffiné que possible. Cela comprenait des tests rigoureux par tous les membres de l'équipe, la détection de bogues et la correction d'erreurs, telles que des problèmes avec les mathématiques de notation et la façon dont le site Web apparaît sur les appareils avec une petite part de marché. Nous avons également affiné et simplifié les instructions "Comment jouer" et mis à jour l'animation de la "bonne fin" pour inclure Trump en train de pleurer et de donner des coups de pied dans ses jambes.
Nous avons ajouté des effets sonores supplémentaires et de nouvelles couleurs lorsque les joueurs cliquent sur une tuile de réponse et passent à la question suivante. Les versions précédentes du jeu incluaient des vidéos YouTube intégrées montrant le vrai Trump faisant ses déclarations ; avec le style illustratif du jeu, ceux-ci se sont démarqués comme un pouce endolori. En introduisant le dessin animé Trump dans les écrans de réponse, nous avons pu maintenir sa présence tout au long et vraiment lier le jeu ensemble.
Ce que nous avons découvert
Faire un jeu basé sur quelque chose d'aussi actuel est extrêmement amusant et gratifiant. Avec le type de sites Web que nous construisons généralement, il est rare que nous nous essayions aux jeux (bien que nous soyons connus pour le faire), ce fut donc une expérience rafraîchissante qui nous a obligés à regarder les choses sous un tout nouvel angle.
Même s'il ne s'agissait pas d'un projet client, nous nous sommes donné un délai assez strict. Au final, le jeu devait être terminé avant l'élection présidentielle de novembre, mais nous voulions qu'il soit terminé avant la fin de l'été, avant les grands débats. Nous craignions également que Trump ne dise ou ne fasse quelque chose qui le ferait disqualifier de la course, ce qui aurait transformé toute cette entreprise en une énorme perte de temps.
En raison de ce court laps de temps, nous avons permis à un grand nombre d'employés de se lancer dans la construction - probablement le plus jamais réalisé pour un projet Hack Day. Nous devions vraiment améliorer notre jeu avec des flux de travail ramifiés et faire plus que jamais attention à ne pas se marcher sur les pieds. En d'autres termes, nous devions continuer à vérifier que tout le monde travaillait vers le même objectif.
Un projet comme celui-ci est vraiment un excellent moyen de tester les limites de l'équipe et d'identifier les domaines à améliorer. Tout au long du processus, nous avons beaucoup appris sur les service workers et HTTP/2, avec lesquels nous n'avions pas beaucoup d'expérience.
Lancement, reconnaissance et récompenses
Nous avons mis beaucoup d'efforts dans la planification du lancement. Nous avons créé un compte Twitter ad hoc pour promouvoir le jeu et gérer toutes les requêtes entrantes - cela a gardé notre compte principal gratuit pour notre messagerie régulière. Nous avons conçu une sélection d'actifs de médias sociaux personnalisés et de publications programmées pour les débats en direct ou lorsque de nouvelles controverses se sont déroulées.
La cohérence était importante tout au long de la phase de commercialisation. Par exemple, la fonction de partage à la fin du jeu a généré le hashtag #ToppleTrump, et nous l'avons utilisé dans la mesure du possible. Nous nous sommes également assurés de continuer à utiliser la phrase "C'est le jeu que vous allez adorer détester !" — une phrase prononcée par le narrateur dès le chargement de la landing page.

#ToppleTrump pour contribuer à la sensibilisation. ( Grand aperçu )Nous avons écrit sur le jeu sur notre propre blog et publié l'histoire sur Medium. Nous avons rassemblé une énorme liste de contacts avec les médias, recherché les récompenses les plus appropriées et ciblé les entreprises et les individus concernés dans les domaines du design, du développement et de la politique. Au-delà de cela, nous devions simplement espérer que les gens trouveraient le jeu amusant à jouer !
Depuis son lancement, le jeu a reçu des retours incroyables. Il a été joué par des personnes dans plus de 150 pays, et le site Web a accumulé – jusqu'à présent – plus d'un quart de million de visites. Nous avons eu de belles réponses sur Twitter, ainsi que des articles fantastiques de The Creators Project, Prolific North et AV Club. Nous avons également réussi à décrocher le site Web du jour des CSS Design Awards, sans parler du site du jour (plus une mention honorable) de l'incomparable Awwwards. Plus récemment, le jeu a été nominé pour le site du mois et s'est opposé à Spotify et Google.
