Comment créer et lancer de puissants sites Web réactifs avec Editor X
Publié: 2022-03-10Il s'agit d'un article sponsorisé examinant Editor X, un constructeur Web avancé par une équipe de concepteurs, de développeurs et d'experts en produits dévoués qui vivent et respirent tout ce qui concerne le design. Merci pour votre soutien!

En tant que designers, nous sommes habitués à avoir une grande liberté de création au sein de nos outils. Nous sélectionnons, déplaçons et ajustons intuitivement les choses jusqu'à ce qu'elles soient parfaites. Une fois que le travail quitte l'outil de conception, nous donnons ce niveau de contrôle à un environnement de navigateur imprévisible, diversifié et fluide. Là, certaines de nos décisions devront soudainement être affinées, et comme nous voulons introduire des changements, nous devons nous plonger dans le code. Ou expliquez ces changements clairement et sans ambiguïté, pour éviter tout malentendu sur toute la ligne. Cette dernière partie peut être frustrante pour toutes les parties impliquées.
Bien que les constructeurs de sites Web existent depuis longtemps, ce n'est que récemment qu'ils sont devenus pratiques pour un usage professionnel. Combler le fossé entre la conception et le code est devenu l'étoile polaire pour de nombreuses entreprises, et souvent ce problème est considéré comme le problème le plus critique que chaque équipe tente de résoudre à sa manière.
Dans cet article, nous examinerons Editor X, une plate-forme sophistiquée permettant aux professionnels et aux agences de créer des sites Web, animée par un objectif ambitieux de combler définitivement l'écart.
Qu'est-ce que l'éditeur X ?
Il y a de fortes chances que vous soyez tombé sur des créateurs de sites Web dans le passé, souvent avec un grain de scepticisme et de doute quant au résultat de ces outils. Beaucoup de ces constructeurs s'appuient fortement sur des modèles prédéfinis avec un certain niveau de personnalisation. Editor X va bien au-delà en fournissant une plate-forme aux concepteurs professionnels et aux agences pour créer des expériences Web avec une grande variété de composants flexibles et une série de fonctionnalités avancées.
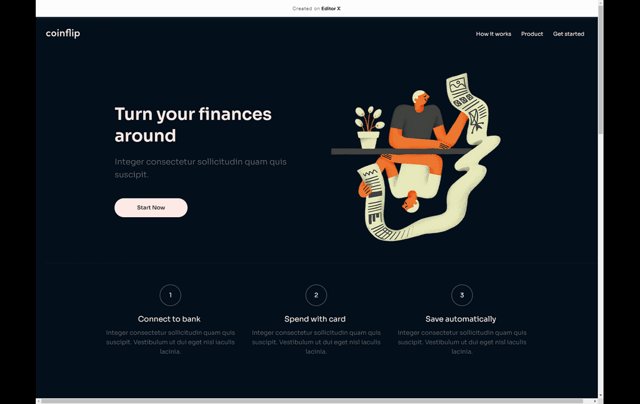
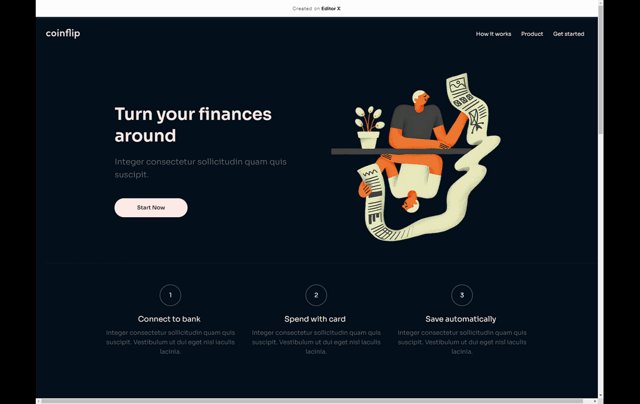
La meilleure façon de savoir de quoi Editor X est capable serait de construire quelque chose avec et dans cet article, nous allons créer un site Web à partir de rien.
Se familiariser avec l'outil
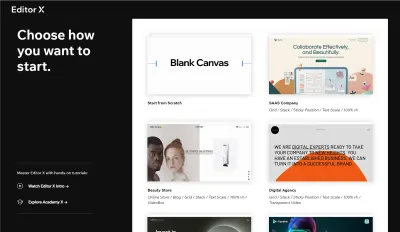
La première fois que nous ouvrons Editor X, il nous guidera à travers les premières étapes de la création d'un nouveau site. Nous pouvons soit choisir de partir de zéro, soit sélectionner l'un des nombreux modèles fournis par la plateforme.

