Informations critiques : l'histoire de la création d'un site Web gouvernemental sur la COVID-19
Publié: 2021-04-12Imaginez l'excitation de décrocher un emploi de conception de sites Web dans une agence gouvernementale. C'est un nouveau départ et une chance d'appliquer vos compétences à la fonction publique. Ça fait du bien, non ?
Imaginez maintenant que, quelques mois après le début de cette nouvelle aventure, une pandémie mondiale s'installe. Soudain, vous êtes chargé de créer un site Web qui met à la disposition des citoyens des informations essentielles sur la santé publique. Cela doit être fait correctement – et rapidement.
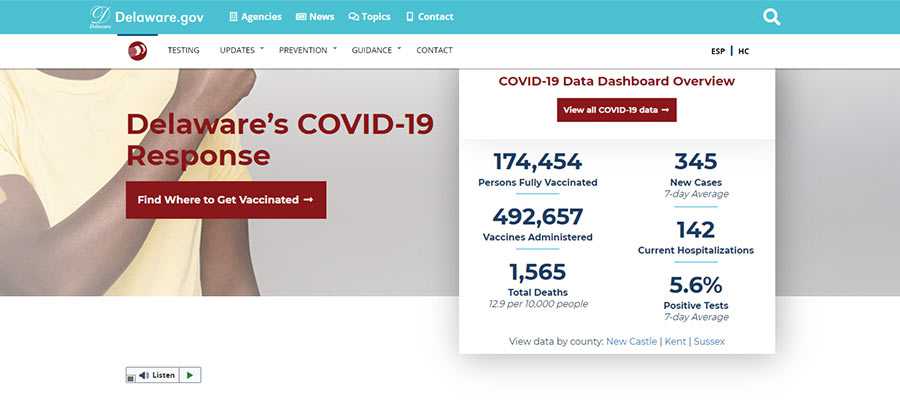
C'est la réalité à laquelle Andy Stitt a été confronté en 2020. Quelques mois seulement après le début de son mandat au département d'État du Delaware (États-Unis), il a été nommé développeur principal du site Web COVID-19 de l'État. Son travail consistait à diriger une équipe dans la création d'un site Web WordPress qui aiderait les résidents à accéder aux informations dont ils avaient besoin.
Bien sûr, la pandémie est en constante évolution. Cela signifie que le site Web a dû suivre le rythme. Les détails des tests de virus et de la disponibilité des vaccins ont été ajoutés au fil du temps. Le travail n'est jamais vraiment terminé.
Quelle a été l'expérience? Stitt a eu la gentillesse de nous renseigner en répondant à quelques questions. Les questions et réponses suivantes ont été légèrement modifiées pour plus de clarté.

Parlez-nous un peu de votre expérience en conception de sites Web.
J'ai créé mon premier site Web en tant qu'adolescent ennuyé en 1998 et j'ai appris Dreamweaver à l'université en 2002. J'ai ensuite eu l'occasion en 2008 de gérer le site Web de mon entreprise à l'aide de HTML et CSS statiques. Depuis lors, j'ai occupé de nombreux rôles différents dans le marketing numérique axé sur le Web, et je suis développeur Web à temps plein depuis 2016. J'ai passé de nombreuses années en tant que développeur solo pour des organisations à but non lucratif, et maintenant je travaille avec plaisir dans une équipe. gouvernement.
En 2020, vous avez été embauché par le Département d'État du Delaware - juste avant la pandémie. Quel était votre rôle initial censé être ?
Mon rôle était d'être le principal développeur front-end pour le Government Information Center, l'agence de marketing interne du Delaware située au Département d'État. J'étais censé créer et maintenir des sites Web WordPress pour de nombreuses agences d'État à travers les départements ainsi que les municipalités.
Lorsque la pandémie de COVID-19 est arrivée, comment cela a-t-il eu un impact sur votre rôle ?
