24 meilleurs wireframes de sites Web gratuits
Publié: 2019-01-09Les wireframes sont des mises en page approximatives d'un site Web ou de pages mobiles. Ils permettent aux concepteurs de structurer le contenu d'une page Web et de définir exactement comment cette structure fonctionnera. Chaque concepteur suit un ensemble de directives et de systèmes pour créer une structure filaire. Certains préfèrent esquisser leurs idées sur une feuille de papier tandis que d'autres trouvent souvent les outils numériques plus utiles. Dans tous les cas, ils sont réputés efficaces lorsqu'ils sont intuitifs et faciles à utiliser. Jetons un coup d'œil à quelques wireframes bien conçus conçus par différents designers de l'industrie.
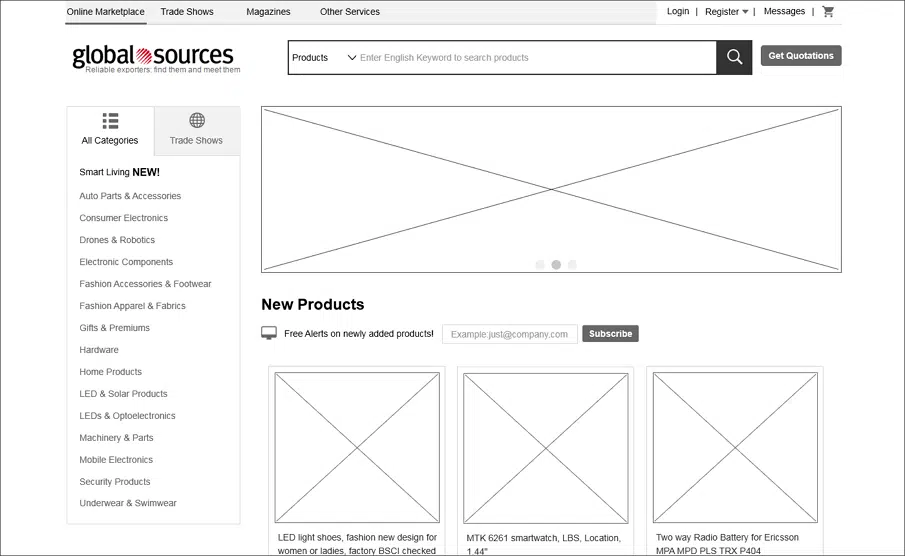
1. Sources mondiales
Ceci est un exemple typique de wireframe. Il contient plusieurs pages. Les produits peuvent être affichés dans un ordre clair et sont entourés de conteneurs de texte qui peuvent présenter les détails du produit. Vous pouvez télécharger le fichier ici.
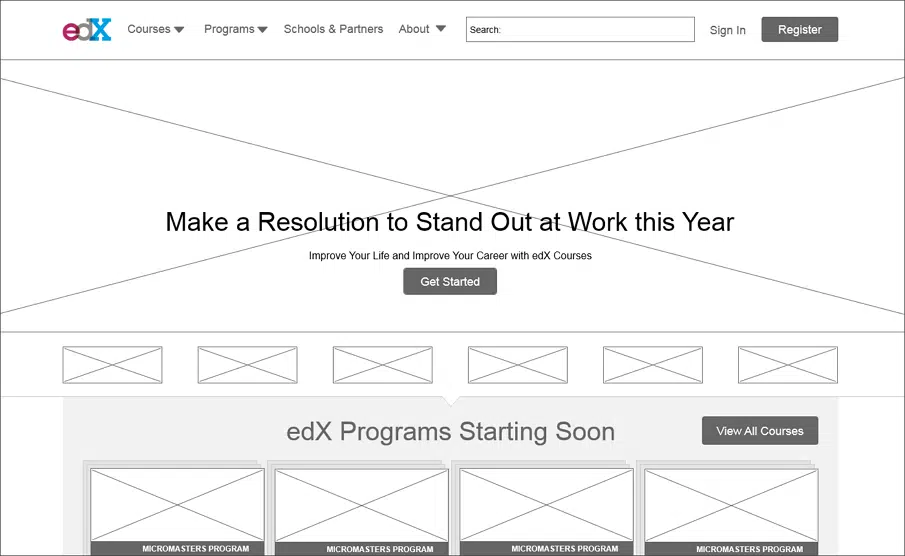
2. EDX
Ce wireframe a été conçu pour les entreprises axées sur l'éducation. Il comprend des pages pour les cours, les programmes, les partenaires, à propos, à domicile, et les cours et tutoriels en ligne. Vous pouvez télécharger le fichier ici.
