Créer une application de première classe qui tire parti de votre site Web : une étude de cas
Publié: 2022-03-10Mark Zuckerberg a dit un jour : « La plus grande erreur que nous ayons commise, en tant qu'entreprise, est de trop miser sur le HTML5 plutôt que sur le natif… parce qu'il n'existait tout simplement pas. Et ce n'est pas que HTML5 soit mauvais. Je suis en fait, à long terme, vraiment excité à ce sujet. Et qui ne serait pas enthousiasmé par la perspective d'une seule base de code qui fonctionne sur plusieurs plateformes ?
Lectures complémentaires sur SmashingMag :
- Guide du débutant sur les applications Web progressives
- Les éléments de base des applications Web progressives
- Création d'une application Web complète dans Foundation for Apps
Malheureusement, Facebook a estimé que HTML5 n'offrait pas l'expérience qu'il cherchait à créer, et c'est de cela qu'il s'agit vraiment : l'expérience. Je crois que ce que Mark essayait vraiment de dire, c'est que leur plus grande erreur a été de prendre une décision axée sur la technologie au lieu d'une décision axée sur l'expérience utilisateur. En fin de compte, nous devrions prendre des décisions qui apportent de la valeur à nos clients , et s'en tenir à une technologie particulière n'est généralement pas la meilleure façon d'y parvenir.
Pour notre client Beyond the Rack, un détaillant de commerce électronique exclusivement en ligne, notre objectif principal était de créer une application offrant une excellente expérience utilisateur. Comme Zuckerberg, nous voulions également emprunter la voie HTML5 - l'approche "écrire une fois, exécuter partout" pour les applications écrites dans des interfaces Web HTML5 est extrêmement attrayante. Mais dans le monde d'aujourd'hui, où les applications deviennent le principal moyen d'interaction des utilisateurs avec votre produit, la performance n'est pas seulement un atout, c'est un avantage concurrentiel.
Cependant, il n'est presque jamais vrai que toutes les fonctionnalités de votre application doivent être construites avec des interfaces entièrement natives. Par exemple, bien qu'il puisse être difficile de rendre les animations de navigation natives sur le Web, une page Web contenant peu ou pas d'animation complexe pourrait facilement être utilisée dans l'application tout en restant native . C'est tout ce qui compte vraiment pour l'utilisateur. Ce qu'il faut alors, c'est une stratégie « peut-être écrire une fois, peut-être exécuter partout — cela dépend vraiment de la fonctionnalité… ».
Bref, ne choisissez pas entre les interfaces natives et web . Utilise les deux.
Dans cet article, je vais vous guider à travers notre expérience dans la création d'une application pour Beyond the Rack dans laquelle nous mélangeons du contenu natif et Web pour créer une application qui "se sent" native.

Étude de cas : Créer une application pour Beyond The Rack
Évidemment, il était important de déterminer quels problèmes Beyond the Rack cherchait à résoudre pour lui-même et ses clients avec son application. Le choix de devenir natif ou Web pour chaque fonctionnalité découlerait naturellement de cela.
