Construire une bibliothèque de composants à l'aide de Figma
Publié: 2022-03-10J'ai travaillé sur la création et la maintenance de la bibliothèque principale de notre système de conception, Lexicon. Nous avons utilisé l'application Sketch la première année, puis nous sommes passés à Figma où la gestion de la bibliothèque était différente à certains égards, ce qui a rendu le changement assez difficile pour nous.
Pour être honnête, comme pour toute construction de bibliothèque, cela demande du temps, des efforts et de la planification, mais cela en vaut la peine car cela vous aidera à fournir des composants détaillés à votre équipe. Cela contribuera également à augmenter la cohérence globale de la conception et facilitera la maintenance à long terme. J'espère que les conseils que je vais vous donner dans cet article faciliteront également le processus pour vous.
Cet article décrira les étapes nécessaires à la création d'une bibliothèque de composants avec Figma, en utilisant des styles et un composant principal. (Un composant principal vous permettra d'appliquer plusieurs modifications à la fois.) Je couvrirai également en détail l'organisation des composants et vous donnerai une solution possible si vous avez un grand nombre d'icônes dans la bibliothèque.
Remarque : Pour faciliter l'utilisation, la mise à jour et la maintenance, nous avons constaté qu'il est préférable d'utiliser un fichier Figma séparé pour la bibliothèque, puis de le publier en tant que « bibliothèque » d'équipe au lieu de publier les composants individuellement.
Commencer
Ce guide a été créé du point de vue d'un concepteur, et si vous avez au moins quelques connaissances de base sur Figma (ou Sketch), il devrait vous aider à démarrer avec la création, l'organisation et la maintenance d'une bibliothèque de composants pour votre équipe de conception.
Si vous êtes nouveau sur Figma, consultez les tutoriels suivants avant de continuer avec l'article :
- Meilleures pratiques : composants, styles et bibliothèques partagées
- Intro To Figma: Guide du débutant sur les bases de Figma (vidéo)
- Figma pour les débutants
- Figue 101
Conditions
Avant de commencer, nous devons couvrir certaines exigences pour définir les styles de la bibliothèque.
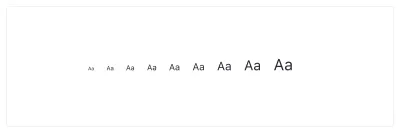
Échelle de typographie
La première étape à faire est de définir l'échelle typographique ; cela aide à se concentrer sur la façon dont la taille du texte et la hauteur de ligne augmentent dans votre système, vous permettant de définir la hiérarchie visuelle de vos textes.

Le type d'échelle dépend de ce que vous concevez. Il est courant d'utiliser un ratio plus élevé pour les conceptions de sites Web et un ratio plus petit lors de la conception de produits numériques.
La raison en est derrière l'objectif de la conception - un site Web est généralement conçu pour communiquer et convertir, il vous donne donc une ou deux actions directes. Il est plus facile dans ce contexte d'avoir 36 pixels pour un titre principal, 24 pixels pour un titre secondaire et 16 pixels pour un texte de description.
Ressource connexe : "8-Point Grid : Typography On The Web" par Elliot Dahl.
D'autre part, les produits ou services numériques sont conçus pour apporter une solution à un problème spécifique, généralement avec plusieurs actions et flux possibles. Cela signifie plus d'informations, plus de contenu et plus de composants, le tout dans le même espace.
Pour ce cas, je trouve personnellement rare d'utiliser plus de 24px pour les textes. Il est plus courant d'utiliser de petites tailles pour les composants - généralement de 12 à 18 pixels selon l'importance du texte.
Si vous concevez un produit numérique, il est utile de parler d'abord aux développeurs. Il est plus facile de maintenir une échelle de typographie basée sur EM/REM plutôt que sur les pixels réels. La création d'une règle pour convertir les pixels en multiples EM/REM est toujours recommandée.
Ressource connexe : "Définir une échelle de type modulaire pour l'interface utilisateur Web" par Kelly Dern.
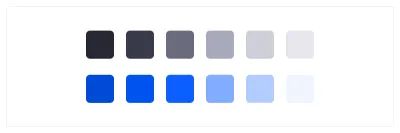
Schéma de couleur
Deuxièmement, nous devons définir le jeu de couleurs. Je pense qu'il vaut mieux diviser cette tâche en deux parties.
- Tout d'abord, vous devez définir les couleurs principales du système . Je recommande de rester simple et d'utiliser un maximum de quatre ou cinq couleurs (y compris les couleurs de validation) car plus vous incluez de couleurs ici, plus vous devrez conserver de choses à l'avenir.
- Ensuite, générez plus de valeurs de couleur à l'aide des fonctions Sass telles que "Lighten" et "Darken" - cela fonctionne très bien pour les interfaces utilisateur. Le principal avantage de cette technique est d'utiliser la même teinte pour les différentes variantes et d'obtenir une règle mathématique qui peut être automatisée dans le code. Vous ne pouvez pas le faire directement avec Figma, mais n'importe quel générateur de couleurs Sass fonctionnera très bien - par exemple, SassMe de Jim Nielsen. J'aime augmenter les fonctions de 1% pour avoir plus de choix de couleurs.

