Comment utiliser le fil d'Ariane sur un PWA
Publié: 2022-03-10J'ai vu beaucoup de questions sur la nécessité ou non du fil d'Ariane pour les PWA. Il est logique que la question soit soulevée. Après tout, les PWA ont un shell d'application et un menu collant, alors ne devrait-il pas être facile pour les utilisateurs de s'y déplacer sans navigation secondaire ?
Ce n'est pas aussi simple que ça.
Étant donné que les PWA chevauchent souvent la frontière entre le site Web et l'application native, la navigation n'est pas toujours minimisée, en particulier si vous créez de grands magasins de commerce électronique ou des blogs. De plus, n'oubliez pas que le fil d'Ariane ne sert pas uniquement à la navigation. Ils sont souvent utilisés pour montrer les progrès.
Donc, aujourd'hui, nous allons voir comment concevoir des fils d'Ariane pour les PWA et quelques cas d'utilisation intéressants où ils sont utiles.
Les PWA remplaceront-elles les applications mobiles natives ?
En ce qui concerne l'expérience utilisateur mobile, les sites Web mobiles sont-ils si mauvais ? Vous entendez tellement parler des avantages de la création d'une application native dédiée, mais cela peut devenir un pari incroyablement coûteux si les utilisateurs ne s'y prêtent pas. Lire l'article connexe →
L'une des raisons pour lesquelles nous construisons des PWA au lieu de sites Web est qu'elles offrent une meilleure expérience mobile. Mais cela ne signifie pas que vous pouvez strictement compter sur vos visiteurs pour utiliser la navigation pour vous déplacer. Dans certains cas, ils auront besoin d'un peu d'aide.
La chapelure est un excellent moyen d'intervenir et de dire :
Vous êtes allé trop loin ? Laissez-nous vous aider à revenir en arrière d'une étape ou deux.
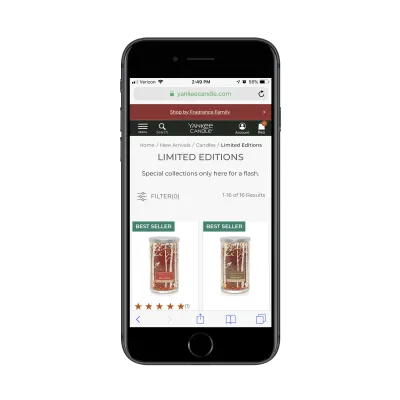
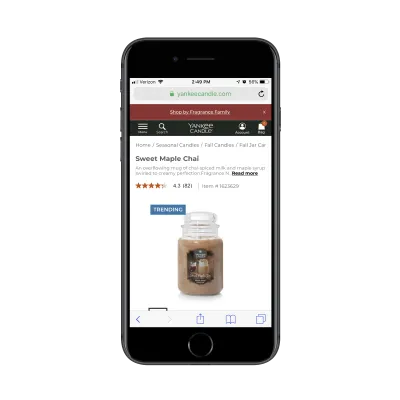
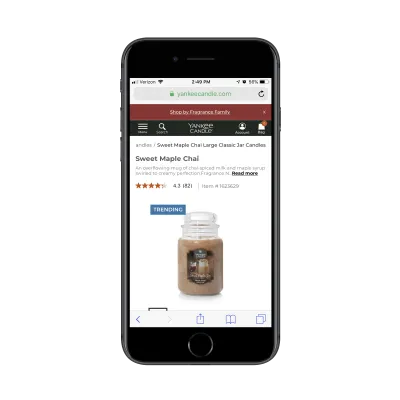
Yankee Candle nous montre une façon d'y parvenir :

