Meilleures pratiques pour la conception de formulaires mobiles
Publié: 2022-03-10(Cet article est aimablement sponsorisé par Adobe.) Les formulaires sont la clé de voûte de toutes les interactions mobiles ; il se situe entre la personne et ce qu'elle recherche. Chaque jour, nous utilisons des formulaires pour des activités en ligne essentielles. Rappelez-vous la dernière fois que vous avez acheté un billet, réservé une chambre d'hôtel ou effectué un achat en ligne - très probablement, ces interactions contenaient une étape consistant à remplir un formulaire.
Les formulaires ne sont qu'un moyen d'arriver à une fin. Les utilisateurs doivent pouvoir les remplir rapidement et sans confusion. Dans cet article, vous apprendrez des techniques pratiques qui vous aideront à concevoir un formulaire efficace.
Ce qui fait un formulaire efficace
L'objectif principal de chaque formulaire est l'achèvement. Deux facteurs ont un impact majeur sur le taux d'achèvement :
- Perception de la complexité
La première chose que font les utilisateurs lorsqu'ils voient un nouveau formulaire est d'estimer le temps nécessaire pour le remplir. Les utilisateurs le font en scannant le formulaire. La perception joue un rôle crucial dans le processus d'estimation. Plus un formulaire semble complexe, plus les utilisateurs sont susceptibles d'abandonner le processus. - Coût d'interaction
Le coût d'interaction est la somme des efforts, à la fois cognitifs et physiques, que les utilisateurs déploient pour interagir avec une interface afin d'atteindre leur objectif. Le coût d'interaction a un lien direct avec la convivialité du formulaire. Plus les utilisateurs doivent faire d'efforts pour remplir un formulaire, moins le formulaire est utilisable. Un coût d'interaction élevé peut être le résultat de données difficiles à saisir, d'une incapacité à comprendre le sens de certaines questions ou d'une confusion au sujet des messages d'erreur.
Les composants des formulaires
Un formulaire type comporte les cinq éléments suivants :
- Champs de saisie
Ceux-ci incluent les champs de texte, les champs de mot de passe, les cases à cocher, les boutons radio, les curseurs et tout autre champ conçu pour la saisie de l'utilisateur. - Étiquettes de champ
Ceux-ci indiquent aux utilisateurs ce que signifient les champs de saisie correspondants. - Structure
Cela inclut l'ordre des champs, l'apparence du formulaire sur la page et les connexions logiques entre les différents champs. - Boutons d'action
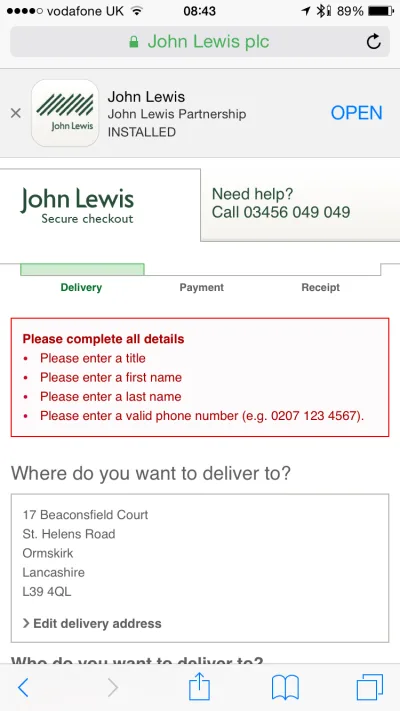
Le formulaire aura au moins un appel à l'action (le bouton qui déclenche la soumission des données). - Retour d'information
La rétroaction informe l'utilisateur du résultat d'une opération. Les commentaires peuvent être positifs (par exemple, en indiquant que le formulaire a été soumis avec succès) ou négatifs (en disant quelque chose comme « Le numéro que vous avez fourni est incorrect »).
Cet article couvre de nombreux aspects liés à la structure, aux champs de saisie, aux étiquettes, aux boutons d'action et à la validation. La plupart des points mentionnés dans cet article ont des exemples visuels à faire et à ne pas faire ; tous ces exemples ont été créés à l'aide d'Adobe XD.
Champs de saisie
En matière de conception de formulaires, la chose la plus importante qu'un concepteur puisse faire est de minimiser le besoin de dactylographie. Réduire l'effort d'entrée est essentiel. Les concepteurs peuvent atteindre cet objectif en se concentrant sur la conception des champs de formulaire.
Minimiser le nombre total de champs
Chaque champ que vous demandez aux utilisateurs de remplir nécessite un certain effort. Plus un effort est nécessaire pour remplir un formulaire, moins les utilisateurs sont susceptibles de remplir le formulaire. C'est pourquoi la règle fondamentale de la conception de formulaires est plus courte, c'est mieux - débarrassez-vous de tous les champs non essentiels.
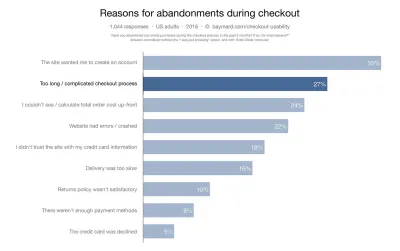
Le Baymard Institute a analysé les formulaires de paiement et a constaté qu'un processus de paiement trop long ou trop compliqué est l'une des principales raisons d'abandon lors du paiement. L'étude a révélé que la caisse moyenne contient près de 15 champs de formulaire. La plupart des services en ligne pourraient réduire le nombre de champs affichés par défaut de 20 à 60 %.

De nombreux designers connaissent la règle du « moins c'est plus » ; Pourtant, ils posent des questions supplémentaires pour tenter de recueillir plus de données sur leurs utilisateurs. Il peut être tentant de collecter plus de données sur vos utilisateurs lors de l'inscription initiale, mais résistez à cette tentation. Pensez-y de cette façon : avec chaque champ supplémentaire que vous ajoutez à votre formulaire, vous augmentez le risque de perdre un utilisateur potentiel. Les informations que vous obtenez d'un champ valent-elles la peine de perdre de nouveaux utilisateurs ? N'oubliez pas que tant que vous avez collecté les informations de contact d'un utilisateur, vous pouvez toujours faire un suivi avec une demande de données supplémentaires.
Distinguer clairement tous les champs facultatifs
Avant d'optimiser les champs optionnels, demandez-vous si vous avez vraiment besoin de les inclure dans votre formulaire. Pensez aux informations dont vous avez vraiment besoin, pas à ce que vous voulez. Idéalement, le nombre de champs optionnels dans votre formulaire devrait être égal à zéro.
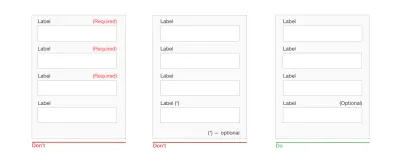
Si après une session de brainstorming, vous souhaitez toujours inclure quelques questions facultatives dans votre formulaire, indiquez clairement aux utilisateurs que ces champs sont facultatifs :
- Marquez les champs facultatifs au lieu des champs obligatoires.
Si vous en demandez le moins possible, alors la grande majorité des champs de votre formulaire seront obligatoires. Par conséquent, ne cochez que les champs minoritaires. Par exemple, si cinq champs sur six sont obligatoires, il est logique de marquer un seul champ comme facultatif. - Utilisez l'étiquette "Facultatif" pour désigner les champs facultatifs.
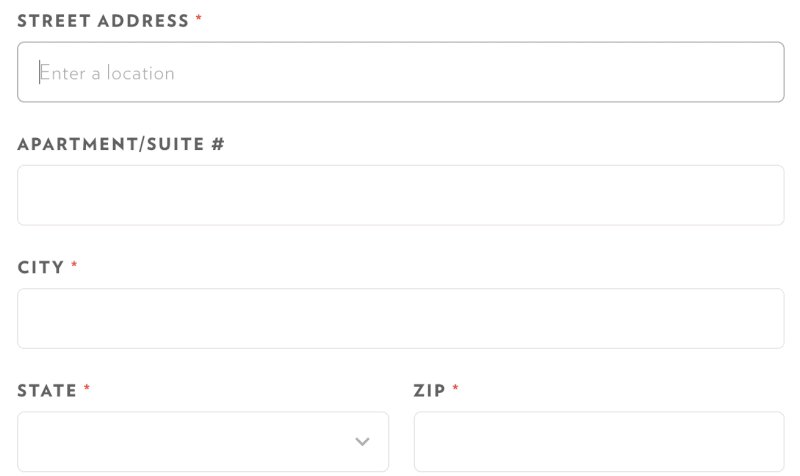
Évitez d'utiliser l'astérisque (*) pour signifier « facultatif ». Tous les utilisateurs n'associeront pas l'astérisque à des informations facultatives, et certains utilisateurs seront confus par la signification (un astérisque est souvent utilisé pour désigner des champs obligatoires).

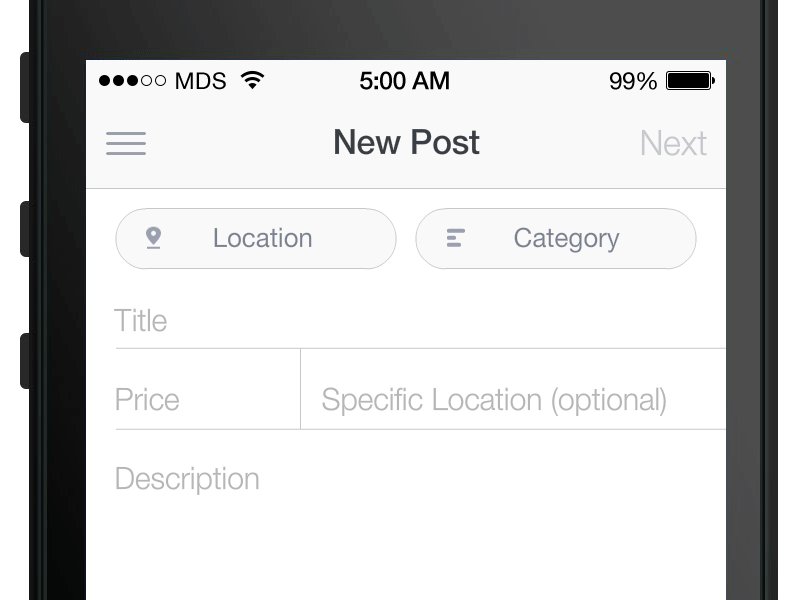
Taillez les champs en conséquence
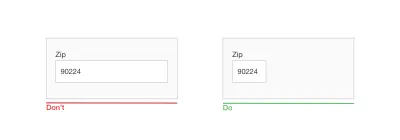
Lorsque cela est possible, utilisez la longueur du champ comme une affordance. La longueur d'un champ de saisie doit être proportionnelle à la quantité d'informations attendues dans le champ. La taille du champ agira comme une contrainte visuelle - l'utilisateur saura combien de texte doit être saisi simplement en regardant le champ. En règle générale, les champs tels que ceux des indicatifs régionaux et des numéros de maison doivent être plus courts que ceux des adresses de rue.