Nous avons réalisé que pour créer une excellente application, nous devions faire un excellent travail avec les trois éléments suivants :
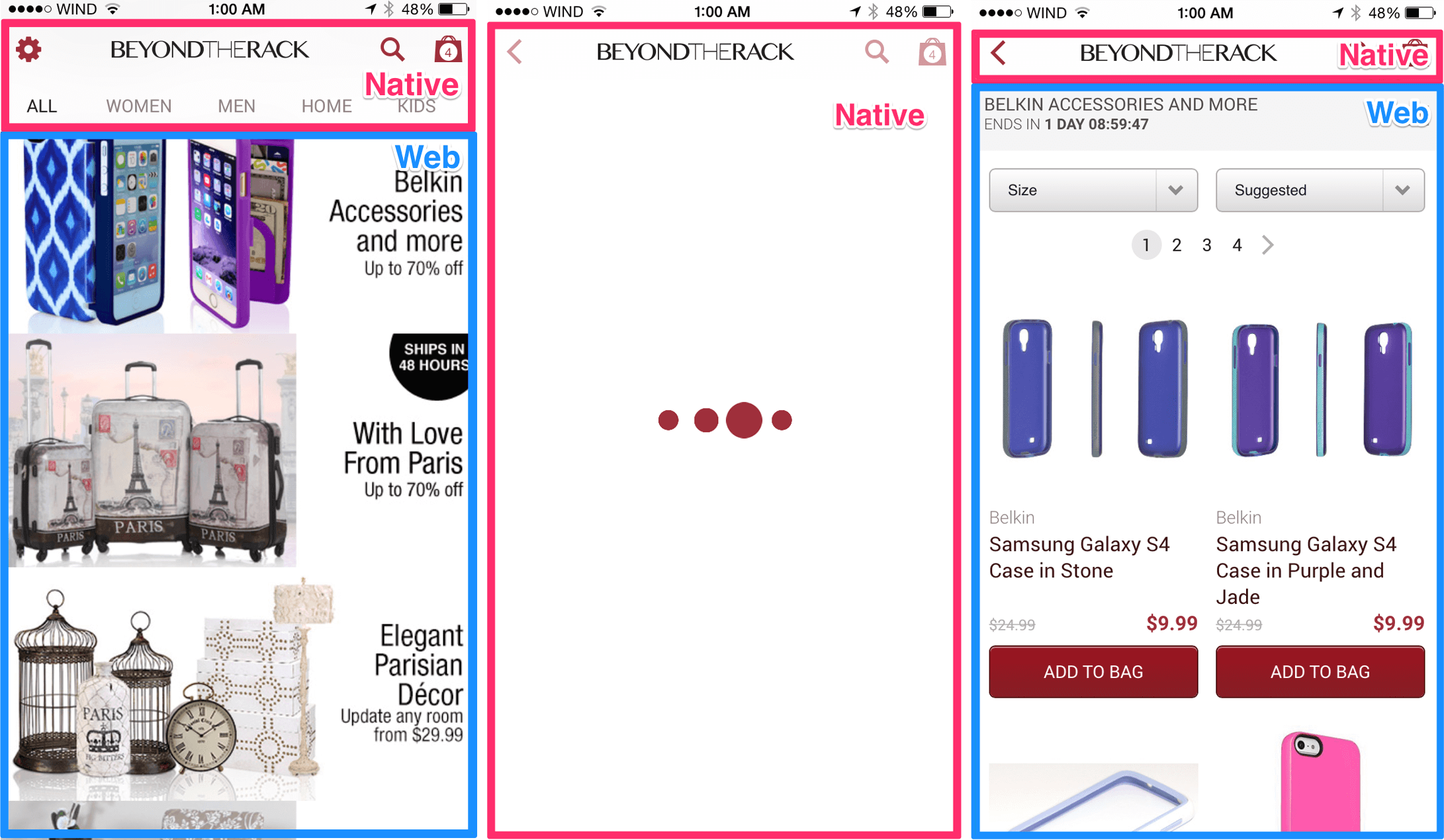
- Interface d'achat
Beyond the Rack est un détaillant en ligne uniquement; il est donc crucial d'avoir une excellente interface pour parcourir les ventes et effectuer des achats. Parce que nous étions en train de créer une application native, nous avons eu l'opportunité d'aller au-delà de ce que l'expérience Web peut offrir. - Partageabilité
Étant donné qu'un important moteur de revenus pour Beyond the Rack est que les clients partagent divers articles de vente avec des amis, nous devions nous assurer que le partage entre iOS, Android et le navigateur est aussi transparent que possible. - Découvrabilité
Beyond the Rack propose des ventes à durée limitée à ses utilisateurs ; il est donc très important de pouvoir contacter rapidement les utilisateurs. La messagerie push offre le meilleur moyen d'engager ces clients fidèles et a finalement été le principal moteur de la décision de créer l'application.
