Comment créer une application de géocodage dans Vue.js à l'aide de Mapbox
Publié: 2022-03-10La précision et la modularité sont parmi les avantages qui font des géocodes le moyen idéal pour trouver un emplacement particulier.
Dans ce guide, nous allons créer une application de géocodage simple à partir de zéro, en utilisant Vue.js et Mapbox. Nous couvrirons le processus depuis la construction de l'échafaudage frontal jusqu'à la construction d'un géocodeur pour gérer le géocodage direct et le géocodage inverse. Pour tirer le meilleur parti de ce guide, vous aurez besoin d'une compréhension de base de JavaScript et de Vue.js et de la façon d'effectuer des appels d'API.
Qu'est-ce que le géocodage ?
Le géocodage est la transformation d'emplacements textuels en coordonnées géographiques (généralement, longitude et latitude) qui indiquent un emplacement dans le monde.
Le géocodage est de deux types : avant et arrière . Le géocodage direct convertit les textes d'emplacement en coordonnées géographiques, tandis que le géocodage inverse convertit les coordonnées en textes d'emplacement.
En d'autres termes, le géocodage inversé transforme 40,714224, -73,961452 en "277 Bedford Ave, Brooklyn", et le géocodage direct fait le contraire, transformant "277 Bedford Ave, Brooklyn" en 40,714224, -73,961452.
Pour donner plus d'informations, nous allons créer une mini application Web qui utilise une carte Web interactive avec des marqueurs personnalisés pour afficher les coordonnées de localisation, que nous décoderons ensuite en textes de localisation.
Notre application aura les fonctions de base suivantes :
- donner accès à l'utilisateur à un affichage cartographique interactif avec un marqueur ;
- permettre à l'utilisateur de déplacer le marqueur à volonté, tout en affichant les coordonnées ;
- renvoyer un emplacement textuel ou des coordonnées d'emplacement à la demande de l'utilisateur.
Configurer un projet à l'aide de Vue CLI
Nous utiliserons le passe-partout trouvé dans ce référentiel. Il contient un nouveau projet avec Vue CLI et yarn en tant que gestionnaire de packages. Vous devrez cloner le dépôt. Assurez-vous que vous travaillez à partir de la branche geocoder/boilerplate .
Configurer la structure des fichiers de l'application
Ensuite, nous devrons configurer la structure de fichiers de notre projet. Renommez le fichier Helloworld.vue dans le dossier du composant en Index.vue et laissez-le vide pour le moment. Allez-y et copiez ce qui suit dans le fichier App.vue :
<template> <div> <!--Navbar Here --> <div> <nav> <div class="header"> <h3>Geocoder</h3> </div> </nav> </div> <!--Index Page Here --> <index /> </div> </template> <script> import index from "./components/index.vue"; export default { name: "App", components: { index, }, }; </script>Ici, nous avons importé puis enregistré localement le composant récemment renommé. Nous avons également ajouté une barre de navigation pour améliorer l'esthétique de notre application.
Nous avons besoin d'un fichier .env pour charger les variables d'environnement. Allez-y et ajoutez-en un à la racine de votre dossier de projet.
Installer les packages et les bibliothèques requis
Pour lancer le processus de développement, nous devrons installer les bibliothèques requises. Voici une liste de ceux que nous utiliserons pour ce projet :
- Mapbox GLJS
Cette bibliothèque JavaScript utilise WebGL pour afficher des cartes interactives à partir de tuiles vectorielles et de Mapbox. - Mapbox-gl-geocoder
Ce contrôle de géocodage pour Mapbox GL aidera avec notre géocodage en avant. - Dotenv
Nous n'aurons pas à l'installer car il est préinstallé avec Vue CLI. Cela nous aide à charger les variables d'environnement d'un fichier.envdansprocess.env. De cette façon, nous pouvons garder nos configurations séparées de notre code. - Axios
Cette bibliothèque nous aidera à faire des requêtes HTTP.
