Attirez l'attention : boutons d'appel à l'action lumineux
Publié: 2020-04-09En règle générale, les boutons d'appel à l'action subissent rarement des changements cardinaux. La dernière grande chose dans ce domaine a été lorsque nous avons été largement initiés aux boutons fantômes. Bien que leur forme creuse semblait un peu inappropriée, tout le monde était obsédé par l'idée. Les boutons fantômes ont sans aucun doute pris d'assaut le Web, mais c'était il y a longtemps.
Les choses n'ont pas changé radicalement. Les CTA sont toujours des éléments en forme de rectangle avec une taille relativement grande par rapport à d'autres petits détails. Cependant, cela ne signifie pas qu'ils ne suivent pas les dernières modes. Et la couleur vive des boutons d'appel à l'action en est la preuve évidente.
C'est une continuation prévisible de la tendance des combinaisons de couleurs vives qui apparaissent dans la conception Web de nos jours. Mais à une exception près : les boutons sont l'endroit où différentes expériences sont menées. En commençant par le bleu néon disco de Pink Mobility et en terminant par le vert forêt classique de TecExpert, vous pouvez tomber sur différents choix stylistiques. De plus, si vous ne pouvez pas décider du ton à utiliser, vous pouvez toujours opter pour un dégradé.
Considérons quelques exemples fantastiques du monde réel.
Mobilité rose
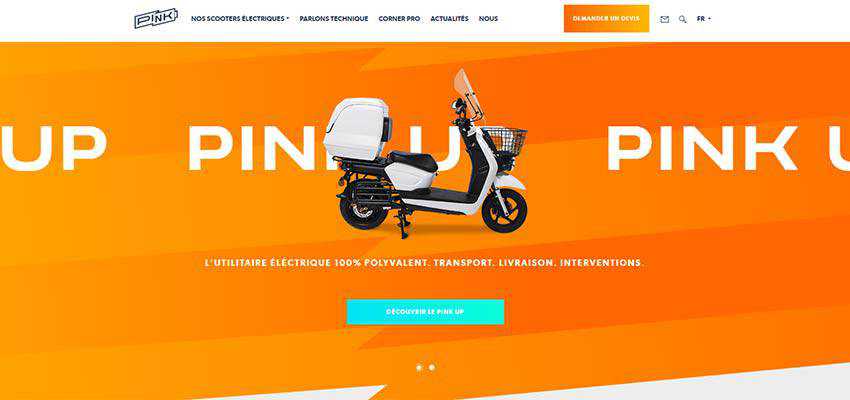
Le premier site Web à examiner est Pink Mobility. Nous l'avons déjà mentionné, et il y a une bonne raison à cela. Non seulement l'équipe adopte habilement les couleurs vives à des fins générales, rendant la conception globale énergique et flamboyante, mais elle a appliqué cette tendance aux moindres détails tels que les boutons d'appel à l'action.

Plusieurs choix stylistiques attirent instantanément l'œil. Le premier est, bien sûr, bleu fluo. C'est un accroche-regard, et il va parfaitement bien avec l'ensemble orange vif comme arrière-plan pour les diapositives. Le second est un bouton de style dégradé qui fait écho à la coloration primaire. Il semble extrêmement attrayant. Les autres sont bleu marine et blanc, qui complètent habilement cet entourage.

La firme de mai
L'équipe derrière The May Firm s'est fixée sur un vert clair. Il améliore divers éléments du design, en commençant par le logotype et en terminant, comme vous l'avez peut-être déjà deviné, avec le CTA. C'est exactement ce que le médecin a prescrit pour ce site Web sérieux. Cela rend l'atmosphère formelle et professionnelle du cabinet d'avocats plus conviviale et plus invitante.