Editor X suit des modèles bien établis et toute personne ayant une expérience en conception se sentira à l'aise en quelques minutes. Pour la plupart, nous répéterons le même flux de travail consistant à ajouter des éléments, à les déplacer sur le canevas et à ajuster leurs propriétés.
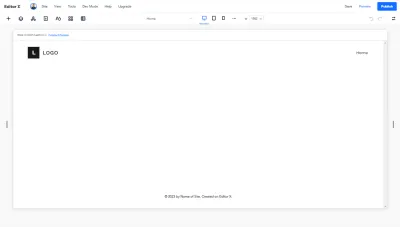
En haut à gauche, nous avons des bascules pour les panneaux qui nous aideront à ajouter des éléments, à naviguer dans les calques et à gérer les pages. Ensuite, au centre de notre espace de travail se trouve le canevas, où nous allons interagir directement avec la conception de la page. Vous remarquerez que le canevas est également redimensionnable , ce qui nous permet d'expérimenter facilement différentes fenêtres. Chaque fois que nous sélectionnons quelque chose dans le canevas, nous verrons le panneau Inspecteur ouvert à droite.

Plus tôt toute l'équipe est impliquée dans la conversation sur un nouveau design, plus les problèmes peuvent être résolus tôt. Souvent, vous auriez besoin de prendre une capture d'écran et de la coller sur Slack, ou d'utiliser un autre outil pour discuter d'une conception via un prototype cliquable. Sur Editor X, vous pouvez inviter des coéquipiers au projet et leur attribuer des rôles et des autorisations individuels. Il existe également une option pour communiquer avec votre équipe en temps réel en laissant des commentaires sur la page ou sur des composants spécifiques.
Création de la structure du site Web
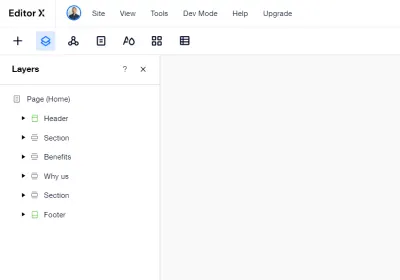
Avant de commencer à ajouter du contenu, nous allons créer des sections qui serviront de squelette à notre page. Les sections dans Editor X sont essentiellement de grands conteneurs qui contiennent notre contenu. Dès que vous créez une nouvelle page, vous verrez une section d'en-tête et de pied de page déjà ajoutée au canevas. Pour ajouter de nouvelles sections, nous pouvons cliquer sur n'importe quelle section existante et nous verrons une icône bleue "+" au bord de celle-ci.
Chaque fois que nous ajoutons une nouvelle section, nous serons interrogés sur la mise en page que nous aimerions utiliser. Pour les sections simples, nous sélectionnerions simplement vide. Chaque fois que nous avons besoin de quelque chose de plus complexe, nous pouvons choisir entre une grille et un layouter. Ils ressemblent tous les deux aux concepts de grilles CSS et de flexbox et si vous avez besoin de comprendre la différence, vous pouvez en savoir plus ici.
Nous pouvons également explorer certaines des sections préconçues existantes et les utiliser si nécessaire - elles sont réactives prêtes à l'emploi et s'adapteront automatiquement à votre thème.