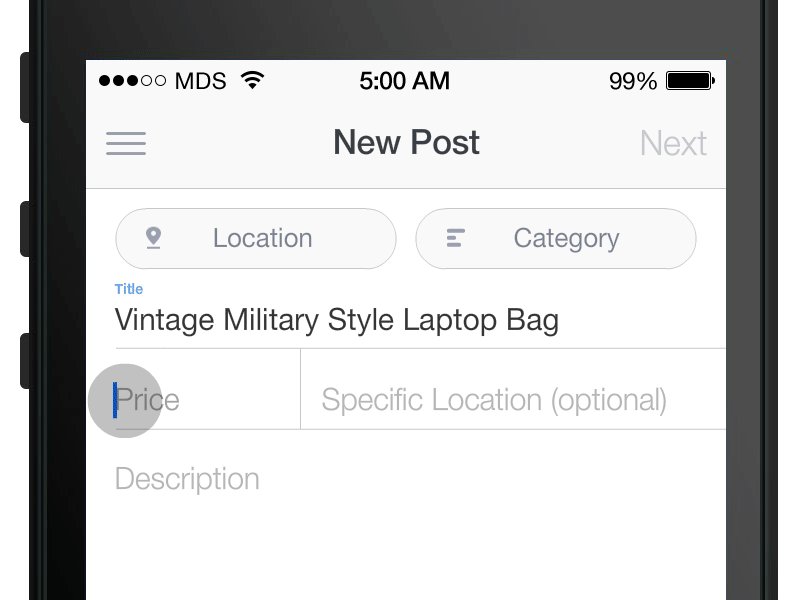
Focus sur le champ de l'offre
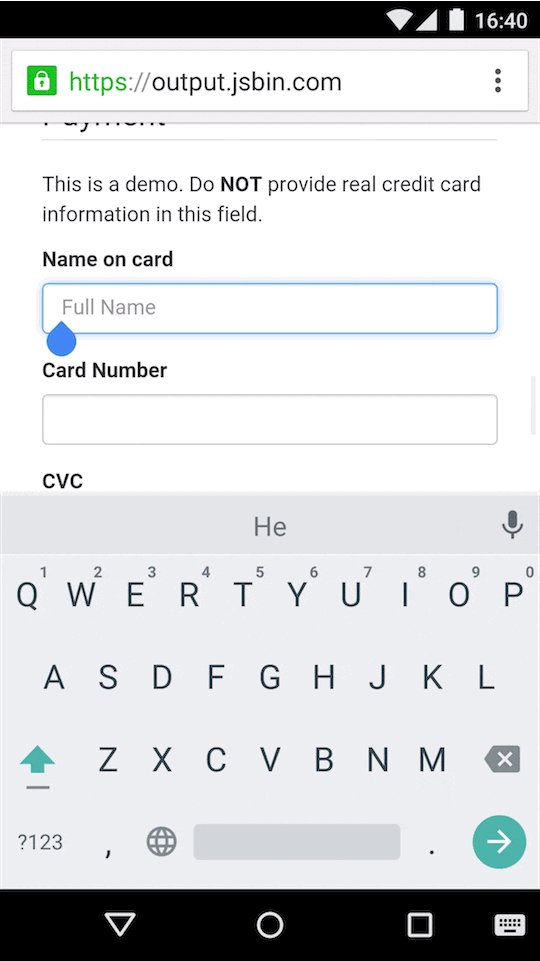
Mettez au point automatiquement le premier champ de saisie de votre formulaire. La mise au point automatique d'un champ donne à l'utilisateur une indication et un point de départ, afin qu'il puisse commencer rapidement à remplir le formulaire. Ce faisant, vous réduisez le coût de l'interaction, ce qui évite à l'utilisateur une pression inutile.
Faites en sorte que le champ de saisie actif soit visible et ciblé. L'accent mis sur le terrain lui-même doit être limpide - les utilisateurs doivent être en mesure de comprendre en un coup d'œil où se trouve l'accent. Il peut s'agir d'une couleur de bordure accentuée ou d'un fondu de la boîte.

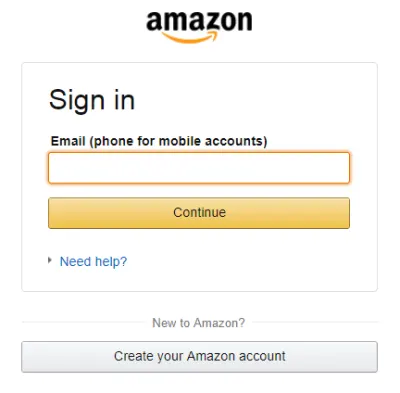
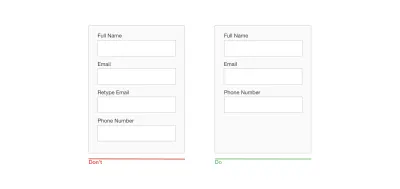
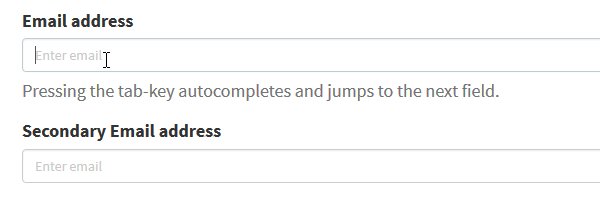
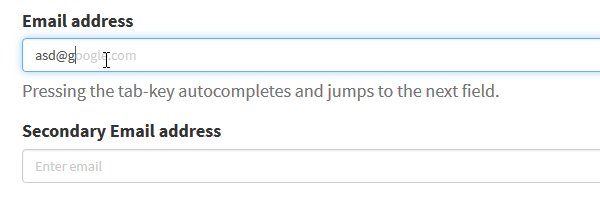
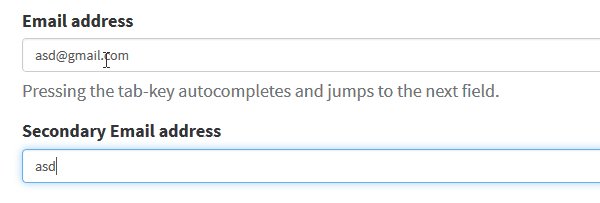
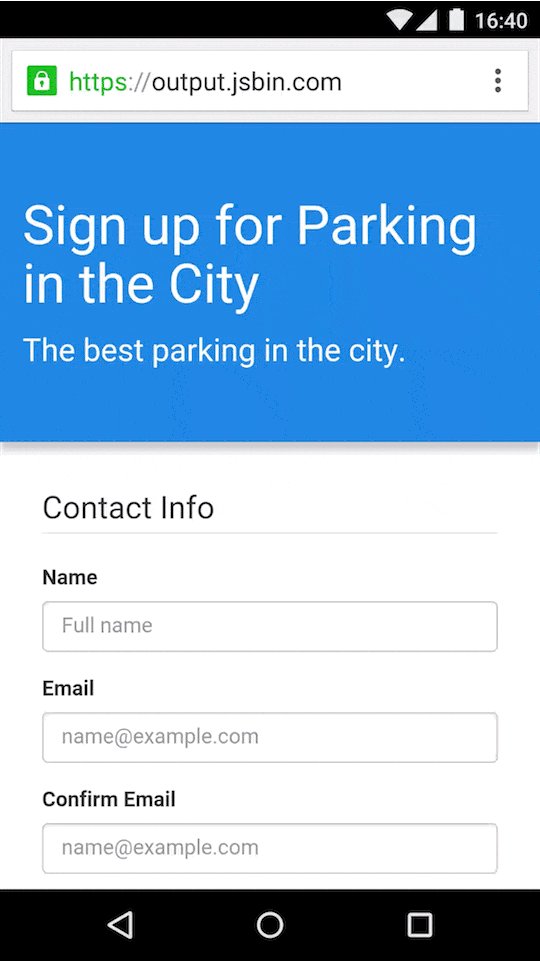
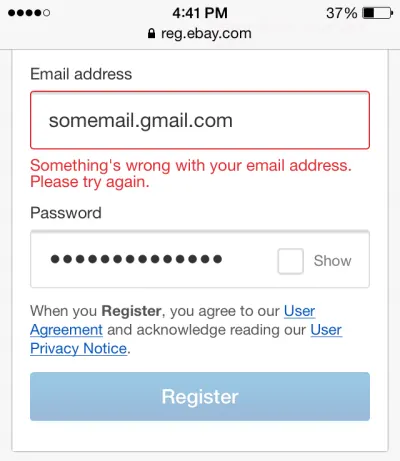
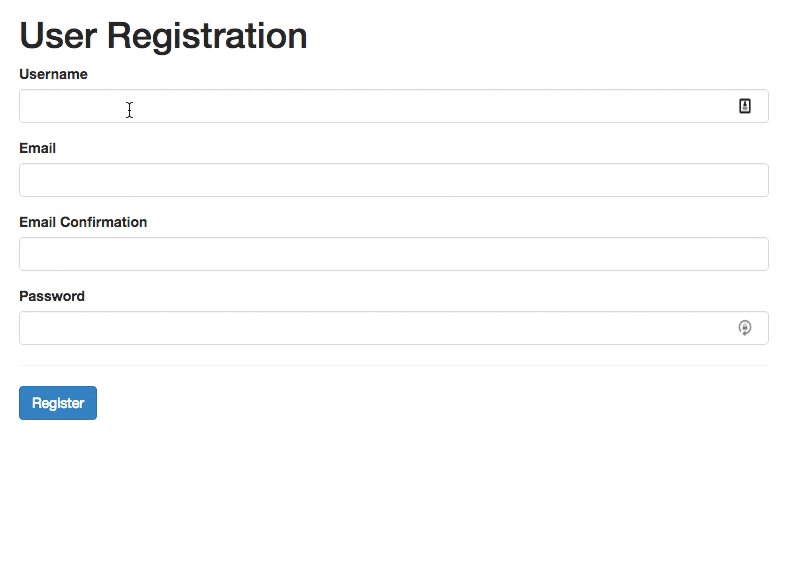
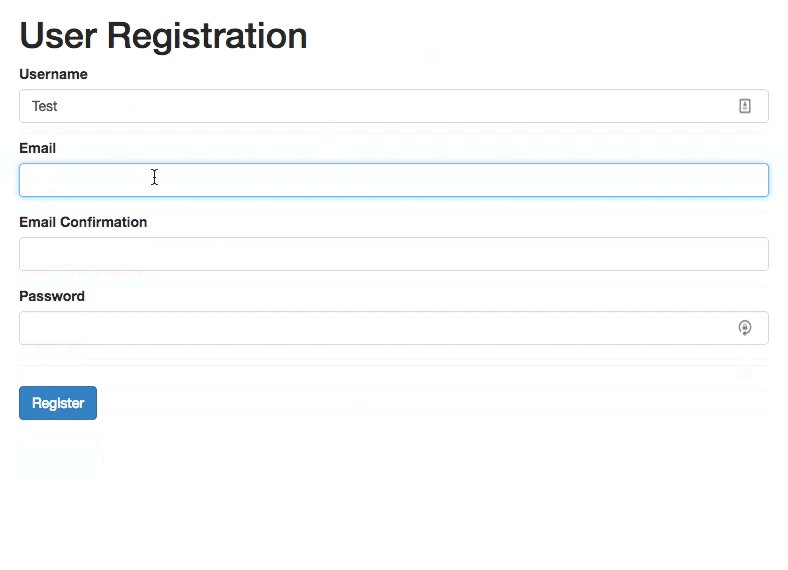
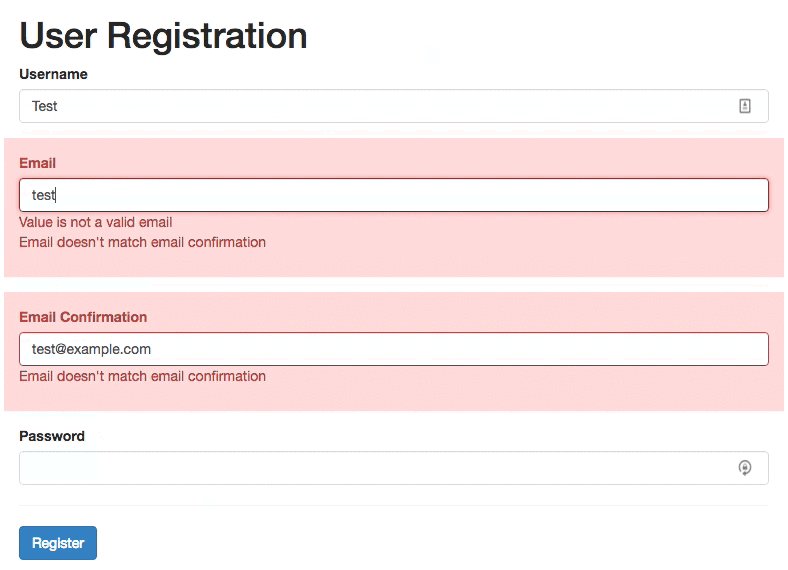
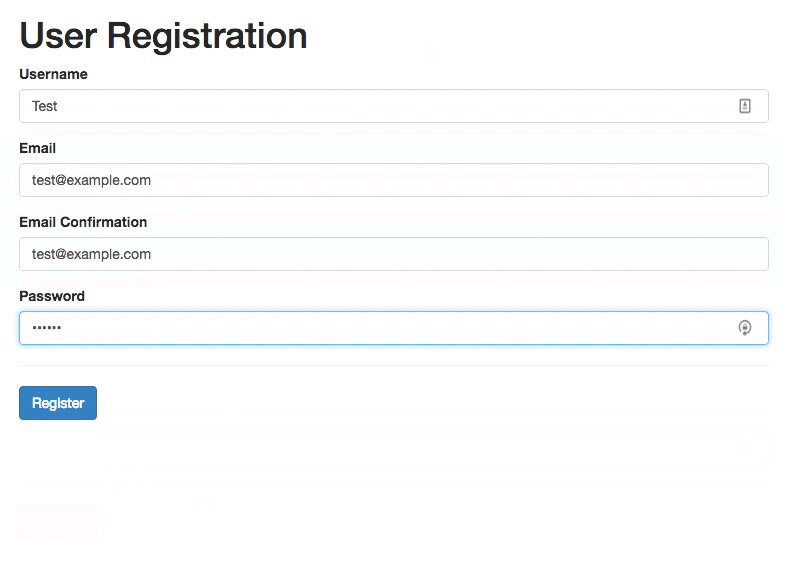
Ne demandez pas aux utilisateurs de répéter leur adresse e-mail
La raison pour laquelle un champ supplémentaire pour l'adresse e-mail est si populaire parmi les développeurs de produits est évidente : chaque entreprise souhaite minimiser le risque de rebonds durs (non livrables causés par des adresses e-mail invalides). Malheureusement, suivre cette approche ne garantit pas que vous obtiendrez une adresse valide. Les utilisateurs copient et collent souvent leur adresse d'un champ à l'autre.

