Meilleures pratiques pour la conception d'interface utilisateur de commerce électronique
Publié: 2022-03-10Cet article a été aimablement soutenu par nos chers amis de Shopify Partners, qui peuvent vous aider à offrir à vos clients de conception Web des expériences de commerce électronique personnalisées. Merci!
Lorsque vous imaginez des acheteurs se déplaçant sur les sites de commerce électronique que vous créez, vous vous attendez plus ou moins à ce qu'ils suivent ce parcours :
- Étape 1 : Entrez sur la page d'accueil ou une page de catégorie.
- Étape 2 : Utilisez les éléments de navigation pour s'orienter vers le magasin et se concentrer sur les choses spécifiques qu'ils recherchent.
- Étape 3 : Passez en revue les descriptions et autres détails d'achat pertinents pour les produits qui suscitent leur intérêt.
- Étape 4 : Personnalisez les spécifications du produit (si possible), puis ajoutez les articles qu'ils souhaitent à leur panier.
- Étape 5 : Vérifiez.
Il y a des écarts qu'ils pourraient prendre en cours de route (comme explorer des produits connexes, parcourir différentes catégories et enregistrer des articles dans une liste de souhaits pour un jour de pluie). Mais, pour la plupart, c'est le chemin le plus haut que vous construisez et c'est celui qui sera le plus fréquenté.
Cela étant, il est particulièrement important pour les concepteurs de se concentrer sur les éléments d'interface que les acheteurs rencontrent tout au long de leur parcours. S'il y a des frictions dans l'interface utilisateur, vous ne verrez pas seulement une augmentation des déviations inattendues par rapport au chemin, mais aussi plus de rebonds du site.
C'est donc sur cela que le post suivant va se concentrer : comment s'assurer que l'interface utilisateur tout au long du parcours de l'acheteur est attrayante, intuitive, engageante et sans friction.
Examinons trois parties de l'interface utilisateur que les acheteurs rencontreront du point d'entrée au paiement. J'utiliserai des sites Web de commerce électronique créés avec Shopify pour ce faire :
1. Créez une navigation à multiples facettes qui suit les acheteurs
Il fut un temps où les sites Web de commerce électronique avaient des méga menus que les acheteurs devaient trier pour trouver les catégories, sous-catégories et sous-sous-catégories de produits souhaitées. Bien que vous puissiez encore les rencontrer de nos jours, le meilleur choix est une navigation qui s'adapte au parcours de l'acheteur.
Le menu principal
La première chose à faire est de simplifier le menu principal afin qu'il n'ait qu'un seul niveau sous les principaux en-têtes de catégorie. Par exemple, voici comment United By Blue procède :

Les catégories de produits sous "Boutique" sont toutes soigneusement organisées sous des en-têtes tels que "Femmes" et "Hommes".
Les seules exceptions sont les catégories "Nouveautés" et "Masques et couvre-visages" qui sont accompagnées d'images. C'est la même raison pour laquelle "Gifts" est dans une police bleue plus claire et "Sale" est dans une police rouge dans le menu principal. Ce sont des catégories super opportunes et pertinentes pour les acheteurs de United By Blue, elles méritent donc d'être mises en évidence (sans être trop distrayantes).
Revenons au site, voyons comment le concepteur a réussi à organiser le site mobile :
Plutôt que de réduire le menu du bureau à celui sur lequel les acheteurs auraient besoin de pincer et de zoomer ici, nous voyons un menu adapté à l'écran mobile.
Il nécessite quelques clics de plus que le site de bureau, mais les acheteurs ne devraient pas avoir de problème avec cela puisque le menu ne va pas trop loin (encore une fois, c'est pourquoi nous ne pouvons plus utiliser les méga menus).
Sur la page des résultats du produit
Si vous créez un site de commerce électronique pour un client avec un inventaire complexe (c'est-à-dire de nombreux produits et couches de catégories), la page de résultats des produits aura besoin de son propre système de navigation.
Pour aider les acheteurs à limiter le nombre de produits qu'ils voient à la fois, vous pouvez inclure ces deux éléments dans la conception de cette page :
- Filtres pour affiner les résultats par spécification de produit.
- Trier pour ordonner les produits en fonction des priorités des acheteurs.
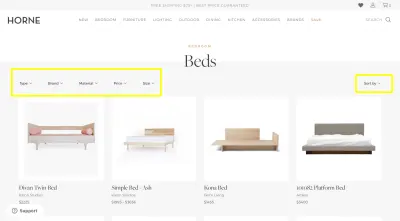
Je les ai mis en évidence sur cette page de résultats de produits sur le site Web de Horne :

