Combler le fossé entre les concepteurs et les développeurs
Publié: 2022-03-10Cet article est gracieusement propulsé par nos amis d'UXPin, un outil de conception et de prototypage d'interface utilisateur qui donne à vos prototypes les super pouvoirs qu'ils méritent : états, expressions JS, variables, interactions conditionnelles, synchronisation Git. Cet article, cependant, n'est en aucun cas influencé par UXPin et exprime l' opinion indépendante de l'auteur. Merci!
Au cours des deux dernières années, ce n'est un secret pour personne que nos outils de conception ont évolué de façon exponentielle. Comme beaucoup ont une excellente gestion des composants et du prototypage, vous vous demandez peut-être quel grand saut pourrait être le prochain ?
Regardons un dilemme typique :
Disons que vous êtes un concepteur pour l'équipe des systèmes de conception où vous créez des composants, des variantes et passez de nombreuses heures à documenter tous les cas d'utilisation et les propriétés qui peuvent ou non être modifiées. Vous terminez enfin un gros composant complexe et le livrez aux développeurs.
Comment savons-nous que le code est la même interface utilisateur ? Avons-nous vraiment besoin d'auditer chaque composant ? Comment comblons-nous cet écart entre ce qui est conçu et ce qui est développé sans les frais généraux liés aux révisions constantes ?
Tout cela et vous devez aider à enseigner aux gens les différentes façons d'utiliser les composants , les espacements et la conception appropriés pour un Web réactif, et bien sûr, le composant devra être mis à jour pour les cas d'utilisation futurs.
Il y a tellement de points de contact, de personnes impliquées. On a presque l'impression que plus nous allons loin dans les systèmes de conception, plus il y a de frais généraux pour tout le monde ! Maintenant, il semble qu'une lumière au bout du tunnel brille et que la prochaine grande chose est en route.
Un joyau caché dans tout le chaos
J'ai récemment eu l'occasion de revoir un outil que je n'ai pas utilisé depuis un certain temps - un outil qui vise à combler ce fossé et à minimiser tous ces frais généraux : UXPin. Une nouvelle fonctionnalité appelée "Merge" a été lancée pour aider à briser les gouffres de la conception et du développement, tout en améliorant l'agilité et la qualité attendues par nos équipes. Cette nouvelle technologie peut amener certains à repenser la façon dont des équipes entières de conception et d'ingénierie collaborent et travaillent sur des cas d'utilisation et des composants de construction.
Fini l'ancien processus
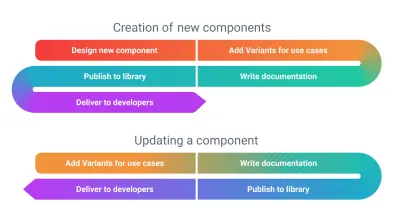
Si nous regardons le processus actuel que la plupart des entreprises utilisent aujourd'hui, il peut être assez fastidieux avec quelques défauts évidents . Lorsque nous créons un nouveau composant à partir de zéro, nous concevons le niveau de base du composant, ajoutons des variantes, écrivons la documentation, publions dans la bibliothèque et le livrons aux développeurs. Énumérer le processus est long, mais heureusement, il ne doit être fait qu'une seule fois (nous l'espérons) :

Maintenant, que se passe-t-il lorsque nous devons mettre à jour un composant ? Un nouveau cas d'utilisation est arrivé, ou peut-être avons-nous décidé de changer nos bordures d'arrondies à nettes comme des rasoirs ? Nous devons maintenant ajouter les variantes à la bibliothèque, (éventuellement) mettre à jour à nouveau la documentation, la publier et la livrer à nos développeurs. Phew! Espérons que rien ne s'est cassé en cours de route pour nos concepteurs avec toute cette réorganisation du composant.
J'ai failli oublier, nous devons encore publier les mises à jour de la bibliothèque de développement ! Espérons qu'ils pourront terminer avant que les équipes produit ne suivent leur propre chemin pour respecter les délais.
Avec le nouveau processus
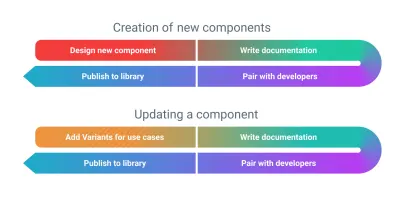
Alors, vous vous demandez peut-être comment la technologie d'UXPin Merge aide-t-elle avec ce processus exagéré que nous utilisons tous aujourd'hui ? Eh bien, regardez le schéma ci-dessous. Vous remarquerez peut-être que la création d'un composant et les variantes ne sont pas nécessaires (dans la plupart des cas). Ce nouveau processus réduit la quantité de manipulations avec les outils de mise en page automatique, grâce à notre relation désormais synergisée avec les développeurs :