Ajouter du contenu et styliser notre page
L'ajout d'éléments dans Editor X est simple. Nous ouvrons le panneau "Ajouter" et faisons glisser des éléments dans le canevas. Au sein de ce panel, nous avons un large éventail d'éléments , de composants et de sections entières qui deviendront les éléments constitutifs de notre site Web.
Chaque élément que nous déposons sur la toile peut être facilement déplacé et aligné. Nous pouvons également contrôler la façon dont les éléments réagissent aux changements de taille de l'écran en utilisant la fonction « Ancrage ». Lorsque l'écran est redimensionné, les options d'ancrage déterminent la position verticale et horizontale des éléments dans différents types de conteneurs.
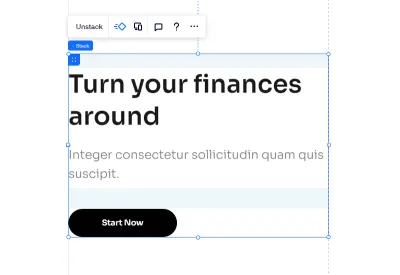
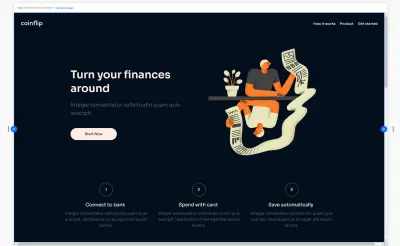
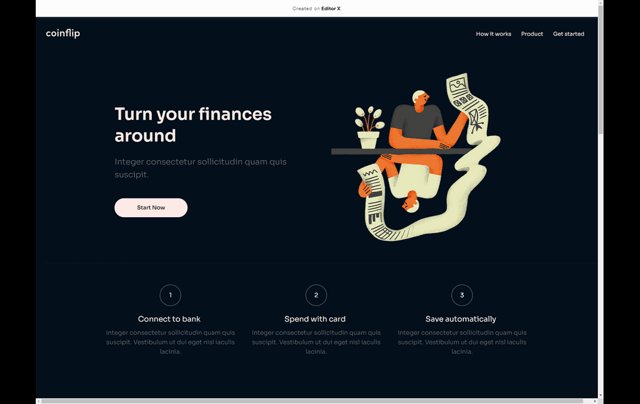
Nous allons commencer à travailler sur la section d'en-tête, en ajoutant un titre, un paragraphe et un bouton. Une fois que nous les aurons sur le canevas, nous les transformerons en une pile afin d'éviter tout chevauchement sur des tailles d'écran plus petites.
L'empilement est un moyen simple de contrôler la relation entre les éléments disposés les uns au-dessus et en-dessous des autres sur le canevas. Pour empiler un groupe d'éléments, vous devez les sélectionner ensemble et cliquer sur l'option "Empiler" qui apparaîtra en haut.

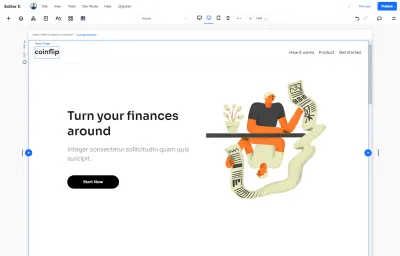
Pour le côté droit de notre section, nous ajouterons une image que nous remplacerons par notre illustration. Pour que cela fonctionne, il nous suffit de cliquer sur « Changer d'image », puis de télécharger nos ressources dans la médiathèque. Vous remarquerez qu'en plus des ressources que nous avons ajoutées, vous avez un accès direct à une grande bibliothèque de photos gratuites et d'illustrations préconçues.

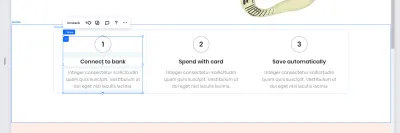
Pour implémenter les trois étapes de notre section "Comment ça marche", nous allons utiliser un élément répéteur avec trois éléments et un espace de 20 pixels entre eux. Le répéteur est essentiellement une liste d'éléments où le style et la mise en page du premier élément sont répétés automatiquement pour le reste tandis que le contenu peut être différent.
Tout d'abord, nous allons ajouter le titre et le paragraphe dans le premier élément et les voir se répéter en temps réel. Au-dessus d'eux, nous allons ajouter un conteneur avec une bordure et un élément de texte à l'intérieur du conteneur en allant dans Ajout rapide → Conteneur → Inspecteur → Conception → Coins .