Installez les packages dans votre CLI en fonction de votre gestionnaire de packages préféré. Si vous utilisez Yarn, exécutez la commande ci-dessous :
cd geocoder && yarn add mapbox-gl @mapbox/mapbox-gl-geocoder axiosSi vous utilisez npm, lancez ceci :
cd geocoder && npm i mapbox-gl @mapbox/mapbox-gl-geocoder axios --save Nous avons d'abord dû entrer dans le dossier du geocoder avant d'exécuter la commande d'installation.
Échafaudage du front-end avec Vue.js
Continuons et créons une mise en page pour notre application. Nous aurons besoin d'un élément pour héberger notre carte, d'une région pour afficher les coordonnées tout en écoutant le mouvement du marqueur sur la carte, et de quelque chose pour afficher l'emplacement lorsque nous appellerons l'API de géocodage inversé. Nous pouvons héberger tout cela dans un composant de carte.
Copiez ce qui suit dans votre fichier Index.vue :
<template> <div class="main"> <div class="flex"> <!-- Map Display here --> <div class="map-holder"> <div></div> </div> <!-- Coordinates Display here --> <div class="dislpay-arena"> <div class="coordinates-header"> <h3>Current Coordinates</h3> <p>Latitude:</p> <p>Longitude:</p> </div> <div class="coordinates-header"> <h3>Current Location</h3> <div class="form-group"> <input type="text" class="location-control" :value="location" readonly /> <button type="button" class="copy-btn">Copy</button> </div> <button type="button" class="location-btn">Get Location</button> </div> </div> </div> </div> </template>Pour voir ce que nous avons actuellement, démarrez votre serveur de développement. Pour le fil :
yarn serveOu pour npm :
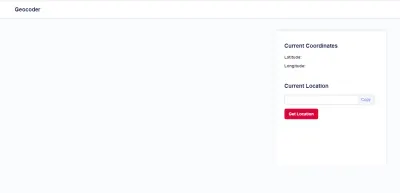
npm run serveNotre application devrait maintenant ressembler à ceci :

La tache vide à gauche semble éteinte. Il devrait abriter notre affichage cartographique. Ajoutons cela.
Affichage cartographique interactif avec Mapbox
La première chose que nous devons faire est d'accéder aux bibliothèques Mapbox GL et Geocoder. Nous allons commencer par importer les bibliothèques Mapbox GL et Geocoder dans le fichier Index.vue .
import axios from "axios"; import mapboxgl from "mapbox-gl"; import MapboxGeocoder from "@mapbox/mapbox-gl-geocoder"; import "@mapbox/mapbox-gl-geocoder/dist/mapbox-gl-geocoder.css"; Mapbox nécessite un jeton d'accès unique pour calculer les tuiles vectorielles de la carte. Obtenez le vôtre et ajoutez-le en tant que variable d'environnement dans votre fichier .env .
.env VUE_APP_MAP_ACCESS_TOKEN=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxNous devons également définir des propriétés qui aideront à assembler nos tuiles de carte dans notre instance de données. Ajoutez ce qui suit sous l'endroit où nous avons importé les bibliothèques :
export default { data() { return { loading: false, location: "", access_token: process.env.VUE_APP_MAP_ACCESS_TOKEN, center: [0, 0], map: {}, }; }, }- La propriété d'
locationsera modélisée en fonction de l'entrée que nous avons dans notre échafaudage. Nous allons l'utiliser pour gérer le géocodage inverse (c'est-à-dire afficher un emplacement à partir des coordonnées). - La propriété
centerabrite nos coordonnées (longitude et latitude). Ceci est essentiel pour assembler nos tuiles de carte, comme nous le verrons bientôt. - La propriété
access_tokenfait référence à notre variable d'environnement, que nous avons ajoutée précédemment. - La propriété
mapsert de constructeur pour notre composant map.