Ou votre fil d'Ariane pourrait dire :
Vous ne savez pas jusqu'où vous devez aller (ou jusqu'où vous pouvez aller) ? Voici vos étapes restantes.
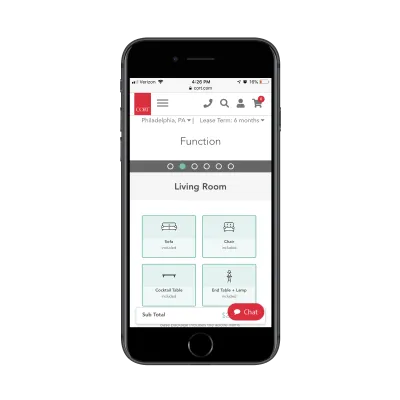
Le processus de paiement peut certainement devenir fastidieux sur mobile lorsqu'il est divisé en plusieurs étapes. C'est pourquoi les barres de progression du fil d'Ariane comme celle utilisée par Cort sont si utiles.

Ce ne sont pas les seules façons d'utiliser le fil d'Ariane pour améliorer l'expérience des visiteurs avec une PWA. Voici quelques autres cas d'utilisation dont vous pouvez tirer parti :
1. Améliorer la recherche de commerce électronique
Si vous construisez une grande PWA de commerce électronique avec plusieurs hiérarchies ou catégories de produits, les fils d'Ariane sont 100 % nécessaires.
Il n'y a tout simplement pas de place sur le mobile pour afficher ce type de navigation approfondie sans rendre vos acheteurs fous.
"
Les fils d'Ariane permettent également aux acheteurs de voir plus facilement les étapes qu'ils ont franchies, afin qu'ils puissent déterminer jusqu'où ils doivent sauter.
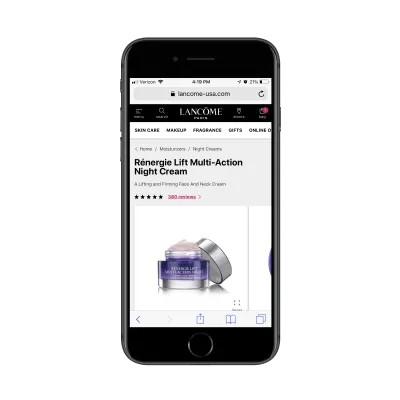
Par exemple, disons que quelqu'un achète une nouvelle crème hydratante sur le Lancome PWA :

Mais disons qu'ils cherchaient quelque chose qu'ils pourraient porter pendant la journée et n'avaient pas prêté suffisamment attention au nom du produit avant de cliquer dessus. La chapelure leur permet alors d'aller à l'endroit exact où ils doivent être (c'est-à-dire «Hydratants») pour trouver la bonne catégorie («Crèmes de jour»).
Ce type de navigation par fil d'Ariane devient particulièrement important à mesure que la navigation s'approfondit.
Fais attention.
Bien que Yankee Candle ait un exemple de ce qu'il faut faire ci-dessus, si vous fouillez plus profondément dans son inventaire, vous constaterez que son fil d'Ariane est quelque peu compromis :

Vous ne pourrez peut-être pas le dire à partir de la capture d'écran ci-dessus, mais les fils d'Ariane sortent de l'écran. Et si vous ne pouvez pas le dire, alors les visiteurs de la PWA ne pourront pas le dire non plus.
La chapelure supplémentaire existe. Ils demandent simplement aux visiteurs de faire défiler vers la droite pour les trouver :

De manière réaliste, cela pourrait causer des problèmes aux visiteurs qui sont familiarisés avec le défilement, mais pas avec la nécessité de faire défiler des éléments individuels comme une navigation par fil d'Ariane.
Une chose que Yankee Candle a bien fait dans cet exemple est qu'il a conservé la taille de ses fils d'Ariane afin qu'ils restent lisibles et cliquables. C'est quelque chose qui ne se produit pas toujours si vous ajoutez une fonction d'habillage à la navigation.
Je vais vous montrer pourquoi la question de la taille peut survenir lors de la conception de cet élément.
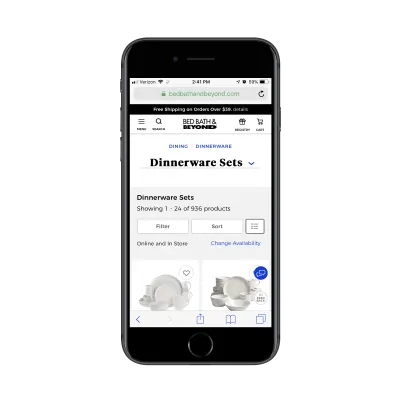
Voici le site Web de Bed Bath & Beyond :