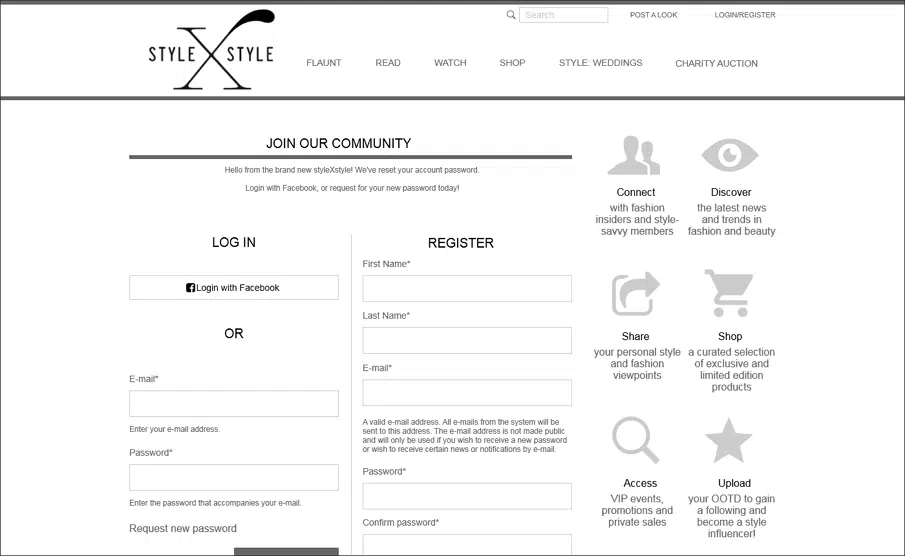
3. StyleXStyle
Il s'agit d'un wireframe orienté mode/style. Il comprend des pages de base telles que la connexion, le profil, la charité, la maison, etc. Les pages sont bien conçues et les éléments sont placés de manière ordonnée. Vous pouvez télécharger le fichier ici.
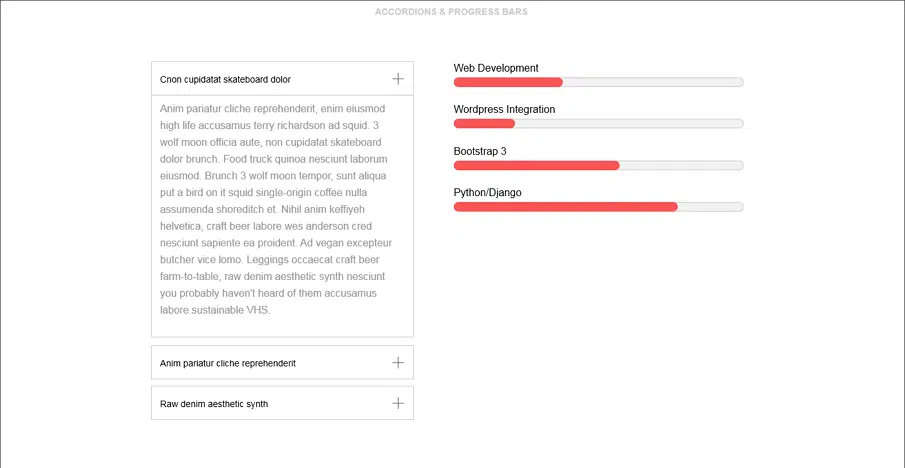
4. Voiturier
Ce wireframe est conçu pour inclure les interactions de survol. Vous pouvez télécharger le fichier ici.