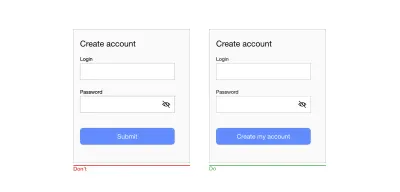
Fournir l'option "Afficher le mot de passe"
La duplication du champ de saisie du mot de passe est une autre erreur courante chez les concepteurs de produits. Les concepteurs suivent cette approche car ils pensent qu'elle empêchera les utilisateurs de mal saisir un mot de passe. En réalité, un deuxième champ pour un mot de passe augmente non seulement le coût de l'interaction, mais ne garantit pas non plus que les utilisateurs procéderont sans erreur. Parce que les utilisateurs ne voient pas ce qu'ils ont saisi dans le champ, ils peuvent faire la même erreur deux fois (dans les deux champs) et rencontreront un problème lorsqu'ils essaieront de se connecter à l'aide d'un mot de passe. Comme l'a résumé Jakob Nielsen :
La convivialité souffre lorsque les utilisateurs saisissent des mots de passe et le seul retour qu'ils obtiennent est une rangée de puces. En règle générale, le masquage des mots de passe n'augmente même pas la sécurité, mais cela vous coûte cher en raison des échecs de connexion.
Au lieu de dupliquer le champ du mot de passe, fournissez une option permettant aux utilisateurs d'afficher le mot de passe qu'ils ont choisi de créer. Avoir une icône ou une case à cocher qui démasque le mot de passe lorsque vous cliquez dessus. Un aperçu du mot de passe peut être l'occasion pour les utilisateurs de vérifier leurs données avant de les envoyer.

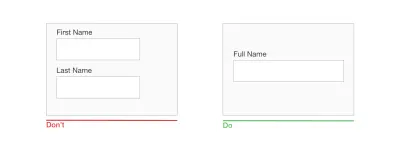
Ne pas trancher les champs de données
Ne coupez pas les champs lorsque vous demandez un nom complet, un numéro de téléphone ou une date de naissance. Les champs découpés obligent l'utilisateur à faire des tapotements supplémentaires pour passer au champ suivant. Pour les champs qui nécessitent une certaine mise en forme (comme les numéros de téléphone ou une date de naissance), il est également préférable d'avoir un seul champ associé à des règles de mise en forme claires comme espace réservé.

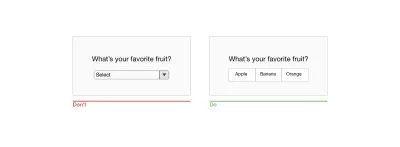
Évitez les menus déroulants
Luke Wroblewski a déclaré que les listes déroulantes devraient être l'interface utilisateur de dernier recours. Les listes déroulantes sont particulièrement mauvaises pour les mobiles car les éléments réduits compliquent le processus de saisie des données sur un petit écran : le placement d'options dans une liste déroulante nécessite deux pressions et masque les options.
Si vous utilisez une liste déroulante pour sélectionner des options, envisagez de la remplacer par des boutons radio. Ils rendront toutes les options visibles et réduiront également le coût de l'interaction - les utilisateurs peuvent appuyer sur l'élément et le sélectionner immédiatement.

Utiliser des espaces réservés et une entrée masquée
L'incertitude de formatage est l'un des problèmes les plus importants de la conception de formulaires. Ce problème a un lien direct avec l'abandon du formulaire — lorsque les utilisateurs ne sont pas certains du format dans lequel ils doivent fournir des données, ils peuvent rapidement abandonner le formulaire. Il y a quelques choses que vous pouvez faire pour rendre le format clair.
Texte d'espace réservé
Le texte d'un champ de saisie peut indiquer aux utilisateurs le contenu attendu. Le texte d'espace réservé n'est pas requis pour les champs simples tels que "Nom complet", mais il peut être extrêmement utile pour les champs qui nécessitent des données dans un format spécifique. Par exemple, si vous concevez une fonctionnalité de recherche pour le suivi d'un colis, il serait bon de fournir un exemple de numéro de suivi comme espace réservé pour le champ du numéro de suivi.

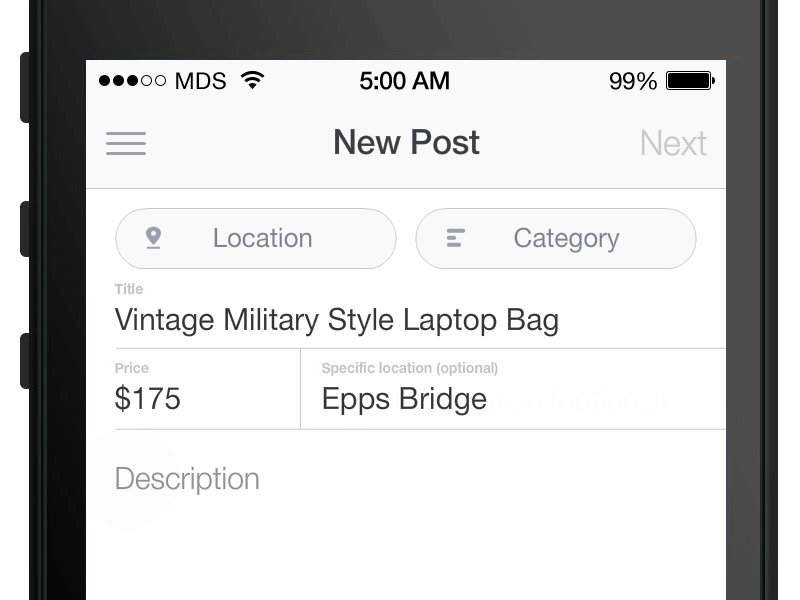
Il est essentiel que votre formulaire ait une distinction visuelle claire entre le texte de l'espace réservé et la valeur réelle saisie par l'utilisateur. En d'autres termes, le texte de l'espace réservé ne doit pas ressembler à une valeur prédéfinie. Sans distinction visuelle claire, les utilisateurs pourraient penser que les champs avec des espaces réservés ont déjà des valeurs.
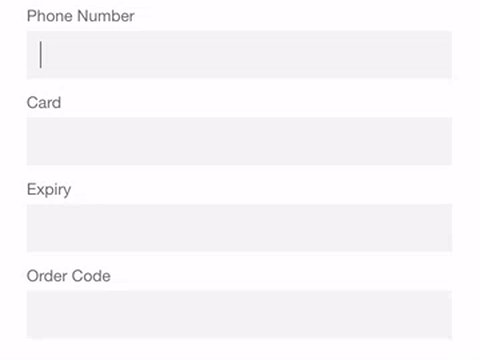
Entrée masquée
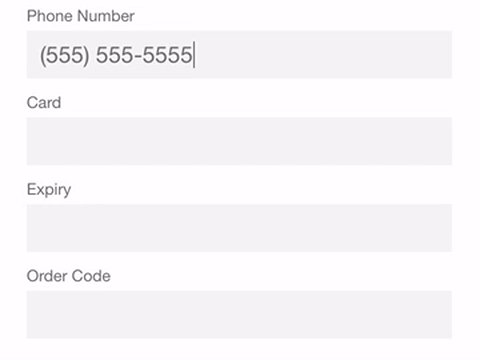
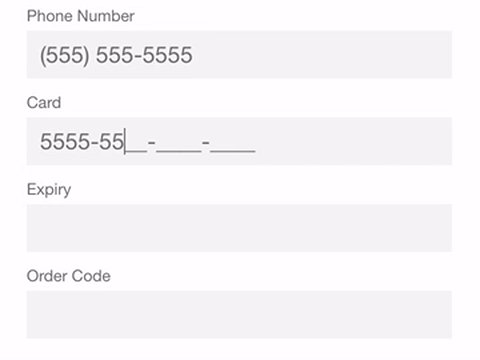
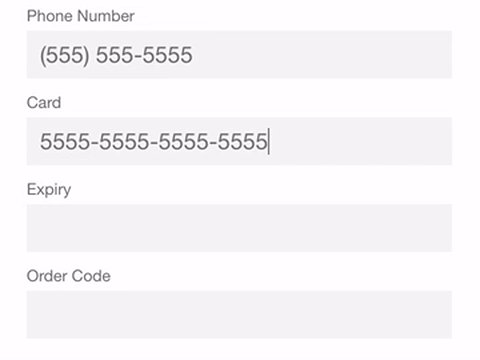
Le masquage de champ est une technique qui aide les utilisateurs à formater le texte saisi. De nombreux concepteurs confondent le masquage de champ avec le texte d'espace réservé - ce n'est pas la même chose. Contrairement aux espaces réservés, qui sont essentiellement du texte statique, les masques formatent automatiquement les données fournies par l'utilisateur. Dans l'exemple ci-dessous, les parenthèses, les espaces et les tirets apparaissent automatiquement à l'écran lors de la saisie d'un numéro de téléphone.
La saisie masquée permet également aux utilisateurs de valider facilement les informations. Lorsqu'un numéro de téléphone est affiché en morceaux, il est plus facile de trouver et de corriger une faute de frappe.

