Les 10 meilleurs outils de suivi des bogues pour les développeurs et les concepteurs Web
Publié: 2020-04-15Les développeurs Web d'aujourd'hui repoussent constamment les limites techniques et créatives de la création de sites Web. Dans le monde en évolution dynamique du développement Web, de nouvelles tendances et de nouveaux outils font leur apparition, ce qui non seulement rend l'expérience Web agréable pour les utilisateurs, mais également plus élaborée et chronophage pour les développeurs Web. Sans parler du défi de s'assurer que chaque partie du projet fonctionne comme prévu.
Un autre défi consiste à rendre le site Web opérationnel dès que possible. Étant donné que les équipes sont réparties sur plusieurs sites et que les clients sont situés dans des fuseaux horaires différents, les développeurs ont besoin d'outils qui leur facilitent la tâche lorsqu'il s'agit de collaborer sur des bogues et des problèmes. Le développement est considérablement ralenti en raison des longs e-mails échangés entre les parties prenantes, essayant d'expliquer les problèmes sur le site Web.
Les outils classiques de suivi des bogues tels que Redmine ou Bugzilla ne sont pas à la hauteur lorsqu'il s'agit de faciliter le développement Web. D'une part, ils n'ont pas la capacité de pouvoir fournir des commentaires contextuels aux équipes. De nombreux journaux de suivi des bogues ne permettent pas aux développeurs de résoudre les problèmes très efficacement.
Les feuilles de calcul compliquées des problèmes n'aident pas non plus. Recréer le bogue est autant un problème que résoudre le bogue. De plus, les équipes sont obligées de configurer des serveurs et des bases de données pour héberger des outils de suivi des bogues conventionnels. Cela ajoute à la surcharge d'un cycle de développement.
Les développeurs Web ont aujourd'hui besoin d'outils visuels de suivi des bogues pour accélérer leur processus de développement et permettre à tous les membres de l'équipe de rester au fait des problèmes. Dans cet esprit, voici quelques outils visuels de suivi des bogues qui facilitent grandement le développement Web pour les développeurs et les concepteurs :
DebugMe
DebugMe vous permet d'ajouter des annotations à votre projet Web et de signaler les problèmes aux autres membres de l'équipe. Il fonctionne avec tous les navigateurs Web les plus populaires, y compris Opera, Internet Explorer et Microsoft Edge, ce que peu d'autres outils peuvent prétendre faire.
Outre l'extension de navigateur, il permet d'intégrer du code dans la balise méta du site, de sorte que le suivi des bogues soit intégré au site Web et que les visiteurs puissent également fournir des commentaires.
Les plans payants pour DebugMe commencent à 10 $/mois, et un plan gratuit est également disponible.

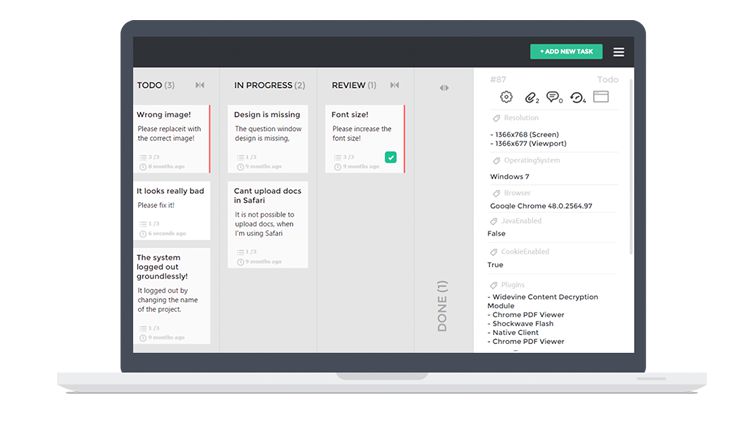
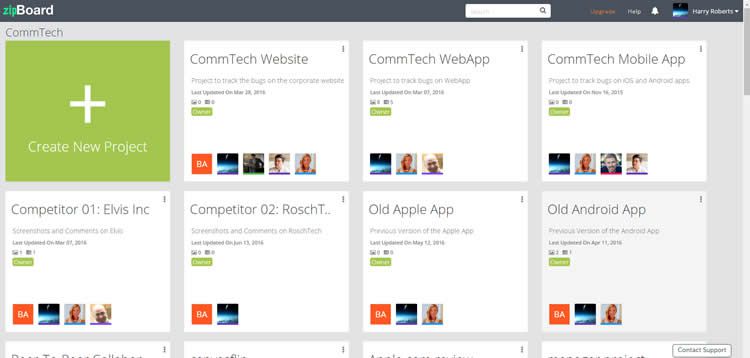
zipBoard
zipBoard est un outil de suivi visuel des bogues qui peut être utilisé pour réviser et collaborer sur des sites Web. Les utilisateurs peuvent commencer en saisissant simplement l'URL du site Web ou en téléchargeant leurs propres images fictives.
Toutes les annotations peuvent être enregistrées en tant que tâches et attribuées aux membres de l'équipe, qui peuvent être ajoutés en tant que collaborateurs. zipBoard fonctionne comme un outil de suivi des problèmes grâce à un gestionnaire de tâches central. Les informations système telles que la résolution de l'écran et le navigateur sont automatiquement capturées par zipBoard. L'intégration JIRA et Slack est également disponible.
Outre le plan gratuit pour un projet, zipBoard a des plans payants à partir de 29 $/mois. De plus, il n'y a pas de limite d'utilisateurs dans aucun plan.