C'est certainement une bonne façon de concevoir votre fil d'Ariane, d'autant plus que le dernier fil d'Ariane permet aux utilisateurs de creuser encore plus profondément dans des catégories telles que :
- Vaisselle décontractée,
- Porcelaine fine,
- Plaques de chargeur.
Une fois que le visiteur a sélectionné l'un des produits, un fil d'Ariane standard en texte brut s'affiche en haut de la page. Cela dit, cet entre-deux "Dîner | Vaisselle | Le fil d'Ariane « Ensembles de vaisselle » occupe près d'un quart de la page. Cela ne compromet pas totalement l'expérience d'achat, mais cela peut causer une irritation excessive car les visiteurs doivent faire beaucoup de défilement pour voir chacun des ensembles de vaisselle disponibles maintenant.
Votre meilleur pari ? Les visiteurs savent rechercher des fils d'Ariane dans le commerce électronique, que ce soit sur ordinateur, mobile ou PWA. Alors, n'essayez pas de faire preuve de créativité. Placez-les à leur place (c'est-à-dire juste sous l'en-tête) et utilisez une typographie uniforme. Si vos fils d'Ariane ont tendance à s'allonger, vous pouvez les envelopper ou, mieux encore, réduire le nombre d'affichages à la fois.
Dans l'exemple Yankee Candle ci-dessus, voici ce que les visiteurs voient lorsqu'ils font défiler toute la largeur du fil d'Ariane :
Accueil / Bougies saisonnières / Bougies d'automne / Bougies en pot d'automne / Grandes bougies en pot d'automne Chai à l'érable doux
Voici ce que cela pourrait être à la place :
Bougies de saison / Bougies d'automne / Bougies en pot d'automne
Il n'est vraiment pas nécessaire d'inclure l'attribut "Accueil" car tout le monde sait que le logo y pointe. Et il n'est pas nécessaire d'épeler le nom du produit puisqu'il se trouve juste en dessous du fil d'Ariane. Lorsque vous faites cela pour votre PWA, n'oubliez pas de le réduire afin que seuls l'essentiel apparaisse.
2. Améliorer la navigabilité des blogs
Lorsqu'une personne lit un blog dans le confort de son ordinateur de bureau ou de son ordinateur portable, elle dispose généralement d'une barre latérale qui lui montre d'autres articles récents ou pertinents. Sur mobile, cependant, c'est impossible. Au lieu de cela, ils doivent :
- Faites défiler vers le bas de la publication et voyez si des liens connexes y sont disponibles,
- Utilisez la fonction de recherche du blog (s'il y en a une),
- Ou accédez à une catégorie ou à une date pertinente à l'aide du fil d'Ariane.
Le défilement n'est pas idéal, surtout si vos lecteurs ne parcourent pas toujours l'intégralité du message. La recherche serait bien, mais cela nécessite qu'ils aient une idée très claire de ce qu'ils recherchent. La chapelure, d'autre part, fournit un contexte sur ce qu'ils lisent ainsi que des conseils sur ce qu'ils peuvent trouver d'autre.
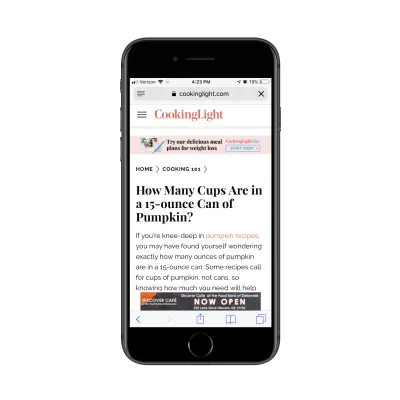
Le blog Cooking Light gère bien cela :