Astuce : Afin de pouvoir appliquer les modifications futures sans avoir à renommer les variables, évitez d'utiliser la couleur dans le nom de la couleur. Par exemple, au lieu de $blue , utilisez $primary .
Lecture recommandée : "Comment nommez-vous les variables de couleur ?" par Chris Coyer
Styles Figma
Une fois que nous avons défini l'échelle de typographie et le jeu de couleurs, nous pouvons les utiliser pour définir les styles de la bibliothèque.
Il s'agit de la première étape réelle dans la création de la bibliothèque. Cette fonction vous permet d'utiliser un ensemble unique de propriétés dans plusieurs éléments .

Exemple concret
Disons que vous définissez la couleur de votre marque comme un style, c'est un bleu doux et que vous l'appliquez à l'origine à 500 éléments différents. S'il est décidé plus tard que vous devez le changer en un bleu plus foncé avec plus de contraste, grâce aux styles, vous pouvez mettre à jour tous les 500 éléments stylés à la fois, vous n'aurez donc pas à le faire manuellement, élément par élément.
Nous pouvons définir des styles pour les éléments suivants :
- Texte
- Couleurs
- Effets
- Grilles
Si vous avez des variantes du même style, pour faciliter leur recherche ultérieure, vous pouvez nommer les styles individuels et les disposer à l'intérieur du panneau en tant que groupes. Pour cela, utilisez simplement cette formule :
Nom du groupe/Nom du style
J'ai inclus une suggestion sur la façon de nommer les textes et les styles de couleurs ci-dessous.
Styles de texte
Propriétés que vous pouvez définir dans un style de texte :
- Taille de police
- Poids de la police
- Hauteur de la ligne
- L'espacement des lettres
Astuce : Figma réduit considérablement le nombre de styles que nous devons définir dans la bibliothèque, car les alignements et les couleurs sont indépendants du style. Vous pouvez combiner un style de texte avec un style de couleur dans le même élément de texte.

Dénomination des styles de texte
Je recommande d'utiliser une règle de nommage telle que "Taille/Poids"
(par exemple : 16/Normal, 16/SemiGras, 16/Gras).
Figma n'autorise qu'un seul niveau d'indentation, si vous devez inclure la police, vous pouvez toujours ajouter un préfixe avant la taille :
Taille/épaisseur FontFamily ou taille/épaisseur FF
*(ex : SourceSansPro 16/Regular ou SSP 16/Regular ).*
Styles de couleurs
Le style de couleur utilise sa valeur hexadécimale ( #FFF ) et l'opacité comme propriétés.
Astuce : Figma vous permet de définir un style de couleur pour le remplissage et un autre pour la bordure au sein d'un même élément, les rendant indépendants l'un de l'autre.