Voyons maintenant comment nous avons créé certaines des fonctionnalités les plus importantes de nos applications iOS et Android Beyond the Rack : quelles fonctionnalités de l'application ont été créées à l'aide de la technologie Web, quelles fonctionnalités sont entièrement natives et comment elles fonctionnent toutes ensemble.
L'interface d'achat
Les bits natifs
Nous avions créé un site Web réactif pour Beyond the Rack sur tablette et mobile, dont nous étions fiers. Mais il ne suffisait pas de simplement lancer le site Web dans une vue Web et de l'appeler un jour; le site Web en lui-même ne ressemble pas à une application native. Une grande raison à cela est la navigation. Dans un navigateur, vous disposez de boutons Précédent et Suivant et d'une barre d'URL. Dans les applications iOS et Android, les utilisateurs ont des attentes très différentes quant à la façon de naviguer, et nous voulions répondre à ces attentes afin que notre application soit cohérente avec chaque plate-forme.
Nous avons créé un prototype qui charge dynamiquement le contenu via AJAX et gère la navigation et les transitions dans les langages Web, mais nous n'avons pas réussi à le rendre aussi fluide que les transitions que vous voyez dans les applications natives. Les animations de navigation sur iOS et Android sont assez difficiles à faire correspondre à l'aide de la technologie Web, et toute erreur de navigation rendrait notre application moins native. Si votre application ne s'exécute pas à 60 images par seconde, les utilisateurs le remarqueront.
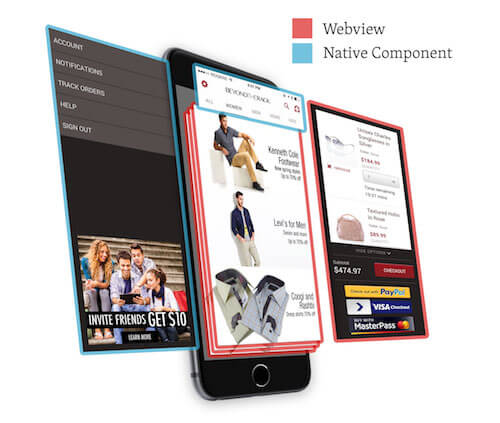
Nous avons proposé une approche qui, selon nous, combine le meilleur des deux mondes : charger le contenu principal à partir du Web, mais utiliser des éléments de navigation natifs :

Sur iOS, la mise en œuvre était vraiment très simple. Nous avons exploité le contrôleur de navigation, qui gère une pile de vues, ainsi qu'une barre de navigation pour contrôler la navigation entre chaque vue. Dans notre cas, la pile de vues n'est en réalité qu'une pile de vues Web - chaque fois qu'une navigation se produit, plutôt que d'y accéder dans la vue Web elle-même, nous instancions une nouvelle vue Web, la poussons vers notre UINavigationController et naviguons vers le nouvelle destination. L'utilisation de piles de vues Web signifie également que chaque fois que l'utilisateur revient, il n'a pas à attendre que la page se recharge, ce qui est excellent pour son expérience. Si, à l'avenir, nous décidions de remplacer une fonctionnalité par une vue native, nous pousserions simplement une vue native sur la pile, plutôt que la version Web de cette fonctionnalité.
Sur Android, l'équivalent du contrôleur de navigation serait d'utiliser des piles d'activités. Nous avons décidé de ne pas utiliser plusieurs activités et fragments, car ils nécessitent tous deux une gestion du cycle de vie extrêmement complexe. Nous avons fini par gérer notre propre pile de vues Web pour l'application et écrire des animations natives personnalisées pour faire la transition entre chaque vue.