TrackDuck
TrackDuck, qui fait désormais partie de la gamme d'outils d'InVision, peut également être utilisé comme extrait de code.
Une extension de navigateur est disponible pour Safari, Chrome et Firefox. Les autres membres de l'équipe peuvent être ajoutés en tant que collaborateurs pour le suivi des bogues dans différents rôles en fonction du niveau d'autorisation qui leur est accordé sur le projet. Ces rôles sont administrateur, contributeur et rapporteur. TrackDuck propose des intégrations avec de nombreux autres outils populaires tels que Trello, Asana, JIRA et même avec des plugins CMS tels que WordPress, MODX, Shopify et Squarespace.
Bien que TrackDuck dispose d'un essai gratuit, il n'est pas disponible en tant que plan gratuit. Le forfait payant de base est au prix de 9 $/mois pour deux projets.

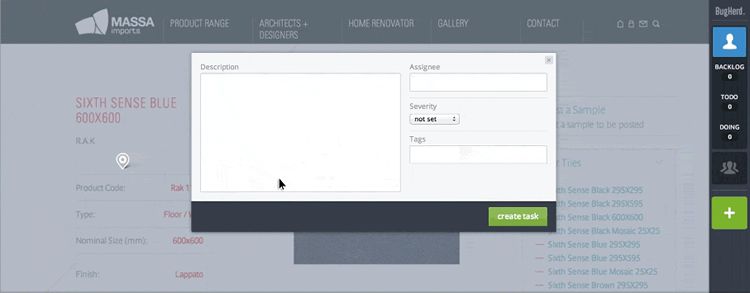
BugHerd
BugHerd organise les problèmes du suivi des bogues dans un tableau de type kanban. Ces problèmes peuvent être déplacés autour de quatre listes, qui sont Backlog, To Do, Doing et Done. Cela aide les équipes à gérer efficacement les projets et à suivre l'avancement de chaque tâche. Chaque tâche du tableau Kanban comprend une capture d'écran du problème.
BugHerd capture également l'élément HTML exact qui a été annoté, ainsi que d'autres informations système. L'intégration est également disponible pour Redmine et Pivotal Tracker, si une équipe souhaite compléter sa configuration conventionnelle de suivi des bogues.
Les plans de BugHerd commencent à 29 $/mois pour un maximum de 5 utilisateurs.

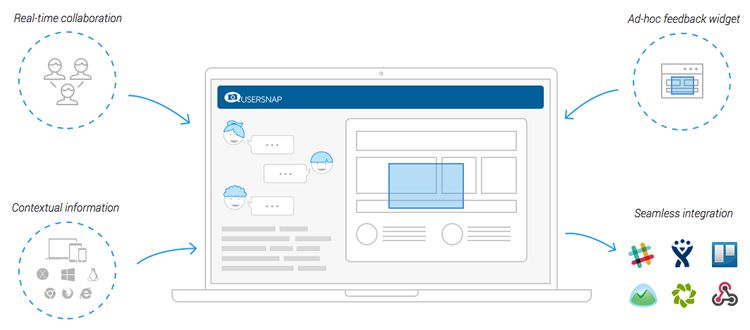
Accrochage de l'utilisateur
Probablement l'outil qui offre plus d'intégrations que n'importe quel autre tracker, Usersnap s'intègre aux outils de gestion de projet habituels tels que JIRA, Slack, Trello, Zendesk et Intercom.
Il s'intègre également à WordPress, Joomla, Drupal, Magento et Evernote. Usersnap propose un widget flottant qui peut être utilisé pour laisser des annotations sur la page Web. En raison de la disponibilité de l'intégration de JavaScript avec Usersnap, les développeurs peuvent également obtenir des rapports d'erreurs côté client.
Les plans tarifaires pour Usersnap sont des outils un peu plus chers, à partir de 69 $ / mois pour un maximum de 10 utilisateurs.