Supposons qu'un visiteur arrive sur la page d'accueil de Cooking Light et voit cet article sur la mesure de la quantité de citrouille contenue dans une boîte. Ils cliquent dessus et trouvent qu'il vaut la peine d'être lu.
Maintenant, quelqu'un qui clique sur un article comme celui-ci est probablement un cuisinier novice, il serait donc très certainement intéressé par d'autres conseils et idées pour débutants. C'est pourquoi le fil d'Ariane de Cooking Light est si utile. Cela aurait pu finir par ressembler à ceci :
Accueil > Cuisine > Thanksgiving > Tartes > Tarte à la citrouille
Au lieu de cela, l'article a été correctement et simplement catégorisé afin que les types de lecteurs qu'il attire puissent trouver d'autres contenus utiles et pertinents.
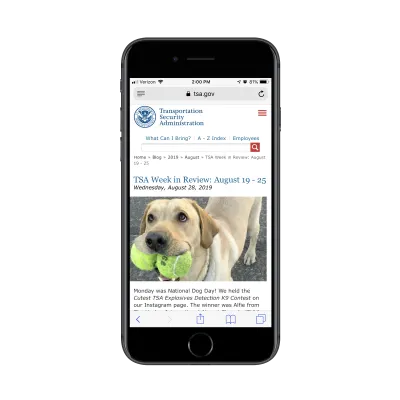
Bien que vous puissiez être tenté de catégoriser les articles de blog d'une manière différente, cela peut trop compliquer le fil d'Ariane. Par exemple, voici comment la Transportation Security Administration (TSA) procède :

Dans l'exemple ci-dessus, vous pouvez voir que le fil d'Ariane n'est rien de plus qu'une répartition de la date de publication. À moins que vos visiteurs ne recherchent constamment des informations urgentes au lieu de guides précieux, ce type de fil d'Ariane ne fonctionnera pas très bien.
Une autre chose que je veux mentionner est que l'inclusion du titre dans le fil d'Ariane n'est pas nécessaire. Ce n'est rien de plus qu'une duplication du titre de l'article de blog qui apparaît directement en dessous. De plus, la longueur du titre oblige le fil d'Ariane à s'enrouler et à prendre plus de place qu'il n'en faut.
Plus simple est toujours mieux, surtout si l'objectif du fil d'Ariane est d'aider les visiteurs à lire davantage le contenu de votre blog. Vous pouvez utiliser mon conseil du n° 1 sur le raccourcissement de votre fil d'Ariane pour résoudre ce problème.
3. Facilitez l'obtention d'aide
L'un des avantages de la création de produits pour le Web est qu'elle nous permet de vendre de manière exponentielle plus que nous ne le pourrions si nous devions constamment stocker un inventaire physique. Mais cela ne nous libère pas de la responsabilité de soutenir nos produits. Lorsque vous construisez un logiciel, il vaut mieux être là pour aider les clients.
Cela dit, de nombreux problèmes rencontrés par les utilisateurs SaaS sont courants et peuvent facilement être résolus avec un portail de support. De cette façon, vous permettez aux utilisateurs de rechercher des réponses à leurs propres problèmes et d'éviter d'encombrer votre file d'attente d'assistance. C'est un gagnant-gagnant pour les deux parties.

Maintenant, les portails d'assistance ressemblent beaucoup aux blogs en ce sens qu'ils peuvent être difficiles à parcourir si vous n'avez pas la commodité d'une barre latérale ou d'une barre de recherche pour vous montrer le chemin. Même si ces éléments sont présents, il est toujours agréable d'avoir un contexte supplémentaire à mesure que vous approfondissez de plus en plus les archives de support.
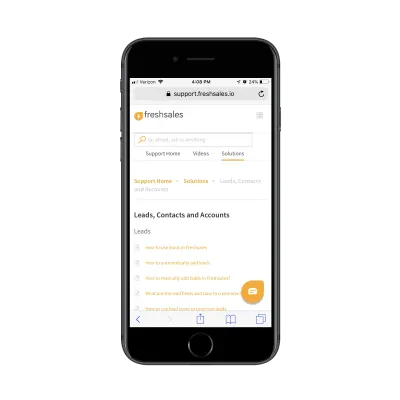
Par exemple, voici le portail d'assistance FreshSales CRM de FreshWorks :

