Extrait du Smashing Book 6 : Ramener la personnalité sur le Web
Publié: 2022-03-10Les mises en page Web génériques sont devenues un terme impropre dans les conversations entourant la conception Web ces jours-ci. Nous sommes ennuyés et légèrement ennuyés par la façon dont la plupart des expériences Web sont devenues prévisibles et sans inspiration. Pas sans raison, cependant. Chaque page de destination semble être une jumelle de presque toutes les autres pages Web.
Dans l'en-tête, une image de héros convaincante avec un titre principal court est suivie d'un sous-titre plus long. Sous eux, des blocs uniformes d'objets médiatiques sont alternés - une image et quelques paragraphes de texte. Tout d'abord, le texte à gauche, l'image à droite ; puis image à gauche, texte à droite. Rincer et répéter. Des photos de profil arrondies et une grille carrée de vignettes complètent le tableau, avec des formes parfaites parfaitement alignées le long de la grille à 12 colonnes. Les seules variations proviennent de transitions de parallaxe sporadiques et de carrousels notoires, positionnés en haut ou en bas de la page – ou peut-être les deux.
Ce n'est pas que quelqu'un a imposé ces règles ou limitations à notre production créative ; généralement, ils proviennent de bons motifs et des meilleures intentions. Après tout, l'un des principaux principes de la conception Web a toujours été de créer une interface subtile, presque invisible et fonctionnelle - une interface qui ne fait pas réfléchir les utilisateurs, où moins c'est plus, et où la forme suit la fonction, où la simplicité prévaut - une interface où tout se sent bien.
Pourtant, quand tout est structuré de manière prévisible, rien ne ressort vraiment. Étant donné à quel point les noms, logos, icônes, typographies, mises en page et même les nuances de dégradés sur les boutons d'appel à l'action sont souvent remarquablement similaires, il n'est pas surprenant que nos utilisateurs aient du mal à faire la distinction entre les marques , les produits et les services de nos jours.
Très peu de gens manquent l'âge d'or du tristement célèbre Flash, avec ses mises en page étonnamment expérimentales et sa navigation obscure et mystérieuse. Certes, dans de nombreux cas, l'accent est passé de la création d'une expérience à la simple fourniture de contenu sous une forme structurée. Pourtant, contrairement au bon vieux temps où nous parlions de la beauté ou de l'horreur des sites Web, aujourd'hui, la plupart des expériences sont presque invisibles , ce qui rend exceptionnellement difficile la connexion émotionnelle avec eux.
Si je vous demandais de penser à un site Web récemment visité qui vous a laissé une impression durable et mémorable, ou aux sites Web que vous aimez et admirez vraiment pour leur design unique, ou à quel site Web avait une personnalité vraiment remarquable, seriez-vous en mesure de répondre à ces des questions tout de suite ? Seriez-vous en mesure de fournir plus d'un ou deux exemples ? Il y a des chances que vous ne le fassiez pas.
Tous les sites Web ne doivent pas être inoubliables. Ce n'est pas que les sites Web mémorables fonctionnent automatiquement mieux ou atteignent de meilleurs indicateurs de performance clés. Cependant, si vous voulez que votre produit ou service se démarque dans un environnement hautement concurrentiel et difficile, vous devez être différent d'une manière ou d'une autre. Beaucoup d'entre nous considéreraient que c'est la tâche de l'équipe marketing. Après tout, ils sont censés placer le produit sous le bon éclairage, au bon endroit, pour le bon public, au bon prix. Pourtant, dans un monde où de nombreux produits numériques sont assez utilisables et riches en fonctionnalités, ce serait une entreprise décourageante qui nécessiterait souvent des mois de recherches et de tests approfondis sans la garantie d'un résultat positif. Et même dans ce cas, à moins que vous ne soyez extrêmement doué pour prédire et façonner la prochaine grande chose brillante, cela pourrait ne pas être assez bon.
Les clients sont habitués et attendent des expériences décentes. Ils ne sont pas toujours rapides ou simples, mais simplement en raison du grand nombre d'offres, il existe toujours des outils et des services décents qui seraient suffisants.
Nous avons tendance à croire que nous rationalisons nos décisions à l'extrême, en choisissant les meilleurs candidats, mais ce n'est pas nécessairement vrai. Selon la théorie satisfaisante bien connue d'Herbert A. Simon, nous avons tendance à préférer la première option qui atteint un seuil d'acceptabilité, simplement parce que nous ne savons pas si nous pouvons trouver une meilleure option ou combien d'efforts cela demanderait. Nous étudions rarement l'ensemble des options en détail (et parfois c'est presque impossible), et par conséquent, nous satisfaisons avec un candidat qui répond à nos besoins ou semble répondre à la plupart des besoins.
Pour attirer l'attention d'un public, nous devons être mieux que "assez bien". Rien ne peut battre le bouche à oreille, mais pour y arriver, nous devons trouver quelque chose qui vaut la peine d'être examiné. Et si je te disais qu'il y a un raccourci pour t'y rendre ?
Ce n'est pas qu'une question de prix. Il ne s'agit pas seulement de fonctionnalités. Il ne s'agit pas seulement de choisir le bon emplacement des boutons ou les bonnes nuances de couleurs dans des tests A/B sans fin. Et il ne s'agit pas de choisir une jolie illustration de mascotte qui apparaît dans les campagnes par e-mail. En fin de compte, il s'agit de créer une expérience dont les gens peuvent tomber amoureux ou avec laquelle ils peuvent se connecter profondément - une expérience qui, bien sûr, détermine l'objectif du site, mais qui en montre également le côté humain, comme la personnalité du les personnes qui la construisent, leurs valeurs et principes, leurs choix et priorités.
Cela signifie concevoir la voix et le ton, la copie de l'interface et adopter la narration, l'authenticité, l'inclusivité et le respect ; et tout cela en établissant un langage visuel unique soutenu par des compositions de mise en page originales et des modèles d'interaction. Associés à des messages clairs et honnêtes, ils créent une signature unique qui, utilisée de manière cohérente, permet au produit de se démarquer des autres. Cette tâche peut sembler aussi intimidante que des mois de recherche marketing, mais elle ne nécessite pas nécessairement une énorme quantité d'efforts ou de ressources.
Dans ce chapitre, nous examinerons quelques techniques et stratégies pratiques qui pourraient vous aider à trouver, former et faire émerger votre personnalité de manière efficace. Ce faisant, nous explorerons comment cela pourrait s'intégrer de manière cohérente dans les flux de travail de conception existants, ainsi que de nombreux exemples pour vous donner un bon départ. Mais avant d'en arriver là, nous devons comprendre comment les modèles de conception omniprésents et les meilleures pratiques s'intègrent dans l'équation.
Sortir par effraction
Le processus de création n'est pas linéaire. Chaque décision de conception - des couleurs et du type à la mise en page et à l'interactivité - nous oblige à envisager des options et à évaluer des combinaisons. Alors que le processus de création est souvent considéré comme un processus simple et itératif, en réalité, il est très rare que nous passions en douceur d'une maquette à une autre grâce à une série d'améliorations et d'ajustements. Le plus souvent, nous avons tendance à flotter et à diverger, allant d'une impasse à une autre, résolvant les conflits et réorientant notre direction créative en cours de route.
Ces impasses se produisent lorsque nous réalisons que nous n'allons nulle part avec le résultat exposé sur notre toile numérique. Nous y sommes allés tellement de fois, nous savons explorer des territoires inexplorés et manœuvrer les flancs, et alors que nous continuons à sculpter nos idées, nous continuons à progresser, lentement mais sûrement vers un résultat tangible. Deux pas en avant, un pas en arrière, revisitant ce que nous avons fait jusqu'à présent et affinant ces précieux pixels - basés sur… franchement, basés sur l'intuition et des expériences aléatoires. Finalement, le va-et-vient nous amène dans un endroit calme, paisible et magnifique - là où nous pensons avoir trouvé une solution - la solution.
Nous savons, bien sûr, qu'il est peu probable que ce soit celui -là, n'est-ce pas ?
Ce voyage de rien à quelque chose n'est pas seulement plein de micro-décisions contradictoires ; il regorge d'inconnues, de pièges, de frictions et de contraintes difficiles, qu'elles soient de nature technique ou urgentes. Et à chaque instant du processus, les belles créatures inoffensives de notre imagination peuvent être impitoyablement écrasées contre la dure réalité des entretiens avec les utilisateurs et des révisions des clients. Nous virevoltons donc d'un sens à l'autre dans un lieu fertile mais remarquablement hostile. En conséquence, nous ne pouvons généralement pas nous permettre le luxe de perdre du temps, car nous savons que le chemin vers cette échéance, flottant sans danger dans un avenir lointain, sera plein de surprises et de revirements inattendus.
Pour éviter de perdre du temps, nous nous appuyons sur des choses qui ont bien fonctionné dans nos projets précédents - la navigation hors toile, le motif en accordéon, les images de profil arrondies et la mise en page de la grille sacrée à 12 colonnes. Ce n'est pas par manque de connaissances, de compétences ou d'enthousiasme que nous revenons à toutes ces pratiques établies - il est simplement infiniment plus difficile et chronophage de proposer quelque chose de différent à chaque fois. Et parce que nous manquons de temps, nous utilisons tous ces modèles de conception merveilleux et éprouvés - tous des solutions tangibles et viables pour un type particulier de problème. Évidemment, ce processus peut être légèrement différent pour différentes personnes, mais décomposé dans son essence, c'est ce qui se passe dans les coulisses à mesure que nous progressons dans nos conceptions.
Lorsque nous avons commencé à travailler sur la refonte de Smashing Magazine il y a quelques années, l'une des premières étapes que nous avons franchies a été de répertorier et d'explorer les composants et les micro-interactions. Nous avons construit la mise en page de l'article et un guide de style, des tableaux et des formulaires réactifs, et avons utilisé bon nombre des meilleures pratiques établies pour les garder accessibles, rapides et réactifs. Pourtant, en assemblant tous ces composants parfaits, nous avons réalisé que même s'ils fonctionnaient bien en tant que solutions autonomes, ils ne fonctionnaient tout simplement pas ensemble. Les éléments constitutifs du système n'étaient pas suffisants pour maintenir et soutenir le système. Nous avons dû repenser ce que nous avions construit jusqu'à présent, et nous avons dû introduire des liens globaux entre ces composants qui seraient définis par la personnalité, la voix et le ton de la nouvelle identité.
Lorsque nous appliquons des modèles de conception à nos interfaces, nous rassemblons essentiellement un groupe de modules lâches ou d'interactions qui n'ont aucun lien avec tout le reste. Plutôt que de demander comment un modèle particulier contribue à l'objectif de l'expérience, nous explorons souvent un micro-problème de manière isolée, en assemblant des micro-solutions. Avec les modèles de conception, nous courons le risque d'ajouter un composant simplement parce que c'est à la mode ces jours-ci - comme un effet de parallaxe, des transitions lentes et percutantes et des fondus. Ce faisant, nous pourrions parfois perdre la vue d'ensemble du rôle que jouerait ce composant à plus grande échelle et de la manière dont il pourrait être connecté à tout le reste. En conséquence, nous produisons des designs sans âme, ternes et gonflés avec des compositions génériques et des traitements visuels génériques. C'est ainsi que nous créons quelque chose qui ressemble à tout le reste.
Cependant, les modèles de conception et les meilleures pratiques ne sont pas nécessairement mauvais. Ils ne sont qu'une épée à double tranchant aidant et troublant la sortie visuelle.,Lors de leur application, nous devons le faire avec soin et réflexion. Chaque fois que vous envisagez de résoudre un problème avec un modèle de conception, c'est une bonne idée de vous poser quelques questions :
- Quel problème résolvons-nous exactement ?
- Le modèle est-il vraiment la meilleure solution au problème ?
- Comment les gens vivent-ils cette interaction et quels points douloureux rencontrent-ils en le faisant ?
- Comment ce composant nous aide-t-il à atteindre l'objectif primordial du système ?
- Comment connectons-nous ce composant au reste du système - en termes d'esthétique et de conception d'interaction ?
- La solution est-elle vraiment universellement comprise, ou devons-nous apporter plus de clarté au design (étiquettes, meilleure copie, affordance, remplacement des icônes par des mots) ?
- Est-ce une bonne idée de garder le modèle tel quel en tout temps ? Ou est-il préférable de le charger ou de l'ajuster de manière conditionnelle, peut-être en fonction de la fenêtre d'affichage ou du nombre de fois qu'un client a visité la page ?
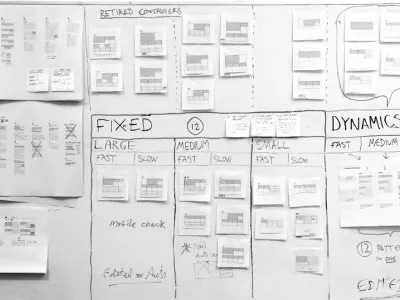
Essentiellement, nous essayons de décomposer un modèle de conception en explorant quand et comment il est utile ou nuisible, et comment il aide à atteindre nos objectifs. Nous sortons des schémas prévisibles en pénétrant dans leur nature et en comprenant pourquoi nous les utilisons réellement. Tout d'abord, nous examinons le composant dans sa forme nue et abstraite, sans le contexte de l'endroit où il est généralement utilisé et de la manière dont il est généralement conçu ; par exemple, plutôt que de penser à une navigation hors toile glissant de gauche à droite ou de droite à gauche, nous examinons le modèle d'interaction seul - essentiellement, une divulgation progressive dans laquelle le contenu est masqué par défaut et affiché au clic/ robinet. Ensuite, pour chaque modèle, nous explorons ses problèmes d'utilisabilité et ses problèmes, les résolvons, puis stylisons et concevons le module d'une manière qui se sent connectée à tout le reste. Cette dernière étape pourrait être quelque chose d'aussi simple qu'une transition utilisée de manière cohérente, ou un motif géométrique, ou une position non conventionnelle dans la mise en page. Enfin, une fois que tout est en place, nous reconditionnons le modèle de conception et l'ajoutons à la bibliothèque, prêt à être servi pour le reste du système.
Bien sûr, les meilleures pratiques et les modèles de conception sont des raccourcis fantastiques pour se mettre plus rapidement sur la bonne voie. Ils nous permettent d'exploiter les interactions prévisibles et les connaissances séquentielles dont disposent la plupart de nos utilisateurs. En fait, ils sont aussi pertinents aujourd'hui qu'ils l'ont toujours été. La clé est de trouver un moyen de les appliquer de manière significative dans le contexte du langage visuel utilisé sur tout le site, et de savoir quand les casser délibérément pour déclencher une connexion émotionnelle.
Les humains se connectent aux humains
Vous souvenez-vous du bon vieux temps où nous utilisions un « nous » omniprésent pour faire paraître nos petites boutiques en ligne plus grandes qu'elles ne l'étaient en réalité ? Vous étiez peut-être la seule personne à travailler en freelance depuis chez vous en pantoufles et en peignoir, ou l'une des rares personnes dans une petite agence de design, mais ce « nous » profond a rendu l'entreprise plus sérieuse, et donc plus digne de confiance, ne l'a pas fait. ce? Nous avons fait semblant d'être quelqu'un d'autre pour obtenir des projets qui ne nous auraient pas été confiés autrement - et je serai le premier à admettre que j'en suis aussi coupable que tout le monde.