Nous avons soudainement dû créer un site Web d'information sur le COVID-19, et c'est devenu l'essentiel de mon travail pendant un bon moment. J'ai rarement travaillé sur d'autres projets de sites Web au cours des premiers mois de la pandémie. Nous avons dû mettre quelques projets en attente car notre aide était nécessaire pour une urgence nationale.

Quelle a été votre première pensée après être devenu le développeur principal du site Web COVID-19 de l'État ?
Ma première pensée a été "qui, moi?" J'ai regardé derrière moi pour voir s'ils pointaient du doigt quelqu'un d'autre pour assumer le rôle de développeur principal, mais il n'y avait personne derrière moi ! Heureusement, j'avais les compétences en développement front-end et WordPress pour le faire, et le fait d'avoir une équipe de soutien fantastique derrière moi rend le travail beaucoup plus faisable.
Quel a été le processus de mise en ligne du site ? Combien de temps aviez-vous ?
Nous avions environ 2-3 semaines. Le plus drôle, c'est que je n'étais là que pour la première semaine. Ma femme et moi avions prévu un voyage hors de la ville pour qu'elle subisse une intervention chirurgicale majeure, puis j'ai dû l'aider à se rétablir.
Au départ, nous avons travaillé avec le bureau du gouverneur, la santé publique et la gestion des urgences pour définir la portée, l'architecture de l'information, le contenu, etc. Nous avons obtenu l'autorisation de créer un site Web WordPress afin que les personnes non techniques puissent modifier le contenu à la volée si elles j'avais besoin de. La situation était si dynamique que nous voulions permettre autant de flexibilité que possible.
Une fois les paramètres de base définis, j'ai créé un wireframe de mise en page pour le site Web. Une fois que cela a été approuvé, je l'ai remis à mes collègues développeurs, puis je suis parti en voyage. Ils ont construit le site Web en utilisant notre configuration de thème WordPress existante et ont réutilisé la marque du site Web du Delaware Health and Social Services. L'image de marque nous a permis d'obtenir un site Web stylisé plus rapidement et lui a donné un aspect cohérent avec notre service de santé. Depuis, nous avons développé une image de marque spécifique au COVID au fur et à mesure.

Quand je suis revenu de mon voyage, ils m'ont donné les clés de la voiture, et c'est devenu mon objectif principal au travail.
Au-delà de la rapidité d'exécution, quels ont été les plus grands défis auxquels vous et votre équipe avez été confrontés ?
Le plus grand défi était de ne pas savoir exactement quoi faire. Le virus lui-même est une chose dans la nature que les humains ne peuvent pas contrôler autant que nous le souhaiterions. Nous ne savions pas exactement ce qui allait se passer, nous ne savions pas à quel point cela allait être grave et nous ne savions pas quand cela se terminerait.
Ainsi, au mieux de nos capacités, nous avons aidé notre équipe à communiquer des informations sur les mesures de santé publique à l'échelle de l'État aussi rapidement, de manière accessible et précise que possible.
Dans les versions précédentes du site Web auxquelles j'ai participé, nous avions beaucoup de temps pour élaborer des stratégies. Il s'agissait de projets marketing avec des objectifs spécifiques pour augmenter les prospects et les revenus. Ce projet de site web était un saut dans l'inconnu qu'il fallait faire de toute urgence.
Alors que la pandémie s'est poursuivie, y a-t-il eu des changements inattendus que vous avez dû apporter au site ?