Heureux en ligne
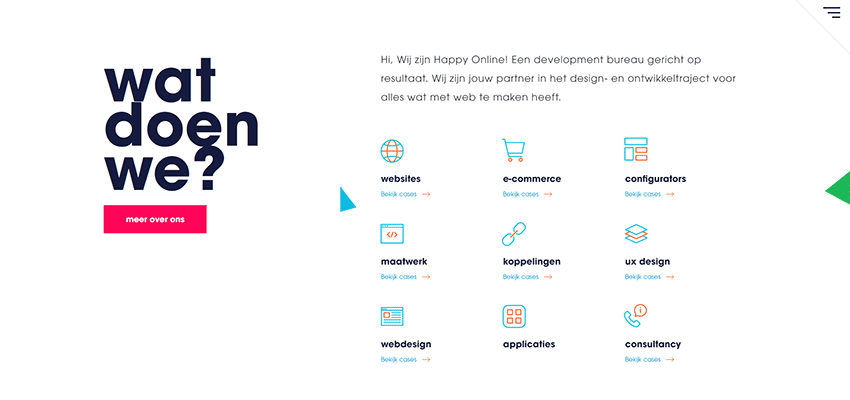
Alors que certains peuvent considérer le rose et le cramoisi comme une fille et même un peu mièvre, les concepteurs derrière Happy Online prouvent que cette théorie est fausse. Ici, un beau ton rubis utilisé pour les CTA soutient parfaitement le thème droit. Sur le fond blanc pur, il semble brillant. Vous trouverez également d'autres tons comme le vert et le bleu qui se fondent également parfaitement.

NSR
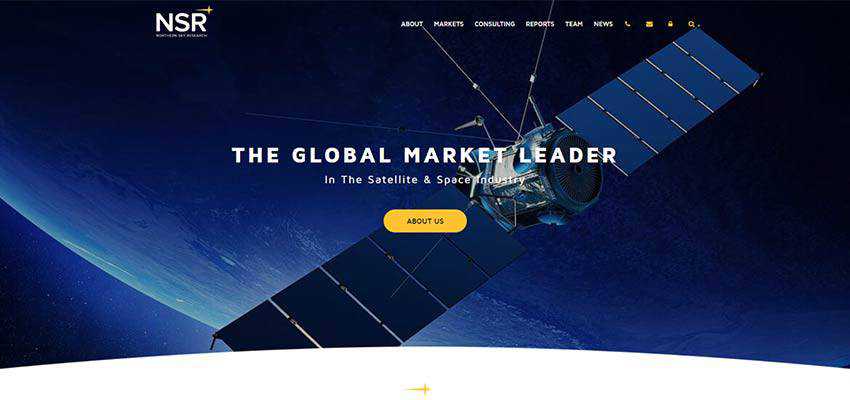
L'équipe derrière NSR plaît à nos yeux avec un jaune vif qui n'a pas été choisi par hasard. Notez le magnifique fond d'image bleu foncé dans la section héros qui montre une scène de l'espace extra-atmosphérique - c'est notre ciel. Alors que le CTA jaune et les icônes de la barre supérieure jouent le rôle d'étoiles. C'est une combinaison classique avec du charisme.

Esdras
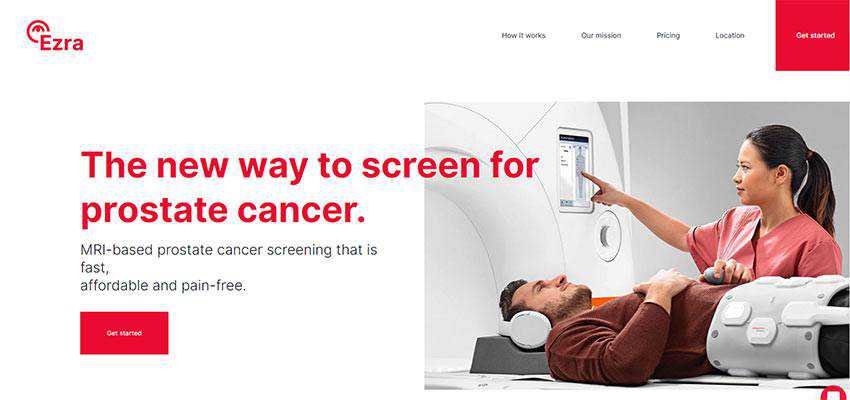
Le design d'Ezra va pour la couleur rouge à la mode que certains peuvent trouver un peu écrasante, mais pas dans ce cas. Ici, vous pouvez sentir la puissance cachée à l'intérieur de ce ton. Cela ajoute du sérieux au projet sans trop d'effort. Il contribue non seulement à la conception blanche et épurée, mais soutient également parfaitement l'idée du site Web. Il y a plusieurs choses dans l'interface qui attirent l'attention dès le départ et CTA en fait partie.