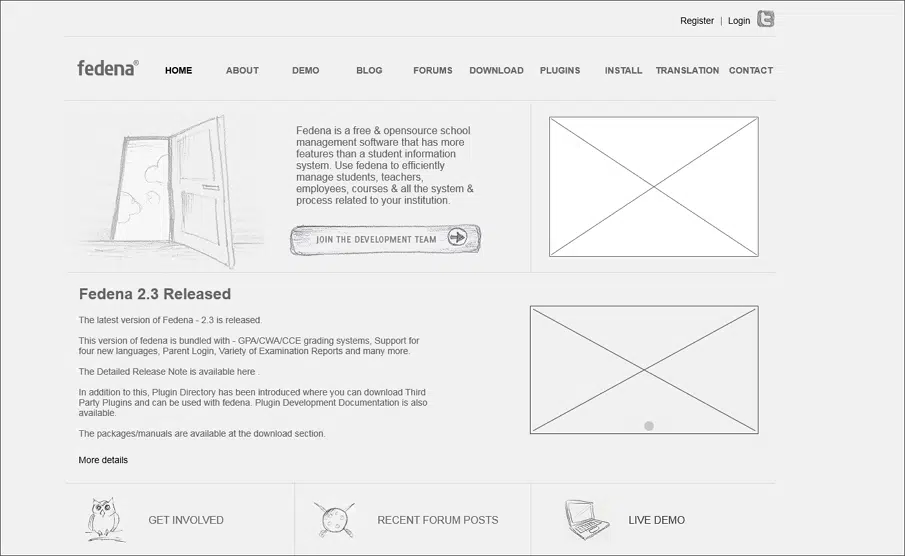
5. Fadéna
Il s'agit d'un wireframe de gestion scolaire. Il est livré avec des fonctionnalités telles que le calendrier, la présence, le PTS, les communications et plus encore. Il est également conçu pour inclure des pages de connexion, des formulaires d'inscription, des contacts, etc. Vous pouvez télécharger le fichier ici.
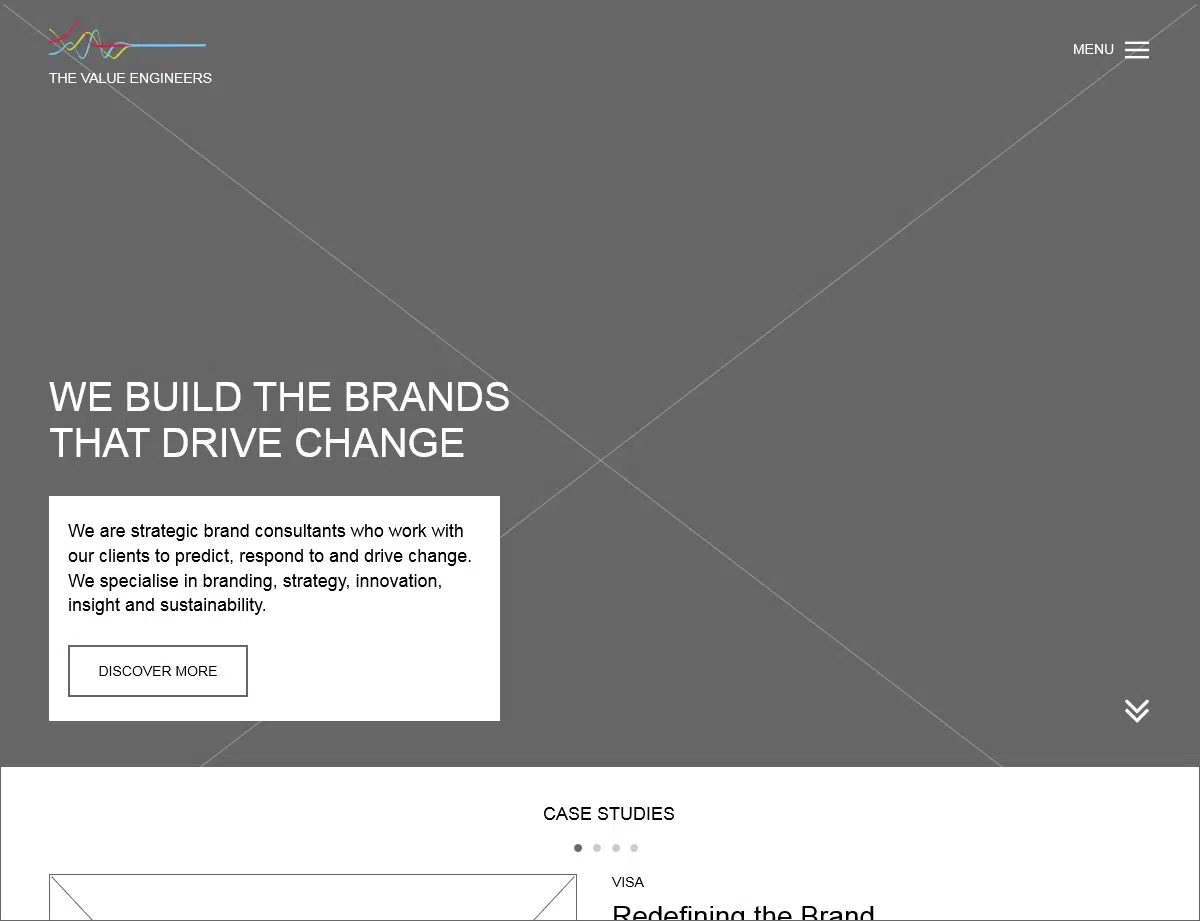
6. Les ingénieurs de la valeur
Ce wireframe est idéal pour les entreprises qui accordent une grande attention à la marque. Les pages principales du wireframe incluent la maison, à propos de nous, les coordonnées, etc. Vous pouvez télécharger le fichier ici.