Il y a une tonne de documentation dans ce portail de support. Il serait idiot de ne pas avoir de fil d'Ariane disponible en haut de la page. Et comme les exemples de chapelure de blog, celui-ci aide les utilisateurs de deux manières.
C'est utile pour revenir en arrière, d'une part. Il est également utile pour les utilisateurs qui essaient d'en apprendre beaucoup plus sur le même sujet. En offrant ce niveau de support, vos utilisateurs apprendront à maîtriser plus facilement votre produit et seront plus susceptibles de renouveler leurs abonnements à la fin du terme.
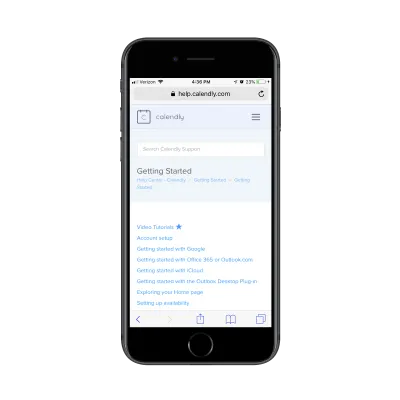
Un autre logiciel qui utilise le fil d'Ariane dans sa section support est Calendly :

Remarquez comment le nom de la page et la catégorie des sujets d'assistance sont présents juste en dessous de la barre de recherche. Maintenant, regardez les attributs inclus dans le fil d'Ariane :
Centre d'aide > Calendly > Premiers pas > Premiers pas
Aucun de ceux-ci n'appartient ici, sauf "Centre d'aide". Quiconque a atterri sur cette page sait que le sujet de support concerne le produit (Calendly). Et ils verront également que le titre de la page est "Getting Started", donc la duplication ici n'est d'aucune utilité.
Vraiment, les fils d'Ariane ne devraient même pas entrer en jeu tant qu'ils ne creusent pas plus profondément dans la navigation. Même alors, je ne sais pas si c'est nécessaire puisque le titre est toujours présent en haut de la page.
Lorsque vous créez votre propre portail de support SaaS, pensez vraiment à ce qui appartient au fil d'Ariane et à ce qui ne l'est pas. S'il s'agit d'un système d'auto-assistance assez simple, vous n'en aurez peut-être pas besoin du tout.
4. Améliorez les conversions avec les barres de progression
Lorsque vous donnez à vos visiteurs PWA un processus en plusieurs étapes à suivre - qu'il s'agisse d'une commande de commerce électronique, d'un quiz, d'un questionnaire, etc. - ne les laissez pas se demander si cela vaut la peine de terminer.
Maintenant, cela ne signifie pas que vous devez les submerger avec un long formulaire qui apparaît tout à la fois - cela pourrait tout aussi bien nuire à votre taux de conversion. Il est tout à fait acceptable de diviser des processus plus longs en plusieurs étapes. N'oubliez pas d'utiliser le fil d'Ariane de la barre de progression pour les diviser.
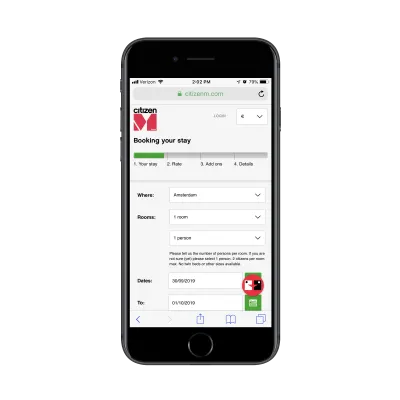
C'est quelque chose qui sera particulièrement utile dans l'hôtellerie, comme le montre le formulaire de réservation CitizenM :