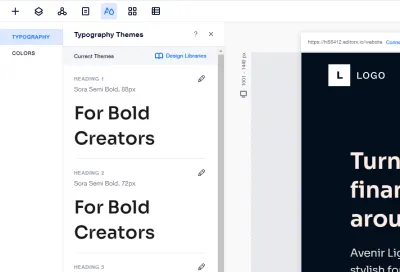
Maintenant que nous avons le contenu de notre en-tête, il est temps de commencer à lui appliquer quelques styles. Nous pourrions suivre la voie habituelle et appliquer des styles élément par élément, mais nous pouvons également utiliser le "Gestionnaire de thèmes" pour créer une typographie globale et des styles de couleurs qui définiront automatiquement ces changements partout. Cela va au-delà de la portée de notre page, nous pouvons donc l'utiliser pour faire correspondre le style sur l'ensemble de notre site.

Cliquez sur l'icône du gestionnaire de thèmes dans la barre supérieure de l'éditeur. À partir de là, nous pouvons gérer les styles de texte et de couleur globaux sur le site. Nous allons commencer par changer la couleur d'arrière-plan en #030F1D et la couleur de nos éléments d'action en #030F1D . Ensuite, nous changerons les polices de titre en Sora et ajusterons également les couleurs de typographie pour les adapter à notre palette.

Ce concept va encore plus loin car nous pouvons enregistrer nos thèmes dans une bibliothèque de conception qui peut être utilisée sur tous les sites Web que nous créons avec l'outil. Cela permet aux équipes de mettre en œuvre et de gérer facilement leurs systèmes de conception. Imaginez également travailler sur une série de thèmes et de conceptions que vous voudrez peut-être réutiliser dans une large gamme de vos produits, ou si vous souhaitez conserver une série de produits pour vos clients. Cela pourrait faire gagner beaucoup de temps - et être géré à partir d'un emplacement central.

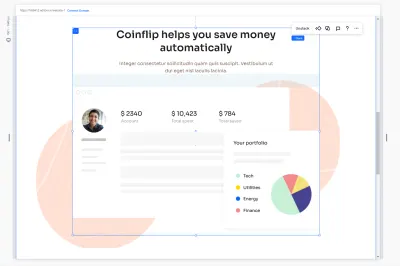
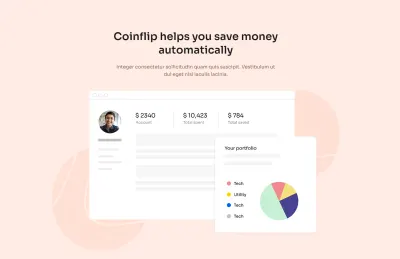
La section suivante servira de vitrine du produit. Tout d'abord, nous allons ajouter un titre, un sous-titre et un élément d'image au canevas et les transformer en une pile. Ensuite, nous les ancrerons au centre et augmenterons la hauteur de la section.

Pour obtenir l'effet de chevauchement, nous ajouterons les particules dans deux éléments d'image distincts et les disposerons pour qu'ils apparaissent à l'arrière.
Enfin, nous mettrons à jour les couleurs pour correspondre à notre palette, pour l'arrière-plan, nous utiliserons #FFECE4 , tandis que la couleur du sous-titre sera #836153 .

