18 conseils d'utilisabilité pour vous aider à créer une meilleure UX pour votre site
Publié: 2017-09-30Pour dire les choses franchement, la convivialité consiste à rendre votre site Web suffisamment simple pour que les visiteurs puissent trouver tout ce dont ils ont besoin, quand ils en ont besoin, aussi facilement que possible.
Une opinion commune parmi les entreprises Web est que la convivialité est assez coûteuse à mettre en œuvre.
Bien sûr, il existe des entreprises et des personnes qui dépensent des milliers d'euros pour la recherche et les tests d'utilisabilité, mais pour une entreprise de tous les jours, vous pouvez obtenir une bonne utilisabilité, sans recourir à des experts et sans dépenser d'argent pour des équipements de test coûteux.
Si vous êtes un concepteur de sites Web, les choses sont encore plus faciles. Vous pouvez lire des articles sur la convivialité et vous aurez tôt ou tard une bonne connaissance des bases de la convivialité et de la manière de les intégrer à un site Web. Voici quelques conseils que vous pouvez suivre.
Assurez-vous de connaître votre public
Les conseils les plus importants sur la façon de concevoir une bonne interface doivent provenir des personnes qui utilisent l'interface. Si vous envisagez de créer un site Web, vous devez avoir une idée de ce que veut le public que vous ciblez. Cependant, mettre les choses en place est une toute autre bête à aborder.
Vous devez avoir une idée claire du type de nécessité qui amènera les gens sur votre site Web et de la manière dont la conception les attirera davantage. Si vous êtes un peu perdu, regardez la concurrence. Regardez les meilleurs sites Web dans le domaine et voyez ce qu'ils ont en commun - c'est souvent un bon point de départ.
Si vous utilisez des modèles de conception avec lesquels votre public est à l'aise, cela les fera se sentir les bienvenus et les facilitera dans votre site. Ensuite, utilisez votre propre point de vue sur leurs exigences.
Une fois que vous avez identifié votre public cible, vérifiez comment vos idées de conception fonctionnent avec eux et assurez-vous de tenir compte de leurs commentaires. Le feedback exploitable est très précieux, ne le négligez pas.
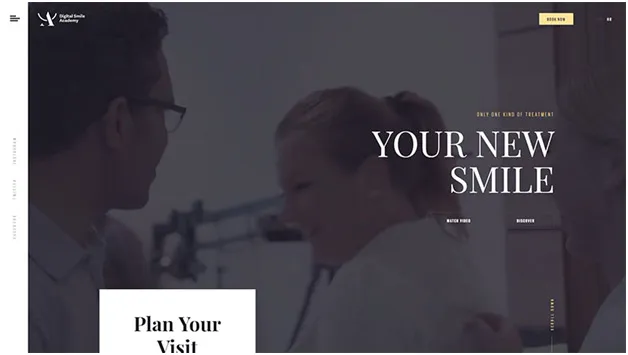
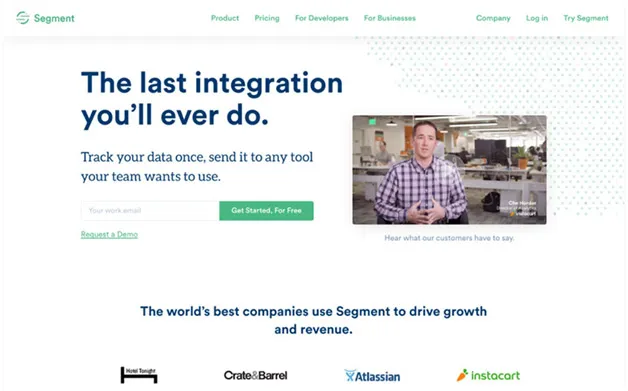
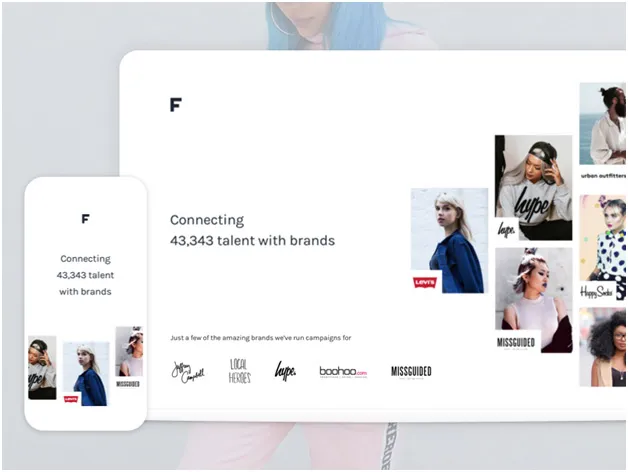
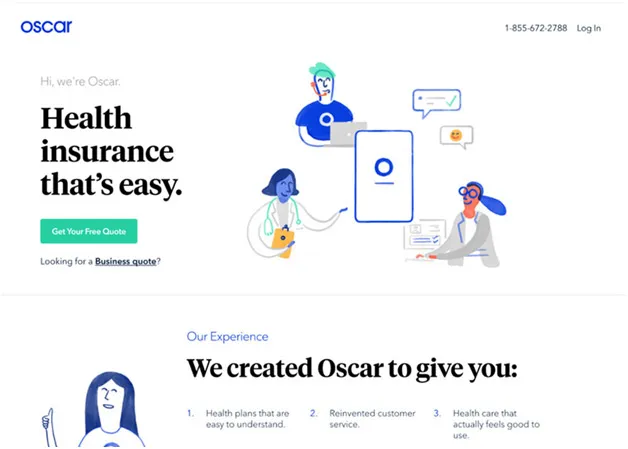
Ajouter un slogan
Un slogan est essentiellement une devise ou une déclaration, qui représente la mission et la philosophie du site Web.