Ces fils d'Ariane ont deux objectifs :
- Les visiteurs peuvent voir combien de travail est réellement impliqué dans le processus.
- Ils peuvent les utiliser pour revenir en arrière s'ils ont besoin de modifier une réponse.
Cela peut rendre plus gérable ce qui pourrait autrement sembler être un processus de réservation sans fin. Mais cela ne signifie pas que la chapelure, dans son ensemble, contribue toujours à des conversions plus élevées.
Une partie de la raison pour laquelle l'exemple de fil d'Ariane ci-dessus fonctionne si bien est qu'il est bien étiqueté et simplifié. Cependant, lorsque vous supprimez la transparence et la logique des barres de progression du fil d'Ariane, elles peuvent finir par nuire à vos taux de conversion.
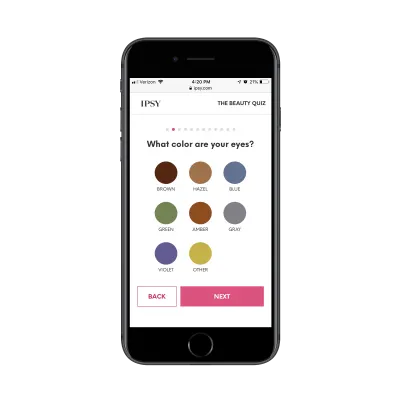
Par exemple, Ipsy est un service d'abonnement mensuel au maquillage. Pour commencer, les visiteurs de la PWA doivent remplir ce quiz :

Si le design du quiz est certes attrayant, est-il nécessaire de l'avoir construit de cette façon, d'autant plus qu'il y a 12 pages qui nécessitent deux clics ou plus sur chaque page ? Cela revient à au moins 24 clics au total (un ou plusieurs pour la réponse et un pour le bouton "Suivant").
Cela n'inclut même pas de remplir le formulaire d'inscription !
Cela dit, la barre de progression du fil d'Ariane est là pour montrer aux clients potentiels combien de travail reste à faire. Cependant, il n'y a aucune transparence sur ce que chacune de ces pages implique. En fait, la plupart d'entre eux sont beaucoup plus longs que ce premier, demandant des choses comme les marques préférées, les types de maquillage qu'ils aiment, la fréquence à laquelle ils le portent, etc.
En fin de compte, il faudra probablement cinq minutes ou plus pour terminer le quiz et je ne pense pas que la barre de progression serve à démontrer ce fait.
Conclusion : Si vous souhaitez amener les visiteurs au point de conversion plus rapidement, concevez-le de cette façon. Et si cela nécessite un peu de travail de leur part, soyez honnête sur la quantité de travail qu'il y a à faire. Ne le masquez pas avec de la chapelure.
5. Rendre les répertoires plus faciles à explorer
Heureusement, les annuaires ne vivent plus à l'intérieur d'énormes annuaires téléphoniques ou de guides de voyage. Nous numérisons maintenant ces répertoires pour une consommation plus rapide et plus pratique.
Cela dit, les annuaires en ligne ressemblent beaucoup au big data. Maintenant qu'ils sont sur le Web, il y a presque trop d'informations à parcourir. Et bien que la plupart des PWA donnent aux visiteurs la possibilité de filtrer et de trier leurs résultats, cela n'aide pas nécessairement à se déplacer dans la PWA elle-même.
Ce dont vous avez besoin pour cela, c'est de la chapelure.
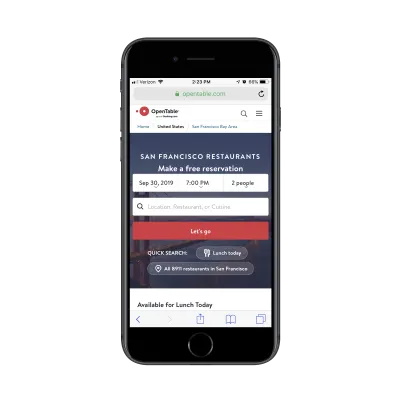
Vous en trouverez un bel exemple sur la PWA d'OpenTable :

