Comment créer un blog avec Next et MDX
Publié: 2022-03-10Next.js est un framework React qui vous permet de créer rapidement des applications statiques et dynamiques. Il est prêt pour la production et prend en charge le rendu côté serveur et la génération de sites statiques prêts à l'emploi, ce qui rend les applications Next.js rapides et optimisées pour le référencement.
Dans ce tutoriel, je vais d'abord expliquer ce qu'est exactement Next.js et pourquoi vous l'utiliseriez à la place de Create React App ou Gatsby. Ensuite, je vais vous montrer comment créer un blog sur lequel vous pouvez écrire et afficher des articles à l'aide de Next.js et MDX.
Pour commencer, vous aurez besoin d'une certaine expérience avec React. La connaissance de Next.js serait utile mais n'est pas obligatoire. Ce didacticiel serait utile à ceux qui souhaitent créer un blog (personnel ou organisationnel) à l'aide de Next.js ou qui recherchent toujours quoi utiliser.
Plongeons dedans.
Qu'est-ce que Next.js ?
Next.js est un framework React créé et maintenu par Vercel. Il est construit avec React, Node.js, Babel et Webpack. Il est prêt pour la production car il contient de nombreuses fonctionnalités intéressantes qui seraient généralement configurées dans une application React "vanille".
Le framework Next.js peut afficher des applications sur le serveur ou les exporter de manière statique. Il n'attend pas que le navigateur charge le JavaScript pour afficher le contenu, ce qui rend les applications Next.js conviviales pour le référencement et extrêmement rapides.
Pourquoi utiliser Next.js plutôt que créer une application React ?
Create React App est un outil pratique qui offre une configuration de construction moderne sans configuration et sans avoir à configurer Webpack, Babel, etc. ou à maintenir leurs dépendances. C'est la méthode recommandée pour créer des applications React de nos jours. Il a un modèle pour TypeScript et est également livré avec la bibliothèque de test React.
Cependant, si vous souhaitez créer une application multi-pages, vous devrez installer une bibliothèque supplémentaire, comme si vous rendiez une application React sur le serveur. La configuration supplémentaire peut poser problème et tout package installé peut augmenter la taille finale du bundle de votre application.
C'est exactement le problème que Next.js est censé résoudre. Il offre la meilleure expérience de développeur, avec tout ce dont vous avez besoin pour la production. Il est livré avec plusieurs fonctionnalités intéressantes :
- Exportation statique (pré-rendu)
Next.js vous permet d'exporter votre application Next.js au moment de la génération vers du HTML statique qui s'exécute sans serveur. C'est la méthode recommandée pour générer votre site Web car cela se fait au moment de la construction et non à chaque demande. - Rendu côté serveur (pré-rendu)
Il pré-rend les pages en HTML sur le serveur à chaque requête. - Fractionnement automatique du code
Contrairement à React, Next.js divise automatiquement le code et ne charge que le JavaScript nécessaire, ce qui rend l'application rapide. - Routage basé sur le système de fichiers
Next.js utilise le système de fichiers pour activer le routage dans l'application, ce qui signifie que chaque fichier sous le répertoirepagessera traité automatiquement comme une route. - Rechargement à chaud du code
Next.js s'appuie sur React Fast Refresh pour recharger à chaud votre code, offrant une excellente expérience de développeur. - Options de style
Le framework Next.js a un support intégré pour Styled JSX, les modules CSS, Sass, LESS, et plus encore.
Next.js contre Gatsby
Gatsby est un générateur de site statique construit sur React et GraphQL. Il est populaire et possède un énorme écosystème qui fournit des thèmes, des plugins, des recettes, etc.
Les sites Web Gatsby et Next.js sont ultra-rapides car ils sont tous deux rendus soit sur le serveur, soit de manière statique, ce qui signifie que le code JavaScript n'attend pas que le navigateur se charge. Comparons-les en fonction de l'expérience du développeur.
Gatsby est facile à utiliser, surtout si vous connaissez déjà React. Cependant, Gatsby utilise GraphQL pour interroger les données et les pages locales. Utiliser Gatsby pour créer ce blog simple peut être exagéré car GraphQL a une courbe d'apprentissage, et le temps d'interrogation et de construction des pages statiques serait un peu plus long. Si vous construisiez ce même blog deux fois, d'abord avec Gatsby puis avec Next.js, celui construit avec Next.js serait beaucoup plus rapide au moment de la construction car il utilise du JavaScript standard pour interroger les données et les pages locales.
J'espère que vous tirerez parti de la puissance du framework Next.js et que vous comprendrez pourquoi il est tellement plus pratique que certaines alternatives. C'est également un excellent choix si votre site Web dépend fortement du référencement, car votre application sera rapide et facile à explorer pour les robots Google. C'est la raison pour laquelle nous utiliserons Next.js dans cet article pour créer un blog avec la bibliothèque MDX.
Commençons par configurer une nouvelle application Next.js.
