9 meilleurs outils pour créer des wireframes de sites Web
Publié: 2019-12-18Une structure filaire de site Web est également appelée plan d'écran ou schéma de page. Il s'agit d'un guide visuel pour obtenir l'essentiel du squelette d'un site Web. Il aide à organiser les éléments de la meilleure manière possible pour atteindre l'objectif souhaité. Le but est souvent régi par l'objectif commercial ou une idée créative. Cela implique tous les aspects de la conception du site Web, du contenu du site Web aux systèmes de navigation et à la manière dont ils fonctionneraient ensemble. En règle générale, peu d'attention est accordée aux couleurs, aux graphiques ou aux styles lors de la création du wireframe, car le but principal d'un wireframe est de comprendre l'aspect fonctionnel. De nombreux outils filaires de sites Web gratuits sont facilement disponibles sur le marché.
Les structures filaires sont essentielles pour la conception de sites Web, par opposition à la conception directe d'un site Web, car elles donnent une hiérarchie architecturale et une visualisation de l'apparence du site. Les wireframes peuvent combler le fossé entre les termes techniques et les clients qui n'en connaissent pas grand-chose. Avoir un point de référence visuel pour les images de héros ou l'intégration de Google Map les aiderait à comprendre de quoi vous parlez bien mieux que la communication verbale.
Créer un wireframe permet également de privilégier l'ergonomie en façade. Il aide à s'adapter aux changements futurs dans la conception du site Web en planifiant soigneusement l'ensemble de la conception du site Web. Bien que l'utilisation de wireframes puisse sembler ajouter du temps et des étapes à la création d'un site Web, dans l'ensemble, cela permet de gagner du temps dans les étapes ultérieures. Une fois que vous avez le squelette de base prêt, vous pourrez apporter des modifications plus facilement car vous aurez prévu des alternatives à utiliser.
Avant de commencer avec les meilleurs outils filaires de site Web gratuits, comprenons rapidement les critères à vérifier pour juger les logiciels sur lesquels :
1. Interface utilisateur :
Vous devez voir la qualité de l'interface utilisateur de l'outil. Comme il est facile de naviguer. L'affichage doit être clair et précis.
2. Caractéristiques et fonctionnalités :
Il existe des fonctions et des fonctionnalités de conception de sites Web et d'applications spécifiques cruciales qu'un bon outil filaire de site Web doit fournir. Certains éléments qui ajoutent de la crédibilité à de tels outils sont :
1. Glisser-déposer :
Il devrait être facile d'ajouter et de déplacer des éléments de conception avec simplicité à l'aide de la fonction glisser-déposer.
2. Éléments interactifs :
Cet élément garantit que l'outil que vous utilisez a la capacité de vous permettre de créer un wireframe interactif. Ceci est essentiel pour vérifier les prototypes cliquables pour leur fonctionnalité et leur efficacité.
3. Historique des révisions :
C'est très important. Vous devriez pouvoir accéder à votre historique de révision au cas où vous auriez besoin de revenir en arrière et d'utiliser certaines modifications que vous avez apportées dans le temps. Cela vous aide à avoir la possibilité de revenir à certaines modifications si la modification actuelle devient incontrôlable. Cela permet également d'économiser du temps et des efforts pour avoir à répéter le même travail car il est enregistré en temps réel au fil du temps.
4. Outils de présentation :
Les wireframes sont essentiels dans la phase initiale de l'entreprise. Par conséquent, vous devez être en mesure de convertir rapidement et facilement les wireframes en une présentation magnifiquement conçue.
5. Outils de feedback et de collaboration :
Les feedbacks sont cruciaux sur les wireframes pour une communication efficace. Par conséquent, laisser des commentaires, joindre des fichiers et autres fonctionnalités similaires devrait être intégré à tout outil filaire efficace.
3. Convivialité :
En règle générale, les outils filaires doivent être tels qu'ils sont faciles à utiliser. Cependant, si le logiciel est compliqué, mais vaut l'effort d'apprentissage, il devrait y avoir suffisamment de tutoriels efficaces pour l'apprendre.
4. Intégrations :
Le logiciel filaire doit prendre en charge les intégrations avec les plates-formes de sites Web populaires ou d'autres plug-ins pour augmenter son efficacité et son fonctionnement.
