Construire un bot Discord en utilisant Discord.js
Publié: 2022-03-10Les plateformes de communication d'équipe deviennent populaires de jour en jour, car de plus en plus de personnes travaillent à domicile. Slack et Discord sont deux des plateformes de communication d'équipe les plus populaires. Bien que Discord se concentre sur les joueurs, certaines fonctionnalités, telles que la possibilité d'ajouter jusqu'à 50 membres dans la salle d'appel vocal, en font une excellente alternative à Slack. L'un des avantages les plus importants de l'utilisation d'une telle plate-forme est que de nombreuses tâches peuvent être automatisées à l'aide de bots.
Dans cet article, nous allons créer un bot à partir de zéro en utilisant JavaScript et avec l'aide de Discord.js. Nous couvrirons le processus depuis la création du bot jusqu'à son déploiement dans le cloud. Avant de construire notre bot, notons les fonctionnalités que notre bot aura :
- Partagez des blagues aléatoires à partir d'un éventail de blagues.
- Ajoutez et supprimez des rôles d'utilisateur en sélectionnant emoji.
- Partagez les tweets d'un compte particulier vers un canal particulier.
Étant donné que le module Discord.js est basé sur Node.js, je suppose que vous connaissez un peu Node.js et npm. La connaissance de JavaScript est indispensable pour cet article.
Maintenant que nous connaissons les prérequis et notre objectif, commençons. Et si vous souhaitez cloner et explorer le code immédiatement, vous pouvez le faire avec le référentiel GitHub.
Étapes à suivre
Nous allons construire le bot en suivant quelques étapes.
Tout d'abord, nous allons créer un serveur Discord . Un serveur Discord est comme un groupe dans lequel vous pouvez attribuer divers sujets à différents canaux, très similaire à un serveur Slack. Une différence majeure entre Slack et Discord est que Slack nécessite des identifiants de connexion différents pour accéder à différents serveurs, alors que dans Discord, vous pouvez accéder à tous les serveurs dont vous faites partie avec une seule authentification.
La raison pour laquelle nous devons créer un serveur est que, sans privilèges d'administrateur pour un serveur, nous ne pourrons pas ajouter de bot au serveur. Une fois notre serveur créé, nous ajouterons le bot au serveur et obtiendrons le jeton d'accès du portail des développeurs de Discord. Ce jeton nous permet de communiquer avec l'API Discord. Discord fournit une API ouverte officielle avec laquelle nous pouvons interagir. L'API peut être utilisée pour n'importe quoi, du traitement des requêtes pour les bots à l'intégration d'OAuth. L'API prend en charge tout, d'un bot à serveur unique jusqu'à un bot pouvant être intégré sur des centaines de serveurs. Il est très puissant et peut être mis en œuvre de nombreuses façons.
La bibliothèque Discord.js nous aidera à communiquer avec l'API Discord en utilisant le jeton d'accès . Toutes les fonctions seront basées sur l'API Discord. Ensuite, nous pouvons commencer à coder notre bot. Nous commencerons par écrire de petits morceaux de code qui nous présenteront l'API Discord et la bibliothèque Discord.js. Nous comprendrons alors le concept de partiels dans Discord.js. Une fois que nous aurons compris les partiels, nous ajouterons ce que l'on appelle un système de "rôle de réaction" au bot. Cela fait, nous saurons également comment communiquer avec Twitter en utilisant un package npm appelé twit . Ce package npm nous aidera à intégrer la fonctionnalité de transfert de tweet Twitter. Enfin, nous le déploierons dans le cloud à l'aide de Heroku.
Maintenant que nous savons comment nous allons construire notre bot, commençons à travailler dessus.
Construire un serveur Discord
La première chose que nous devons faire est de créer un serveur Discord . Sans un serveur avec des privilèges d'administrateur, nous ne pourrons pas intégrer le bot.
Construire un serveur Discord est facile, et Discord fournit désormais des modèles, ce qui le rend encore plus facile. Suivez les étapes ci-dessous et votre serveur Discord sera prêt. Tout d'abord, nous allons choisir comment nous allons accéder au portail Discord. Nous pouvons utiliser la version Web ou l'application. Les deux fonctionnent de la même manière. Nous utiliserons la version Web pour ce didacticiel.
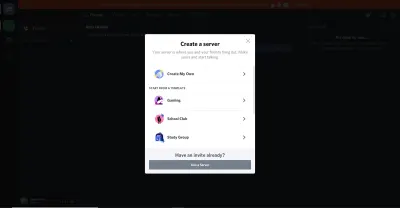
Si vous lisez cet article, je suppose que vous avez déjà un compte Discord. Sinon, créez simplement un compte comme vous le feriez sur n'importe quel autre site Web. Cliquez sur le bouton "Connexion" en haut à droite et connectez-vous si vous avez un compte, ou cliquez sur le bouton "S'inscrire". Remplissez le formulaire simple, complétez le Captcha et vous aurez créé un compte avec succès. Après avoir ouvert l'application ou le site Web Discord, cliquez sur l'icône plus sur le côté gauche, où se trouve la liste des serveurs. Lorsque vous cliquez dessus, vous serez invité à choisir un modèle ou à créer le vôtre.

Nous choisirons l'option "Créer mon propre". Passons la question suivante. Nous appellerons notre serveur Discord "Smashing Example". Vous pouvez également fournir une photo pour votre serveur. Cliquer sur le bouton "Créer" créera votre serveur.
Enregistrer le bot avec Discord
Avant de coder le bot, nous devons obtenir un jeton fourni par Discord . Ce jeton établira une connexion entre notre code et Discord. Pour obtenir le jeton, nous devons enregistrer notre bot auprès de notre serveur. Pour enregistrer le bot, nous devons visiter le portail des développeurs de Discord. Si vous créez une application Discord pour la première fois, vous y trouverez une liste vide. Pour enregistrer notre application, cliquez sur le lien "Nouvelle application" dans le coin supérieur droit. Donnez un nom à votre application et cliquez sur le bouton "Créer". Nous nommerons notre application "Smashing App".