Dénomination des styles de couleur
Pour une meilleure organisation je recommande d'utiliser cette règle "Couleur/Variante". Nous avons nommé nos styles de couleurs en utilisant "Primary/Default" pour la couleur de départ, "Primary/L1", "Primary/L2" pour les variantes éclaircies et "Primary/D1", "Primary/D2" pour les variantes assombries.
Effets
Lors de la conception d'une interface, vous devrez peut-être également créer des éléments qui utilisent certains effets tels que les ombres portées (le glisser-déposer peut être un exemple de motif utilisant des effets d'ombres portées). Pour contrôler ces détails graphiques, vous pouvez inclure des styles d'effets tels que des ombres ou des flous de calque dans la bibliothèque, et également les diviser par groupes si nécessaire.

Grilles
Pour fournir quelque chose de très utile à votre équipe, incluez les styles de grille. Vous pouvez définir la grille 8px, la grille 12 colonnes, les grilles flexibles afin que votre équipe n'ait pas besoin de les recréer.

Astuce : Profitant de cette fonctionnalité, vous pouvez fournir tous les différents points d'arrêt sous forme de "styles de grille".
Composant maître
Figma vous permet de générer plusieurs instances du même composant et de les mettre à jour via un seul composant principal. C'est plus facile que vous ne le pensez, vous pouvez commencer avec quelques petits éléments et ensuite les utiliser pour faire évoluer votre bibliothèque.

Pour mieux expliquer ce flux de travail, j'utiliserai l'un des composants de base de toutes les bibliothèques : les boutons.

Boutons!
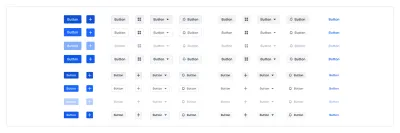
Chaque système a différents types de boutons pour représenter l'importance des actions. Vous pouvez commencer à avoir des boutons principaux et secondaires avec uniquement des textes et une taille, mais la réalité est que vous finirez probablement par devoir maintenir quelque chose comme ceci :
- 2 types de couleurs ( Primaire | Secondaire )
- 2 tailles de boutons ( Regular | Small )
- 4 types de contenu ( Texte uniquement | Icône uniquement | Texte + Icône à droite | Icône à gauche + Texte )
- 5 états ( par défaut | Hover | Actif | Désactivé | Focus )
Cela nous donnerait jusqu'à 88 composants différents à entretenir uniquement avec le jeu de boutons cité plus haut !

Commençons étape par étape
La première étape consiste à regrouper toutes les variantes au même endroit. Pour les boutons nous allons utiliser :
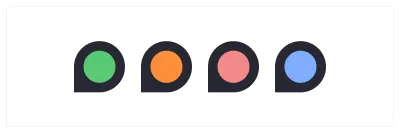
- Une seule forme pour le fond du bouton afin que nous puissions ensuite placer les styles de couleur pour le remplissage et la bordure ;
- Le texte unique qui aura à la fois des styles de texte et de couleur ;
- Trois composants d'icônes (positionnés à droite, au centre et à gauche) remplis avec le style de couleur (vous pourrez facilement échanger les icônes).

La deuxième étape consiste à créer le composant principal (utilisez le raccourci Cmd + Alt + K sur Mac ou Ctrl + Alt + K sur Windows) avec toutes les variantes comme instances. Je suggère d'utiliser un style différent et neutre pour les éléments à l'intérieur du composant maître et d'utiliser les vrais styles sur les sous-composants, cette astuce aidera l'équipe à n'utiliser que des sous-composants.
Vous pouvez voir la différence visuelle entre un composant principal et un sous-composant à l'étape suivante :

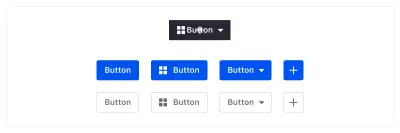
Dans la troisième étape, vous devez dupliquer le composant principal pour générer une instance, vous pouvez maintenant utiliser cette instance pour créer un sous-composant, et à partir de maintenant, chaque modification que vous apportez au composant principal modifiera également le sous-composant que vous ' ai créé.
Vous pouvez maintenant commencer à appliquer les différents styles que nous avons vus auparavant aux éléments à l'intérieur du sous-composant et, bien sûr, vous pouvez masquer les éléments dont vous n'avez pas besoin dans ce sous-composant.