Il y a des centaines de milliers de restaurants qui utilisent OpenTable comme système de réservation - et à partir d'endroits partout dans le monde.
Bien qu'il ne soit pas totalement nécessaire d'afficher le fil d'Ariane, surtout si les utilisateurs savent exactement dans quelle ville ils veulent dîner, c'est une bonne idée. Cela rappelle rapidement aux utilisateurs qu'il s'agit de l'emplacement dans lequel ils recherchent. S'ils changent d'avis et veulent essayer la prochaine ville, il suffit d'un clic vers l'état ou la province pour modifier leur réponse.
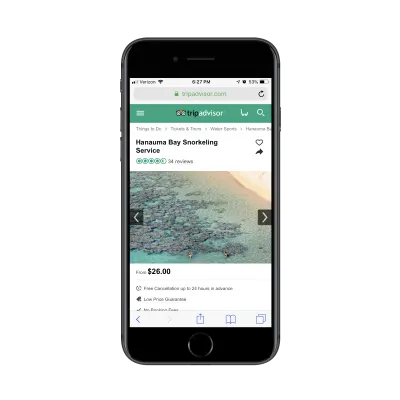
TripAdvisor est un autre site d'annuaire massif, celui-ci stockant d'énormes quantités de données sur les lieux, les lieux de séjour, les choses à faire, etc. Il se passe tellement de choses à l'intérieur de cette PWA qu'il n'y a aucun moyen de se passer de chapelure :

Dans cet exemple, vous pouvez voir à quel point les attributs de fil d'Ariane sont profonds et spécifiques :
> Activités > Billets et circuits > Sports nautiques > Service de plongée avec tuba dans la baie de Hanauma
Ceci est utile pour les visiteurs qui sont peut-être tombés sur une activité ou un lieu particulier, mais qui, en inspectant le fil d'Ariane, réalisent qu'il existe une autre façon de procéder.
Par exemple, disons que quelqu'un accède à cette page et commence à se demander quels autres types de visites il peut faire à Hawaï. Ainsi, plutôt que de relancer leur recherche (ce qu'ils devraient faire s'ils atterrissaient sur la page depuis la page d'accueil), ils peuvent utiliser le fil d'Ariane pour revenir en arrière.
Cela dit, c'est un autre de ces exemples de mettre trop dans la chapelure. Il n'est pas nécessaire d'inclure le nom de l'activité ou du lieu à moins qu'il n'y ait des sous-catégories en dessous. Cela ne fait que faire passer le fil d'Ariane au-delà de la largeur de la page, ce qui peut être distrayant (et ennuyeux).
Encore une fois, c'est une bonne idée de garder la chapelure aussi simple que possible lorsque vous le pouvez.
6. Convertissez les balises d'ancrage en fils d'Ariane
Plus tôt, j'ai expliqué comment les fils d'Ariane peuvent être utilisés comme barres de progression sur les PWA. Et si nous devions les utiliser dans un but similaire, mais cette fois pour représenter les balises d'ancrage sur une page ?
Ce n'est vraiment pas différent de ce que font les développeurs lorsqu'ils créent une navigation en haut d'un site Web d'une seule page. La seule différence est que les balises d'ancrage de votre page seront représentées par des fils d'Ariane en tant que navigation secondaire.
Et si vous publiez de longs articles ou guides sur votre PWA, c'est une chose à laquelle il faut sérieusement réfléchir.
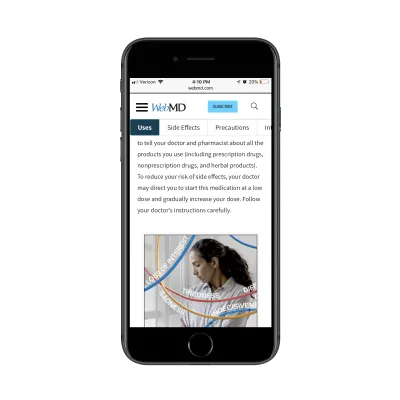
Voici un exemple tiré du site Web WebMD :