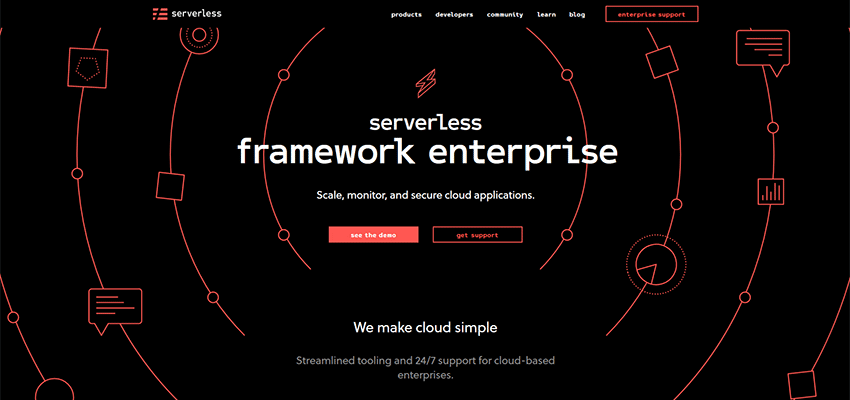
Cadre sans serveur
Serverless Framework vous surprend avec sa magnifique coloration. Alors que nous sommes tous habitués à voir le noir et le blanc ensemble, il y a sans aucun doute quelque chose de divin dans ce beau ton corail qui a une qualité de couleur de l'année 2019 de Pantone. Le dessin est majestueux.

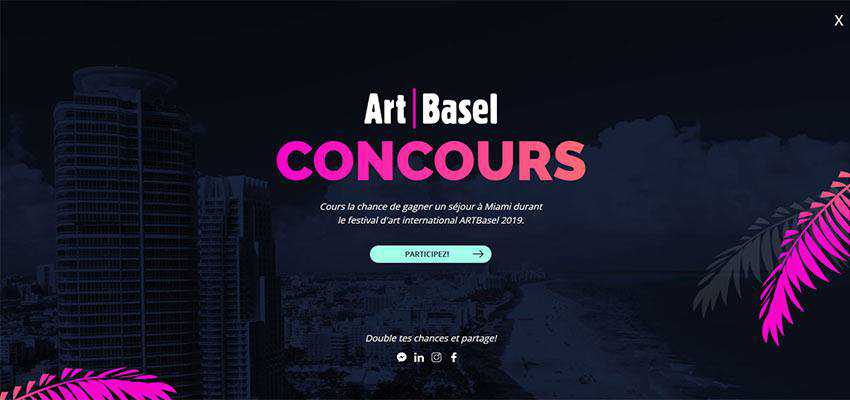
Hachem
Le bouton d'appel à l'action de Hachem est le point central sans être écrasant ou extravagant. Son beau ton violet est si agréable que vous ne pouvez pas en détourner les yeux. Le fond sombre ne joue ici aucun rôle subtil. Il met habilement en valeur toute la beauté de la coloration. De plus, le dégradé chaud utilisé pour le titre renforce l'impact. En effet, cette équipe a le sens du détail.