Alignement du texte
Comme je vous l'ai montré dans les styles, les alignements sont indépendants du style. Donc, si vous souhaitez modifier l'alignement du texte, sélectionnez-le simplement en appuyant sur Cmd / Ctrl et modifiez-le. Gauche, centre ou droite : tout fonctionnera et vous pourrez définir différents sous-composants comme je l'ai fait avec les boutons.
Astuce : Pour vous aider à travailler plus rapidement sans avoir à trouver le calque d'élément exact, si vous supprimez un élément à l'intérieur de l'instance, cela masquera l'élément au lieu de le supprimer.
Organisation des composants
Si vous venez de Sketch, vous pourriez avoir des problèmes avec l'organisation des composants dans Figma car il existe quelques différences clés entre ces deux outils. Ceci est un bref guide pour vous aider à bien organiser les composants afin que le menu d'instance n'affecte pas négativement l'efficacité de votre équipe.


Nous sommes tous passés par là, la solution est plus simple que vous ne le pensez !
Voici ce que j'ai appris sur la façon d'organiser les composants.
Nommage Figma
Alors que dans Sketch toute l'organisation ne dépend que du nom du composant unique, dans Figma, cela dépend du nom de la page , du nom du cadre et du nom du composant unique - exactement dans cet ordre.
Afin de fournir une bibliothèque bien organisée, vous devez la considérer comme une organisation visuelle. Tant que vous respectez la commande, vous pouvez personnaliser la dénomination en fonction de vos besoins.
Voici comment je l'ai divisé:
- Nom du fichier = Nom de la bibliothèque (par exemple Lexique) ;
- Nom de la page = groupe de composants (par exemple, cartes) ;
- Nom du cadre = Type de composant (par exemple, carte image, carte utilisateur, carte dossier, etc.) ;
- Nom du composant = État du composant (par exemple, Par défaut, Survol, Actif, Sélectionné, etc.).

Ajout de niveaux d'indentation
Lors de la création de la bibliothèque Lexicon, j'ai constaté que j'avais en fait besoin de plus de trois niveaux d'indentation pour certains des composants, tels que les boutons que nous avons vus auparavant.
Dans ces cas, vous pouvez étendre la dénomination en utilisant la même méthode que Sketch pour les symboles imbriqués (en utilisant les barres obliques dans le nom du composant, par exemple "Composant/Sous-composant"), à condition de ne le faire qu'après le troisième niveau de indentation, en respectant l'ordre structurel des trois premiers niveaux comme expliqué au point précédent.
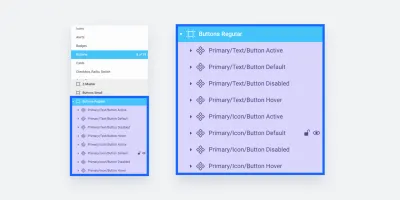
Voici comment j'ai organisé nos boutons :
- Nom de la page = groupe de composants (par exemple, boutons) ;
- Nom du cadre = Taille du composant (par exemple Regular ou Small) ;
- Nom du composant = Style/Type/État (par exemple Primaire/Texte/Survol).