De nos jours, alors que tant de choses autour de nous sont exagérées et trompeuses, l'authenticité reste l'une des rares qualités auxquelles les gens se connectent véritablement. Trop souvent, cependant, il n'est pas du tout exposé sur un site Web, créant malheureusement une vague image d'une autre entité obscure couverte de photos d'entreprise et de jargon dénué de sens. Lorsque chaque marque promet de perturber ou d'être différente, rien ne semble vraiment perturbateur ou différent, ce qui provoque l'aliénation et le scepticisme.
Les humains peuvent véritablement se connecter aux marques en qui ils ont confiance, mais les marques doivent d'abord gagner cette confiance. Évidemment, cela vient de recommandations fiables et d'expériences positives. Mais en tant que designers communiquant pour le compte d'entreprises, comment susciter efficacement la confiance des personnes qui ne connaissent pas encore la marque ? Il s'avère que la confiance peut également provenir de l'apparence de la marque, qui peut être influencée par ses valeurs, ses croyances, ses principes et ses activités. Il n'est pas facile de tomber amoureux d'une entreprise ou d'une organisation sans connaître quelqu'un qui l'admire presque contagieusement. Il est beaucoup plus facile de se connecter avec des personnes dont vous soutenez les valeurs et avec des personnes qui défendent leurs croyances et leurs principes.
Si les humains se connectent mieux aux humains, peut-être si nos interfaces reflétaient les valeurs des personnes qui les créent, nous pourrions être un pas de plus vers le déclenchement de cette connexion émotionnelle souhaitée. Nous y sommes déjà allés, bien sûr, et c'est pourquoi nous affichons les personnes travaillant dans l'entreprise sur une page « Équipe » ou dans le pied de page de la page d'accueil, n'est-ce pas ? Eh bien, examinons cela d'un point de vue légèrement différent.
Et si on vous demandait de décrire la personnalité de votre marque ? Quels adjectifs utiliseriez-vous ? Réfléchissez-y une minute et écrivez-les.
Prêt? Il y a de fortes chances que vous ayez trouvé des réponses communes et prévisibles. Peut-être que des mots tels que « simple », « propre », « solide », « dynamique », « flexible » ou « bien structuré » vous sont venus à l'esprit. Ou peut-être "attentif aux détails", "concentré", "centré sur l'utilisateur" et "axé sur la qualité".
Voyez-vous un problème avec ces réponses ? Ces mots décrivent notre intention plutôt que notre personnalité . Alors que le premier est généralement très spécifique et stable, le second est généralement très flou et en constante évolution. Les qualités décrites ci-dessus ne fournissent pas une bonne réponse à la question, car elles décrivent comment nous voulons être perçus , mais pas nécessairement comment nous sommes réellement. En fait, nous ne savons généralement pas vraiment qui nous sommes ni comment nous sommes perçus en dehors de la confortable bulle d'entreprise dans laquelle nous nous trouvons.
Au lieu de cela, que se passerait-il si vous posiez à vos collègues et clients une question légèrement différente : ce qui les intéresse le plus dans leur travail et ce qu'ils apprécient le plus dans l'entreprise ou le produit. Peut-être se soucient-ils de la diversité des collègues talentueux et motivés qui sont bien informés et expérimentés, mais aussi accessibles et humbles ? C'est peut-être le fait que l'entreprise contribue activement à des projets pro bono pour des organisations à but non lucratif qui font une réelle différence dans le monde. Peut-être parce qu'il soutient les écoles et les nouveaux arrivants dans l'industrie en offrant une bourse annuelle. Ou parce qu'il lie les bénéfices avec une prime salariale équitable pour tous les employés. Ou simplement parce que cela vous permet de jouer avec les dernières technologies sophistiquées et des expériences folles, et de contribuer à l'open-source en cinq pour cent de votre temps de travail. L'entreprise n'a pas besoin d'ambitions énormes, d'objectifs idéalistes ou d'un environnement de travail sophistiqué pour se démarquer.
Sidenote : Concevoir des expériences humaines, c'est être bienveillant et humble, et mettre l'accent sur les qualités qui comptent pour l'entreprise et pour les utilisateurs. Cela signifie mettre en avant la confidentialité, le respect, l'éthique et la transparence, mais aussi refléter la personnalité des personnes travaillant sur le produit .
Voici un exemple. Votre entreprise pourrait se soucier profondément de la diversité, de la confidentialité des données, de l'accessibilité et de la transparence des prix. Cela signifierait que votre interface est accessible et honnête, que vous vous opposez publiquement à la divulgation de données client à des tiers et que vous incluez des fonctionnalités qui prennent en charge la comparaison des prix sans pousser votre programme à l'extrême. Vous pouvez mettre en évidence ces valeurs ainsi que les niveaux de tarification concurrentiels et mesurer le résultat.
Maintenant, pouvez-vous repérer un fil similaire parmi toutes les déclarations ci-dessus ? Parce qu'ils proviennent d'expériences personnelles, ils semblent beaucoup plus humains et pertinents que les termes plus généraux et abstraits que vous pourriez trouver au départ.
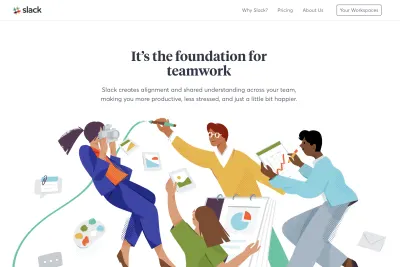
C'est pourquoi des entreprises comme Slack ou MailChimp se sentent tellement plus tangibles que des marques comme Uber ou General Electric. Ils utilisent des microcopies et des illustrations originales et informelles qui reflètent leur côté humain. Ils ne brillent pas à travers un énoncé de mission ou des communiqués de presse, mais à travers les bizarreries de l'interface et la façon dont ils communiquent publiquement, par e-mail ou sur les réseaux sociaux. C'est le fondement sous-jacent d'un personnage profondément intégré à l'expérience utilisateur.



Pour éviter une apparence générique, vous devez d' abord définir votre personnalité . Cela signifie poser les bonnes questions et trouver des réponses précises. Lors d'entretiens avec nos lecteurs, nous avons rapidement réalisé qu'ils avaient un point de vue assez différent sur la marque Smashing que nous. Franchement, nous avons décrit la marque avec confiance en énumérant tous les suspects habituels, les qualités que vous avez probablement trouvées au départ. La vérité était cependant déroutante : nous n'aurions pas pu être plus éloignés de la façon dont la marque était réellement perçue.
Nous avons toujours voulu que le magazine soit une publication professionnelle et respectable avec une voix forte dans l'industrie, soulignant le travail important effectué par les membres de la communauté. Les entretiens avec les utilisateurs ont fait ressortir des qualités qui ne décrivaient pas vraiment cet objectif de la manière dont nous nous sommes toujours efforcés d'atteindre. Au lieu de cela, nous avons entendu des mots tels que «informel», «excentrique», «amical», «accessible», «soutien», «communauté» et, surtout, «chats».
Maintenant, nous n'avons jamais voulu que notre héritage soit des chats, mais ce n'était pas vraiment à nous à ce stade. En 2012, notre cher illustrateur Ricardo Gimenes a choisi de donner vie à un chat Smashing comme mascotte pour notre toute première Conférence Smashing. Il n'y a pas eu de décision consciente pour ou contre. Nous n'en avons même pas discuté correctement, car nous ne savions pas si nous organiserions d'autres conférences à l'avenir de toute façon. Cette petite décision a mis quelque chose en mouvement que nous ne pouvions pas rejeter des années plus tard. Parce que les conférences se sont avérées être l'un de nos produits centraux, nous en avons fait la promotion intensive dans nos mailings, annonces, publications et messages sur les réseaux sociaux.
Au fil du temps, chaque conférence a dû accepter sa propre illustration de chat, et tous ces chats ont été confrontés à nos clients encore et encore pendant des années. Les illustrations de chats ont fortement influencé la perception de la marque sans que nous la favorisions ou la guidions activement. Nous avons donc dû prendre une décision : soit laisser les chats disparaître lentement dans l'oubli, soit les intégrer fortement dans le nouveau design. Vous avez probablement déjà découvert avec quoi nous nous sommes installés. À ce jour, nous avons plus de 70 chats excentriques et amicaux qui se promènent librement sur le nouveau site Web de Smashing Magazine.