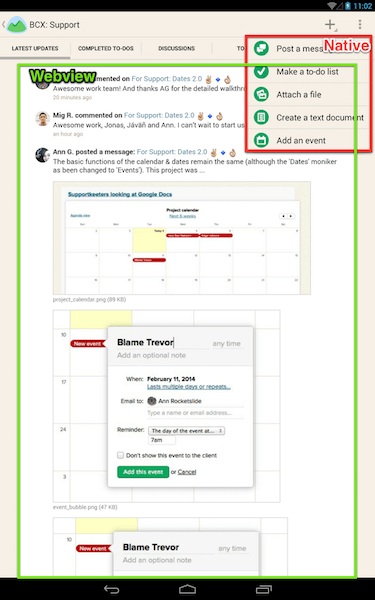
Un certain nombre d'autres applications exploitent des éléments de navigation natifs pour se conformer aux modèles de conception du système d'exploitation. Découvrez cette image de l'application Android de Basecamp, qui exploite une barre de navigation native :

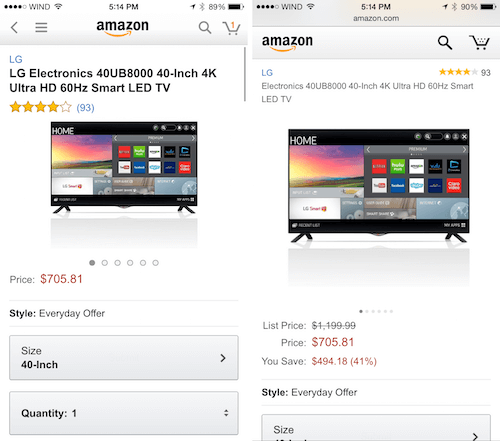
Comparez également l'application d'Amazon à son site Web mobile :

Avec cette approche, nous avons trouvé notre point idéal pour avoir une expérience qui semble familière à la plate-forme , tout en tirant parti d'une excellente expérience d'achat de base sur le Web.
Cela peut être une surprise pour beaucoup, mais les développeurs de l'application Facebook trouvent également constamment le bon endroit, tirant parti du natif ou du Web lorsque cela a du sens pour chaque fonctionnalité. Selon un article rédigé par un ingénieur de Facebook : "Pour les zones de l'application où nous prévoyons d'apporter des modifications plus souvent, nous continuerons à utiliser le code HTML5, car nous pouvons pousser les mises à jour côté serveur sans obliger les utilisateurs à télécharger une nouvelle version de l'application. .” Il semble que Facebook adopte la même approche que celle préconisée ici : choisissez la technologie pour chaque fonctionnalité en fonction des performances, de l'effort de développement requis et de la rapidité avec laquelle vous devez la diffuser.
Pour votre application, déterminez au cas par cas si la création d'une fonctionnalité en mode natif ou l'exploitation du contenu Web est plus logique. Étant donné la difficulté de créer une navigation native, il est probablement logique de la créer au moins en utilisant des composants natifs.
Les morceaux du Web
Aujourd'hui, presque tout le monde s'accorde à dire que c'est une bonne idée d' améliorer progressivement les sites Web : utilisez une base de balisage pour le plus petit dénominateur commun des navigateurs, et superposez-la avec des fonctionnalités et des améliorations utilisant JavaScript et CSS, selon le contexte - pas de bases de code ou de modèles distincts pour différents appareils requis. Tout comme il n'est pas logique de créer des modèles distincts pour le Web mobile et de bureau, nous voulions utiliser les modèles de site Web en direct dans l'application elle-même. L'application est juste un autre contexte.
J'appelle cela la création de sites Web réactifs "app-aware" . En construisant notre site Web en gardant à l'esprit le contexte et les performances de l'application, nous serons prêts à expédier à tous nos utilisateurs sur diverses plates-formes le plus tôt possible.