7. Wireframes par Brandon Wimberly
Brandon Wimberly utilise un modèle sur du papier à points pour construire des structures filaires et les aligne pour créer une structure filaire très uniforme et précise pour tester ses idées.
8. Encoder
Le wireframe a été créé pour une application éducative appelée Encode. La mise en page est simple et claire. Il a une longue page d'accueil afin que l'utilisateur puisse afficher les informations en balayant simplement l'écran.
9. Concept de profil utilisateur
Le wireframe a été conçu par Tomasz Sochacki. Vous pouvez télécharger le fichier ici.
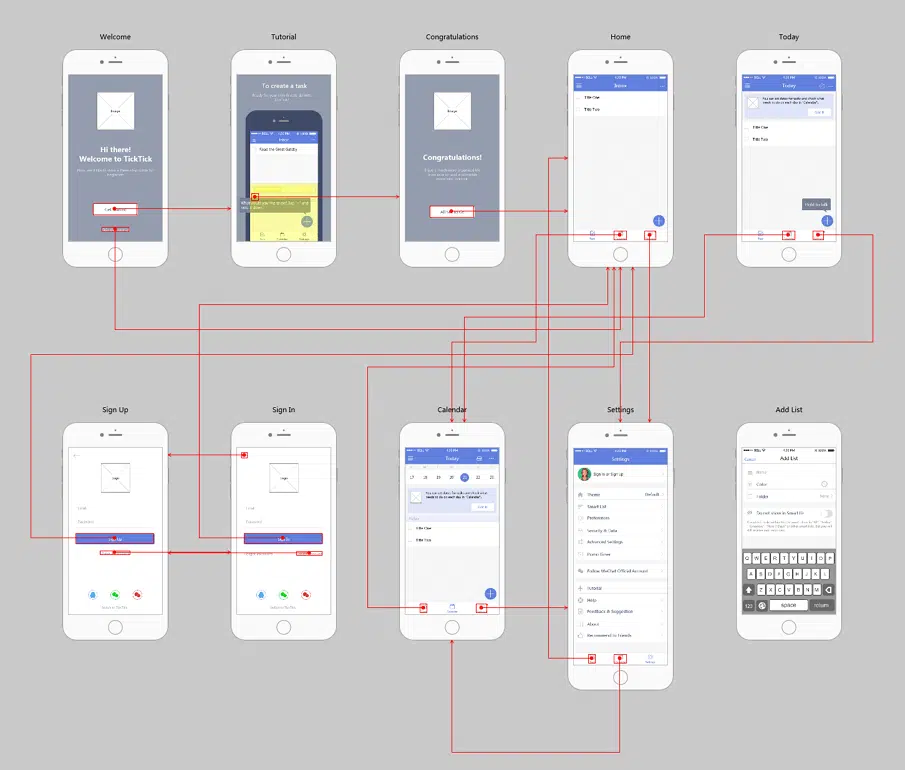