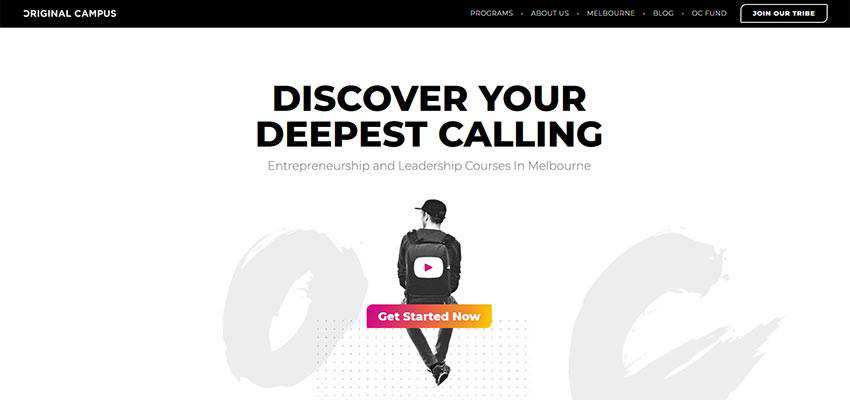
Campus d'origine
En parlant de dégradés, Original Campus montre à tous que parfois une seule couleur ne suffit pas pour produire un impact puissant. Leur bouton d'appel à l'action occupe le devant de la scène dans la zone des héros, grâce au dégradé multicolore. Il n'a pas l'air démodé ou mal façonné. Au lieu de cela, il a l'air moderne et zingy. Il contraste avec un design relativement neutre, établissant un point focal naturel pour les lecteurs.

Drone RV
L'équipe derrière Drone VR a une autre approche intéressante des boutons colorés. Ils ont également opté pour un dégradé. Pourtant, cette fois, au lieu d'utiliser une forme solide, ils ont ajouté de l'extravagance au design en utilisant le style de ligne. Le résultat est intrigant et un peu controversé. Il a assurément droit à la vie, surtout placé dans un entourage aussi dynamique.

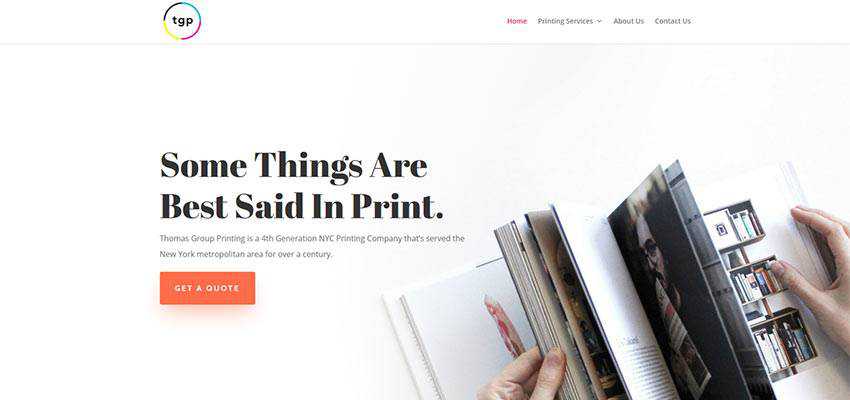
TGP
TGP maintient une esthétique propre et se sent extrêmement professionnel, mais il n'a pas l'air terne ou trivial. En utilisant le tigre orange comme ton principal pour les CTA, l'équipe a réussi à attirer naturellement l'attention sur les choses importantes, mais aussi à ajouter quelques touches d'humeur positive, rendant les choses visuellement attrayantes.

Sheerlink par RTX
Sheerlink by RTX est un exemple de site Web qui prouve que les boutons lumineux sont un choix parfait pour les designs saturés. Et cela ne semble pas du tout exagéré. Il va ici comme un gant. Il s'avère que le CTA jaune vif aux arêtes vives interagit bien avec l'arrière-plan pittoresque. En même temps, il reste à la surface - attirant une dose d'attention méritée.

Assez de couleur pour égayer votre journée
Les couleurs vives ont toujours une personnalité lumineuse. Ils sont capables d'apporter diverses émotions au projet, servant d'outil valable pour enrichir l'esthétique globale.
Il distingue naturellement les éléments du flux de contenu et en fait des acteurs valables dans l'arène. Et c'est une belle touche finale aux designs modernes qui ont une inclination particulière pour les combinaisons de couleurs audacieuses.