Bien que vous puissiez stocker vos filtres dans une barre latérale gauche, la conception alignée horizontalement au-dessus des résultats est un meilleur choix.
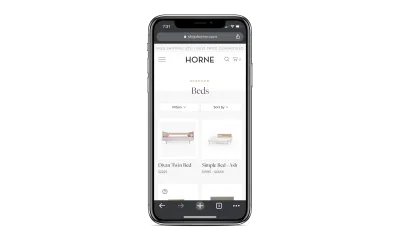
Cette conception peu encombrante vous permet d'afficher plus de produits à la fois et constitue également un choix plus adapté aux mobiles :

Gardez à l'esprit que la cohérence dans la conception de l'interface utilisateur est importante pour les acheteurs, d'autant plus qu'ils sont plus nombreux à adopter une approche omnicanal pour faire leurs achats. En présentant les filtres/options de tri de manière cohérente d'un appareil à l'autre, vous créerez une expérience plus prévisible et confortable pour eux dans le processus.
Fil d'Ariane et recherche
Au fur et à mesure que les acheteurs progressent dans un site de commerce électronique, ils peuvent toujours avoir besoin d'une aide à la navigation. Il existe deux éléments de navigation de l'interface utilisateur qui les aideront.
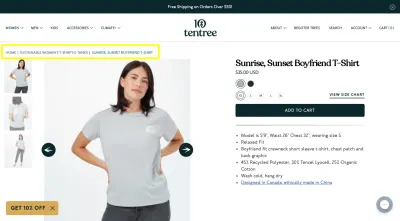
Le premier est un fil d'Ariane dans le coin supérieur gauche des pages de produits, similaire à la façon dont tentree le fait :

Ceci est mieux utilisé sur les sites Web avec des catégories qui ont des sous-catégories sur des sous-catégories. Plus les acheteurs s'éloignent de la page de résultats des produits et de la commodité des filtres et du tri, plus le fil d'Ariane sera important.
La barre de recherche, en revanche, est un élément de navigation qui doit toujours être disponible, quel que soit le stade du parcours des acheteurs. Cela vaut également pour les magasins de toutes tailles.
Désormais, une barre de recherche aidera certainement les acheteurs qui manquent de temps, qui ne trouvent pas ce dont ils ont besoin ou qui veulent simplement un raccourci vers un produit dont ils connaissent déjà l'existence. Cependant, une barre de recherche alimentée par l'IA qui peut prédire activement ce que l'acheteur recherche est un choix plus intelligent.
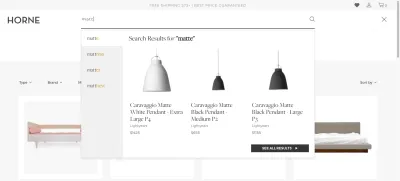
Voici comment cela fonctionne sur le site Horne :