Cependant, même si une mascotte peut aider à rendre la marque plus accessible, elle est rarement suffisante pour transmettre toute l'histoire. Les entretiens nous ont également aidés à réaliser à quel point l' aspect communautaire de Smashing Magazine était réellement important. Les mots « communauté » et « personnes » sont souvent apparus dans les interviews des utilisateurs, et non sans raison : le magazine n'existerait pas sans les humbles et généreuses contributions open source de personnes en coulisses. Notre conception ne le reflétait pas vraiment, cependant. Nous avons donc choisi de déplacer légèrement l'accent vers la mise en évidence des personnes dans les coulisses - auteurs, éditeurs et membres de la communauté. La mise en évidence des personnes est devenue un autre attribut définissant notre signature de conception - et cela explique pourquoi les vignettes d'auteur occupent une place si importante dans la conception, et pourquoi nous mettons en évidence les auteurs publiant sur leurs propres blogs ou d'autres plateformes sur notre page d'accueil.
Qu'est-ce que tout cela signifie pour vous ? Posez d'abord des questions pour faire ressortir les qualités humaines qui résident au cœur même de l'entreprise. Cela vous donnera une base sur laquelle construire un langage visuel - un langage qui traduirait vos qualités dans la conception de l'interface. Chaque entreprise a une signature unique d' une manière ou d'une autre, et cela se reflète souvent à travers les personnes qui y travaillent. En fin de compte, il s'agit simplement de trouver le temps et le courage de l'explorer - et d'accepter le fait que nos défauts et nos bizarreries en font partie autant que nos grandes ambitions et nos bonnes intentions.
La personnalité n'est jamais parfaite
En tant que designers, nous sommes souvent fiers d'être perfectionnistes. Chaque pixel doit être poli, chaque angle doit être parfait et tous les composants doivent être alignés sur la grille. Vous souvenez-vous de cette discussion sans fin sur le border-radius parfait sur les boutons d'appel à l'action ? Après un débat éloquent et de longue haleine, l'équipe de conception s'installe finalement sur 11px, histoire de passer à 13px quelques mois plus tard, histoire de revenir à 12px d'ici la fin de l'année. Dans de nombreuses entreprises, ces changements sont déclenchés par de nombreux tests A/B en cours, dans lesquels rien n'est laissé au hasard, et tout - des hypothèses aux décisions de conception - doit d'abord être testé et prouvé.
Nous nous efforçons sans relâche d'atteindre la solution la plus efficace et la plus performante — une solution qui convient parfaitement. Cependant, ne montons-nous pas nos chevaux à mort en essayant d'améliorer le même petit composant encore et encore, juste pour en trouver une variante légèrement meilleure, avec tous ces changements minimes et microscopiques ?
Espen Brunborg, directeur créatif d'une agence de graphisme en Norvège, suggère de ne jamais effectuer de tests A/B seul. 1 Selon Espen, les tests A/B nous aident à atteindre un maximum local de l'expérience utilisateur, mais souvent ils ne vont pas assez loin pour englober la vue d'ensemble dans son intégralité, nous empêchant effectivement d'atteindre un maximum global . 2 C'est pourquoi, en plus des tests A/B (dans lesquels la microcopie, les couleurs et les positions dans la mise en page sont testées), ils exécutent des tests dits A/Z , testant une conception « de base » existante par rapport à des conceptions complètement différentes. Leurs différences ne résident pas seulement dans l'ombre d'un bouton ou d'une copie, mais dans des mises en page et des traitements visuels absolument différents. L'image de marque et les principes de base restent les mêmes, mais à peu près tout le reste continue d'évoluer. Cela permet à Espen et à son équipe d'atteindre de nouveaux maxima absolus en termes de conversion et de KPI tous les quelques mois.
1 Jakob Nielsen a écrit un article intitulé « Mettre les tests A/B à sa place » en 2005. L'article met en évidence certaines des limites et des inconvénients des tests A/B ; plus particulièrement, cela ne devrait jamais être la seule méthode utilisée sur un projet - l'observation du comportement des utilisateurs génère souvent des informations plus approfondies.
2 Bill Buxton a probablement été le premier à discuter de ce problème dans son livre Sketching User Experiences en 2007. Selon Bill Buxton, les concepteurs se retrouvent souvent avec un problème local d'escalade lorsque la conception atteint un plateau sur un maximum local.
Dans l'une de nos conversations il y a des années, Elliot Jay Stocks, qui a participé à la refonte de Smashing Magazine en 2012, a brièvement mentionné un petit détail de son processus de conception qui m'est resté pendant un certain temps. Il a dit qu'un bon design possède l'une des deux qualités suivantes : soit il est absolument parfait à tous points de vue, avec un alignement, un dimensionnement et une hiérarchie parfaits (ce qui est généralement assez difficile à réaliser), soit il est délibérément imparfait de quelques manières cohérentes (ce qui est beaucoup plus facile à réaliser). Selon Elliot, dans une bonne conception, il ne devrait y avoir rien entre les deux. En d'autres termes, les boutons doivent soit être parfaitement alignés sur la grille, soit ne pas être alignés du tout - décalés de 20 à 30 pixels et plus. Être décalé de quelques pixels seulement semblerait mal, alors qu'être décalé de 20 à 30 pixels semble délibéré, et donc moins cassé.
Et si, au lieu de rechercher la solution parfaite pour chaque composant, nous exécutions et testions diverses expressions de nos personnalités ? Dans la conception d'interfaces, cela signifierait des directions créatives entièrement différentes. Peut-être une mise en page multicolonne avec une typographie audacieuse, contre une mise en page géométrique avec une seule couleur d'accent ? Et si, plutôt que de rechercher la rondeur parfaite d'un bouton, vous introduisiez délibérément de légères incohérences ? Une animation personnalisée sur l'un des boutons d'appel à l'action ou un placement dynamique d'une image en dehors de la boîte dans laquelle elle est généralement censée être placée ? Ou peut-être faire pivoter un sous-titre de 90 degrés ? La personnalité peut s'exprimer de nombreuses manières entièrement différentes, la tâche consiste donc à découvrir des variations suffisamment prometteuses pour être testées.
Une personnalité n'est jamais parfaite, et donc peut-être que nos sites Web ne devraient pas être parfaits non plus. Et si vous mettiez en place un tableau d'art visible publiquement dans votre entreprise, avec des aimants représentant les qualités d'un côté, et des aimants représentant des composants ou des traitements visuels de l'autre côté, puis que vous vous affrontiez au hasard les uns contre les autres pour produire une direction visuelle pour le prochain test A/Z ? Appliquez le perfectionnisme au niveau de détail requis pour produire des conceptions délibérément imparfaites.
Cette approche ne sera pas toujours gagnante, mais complétée par des tests A/B, elle pourrait vous amener à de nouveaux sommets que vous ne pourriez pas atteindre autrement. En fin de compte, nous voulons que les clients tombent amoureux de leur expérience et par conséquent de la marque, pour former un lien durable. Une interface délibérément imparfaite mais humaine peut nous aider à y parvenir. Cela vous oblige à trouver une seule qualité distincte que personne d'autre n'a et à la renforcer.
Choisissez une chose et boostez-la
Dans nos interfaces, la personnalité peut s'exprimer à travers une signature de conception - un traitement visuel récurrent, la voix et le ton de la copie, ou un modèle d'interaction utilisé de manière cohérente d'une page à l'autre. Il pourrait être tentant d'explorer un mélange diversifié de traitements sophistiqués et non conventionnels qui seraient vus dans l'interface à des kilomètres du curseur de la souris. Cependant, c'est une recette pour une expérience désastreuse qui donne la priorité à l'expression d'un concepteur sur les intentions des utilisateurs. Aussi audacieuse que soit sa personnalité, sa signature design doit rester subtile.
En travaillant avec Dan Mall sur la refonte de Smashing, un détail intéressant que Dan a soulevé au tout début du projet était le rôle de la signature dans le résultat final. Selon Dan, choisir quelques expressions distinctes et concurrentes de la personnalité, c'est souvent trop : il suffit de choisir un petit détail et de le dynamiser au maximum. En termes plus pratiques, cela signifie choisir un modèle et l'utiliser de manière cohérente, partout : sur chaque page et dans chaque interaction de l'utilisateur. Comment trouvez-vous ce détail sacré? Vous revenez aux racines de l'entreprise.
Au tout début de Smashing Magazine, nous n'avions aucune image de marque. Nous avons choisi un thème WordPress assez aléatoire, placé le nom en Arial, et c'était tout. Finalement, au début de 2007, Ryan Denzel d'Afrique du Sud a conçu le logo de Smashing Magazine, qui comprenait une lettre S inclinée de 11,6 degrés. Malgré des modifications mineures dans la teinte et les couleurs du logo, nous sommes restés fidèles au design pendant plus d'une décennie, et avec la récente refonte, nous n'envisagions pas de le changer. Cependant, lors de la recherche d'une signature de conception qui serait profondément liée à la marque, nous avons en fait pris l'inclinaison du logo très près de notre cœur - dès le début.
Les premières explorations de conception avec Andy Clarke ont utilisé l'inclinaison de manière cohérente pour chaque élément visuel du site. Cette signature s'est également répercutée sur la conception finale. Aujourd'hui, toutes les icônes, les images d'auteurs, les drapeaux de conférence, les logos des sites d'emploi, les illustrations sur les panneaux de produits et les couvertures de livres sur les pages de produits sont tous inclinés de manière cohérente. Ce petit détail ne brise pas l'expérience, mais il confère un traitement visuel unique au design qui se distingue clairement de tout le reste.


Certes, nous avons repensé l'inclinaison tout au long du processus, passant de 11,6 degrés à 11 degrés et ajoutant une rondeur de 11 pixels à tous les composants. Ce n'est que des mois plus tard que les couleurs vives, la typographie et la mise en page sont entrées en jeu, soutenant l'excentricité et le style informel des éléments inclinés - tous rampant lentement dans les maquettes de conception.
À ce stade, vous pourriez être légèrement inquiet de ne pas avoir vraiment d'élément distinctif qui pourrait être promu pour devenir votre signature. Vous n'avez peut-être pas l'inclinaison ou une palette de couleurs particulière qui se démarque. En fin de compte, tout peut devenir une signature de conception. Dans les sections suivantes, nous explorerons quelques exemples et idées que vous pourriez utiliser pour votre propre situation particulière.
Pourquoi les illustrations personnalisées fonctionnent mieux que les photos d'archives
Une fois les qualités de la personnalité identifiées, l'étape suivante consiste à traduire ces qualités dans un langage visuel distinct. Au départ, cela se produit via la couleur et la typographie, donc lors de la définition du style visuel, recherchez ces qualités dans les combinaisons de couleurs et les familles de types.
Le moyen le plus simple de créer votre propre signature de conception consiste probablement à utiliser des illustrations personnalisées conçues spécifiquement pour la marque. Chaque artiste a son propre style unique, et contrairement aux images de stock ou aux photos de stock qui imposent souvent une apparence générique dans les mises en page, les illustrations personnalisées donnent à une marque une voix et un ton uniques. Vous n'avez pas besoin d'aller trop loin et de créer des dizaines d'illustrations ; quelques-uns le feraient probablement. Pensez à remplacer toutes les photos que vous avez achetées par des illustrations personnalisées - cela devrait vous donner une base de référence suffisante pour commencer.

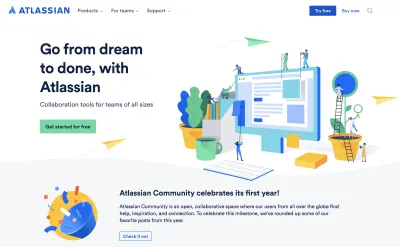
Atlassian est un merveilleux exemple de style illustratif appliqué minutieusement et magnifiquement à chaque point de contact de l'expérience. Les illustrations sont plus accessibles que les photos d'archives. Notez cependant qu'ils apparaissent rarement sur un fond uni - ils sont soutenus par la palette de couleurs et les choix typographiques qui complètent le style d'illustration.
Pourquoi les illustrations personnalisées ne suffisent-elles pas à se démarquer ? Parce que, tout comme de nombreux autres attributs sur le Web, le style illustratif suit également les tendances. Comparez le style d'Atlassian au langage visuel de Slack. Oui, les détails fins sont différents, mais les combinaisons de couleurs pastel sont similaires. Les illustrations de ces différents projets pourraient coexister avec bonheur au sein d'un même site Web, et de nombreux clients ne remarqueraient pas la différence.

Un style visuel distinct nécessite une attention particulière aux autres éléments de la page, principalement les arrière-plans, la typographie, les formes et la mise en page. Remarquez comment tous ces éléments jouent ensemble sur Bond. Les illustrations ne sont pas simplement ajoutées à une toile blanche vierge - elles interagissent avec l'arrière-plan, les couleurs du texte et la mise en page.


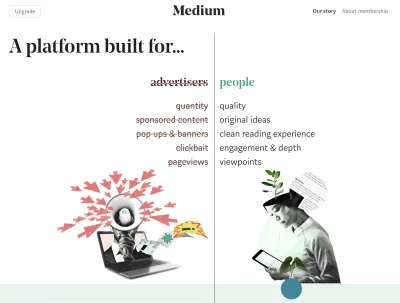
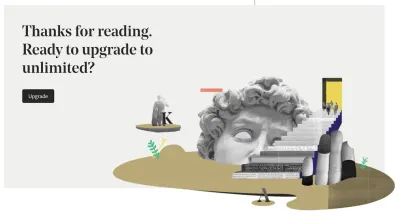
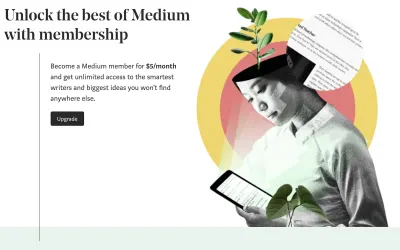
Medium utilise un style de type collage pour toutes ses illustrations sur les pages de destination et les pages d'aide. La clé est que les illustrations sont utilisées de manière cohérente sur les pages. Ils n'ont peut-être pas de sens pour tous les visiteurs, mais ils contribuent à l'apparence visuelle unique de la marque.




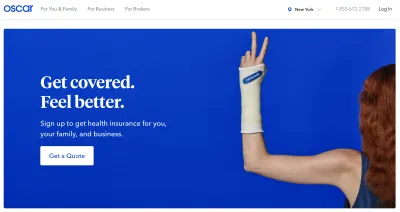
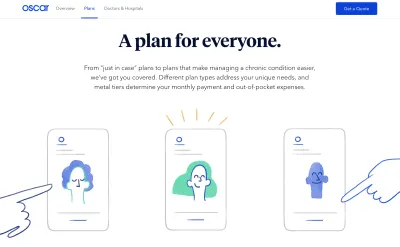
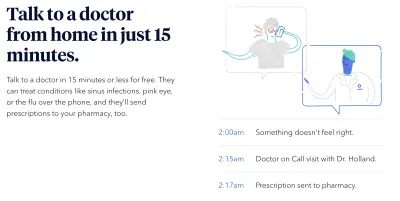
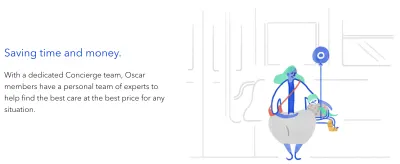
L'assurance maladie est un environnement très compétitif et pas particulièrement convivial ni transparent pour les citoyens et les entreprises. Avec des illustrations personnalisées, des GIF animés subtils et une rédaction simple, Oscar, un nouveau venu dans l'industrie, semble plus accessible et accessible.