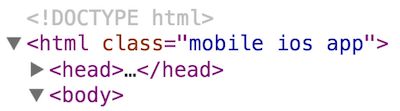
app - une pièce du puzzle pour améliorer progressivement un site Web pour qu'il soit compatible avec les applications. Les sites Web doivent pouvoir détecter le contexte de l'application à trois endroits : CSS, JavaScript et le serveur. Nous avons créé une classe d' app pour écrire du CSS conditionnel et une méthode isRunningInApp pour écrire du JavaScript conditionnel, et nous avons ajouté App à l'agent utilisateur pour la logique conditionnelle côté serveur.

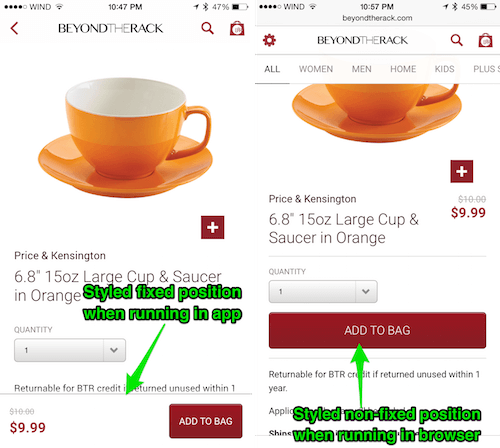
Un exemple d'utilisation de l'amélioration progressive dans l'application se trouve sur notre page d'affichage du produit. Nous l'avons optimisé en ajoutant un bouton "Ajouter au panier" à position fixe uniquement pour les applications :

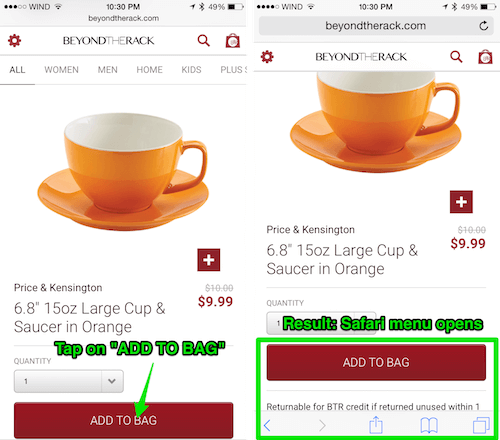
Nous aurions également pu ajouter un bouton "Ajouter au sac" à position fixe dans le navigateur, mais nous ne l'avons pas fait car, dans Safari, cliquer près du bas ouvrira en fait la barre de navigation de Safari. L'ouverture accidentelle de cette barre lorsque l'utilisateur tente d'ajouter un produit à son panier serait un défaut d'utilisation inacceptable, malgré les avantages d'avoir un bouton "Ajouter au panier" persistant en bas de la page :

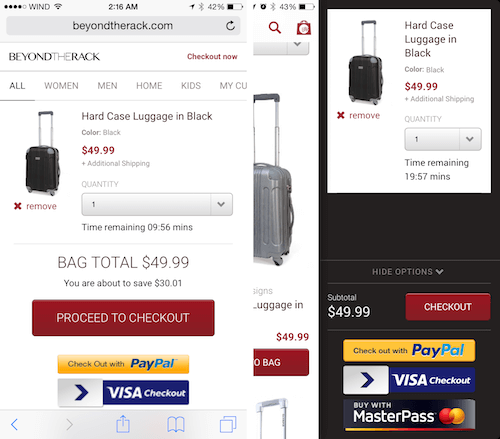
Le panier d'achat est un autre domaine dans lequel nous avons apporté des modifications spécifiques à l'application sur le site Web. La logique du panier est généralement l'un des aspects les plus délicats de tout site Web de commerce électronique, et parce que nous étions assez satisfaits de l'expérience du panier sur mobile, nous avons décidé de le réutiliser dans l'application, bien qu'avec une apparence légèrement modifiée :

Partageabilité
La possibilité de partager des liens et d'ouvrir des liens partagés est une fonctionnalité essentielle qui doit bien fonctionner pour Beyond the Rack. Nous voulions que le partage soit transparent. Si quelqu'un partage un lien depuis son bureau et que son ami l'ouvre dans l'application, le lien doit s'ouvrir correctement. de même, si quelqu'un partage un produit depuis l'application, il doit s'ouvrir correctement sur le bureau ; et si l'ami est sur mobile mais n'a pas installé l'application, elle devrait s'ouvrir dans le navigateur. Nous étions déterminés à en faire une expérience formidable, car c'est généralement quelque chose pour lequel les applications sont faibles.