Le nouveau menu nous donne quelques options. Sur le côté droit se trouve une option intitulée "Bot". Cliquez dessus et sélectionnez "Ajouter un bot". Cliquez sur la confirmation, modifiez le nom du bot si vous le souhaitez, enregistrez les modifications et copiez le jeton reçu de cette page. Notre bot est maintenant enregistré sur Discord. Nous pouvons commencer à ajouter des fonctionnalités et à coder le bot.
Construire le robot
Qu'est-ce que Discord.js ?
Discord.js se définit ainsi :
Discord.js est un puissant module node.js qui vous permet d'interagir très facilement avec l'API Discord. Il adopte une approche beaucoup plus orientée objet que la plupart des autres bibliothèques JS Discord, ce qui rend le code de votre bot beaucoup plus ordonné et plus facile à comprendre.
Ainsi, Discord.js facilite grandement l'interaction avec l'API Discord. Il a une couverture à 100% avec l'API Discord officielle.
Initialisation du bot
Ouvrez votre éditeur de texte préféré et créez un dossier dans lequel tous vos fichiers seront enregistrés. Ouvrez l'interface de ligne de commande (CLI), cd dans le dossier et initialisez le dossier avec npm: npm init -y .
Nous aurons besoin de deux packages pour commencer à construire le bot. Le premier est dotenv, et le second, évidemment, est le module Discord.js Node.js. Si vous connaissez Node.js, vous serez familiarisé avec le package dotenv. Il charge les variables d'environnement d'un fichier nommé .env vers process.env .
Installez ces deux en utilisant npm i dotenv discord.js .
Une fois l'installation terminée, créez deux fichiers dans votre dossier racine. Nommez l'un des fichiers .env . Nommez l'autre fichier principal comme vous le souhaitez. Je vais le nommer app.js . La structure du dossier ressemblera à ceci :
│ .env │ app.js │ package-lock.json │ package.json └─── node_modules Nous stockerons les jetons et autres informations sensibles dans le fichier .env , et stockerons le code qui produit les résultats dans le fichier app.js
Ouvrez le fichier .env et créez une nouvelle variable. Nommons la variable BOT_TOKEN pour cet exemple. Collez votre jeton dans ce fichier. Le fichier .env ressemblera maintenant à ceci :
BOT_TOKEN=ODAxNzE1NTA2Njc1NDQ5ODY3.YAktvw.xxxxxxxxxxxxxxxxxxxxxxxx Nous pouvons commencer à travailler sur le fichier app.js La première chose à faire est d'exiger les modules que nous avons installés.
const Discord = require('discord.js'); require('dotenv').config(); Le module dotenv est initialisé à l'aide de la méthode config() . Nous pouvons passer des paramètres à la méthode config() . Mais comme il s'agit d'une utilisation très simple du module dotenv, nous n'avons besoin d'aucune fonction spéciale de celui-ci.
Pour commencer à utiliser le module Discord.js, nous devons initialiser un constructeur. C'est indiqué dans la documentation :
const client = new Discord.Client(); Le module Discord.js fournit une méthode nommée client.on . La méthode client.on écoute divers événements. La bibliothèque Discord.js est basée sur les événements , ce qui signifie que chaque fois qu'un événement est émis depuis Discord, la fonctionnalité attachée à cet événement sera invoquée.
Le premier événement que nous allons écouter est l'événement ready . Cette méthode se déclenchera lorsque la connexion avec l'API Discord sera prête. Dans cette méthode, nous pouvons transmettre des fonctions qui seront exécutées lorsqu'une connexion est établie entre l'API Discord et notre application. Passons une instruction console.log dans cette méthode, afin que nous puissions savoir si une connexion est établie. La méthode client.on avec l'événement ready ressemblera à ceci :
client.on('ready', () => { console.log('Bot is ready'); }); Mais cela n'établira pas de connexion avec l'API car nous ne nous sommes pas connectés au bot avec le serveur Discord. Pour activer cela, le module Discord.js fournit une méthode de login . En utilisant la méthode de login disponible sur le client et en transmettant le jeton dans cette méthode, nous pouvons nous connecter à l'application avec le serveur Discord.
client.login(process.env.BOT_TOKEN) Si vous démarrez l'application maintenant — avec node app.js ou, si vous utilisez nodemon, alors avec nodemon app.js — vous pourrez voir le message de la console que vous avez défini. Notre bot s'est connecté avec succès au serveur Discord maintenant. Nous pouvons commencer à expérimenter certaines fonctionnalités.
Commençons par obtenir le contenu du message en fonction du code.
Le message Evénement
L'événement de message écoute un message. En utilisant la méthode de reply , nous pouvons programmer le bot pour qu'il réponde en fonction du message de l'utilisateur.
client.on('message', (msg) => { if (msg.content === 'Hello') msg.reply('Hi'); });Cet exemple de code répondra par un "Salut" chaque fois qu'un message "Bonjour" est reçu. Mais pour que cela fonctionne, nous devons connecter le bot à un serveur.
Connecter le bot à un serveur Discord
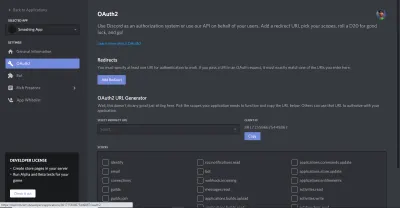
Jusqu'à présent, le bot n'est connecté à aucun serveur. Pour vous connecter à notre serveur ( Smashing Example ), visitez le portail des développeurs de Discord. Cliquez sur le nom de l'application que nous avons créée précédemment dans ce didacticiel (dans notre cas, "Smashing App"). Sélectionnez l'application et cliquez sur l'option "OAuth2" dans le menu. Vous trouverez un groupe nommé "Scopes". Cochez la case "bot" et copiez l'URL qui est générée.

Visitez cette URL dans un nouvel onglet, choisissez votre serveur et cliquez sur "Autoriser". Complétez le Captcha, et notre bot sera désormais connecté au serveur que nous avons choisi.