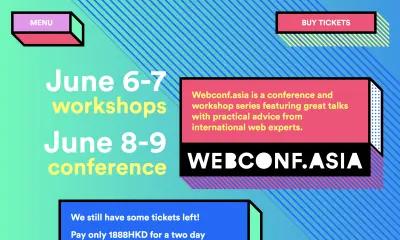
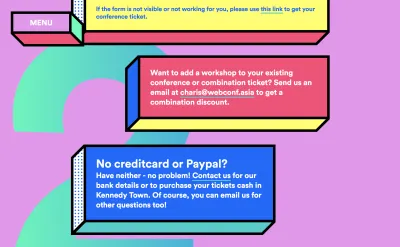
WebConf.Asia est un site Web de conférence avec des combinaisons de couleurs vives et un arrière-plan, et des composants carrés conçus comme s'ils étaient en trois dimensions . C'est suffisant pour différencier le design. Le traitement visuel produit de la profondeur, qui est utilisée pour les orateurs, les discussions et la navigation principale.


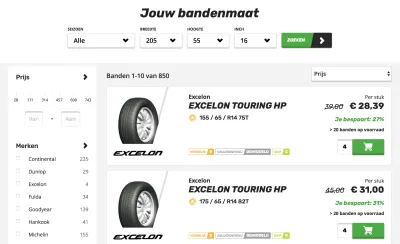
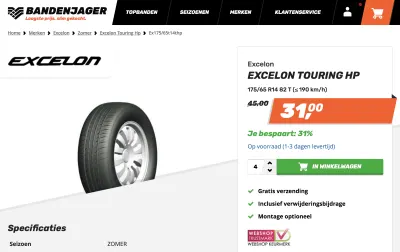
Bandenjager utilise des formes et des compositions inclinées de manière cohérente sur les boutons d'appel à l'action, dans la navigation et même dans le sélecteur de quantité sur la page du produit. C'est leur signature de conception. Remarquez comment même les micro-composants tels que les étiquettes de produits utilisent le même motif.


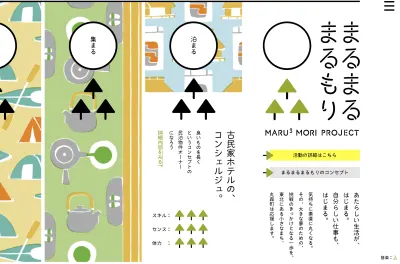
Le projet Maru Mori utilise une forme d'arbre… partout, accompagnant des illustrations personnalisées qui mettent en évidence les activités en cours de la fondation.

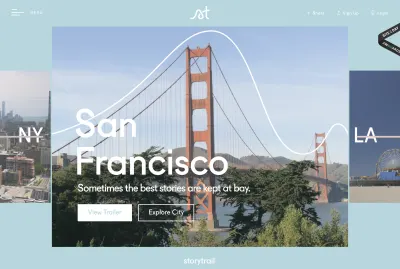
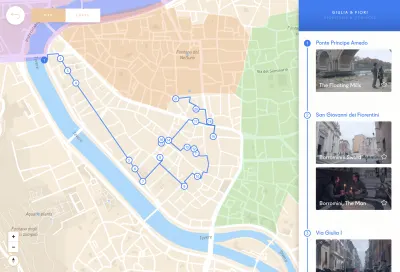
Storytrail permet à ses visiteurs d'explorer les villes avec un guide interactif, complété par des vidéos et des photos. Chaque ville a sa propre signature qui est une ligne horizontale ondulée, décrivant le point de repère le plus important de cette ville. Les villes diffèrent par les courbes des lignes et la conception utilise des lignes comme signature pour les animations, les transitions et la disposition des éléments dans la mise en page.


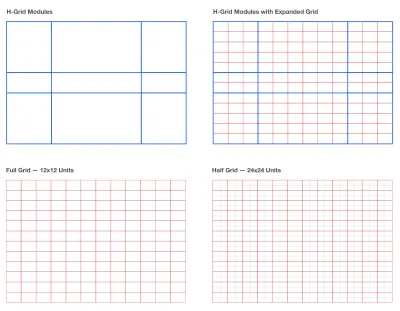
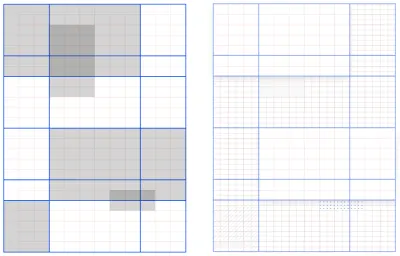
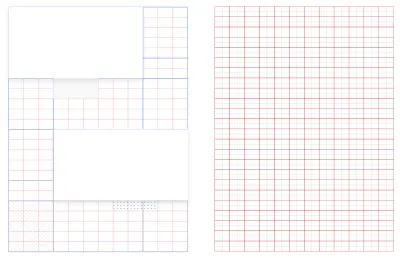
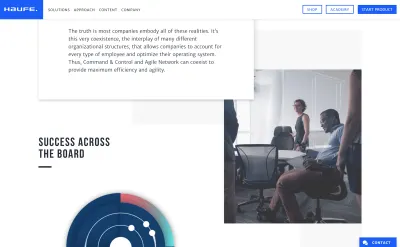
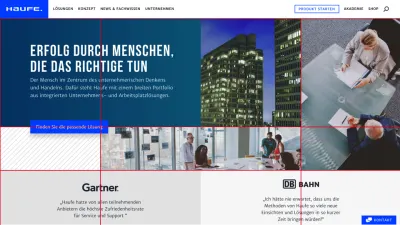
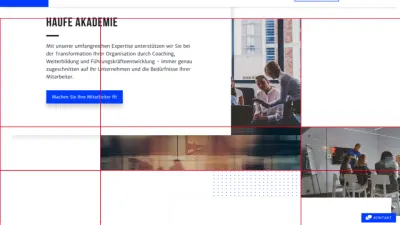
Haufe utilise des arrière-plans qui se chevauchent pour ajouter plus de dynamique à la conception. La structure principale de la grille est dérivée de la lettre H, qui est le caractère principal de l'identité de l'entreprise. Tous les composants sont disposés sur la grille pour soutenir ce trait de personnalité. Un beau jeu de photos, des compositions originales, et une variété de fonds géométriques à la fois.






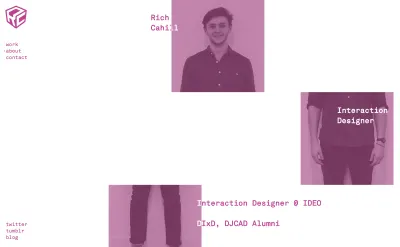
Une autre façon d'attirer l'attention consiste à ajouter du caractère aléatoire à vos compositions. Le portfolio de Rich Cahill contient des illustrations divisées en trois parties verticales, décalées horizontalement de manière aléatoire et colorées avec un ensemble de couleurs prédéfinies. Ce n'est vraiment pas si difficile d'ajouter un peu de personnalité pour se démarquer. C'est un bel exemple d'introduction d'un peu de chaos dans le langage de conception en combinant des parties prévisibles du système de manière apparemment aléatoire et imprévisible.

Lynn Fisher ajoute également un peu de hasard à son portefeuille. La disposition change complètement entre les différents points d'arrêt, créant une expérience totalement différente sur les appareils mobiles et de bureau. Même le favicon change également de manière dynamique.

Lors de l'examen de la direction visuelle d'un site, il est judicieux de prendre en compte le style d'illustration, les arrière-plans, la typographie et les formes personnalisés. Établissez des liens solides entre tous ces attributs en réutilisant les décisions de conception, telles que le choix des couleurs et l'espacement. Ce faisant, bien sûr, cela ne ferait pas de mal d'éviter les options prévisibles largement utilisées partout ailleurs. L'un des moyens efficaces d'y parvenir est de garder un œil sur les tendances de conception en cours, puis de choisir la plus répandue et… de la réduire en pièces .
Choisissez une tendance et brisez-la en morceaux
En parlant de grand design, Yves Saint-Laurent, un créateur de mode français bien connu, a dit un jour que « les modes s'estompent ; le style est éternel. Selon Saint-Laurent, pour créer des designs intemporels, il est important de prendre note des tendances, tout en servant une interprétation des tendances à travers le prisme de votre propre style personnel. Ce n'est pas ce que l'on voit habituellement sur le web.
Il est presque ironique qu'il soit devenu à la mode de ne pas aimer les tendances de nos jours, et pour une bonne raison : généralement, leur objectif principal est l'embellissement visuel, plutôt que de conduire l'intention d'un designer, et souvent ils n'ajoutent pas grand-chose à l'expérience au-delà de la friction, de la confusion, et des sifflets et des cloches de fantaisie. Il n'est donc pas étonnant que les concepteurs aient commencé à riposter avec des "conceptions brutales" - des sites Web qui visent à exposer l'essence d'un site Web sous sa forme non structurée, exposant les fonctions du site Web à l'extrême. 3
3 Il convient de noter que le brutalisme en architecture se caractérise par une esthétique insouciante, et non intentionnellement brisée. Lorsqu'il est appliqué à la conception Web, ce style s'accompagne souvent de conventions de conception et de principes directeurs délibérément enfreints.
Ce faisant, les concepteurs brisent souvent délibérément les modèles de conception, les pratiques d'utilisation et les tendances de conception. À première vue, ils peuvent apparaître comme des designs créés dans le seul but d'être différents, mais parce qu'ils ont une personnalité frappante, ils attirent l'attention sur eux-mêmes. Certes, ils semblent parfois trop tirés par les cheveux dans la façon dont ils tournent délibérément le dos à des principes de conception bien établis. Tout le monde ne peut pas se le permettre, et tout le monde ne se sentirait pas à l'aise d'associer une telle esthétique non conventionnelle à sa marque.


Une stratégie un peu plus pragmatique, bien sûr, se situe quelque part entre les designs génériques et les designs brutalistes. Pour y arriver, vous pouvez choisir une tendance, trouver une perspective unique et y appliquer votre personnalité. Par exemple, si vous voyez de nombreux sites Web utilisant des animations fluides et soyeuses, réfléchissez à la manière dont elles s'intégreraient à votre histoire, et trouvez la tournure qui l'enrichirait et la rendrait plus personnelle. Décomposez la tendance en morceaux pour comprendre ses mécanismes et ce qui se passe dans les coulisses, puis déformez-en certaines parties, reconditionnez-les et intégrez-les dans votre conception.



Au lieu d'utiliser des animations rebondissantes, vous pouvez introduire un délai artificiel , ralentissant efficacement l'apparition des éléments sur la page. Si la plupart des images de profil que vous voyez ont une forme circulaire parfaite, essayez de trouver une autre forme qui fonctionnerait bien pour afficher les avatars. Si la plupart des photos sont rectangulaires, pensez à une autre forme qui pourrait bien faire l'affaire.


Au lieu d'utiliser des transitions hors toile, pensez à un type particulier de transition ou d'animation qui refléterait le mieux votre marque. Pour plus d'entités corporatives, une transition rapide pourrait mieux fonctionner; pour les projets créatifs, une transition légèrement plus ludique et lente pourrait être un meilleur ajustement. Waaark est un merveilleux exemple de ce dernier. Si toutes les transitions étaient supprimées, le site Web du portefeuille ressemblerait à peu près à tous les autres portefeuilles.



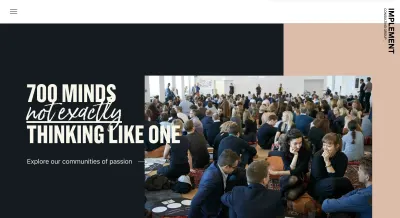
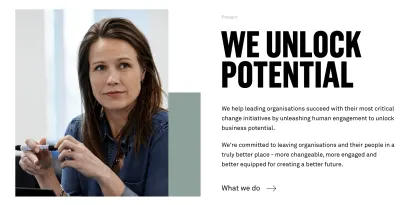
Implement Consulting Group utilise une animation géométrique courte et subtile pour mettre en évidence l'article présenté sur le site. Les images de premier plan et d'arrière-plan sont un peu décalées et animées, avec une forme géométrique en arrière-plan et un aperçu de l'histoire au premier plan. C'est suffisant pour donner à l'expérience une certaine personnalité.



Imaginez une seconde que vous devez reconcevoir votre projet en cours, mais que vous ne pouvez pas utiliser de formes de base telles que des cercles, des rectangles ou des triangles. Que choisiriez-vous? Nous savons tous qu'il existe une quantité infinie d'options, mais pourquoi sommes-nous si souvent contraints par des choix hautement prévisibles et largement utilisés ? Qu'est-ce qui n'est ni un cercle, ni un rectangle, ni un triangle ? Eh bien, les éléments inclinés ou inclinés ne le sont pas. Ni les lettres ni les grandes typographies. Les illustrations ou iconographies réactives personnalisées ne le sont pas non plus. Ni les espaces, l'audio et la vidéo. Ni transitions et animations. Ni à peu près aucune autre forme créée via un polygone, avec du contenu intégré via des masques SVG.