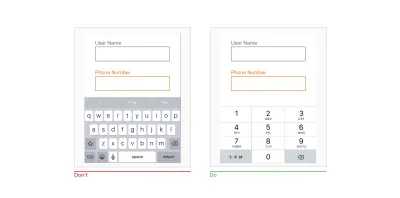
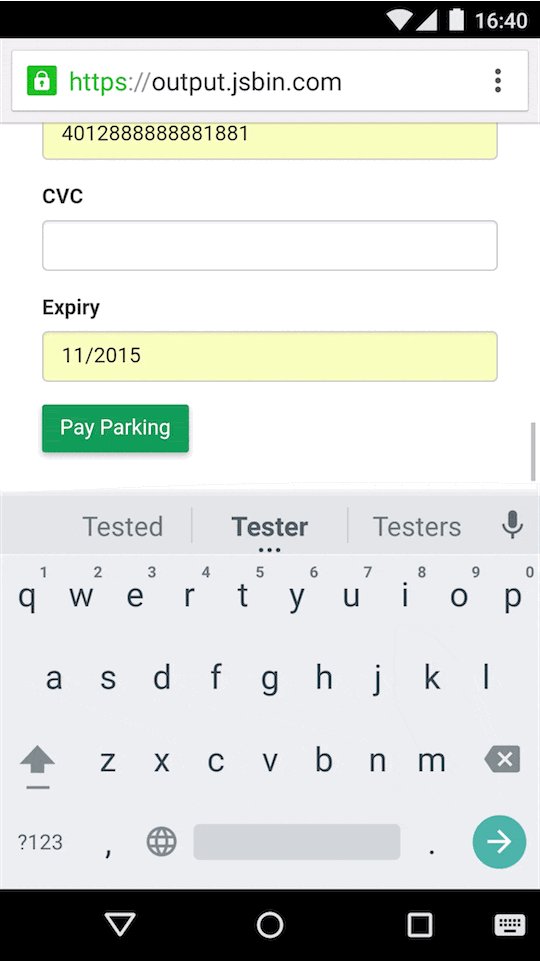
Fournir un clavier correspondant
Les utilisateurs mobiles apprécient les applications et les sites Web qui fournissent un clavier approprié pour le terrain. Cette fonctionnalité les empêche d'effectuer des actions supplémentaires. Par exemple, lorsque les utilisateurs doivent saisir un numéro de carte de crédit, votre application ne doit afficher que le clavier. Il est essentiel d'implémenter la correspondance du clavier de manière cohérente dans toute l'application (tous les formulaires de votre application doivent avoir cette fonctionnalité).
Définissez les types de saisie HTML pour afficher le clavier correct. Sept types d'entrées sont pertinentes pour la conception de formulaire :
-
input type="text"affiche le clavier normal de l'appareil mobile. -
input type="email"affiche le clavier normal et '@' et '.com'. -
input type="tel"affiche le clavier numérique de 0 à 9. -
input type="number"affiche un clavier avec des chiffres et des symboles. -
input type="date"affiche le sélecteur de date de l'appareil mobile. -
input type="datetime"affiche le sélecteur de date et d'heure de l'appareil mobile. -
input type="month"affiche le sélecteur de mois et d'année de l'appareil mobile.

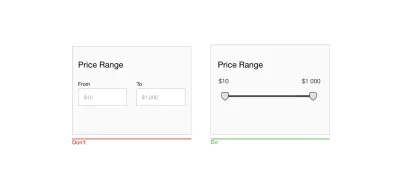
Utilisez un curseur lorsque vous demandez une plage spécifique
De nombreux formulaires demandent aux utilisateurs de fournir une fourchette de valeurs (par exemple, une fourchette de prix, une fourchette de distance, etc.). Au lieu d'utiliser deux champs distincts, "de" et "à", à cette fin, utilisez un curseur pour permettre aux utilisateurs de spécifier la plage avec une interaction du pouce.

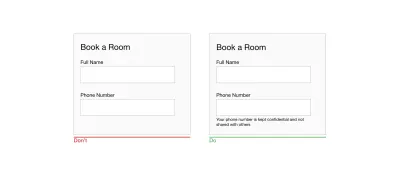
Expliquez clairement pourquoi vous demandez des informations sensibles
Les gens sont de plus en plus préoccupés par la confidentialité et la sécurité des informations. Lorsque les utilisateurs voient une demande d'informations qu'ils considèrent comme privées, ils peuvent penser : "Hm, pourquoi ont-ils besoin de cela ?" Si votre formulaire demande aux utilisateurs des informations sensibles, assurez-vous d'expliquer pourquoi vous en avez besoin. Vous pouvez le faire en ajoutant un texte de support sous les champs pertinents. En règle générale, le texte d'explication ne doit pas dépasser 100 caractères.

Soyez prudent avec les valeurs par défaut statiques
Contrairement aux valeurs par défaut intelligentes, qui sont calculées par le système en fonction des informations dont dispose le système sur les utilisateurs, les valeurs par défaut statiques sont des valeurs prédéfinies dans des formulaires identiques pour tous les utilisateurs. Évitez les valeurs par défaut statiques, sauf si vous pensez qu'une partie importante de vos utilisateurs (par exemple, 95 %) sélectionnerait ces valeurs, en particulier pour les champs obligatoires. Pourquoi? Parce que vous êtes susceptible d'introduire des erreurs — les gens scannent les formulaires rapidement et ils ne passeront pas plus de temps à analyser toutes les questions ; à la place, ils ignoreront simplement le champ, en supposant qu'il a déjà une valeur.
Protéger les données utilisateur
Jef Raskin a dit un jour : "Le système devrait traiter toutes les entrées des utilisateurs comme sacrées." Ceci est absolument vrai pour les formulaires. C'est formidable lorsque vous commencez à remplir un formulaire Web, puis que vous actualisez accidentellement la page, mais que les données restent dans les champs. Des outils tels que Garlic.js vous aident à conserver localement les valeurs d'un formulaire jusqu'à ce que le formulaire soit soumis. De cette façon, les utilisateurs ne perdront aucune donnée précieuse s'ils ferment accidentellement l'onglet ou le navigateur.
Automatiser les actions
Si vous souhaitez rendre le processus de saisie des données aussi fluide que possible, il ne suffit pas de minimiser le nombre de champs de saisie - vous devez également faire attention à l'effort de l'utilisateur requis pour la saisie des données. La saisie a un coût d'interaction élevé - elle est sujette aux erreurs et prend du temps, même avec un clavier physique. Mais lorsqu'il s'agit d'écrans mobiles, cela devient encore plus critique. Plus de frappe augmente les chances de l'utilisateur de faire des erreurs. Efforcez-vous d'éviter les saisies inutiles, car cela améliorera la satisfaction des utilisateurs et réduira les taux d'erreur.
Voici quelques choses que vous pouvez faire pour atteindre cet objectif :
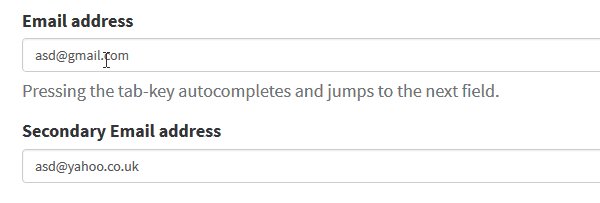
Saisie automatique
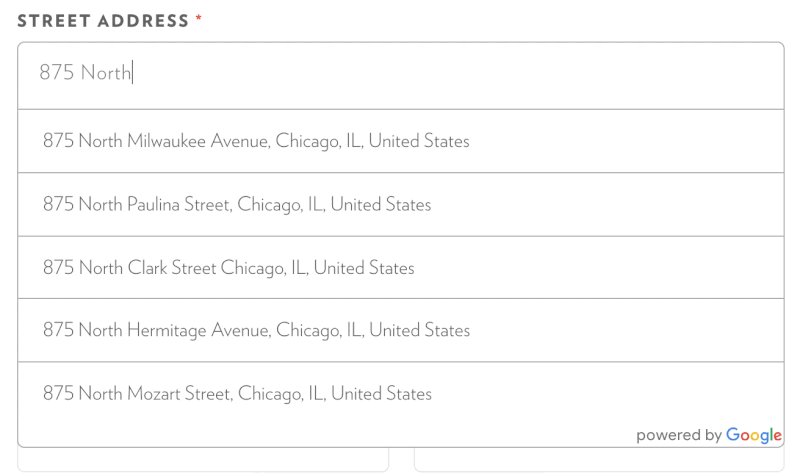
La plupart des utilisateurs connaissent la saisie semi-automatique lorsqu'ils saisissent une question dans le champ de recherche de Google. Google fournit aux utilisateurs une liste de suggestions liées à ce que l'utilisateur a saisi dans le champ. Le même mécanisme peut être appliqué à la conception de formulaires. Par exemple, un formulaire peut compléter automatiquement une adresse e-mail.

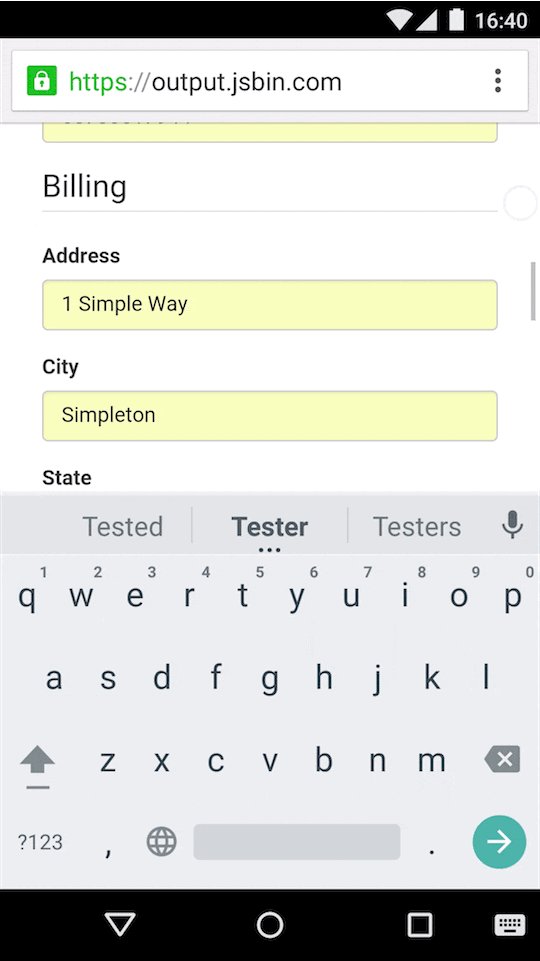
Capitaliser automatiquement
La mise en majuscule automatique transforme automatiquement la première lettre en majuscule. Cette fonctionnalité est excellente pour les champs tels que les noms et les adresses, mais évitez-la pour les champs de mot de passe.
Correction automatique
La correction automatique modifie les mots qui semblent mal orthographiés. Désactivez cette fonctionnalité pour les champs uniques, tels que les noms, les adresses, etc.
Remplissage automatique des données personnelles
Taper une adresse est souvent la partie la plus fastidieuse de tout formulaire d'inscription en ligne. Facilitez cette tâche en utilisant la fonction navigateur pour remplir le champ en fonction des valeurs saisies précédemment. Selon les recherches de Google, le remplissage automatique aide les gens à remplir les formulaires 30 % plus rapidement.