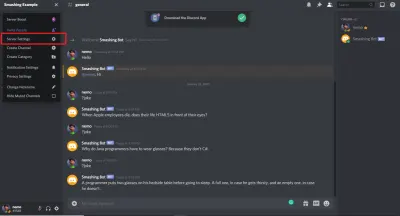
Si vous visitez le serveur Discord maintenant, vous verrez qu'une notification a déjà été envoyée par Discord, et le bot apparaît maintenant également dans la liste des membres sur le côté droit.
Ajout de fonctionnalités au bot
Maintenant que notre bot est connecté au serveur, si vous envoyez un "Hello" au serveur, le bot répondra par un "Hi". Ceci n'est qu'une introduction à l'API Discord. Le vrai plaisir est sur le point de commencer.
Pour nous familiariser un peu plus avec le module Discord.js, ajoutons une fonctionnalité qui envoie une blague chaque fois qu'une commande particulière est reçue. Ceci est similaire à ce que nous venons de faire.
Ajout d'une fonction de blague aléatoire au bot
Pour rendre cette partie plus claire et plus facile à comprendre, nous n'utiliserons aucune API. Les blagues que notre bot renverra seront un simple tableau. Un nombre aléatoire sera généré à chaque fois dans la plage du tableau, et cet emplacement spécifique du tableau sera accessible pour renvoyer une blague.
Si vous avez déjà utilisé les fonctionnalités fournies par un bot dans Discord, vous avez peut-être remarqué que certains caractères spéciaux distinguent les messages normaux des commandes spéciales. Je vais utiliser un ? devant nos commandes pour leur donner un aspect différent des messages normaux. Ainsi, notre commande joke sera ?joke .
Nous allons créer un tableau nommé jokes dans notre fichier app.js La façon dont nous obtiendrons une blague aléatoire du tableau est d'utiliser cette formule :
jokes[Math.floor(Math.random() * jokes.length)] La Math.random() * jokes.length générera un nombre aléatoire dans la plage du tableau. La méthode Math.floor planchera sur le nombre généré.
Si vous console.log() this, Math.floor(Math.random() * jokes.length) , vous aurez une meilleure compréhension. Enfin, jokes[] nous donnera une blague aléatoire du tableau jokes .
Vous avez peut-être remarqué que notre premier code a été utilisé pour répondre à notre message. Mais nous ne voulons pas obtenir de réponse ici. Nous voulons plutôt faire passer une blague comme message, sans taguer personne. Pour cela, le module Discord.js a une méthode nommée channel.send() . En utilisant cette méthode, nous pouvons envoyer des messages au canal où la commande a été appelée. Ainsi, le code complet jusqu'à présent ressemble à ceci :
const Discord = require('discord.js'); require('dotenv').config(); const client = new Discord.Client(); client.login(process.env.BOT_TOKEN); client.on('ready', () => console.log('The Bot is ready!')); // Adding jokes function // Jokes from dcslsoftware.com/20-one-liners-only-software-developers-understand/ // www.journaldev.com/240/my-25-favorite-programming-quotes-that-are-funny-too const jokes = [ 'I went to a street where the houses were numbered 8k, 16k, 32k, 64k, 128k, 256k and 512k. It was a trip down Memory Lane.', '“Debugging” is like being the detective in a crime drama where you are also the murderer.', 'The best thing about a Boolean is that even if you are wrong, you are only off by a bit.', 'A programmer puts two glasses on his bedside table before going to sleep. A full one, in case he gets thirsty, and an empty one, in case he doesn't.', 'If you listen to a UNIX shell, can you hear the C?', 'Why do Java programmers have to wear glasses? Because they don't C#.', 'What sits on your shoulder and says “Pieces of 7! Pieces of 7!”? A Parroty Error.', 'When Apple employees die, does their life HTML5 in front of their eyes?', 'Without requirements or design, programming is the art of adding bugs to an empty text file.', 'Before software can be reusable it first has to be usable.', 'The best method for accelerating a computer is the one that boosts it by 9.8 m/s2.', 'I think Microsoft named .Net so it wouldn't show up in a Unix directory listing.', 'There are two ways to write error-free programs; only the third one works.', ]; client.on('message', (msg) => { if (msg.content === '?joke') { msg.channel.send(jokes[Math.floor(Math.random() * jokes.length)]); } });J'ai supprimé la partie "Bonjour"/"Salut" du code car cela ne nous sert plus.
Maintenant que vous avez une compréhension de base du module Discord.js, allons plus loin. Mais le module peut faire beaucoup plus - par exemple, ajouter des rôles à une personne ou les interdire ou les expulser. Pour l'instant, nous allons construire un système simple de réaction-rôle.
Construire un système de réaction-rôle
Chaque fois qu'un utilisateur répond avec un emoji spécial dans un message ou un canal particulier, un rôle lié à cet emoji sera attribué à l'utilisateur. La mise en œuvre sera très simple. Mais avant de construire ce système de réaction-rôle, nous devons comprendre les partiels.
Partiels
Partial est un concept Discord.js. Discord.js met généralement en cache tous les messages, ce qui signifie qu'il stocke les messages dans une collection. Lorsqu'un message mis en cache reçoit un événement, comme recevoir un message ou une réponse, un événement est émis. Mais les messages envoyés avant le démarrage du bot ne sont pas mis en cache. Ainsi, réagir à de telles instances n'émettra aucun événement, à moins que nous ne les récupérions avant de les utiliser. La version 12 de la bibliothèque Discord.js introduit le concept de partiels. Si nous voulons capturer de tels événements non mis en cache, nous devons accepter les partiels. La bibliothèque a cinq types de partiels :
-
USER -
CHANNEL -
GUILD_MEMBER -
MESSAGE -
REACTION
Dans notre cas, nous n'aurons besoin que de trois types de partiels :
-
USER, la personne qui réagit ; -
MESSAGE, le message auquel on réagit ; -
REACTION, la réaction donnée par l'utilisateur au message.
La documentation contient plus d'informations sur les partiels.