Mise en place
Il existe deux façons de créer une application Next.js. Nous pouvons configurer une nouvelle application manuellement ou utiliser Create Next App. Nous allons opter pour ce dernier car c'est la méthode recommandée, et il configurera tout automatiquement pour nous.
Pour démarrer une nouvelle application, exécutez ce qui suit dans l'interface de ligne de commande (CLI) :
npx create-next-appUne fois le projet initialisé, structurons l'application Next.js comme suit :
src ├── components | ├── BlogPost.js | ├── Header.js | ├── HeadPost.js | ├── Layout.js | └── Post.js ├── pages | ├── blog | | ├── post-1 | | | └── index.mdx | | ├── post-2 | | | └── index.mdx | | └── post-3 | | └── index.mdx | ├── index.js | └── \_app.js ├── getAllPosts.js ├── next.config.js ├── package.json ├── README.md └── yarn.lockComme vous pouvez le voir, notre projet a une structure de fichier simple. Il y a trois choses à noter :
-
_app.jsnous permet d'ajouter du contenu au composantApp.jsafin de le rendre global. -
getAllPosts.jsnous aide à récupérer les articles de blog à partir du dossierpages/blog. Au fait, vous pouvez nommer le fichier comme vous le souhaitez. -
next.config.jsest le fichier de configuration de notre application Next.js.
Je reviendrai sur chaque fichier plus tard et expliquerai ce qu'il fait. Pour l'instant, voyons le package MDX.
Installation de la bibliothèque MDX
MDX est un format qui nous permet d'écrire JSX de manière transparente et d'importer des composants dans nos fichiers Markdown. Cela nous permet d'écrire des Markdown réguliers et d'intégrer également des composants React dans nos fichiers.
Pour activer MDX dans l'application, nous devons installer la @mdx-js/loader . Pour ce faire, naviguons d'abord jusqu'à la racine du projet, puis exécutons cette commande dans la CLI :
yarn add @mdx-js/loaderOu, si vous utilisez npm :
npm install @mdx-js/loader Ensuite, installez @next/mdx , qui est une bibliothèque spécifique à Next.js. Exécutez cette commande dans la CLI :

yarn add @next/mdxOu, pour npm :
npm install @next/mdxGénial! Nous avons fini de nous installer. Mettons nos mains dans le cambouis et codons quelque chose de significatif.
Configuration du fichier next.config.js
const withMDX = require("@next/mdx")({ extension: /\.mdx?$/ }); module.exports = withMDX({ pageExtensions: ["js", "jsx", "md", "mdx"] }); Plus tôt dans ce tutoriel, j'ai dit que les fichiers sous le dossier pages seraient traités comme des pages/routes par Next.js au moment de la construction. Par défaut, Next.js sélectionne simplement les fichiers avec les extensions .js ou .jsx . C'est pourquoi nous avons besoin d'un fichier de configuration, pour ajouter quelques personnalisations au comportement par défaut de Next.js.
Le fichier next.config.js indique au framework que les fichiers avec les extensions .md ou .mdx doivent également être traités comme des pages/routes au moment de la génération car le dossier blog qui contient les articles se trouve dans le répertoire pages .
Cela étant dit, nous pouvons commencer à récupérer les articles de blog dans la partie suivante.
Récupération des articles de blog
L'une des raisons pour lesquelles la création d'un blog avec Next.js est facile et simple est que vous n'avez pas besoin de GraphQL ou similaire pour récupérer les publications locales. Vous pouvez simplement utiliser du JavaScript normal pour obtenir les données.
Dans getAllPosts.js :
function importAll(r) { return r.keys().map((fileName) => ({ link: fileName.substr(1).replace(/\/index\.mdx$/, ""), module: r(fileName) })); } export const posts = importAll( require.context("./pages/blog/", true, /\.mdx$/) ); Ce fichier peut être intimidant au début. C'est une fonction qui importe tous les fichiers MDX du dossier pages/blog , et pour chaque article, elle renvoie un objet avec le chemin du fichier, sans l'extension ( /post-1 ), et les données de l'article de blog.
Avec cela en place, nous pouvons maintenant créer les composants afin de styliser et d'afficher les données dans notre application Next.js.
Construire les composants
Dans components/Layout.js :
import Head from "next/head"; import Header from "./Header"; export default function Layout({ children, pageTitle, description }) { return ( <> <Head> <meta name="viewport" content="width=device-width, initial-scale=1" /> <meta charSet="utf-8" /> <meta name="Description" content={description}></meta> <title>{pageTitle}</title> </Head> <main> <Header /> <div className="content">{children}</div> </main> </> ); } Ici, nous avons le composant Layout , que nous utiliserons comme wrapper pour le blog. Il reçoit les métadonnées à afficher dans l'en-tête de la page et le composant à afficher.