En raison de la nature incertaine de la pandémie, je dirais que pratiquement tous les changements étaient inattendus. Deux qui me viennent à l'esprit :
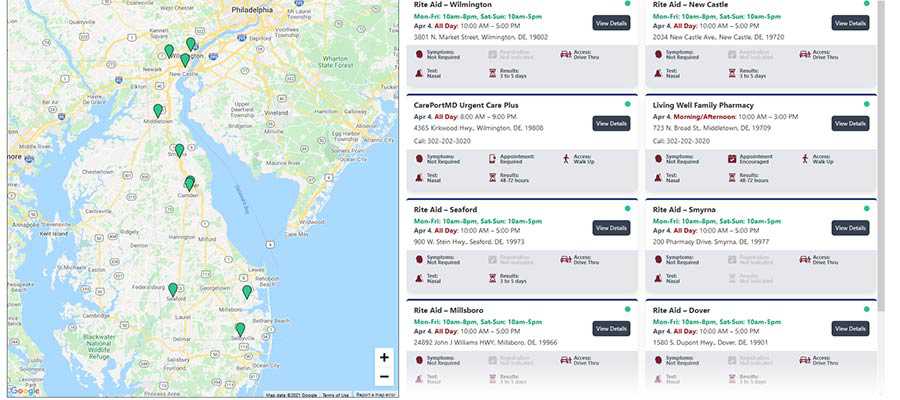
Il y avait une demande croissante pour un moyen facile de trouver où vous pourriez obtenir un test COVID près de chez vous. J'avais déjà utilisé le plug-in Calendrier des événements de Modern Tribe, j'ai donc créé un calendrier de test avec une carte Google consultable à l'aide de ce plug-in. Une agence de marketing externe avec laquelle nous travaillons a ensuite construit une interface utilisateur plus robuste à l'aide de VueJS (yay pour WordPress sans tête !).
Les autres changements inattendus ont été liés à l'information sur les vaccins. Nous avons dû mettre à jour une grande partie de cela à la volée, en fonction du moment où les vaccins sont devenus disponibles pour une utilisation d'urgence, des différentes phases d'éligibilité en fonction du nombre de vaccins distribués par le gouvernement fédéral, etc.

Après avoir vécu cette expérience, quelles leçons en avez-vous tirées ?
J'ai appris deux leçons principales :
Première leçon : Je suis un développeur front-end solide et un concepteur d'interface utilisateur. Plusieurs mois après le début de la pandémie, nous avons repensé et redéveloppé le site Web en nous basant sur des analyses montrant le contenu que les gens recherchaient et les priorités de la santé publique. En fait, j'ai pu développer le site Web sur la base des maquettes Figma de notre concepteur principal, et j'ai dû prendre des décisions de conception en cours de route.
Le syndrome de l'imposteur peut être un ours, et étant un développeur solo depuis si longtemps, je n'ai jamais vraiment reçu de commentaires significatifs sur mes côtelettes de conception et de développement d'autres concepteurs et développeurs. J'ai finalement eu ce retour d'information sur ce projet et je suis très fier du travail que j'ai accompli.
Deuxième leçon : Vous pouvez tout faire avec la bonne équipe en place. Je suis passé de développeur solo pour de petites organisations à but non lucratif à développeur principal pour le plus gros projet de ma carrière. J'ai porté 10 chapeaux différents dans mes rôles précédents, mais je ne pouvais pas faire ça pour ce rôle.
Nos chefs de département entretiennent nos relations avec nos partenaires et gèrent les demandes entrantes. Notre directeur créatif et notre concepteur principal s'assurent que tout est beau et utilisable. Nos développeurs m'aident dans mon travail en cas de besoin, résolvent les problèmes techniques et élaborent les intégrations d'API dont nous disposons.
La meilleure partie est que nous nous soutenons inconditionnellement. J'ai la sécurité psychologique pour poser des questions, demander de l'aide et faire des erreurs. Avec ce genre de liberté et de sécurité, vous pouvez vous attaquer à n'importe quelle tâche, quelle que soit son ampleur. Et celui-ci était assez gros !
Merci à Andy Stitt d'avoir partagé son histoire ! Vous voudrez également consulter les diapositives de sa présentation WordCamp Philadelphia 2020 sur le sujet. Assurez-vous de visiter le site Web d'Andy et de vous connecter avec lui sur Twitter .