Il doit être l'un des éléments les plus évidents de la première page d'un site Web et doit donner une description claire du site Web en une seule phrase.
Selon les recherches, chaque site Web ne dispose que de 8 secondes pour capter l'attention de l'utilisateur, s'il s'attend à ce que celui-ci continue à naviguer. Sans un slogan clair, votre site Web aura du mal à garder les visiteurs assez longtemps pour qu'ils puissent naviguer sur le site Web.
Gardez les choses simples et cohérentes
La simplicité est la clé lorsque nous parlons d'une excellente interface utilisateur. Par là, je ne veux pas dire simplement mettre un bouton ou deux et ajouter quelques animations pour que les choses soient intéressantes, mais vous devez rendre les choses faciles à interagir et à comprendre.

Vos utilisateurs ne devraient pas avoir à lutter avec la navigation et, en tant que concepteur d'interface, vous devriez être en mesure de les guider de leur point de vue actuel vers l'endroit où ils doivent aller. Pour y parvenir, des éléments tels que la typographie, les couleurs et les messages de rétroaction doivent être utilisés.
Il est préférable de conserver une interface cohérente tout au long de la conception. Cela signifie que vous ne devriez pas changer complètement les choses sur chaque partie du site Web et que vous devriez renforcer les principales facettes de conception à chaque tournant.
Au fur et à mesure que les utilisateurs naviguent sur le site, ils devraient ressentir une progression naturelle, sans que leur immersion ne soit interrompue par des choix de conception discordants.
Utiliser l'espace blanc
Même si beaucoup de gens se plaignent que tout cet espace blanc peut être utilisé pour plus de publicités, ils comprennent rarement que l'espace blanc est en fait essentiel à une page bien conçue.

Cela rend votre contenu beaucoup plus lisible et permet à l'utilisateur de se concentrer sur les éléments entourant le texte.
Si vous souhaitez obtenir beaucoup de contenu au-dessus du pli, trop d'espace blanc peut gêner certaines informations précieuses.
La chose la plus importante? Trouvez un point d'équilibre entre ce que vous voulez d'abord dire à vos utilisateurs et entourez-le d'un espace blanc suffisant pour mettre en évidence le contenu lui-même.
Facilité de navigation
La navigation intuitive est essentielle si vous voulez vous assurer que les gens peuvent trouver ce qu'ils recherchent.
Aller d'un point A à un point B doit être aussi simple que possible, et vous ne voulez pas que les gens réfléchissent trop où ils doivent cliquer ensuite - cela doit être intuitif.
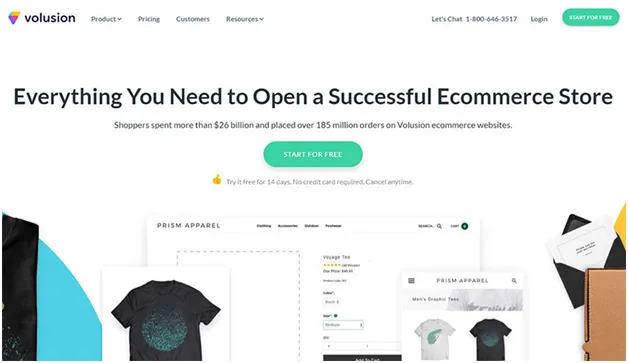
Rendez ces boutons d'appel à l'action attrayants
Vos clients sont généralement habitués à suivre des conseils visuels afin de déterminer quel contenu est important pour eux.