Même si l'acheteur n'a pas fini de saisir sa phrase de recherche, cette barre de recherche commence à proposer des suggestions. Sur la gauche se trouvent les mots-clés correspondants et sur la droite se trouvent les meilleurs produits correspondants. L'objectif ultime est d'accélérer la recherche des acheteurs et de réduire le stress, la pression ou la frustration qu'ils pourraient autrement ressentir.
2. Afficher les détails les plus pertinents à la fois sur les pages de produits
Vitaly Friedman a récemment partagé cette astuce sur LinkedIn :
Il a raison. Plus les visiteurs passent de temps à chercher des détails pertinents sur un produit, plus ils risquent d'abandonner et d'essayer un autre magasin.
L'expédition à elle seule est un énorme point d'achoppement pour de nombreux acheteurs et, malheureusement, trop de sites de commerce électronique attendent le paiement pour les informer des frais et des retards d'expédition.
De ce fait, 63 % des acheteurs numériques finissent par abandonner leurs paniers en ligne à cause des frais d'expédition et 36 % le font à cause du temps qu'il faut pour recevoir leurs commandes.
Ce ne sont pas les seuls détails que les acheteurs numériques veulent connaître à l'avance. Ils veulent également savoir :
- La politique de retour et de remboursement,
- Les conditions d'utilisation et la politique de confidentialité,
- Les options de paiement disponibles,
- Options d'achat et de ramassage omnicanales disponibles,
- Etc.
Mais comment comptez-vous intégrer tout cela dans le premier écran?
Présentez le pitch de 30 secondes au-dessus du pli
C'est ce dont parlait Vitaly. Vous n'avez pas besoin de presser chaque détail d'un produit au-dessus du pli. Mais le magasin devrait pouvoir vendre le produit uniquement avec ce qui se trouve dans cet espace.
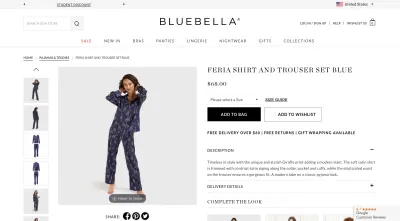
Bluebella, par exemple, a une conception peu encombrante qui ne compromet pas la lisibilité :


La galerie d'images étant reléguée sur le côté gauche de la page, le reste peut être dédié au résumé du produit. En raison de la taille variable des polices d'en-tête ainsi que de la structure hiérarchique de la page, il est facile à suivre.
Sur la base de la façon dont cela est conçu, vous pouvez dire que les détails les plus importants sont :
- Nom du produit ;
- Prix du produit;
- Sélecteur de taille de produit ;
- Boutons d'ajout au sac et de liste de souhaits ;
- Informations de livraison et de retour (qui apparaissent clairement sur une seule ligne).
Le reste des détails du produit peut s'adapter au-dessus du pli grâce aux accordéons utilisés pour les replier et les étendre.
S'il y a d'autres détails importants dont les acheteurs pourraient avoir besoin pour se décider - comme des avis sur les produits ou un guide des tailles - créez des liens dans le dessus du pli qui les déplacent vers les sections pertinentes plus bas sur la page.
Note rapide : Cette mise en page ne sera pas possible sur mobile pour des raisons évidentes. Ainsi, les images du produit seront les mieux placées tandis que le pitch de 30 secondes apparaît juste en dessous du pli.
Rendre les éléments d'interface utilisateur supplémentaires petits
Même si vous êtes en mesure de fournir de manière concise la description du produit, des éléments de vente et de marketing supplémentaires tels que des pop-ups, des widgets de chat et bien d'autres peuvent devenir tout aussi ennuyeux que de longues pages de produits.
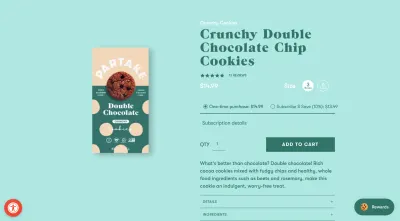
Alors, assurez-vous de les avoir stockés à l'écart comme le fait Partake :