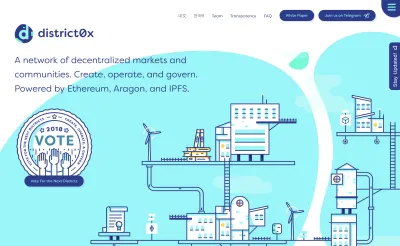
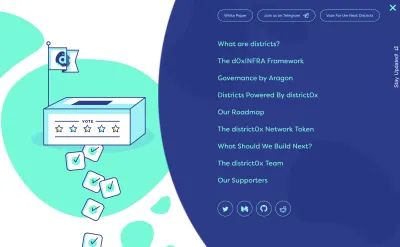
District0x est un réseau de marchés et de communautés décentralisés. Le site utilise des formes personnalisées, des transitions fluides et des animations pour offrir une expérience distincte. Pas de rectangles ou de cercles. Et remarquez à quel point les couleurs, les images d'arrière-plan et la typographie fonctionnent ensemble sur le site.


Ce n'est pas que toutes les formes de base doivent être ignorées et rejetées à partir de maintenant, bien sûr. Éviter délibérément les formes de base est l'un des tout premiers exercices que nous faisons lorsque nous essayons de proposer une direction artistique un peu plus originale. Une fois que vous avez trouvé une idée décente sans formes de base, vous pouvez commencer à les ramener avec parcimonie si nécessaire. Cependant, il y a de fortes chances que vous puissiez vous en passer complètement.
Faites réfléchir les gens
Pourquoi est-ce que lorsque nous nous débrouillons dans une ville étrangère et qu'un propriétaire de magasin de souvenirs essaie désespérément d'attirer notre attention dans la rue et de pousser une vente, nous passons à la hâte ; Pourtant, nous entrons lentement dans un magasin de souvenirs magnifiquement conçu, silencieux et humble juste au coin de la rue ? C'est peut-être parce que nous recherchons des expériences authentiques, honnêtes et respectueuses, et avons tendance à ignorer tout ce qui ne correspond pas à la facture. Dans son livre fantastique Blink, Malcolm Gladwell a décrit un phénomène intéressant lié à la façon dont les humains valorisent leurs expériences.
Selon Gladwell, nous avons tendance à être plus satisfaits de nos expériences lorsque nous nous sentons valorisés, écoutés et compris. Les médecins qui passent un temps disproportionné à écouter, poser des questions et prendre des notes avec leurs patients ont tendance à obtenir de bien meilleures critiques et des notes plus élevées malgré le fait que d'autres médecins peuvent être aussi compétents et compétents. Ils peuvent sauter pour corriger les conclusions plus rapidement, mais leur efficacité ne suscite pas la confiance et la connexion chez leurs patients. Bien sûr, nous voulons avant tout que le problème soit résolu, mais nous aimons aussi tomber amoureux d'une personnalité charmante, de la sagesse, de l'expertise et de la gentillesse humaine.
Nous savons maintenant que nous pouvons permettre des connexions humaines en intégrant la compassion dans nos interfaces. Cependant, ces connexions ne se font pas du jour au lendemain, elles prennent du temps. Mais où cela nous mène-t-il à l'ère de la gratification instantanée et des interfaces invisibles, alors qu'il est devenu l'essence de notre travail d'éviter les interruptions et les distractions et de créer un chemin clair que les clients peuvent suivre en toute transparence ? Si nous ne sommes pas censés faire réfléchir les gens, comment pouvons-nous même avoir une chance d'établir une connexion émotionnelle en premier lieu ?
Nous le faisons en ralentissant. Délibérément. En faisant réfléchir les gens. Pas beaucoup. Juste un petit peu. Juste assez pour qu'ils se sentent valorisés, qu'ils sourient ou qu'ils deviennent curieux. Nous le faisons en ajoutant de la friction. Quelques bosses ici et là, de quoi offrir une chance d'être directement confronté à la personnalité insufflée à nos interfaces. Cela pourrait même signifier confondre le client de temps en temps juste pour lui permettre de se remettre rapidement de cette confusion avec une pointe d'émotion positive dans ses yeux. C'est ainsi que surgissent des expériences mémorables.
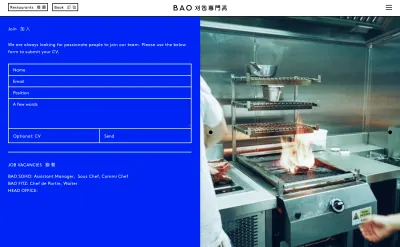
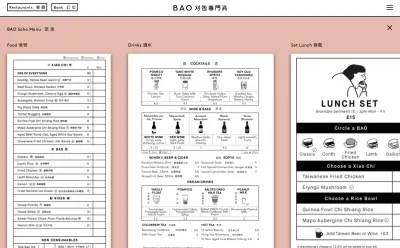
Tout est un peu décalé sur BAO London - l'espacement, les combinaisons de couleurs, la disposition du formulaire, la hiérarchie, les boutons, le curseur, les lightboxes, les illustrations. Cette rupture constante des modèles prévisibles rend le site Web intéressant et attrayant. Casser les choses lentement et délibérément, un composant à la fois. Ce n'est pas un site Web de restaurant ordinaire.



Tout est loin sur le site Web de Hans Brinker Budget Hostel, et c'est aussi fait délibérément. L'auberge avait du mal à vendre des chambres car la concurrence était assez rude à Amsterdam. Plutôt que d'améliorer la conception, ils l'ont aggravée pour qu'elle s'intègre bien dans leur histoire. Si vous ne pouvez pas l'améliorer, empirez-le. Même si vous n'avez pas un produit merveilleux à vendre, il est toujours possible de raconter une histoire autour de lui et de le rendre plus intéressant. Presque tous les éléments de la page rendent activement les gens confus - de la combinaison de couleurs à la typographie en passant par les interactions. Cela a fonctionné cependant - ils s'étendent maintenant à Lisbonne.



Maintenant, bien sûr, tout le monde ne l'aimera pas, et certaines personnes trouveront cela ennuyeux, déroutant, trompeur, enfantin ou juste exagéré. Tout comme nous avons du mal à nous connecter à certaines personnes, nous pourrions rencontrer le même problème avec une interface qui tente de montrer son côté humain. Mais n'en vaut-il pas la peine ? Peut-être qu'à une époque où tout est remarquablement similaire et ne représente vraiment rien, cela vaut la peine de s'efforcer pour que notre produit soit vraiment aimé par de nombreuses personnes au prix d'être vraiment détesté par certaines personnes, plutôt que de ne susciter aucun sentiment.
Dans son interview "How I Built This" sur NPR, Mike Krieger, le co-fondateur et esprit créatif derrière Instagram, a mentionné que plutôt que de passer beaucoup de temps à essayer de comprendre pourquoi les gens ont abandonné le service, l'un des principes fondamentaux qui stimule la croissance se concentre sur les clients qui aiment profondément votre produit et restent avec vous pendant des années. En donnant la priorité aux clients existants et à ce qu'ils aiment vraiment dans votre produit, vous pouvez non seulement les attacher à votre produit, mais également stimuler le marketing de bouche à oreille qui est infiniment plus efficace que les pages de destination traditionnelles.
Cela ne signifie pas, cependant, que nous ne devrions pas prendre grand soin des expériences que les clients ont lorsqu'ils abandonnent le produit, ou, pire encore, que nous devrions rendre plus difficile leur départ. Les qualités humaines de l'interface doivent briller de manière cohérente à travers tous les points de contact de l'expérience - et cela vaut autant pour l'intégration que pour la désintégration. En fait, ce dernier est souvent négligé car il n'est pas considéré comme si important — après tout, au moment où le client y sera confronté, il a presque abandonné le produit.
Questions de délocalisation
Tout comme les relations humaines se terminent parfois brusquement et mal, laissant des séquelles négatives durables, il en va de même pour nos relations avec les produits numériques. Il est très peu probable qu'une personne abandonnant un produit avec un voyage mystérieusement long à travers des redirections d'annulation fasse l'éloge du produit auprès d'amis et de collègues. Les gens partent pour des raisons très différentes, et parfois cela n'a littéralement rien à voir avec le service ou l'expérience. Ils ont peut-être changé d'avis, ou veulent simplement économiser de l'argent pour quelque chose de plus important, ou peut-être ont-ils simplement trouvé une alternative qui correspond mieux à leurs besoins.


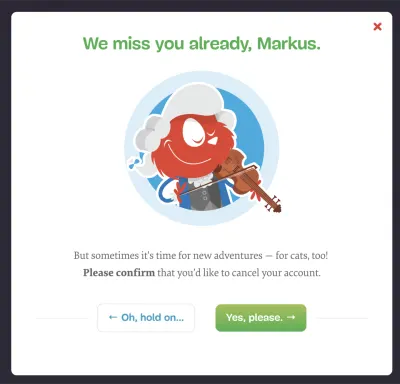
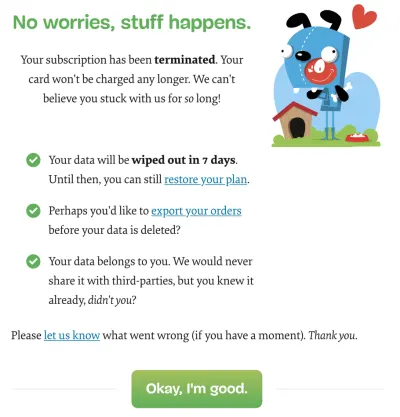
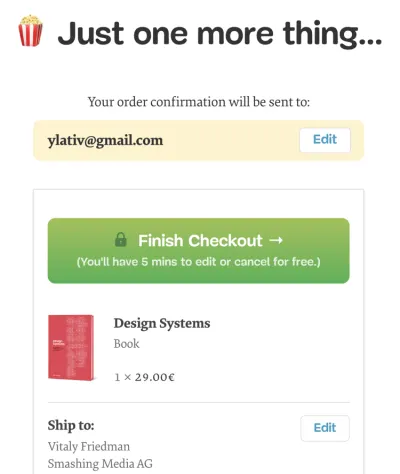
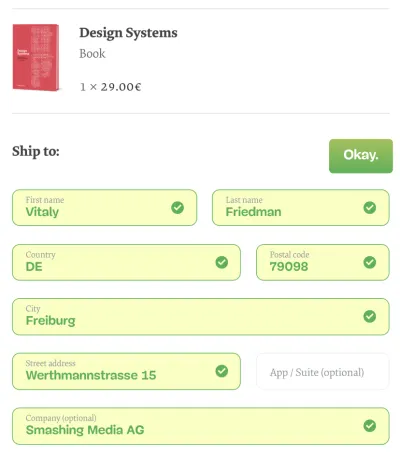
Et si au moment du départ nous les faisions se sentir profondément valorisés et compris ? Certes, avec la refonte de Smashing Magazine, nous n'avons pas passé trop de temps à concevoir l'UX d'offboarding, mais il était important pour nous que l'expérience s'intègre bien dans la personnalité globale de l'interface. Lorsque nos clients résilient leur abonnement, nous les accueillons avec un avis respectueux et même encourageant, en leur offrant un petit cadeau pour être restés si longtemps avec nous et en leur expliquant ce qu'il advient de leurs données personnelles.
Le résultat a été surprenant : nous avons découvert que les clients qui annulent l'abonnement et passent par l'UX d'offboarding ont parfois tendance à être encore plus désireux de nous recommander à leurs amis et à de parfaits inconnus que certains membres fidèles qui restent longtemps. Ils admirent simplement à quel point nous traitons leur décision avec respect et réflexion, et que nous ne tirons pas tous les trucs louches des tranchées pour qu'il soit difficile pour eux de partir.
Rendre l'ennui intéressant
Il est difficile d'introduire des éléments ludiques dans une expérience qui est par ailleurs très corporative et formelle. Cependant, chaque fois que vous concevez une interaction particulière, que ce soit aussi simple que de survoler un bouton, de passer d'une section à une autre ou de remplir un formulaire, il y a toujours de la place pour rendre l'expérience un peu plus intéressante.

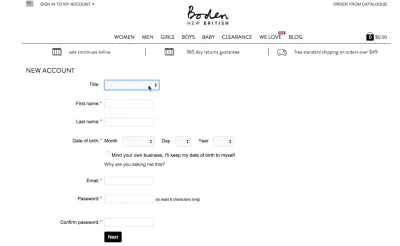
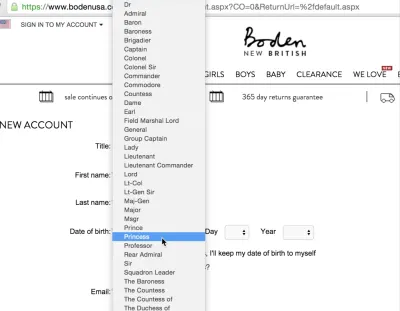
Par exemple, parmi tous les merveilleux éléments de formulaire d'une page donnée, quoi de moins excitant qu'une entrée "Titre" ? Apparaissant parfois à côté d'homologues de boutons radio ou d'une liste déroulante, demandant rigoureusement aux clients des informations très personnelles sur leur état civil, sans aucune raison évidente. Et c'est exactement le moment où nous pouvons le faire briller magnifiquement. Une excellente façon de créer des expériences mémorables est d'ajouter un peu de surprise là où c'est le plus inattendu . Choisissez la partie la plus ennuyeuse et la plus invisible de l'expérience et essayez de la rendre intéressante. Maintenant, existe-t-il un moyen de rendre cette interaction plus intéressante ?
Lors de la création d'un nouveau compte sur Boden, les clients sont éblouis par une sélection d'options assez inhabituelle, allant de l'amiral au chef d'escadron et à la baronne. Qui n'a pas voulu être chef d'escadron à un moment donné de sa vie ? Cette petite décision de conception suscite des sourires et incite les clients à partager ce joyau avec leurs amis et collègues. Soit dit en passant, la liste des options est assez longue.