La bibliothèque Discord.js fournit un moyen très simple d'utiliser les partiels. Nous avons juste besoin d'ajouter une seule ligne de code, en passant un objet dans le constructeur Discord.Client() . Le nouveau constructeur ressemble à ceci :
const client = new Discord.Client({ partials: ['MESSAGE', 'REACTION', 'CHANNEL'], });Créer des rôles sur le serveur Discord
Pour activer le système de rôle de réaction, nous devons créer des rôles. Le premier rôle que nous allons créer est le rôle bot . Pour créer un rôle, allez dans "Paramètres du serveur":


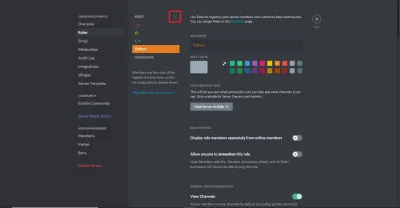
Dans les paramètres du serveur, accédez à l'option "Rôles" et cliquez sur la petite icône plus ( + ) à côté de l'endroit où il est écrit "Rôles".

Commençons par créer le rôle du bot et assurez-vous de cocher l'option "Gérer les rôles" dans le menu des options de rôle. Une fois le rôle de bot créé, vous pouvez ajouter d'autres rôles. J'ai ajouté les rôles js , c++ et python . Vous n'avez pas à leur donner de capacité spéciale, mais c'est une option.
Ici, souvenez-vous d'une chose : les rôles Discord fonctionnent en fonction de la priorité . Tout rôle qui a des rôles en dessous peut gérer les rôles en dessous, mais il ne peut pas gérer les rôles au-dessus. Nous voulons que notre rôle de bot gère les rôles js , c++ et python . Assurez-vous donc que le rôle du bot est au-dessus des autres rôles. Il vous suffit de glisser-déposer pour modifier l'ordre des rôles dans le menu "Rôles" des paramètres de votre serveur.
Lorsque vous avez terminé de créer des rôles, attribuez le rôle bot au bot . Pour attribuer un rôle, cliquez sur le nom du bot dans la liste des membres à droite du serveur, puis cliquez sur le petit plus ( + ). Il vous montrera tous les rôles disponibles. Sélectionnez le rôle "bot" ici, et vous aurez terminé.