Un appel à l'action clairement identifié par un mot d'action permettra à votre utilisateur de naviguer plus facilement sur votre site et d'arriver là où il devrait.
Lorsque vous créez les boutons, vous devez penser à la couleur, ainsi qu'à la psychologie de la couleur. Différentes couleurs transmettront différents messages. Vous devez réfléchir au message que vous souhaitez transmettre et choisir les couleurs en conséquence.
Ensuite, pensez aux mots eux-mêmes. Ils doivent inclure un mot d'action, ou un verbe, qui incitera l'utilisateur à FAIRE QUELQUE CHOSE.
Lorsque vous choisissez les bons mots, ils agissent comme un déclencheur, et la quantité d'action qu'ils déclenchent dépend du niveau d'émotions que le mot suscite. S'il n'y a pas de connexion émotionnelle, il n'y a pas d'action. Garde cela à l'esprit.
Gardez les titres bien conçus et bien écrits
Les titres et le contenu sont déterminés par ce que vos clients potentiels recherchent réellement. Lorsque vous incluez des mots-clés dans le titre, c'est également très important pour transmettre votre message et au bon public.
Un moteur de recherche donnera généralement un avantage à un titre par rapport à un autre contenu, de sorte que le bon titre qui se démarque améliorera en fait la possibilité de recherche.
Plus important encore, les titres guident réellement votre utilisateur à travers le site Web, ce qui signifie que les titres intuitifs lui permettront de trouver beaucoup plus facilement le contenu dont il a besoin.
Faites bon usage du contraste et de la couleur
Choisir les bonnes couleurs pour tout type de design est en fait une science en soi. Si vous lisez ceci maintenant, il est très probable que vous soyez au moins quelque peu familiarisé avec la psychologie des couleurs, nous n'entrerons donc pas dans les détails pour le moment.

Au lieu de cela, nous nous concentrerons sur la façon dont vous pouvez vous concentrer sur l'utilisation des couleurs à leur plus haut potentiel pour obtenir une interface époustouflante à la fin.
Les couleurs transmettent une hiérarchie visuelle et vous pouvez les utiliser pour rehausser vos conceptions, établir une bonne relation entre les éléments et retenir l'attention de vos utilisateurs.
Lorsque vous travaillez avec l'interface, les couleurs que vous utilisez doivent conserver une certaine uniformité, afin de transmettre des indications visuelles, et vous devez garder votre palette de couleurs aussi minimale que possible.
Utiliser la hiérarchie visuelle
La hiérarchie visuelle indique que vous devez organiser et organiser les éléments du site Web afin que les utilisateurs puissent naturellement accéder aux éléments les plus importants en premier.
Lorsque vous optimisez l'expérience utilisateur et la convivialité en général, l'objectif principal est d'amener les visiteurs à effectuer l'action souhaitée. Cependant, cela doit être fait de manière naturelle et agréable.
Lorsque vous ajustez la couleur, la position ou la taille de certains éléments, vous devez structurer votre site de manière à attirer vos visiteurs vers les éléments que vous jugez les plus importants en premier.
Si vous regardez la façon dont les grands sites Web conçoivent leur en-tête, vous remarquerez que tous utilisent bien la hiérarchie visuelle.
La typographie est votre amie