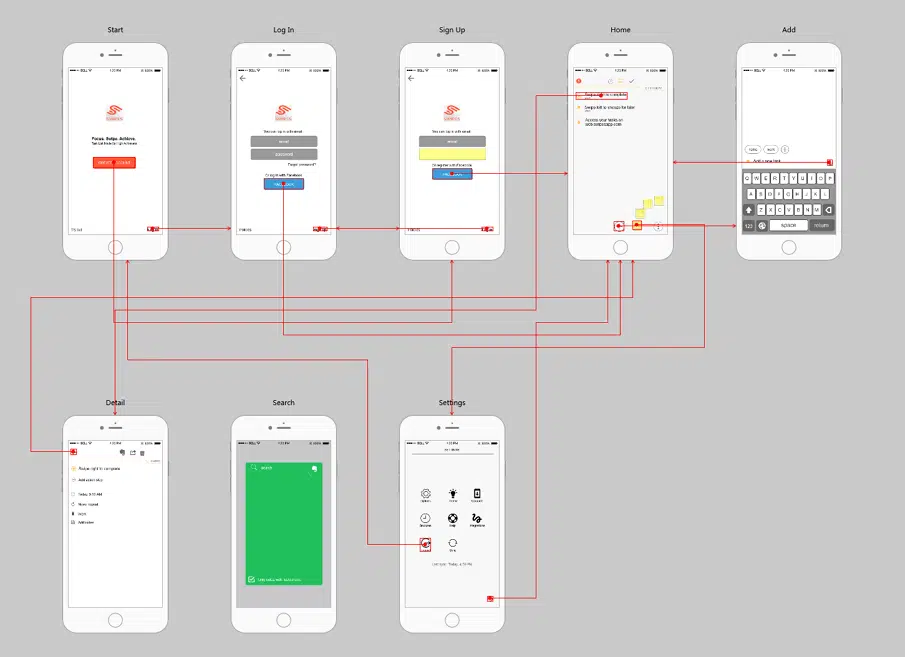
10. Cochez
Il s'agit d'un wireframe pour une puissante application de gestion des tâches. Cela vient avec un excellent tutoriel animé. Celui-ci est conçu pour adopter une manière d'interagir avec les utilisateurs et ajouter une véritable interface de téléphonie mobile pour les guider.
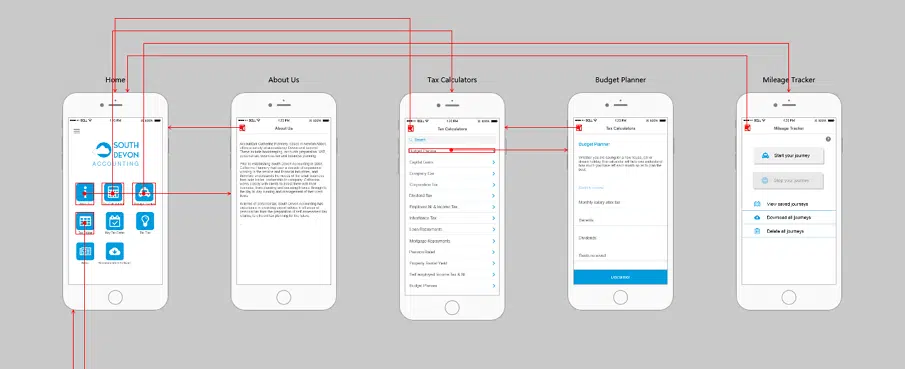
11. Comptabilité du sud du Devon
Ce wireframe convient le mieux à la comptabilité et aux services aux entreprises. La mise en page est simple et claire. Il peut être associé à mock plus directement pour créer le menu. Vous pouvez télécharger le fichier ici.