Activer le mode développeur dans Discord
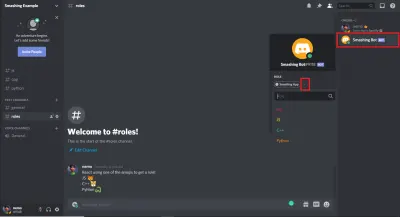
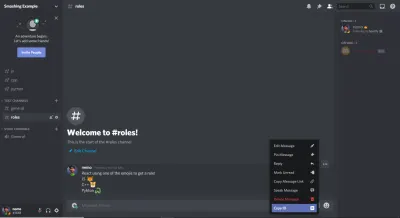
Les rôles que nous avons créés ne peuvent pas être utilisés par leurs noms dans notre code. Dans Discord, tout, des messages aux rôles, a son propre identifiant. Si vous cliquez sur l'indicateur "plus" dans n'importe quel message, vous verrez une option nommée "Copier l'ID". Cette option est disponible pour tout dans Discord, y compris les rôles.

Très probablement, vous ne trouverez pas cette option par défaut. Vous devrez activer une option appelée "Mode développeur". Pour l'activer, rendez-vous dans les paramètres Discord (pas les paramètres de votre serveur), juste à côté de votre nom en bas à gauche. Ensuite, allez dans l'option "Apparence" sous "Paramètres de l'application" et activez le "Mode développeur" à partir d'ici. Vous pourrez désormais copier des identifiants.
messageReactionAdd et messageReactionRemove
L'événement qui doit être émis lorsqu'un message est réagi est messageReactionAdd . Et chaque fois qu'une réaction est supprimée, l'événement messageReactionRemove doit être émis.
Continuons à construire le système. Comme je l'ai dit, nous devons d'abord écouter l'événement messageReactionAdd . Les événements messageReactionAdd et messageReactionRemove prennent deux paramètres dans leur fonction de rappel. Le premier paramètre est reaction , et le second est user . Ceux-ci sont assez explicites.
Codage de la fonctionnalité de rôle de réaction
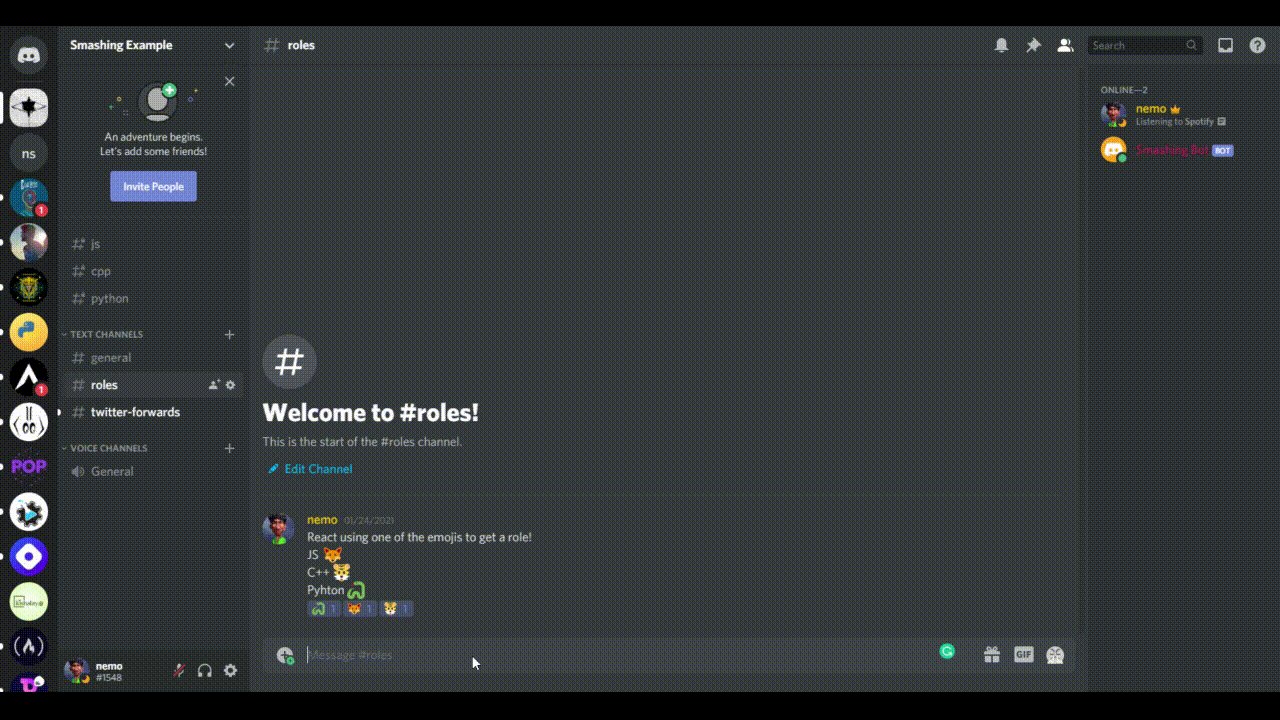
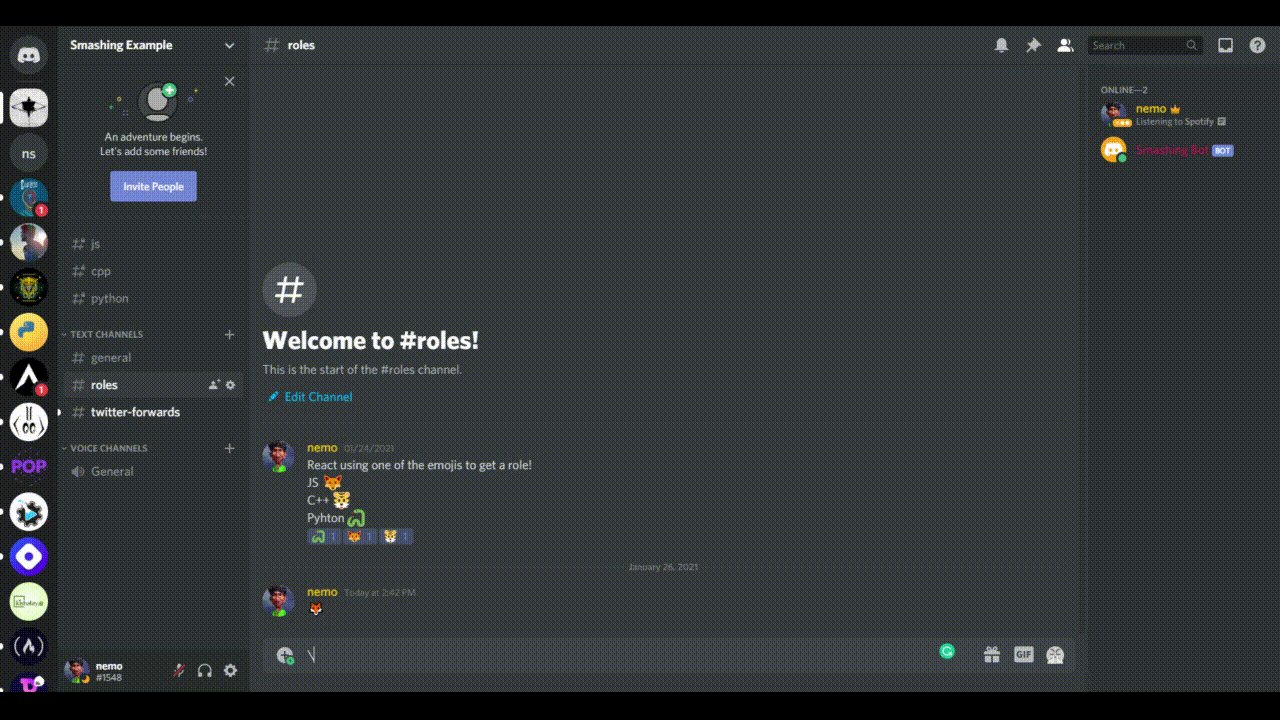
Tout d'abord, nous allons créer un message qui décrit quel emoji donnera quel rôle, quelque chose comme ce que j'ai fait ici :