Utiliser les fonctionnalités natives de l'appareil mobile pour simplifier la saisie des données
Les appareils mobiles modernes sont des appareils sophistiqués qui ont une tonne de capacités incroyables. Les concepteurs peuvent utiliser les fonctionnalités natives d'un appareil (telles que l'appareil photo ou la géolocalisation) pour rationaliser la tâche de saisie des données.
Vous trouverez ci-dessous quelques conseils sur l'utilisation des capteurs et du matériel de l'appareil.
Services de location
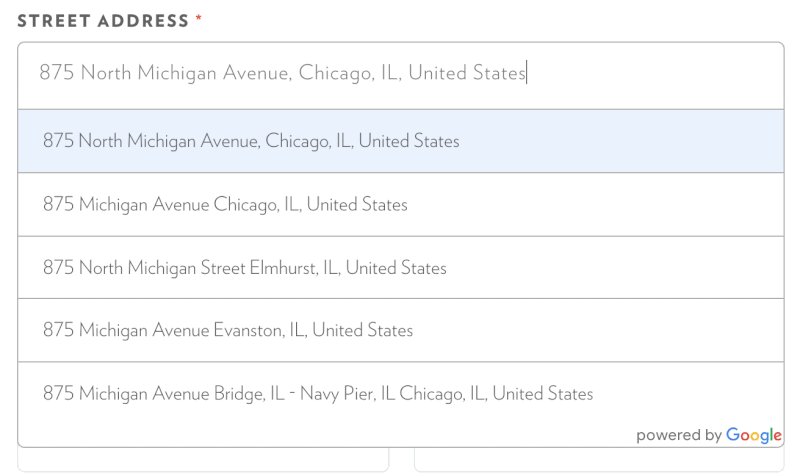
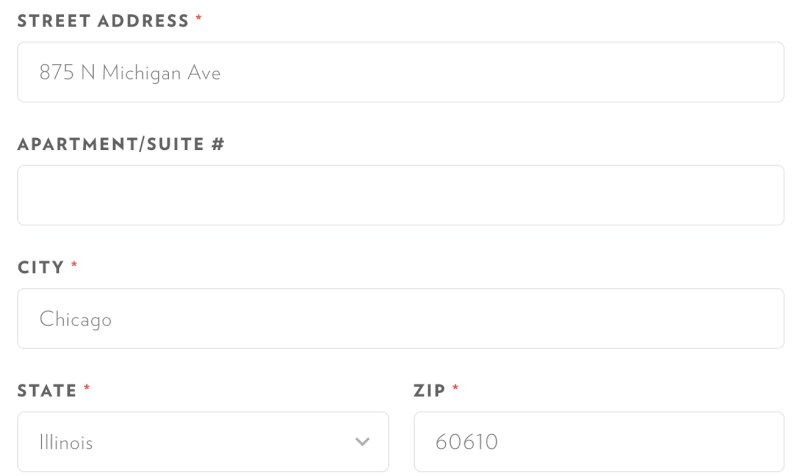
Il est possible de présélectionner le pays de l'utilisateur en fonction de ses données de géolocalisation. Mais parfois, le pré-remplissage d'une adresse complète peut être problématique en raison de problèmes de précision. L'API Places de Google peut aider à résoudre ce problème. Il utilise à la fois la géolocalisation et le pré-remplissage d'adresse pour fournir des suggestions précises basées sur l'emplacement exact de l'utilisateur.

En utilisant les services de localisation, il est également possible de fournir des valeurs par défaut intelligentes. Par exemple, pour un formulaire « Rechercher un vol », il est possible de pré-remplir le champ « De » avec l'aéroport le plus proche de l'utilisateur en fonction de la géolocalisation de l'utilisateur.
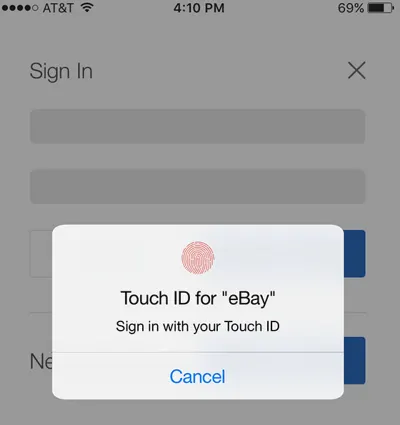
Autorisation biométrique
Le plus gros problème de l'utilisation d'un mot de passe texte aujourd'hui est que la plupart des gens oublient les mots de passe. 82 % des personnes ne se souviennent pas de leurs mots de passe et 5 à 10 % des sessions nécessitent que les utilisateurs réinitialisent un mot de passe. La récupération de mot de passe est un gros problème dans le commerce électronique. 75 % des utilisateurs ne termineraient pas un achat s'ils devaient tenter de récupérer leur mot de passe lors du paiement.
L'avenir des mots de passe n'est pas un mot de passe. Aujourd'hui encore, les développeurs mobiles peuvent tirer parti des technologies biométriques. Les utilisateurs ne devraient pas avoir besoin de saisir un mot de passe ; ils devraient pouvoir utiliser des lecteurs biométriques pour l'authentification - se connecter à l'aide d'une empreinte digitale ou d'un scan du visage.

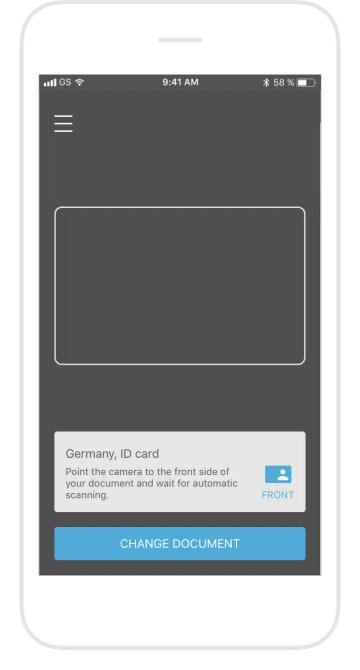
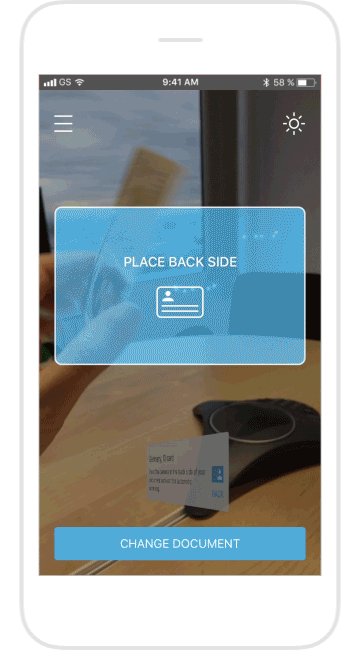
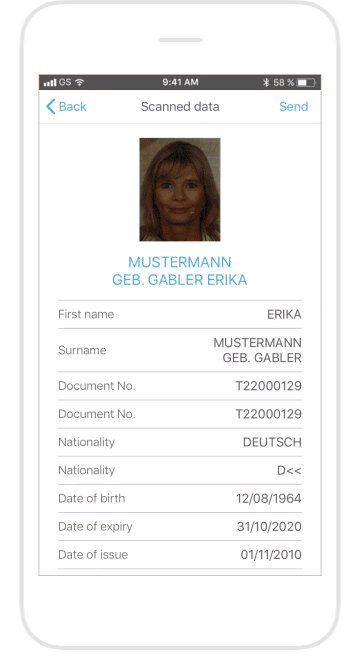
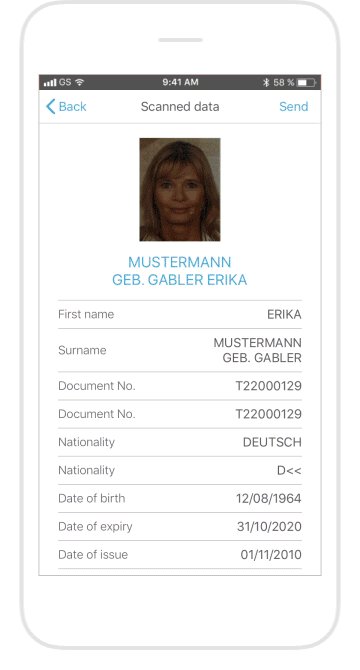
Appareil photo
Si votre formulaire demande aux utilisateurs de fournir des détails de carte de crédit ou des informations sur leur permis de conduire, il est possible de simplifier le processus de saisie des données en utilisant l'appareil photo comme scanner. Fournir une option pour prendre une photo de la carte et remplir automatiquement tous les détails.

Mais n'oubliez pas que même si votre application remplit bien les champs, il est essentiel de les laisser disponibles pour modification. Les utilisateurs doivent pouvoir modifier les champs quand ils le souhaitent.
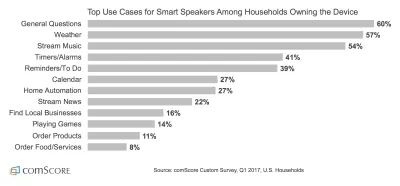
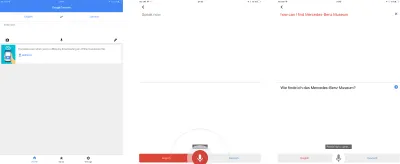
Voix
Les appareils à commande vocale, tels que Apple HomePod, Google Home et Amazon Echo, empiètent activement sur le marché. Le nombre de personnes qui préfèrent utiliser la voix pour les opérations courantes a considérablement augmenté. Selon ComScore, 50 % de toutes les recherches seront des recherches vocales d'ici 2020.

Au fur et à mesure que les utilisateurs se sentiront plus à l'aise et confiants dans l'utilisation des commandes vocales, elles deviendront une caractéristique attendue des interactions mobiles. La saisie vocale offre de nombreux avantages aux utilisateurs mobiles. Elle est particulièrement utile dans les situations où les utilisateurs ne peuvent pas se concentrer sur un écran, par exemple lorsqu'ils conduisent une voiture.
Lors de la conception d'un formulaire, vous pouvez fournir une saisie vocale comme méthode alternative de saisie de données.

Étiquettes de champ
Rédigez des étiquettes claires et concises
L'étiquette est le texte qui indique aux utilisateurs quelles données sont attendues d'eux dans un champ de saisie particulier. Écrire des étiquettes claires est l'un des meilleurs moyens de rendre un formulaire plus accessible. Les étiquettes doivent aider l'utilisateur à comprendre d'un coup d'œil les informations requises.
Évitez d'utiliser des phrases complètes pour expliquer. Une étiquette n'est pas un texte d'aide. Rédigez des étiquettes succinctes et nettes (un mot ou deux) afin que les utilisateurs puissent numériser rapidement votre formulaire.
Placez l'étiquette et l'entrée rapprochées
Placez chaque étiquette près du champ de saisie, car l'œil saura visuellement qu'elles sont liées.