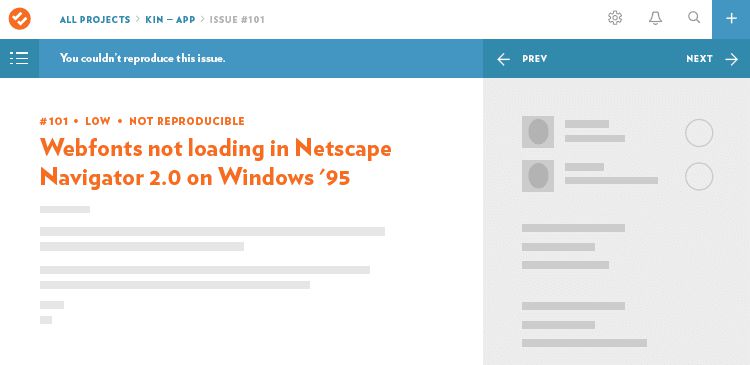
Fait fait
DoneDone se concentre sur la simplification du flux de travail du suivi des bogues. Les membres de l'équipe se voient attribuer des rôles de testeur et de réparateur pour résoudre les problèmes. Il rassemble toutes les activités dans un hub de problème central afin que les équipes passent moins de temps à se déplacer pour voir l'état de chaque tâche et ce qui est en attente pour les différents membres.
DoneDone peut également être configuré de manière à ce que les clients puissent envoyer des commentaires par e-mail. Ces commentaires parviennent directement à l'équipe et peuvent aider à rester au courant des choses en temps réel. Outre DoneDone, il peut également être personnalisé pour être synchronisé avec les commits sur Git et les versions de toute l'équipe.
Le plan de démarrage pour DoneDone, pour les petites équipes, est au prix de 39 $/mois offrant 10 Go de stockage.

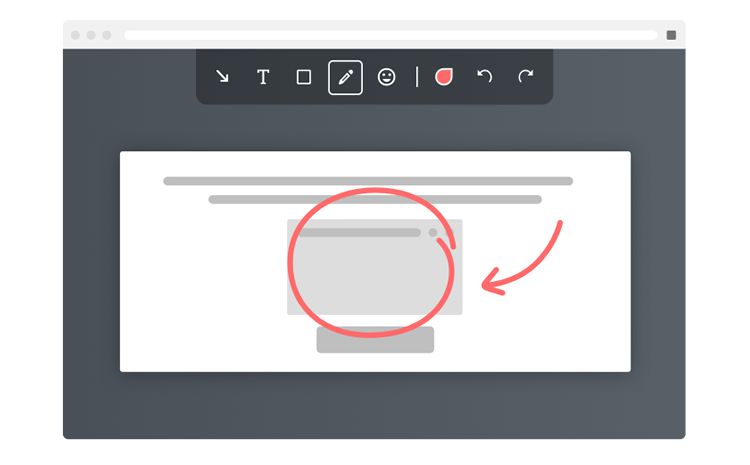
Marqueur
Marker aide à transmettre les problèmes à l'outil de collaboration choisi par votre équipe le plus rapidement possible. Les captures d'écran sont converties en bugs, problèmes et commentaires sur Trello, GitHub, JIRA, Slack ou Email.
Le marqueur capture également des informations sur l'environnement à partir duquel le problème a été enregistré, telles que le niveau de zoom, le rapport de pixels et l'agent utilisateur. Ceci est partagé directement dans la carte de commentaires affichée dans votre outil de gestion de projet. Des intégrations sont prévues pour plus d'outils comme Asana et WordPress. Le seul inconvénient est que Marker est disponible en tant qu'extension de navigateur pour Chrome uniquement.
Les utilisateurs peuvent souscrire au forfait gratuit ou au forfait premium. Ce dernier est classé en fonction du nombre d'utilisateurs. Il commence à 19,99 $/mois pour 5 utilisateurs.

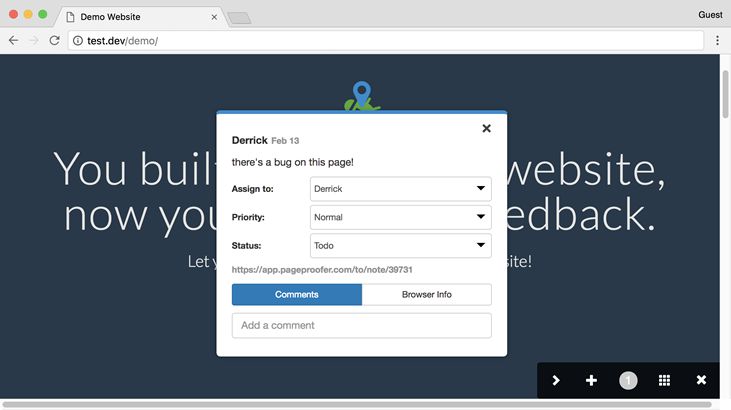
PageProofer
Les utilisateurs peuvent signaler des bogues avec PageProofer en insérant un extrait de code dans le code du site Web. Cela signifie que PageProofer fonctionne avec n'importe quel navigateur mais aussi qu'il ne peut pas être utilisé comme extension de navigateur.
L'extrait de code permet également aux visiteurs publics de votre site de laisser des commentaires, qui sont envoyés directement aux développeurs. PageProofer enregistre même sur quel sélecteur l'annotation a été laissée. Tous les problèmes sont organisés sur un tableau de tâches de style kanban pour que les équipes puissent les suivre facilement.
Les plans pour PageProofer commencent à 20 $/mois pour un maximum de 5 utilisateurs.