Rendre le contenu partageable entre le Web et l'application peut être difficile . Pour le faire avec succès, vous devrez mapper vos liens d'application et vos liens Web. C'était pénible dans les jours pré-réactifs, lorsque l'ouverture d'une URL de bureau vous amenait à la page d'accueil d'une URL mobile, en raison de redirections et autres. Nous rencontrons exactement le même problème aujourd'hui avec les applications - les bannières dans Safari et Chrome vous demandent d'ouvrir un lien dans une application, uniquement pour que l'application n'affiche pas ce que vous recherchiez, vous laissant le chercher à nouveau. Heureusement, la gestion des liens Web dans l'application Beyond the Rack est un jeu d'enfant, car tout ce que nous avons à faire est de charger cette URL dans une vue Web. Nous devons simplement nous assurer que les liens Web dirigent les utilisateurs vers l'application plutôt que vers le navigateur.
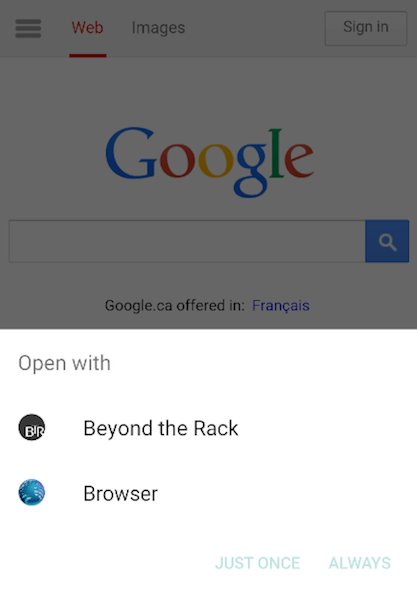
Sur Android, ouvrir une URL dans une application est simple. Il vous suffit de configurer un filtre d'intention pour charger l'application chaque fois qu'un utilisateur tente de charger l'URL spécifiée (dans notre cas, www.beyondtherack.com ). Une fois l'application installée, les utilisateurs auront la possibilité d'ouvrir l'URL dans l'application ou dans le navigateur :

www.beyondtherack.com . (Voir la grande version) iOS a eu une route légèrement plus difficile pour permettre aux URL Web de s'ouvrir directement dans les applications. Auparavant, iOS vous permettait uniquement d'enregistrer un schéma d'application pour chaque application (par exemple, beyondtherack:// ). Comme il était impossible de savoir quelles applications étaient installées, le seul choix était d'ouvrir un lien donné dans Safari et, à partir de là, d'essayer d'ouvrir ce lien dans l'application. Cela s'accompagnait d'un léger désagrément : si l'application n'était pas installée, l'utilisateur recevait un message d'erreur ennuyeux : "Safari ne peut pas ouvrir la page car l'adresse n'est pas valide". Heureusement, un hack vous permet de supprimer cette erreur en utilisant des iframes. Si vous souhaitez prendre en charge les liens profonds sur iOS 8, c'est la meilleure option.