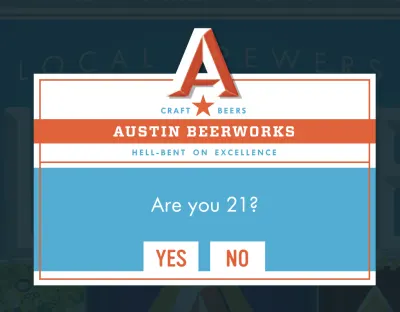
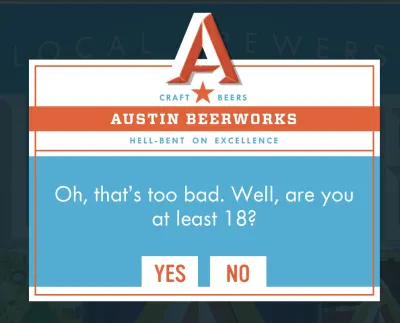
Austin Beerworks n'est qu'une des nombreuses brasseries locales aux États-Unis. Lorsque les clients entrent sur le site, comme toujours, ils sont invités à vérifier leur âge qui est censé s'assurer qu'ils ont dépassé une certaine limite d'âge. La plupart des gens - honnêtement ou malhonnêtement - cliqueraient sur "Oui" et passeraient à autre chose, mais si le client choisit de cliquer sur "Non", il se lance dans un voyage "choisissez votre propre aventure" pour être guidé vers une vidéo qui décrit le mieux sa personnalité.






Qui n'aime pas ne pas aimer un pop-up ? Cependant, les pop-ups peuvent aussi être rendus intéressants. Volkshotel utilise la fenêtre contextuelle la plus ennuyeuse et délicieuse, magnifiquement illustrée par une personne tenant une pancarte devant le site Web. Au fur et à mesure que les visiteurs la survolent pour la fermer, la fenêtre contextuelle s'éloigne un peu sournoisement, ce qui rend un peu plus difficile sa fermeture. Personnellement, j'aimerais que chaque site Web ait un pop-up comme celui-là.

L'exposition Tympanus 3D Room n'a pas l'air particulièrement exceptionnelle jusqu'à ce que le visiteur choisisse d'interagir avec elle. Lorsqu'il passe d'une page de détail d'exposition à une autre, plutôt que de simplement charger une autre page, l'utilisateur est déplacé d'une pièce à l'autre dans un espace 3D. Inattendu et mémorable.


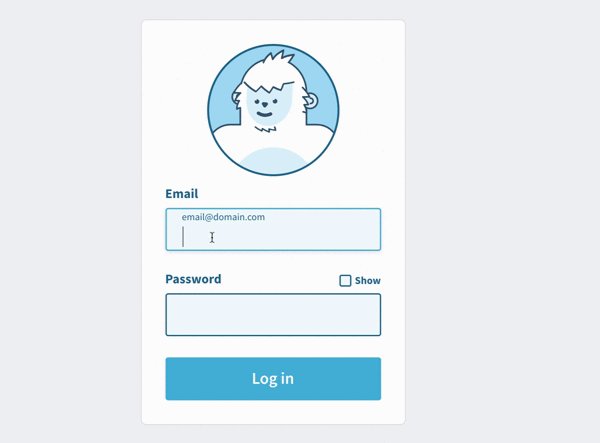
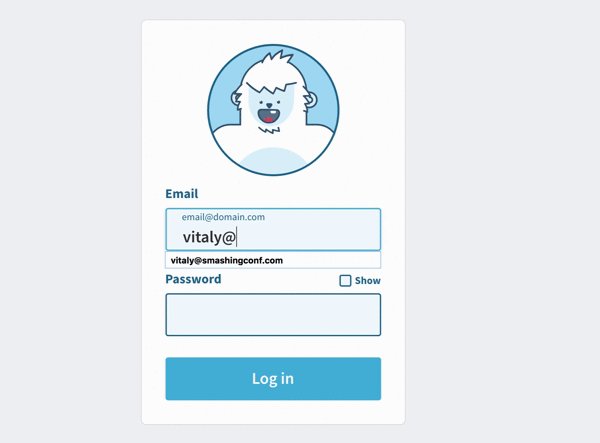
Quelle est l'interaction légèrement plus courante sur le Web ? Les formes, dans toutes leurs différentes saveurs et apparences. En fait, il y a de fortes chances que vous ayez une sorte d'entrée de connexion et de mot de passe sur votre site, et, bien sûr, c'est une interaction assez ennuyeuse. L'ajout d'un personnage répondant à l'entrée d'un utilisateur peut pimenter un peu les choses. Par conséquent, les gens peuvent passer plus de temps à interagir avec le formulaire avant de se connecter. C'est un meilleur engagement à portée de main. Le personnage de Yeti de Darin Senneff fait exactement cela.

La stratégie est simple : choisissez un modèle prévisible et ennuyeux, étudiez les attentes des utilisateurs et… brisez-les sans pitié en y ajoutant quelque chose d'inattendu et d'édifiant. Veuillez noter que cela ne signifie pas casser l'utilisabilité juste pour le casser ; il s'agit plutôt de rendre une poignée d'éléments ennuyeux plus intéressants en ajoutant des traitements non conventionnels à leur conception.
Trouvez un point douloureux et résolvez-le bien
Entendez-vous des voix agitées de scepticisme chuchoter du coin de la pièce ? Tous les environnements d'entreprise ne supporteront pas une illustration personnalisée géniale, une animation originale ou une interaction non conventionnelle. Une identité visuelle frappante peut ne pas vraiment s'intégrer à votre présence numérique, des illustrations personnalisées peuvent ne pas être dans le budget et vous ne voudrez peut-être pas briser les attentes des clients de toute façon.
Dans ces cas, vous voudrez peut-être explorer un itinéraire légèrement différent. Si vous ne pouvez pas transmettre votre personnalité par une esthétique ou une interaction non conventionnelle, une alternative consiste à la transmettre par une résolution de problèmes supérieure . Cela signifie que vous devez découvrir des moments d'interaction douloureux - lorsque les clients sont ennuyés, déçus ou confus - sur des sites similaires, et parcourir des solutions expérimentales et apparemment farfelues pour essayer de l'emporter sur l'expérience que vos concurrents offrent. Abordez un problème et abordez-le méticuleusement, de front.
Étonnamment, la plupart du temps, ces points douloureux ne sont pas des caractéristiques particulières ; c'est la complexité perçue de l'interaction et le manque de transparence. Trop de champs de formulaire ; trop d'investissement en temps; une interaction trop lente ; trop de questions répétées ; trop d'exigences inutiles. L'angle est de trouver un moyen de rendre les interactions apparemment complexes d'une facilité trompeuse, dépassant ainsi les attentes.
Il va sans dire que la résolution d'un problème particulier n'aidera pas beaucoup si les bases ne sont pas correctement couvertes. L'accessibilité, les performances, une hiérarchie visuelle appropriée et un comportement réactif sont les piliers fondateurs de chaque expérience et doivent être pris en compte en premier.
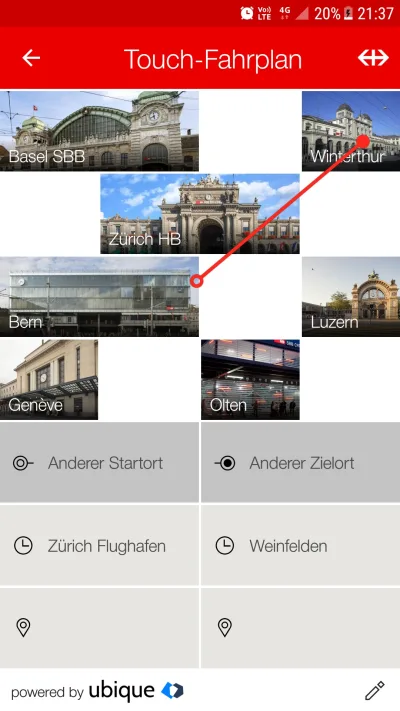
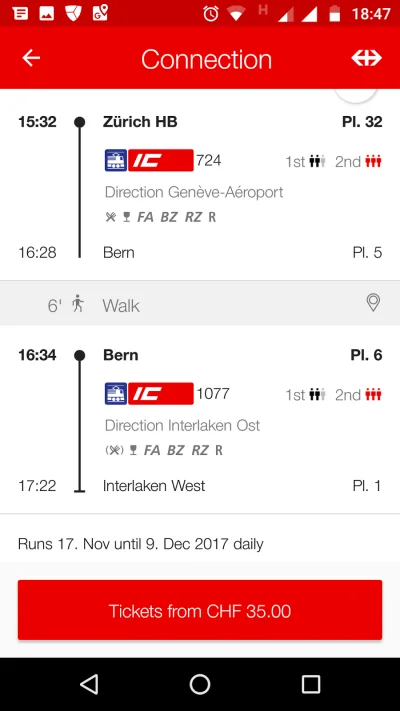
CFF Mobile est une application suisse de planification de trajets qui permet aux clients de consulter les horaires des trains et d'acheter des billets de train. À lui seul, c'est un planificateur de voyage comme toutes les applications similaires, sauf pour une chose. L'application fournit un "calendrier tactile" ; les clients peuvent définir leurs destinations communes et les organiser sur une grille. Pour acheter un billet Zurich-Lausanne, par exemple, il suffit de tracer une ligne sur la grille reliant Zurich et Lausanne puis de valider la sélection. La réservation de billets n'a jamais été aussi simple et rapide. C'est un excellent exemple de la simplicité d'une interaction traditionnellement complexe, en particulier pour les personnes qui se déplacent fréquemment. De plus, c'est une signature de conception unique que personne d'autre n'a (encore).


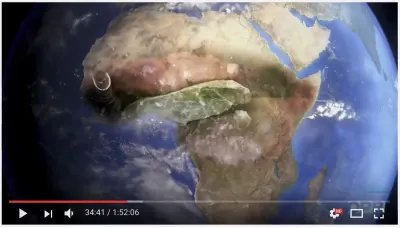
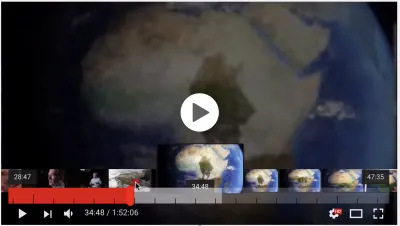
Que faudrait-il pour offrir une expérience de lecture vidéo remarquable ? Cela peut sembler aussi simple que de concevoir une piste et un pouce avec quelques ticks sur la piste pour des sauts rapides. Cependant, si vous étudiez les problèmes courants rencontrés fréquemment par les utilisateurs, vous trouverez un problème particulier qui se démarque. Les gens ont tendance à mettre les vidéos en pause, puis à continuer à les regarder plus tard, mais la restauration de l'état où les choses ont été laissées est inutilement complexe dans de nombreuses interfaces utilisateur de lecteur vidéo.
En fait, vous pourriez rencontrer des gens qui écrivent l'horodatage exact lorsqu'ils ont mis la vidéo en pause, juste pour y revenir plus tard sur un autre appareil - mais encore une fois, dans la plupart des interfaces utilisateur, il est impossible de passer précisément à une seconde particulière, et la plupart des fois que vous devez deviner et taper correctement la position d'un pouce sur la piste. De la même manière, sauter en arrière et en avant de 30 secondes ou même de quelques minutes peut être remarquablement difficile, en particulier sur mobile, car la plupart des interfaces ne sont pas conçues autour de ce cas particulier.
Non seulement YouTube fournit des commandes entièrement accessibles pour la navigation, mais il contient également un aperçu des images clés avec des vignettes apparaissant au survol et une navigation via le clavier - et il stocke l'état actuel de la vidéo, permettant aux clients d'enregistrer un horodatage particulier avec une URL unique. pour continuer à regarder plus tard. YouTube contient également de nombreuses vidéos longues, comme des documentaires ou des didacticiels, afin que les utilisateurs puissent faire glisser le pouce verticalement pour ajuster l'échelle de la piste et ainsi sauter plus précisément au point d'intérêt. Malheureusement, seuls quelques utilisateurs connaissent cette fonctionnalité et l'interaction n'est pas particulièrement explicite, mais ceux qui la connaissent l'utilisent fréquemment. Un point douloureux, bien résolu.