Nous avons seulement besoin de concevoir le niveau de détail requis pour la documentation et la mise en œuvre. Des composants simples tels qu'un bouton ou d'autres composants de niveau atomique peuvent ne pas avoir besoin d'être conçus. Pourquoi perdre votre temps à doubler le travail alors que le développement peut commencer immédiatement avec peu de frais généraux ? D'une certaine manière, nous avons bouclé la boucle; nous revenons aux anciennes méthodes lorsque les composants statiques n'affichaient que quelques interactions dans la documentation.
Notez que la publication dans la bibliothèque se situe désormais à la fin du processus. En effet, une fois que le développeur a terminé avec le composant, il peut désormais utiliser Merge pour le mettre à la disposition des concepteurs dans UXPin, et bien sûr, tous vos développeurs de produits l'ont en même temps !
Lors de la mise à jour des composants, c'est essentiellement la même chose qu'un nouveau, sauf qu'il peut même être possible de sauter la première étape en fonction du scénario. Par exemple, supposons que vous souhaitiez ajouter une option pour ajouter une icône aux boutons ; ce n'est pas quelque chose qui doit être conçu, mais à la place, il doit être communiqué à vos nouveaux meilleurs amis en développement.
Bien que cette nouvelle relation se forme avec vos développeurs, la nouvelle façon de lancer officiellement les composants aux concepteurs peut être uniquement lors de la publication par les développeurs. Fini le temps où les concepteurs de produits demandaient si un composant était disponible pour leurs développeurs de produits. S'il se trouve dans la bibliothèque, il est disponible en développement et prêt à être utilisé immédiatement par les concepteurs .
Mais assez parlé du processus. Jetons un coup d'œil au fonctionnement d'UXPin Merge.
Gestion des bibliothèques
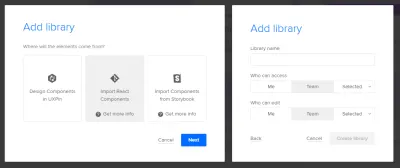
La meilleure partie est que les bibliothèques peuvent être importées directement depuis votre référentiel de code tel que GitHub, Bitbucket, GitLab, (fonctionne uniquement pour les composants React), ou même depuis Storybook. Une fois qu'une bibliothèque est créée, vous aurez des options pour nommer la bibliothèque.


Lors de l'importation avec Storybook, le processus est assez simple. Saisissez simplement l'URL de la bibliothèque et UXPin fera le reste pour vous. Avec les composants React, à l'aide de la CLI, vous contrôlez les composants qui sont publiés en spécifiant le jeton unique de la bibliothèque UXPin.
Contrôle de version et test
L'une des principales préoccupations des concepteurs et des équipes de conception de systèmes est le contrôle de version. La plupart des problèmes peuvent être résolus avec la fonction de fusion de cet UXPin. Dressons un tableau rapide :
Aujourd'hui, lorsque nous entreprenons de mettre à niveau un composant, nous craignons toujours de casser un composant ou des couches susceptibles d'être renommées et nettoyées. Une restructuration totale du composant peut même se produire, ce qui conduit souvent à l'anxiété (du côté du concepteur) quant à savoir s'il doit mettre à niveau un composant ou s'en tenir à l'ancien.
Lorsqu'un composant est développé, cependant, tant que les propriétés restent les mêmes, peu importe la façon dont la disposition du composant change ou le balisage réel du composant. Ceci, à son tour, permet aux concepteurs de mettre à niveau leurs composants vers les dernières versions en toute confiance.
Bien sûr, dans l'instant, espérons-le rare, où un composant est totalement foutu, comme pour tout projet de codage, il peut facilement être annulé et republier l'ancienne version du composant.
Tester les mises à jour
Lors du test de nouveaux composants ou de mises à jour, aujourd'hui, ce n'est pas si facile. Nous ne pouvons évidemment pas modifier la bibliothèque de conception existante pour la tester, car celle-ci pourrait être publiée accidentellement, et bloquer toute autre mise à jour prête à l'emploi. Il est également très fastidieux de créer un composant dans un nouveau fichier, de le tester, puis d'essayer de gérer la fusion vers la bibliothèque actuelle sans casser les calques.
Heureusement pour nous, les développeurs ont compris ce problème il y a longtemps, et il s'intègre parfaitement dans la technologie Merge d'UXPin. Lors du test de nouveaux composants, il est déjà recommandé de bifurquer ou de créer une branche du code , et cette nouvelle branche peut être publiée dans un environnement de test au sein d'UXPin. Votre équipe peut le tester ou vous pouvez accorder l'accès à un petit groupe de bêta-testeurs dans votre entreprise. Une fois que le composant a été testé et essayé, le composant peut être rapidement introduit et publié dans la bibliothèque de conception principale sans couture.
Concevoir avec du code
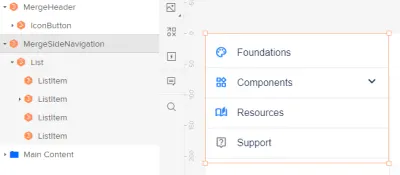
Alors, comment les membres de notre équipe sur le terrain conçoivent-ils et que signifie cette technologie pour eux ? Eh bien, je suis content que vous ayez demandé ! Du point de vue d'un concepteur de produit, il n'y a pas beaucoup de différence. Lorsqu'un concepteur utilise un composant de la bibliothèque de développement utilisant Merge, il sera marqué d'un hexagone orange pour chaque composant. Tout ce qui est nouveau continuera à se comporter exactement de la même manière que la bibliothèque du développeur.