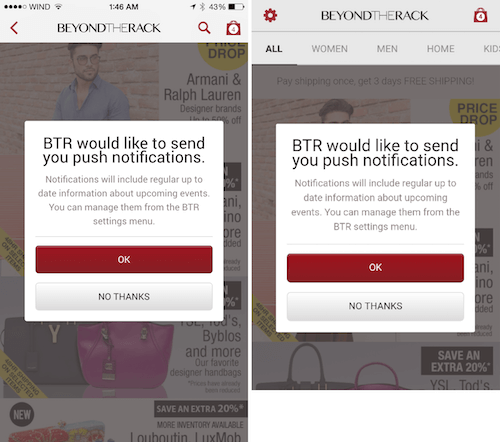
Heureusement, iOS 9 a introduit la liaison universelle, qui permet aux applications d'intercepter les liens Web avant que les liens ne passent par Safari. ## Découvrabilité La ponctualité est extrêmement importante pour une entreprise comme Beyond the Rack. Traditionnellement, le principal moyen utilisé par l'entreprise pour informer les clients des ventes était les campagnes par e-mail. Mais avec les applications, il est capable de **communiquer directement avec ses clients à propos des ventes**, ce qui est très puissant. (Bien sûr, les notifications push arrivent lentement dans les navigateurs, avec [Chrome en tête](https://gauntface.com/blog/2014/12/15/push-notifications-service-worker). Mais pour les appareils Android plus anciens et pour iOS, le choix d'utiliser la technologie native ou Web était déjà fait pour nous.) Tout comme pour le partage, notre décision d'exploiter le contenu Web directement dans l'application a facilité la configuration des **notifications push**. Étant donné que chaque produit et chaque vente peuvent être identifiés par la même URL à la fois sur le site Web et dans l'application, il est simple d'apprendre aux spécialistes du marketing comment envoyer des notifications à leurs clients : tout ce qu'ils ont à faire est de partager les mêmes URL qu'ils ont l'habitude de partager. dans les campagnes par e-mail. Une différence intéressante entre iOS et Android est le **système d'autorisation** pour les notifications push. Sur iOS, l'autorisation pour les notifications est contrôlée par le système d'exploitation, alors que l'autorisation n'est pas nécessaire sur Android. Pourtant, nous avons estimé que demander une autorisation était la bonne chose à faire du point de vue du service client. Ainsi, lorsque l'utilisateur se connecte à l'application pour la première fois, nous lui demandons s'il souhaite recevoir des notifications : 
Résultats
Après la sortie de l'application, nous avons voulu comparer ses performances à l'expérience du navigateur. Comparer directement leurs analyses n'était pas suffisant, car d'après notre expérience, toute personne ayant installé l'application était probablement un client plus fidèle et, par conséquent, convertirait probablement mieux. Pour éviter les biais de sélection, nous avons mis en place un test A/B ; la moitié des utilisateurs ont été conservés dans l'application et l'autre moitié ont été transférés vers le navigateur, ce qui a permis de garantir que les seuls participants à l'expérience étaient les utilisateurs qui avaient installé l'application (les utilisateurs les plus fidèles).
- Les transactions par visiteur unique étaient 76 % plus élevées avec l'expérience de l'application qu'avec le Web.
- Les utilisateurs quotidiens uniques de l'application étaient 20 % plus susceptibles de convertir .
- Les utilisateurs d'applications passent 63 % plus de temps à naviguer que les internautes .
Gains de performances rapides
Faire une application qui charge du contenu Web et se sent native ne sort pas de la boîte sur iOS ou Android. Voici quelques-uns des défis de performance auxquels nous avons été confrontés et qui méritent d'être partagés :
- Sur iOS, la dynamique de défilement dans une vue Web ne correspond pas à la dynamique de défilement dans une vue de défilement native. Cela a été découvert lors de tests utilisateurs. Voici une ligne pour résoudre ce problème :
webview.scrollView.decelerationRate = UIScrollViewDecelerationRateNormal; - Soyez prudent lorsque vous redimensionnez les vues Web . Nous avons rencontré des problèmes où leur redimensionnement a provoqué des repeints entiers, ce qui a tué les performances de défilement sur les appareils plus anciens.