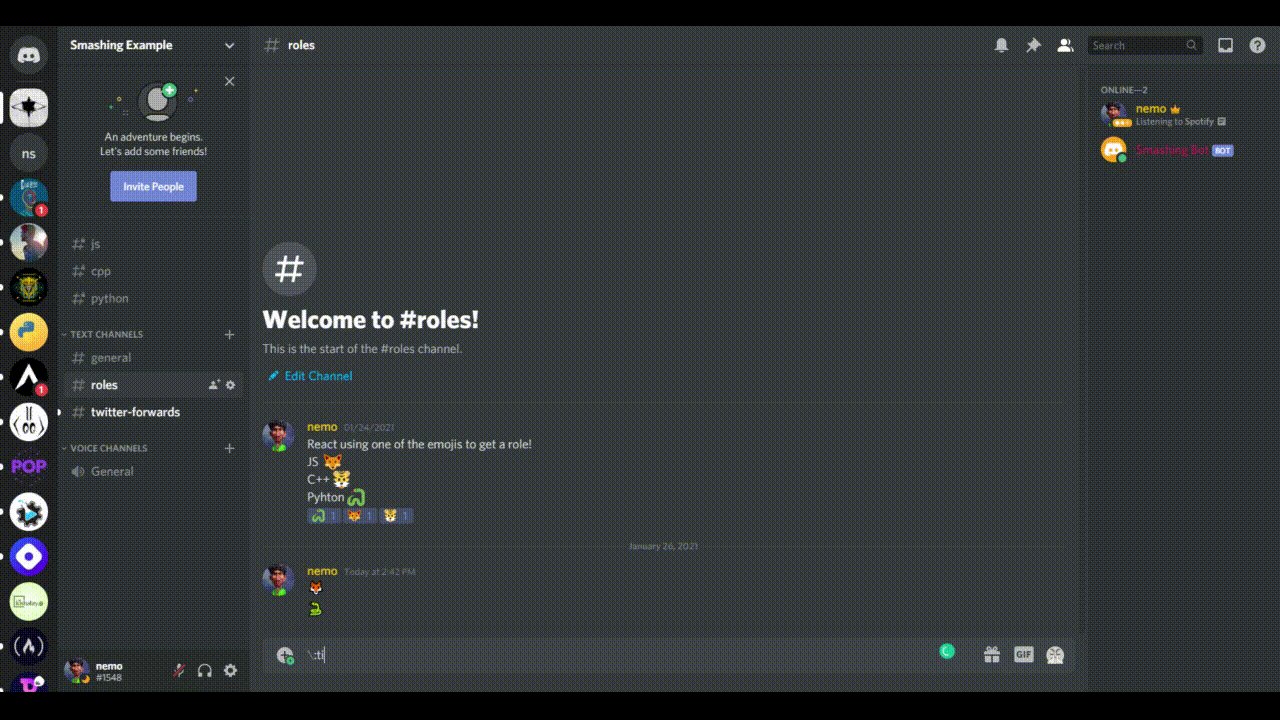
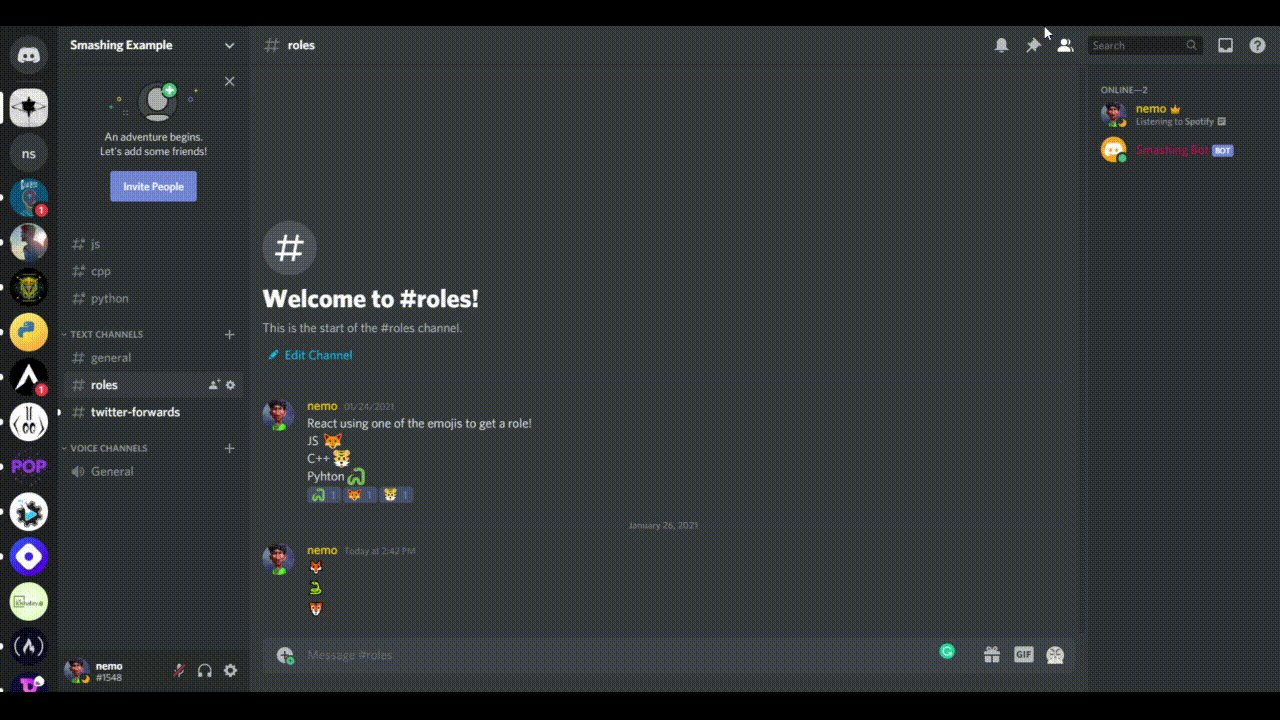
Vous pensez peut-être, comment allons-nous utiliser ces emoji dans notre code ? Les emoji par défaut sont Unicode, et nous devrons copier la version Unicode. Si vous suivez la syntaxe \:emojiName: et appuyez sur "Entrée", vous obtiendrez un emoji avec le nom. Par exemple, mon emoji pour le rôle JavaScript est renard ; donc, si je tape \:fox: et que j'appuie sur "Entrée" dans Discord, je recevrai un emoji renard. De même, j'utiliserais \:tiger: et \:snake: pour obtenir ces emoji. Conservez-les dans votre configuration Discord ; nous en aurons besoin plus tard.

Voici le code de départ. Cette partie du code vérifie simplement certains cas extrêmes. Une fois que nous aurons compris ces cas, nous mettrons en œuvre la logique du système réaction-rôle.
// Adding reaction-role function client.on('messageReactionAdd', async (reaction, user) => { if (reaction.message.partial) await reaction.message.fetch(); if (reaction.partial) await reaction.fetch(); if (user.bot) return; if (!reaction.message.guild) return; }); Nous passons dans une fonction asynchrone. Dans le rappel, la première chose que nous faisons est de vérifier si le message est un partial . Si c'est le cas, nous le récupérons, ce qui signifie le mettre en cache ou le stocker dans une méthode de mappage JavaScript. De même, nous vérifions si la réaction elle-même est partielle, puis faisons la même chose. Ensuite, nous vérifions si l'utilisateur qui a réagi est un bot, car nous ne voulons pas attribuer de rôle au bot qui réagit à nos messages. Enfin, nous vérifions si le message est sur le serveur. Discord.js utilise guild comme nom alternatif du serveur. Si le message n'est pas sur le serveur, nous arrêterons la fonction.