Meilleurs outils pour créer des wireframes de sites Web
Et voici les 9 meilleurs outils pour créer des wireframes de sites Web afin de faciliter le processus et de le compléter le plus efficacement possible :
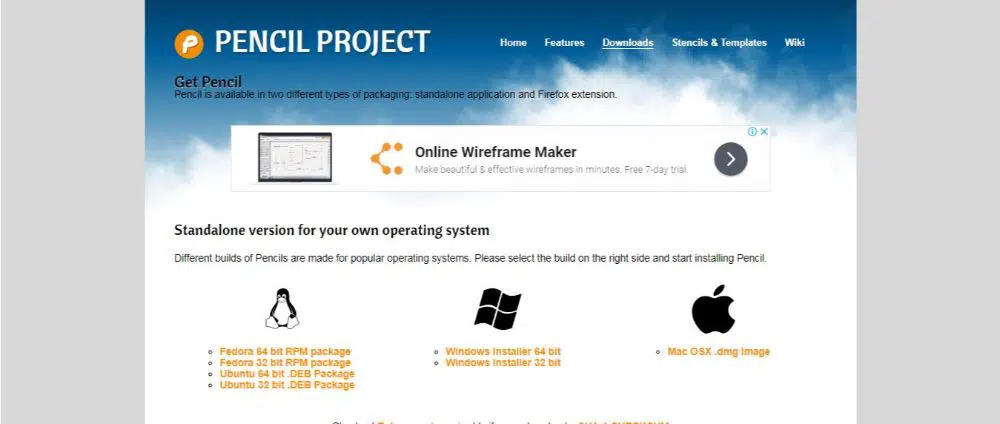
1. Projet de crayon :
Pencil Project est un excellent outil filaire de site Web gratuit. Il est disponible en tant qu'extension sur Firefox ; cependant, il peut également être utilisé comme application autonome sur plusieurs plates-formes telles que Windows et Linux. Il existe un support pour l'esquisse; par conséquent, vous pourrez également présenter des dessins à la main en tant que maquettes.
Le processus:
Tout d'abord, le connecteur du projet Pencil est capable de relier rapidement toutes les formes d'une image. Il peut également fonctionner avec un organigramme. Deuxièmement, il prend également en charge les diagrammes et permet à l'utilisateur d'ajouter des liens vers les éléments graphiques. Il vous permet de concevoir rapidement une mise en page de votre site Web, en plus de tester ses fonctionnalités en termes d'interface utilisateur. Pencil Project vous permet de créer des sprites en modifiant des projets existants. Le principal avantage de cet outil filaire de site Web gratuit est qu'il est disponible en tant que module complémentaire sur Firefox. Cela élimine le besoin de le télécharger et de l'installer en tant que logiciel séparé sur votre bureau.
2. Mockplus :
Mockplus est livré avec deux variantes : iDoc et RP. iDoc est pour un travail d'équipe collaboratif alors que RP est une version plus générale du même logiciel :
1. iDoc :
iDoc possède des fonctionnalités puissantes pour un outil filaire de site Web gratuit. Il a deux variantes, l'une est gratuite et l'autre est Pro qui coûte 9 $/mois. Il peut être utilisé pour créer un excellent site Web ou une conception d'application sans effort et en collaboration avec d'autres développeurs et concepteurs. Vous pouvez importer des conceptions, créer des interactions, télécharger et transférer des conceptions, ainsi que commenter efficacement les wireframes créés.
Le processus:
iDoc vous permet d'importer des conceptions à partir de logiciels et de formats tels que XD, PS et sketch. Pour cela, iDoc a des plug-ins spéciaux. Cela permet à l'utilisateur de synchroniser avec précision les détails de conception, y compris les informations sur les actifs et les spécifications. Il dispose également d'une interface glisser-déposer facile à utiliser qui permet de tester, de partager et de démontrer les conceptions filaires de manière plus claire et plus vivante. De nombreuses commandes d'interaction permettent d'améliorer votre conception. Le logiciel permet aux différents concepteurs travaillant sur un projet de commenter, discuter, tester et partager des conceptions en temps réel.
2. Mockplus RP :
Mockplus est un outil simple qui permet à l'utilisateur de se concentrer davantage sur la conception sans avoir à l'apprendre à partir de zéro. Il est créé pour accélérer le processus de conception et le rendre plus intelligent et plus confortable. Ce logiciel est un outil filaire de site Web rapide et gratuit. Il permet de réaliser des prototypes et des wireframes interactifs en un minimum de temps. Il vous permet également de créer des maquettes pour les plates-formes de bureau et mobiles. Puisqu'il a généré automatiquement des spécifications, les concepteurs et les développeurs peuvent gagner la moitié du temps de travail.
Le processus:
Il a plus de 200 composants et 3000 icônes SVG à utiliser. Certains modèles et démos préinstallés permettent à l'utilisateur d'utiliser des ressources massives. Il prend également en charge l'exportation d'un fichier MP directement depuis Sketch. Mockplus est excellent pour la conception interactive car la mise en page est entièrement visualisée. Vous n'avez pas besoin de connaître le codage, d'avoir la formation et de connaître les paramètres. En utilisant le glisser-déposer, vous pouvez créer de fantastiques maquettes filaires. Il est livré avec la récupération automatique, qui peut être cruciale en cas d'urgence.