Le WebMD PWA permet aux visiteurs de vérifier leurs symptômes ou de rechercher les médicaments qu'ils prennent. Comme vous pouvez l'imaginer, ces pages peuvent durer encore et encore.
Plutôt que de forcer les visiteurs à les faire défiler, WebMD attache cette navigation secondaire au bas de son en-tête. Au fur et à mesure que les visiteurs défilent devant la balise et la section d'ancrage correspondantes, elles sont mises en surbrillance dans le fil d'Ariane. Les utilisateurs peuvent également utiliser le fil d'Ariane pour se déplacer rapidement dans la page sans avoir à faire défiler.
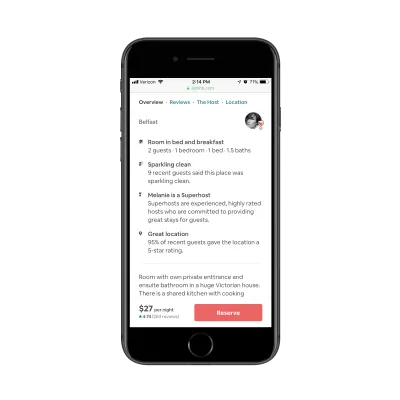
Airbnb fait quelque chose de similaire :

Airbnb pourrait facilement laisser ses visiteurs faire défiler la page pour essayer d'extraire les détails les plus pertinents pour eux. Au lieu de cela, il est choisi d'afficher une navigation par fil d'Ariane (construite à partir des balises d'ancrage de la page).
Cela leur permet de voir facilement dans quelle section ils se trouvent, puis de rebondir car ils aiment ramasser les détails dont ils ont besoin pour prendre leur décision.
Je sais que ce n'est pas nécessairement une utilisation courante du fil d'Ariane, mais je m'attends à ce que celui-ci apparaisse de plus en plus à mesure que le Web passe aux PWA.
Emballer
Nous avons vu beaucoup d'exemples de PWA maintenant pour savoir à quoi ressemblent les bons et les mauvais fils d'Ariane. Résumons les règles de base :
- Placez toujours la chapelure le plus près possible du haut de la page. Si l'en-tête est présent, il va directement en dessous. Si ce n'est pas le cas, il devrait prendre la première place.
- Utilisez des séparateurs uniques. Les plus courants sont le guillemet (>), le slash (/) et le pipe (|).
- Construisez suffisamment de remplissage autour des séparateurs pour qu'il soit clair où les attributs commencent et se terminent.
- Assurez-vous que les liens cliquables dans le fil d'Ariane sont suffisamment gros pour être exploités. Au minimum, ils doivent mesurer 1 cm x 1 cm.
- Soyez prudent avec la couleur. Vous ne voulez pas que le fil d'Ariane détourne l'attention du contenu de la page. Cela dit, ils devraient au moins changer de couleur ou être soulignés au survol.
- Simplifiez au maximum les libellés des attributs.
- N'incluez pas le nom de la publication, de la page, du produit, etc. dans le fil d'Ariane s'il est clairement visible sur la page. La «maison» n'a probablement pas besoin d'être là non plus.
- Si le fil d'Ariane a tendance à dépasser la largeur de la page, enroulez le texte uniquement s'il ne compromet pas la possibilité de cliquer. Il est vraiment préférable de n'afficher que les derniers attributs/liens.
Vous pouvez faire beaucoup avec les fils d'Ariane sur les PWA et, s'ils sont bien gérés, ils peuvent vous aider à augmenter votre taux de conversion. Soyez juste prudent avec eux. S'ils sont inclus sans motif valable ou s'ils présentent plus de travail pour vos visiteurs, il est préférable de s'en passer.