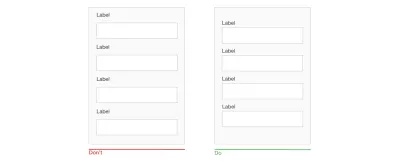
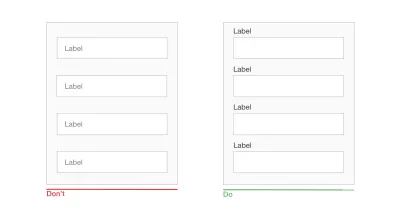
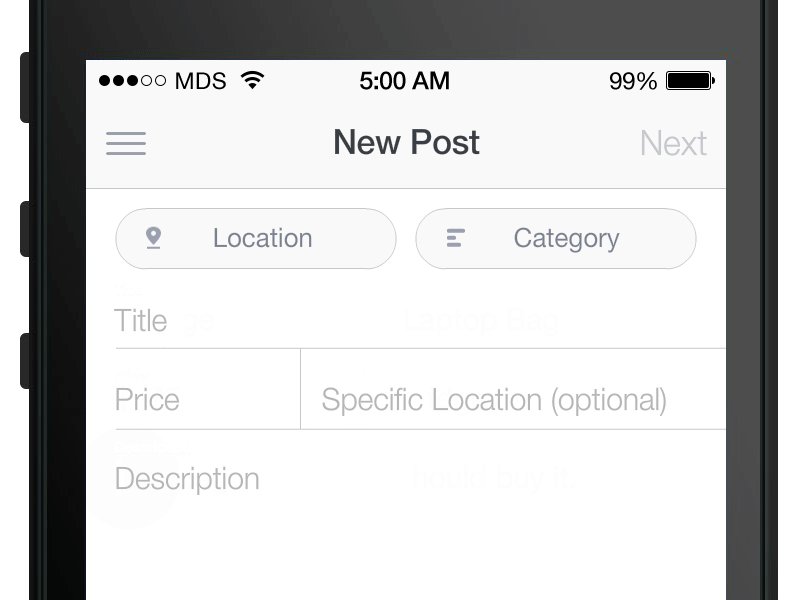
Ne pas utiliser de texte d'espace réservé qui disparaît comme étiquettes
Bien que les étiquettes en ligne aient une belle apparence et économisent de l'espace précieux sur l'écran, ces avantages sont largement compensés par les inconvénients importants de la convivialité, dont le plus critique est la perte de contexte. Lorsque les utilisateurs commencent à saisir du texte dans un champ, le texte de l'espace réservé disparaît et oblige les utilisateurs à se souvenir de ces informations. Bien que cela ne soit pas un problème pour les formulaires simples à deux champs, cela pourrait être un gros problème pour les formulaires qui ont beaucoup de champs (par exemple, 7 à 10). Il serait difficile pour les utilisateurs de rappeler toutes les étiquettes de champ après avoir saisi des données. Sans surprise, les tests utilisateurs montrent continuellement que les espaces réservés dans les champs de formulaire nuisent souvent à la convivialité plus qu'ils ne l'aident.


Il existe une solution simple au problème de la disparition des espaces réservés : l'étiquette flottante (ou adaptative). Une fois que l'utilisateur a appuyé sur le champ avec l'espace réservé de l'étiquette, l'étiquette ne disparaît pas, elle se déplace vers le haut du champ et permet à l'utilisateur d'entrer ses données.

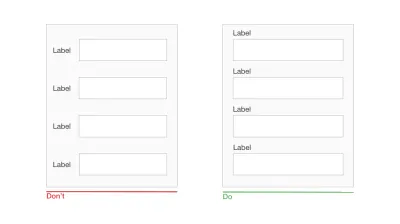
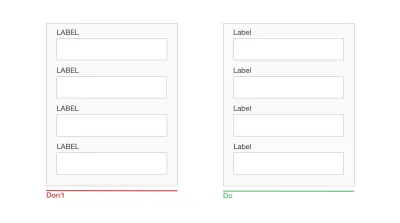
Étiquettes alignées en haut
Placer des étiquettes de champ au-dessus des champs dans un formulaire améliore la façon dont les utilisateurs numérisent le formulaire. En utilisant la technologie de suivi oculaire pour cela, Google a montré que les utilisateurs ont besoin de moins de fixations, moins de temps de fixation et moins de saccades avant de soumettre un formulaire.
Un autre avantage important des étiquettes alignées en haut est qu'elles offrent plus d'espace pour les étiquettes. Les étiquettes longues et les versions localisées s'intégreront plus facilement dans la mise en page. Ce dernier est particulièrement adapté aux petits écrans mobiles. Vous pouvez faire en sorte que les champs de formulaire s'étendent sur toute la largeur de l'écran, ce qui les rend suffisamment grands pour afficher l'intégralité de l'entrée de l'utilisateur.

Cas de peine Vs. Casse du titre
Il existe deux manières générales de mettre les mots en majuscule :
- Casse du titre : mettez chaque mot en majuscule. "C'est une affaire de titre."
- Casse de la phrase : mettez le premier mot en majuscule. "C'est un cas de peine."
L'utilisation de la casse des phrases pour les étiquettes présente un avantage par rapport à la casse du titre : elle est légèrement plus facile (et donc plus rapide) à lire. Alors que la différence pour les étiquettes courtes est négligeable (il n'y a pas beaucoup de différence entre "Nom complet" et "Nom complet"), pour les étiquettes plus longues, la casse des phrases est meilleure. Vous savez maintenant à quel point il est difficile de lire un texte long dans la casse du titre.
Évitez d'utiliser des majuscules pour les étiquettes
Le texte tout en majuscules - c'est-à-dire le texte avec toutes les lettres en majuscules - est OK dans les contextes qui n'impliquent pas de lecture de fond (comme les acronymes et les logos), mais évitez toutes les majuscules autrement. Comme mentionné par Miles Tinker dans son ouvrage Lisibility of Print , l'impression entièrement en majuscules ralentit considérablement la vitesse de numérisation et de lecture par rapport aux caractères minuscules.

Mise en page
Vous savez maintenant que les utilisateurs scannent les pages Web plutôt que de les lire. Il en va de même pour le remplissage des formulaires. C'est pourquoi les concepteurs doivent concevoir un formulaire facile à numériser. Permettre une numérisation efficace et efficace est essentiel pour rendre le processus de remplissage d'un formulaire aussi rapide que possible.
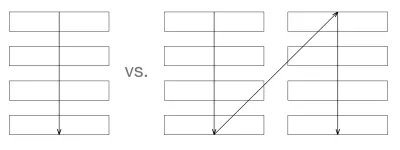
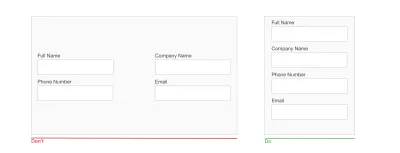
Utiliser une mise en page à une seule colonne
Une étude de l'Institut CXL a révélé que les formulaires à une seule colonne sont plus rapides à remplir que les formulaires à plusieurs colonnes. Dans cette étude, les participants au test ont pu remplir un formulaire à une seule colonne en moyenne 15,4 secondes plus vite qu'un formulaire à plusieurs colonnes.
Plusieurs colonnes perturbent l'élan vertical d'un utilisateur ; avec plusieurs colonnes, les yeux commencent à zigzaguer. Cela augmente considérablement le nombre de fixations oculaires et, par conséquent, le temps de réalisation. De plus, les formulaires à plusieurs colonnes peuvent soulever des questions inutiles chez l'utilisateur, telles que « Par où dois-je commencer ? » » et « Les questions de la colonne de droite ont-elles la même importance que les questions de la colonne de gauche ?
Dans une conception à une colonne, les yeux se déplacent dans une direction naturelle, de haut en bas, une ligne à la fois. Cela aide à définir un chemin clair pour l'utilisateur. Une colonne est excellente pour les mobiles car les écrans sont plus longs verticalement et le défilement vertical est un mouvement naturel pour les utilisateurs mobiles.
Il existe quelques exceptions à cette règle. Il est possible de placer des champs courts et logiquement liés sur la même ligne (comme pour la ville et l'indicatif régional).


Créez un flux avec vos questions
La façon dont vous posez les questions compte également. Les questions doivent être posées logiquement du point de vue de l'utilisateur, et non selon la logique de l'application ou de la base de données, car cela aidera à créer un sentiment de conversation avec l'utilisateur. Par exemple, si vous concevez un formulaire de paiement et demandez des détails tels que le nom complet, le numéro de téléphone et la carte de crédit, la première question doit être pour le nom complet. Changer l'ordre (par exemple, commencer par un numéro de téléphone au lieu d'un nom) entraîne une gêne. Dans les conversations du monde réel, il serait inhabituel de demander le numéro de téléphone de quelqu'un avant de demander son nom.
Reportez les questions approfondies à la fin
Lorsqu'il s'agit de concevoir un flux pour les questions que vous souhaitez poser, pensez à la hiérarchisation. Suivez la règle « facile avant difficile » et placez les questions approfondies ou personnelles en dernier. Cela facilite les utilisateurs dans le processus; ils seront plus susceptibles de répondre à des questions complexes et plus intrusives une fois qu'ils auront établi un rapport. Cela a une base scientifique : le principe de cohérence de Robert Cialdini stipule que lorsque quelqu'un entreprend une petite action ou fait un pas vers quelque chose, il se sent plus obligé de finir.
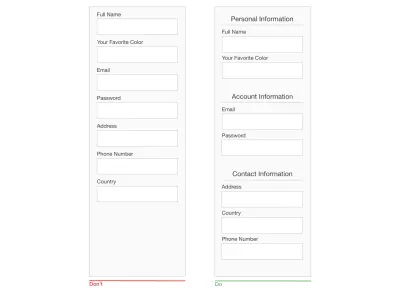
Regrouper les champs associés
L'un des principes de la psychologie de la Gestalt, le principe de proximité, stipule que les éléments liés doivent être proches les uns des autres. Ce principe peut s'appliquer à l'ordre des questions dans un formulaire. Plus les questions sont liées, plus elles doivent être proches les unes des autres.
Les concepteurs peuvent regrouper les champs associés en sections. Si votre formulaire comporte plus de six questions, regroupez les questions connexes en sections logiques. N'oubliez pas de laisser une bonne quantité d'espace blanc entre les sections pour les distinguer visuellement.

Rendre un long formulaire plus simple
Comment concevoir un formulaire qui pose beaucoup de questions aux utilisateurs ? Bien sûr, vous pouvez poser toutes les questions sur un seul écran. Mais cela entrave votre taux d'achèvement. Si les utilisateurs ne sont pas suffisamment motivés pour remplir un formulaire, la complexité du formulaire pourrait les effrayer. La première impression joue un rôle essentiel. Généralement, plus un formulaire semble long ou compliqué, moins les utilisateurs seront susceptibles de commencer à remplir les blancs.
Minimisez le nombre de champs visibles en même temps. Cela donne l'impression que le formulaire est plus court qu'il ne l'est réellement.
Il existe deux techniques pour ce faire.
Divulgation progressive
La divulgation progressive consiste à donner aux utilisateurs la bonne chose au bon moment. Le but est de trouver le bon truc à mettre sur le petit écran au bon moment :
- Dans un premier temps, ne montrez aux utilisateurs que quelques-unes des options les plus importantes.
- Révélez des parties de votre formulaire au fur et à mesure que l'utilisateur interagit avec celui-ci.