Les formulaires sont essentiels pour la plupart des sites Web et dans notre cas, nous en aurons besoin pour collecter les coordonnées des visiteurs intéressés par notre produit.
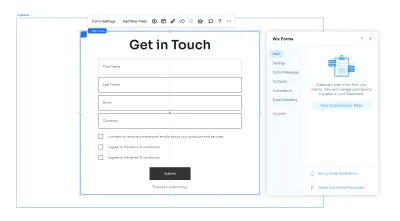
Pour créer un formulaire, nous devrons aller dans le panneau Ajouter et sélectionner "Contact & Formulaires", à partir de là, nous pouvons voir une variété de modèles que nous pouvons utiliser comme point de départ. Pour notre page, nous choisirons le "formulaire de contact" en le faisant glisser sur la toile.
Nous pouvons le personnaliser en sélectionnant "paramètres du formulaire". À partir de là, nous modifierons les champs en prénom, nom, e-mail et société. Enfin, nous ajouterons deux cases à cocher de consentement, en sélectionnant le formulaire et en cliquant sur "Ajouter un nouveau champ", puis en sélectionnant "case à cocher des conditions" dans la liste des champs de contact. Cela nous permettra de rester en conformité avec les réglementations telles que GDPR.

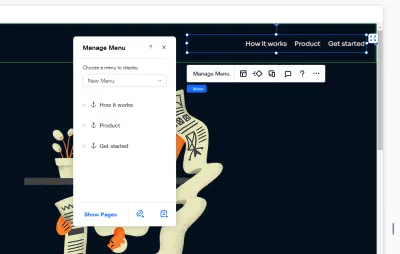
Dans la dernière étape, nous ajouterons un menu à notre site Web. Avec l'outil, nous pouvons créer des sites Web complexes avec de nombreuses pages liées entre elles par une navigation transparente, mais dans notre cas, nous n'avons qu'à naviguer entre les sections de cette page spécifique. À cette fin, nous utiliserons une fonctionnalité appelée "Ancres" . Nous passerons en revue les sections qui feront partie de notre menu et nous ajouterons une ancre que nous utiliserons plus tard dans les paramètres du menu.
Sélectionnez n'importe quel élément, puis cliquez sur la section "Ancre" dans le panneau Inspecteur sur le côté droit de l'éditeur. Cliquez ensuite sur la bascule et nommez simplement l'ancre. Nous allons répéter cela pour toutes les sections que nous aimerions avoir dans la navigation.
Maintenant, pour les ajouter dans le menu, cliquez sur "Gérer le menu" puis sur "Ajouter un lien". De là. nous devons sélectionner l'option Ancre et l'ancre que nous voulons lier.

Faire vivre le site
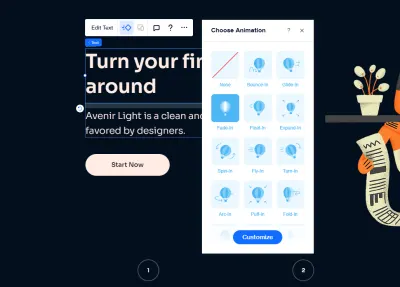
Une façon de rendre le site plus interactif et distinctif est d'ajouter des animations à nos éléments. Bien sûr, nous pouvons également ajouter une animation sur la plate-forme et l'appliquer à n'importe quel élément ou section du canevas. Pour ce faire, nous devons sélectionner les éléments que nous voulons animer, puis cliquer sur l'icône Animation .

Il existe de nombreux préréglages que nous pouvons utiliser immédiatement, mais il existe également la possibilité de régler avec précision des variables telles que la durée et le délai.
Dans notre cas, nous aimerions ajouter une animation subtile en fondu à tous les titres et images sur la toile.