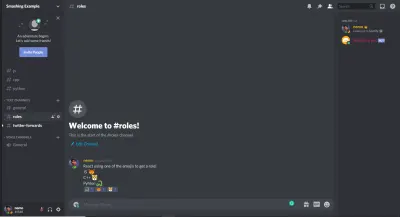
Notre bot n'attribuera les rôles que si le message se trouve dans le canal des roles . Si vous faites un clic droit sur le canal des roles , vous verrez une option "Copier l'ID". Copiez l'ID et suivez.
if (reaction.message.channel.id == '802209416685944862') { if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208163776167977'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208242696192040'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208314766524526'); } } else return; Ci-dessus se trouve le reste du code dans le rappel. Nous utilisons la propriété reaction.message.channel.id pour obtenir l'ID du canal. Ensuite, nous le comparons avec l'ID de canal de rôles que nous venons de copier. Si c'est vrai, nous vérifions les emoji et les comparons avec les réactions. Le reaction.emoji.name renvoie l'emoji qui a été utilisé pour réagir. Nous le comparons avec notre version Unicode de l'emoji. S'ils correspondent, nous attendons la propriété reaction.message.guild.members.cache .
Le cache est une collection qui stocke les données . Ces collections sont une Map JavaScript avec des utilitaires supplémentaires. L'un des utilitaires qu'il fournit est la méthode get . Pour obtenir quoi que ce soit par ID, nous pouvons simplement transmettre l'ID dans cette méthode. Donc, nous passons le user.id dans la méthode get pour obtenir l'utilisateur. Enfin, la méthode roles.add ajoute le rôle à l'utilisateur. Dans la méthode roles.add , nous transmettons l'ID de rôle. Vous pouvez trouver l'ID de rôle dans l'option "Rôle" des paramètres de votre serveur. Un clic droit sur un rôle vous donnera la possibilité de copier l'ID du rôle. Et nous avons fini d'ajouter le système de rôle de réaction à notre bot !
Nous pouvons ajouter une fonctionnalité pour qu'un rôle soit supprimé lorsqu'un utilisateur supprime sa réaction du message. C'est exactement la même chose que notre code ci-dessus, la seule différence étant que nous écoutons l'événement messageReactionRemove et utilisons la méthode roles.remove . Ainsi, le code complet pour ajouter et supprimer des rôles ressemblerait à ceci :
// Adding reaction-role function client.on('messageReactionAdd', async (reaction, user) => { if (reaction.message.partial) await reaction.message.fetch(); if (reaction.partial) await reaction.fetch(); if (user.bot) return; if (!reaction.message.guild) return; if (reaction.message.channel.id == '802209416685944862') { if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208163776167977'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208242696192040'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208314766524526'); } } else return; }); // Removing reaction roles client.on('messageReactionRemove', async (reaction, user) => { if (reaction.message.partial) await reaction.message.fetch(); if (reaction.partial) await reaction.fetch(); if (user.bot) return; if (!reaction.message.guild) return; if (reaction.message.channel.id == '802209416685944862') { if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.remove('802208163776167977'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.remove('802208242696192040'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.remove('802208314766524526'); } } else return; });Ajout de la fonction de transfert Twitter
La prochaine fonction que nous allons ajouter à notre bot sera un peu plus difficile. Nous voulons nous concentrer sur un compte Twitter particulier, de sorte que chaque fois que le compte Twitter publie un tweet, il sera transmis à notre canal Discord .
Avant de commencer à coder, nous devrons obtenir les jetons requis sur le portail des développeurs Twitter. Visitez le portail et créez une nouvelle application en cliquant sur le bouton "Créer une application" dans l'option "Aperçu". Donnez un nom à votre application, copiez tous les jetons et collez-les dans le fichier .env de votre code, avec les noms appropriés. Cliquez ensuite sur "Paramètres de l'application" et activez la fonction OAuth à trois étapes. Ajoutez les URL ci-dessous en tant qu'URL de rappel à des fins de test :
https://127.0.0.1/ https://localhost/ Si vous possédez un site Web, ajoutez l'adresse à l'URL du site Web et cliquez sur "Enregistrer". Rendez-vous sur l'onglet "Clés et jetons" et générez les clés d'accès et les jetons. Copiez-les et enregistrez-les dans votre fichier .env . Notre travail avec le portail des développeurs Twitter est terminé. Nous pouvons revenir à notre éditeur de texte pour continuer à coder le bot. Pour obtenir la fonctionnalité souhaitée, nous devons ajouter un autre package npm nommé twit . Il s'agit d'un client API Twitter pour Node.js. Il prend en charge à la fois REST et l'API de streaming.
Tout d'abord, installez le package twit à l'aide de npm install twit et exigez-le dans votre fichier principal :
const Twit = require('twit'); Nous devons créer une instance de twit en utilisant le constructeur Twit . Transmettez un objet dans le constructeur Twit avec tous les jetons que nous avons obtenus de Twitter :
const T = new Twit({ consumer_key: process.env.API_TOKEN, consumer_secret: process.env.API_SECRET, access_token: process.env.ACCESS_KEY, access_token_secret: process.env.ACCESS_SECRET, bearer_token: process.env.BEARER_TOKEN, timeout_ms: 60 * 1000, });Un délai d'attente est également spécifié ici. Nous voulons que tous les attaquants soient dans un canal spécifique. J'ai créé un canal séparé appelé "Twitter forwards", où tous les tweets seront transférés. J'ai déjà expliqué comment vous pouvez créer un canal. Créez votre propre chaîne et copiez l'ID.
// Destination Channel Twitter Forwards const dest = '803285069715865601';Maintenant, nous devons créer un flux. Une API de flux permet d'accéder à un flux de données sur le réseau. Les données sont divisées en petits morceaux, puis elles sont transmises. Voici notre code pour diffuser les données :
// Create a stream to follow tweets const stream = T.stream('statuses/filter', { follow: '32771325', // @Stupidcounter }); Dans la clé follow , je spécifie @Stupidcounter car il tweete toutes les minutes, ce qui est idéal pour nos tests. Vous pouvez fournir l'identifiant de n'importe quel identifiant Twitter pour obtenir ses tweets. TweeterID vous donnera l'ID de n'importe quelle poignée. Enfin, utilisez la méthode stream.on pour obtenir les données et les diffuser sur le canal souhaité.