La typographie est une façon très élégante d'établir la hiérarchie visuelle dont nous parlions il y a une minute. Cependant, ce n'est pas aussi simple que de choisir une belle police et de l'utiliser tout au long de votre conception.
Pour commencer, toutes les polices ont leur propre personnalité. Et il est très important de laisser vos choix être également influencés par le public. Enfin, la taille est également un facteur clé lorsque vous utilisez des polices pour concevoir quoi que ce soit.
Ajouter une recherche de site
Vous pouvez rendre votre site Web aussi facile que possible à naviguer, mais vous ne pouvez pas exclure la possibilité que quelqu'un ne puisse toujours pas trouver ce dont il a besoin. C'est là qu'intervient la recherche sur le site, car elle permet aux utilisateurs de rechercher tout ce dont ils ont besoin à l'aide du champ de recherche.
Une bonne pratique ici consiste à faire en sorte que le champ de recherche ait une largeur de 27 caractères. C'est une bonne largeur pour garder le texte facile à utiliser et clairement visible. Le champ de texte de recherche doit être placé en haut de la page Web.
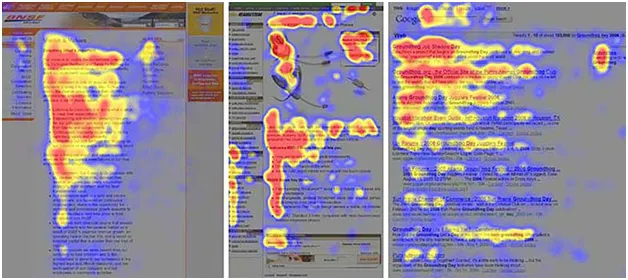
La recherche montre que la plupart des utilisateurs ont tendance à rechercher sur un site Web en utilisant le modèle F, du haut à gauche au bas à droite, et un champ de recherche en haut est très pratique.

Dans le champ de texte, n'utilisez pas de texte de recherche tel que "Soumettre" ou "Aller", car cela peut être trompeur, et un texte de recherche clairement spécifié est plus facile à comprendre. Ajoutez également un bouton de recherche.
Évitez les 404
Un moteur de recherche ne vous punira peut-être pas trop fort s'il y a une erreur Page introuvable (404), mais un utilisateur le fera certainement. Lorsqu'ils cliquent sur une image ou un lien, ils s'attendent à ce qu'il les amène au prochain endroit où ils devraient aller.

Si au lieu de cela, ils obtiennent une erreur 404, ils seront facilement ennuyés. Ils repenseront très probablement pourquoi ils ont passé du temps sur votre site Web et se tourneront vers d'autres sites Web pour trouver une solution.
Les 404 sont juste à côté d'un temps de chargement de page lent dans la ligne de choses qui peuvent rendre les choses frustrantes pour un utilisateur qui navigue sur votre site Web.
Vous devez être réactif et mobile friendly
De nos jours, de plus en plus d'utilisateurs accèdent aux sites Web via leurs smartphones. Les progrès technologiques nous permettent de le faire de nos jours, et vous devriez suivre la tendance.

Votre site Web doit être facile à naviguer sur n'importe quel écran, y compris celui d'un smartphone, car si un utilisateur ne peut pas y accéder depuis son smartphone et profiter de l'expérience, il y a de fortes chances qu'il ne réessaye pas sur un ordinateur et aille sur un autre site Web à la place.
Gardez le flux de travail
Et quand je dis flux de travail, je veux dire les opérations que quelqu'un fait sur votre site Web. Qu'ils s'inscrivent sur le site Web, remplissent un formulaire ou parcourent des catégories, ces flux de travail ne doivent pas être interrompus.
Au lieu de cela, donnez aux utilisateurs la possibilité d'annuler toute opération. Si vous ne leur donnez pas l'option, cela leur donne l'impression que vous les obligez à le terminer, ce qui n'est pas très agréable.
Toutes les opérations ne sont pas évidentes et des conseils descriptifs peuvent facilement les guider tout au long du flux de travail spécifique, comme remplir un formulaire. Un lien JavaScript est un bon exemple de quelque chose qui interrompt facilement le flux de travail, alors essayez de les éviter.
Ne pas changer la couleur d'un lien visité est une autre erreur. Cela amène l'utilisateur à réfléchir à l'endroit où il a été sur le site Web et à l'endroit où il se trouve actuellement, et vous pouvez très facilement lui enlever cela de la tête.
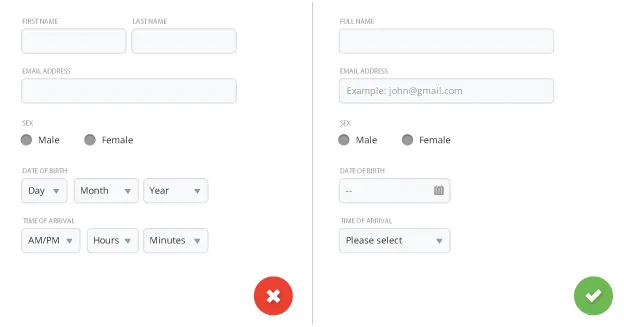
Simplifiez vos formulaires