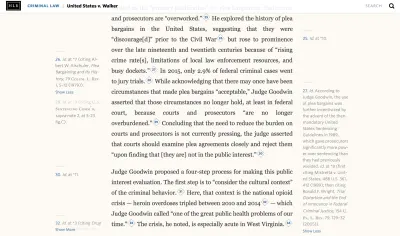
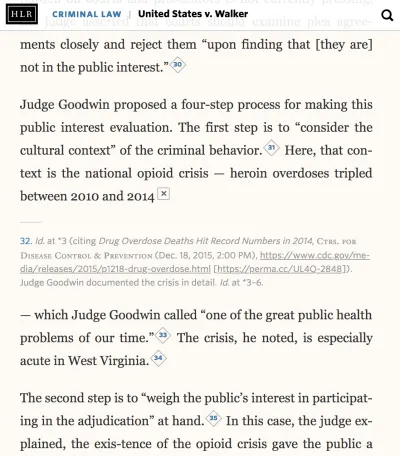
La plupart des publications académiques contiennent des dizaines de notes de fin, de bas de page et de références, classées par ordre d'apparition. Si un lecteur est intéressé par une note de bas de page particulière, il doit sauter à la fin de l'article pour le lire, puis revenir en arrière pour continuer à lire l'article. Cette expérience peut être un peu trop fastidieuse pour une utilisation fréquente, mais c'est l'expérience par défaut à laquelle nous sommes tous habitués.
La Harvard Law Review résout ce problème d'une manière différente. Les références sont toujours situées juste à côté du point où elles sont mentionnées. Chaque note latérale et note de bas de page apparaît soit sur les côtés sur des écrans plus grands, soit affichée en ligne via un accordéon. Une fois qu'un utilisateur a tapé sur la note de bas de page, elle se développe dans son intégralité, tandis que la note de bas de page se transforme en un bouton "fermer". Un problème simple bien résolu.


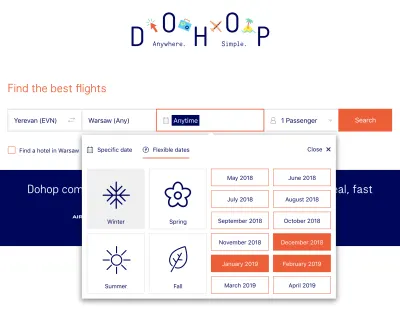
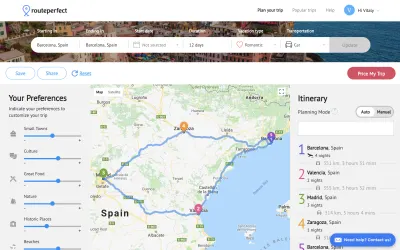
Imaginez que vous vouliez réserver de merveilleuses vacances avec votre famille, mais que vous n'ayez pas encore choisi vos dates. Vous avez une idée du moment où vous souhaitez partir et vous avez une certaine flexibilité concernant les dates de vos prochaines vacances. DoHop permet à ses utilisateurs de choisir une date flexible pour voyager ; par exemple, des mois particuliers de l'année, ou une saison particulière (hiver ou automne, peut-être). Il propose ensuite des dates et un laps de temps avec le meilleur prix. Et si vous avez un week-end férié dans quelques semaines et que vous aimeriez faire un plan, RoutePerfect suggère un itinéraire en fonction de vos préférences. C'est un vrai problème bien résolu. La plupart des sites Web de voyage demandent des dates précises pour les vols entrants et sortants.


Les bonnes solutions demandent du temps et de la concentration. Ils nous obligent à vraiment comprendre ce que les utilisateurs ressentent en premier. Les utilisateurs ne sont peut-être pas très bons pour articuler ces points de peinture, nous avons donc développé une technique simple qui nous aide à aller à la racine du problème.
Nous demandons aux testeurs d'effectuer une tâche particulière sur le site Web d'un concurrent et d'enregistrer leur session en vidéo, avec une webcam, en utilisant l'appareil auquel ils sont habitués. Cela peut être aussi simple que de trouver un article dans un catalogue, ou de vérifier dans un magasin de détail, ou de trouver une section particulière dans la navigation. Bien sûr, nous observons leur comportement et posons des questions si quelque chose semble inhabituel, mais trop souvent, de nombreuses choses qui se produisent pendant les séances passent inaperçues - elles sont tout simplement trop difficiles à repérer tout de suite. C'est pourquoi nous revoyons les sessions utilisateur enregistrées au ralenti , ralentissant souvent la lecture cinq ou six fois.
Nous recherchons des mouvements répétés et des frappes imprécises, ainsi que des expressions faciales et des gestes négatifs. Plus précisément, nous recherchons des petits moments de désespoir — des moments fugaces de confusion où les mouvements ou les gestes n'ont aucun sens : tourner autour d'un bouton ou d'un lien encore et encore ; se concentrer sur un élément interactif particulier pendant trop longtemps ; sélectionner le même texte plusieurs fois de suite, puis continuer à naviguer sans agir dessus. Les sessions de lecture ont généralement lieu juste après le test, nous avons donc toujours la possibilité de poser des questions et de valider nos hypothèses avec le testeur. Même quelques enregistrements fournissent généralement des informations exploitables - et cela ne nécessite pas beaucoup de ressources ni d'investissements importants. C'est également une bonne idée d'examiner les journaux de support client et de demander à l'équipe de support les plaintes courantes.
Une fois que nous avons identifié certains problèmes, nous explorons des solutions qui apporteraient plus de clarté et faciliteraient l'interaction, parfois en concevant sans aucun langage visuel particulier à l'esprit. Le but est de trouver un modèle d'interaction qui serait bien supérieur à l'expérience des clients sur les sites du concurrent. Nous produisons ensuite une maquette numérique et invitons les mêmes clients à essayer de résoudre les mêmes tâches, ainsi qu'un nouveau groupe de testeurs qui n'ont pas encore vu les deux interfaces. Nous mesurons le temps nécessaire pour terminer une interaction et leur demandons de choisir quelle interaction ils trouvent la plus simple et la plus utile, et pourquoi. Étonnamment, les interactions plus rapides ne sont pas nécessairement perçues comme étant plus rapides, et les interactions plus lentes ne sont pas nécessairement perçues comme étant plus lentes. Sur cette base, nous itérons et faisons évoluer ces prototypes. À bien des égards, ces points douloureux deviennent le cœur de notre expérience que nous abordons en premier et dont nous rayonnons toute l'expérience. C'est pourquoi parfois, au lieu d'effectuer un test sur le site Web d'un concurrent, nous testons nos propres solutions de la même manière.
Les bonnes solutions déclenchent un attachement émotionnel avec ou sans esthétique ou interaction non conventionnelle. Plus vous pouvez résoudre de points faibles dans votre interface, plus la différence d'expérience est susceptible d'être remarquée. Seuls quelques sites Web parviennent aux barres d'outils du navigateur des clients, alors pensez à ce problème et à la seule solution qui leur permettrait de faire exactement cela.
Dépasser les attentes par défaut
Voici une autre question pour vous : de toutes les expériences hôtelières que vous avez vécues, lesquelles sont les plus mémorables ? Pensez-y un instant. Pensez à ce qui les a rendus si spéciaux et pourquoi ils sont si mémorables. Cela aurait pu être une toile de fond naturelle extraordinaire, ou un personnel remarquablement attentif, ou un somptueux petit-déjeuner buffet. Ou quelque chose de complètement différent. En fait, pour beaucoup d'entre nous, cela aurait pu être un dortoir assez moyen autant qu'un exquis chalet 5 étoiles dans les Alpes suisses. L'environnement est important, mais ce n'est pas l'environnement seul qui compte.
La raison pour laquelle ces expériences sont mémorables est qu'elles ne sont pas moyennes. 4 En fait, ils sont tout le contraire de la moyenne d'une certaine manière, car *quelque chose* était exceptionnel à leur sujet. Ce n'est pas nécessairement l'hôtel lui-même, c'est le moment et les gens avec qui nous passons ces expériences. Un bon hôtel offre un cadre qui permet des expériences merveilleuses, tout comme une bonne interface de site Web. Un hôtel * mémorable * ajoute un détail fin à l'expérience qui dépasse nos attentes, et il le fait sans nous le dire à l'avance. Et il en va de même pour les sites Web mémorables.
4 Selon la règle du pic de fin de Daniel Kahneman, nous avons tendance à juger les expériences en grande partie sur la façon dont nous nous sommes sentis à son apogée (c'est-à-dire son point le plus intense) et à sa fin, plutôt que sur la somme totale ou la moyenne de chaque moment de l'expérience. L'effet se produit que l'expérience soit agréable ou désagréable. Les autres informations en dehors du pic et de la fin de l'expérience ne sont pas perdues, mais elles ne sont pas utilisées. Cela signifie que nous pouvons puiser dans les parties très négatives et très positives de l'expérience et les modifier pour créer une connexion émotionnelle.
Comme Brene Brown, professeur de recherche à l'Université de Houston, l'a si bien exprimé dans ses livres sur l'empathie, "un bon design est une fonction de l'empathie, tandis qu'un design non empathique est indulgent et égocentrique". La clé, alors, est de faire preuve d'empathie envers les clients à la fois dans leurs expériences négatives et positives, plutôt que de pousser votre propre agenda. Pour nos clients, cette attention toute particulière portée à quelques petits détails peut faire toute la différence dans le monde. Ainsi, nous pourrions saupoudrer un peu de gentillesse humaine ici et là, ajoutant une valeur supplémentaire en silence, sans même le mentionner. Ce petit détail pourrait être aussi simple qu'une illustration de profil personnalisée, basée sur la photo que le client a téléchargée. Il peut s'agir d'une note de remerciement manuscrite, signée par toute l'équipe et envoyée par un bon vieux courrier postal. Il peut également s'agir d'une résolution inattendue d'un problème après qu'une erreur a été commise.
Dans un environnement de commerce électronique, cela pourrait signifier la possibilité de modifier ou d'annuler une commande terminée dans les cinq minutes suivant la réussite du paiement. D'un côté, cela pourrait aider un client à éviter une interaction chronophage avec l'équipe d'assistance ; et de l'autre côté, imaginez simplement le regard sur le visage du client lorsqu'il se rend compte que la date de la réservation était erronée, mais il est possible d'annuler la réservation d'un simple clic - sans aucun frais appliqué.

De la même manière, une interface pourrait suggérer à un client connecté d'utiliser un code de coupon enregistré, ou l'informer d'une réservation similaire - et donc potentiellement en double - effectuée il y a quelque temps. La personnalité de la marque brille le mieux dans ces petits moments où elle aide les clients à éviter les erreurs. En agissant au nom de l'expérience plutôt que de l'entreprise de temps en temps, l'interface permet au client de se sentir véritablement valorisé, respecté et aidé, et cela fonctionne bien mieux que n'importe quelle copie d'interface ingénieuse ne le ferait jamais.

Une façon d'éviter les erreurs consiste à écrire des messages d'erreur adaptatifs et utiles. C'est l'un des points de frustration les plus évidents pour les clients, et il est remarquable de constater le peu d'efforts consacrés à l'expérience de récupération, revenant souvent à des messages génériques et abstraits. Peut-être qu'ils ne coûtent pas une vente, mais ils peuvent nuire à la perception à long terme de la marque. Les personnes qui rencontrent des problèmes irrécupérables lors de l'une des interactions clés sur un site ont tendance à ne pas l'utiliser du tout à l'avenir, car elles s'attendent à ce que le problème se propage également dans d'autres interactions.
Dans l'ensemble, les messages d'erreur méritent un peu plus de crédit qu'on ne leur en accorde habituellement. Par nature, ils apparaissent au point où la progression du client est bloquée. C'est aussi le point où les clients doivent ralentir et accorder toute leur attention pour résoudre le problème. C'est assez inhabituel pour l'ensemble des expériences sur un site, et nous pouvons utiliser la situation à notre avantage pour insuffler un peu de personnalité à l'expérience. Chaque fois que nos interfaces ne répondent pas aux attentes, nous devons y voir une opportunité de créer un impact mémorable dans le processus de récupération rapide. Si nous parvenons à transformer une gêne en sentiment d'être valorisé ou compris en cours de route, nous sommes peut-être sur la bonne voie.
L'une des toutes premières choses sur lesquelles j'ai commencé à travailler lorsque nous nous sommes lancés dans la refonte a été de remplir des feuilles de calcul élaborées avec des formulations alternatives pour nos messages d'erreur de paiement. Cependant, cela n'a pas été fait dans l'intention de tester A/B le message d'erreur « le plus performant » ; cela a été fait principalement pour découvrir de meilleures expressions de la personnalité à travers l'interface. En eux-mêmes, les messages d'erreur n'ont pas vraiment de sens, mais ils s'intègrent bien dans l'histoire racontée sur le site. Évidemment, nous essayons de faire en sorte qu'il soit aussi difficile que possible de faire des erreurs en premier lieu, mais une fois qu'une erreur s'est produite, nous essayons d'utiliser une rédaction à la fois adaptative et ludique pour résoudre le problème tout en faisant sourire occasionnellement.