Tamis
Sifter vise à simplifier le suivi des bogues pour les équipes non techniques. C'est en effet un avantage avec tous les outils de suivi des bogues répertoriés ici. Les problèmes peuvent être enregistrés via un formulaire ou même par e-mail. Tous ces éléments sont indexés et peuvent être recherchés. Les problèmes peuvent également être triés en fonction des jalons d'un projet.
Bien que Sifter ne prenne pas de captures d'écran des problèmes, la facilité de journalisation des problèmes et de tenir votre équipe à jour permet à Sifter de mieux fonctionner que les outils de suivi des bogues de la vieillesse.
Sifter lui-même prétend qu'il convient mieux aux petites équipes, mais les grandes équipes peuvent également trouver que cela fonctionne pour elles. Les forfaits commencent à 29 $/mois.

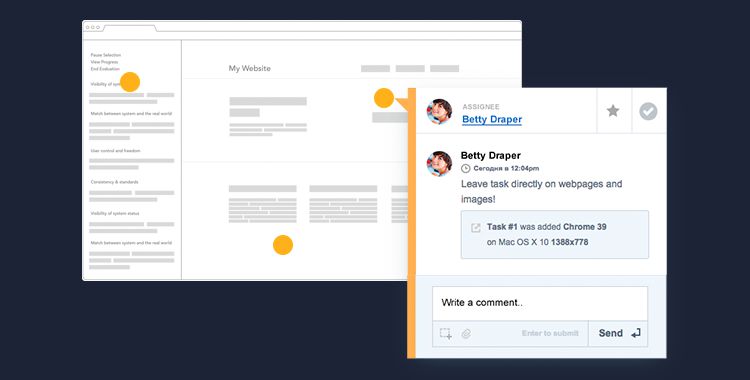
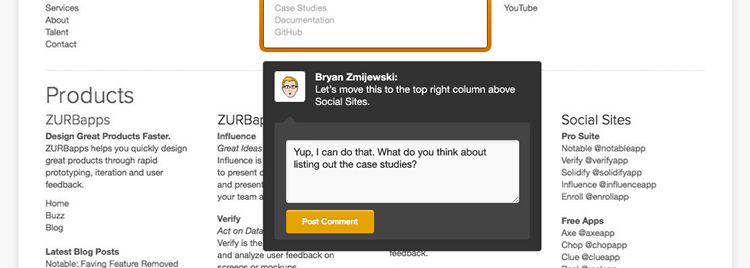
Notable
Les utilisateurs peuvent annoter des sites Web, des images ou des documents PowerPoint en ligne. Outre les extensions de navigateur, Notable est disponible en tant qu'application pour Windows et Mac. Il est même accessible sur une application iOS pour annoter sur les écrans via les iPhones. Les collaborateurs peuvent recevoir différents niveaux d'autorisation pour fournir des commentaires. Les commentaires peuvent également être partagés sous forme d'URL pour ceux qui ne font pas partie du système Notable.
Les plans pour Notable commencent à 19 $/mois et vont jusqu'à 99 $/mois.

Choisir le bon outil
Il existe un certain nombre d'outils visuels de suivi des bogues disponibles. Ils diffèrent largement en termes d'ensemble de fonctionnalités, d'intégrations et de prix. Mais les facteurs clés lors du choix du bon outil pour votre équipe doivent être la taille et les exigences de votre équipe.
Toutes les équipes n'ont pas besoin de capacités de gestion de projet intégrées, tandis que certaines équipes préfèrent une solution plus robuste qui peut suivre l'évolution des exigences et de la taille des équipes. Un autre facteur à prendre en compte est le nombre de collaborateurs qui travailleront sur un projet, car de nombreux outils répertoriés ci-dessus limitent les membres de l'équipe en fonction du package que vous choisissez.
Une chose qui est sûre est le besoin de meilleurs outils de suivi des bogues. Les développeurs Web peuvent réduire considérablement leur temps de développement et rendre le processus de suivi des problèmes beaucoup plus efficace en utilisant une solution de suivi visuel des bogues.