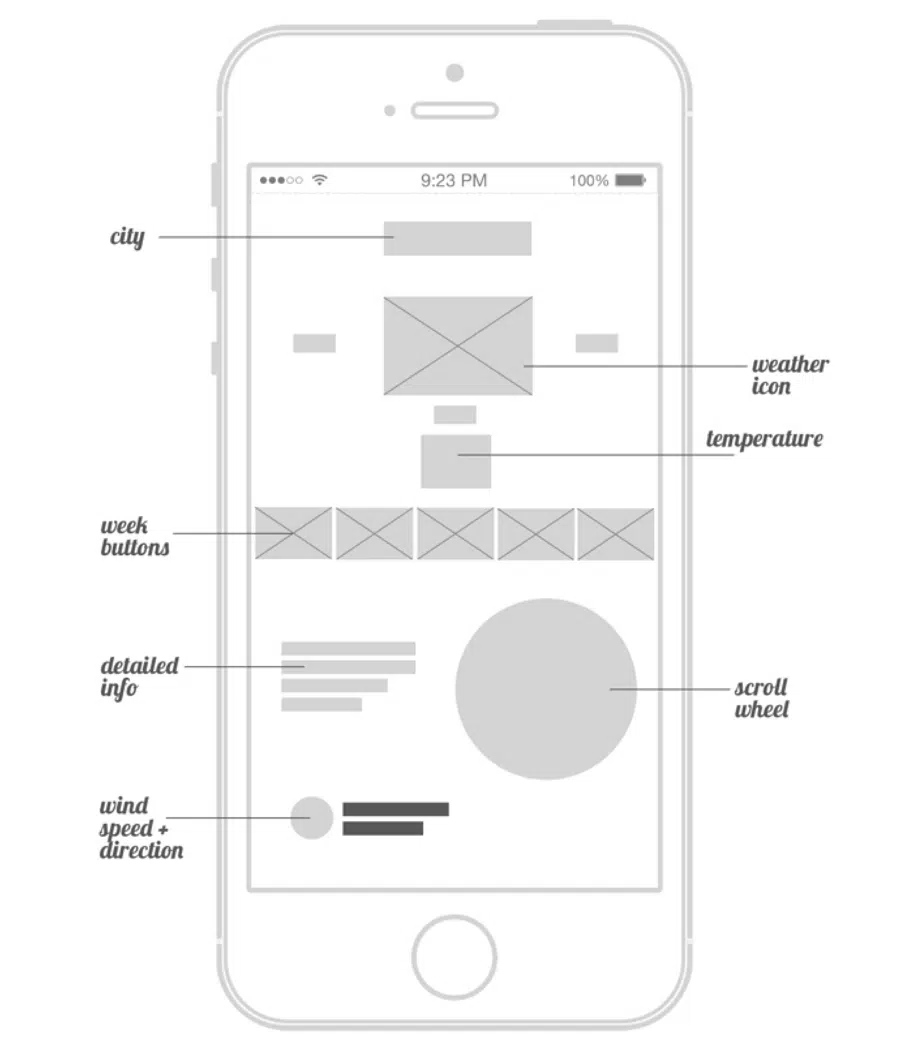
12. Application météo
Ce wireframe a été conçu dans illustrator et Photoshop a été conçu par Matt Sclarandis. Il a conçu une collection de wireframes pour ordinateurs de bureau et iPhones.
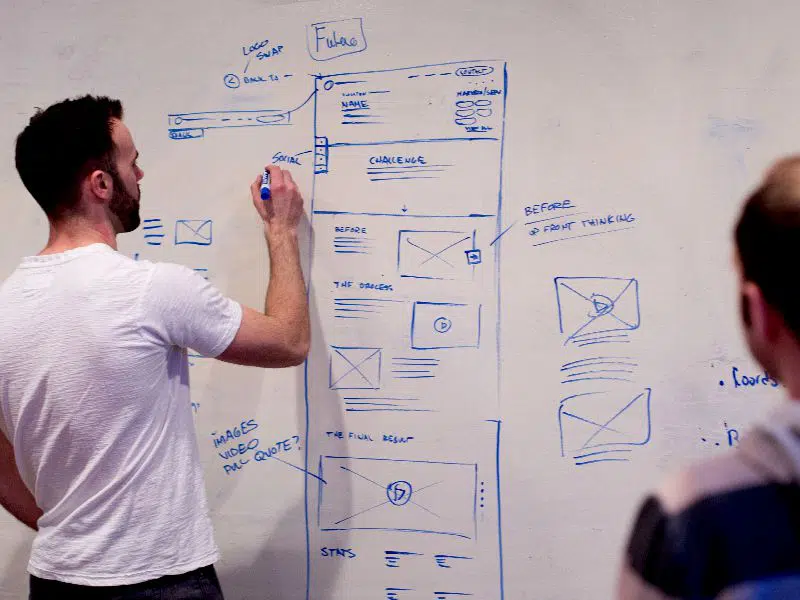
13. Wireframes par André Picard
Andre Picard crée des wireframes sur un tableau blanc. Cela lui permet de faire des modifications et des révisions rapides. Cela facilite également la rétroaction et la collaboration au bureau.

14. Filaire par Melody Rose
Melody crée des formes, des tailles et des conteneurs cohérents qui semblent cohérents tout au long de la structure filaire. La palette filaire s'inscrit dans la palette de couleurs grises.