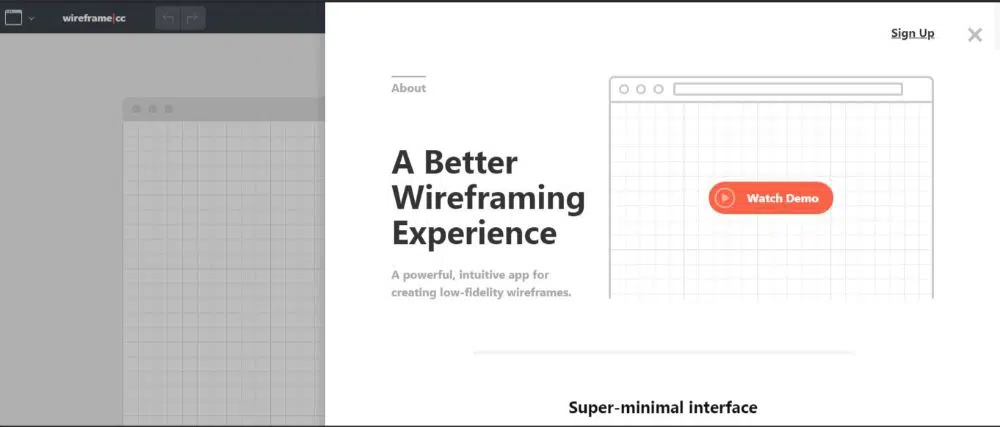
3. CC filaire :
Wireframe CC est un outil de wireframe de site Web gratuit en ligne. Il a une interface utilisateur simple qui vous permet d'esquisser rapidement tous vos wireframes. Wireframe peut également réduire les barres d'outils générales et les icônes de toute application de dessin. Le logiciel a une interface minimale et un processus de cliquer-glisser facile à dessiner. Cela limite intentionnellement la palette de couleurs, de sorte que vous ne vous écartez pas beaucoup de vos schémas de couleurs exacts ; cela fonctionne donc comme un avantage. La meilleure partie est que vous pouvez voir et définir la mise en page de votre site Web pour trois modèles ; navigateur, téléphone mobile et tablettes.
Le processus:
Utilisez la souris pour construire ce que vous voulez. C'est aussi proche de la façon dont vous dessineriez avec un stylo sur papier. Il n'y a pas de limite ou d'obstacle. Il peut être partagé à l'aide d'une simple URL. Il se concentre uniquement sur les bases nues, donc ne vient pas avec des interactions ou des animations. Cela rend le logiciel très réactif mais parfois limité par ses fonctionnalités.
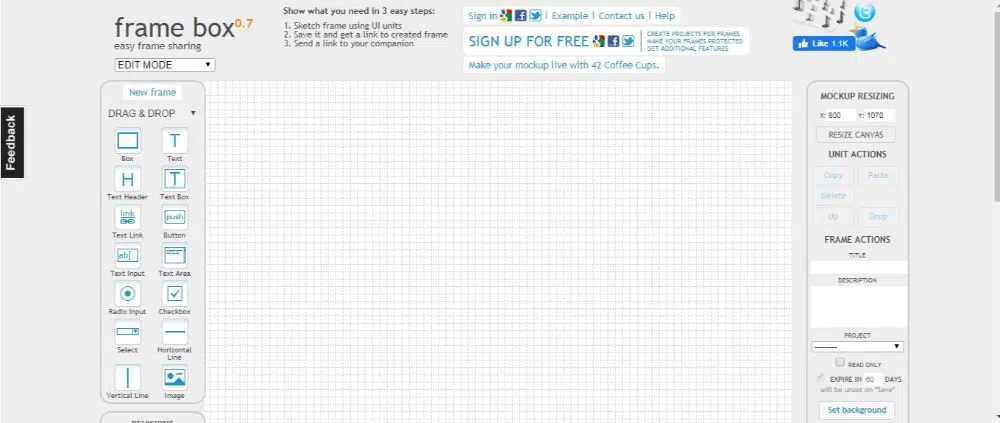
4. Framebox :
Framebox est un outil filaire de site Web entièrement gratuit qui fonctionne très bien pour les personnes qui ont un budget minimal. Bien qu'il s'agisse d'un outil essentiel, il dispose de nombreuses options de fonctionnalités pour effectuer un travail décent. Il a une interface utilisateur simple et minimale. Framebox a la fonctionnalité de glisser-déposer et de redimensionner le canevas. Il est livré avec trois modes ; modifier, prévisualiser et commenter. Vous pouvez également ajouter un titre et une description du projet.