Conception pour différentes tailles d'écran
Il est courant de voir des maquettes créées pour le bureau d'abord, ou pour le mobile d'abord, mais en pratique, nous devons en fait créer les deux en même temps. Les priorités que nous définissons pour nos blocs de contenu peuvent devoir changer d'une taille d'écran à une autre, mais nous devons explorer comment nous pouvons mettre l'accent sur les bons éléments et choisir la bonne façon de les positionner à la fois sur le bureau et sur mobile. Avec l'outil, nous pouvons y parvenir en concevant des points d'arrêt individuels et en utilisant des unités de mesure de taille fluide et relative .
De toute évidence, c'est une bonne idée d'ajouter des points d'arrêt uniquement lorsque nous en avons besoin, afin que nous puissions ajouter nos points d' arrêt personnalisés lorsque nous prévisualisons le site passant de petites à grandes fenêtres. Évidemment, on peut le faire sans quitter l'outil. Chaque fois que nous avons besoin d'un point d'arrêt, nous pouvons les ajouter (ou modifier ceux qui existent déjà) en cliquant sur le menu à trois points à côté des points d'arrêt.
Si vous avez utilisé des tailles relatives jusqu'à ce point, de nombreux éléments seront déjà redimensionnés correctement. Pour le reste, nous passerons en revue les différents points d'arrêt et créerons des remplacements de conception pour nous assurer que tout se présente comme prévu. Les modifications que nous apportons seront appliquées à la plage de points d'arrêt spécifique que nous avons sélectionnée, et elles se répercuteront également.
Publier et tester notre site dans le monde réel
Nous y sommes presque! À ce stade, nous devons cliquer sur le bouton "Publier" pour passer en direct. De là, notre page se voit attribuer un nom de domaine et est accessible à tous. Un niveau gratuit est accompagné d'une bannière en haut, mais il suffit d'expérimenter les fonctionnalités fournies par l'outil. Bien sûr, il disparaît avec un niveau payant qui serait probablement un niveau avec lequel la plupart des entreprises opteraient.
En dehors de cela, la page fonctionne bien. Il n'y a pas d'inconvénients notables en termes de performances, mais nous aurions besoin de lui faire subir un test de résistance plus approfondi. À cette fin, nous utiliserons l' audit Lighthouse de Google, qui nous donnera un aperçu des caractéristiques telles que la vitesse, l'accessibilité et les performances SEO.

Il est important de noter que nous n'avons pas à nous fier uniquement aux blocs de construction préfabriqués. Si vous avez besoin d'intégrer une fonctionnalité complexe pour vos projets, vous pouvez également le faire. En fait, vous pouvez ajouter votre propre JavaScript, vous connecter à des API , utiliser des packages npm et automatiser les interactions client-serveur avec des modules Web. Ces fonctionnalités sont disponibles via une plateforme de développement intégrée appelée Velo .
Mais pour la portée de cet article, bien que nous ayons principalement combiné quelques éléments sans réécrire ou corriger le code, les résultats sont assez solides par rapport à ce que l'on attendrait normalement d'un constructeur de site Web. Dans l'ensemble, le score est assez élevé en termes de performances et d'accessibilité, en particulier sur les ordinateurs de bureau, même si vous devrez peut-être optimiser davantage votre site pour les appareils mobiles.
Emballer
En ce qui concerne les constructeurs Web, il n'est pas rare d'être déçu par le résultat - avec de nombreux problèmes d'accessibilité et de performances, ainsi qu'un balisage volumineux et désordonné, un CSS trop spécifique et un JavaScript lent. Lorsque nous examinons le processus de création de sites Web sur Editor X, il semble que ce soit une plate-forme qui est allée assez loin pour fournir un environnement simple pour créer de bons sites Web, tout en incluant également des fonctionnalités de collaboration, des tests réactifs et certains composants qui pourraient nécessiter un certain temps. peu de temps pour prototyper ou configurer autrement.
Si vous travaillez avec des agences ou des organisations où vous envisagez de réutiliser des composants, ou si vous avez besoin de configurer et de gérer rapidement des sites pour une variété de vos clients, Editor X pourrait être une option intéressante à considérer. Il comprend des plans personnels et professionnels, une prise en charge des paiements en ligne , du commerce électronique, des domaines et du stockage, des réservations en ligne, de la gestion des billets et des événements, ainsi que de la monétisation vidéo. Il y a de fortes chances que vous trouviez ce dont vous avez besoin, à la fois pour des prototypes rapides et pour un travail approfondi avec le client.
Vous pouvez créer un compte Editor X gratuitement et tester toutes les fonctionnalités, sans aucune condition.