Astuce : Vous pouvez inclure le nom du composant (ou un préfixe du nom) dans le dernier niveau, cela aidera votre équipe à mieux identifier les couches lors de l'importation des composants depuis la bibliothèque.
Organisation des icônes
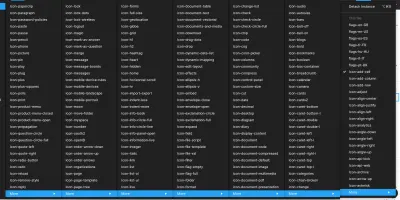
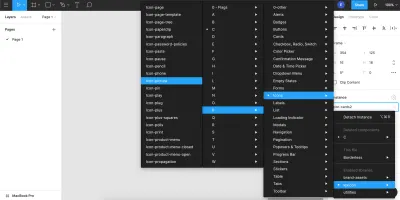
L'organisation des icônes dans Figma peut être difficile lorsqu'il s'agit d'inclure un grand nombre d'icônes.
Contrairement à Sketch qui utilise une fonctionnalité de défilement, Figma utilise les sous-menus pour diviser les composants. Le problème est que si vous avez un grand nombre d'icônes regroupées dans des sous-menus, à un moment donné, elles peuvent disparaître de l'écran (mon expérience avec Figma sur un MacBook Pro).


Voici deux solutions possibles :
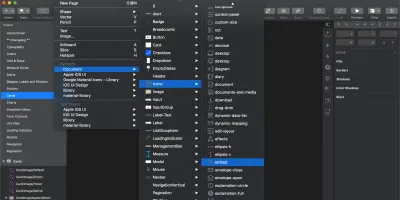
- solution 1
Créez une page nommée "Icônes", puis un cadre pour chaque lettre de l'alphabet, puis placez chaque icône dans le cadre en fonction du nom de l'icône. Par exemple, si vous avez une icône nommée "Plus", elle ira dans le cadre "P". - solution 2
Créez une page nommée "Icônes", puis divisez-la par cadres en fonction des catégories d'icônes. Par exemple, si vous avez des icônes qui représentent un bateau, une voiture et une moto, vous pouvez les placer dans un cadre nommé « véhicules ».

Conclusion
Maintenant que vous savez ce qui se cache exactement derrière la construction d'une bibliothèque d'équipe dans Figma, vous pouvez commencer à en construire une vous-même ! Figma a un plan d'abonnement gratuit qui vous aidera à démarrer et à expérimenter cette méthodologie dans un seul fichier (cependant, si vous souhaitez partager une bibliothèque d'équipe, vous devrez vous abonner à l'option "Professionnel").
Essayez-le, créez et organisez des composants avancés, puis présentez la bibliothèque aux membres de votre équipe afin que vous puissiez les étonner - ou éventuellement les convaincre d'ajouter Figma à leur ensemble d'outils.
Enfin, permettez-moi de mentionner qu'ici à Liferay, nous aimons les projets open source et nous partageons donc une copie de notre bibliothèque Lexicon avec d'autres ressources. Vous pouvez utiliser les composants de la bibliothèque Lexicon et les autres ressources gratuitement, et vos commentaires sont toujours les bienvenus (y compris sous forme de commentaires Figma, si vous préférez).
- Télécharger la bibliothèque 'Lexique'

Si vous avez des questions ou avez besoin d'aide avec votre première bibliothèque de composants dans Figma, demandez-moi dans les commentaires ci-dessous, ou envoyez-moi une ligne sur Twitter.
Autres ressources
- "Grille en 8 points : typographie sur le Web", Elliot Dahl, freeCodeCamp
- Définir une échelle de type modulaire pour l'interface utilisateur Web », Kelly Dern, Medium
- "Palettes de couleurs relatives avec sass", Ethan Muller, Sparkbox
- SassMe (outil créé par Jim Nielsen qui vous permet de visualiser les fonctions de couleur Sass HSL en temps réel)
- "Comment nommez-vous les variables de couleur ?", Chris Coyier, CSS-Tricks
- "Meilleures pratiques : composants, styles et bibliothèques partagées", Thomas Lowry, Figma
- Chaîne YouTube Figma
- Articles d'aide Figma