Le processus:
Il suit un processus simple en trois étapes où vous esquissez d'abord le cadre à l'aide d'unités d'interface utilisateur. Deuxièmement, vous l'enregistrez et obtenez un lien pour le cadre créé. Enfin, vous pouvez le partager avec votre partenaire ou client. Ce n'est peut-être pas le meilleur logiciel de référence pour les sites Web étendus, mais il est idéal pour les petits projets ainsi que pour ceux qui découvrent les structures filaires de sites Web pour la première fois.
5. Wirefy :
Contrairement à la plupart des logiciels de cette liste, Wirefy est un outil filaire de site Web gratuit qui doit être installé sur le bureau. Il n'est pas hébergé sur le Web. Le logiciel a été construit par des développeurs et des concepteurs et est un peu complexe à comprendre. Bien qu'il soit un peu plus compliqué à comprendre, une fois que vous l'avez fait, il est également beaucoup plus personnalisable et flexible que la plupart des outils en termes de fonctionnalités. Vous pouvez contrôler beaucoup plus d'éléments plus librement en utilisant Wirefy.
Le processus:
Installez le logiciel, exécutez le processus d'installation et téléchargez le logiciel. Utilisez le logiciel en comprenant ses fonctionnalités à l'aide de vidéos de didacticiel facilement disponibles sur le net.
6. inVision à main levée :
C'est l'un des outils filaires de site Web gratuits essentiels sur le marché. Cependant, il a une excellente fonctionnalité. inVision est particulièrement utile pour créer une structure filaire dans laquelle vous souhaitez que chaque membre contribue et révise la mise en page. Le logiciel vous permet de dessiner des formes de base ou même de dessiner le fil de fer à l'aide du curseur de votre souris. Il dispose de capacités de stockage dans le cloud qui facilitent la visualisation et l'édition en temps réel.
Le processus:
Il s'agit d'un simple outil filaire comme n'importe quelle application de tableau blanc. En plus de cela, il permet une synchronisation en temps réel avec Sketch et Photoshop. Cela vous permet de dessiner directement sur des prototypes polis. Cela rend le processus de conception beaucoup plus confortable. Les croquis et les prototypes de travail sont stockés à côté des tableaux d'humeur pour un référencement rapide. Cela fonctionne mieux pour les concepteurs qui recherchent des efforts de collaboration, sur une esquisse filaire prédéfinie.
7. Pidoc :
Pidoco est un outil filaire de site Web gratuit doté d'une bibliothèque d'éléments d'interface par glisser-déposer. Il vous permet également d'ajouter plusieurs pages et calques. Il vous permet de partager vos prototypes avec des clients en ligne et dispose également de toutes les fonctionnalités de collaboration et de rétroaction. Il existe également une application mobile pour cela qui facilite la visualisation de tout le contenu sur le téléphone.
Le processus:
Il s'agit d'un outil interactif qui vous permet d'utiliser des clics, des gestes tactiles, des entrées au clavier et bien d'autres déclencheurs pour configurer des réactions dans le prototype. Il permet l'édition en temps réel et vous permet également de vérifier l'historique des commentaires et le suivi des problèmes.
8. Toile :
Canva facilite la génération d'un wireframe Web utile. Il dispose d'outils de développement puissants ainsi que d'une vaste collection de widgets glisser-déposer. Canva vous permet de créer un wireframe Web impressionnant le plus rapidement possible. Ceci est disponible en version gratuite et pro à la fois.
Le processus:
Il vous permet de créer des designs plats en un rien de temps. Cela fait gagner du temps car l'interface utilisateur est assez simple à utiliser. Vous pouvez également partager et permettre aux autres de modifier et de commenter facilement le wireframe.
9. Figue :
Figma est un outil filaire de site Web gratuit et facile à utiliser. Cela facilite la communication d'idées et l'obtention de commentaires. Il s'agit d'un logiciel basé sur un navigateur. Figma fonctionne sur Mac, Windows et Linux. Le logiciel permet l'édition et la sauvegarde en temps réel. Par conséquent, vous n'avez pas à vous soucier de remplacer le travail de quiconque.
Le processus:
Il vous permet de transformer votre flux de travail. Il est assez simple à utiliser et à apprendre et est généralement poussé pour les débutants. Vous n'avez besoin d'aucune connaissance en codage et tout peut être édité visuellement.
Ce sont les 9 meilleurs outils pour créer des wireframes de sites Web que vous devriez utiliser aujourd'hui. Tirez le meilleur parti du logiciel adapté à vos besoins et créez des wireframes puissants en un rien de temps.