Passons à la création d'une méthode qui trace notre carte interactive avec notre géocodeur avant intégré. Cette méthode est notre fonction de base, servant d'intermédiaire entre notre composant et Mapbox GL ; nous appellerons cette méthode createMap . Ajoutez ceci sous l'objet de données :

mounted() { this.createMap() }, methods: { async createMap() { try { mapboxgl.accessToken = this.access_token; this.map = new mapboxgl.Map({ container: "map", style: "mapbox://styles/mapbox/streets-v11", center: this.center, zoom: 11, }); } catch (err) { console.log("map error", err); } }, }, Pour créer notre carte, nous avons spécifié un container qui héberge la carte, une propriété de style pour le format d'affichage de notre carte et une propriété center pour héberger nos coordonnées. La propriété center est un type de tableau et contient la longitude et la latitude.
Mapbox GL JS initialise notre carte en fonction de ces paramètres sur la page et nous renvoie un objet Map . L'objet Map fait référence à la carte sur notre page, tout en exposant des méthodes et des propriétés qui nous permettent d'interagir avec la carte. Nous avons stocké cet objet renvoyé dans notre instance de données, this.map .
Géocodage en avant avec Mapbox Geocoder
Maintenant, nous allons ajouter le géocodeur et le marqueur personnalisé. Le géocodeur gère le géocodage en avant en transformant les emplacements textuels en coordonnées. Cela apparaîtra sous la forme d'une boîte de saisie de recherche annexée à notre carte.
Ajoutez ce qui suit sous l'initialisation this.map que nous avons ci-dessus :
let geocoder = new MapboxGeocoder({ accessToken: this.access_token, mapboxgl: mapboxgl, marker: false, }); this.map.addControl(geocoder); geocoder.on("result", (e) => { const marker = new mapboxgl.Marker({ draggable: true, color: "#D80739", }) .setLngLat(e.result.center) .addTo(this.map); this.center = e.result.center; marker.on("dragend", (e) => { this.center = Object.values(e.target.getLngLat()); }); }); Ici, nous avons d'abord créé une nouvelle instance d'un géocodeur à l'aide du constructeur MapboxGeocoder . Cela initialise un géocodeur en fonction des paramètres fournis et renvoie un objet, exposé aux méthodes et aux événements. La propriété accessToken fait référence à notre jeton d'accès Mapbox, et mapboxgl fait référence à la bibliothèque de cartes actuellement utilisée.
Le cœur de notre application est le marqueur personnalisé ; le géocodeur est livré avec un par défaut. Ceci, cependant, ne nous donnerait pas toute la personnalisation dont nous avons besoin ; par conséquent, nous l'avons désactivé.
En continuant, nous avons passé notre géocodeur nouvellement créé en tant que paramètre à la méthode addControl , qui nous est exposée par notre objet de carte. addControl accepte un control en tant que paramètre.
Pour créer notre marqueur personnalisé, nous avons utilisé un événement qui nous est exposé par notre objet géocodeur. L'écouteur on événements nous permet de nous abonner aux événements qui se produisent dans le géocodeur. Il accepte divers événements comme paramètres. Nous écoutons l'événement result , qui est déclenché lorsqu'une entrée est définie.
En un mot, sur result , notre constructeur de marqueur crée un marqueur, basé sur les paramètres que nous avons fournis (un attribut déplaçable et une couleur, dans ce cas). Il renvoie un objet, avec lequel nous utilisons la méthode setLngLat pour obtenir nos coordonnées. Nous ajoutons le marqueur personnalisé à notre carte existante à l'aide de la méthode addTo . Enfin, nous mettons à jour la propriété center dans notre instance avec les nouvelles coordonnées.
Nous devons également suivre le mouvement de notre marqueur personnalisé. Nous y sommes parvenus en utilisant l'écouteur d'événement dragend et nous avons mis à jour notre propriété center avec les coordonnées actuelles.
Mettons à jour le modèle pour afficher notre carte interactive et géocodeur avant. Mettez à jour la section d'affichage des coordonnées dans notre modèle avec ce qui suit :
<div class="coordinates-header"> <h3>Current Coordinates</h3> <p>Latitude: {{ center[0] }}</p> <p>Longitude: {{ center[1] }}</p> </div> Rappelez-vous comment nous avons toujours mis à jour notre propriété center suite à un événement ? Nous affichons ici les coordonnées en fonction de la valeur actuelle.