Regrouper
Le découpage consiste à diviser une longue forme en étapes. Il est possible d'augmenter le taux de remplissage en divisant un formulaire en quelques étapes. La segmentation peut également aider les utilisateurs à traiter, comprendre et mémoriser les informations. Lors de la conception de formulaires en plusieurs étapes, informez toujours les utilisateurs de leur progression avec un indicateur de complétude.

Les concepteurs peuvent utiliser soit un suivi de la progression (comme illustré dans l'exemple ci-dessus) soit un indicateur "Nombre d'étapes sur #" à la fois pour indiquer le nombre total d'étapes et pour montrer à quel point l'utilisateur se trouve actuellement. Cette dernière approche pourrait être idéale pour les formulaires mobiles car l'indication d'étape ne prend pas beaucoup de place.
Boutons d'action
Un bouton est un élément interactif qui invite les utilisateurs à effectuer une action.
Rendre les boutons d'action descriptifs
L'étiquette d'un bouton doit expliquer ce que fait le bouton ; les utilisateurs doivent être en mesure de comprendre ce qui se passe après un appui simplement en regardant le bouton. Évitez les étiquettes génériques telles que « Soumettre » et « Envoyer », en utilisant à la place des étiquettes qui décrivent l'action.

N'utilisez pas les boutons d'effacement ou de réinitialisation
Les boutons Effacer ou Réinitialiser permettent aux utilisateurs d'effacer leurs données dans un formulaire. Ces boutons n'aident presque jamais les utilisateurs et les blessent souvent. Le risque de supprimer toutes les informations saisies par un utilisateur l'emporte sur le petit avantage de devoir recommencer. Si un utilisateur remplit un formulaire et appuie accidentellement sur le mauvais bouton, il y a de fortes chances qu'il ne recommence pas.
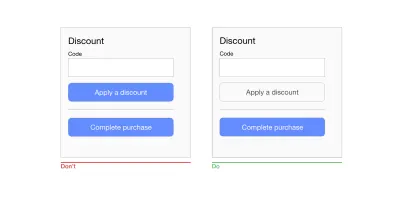
Utiliser différents styles pour les boutons principaux et secondaires
Évitez les actions secondaires si possible. Mais si votre formulaire a deux appels à l'action (par exemple, un formulaire de commerce électronique qui a des boutons "Appliquer la remise" et "Soumettre la commande"), assurez-vous d'une distinction visuelle claire entre les actions principales et secondaires. Priorisez visuellement l'action principale en ajoutant plus de poids visuel au bouton. Cela empêchera les utilisateurs d'appuyer sur le mauvais bouton.

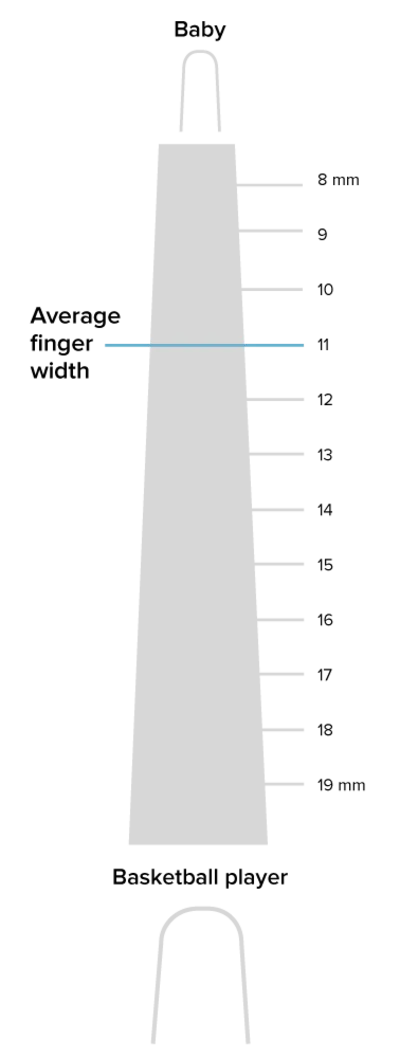
Concevoir des cibles tactiles conviviales pour les doigts
Les minuscules cibles tactiles créent une expérience utilisateur horrible, car elles compliquent l'interaction des utilisateurs avec les objets interactifs. Il est essentiel de concevoir des cibles tactiles conviviales : des champs de saisie et des boutons plus grands.
L'image ci-dessous montre que la largeur du doigt adulte moyen est d'environ 11 mm.

Selon les directives de conception des matériaux, les cibles tactiles doivent être d'au moins 48 × 48 DP. Une cible tactile de cette taille se traduit par une taille physique d'environ 9 mm, quelle que soit la taille de l'écran. Il peut être approprié d'utiliser des cibles tactiles plus grandes pour s'adapter à un plus large éventail d'utilisateurs.
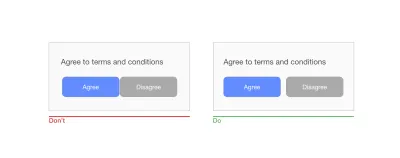
Non seulement la taille de la cible est importante, mais un espace suffisant entre les cibles tactiles est également important. La principale raison de maintenir une distance de sécurité entre les cibles tactiles est d'empêcher les utilisateurs de toucher le mauvais bouton et d'invoquer la mauvaise action. La distance entre les boutons devient extrêmement importante lorsque des choix binaires tels que "D'accord" et "Pas d'accord" sont situés l'un à côté de l'autre. Les directives de conception matérielle recommandent de séparer les cibles tactiles avec 8 DP d'espace ou plus, ce qui créera une densité d'informations et une convivialité équilibrées.

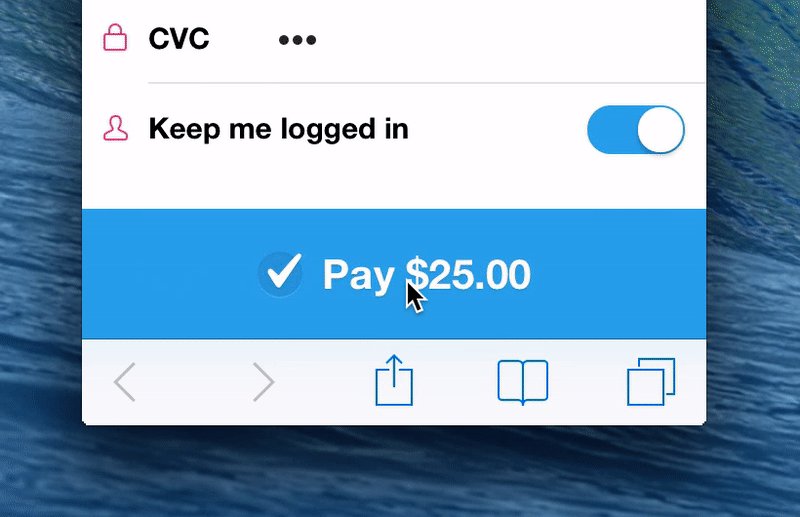
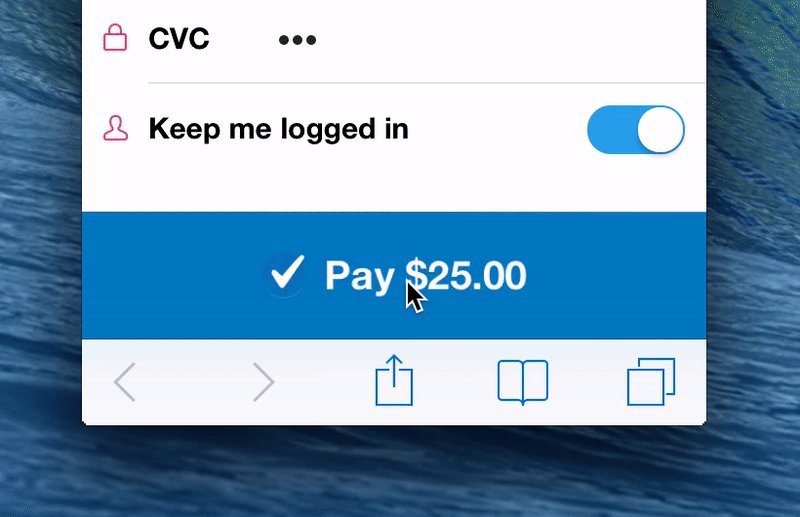
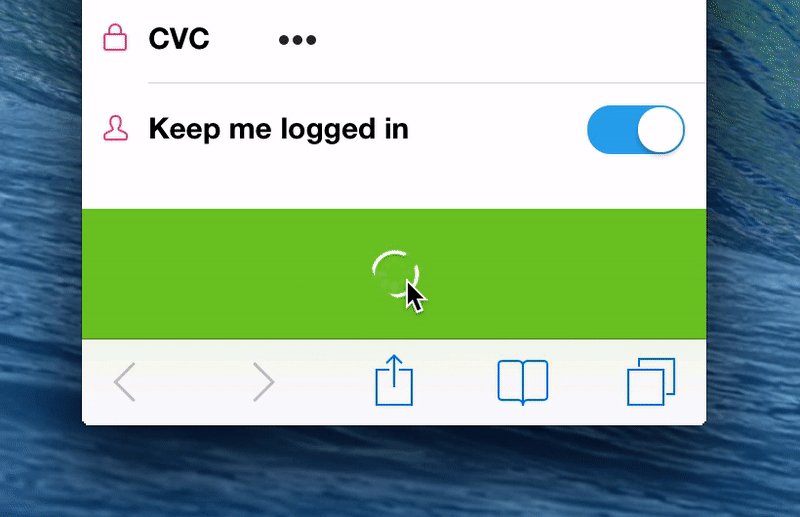
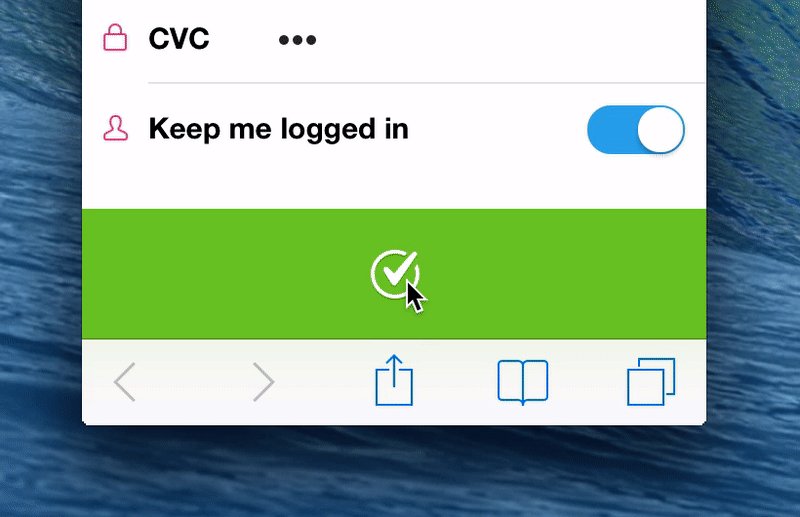
Désactiver les boutons après avoir tapé
Les actions de formulaires nécessitent généralement un certain temps pour être traitées. Par exemple, le calcul des données peut être requis après une soumission. It's essential not only to provide feedback when an action is in progress, but also to disable the submit button to prevent users from accidentally tapping the button again. This is especially important for e-commerce websites and apps. By disabling the button, you not only prevent duplicate submissions, which can happen by accident, but you also provide a valuable acknowledgment to users (users will know that the system has received their submission).