Le symbole rouge que vous voyez en bas à gauche permet aux acheteurs de contrôler les fonctionnalités d'accessibilité du site. Le bouton "Récompenses" en bas à droite est en fait une fenêtre contextuelle qui ressemble à un widget de chat. Une fois ouvert, il invite les acheteurs à rejoindre le programme de fidélité.
Ces deux widgets ne s'ouvrent que lorsque vous cliquez dessus.
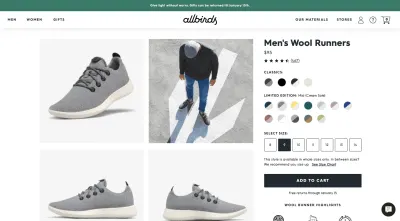
Allbirds en est un autre qui inclut des éléments supplémentaires, mais les garde à l'écart :

Dans ce cas, il comprend un widget de chat en libre-service en bas à droite sur lequel il faut cliquer pour l'ouvrir. Il place également des informations sur sa politique de retour actuelle dans une barre collante en haut, libérant les pages de produits pour se concentrer strictement sur les détails du produit.
3. Rendez les variantes de produits aussi faciles à sélectionner que possible
Pour certains produits, les acheteurs n'ont aucune décision à prendre autre que : "Est-ce que je veux ajouter cet article à mon panier ou non ?"
Pour les autres produits, les acheteurs doivent définir des variantes de produit avant de pouvoir ajouter un article à leur panier. Lorsque c'est le cas, vous voulez rendre ce processus aussi indolore que possible. Il y a quelques choses que vous pouvez faire pour vous assurer que cela se produise.
Disons que le magasin que vous concevez vend des sous-vêtements pour femmes. Dans ce cas, vous devrez proposer des variations telles que la couleur et la taille.
Mais vous ne voudriez pas simplement créer un sélecteur déroulant pour chacun. Imaginez à quel point cela deviendrait fastidieux si vous demandiez aux acheteurs de cliquer sur "Couleur" et qu'ils devaient trier une douzaine d'options. De plus, s'il s'agit d'un sélecteur déroulant standard, les échantillons de couleurs peuvent ne pas apparaître dans la liste. Au lieu de cela, l'acheteur devrait choisir un nom de couleur et attendre que la photo du produit soit mise à jour pour voir à quoi elle ressemble.
C'est pourquoi vos variantes doivent dicter la façon dont vous concevez chacune.
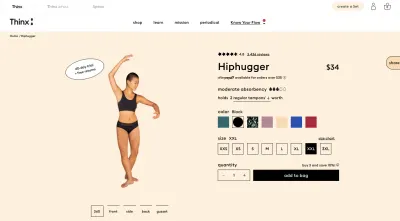
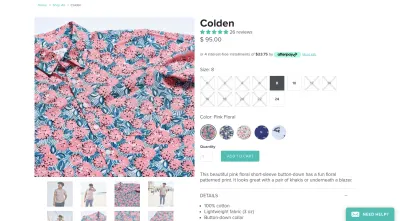
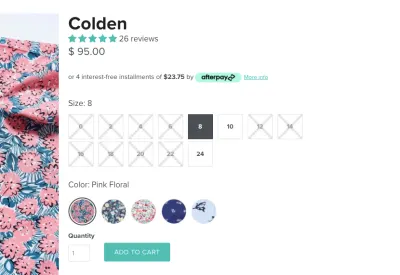
Prenons cette page produit de Thinx comme exemple :

Deux variantes sont disponibles sur cette page :
- La variante de couleur affiche une rangée d'échantillons de couleur. Lorsque vous cliquez dessus, le nom de la couleur apparaît et la photo du produit s'ajuste en conséquence.
- La variante de taille répertorie les tailles allant de extra-extra-small à extra-extra-extra-large.
Remarquez que la taille est accompagnée d'un lien vers le "tableau des tailles". En effet, contrairement à quelque chose comme la couleur qui est assez claire, la taille peut changer d'un magasin à l'autre ainsi que d'une région à l'autre. Ce tableau fournit des indications claires sur la façon de choisir une taille.
Désormais, Thinx utilise un bouton carré pour chacune de ses variantes. Vous pouvez cependant le changer si vous souhaitez créer une distinction entre les choix que les acheteurs doivent faire (et c'est probablement le meilleur choix de conception, pour être honnête).
Kirrin Finch, par exemple, place ses tailles dans des cases vides et ses échantillons de couleurs dans des cercles remplis :