Les formulaires sont l'une des principales méthodes que vos utilisateurs utiliseront pour interagir avec vos projets Web. C'est juste à côté de cliquer et, de temps en temps, de maudire leurs appareils parce que quelque chose ne fonctionne pas vraiment correctement.
Le problème principal est que beaucoup d'utilisateurs détesteront les formulaires qui ont une passion brûlante, en raison d'un certain nombre d'utilisateurs. Par conséquent, vous devez intégrer les formulaires aussi facilement que possible, pour éviter que vos utilisateurs ne se fâchent contre leurs ordinateurs.
La première question à se poser est « Ai-je vraiment besoin de ce formulaire ? ». Il existe de nombreuses situations où une inscription n'est pas vraiment nécessaire, donc si vous pouvez éviter cela, l'utilisateur sera plus heureux et vous n'aurez pas à concevoir une interface utilisateur supplémentaire, c'est donc une situation gagnant-gagnant pour vous deux. Dans le cas où, cependant, l'inscription est vraiment nécessaire, rendez les formulaires aussi simples que possible.
Créer une page Web facile à numériser
Si vous voulez garder les visiteurs sur votre site Web, le site Web est facile à lire et à parcourir ses pages est un facteur important.

Les tests d'utilisabilité montrent que la plupart des utilisateurs ne lisent pas vraiment l'intégralité des pages Web, mais se contentent de les scanner et de rechercher des textes en gras et accentués tels que des titres, et de rechercher des listes.
Les études de suivi oculaire montrent également que les utilisateurs liront un contenu qui ressemble à la lettre F, avec le début en haut à gauche, puis en descendant un peu, et en recommençant à gauche.
Une méthode importante qui peut être apprise d'un journal imprimé traditionnel est qu'un titre accrocheur, ainsi qu'un premier paragraphe accrocheur, vous donneront envie de lire l'intégralité de l'article. Le contenu est organisé sous forme de pyramide inversée, où la large base donne les informations les plus importantes, et les informations deviennent moins importantes à mesure que vous descendez.
Utiliser la mise en forme du texte et les listes à puces
Le texte en gras ou en italique, ainsi qu'une liste à puces, inciteront votre utilisateur à s'y fixer plus longtemps. Ces outils de style ont une apparence distinctive, qui attire l'attention et accélère la lecture en décomposant les informations et en mettant en évidence ce qui est important avec les caractéristiques de style.
Lorsque vous décomposez un paragraphe en puces, cela facilite la lecture. Vous pouvez compléter cela en mettant en surbrillance les informations avec du texte en italique et en gras.
Une rétroaction significative est essentielle
Les commentaires significatifs sont le principal canal de communication entre le site et ses utilisateurs. Grâce aux commentaires, vous informez les utilisateurs de ce qui se passe sur le site.
En cas d'erreur, donnez aux utilisateurs un message significatif au lieu d'une erreur générique. Le message doit indiquer à l'utilisateur ce qui s'est mal passé et ce qu'il peut faire à ce stade.
La rétroaction est une chose à double sens. Lorsqu'un utilisateur remplit l'un de vos formulaires sur le site Web, il vous donne essentiellement des commentaires. Par conséquent, vous ne devriez pas lui faire remplir les mêmes choses plus d'une fois.
Par exemple, s'il s'est déjà inscrit et qu'il doit remplir un formulaire, plus tard, ne lui demandez pas des informations qu'il vous a déjà données, comme son nom ou quoi que ce soit d'autre. Ces choses existent déjà étant donné qu'il s'est enregistré précédemment, et vous pouvez les récupérer à partir de la base de données, ce qui simplifie les choses pour l'utilisateur.
Envelopper les choses
Même si cela peut sembler un domaine intimidant, la conception de sites Web peut vous donner une excellente occasion d'améliorer votre jeu.
Votre site Web doit être facile à utiliser et simple à naviguer et utiliser les bonnes couleurs.
Les bonnes polices sont également importantes, et les messages de rétroaction inciteront vos utilisateurs à revenir au lieu de les repousser. Et, last but not least, gardez les choses cohérentes. Cela aide.