Les composants des développeurs peuvent avoir des restrictions définies, mais dans le bon sens. Un problème courant consiste souvent à utiliser des icônes comme liens plutôt que d'envelopper l'icône dans un composant de bouton. Si nous devions utiliser uniquement une icône de la bibliothèque, elle est verrouillée et l'utilisateur ne peut pas ajouter d'interactions :

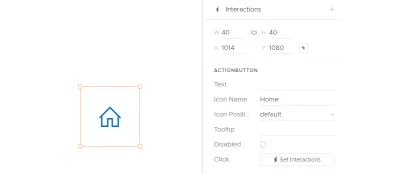
Alternativement, le bouton icône ci-dessous permet des interactions. Cela nous permet de vraiment affiner et contrôler les composants avec lesquels interagir et ceux qui ne le doivent pas ; tant du point de vue des normes que de l'accessibilité.

Avec ces types de restrictions, cela soulage l'équipe de Design Systems que les composants devront être utilisés de manière appropriée, et s'ils sont ignorés, il sera évident à partir du panneau des calques que quelque chose a été fait sur mesure.
Remise
Lorsque vous êtes prêt à passer la main aux développeurs, le prototype fini peut afficher chaque composant et sa configuration à copier et coller dans les outils du développeur et développer rapidement le projet . Si votre équipe n'a pas encore de bibliothèque de composants, UXPin est livré avec une bibliothèque par défaut ou vous pouvez facilement importer certaines des bibliothèques publiques disponibles directement dans UXPin.
Accessibilité
En parlant d'accessibilité, elle est souvent négligée ou il n'y a pas assez de temps pour créer une documentation sur toutes les étiquettes meta , les balises aria , etc. Les concepteurs ne savent pas quelles balises ils doivent saisir et les développeurs ne veulent pas s'embarrasser.
Avec UXPin, nous pouvons exposer plusieurs propriétés, même des données de niveau méta qui peuvent ne jamais être visibles pour l'interface, telles que les étiquettes ARIA. Les concepteurs peuvent alors entrer toutes les informations requises (ou un rédacteur si vous avez la chance d'en avoir un dans votre équipe), et il n'y aura que peu ou pas de frais généraux à mettre en œuvre par les développeurs de produits.
Mises en page, modèles et grilles
Juste en lisant le titre, vous savez ce qui s'en vient, et je suis sûr que vous rebondissez sur votre chaise en ce moment - je sais que je le suis. Les grilles, les mises en page et même les modèles de page peuvent être importés dans la bibliothèque en tant que "composant", ce qui permet aux utilisateurs d' intégrer des composants dans la zone active d'une page et de gérer tout l'espacement par la bibliothèque de développement.
Les modèles courants (par exemple, les écrans de connexion, les pages de complétion, les formulaires, les pages de profil, etc.) peuvent également être utilisés comme composant glisser-déposer. Parlez d'accélérer le processus et de réduire l'erreur humaine dans la conception !
En conclusion
Si vous êtes prêt à sauter le pas, il n'est jamais trop tard pour essayer de nouveaux logiciels et de nouveaux processus pour améliorer votre flux de travail. Après tout, nous voulons tous être agiles et aussi adoptifs que possible. Construisons des relations plus solides entre nos équipes, réduisons notre charge de travail et travaillons plus efficacement. Avec des outils comme UXPin Merge, nous nous rapprochons d'un environnement de travail beaucoup plus homogène.