Assistance And Support
Provide Success State
Upon successful completion of a form, it's critical to notify users about that. It's possible to provide this information in the context of an existing form (for example, showing a green checkmark above the refreshed form) or to direct users to a new page that communicates that their submission has been successful.

Errors And Validation
Users will make mistakes. It's inevitable. It's essential to design a user interface that supports users in those moments of failures.
While the topic of errors and validation deserves its own article, it's still worth mentioning a few things that should be done to improve the user experience of mobile forms.
Use Input Constraints for Each Field
Prevention is better than a cure. If you're a seasoned designer, you should be familiar with the most common cases that can lead to an error state (error-prone conditions). For example, it's usually hard to correctly fill out a form on the first attempt, or to properly sync data when the mobile device has a poor network connection. Take these cases into account to minimize the possibility of errors. In other words, it's better to prevent users from making errors in the first place by utilizing constraints and offering suggestions.
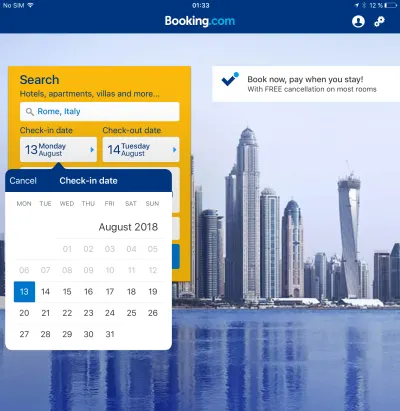
For instance, if you design a form that allows people to search for a hotel reservation, you should prevent users from selecting check-in dates that are in the past. As shown in the Booking.com example below, you can simply use a date selector that allows users only to choose today's date or a date in the future. Such a selector would force users to pick a date range that fits.

Don't Make Data Validation Rules Too Strict
While there might be cases where it's essential to use strict validation rules, in most cases, strict validation is a sign of lazy programming. Showing errors on the screen when the user provides data in a slightly different format than expected creates unnecessary friction. And this would have a negative impact on conversions.
It's very common for a few variations of an answer to a question to be possible; for example, when a form asks users to provide information about their state, and a user responds by typing their state's abbreviation instead of the full name (for example, CA instead of California). The form should accept both formats, and it's the developer job to convert the data into a consistent format.
Clear Error Message
When you write error messages, focus on minimizing the frustration users feel when they face a problem in interacting with a form. Here are a few rules on writing effective error messages:
- Never blame the user.
The way you deliver an error message can have a tremendous impact on how users perceive it. An error message like, “You've entered a wrong number” puts all of the blame on the user; as a result, the user might get frustrated and abandon the app. Write copy that sounds neutral or positive. A neutral message sounds like, “That number is incorrect.” - Avoid vague or general error messages.
Messages like “Something went wrong. Please, try again later” don't say much to users. Users will wonder what exactly went wrong. Always try to explain the root cause of a problem. Make sure users know how to fix errors. - Make error messages human-readable.
Error messages like “User input error: 0x100999” are cryptic and scary. Write like a human, not like a robot. Use human language, and explain what exactly the user or system did wrong, and what exactly the user should do to fix the problem.
Display Errors Inline
When it comes to displaying error messages, designers opt for one of two locations: at the top of the form or inline. The first option can make for a bad experience. Javier Bargas-Avila and Glenn Oberholzer conducted research on online form validation and discovered that displaying all error messages at the top of the form puts a high cognitive load on user memory. Users need to spend extra time matching error messages with the fields that require attention.

Il est préférable de positionner les messages d'erreur en ligne. Tout d'abord, ce placement correspond au flux de lecture naturel de haut en bas de l'utilisateur. Deuxièmement, les erreurs apparaîtront dans le contexte de l'entrée de l'utilisateur.

Utiliser la validation dynamique
L'heure à laquelle vous choisissez d'afficher un message d'erreur est primordiale. Voir un message d'erreur uniquement après avoir appuyé sur le bouton d'envoi peut frustrer les utilisateurs. N'attendez pas que les utilisateurs terminent le formulaire ; fournir des commentaires au fur et à mesure que les données sont saisies.
Utilisez la validation en ligne avec des commentaires en temps réel. Cette validation indique instantanément aux personnes si les informations saisies sont compatibles avec les exigences du formulaire. En 2009, Luke Wroblewski a testé la validation en ligne par rapport à la validation post-soumission et a trouvé les résultats suivants pour la version en ligne :
- 22% d'augmentation du taux de réussite,
- 22% de diminution des erreurs commises,
- 31% d'augmentation du taux de satisfaction,
- 42% de diminution des délais de réalisation,
- Diminution de 47% du nombre de fixations oculaires.
Mais la validation en ligne doit être implémentée avec soin :
- Évitez d'afficher la validation en ligne sur le focus.
Dans ce cas, dès que l'utilisateur appuie sur un champ, un message d'erreur s'affiche. L'erreur apparaît même lorsque le champ est complètement vide. Lorsqu'un message d'erreur s'affiche sur le focus, il peut sembler que le formulaire crie à l'utilisateur avant même qu'il ait commencé à le remplir. - Ne validez pas après chaque caractère saisi.
Cette approche augmente non seulement le nombre de tentatives de validation inutiles, mais elle frustre également les utilisateurs (car les utilisateurs verront probablement des messages d'erreur avant d'avoir rempli le champ). Idéalement, les messages de validation en ligne devraient apparaître environ 500 à 1 000 millisecondes après que l'utilisateur a cessé de taper ou après qu'il est passé au champ suivant. Cette règle comporte quelques exceptions : il est utile de valider en ligne lorsque l'utilisateur tape lors de la création d'un mot de passe (pour vérifier si le mot de passe répond aux exigences de complexité), lors de la création d'un nom d'utilisateur (pour vérifier si un nom est disponible) et lors de la saisie d'un message avec une limite de caractères.

Accessibilité
Les utilisateurs de toutes capacités devraient pouvoir accéder aux produits numériques et en profiter. Les concepteurs doivent s'efforcer d'intégrer autant que possible les besoins d'accessibilité lors de la création d'un produit. Voici quelques mesures que vous pouvez prendre pour rendre vos formulaires plus accessibles.
Assurez-vous que le formulaire a un bon contraste
Vos utilisateurs interagiront probablement avec votre formulaire à l'extérieur. Assurez-vous qu'il est facile à utiliser à la fois dans l'éblouissement du soleil et dans les environnements à faible luminosité. Vérifiez le rapport de contraste des champs et des étiquettes de votre formulaire. Le W3C recommande les rapports de contraste suivants pour le corps du texte :
- Le petit texte doit avoir un rapport de contraste d'au moins 4,5:1 par rapport à son arrière-plan.
- Le texte de grande taille (gras de 14 points, normal de 18 points et plus) doit avoir un rapport de contraste d'au moins 3:1 par rapport à son arrière-plan.
Mesurer le contraste des couleurs peut sembler écrasant. Heureusement, certains outils simplifient le processus. L'un d'eux est Web AIM Color Contrast Checker, qui aide les concepteurs à mesurer les niveaux de contraste.
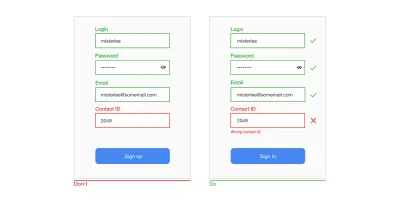
Ne comptez pas uniquement sur la couleur pour communiquer le statut
Le daltonisme (ou déficience de la vision des couleurs) affecte environ 1 homme sur 12 (8%) et 1 femme sur 200 dans le monde. Bien qu'il existe de nombreux types de daltonisme, les deux plus courants sont la protanomalie, ou sensibilité réduite à la lumière rouge, et la deutéranomalie, ou sensibilité réduite à la lumière verte. Lors de l'affichage des erreurs de validation ou des messages de réussite, ne comptez pas uniquement sur la couleur pour communiquer l'état (c'est-à-dire en rendant les champs de saisie verts ou rouges). Comme l'indiquent les directives du W3C, la couleur ne doit pas être utilisée comme le seul moyen visuel de transmettre des informations, d'indiquer une action, de susciter une réponse ou de distinguer un élément visuel. Les concepteurs doivent utiliser la couleur pour mettre en évidence ou compléter ce qui est déjà visible. Soutenez les personnes daltoniennes en leur fournissant des repères visuels supplémentaires qui les aident à comprendre l'interface utilisateur.

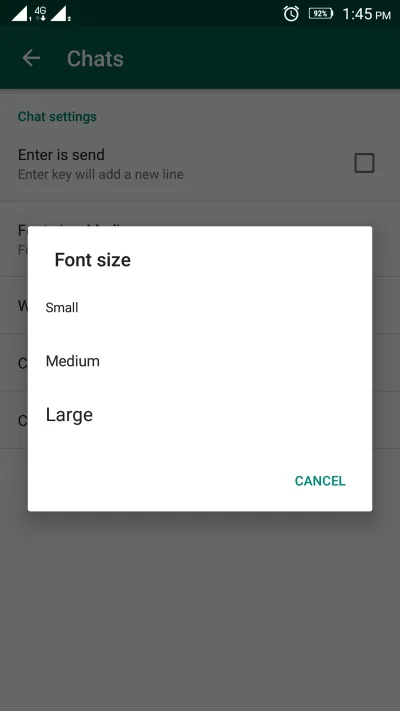
Autoriser les utilisateurs à contrôler la taille de la police
Autoriser les utilisateurs à augmenter la taille de la police pour améliorer la lisibilité. Les appareils mobiles et les navigateurs incluent des fonctionnalités permettant aux utilisateurs d'ajuster la taille de la police à l'échelle du système. Assurez-vous également que votre formulaire dispose de suffisamment d'espace pour les grandes tailles de police.

Testez vos décisions de conception
Tous les points mentionnés ci-dessus peuvent être considérés comme les meilleures pratiques de l'industrie. Mais ce n'est pas parce que quelque chose est appelé une « meilleure pratique » qu'il s'agit toujours de la solution optimale pour votre formulaire. Les applications et les sites Web dépendent largement du contexte dans lequel ils sont utilisés. Ainsi, il est toujours essentiel de tester vos décisions de conception ; assurez-vous que le processus de remplissage d'un formulaire est fluide, que le flux n'est pas interrompu et que les utilisateurs peuvent résoudre tous les problèmes auxquels ils sont confrontés en cours de route. Organisez régulièrement des sessions de test d'utilisabilité, collectez toutes les données précieuses sur les interactions des utilisateurs et apprenez-en.
Conclusion
Les utilisateurs peuvent hésiter à remplir des formulaires. Ainsi, notre objectif en tant que concepteurs est de rendre le processus de remplissage d'un formulaire aussi simple que possible. Lors de la conception d'un formulaire, efforcez-vous de créer des interactions rapides et fluides. Parfois, une modification mineure, telle que la rédaction correcte d'un message d'erreur, peut augmenter considérablement la convivialité du formulaire.
Cet article fait partie de la série de conception UX sponsorisée par Adobe. Adobe XD est conçu pour un processus de conception UX rapide et fluide, car il vous permet de passer plus rapidement de l'idée au prototype. Concevez, prototypez et partagez - le tout dans une seule application. Vous pouvez découvrir d'autres projets inspirants créés avec Adobe XD sur Behance, et également vous inscrire à la newsletter de conception d'expérience Adobe pour rester à jour et informé des dernières tendances et informations sur la conception UX/UI.