Seek critical pain points that customers often experience on the site by looking into customer support logs and user interviews, and design these experiences with extra care and attention. It goes without saying that a quirky personality won't help much if the customer isn't able to solve a problem, so take care of the basics first. Ultimately, it doesn't take that much effort to turn negative experiences into positive ones — it's just a matter of having it on your to-do list when designing an interface.
The Two Sides Of Personality
As much as we love sharing our experiences and showing our better side to people around us, we can't stand that one person spending the entire evening talking about themselves. In our interfaces, every time we add yet another parallax transition or a slow bouncy animation to people who have seen it a dozen times already, we are essentially letting the interface highlight its fanciness without helping the user along the way. Eventually, after a few visits, all those whistles and bells that achieve a strong first impact become annoying as they add too much friction.
Personne n'aime les personnages égocentriques, et donc un site Web ne devrait pas non plus être égocentrique. La signature de conception ne doit jamais jouer le rôle principal dans l'expérience utilisateur, car ce n'est jamais la principale raison pour laquelle les gens accèdent au site Web. Il doit être humble et rester dans l'ombre, perceptible mais pas obstruer la fluidité à laquelle les visiteurs fréquents se sont habitués.
Dans son brillant exposé sur la conception d'animations, Val Head, une designer de Pittsburgh, aux États-Unis, a suggéré d'utiliser les animations proéminentes avec parcimonie, car elles devraient être réservées à des occasions très spéciales, tandis que de subtiles micro-animations pourraient accompagner l'utilisateur tout au long du parcours. Val suggère d'utiliser l'animation uniquement pour les compositions clés de votre histoire, comme l'envoi d'une campagne marketing, la mise en favori d'un article ou la visualisation d'une page d'achat réussie, tandis que tout le reste doit rester calme et normal. Avec cette idée à l'esprit, nous pourrions penser à concevoir nos interfaces avec deux types d'interactions : les principales « salle d'exposition », rarement utilisées ; et les subtils "cheval de bataille", utilisés fréquemment.
Réservez des traitements visuels spéciaux et des interactions pour des occasions spéciales, mais intégrez également des traitements subtils utilisés de manière cohérente sur l'ensemble du site. Twitter, par exemple, utilise une animation élaborée lorsqu'un utilisateur "cœur" un tweet. Facebook affiche une animation de confettis lorsque vous félicitez un ami pour son anniversaire ou un mariage. Dans le cas de Smashing, nous utilisons des couleurs vives et des illustrations de chats comme signature de notre salle d'exposition, tandis que l'inclinaison, les animations en survol et les ombres en dessous constituent notre signature de cheval de bataille.
Nous sommes habitués à l'idée que nos conceptions s'adaptent aux conditions de la fenêtre d'affichage ou du réseau, mais il pourrait être utile d'envisager également d'ajuster la conception en fonction de la fréquence d'utilisation. La technique est souvent appelée réduction progressive , essentiellement une simplification dynamique d'une interface au fur et à mesure que les utilisateurs se familiarisent avec elle. L'idée est simple : identifiez les principales fonctionnalités de votre interface et attribuez des niveaux à ces fonctionnalités. Ensuite, suivez l'utilisation de votre utilisateur en surveillant la fréquence d'utilisation au cours d'une certaine période et créez des profils de compétence pour l'utilisateur. En fonction du niveau actuel, vous pouvez ensuite ajuster les composants de l'interface pour réduire la prise en main.
Comme Allan Grinshtein l'a remarqué, il convient de noter à ce stade que la maîtrise d'un utilisateur dans un produit donné diminue au fil du temps sans utilisation (également appelé déclin de l'expérience), donc si la fréquence d'utilisation et le volume d'utilisation d'un utilisateur ont diminué, alors leur interface devrait régresser d'un niveau ou deux, en fonction de la baisse de leur nombre. Cette régression automatique est nécessaire pour équilibrer la progression ; sans cela, vous perdez la capacité de répondre pleinement aux changements dynamiques du comportement des utilisateurs, ajoute Dan Birman dans son article.

Plus les clients visitent souvent le site, moins ils sont susceptibles de vouloir être confrontés à tout ce qui les ralentirait. Par conséquent, il peut être judicieux d'effacer lentement les signatures de la salle d'exposition avec une fréquence d'utilisation croissante, en supprimant peut-être les effets de parallaxe ou en accélérant les transitions pour les utilisateurs qui reviennent. En fin de compte, tout dépend de la chorégraphie : ne soyez pas cette personne lors d'un dîner qui remplit la salle avec une longue histoire de sa vie.
La signature au cœur du design Le processus de design est une créature mythique. Tout le monde parvient d'une manière ou d'une autre à créer son propre flux de travail, ses propres outils et processus, mais il est très rare que quelqu'un en soit vraiment satisfait. Quand il s'agit d'infuser de la personnalité dans le design, quand et où serait le bon moment pour l'inclure dans le processus de design ?
Dans l'une de ses conférences de 2014, Patty Toland, designer UX senior du Filament Group à Boston, a mentionné la hiérarchie des priorités que l'équipe utilise lors de la conception et de la création d'expériences réactives. L'objectif principal du processus est de créer la "page la plus simple, la plus rapide à charger et la plus optimisée". La base principale est et a toujours été une expérience entièrement accessible, dans laquelle le texte, les images, les données, les graphiques, l'audio, la vidéo, les formulaires, etc. sont tous largement accessibles et fonctionnent pleinement dans leur forme par défaut. Appliqué au contexte du processus de conception, cela signifie un balisage significatif et des relations correctement définies entre les composants.

Avec des composants accessibles prêts à être servis, la prochaine étape consiste à prendre en charge l'échelle de la conception. C'est là que les décisions concernant la grille, la taille du contenu, l'ordre et la disposition, ainsi que les points d'arrêt, entrent en jeu. Souvent les proportions seront définies à l'aide de wireframes de contenu : maquettes basse fidélité avec cases grises ; la hauteur de chaque case par rapport aux autres définit son poids dans l'agencement. Parfois, nous ajoutons des notes sur la personnalité dans les blocs de contenu, puis nous les reflétons en matière de conception visuelle.




Avec des prototypes basse fidélité en place, la prochaine étape de la conception consiste à gagner en style, avec un logo, des couleurs de marque, des polices personnalisées, des transitions et des animations ajoutées au mélange. Parfois, cette hiérarchie sera parfaitement mappée dans l'ordre dans lequel nous écrivons les composants React et les propriétés CSS avec Sass. Même des tâches apparemment sans rapport, comme la dénomination BEM pour les classes, se produiront également dans cet ordre. Les prototypes obtiendront d'abord des classes d'utilité abstraites, et des relations plus élaborées seront reflétées par des noms de classe plus spécifiques tout au long du processus. Le processus établit une séparation claire des responsabilités pour les modules.
Ce processus semble plausible au premier abord, mais il soulève une question très critique : quelles pages concevoir et prototyper en premier ? Lorsque nous commençons à concevoir, nous concevons d'abord le cœur de l'expérience : la partie la plus critique et la plus percutante de l'expérience. Plus précisément, nous essayons de capturer l'essence même de l'expérience en explorant les interactions clés, puis de la décomposer en composants réutilisables, puis de rayonner vers l'extérieur à partir de cette essence. Pour un magazine en ligne, ce serait d'abord l'expérience de lecture et la typographie. Pour une page de destination, ce serait d'abord les plans tarifaires et une comparaison des fonctionnalités.
Pour un site de commerce électronique, cela signifie d'abord examiner les composants qui constitueraient une page de produit extraordinairement pertinente et utile. Cela signifie de grandes vignettes d'image, une rédaction concise, une tarification transparente, des évaluations et des témoignages exposés, des ancres psychologiques et des boutons d'appel à l'action. Les décisions de conception visuelle qui y sont prises sont ensuite traduites dans d'autres parties de l'interface, en particulier les formulaires, les étiquettes et les messages d'erreur lors du paiement. Ce n'est qu'alors, finalement, que nous atteignons les pages de catégories et les pages de FAQ vivant aux confins du spectre de l'expérience. Quelque part entre les deux, nous explorons la page d'accueil, mais généralement nous la concevons tard plutôt qu'au début du processus - au moment où nous avons déjà établi une identité forte, nous utilisons donc la page d'accueil pour l'amplifier et l'explorer en évidence, potentiellement avec un design audacieux qui exposerait les principales qualités de la personnalité.
Vous souvenez-vous des connexions globales mentionnées plus haut dans le chapitre ? Une partie essentielle du processus de conception consiste à connecter les modules, afin qu'ils n'apparaissent pas comme des solutions autonomes lorsqu'ils sont assemblés dans l'interface. Lorsque nous avons suffisamment de modules pour construire le premier prototype, nous sautons dans le navigateur et construisons d'abord mobile. C'est dans ce processus que nous décidons finalement de la grille, de la disposition et de la structure, et que nous mettons en œuvre les connexions entre les modules. En fait, pour nous, la signature est ce lien magique qui unit les choses.
C'est pourquoi nous commençons à penser à la signature du design dès que nous commençons à concevoir le cœur de l'expérience, et parfois même avant. Des feuilles de calcul explorant les messages d'erreur, des expériences visuelles autour des formes, des couleurs et du type, ainsi que des interviews d'utilisateurs nous aident à y parvenir. Finalement, les décisions prises pour le premier prototype peuvent être réutilisées pour d'autres pages, mais nous devons parfois recommencer le processus depuis le début, car certaines pages seront clairement uniques, comme la page de destination ou une page d'accueil. Ils présenteront toujours des relations avec tout le reste car ils sont conçus et construits en utilisant les traits de personnalité qui ont été solidifiés à ce stade.
Ce sont ces relations qui jetteraient alors les bases principales d'un système de conception, ainsi que des composants et des exemples de l'interface utilisée. Trop souvent, les guides de style affichent un composant isolément, ainsi que des noms de classe Sass et un extrait de code, sans inclure la manière dont ce composant doit apparaître et se comporter par rapport aux autres modules de la page. Les exemples sont importants à la fois pour les concepteurs et les développeurs, et ils donnent une bonne raison de visiter et de maintenir le système de conception à jour à long terme.





Nous créons souvent des cartes de parcours utilisateur pour comprendre le flux que les utilisateurs traversent pour accomplir leurs tâches, et en gardant à l'esprit les traits de personnalité, nous pourrions même les compléter avec des storyboards, en ajoutant des points forts de la personnalité à différents points de l'expérience utilisateur. En outre, dans le contexte des systèmes de conception, nous pourrions explorer non seulement les composants isolément, mais également comment le langage de conception peut utiliser des composants pour ralentir ou accélérer l'expérience, ou fournir un impact plus ou moins important, ainsi qu'une disposition dynamique et statique. compositions - un peu comme nous le faisons avec les interactions de la salle d'exposition et de la bête de somme.
Vous pouvez même les imprimer et les placer sous forme d'aimants sur un storyboard, afin que les concepteurs puissent les déplacer librement et ainsi explorer des moyens de combiner des composants prévisibles de manière imprévisible. C'est ce que fait Andrew Clarke lorsqu'il intègre la direction artistique et la narration dans ses créations - tout comme les concepteurs de bandes dessinées organisent les cadres en fonction de la dynamique narrative et de l'impact lors de la mise en page d'une histoire de bande dessinée.
La signature du design est au cœur même du design. C'est un brin qui relie les composants de l'interface, et c'est ce qui aide les concepteurs à rester sur la bonne voie lors de la maintenance ou de l'évolution d'un langage de conception. Décider d'abord des traits de personnalité aide à orienter la conception et peut être une contrainte suffisante pour dissoudre les intentions et les objectifs initiaux en attributs tangibles et distincts qui pourraient éventuellement devenir le cœur de l'expérience.
Emballer
Même si nous pouvons être séduits par le charme d'un site Web, au final, le but principal de celui-ci ne devrait pas être l'auto-indulgence. Les expressions de la personnalité du site permettent des liens émotionnels avec les clients et les visiteurs, et parce qu'ils sont humains par nature, ils tracent un chemin vers des interfaces authentiques, honnêtes et respectueuses. C'est à nous de déterminer comment façonner ce chemin et le résultat qui nous attend.
Maintenant, ce n'est peut-être pas pour tout le monde, et peut-être que chaque site n'a pas besoin d'une personnalité en premier lieu, ou peut-être devrait-il être subtil et s'exprimer en petites nuances ici et là. J'espère que dans l'un ou l'autre de ces cas, une fois que vous aurez feuilleté la dernière page de ce livre, vous aurez suffisamment d'outils d'idées et de techniques pour créer des expériences uniques et humaines - des expériences dont les gens pourraient tomber amoureux.
J'aimerais exprimer ma sincère gratitude à Jen Simmons, Rachel Andrew, Andrew Clarke, Dan Mall, Espen Brunborg et Elliot Jay Stocks pour leur travail inspirant, leurs contributions et leur aide à discuter de l'idée de la direction artistique sur le Web et à faire le web plus diversifié et expérimental. J'aimerais également remercier Marko Dugonjic (le réviseur principal du chapitre), Alberta Soranzo, Sashka Maximova, Lilia Zinchenko, Stefan Bucher, Benoit Henry, Nils Mielke, Thord D. Hedengren et Bertrand Lirette pour la révision du chapitre, ainsi que ainsi que notre fantastique communauté, qui a partagé des techniques et des leçons tirées de son travail pour que tout le monde puisse les utiliser. Vous êtes vraiment fracassant !
Le tout nouveau Smashing Book 6 est désormais disponible en précommande. Il contient tout ce que vous devez savoir sur la façon d'aborder les nouvelles aventures que la conception et le développement Web apportent. Pas de théorie - juste des choses qui ont fonctionné dans la pratique.