C'est une petite différence, mais cela devrait être suffisant pour aider les acheteurs à passer en douceur d'une décision à l'autre et à ne manquer aucun des champs obligatoires.
Maintenant, disons que la boutique que vous construisez ne vend pas de vêtements. Au lieu de cela, il vend quelque chose comme des lits, qui n'inclura évidemment pas de choix comme la couleur ou la taille. Du moins, pas de la même manière qu'avec les vêtements.
À moins que vous n'ayez des abréviations, des symboles ou des chiffres bien connus que vous pouvez utiliser pour représenter chaque variante, vous devez utiliser un autre type de sélecteur.
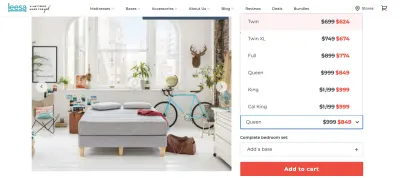
Par exemple, il s'agit d'une page de produit sur le site Web de Leesa. J'ai ouvert le sélecteur "Choisissez votre taille" pour que vous puissiez voir comment ces options sont affichées :

Pourquoi s'agit-il d'une liste déroulante plutôt que de cases ?
Pour commencer, les noms de taille ne sont pas de la même longueur. Ainsi, les sélecteurs de boîte seraient soit de taille incohérente, soit certains d'entre eux auraient une tonne d'espace blanc en eux. Ça n'aurait vraiment pas l'air bien.
De plus, Leesa utilise judicieusement ce petit espace pour fournir plus d'informations sur chaque taille de matelas (c'est-à-dire le prix normal par rapport au prix de vente). Ainsi, non seulement c'est la meilleure conception pour ce sélecteur de variante particulier, mais c'est aussi un excellent moyen d'être efficace avec la façon dont vous présentez beaucoup d'informations sur la page du produit.
Une note sur les variantes en rupture de stock
Si vous souhaitez supprimer toutes les frictions de cette partie du processus d'achat en ligne, assurez-vous de proposer un design distinct pour les variantes en rupture de stock.
Voici à nouveau l'exemple de Kirrin Finch :

Il n'y a aucun doute sur les options disponibles et celles qui ne le sont pas).
Bien que certains acheteurs puissent être frustrés lorsqu'ils réalisent que la couleur de chemise qu'ils aiment n'est disponible que dans quelques tailles, imaginez à quel point ils seraient ennuyés s'ils ne l'apprenaient qu'après avoir sélectionné toutes leurs variantes ?
Si la sélection des produits est la dernière étape qu'ils franchissent avant de cliquer sur "ajouter au panier", ne leur cachez pas cette information. Tout ce que vous ferez, c'est de leur donner l'espoir d'un produit qu'ils ont pris le temps de lire, de regarder et de tomber amoureux… seulement pour découvrir qu'il n'est pas disponible en taille « 16 » jusqu'à ce qu'il soit trop tard.
Emballer
Qu'est-ce qu'ils disent? Un bon design est invisible ?
C'est ce dont nous devons nous souvenir lors de la conception de ces interfaces utilisateur clés pour les sites Web de commerce électronique. Bien sûr, la boutique de votre client doit être attrayante et mémorable… Mais les éléments de l'interface utilisateur qui déplacent les acheteurs sur le site ne doivent pas les faire réfléchir. Ainsi, la simplicité et la facilité d'utilisation doivent être votre priorité absolue lors de la conception du parcours principal des acheteurs de votre client.
Si vous souhaitez mettre ces philosophies de conception d'interface utilisateur au service de nouveaux clients, envisagez de rejoindre le programme de partenariat Shopify en tant que développeur de magasin. Là, vous pourrez gagner des revenus récurrents en créant de nouveaux magasins Shopify pour les clients ou en migrant des magasins d'autres plateformes de commerce vers Shopify.