- Traiter avec des centaines d'implémentations de vues Web différentes sur Android peut être pénible. Le problème le plus douloureux que nous ayons rencontré est un bogue d'affichage Web connu dans Android 4.4.2, qui génère une exception fatale dans Chromium qui provoque le blocage de l'application. Suppression de
transform: translate3ddans cette version Android semble faire l'affaire. Alternativement, vous pouvez utiliser Crosswalk pour expédier votre propre environnement d'exécution Web compilé avec votre application (nous ne l'avons pas fait, mais nous prévoyons de le faire pour de futurs projets). - Utilisez FastClick, non seulement parce qu'il supprime le délai de clic de 300 millisecondes, mais aussi parce qu'il corrige un bogue de clic d'affichage Web introduit dans iOS 8.4.1. Pour nous, le bug se manifestait en ne permettant pas à la page de changer si le clic était trop lent.
- Faites tout ce que vous pouvez pour rendre le défilement incroyable. Vous pouvez anti-rebondir les événements de défilement, éviter les repeints inutiles et plus encore. Si le défilement ne fonctionne pas à 60 images par seconde, les utilisateurs le remarqueront, encore plus dans une application que sur le Web.
- Faites tout votre possible pour que les pages se chargent en moins de 1000 millisecondes.
Outils pour créer une application tirant parti de votre site Web
Vous disposez de plusieurs options pour créer une application qui exploite votre site Web existant. L'approche que nous avons adoptée consiste à créer l'application spécifique à chaque plate-forme (à l'aide de Xcode et d'Android Studio), en tirant parti des vues Web ou des vues natives chaque fois que nécessaire.
Lors du chargement d'une vue Web pour une fonctionnalité particulière, nous vous recommandons d'intégrer la vue Web Cordova, plutôt que d'utiliser directement les bibliothèques de vues Web fournies par iOS et Android. Cela donnera à vos vues Web un certain nombre de fonctionnalités que vous auriez autrement dû créer vous-même, telles qu'un pont Web vers natif pour communiquer de JavaScript au code natif et vice versa, la possibilité d'accéder aux événements du cycle de vie, ainsi que d'accéder à une multitude de plugins Cordova. Alternativement, quelques autres ponts web-natifs sont disponibles pour les différentes plates-formes si vous voulez éviter de dépendre de Cordova.
Quelques frameworks sont là pour vous aider à créer des applications de cette manière, tels que Supersonic et Astro, un framework d'applications natives que nous construisons pour faciliter la gestion de la complexité de la création d'applications à l'aide d'interfaces natives et Web.
Conclusion
Avec Beyond the Rack, nous avons décidé de créer une application dans laquelle nous pourrions facilement apporter de la valeur aux utilisateurs sans sacrifier l'expérience. En suivant une approche qui place la technologie au second plan , nous permettant d'utiliser la bonne technologie pour la tâche, nous pensons avoir atteint cet objectif. Avec toute modification ou introduction d'une fonctionnalité, nous nous demanderons toujours : « Quelle expérience voulons-nous concevoir ici qui résoudra le mieux le problème de l'utilisateur ? Cette expérience nécessite-t-elle l'utilisation de performances ou d'animations avancées ? »
La réponse à cette question déterminera si nous construisons la fonctionnalité avec la technologie Web et la réutilisons dans le navigateur et sur Android et iOS ou si nous la construisons sur mesure pour chaque plate-forme.
En fin de compte, je crois que c'est ainsi que les applications devraient être construites. Mais il va falloir changer d'état d'esprit. Au lieu d'essayer de déterminer si le Web triomphera du natif ou deviendra une relique du passé, nous devrions embrasser le meilleur des deux. Nous devons reconnaître leurs avantages et inconvénients respectifs et utiliser la technologie la plus logique pour la fonctionnalité donnée.