Dans components/Post.js :
import Link from 'next/link' import { HeadPost } from './HeadPost' export const Post = ({ post }) => { const { link, module: { meta }, } = post return ( <article> <HeadPost meta={meta} /> <Link href={'/blog' + link}> <a>Read more →</a> </Link> </article> ) } Ce composant est chargé d'afficher un aperçu d'un article de blog. Il reçoit l'objet post à afficher en tant qu'accessoires. Ensuite, nous utilisons la déstructuration pour extraire le link de la publication et la meta à afficher à partir de l'objet. Avec cela, nous pouvons maintenant transmettre les données aux composants et gérer le routage avec le composant Link .
Dans components/BlogPost.js :
import { HeadPost } from './HeadPost' export default function BlogPost({ children, meta}) { return ( <> <HeadPost meta={meta} isBlogPost /> <article>{children}</article> </> ) } Le composant BlogPost nous aide à afficher un seul article. Il reçoit le message à afficher et son meta objet.
Jusqu'à présent, nous avons couvert beaucoup de choses, mais nous n'avons aucun article à montrer. Corrigeons cela dans la section suivante.
Rédaction d'articles avec MDX
import BlogPost from '../../../components/BlogPost' export const meta = { title: 'Introduction to Next.js', description: 'Getting started with the Next framework', date: 'Aug 04, 2020', readTime: 2 } export default ({ children }) => <BlogPost meta={meta}>{children}</BlogPost>; ## My Headline Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque maximus pellentesque dolor non egestas. In sed tristique elit. Cras vehicula, nisl vel ultricies gravida, augue nibh laoreet arcu, et tincidunt augue dui non elit. Vestibulum semper posuere magna, quis molestie mauris faucibus ut. Comme vous pouvez le voir, nous importons le composant BlogPost , qui reçoit la meta et le corps du message.
Le paramètre children est le corps du billet de blog ou, pour être précis, tout ce qui vient après le meta objet. C'est la fonction chargée de rendre le poste.
Avec ce changement, nous pouvons passer au fichier index.js et afficher les publications sur la page d'accueil.
Affichage des articles
import { Post } from "../components/Post"; import { posts } from "../getAllPosts"; export default function IndexPage() { return ( <> {posts.map((post) => ( <Post key={post.link} post={post} /> ))} </> ); } Ici, nous commençons par importer le composant Post et les articles récupérés dans le dossier du blog . Ensuite, nous parcourons le tableau d'articles, et pour chaque publication, nous utilisons le composant Post pour l'afficher. Cela étant fait, nous sommes maintenant en mesure de récupérer les messages et de les afficher sur la page.
On a presque fini. Cependant, le composant Layout n'est toujours pas utilisé. Nous pouvons l'utiliser ici et emballer nos composants avec. Mais cela n'affectera pas les pages d'articles. C'est là que le fichier _app.js entre en jeu. Utilisons cela dans la section suivante.
Utilisation du fichier _app.js
Ici, le symbole de soulignement ( _ ) est vraiment important. Si vous l'omettez, Next.js traitera le fichier comme une page/route.
import Layout from "../components/Layout"; export default function App({ Component, pageProps }) { return ( <Layout pageTitle="Blog" description="My Personal Blog"> <Component {...pageProps} /> </Layout> ); } Next.js utilise le composant App pour initialiser les pages. Le but de ce fichier est de le remplacer et d'ajouter des styles globaux au projet. Si vous avez des styles ou des données qui doivent être partagés à travers le projet, mettez-les ici.
Nous pouvons maintenant parcourir le dossier du projet dans la CLI et exécuter la commande suivante pour prévisualiser le blog dans le navigateur :
yarn devOu, en npm :
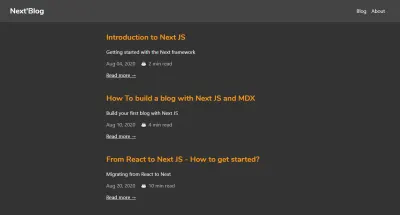
npm run dev Si vous ouvrez https://localhost:3000 dans le navigateur, vous pourrez voir ceci :

Génial! Notre blog a l'air bien. Nous avons fini de créer l'application de blog avec Next.js et MDX.
Conclusion
Dans ce didacticiel, nous avons parcouru Next.js en créant un blog à l'aide de la bibliothèque MDX. Le framework Next.js est un outil pratique qui rend les applications React conviviales et rapides pour le référencement. Il peut être utilisé pour créer des sites Web JAMstack statiques et dynamiques en un rien de temps, car il est prêt pour la production et est doté de fonctionnalités intéressantes. Next.js est largement utilisé par les grandes entreprises et ses performances ne cessent de s'améliorer. C'est certainement quelque chose à vérifier pour votre prochain projet.
Vous pouvez prévisualiser le projet fini sur CodeSandbox.
Merci d'avoir lu!
Ressources
Ces ressources utiles vous mèneront au-delà de la portée de ce didacticiel.
- Documentation Next.js
- Documentation Next.js et MDX
- "Créer une application Next.js", Next.js