Pour rehausser l'esthétique de notre application, ajoutez le fichier CSS suivant dans la section d'en- head du fichier index.html . Mettez ce fichier dans le dossier public.
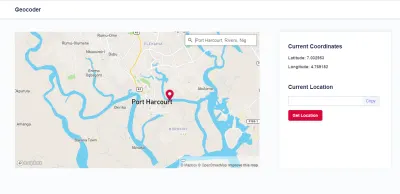
<link href="https://api.tiles.mapbox.com/mapbox-gl-js/v0.53.0/mapbox-gl.css" rel="stylesheet" />Notre application devrait maintenant ressembler à ceci :

Emplacement de géocodage inversé avec l'API Mapbox
Maintenant, nous allons gérer le géocodage inverse de nos coordonnées vers des emplacements textuels. Écrivons une méthode qui gère cela et déclenchons-la avec le bouton Get Location dans notre modèle.
Le géocodage inversé dans Mapbox est géré par l'API de géocodage inversé. Cela accepte longitude , la latitude et le access token comme paramètres de requête. Cet appel renvoie une charge utile de réponse — généralement, avec divers détails. Notre préoccupation est le premier objet du tableau des features , où se trouve l'emplacement géocodé inversé.
Nous devrons créer une fonction qui envoie la longitude , la latitude et le access_token de l'emplacement que nous voulons obtenir à l'API Mapbox. Nous devons les envoyer afin d'obtenir les détails de cet emplacement.
Enfin, nous devons mettre à jour la propriété location dans notre instance avec la valeur de la clé place_name dans l'objet.
Sous la fonction createMap() , ajoutons une nouvelle fonction qui gère ce que nous voulons. Voici à quoi cela devrait ressembler :
async getLocation() { try { this.loading = true; const response = await axios.get( `https://api.mapbox.com/geocoding/v5/mapbox.places/${this.center[0]},${this.center[1]}.json?access_token=${this.access_token}` ); this.loading = false; this.location = response.data.features[0].place_name; } catch (err) { this.loading = false; console.log(err); } }, Cette fonction envoie une requête GET à l'API Mapbox. La réponse contient place_name — le nom de l'emplacement sélectionné. Nous obtenons ceci à partir de la réponse, puis nous le définissons comme la valeur de this.location .
Cela fait, nous devons éditer et configurer le bouton qui appellera cette fonction que nous avons créée. Nous utiliserons un écouteur d'événement click - qui appellera la méthode getLocation lorsqu'un utilisateur cliquera dessus. Allez-y et modifiez le composant du bouton en conséquence.
<button type="button" :disabled="loading" :class="{ disabled: loading }" class="location-btn" @click="getLocation" > Get Location </button> Comme cerise sur le gâteau, attachons une fonction pour copier l'emplacement affiché dans le presse-papiers. Ajoutez ceci juste en dessous de la fonction getLocation :
copyLocation() { if (this.location) { navigator.clipboard.writeText(this.location); alert("Location Copied") } return; }, Mettez à jour le composant du bouton Copy pour déclencher ceci :
<button type="button" class="copy-btn" @click="copyLocation">Conclusion
Dans ce guide, nous avons examiné le géocodage à l'aide de Mapbox. Nous avons construit une application de géocodage qui transforme les emplacements textuels en coordonnées, affichant l'emplacement sur une carte interactive et qui convertit les coordonnées en emplacements textuels, selon la demande de l'utilisateur. Ce guide n'est qu'un début. Beaucoup plus pourrait être réalisé avec les API de géocodage, comme changer la présentation de la carte en utilisant les différents styles de carte fournis par Mapbox.
- Le code source est disponible sur GitHub.
Ressources
- « Géocodage », documentation Mapbox
- "Styles", documentation Mapbox
- "Utilisation des variables d'environnement dans le code côté client", dans "Modes et variables d'environnement", Vue CLI