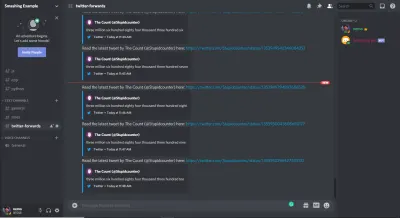
stream.on('tweet', (tweet) => { const twitterMessage = `Read the latest tweet by ${tweet.user.name} (@${tweet.user.screen_name}) here: https://twitter.com/${tweet.user.screen_name}/status/${tweet.id_str}`; client.channels.cache.get(dest).send(twitterMessage); return; }); Nous écoutons l'événement tweet et, chaque fois que cela se produit, nous transmettons le tweet à une fonction de rappel. Nous allons créer un message personnalisé ; dans notre cas, le message sera :
Read the latest tweet by The Count (@Stupidcounter) here: https://twitter.com/Stupidcounter/status/1353949542346084353 Encore une fois, nous utilisons la méthode client.channels.cache.get pour obtenir le canal souhaité et la méthode .send pour envoyer notre message. Maintenant, lancez votre bot et attendez une minute. Le message Twitter sera envoyé au serveur.

Alors, voici le code de redirection Twitter complet :
// Adding Twitter forward function const Twit = require('twit'); const T = new Twit({ consumer_key: process.env.API_TOKEN, consumer_secret: process.env.API_SECRET, access_token: process.env.ACCESS_KEY, access_token_secret: process.env.ACCESS_SECRET, bearer_token: process.env.BEARER_TOKEN, timeout_ms: 60 * 1000, }); // Destination channel Twitter forwards const dest = '803285069715865601'; // Create a stream to follow tweets const stream = T.stream('statuses/filter', { follow: '32771325', // @Stupidcounter }); stream.on('tweet', (tweet) => { const twitterMessage = `Read the latest tweet by ${tweet.user.name} (@${tweet.user.screen_name}) here: https://twitter.com/${tweet.user.screen_name}/status/${tweet.id_str}`; client.channels.cache.get(dest).send(twitterMessage); return; });Toutes les fonctions que nous voulons ajouter sont terminées. Il ne reste plus qu'à le déployer dans le cloud. Nous utiliserons Heroku pour cela.
Déploiement du bot sur Heroku
Tout d'abord, créez un nouveau fichier dans le répertoire racine du dossier de votre code de bot. Nommez-le Procfile . Ce Procfile contiendra les commandes à exécuter au démarrage du programme. Dans le fichier, nous ajouterons worker: node app.js , qui informera Heroku du fichier à exécuter au démarrage.
Après avoir ajouté le fichier, lançons un référentiel git et poussons notre code vers GitHub (la manière de procéder dépasse le cadre de cet article). Une chose que je suggérerais est d'ajouter le dossier node_modules et le fichier .env au fichier .gitignore , afin que la taille de votre package reste petite et que les informations sensibles ne soient pas partagées à l'extérieur.
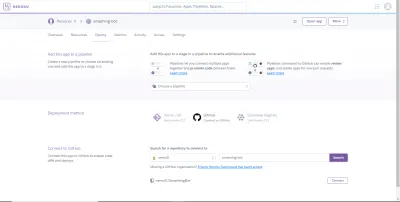
Une fois que vous avez réussi à pousser tout votre code vers GitHub, visitez le site Web Heroku. Connectez-vous ou créez un compte si vous n'en avez pas déjà un. Cliquez sur le bouton "Nouveau" pour créer une nouvelle application et nommez-la comme vous le souhaitez. Choisissez la "Méthode de déploiement" comme GitHub.

Recherchez votre application et cliquez sur se connecter une fois que vous l'avez trouvée. Activez le déploiement automatique à partir du menu "Déployer", afin que chaque fois que vous apportez des modifications au code, le code soit déployé automatiquement sur Heroku.
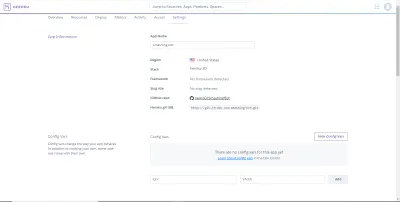
Maintenant, nous devons ajouter les variables de configuration à Heroku, ce qui est très simple. Allez dans l'option "Paramètres", sous le nom de votre application, et cliquez sur "Révéler les variables de configuration".

Ici, nous avons ajouté les variables de configuration en tant que paires clé-valeur. Une fois que vous avez terminé, allez à nouveau dans l'onglet "Déployer" et cliquez sur "Déployer la branche" sous "Déploiement manuel".
La dernière chose à considérer est que vous pourriez rencontrer un plantage d'erreur de 60 secondes qui empêche le bot de s'exécuter. Pour éviter que cela ne se produise, nous devons changer le type de travailleur de l'application. Dans Heroku, si vous allez dans l'onglet "Ressources" de votre application, vous verrez que, sous "Free Dynos", web npm start est activé. Nous devons désactiver cela et activer worker node app.js . Alors, cliquez sur le bouton d'édition à côté du bouton web npm start , désactivez-le et activez l'option worker node app.js Confirmez le changement. Redémarrez tous vos dynos, et nous avons terminé !
Conclusion
J'espère que vous avez apprécié la lecture de cet article. J'ai essayé de couvrir toutes les bases que vous devez comprendre pour développer un bot compliqué. La documentation de Discord.js est un excellent endroit pour en savoir plus. Il a de grandes explications. De plus, vous trouverez tout le code dans le référentiel GitHub. Et voici quelques ressources qui vous seront utiles dans votre développement ultérieur :
- Documentation, Portail des développeurs Discord
- API Discord (serveur Discord)
- Partiels, Discord.js, GitHub
- Portail des développeurs, Twitter
- Twit, package et documentation