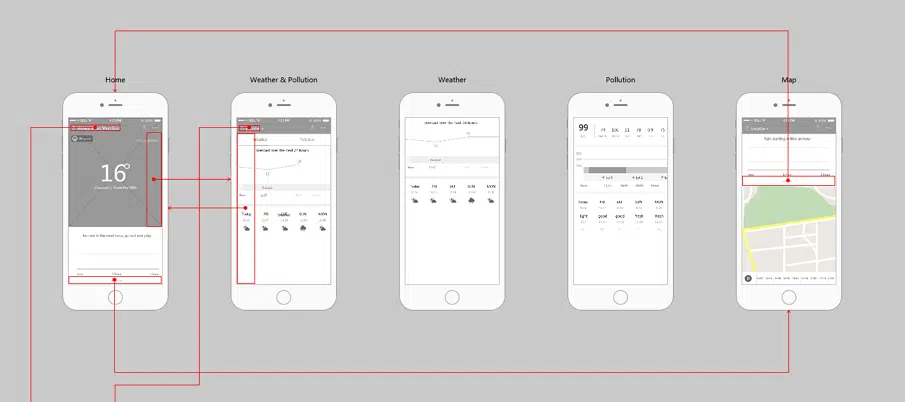
15. Nuages colorés
Il s'agit d'un wireframe pour une belle application météo qui peut prédire avec précision les conditions météorologiques futures. Il est conçu pour avoir une illustration sur la page d'accueil et comprend des pages pour la connexion, la météo à domicile, la ville, le centre d'aide, les paramètres, etc.
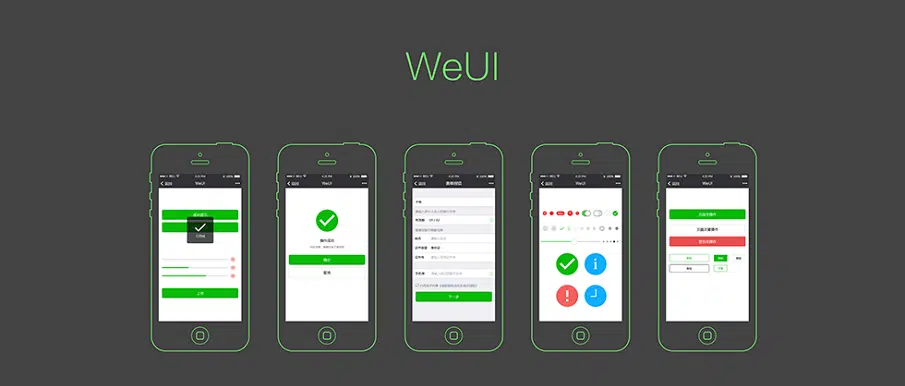
16. WeUI
Ceci est un exemple de wireframe communautaire. Les fonctionnalités clés incluent l'erreur de formulaire, la notification, le téléchargement, l'opération réussit. Le fichier est téléchargeable ici
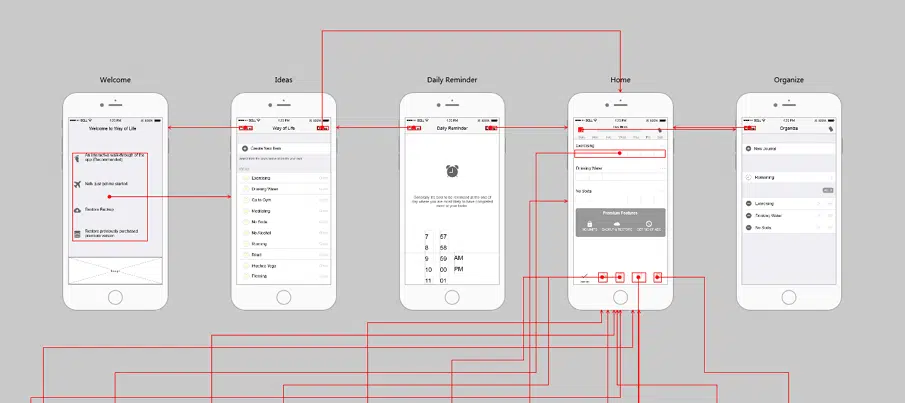
17. Mode de vie
Cette application est conçue pour enregistrer et gérer votre vie. Ce wireframe est livré avec un éventail incroyable de fonctionnalités.
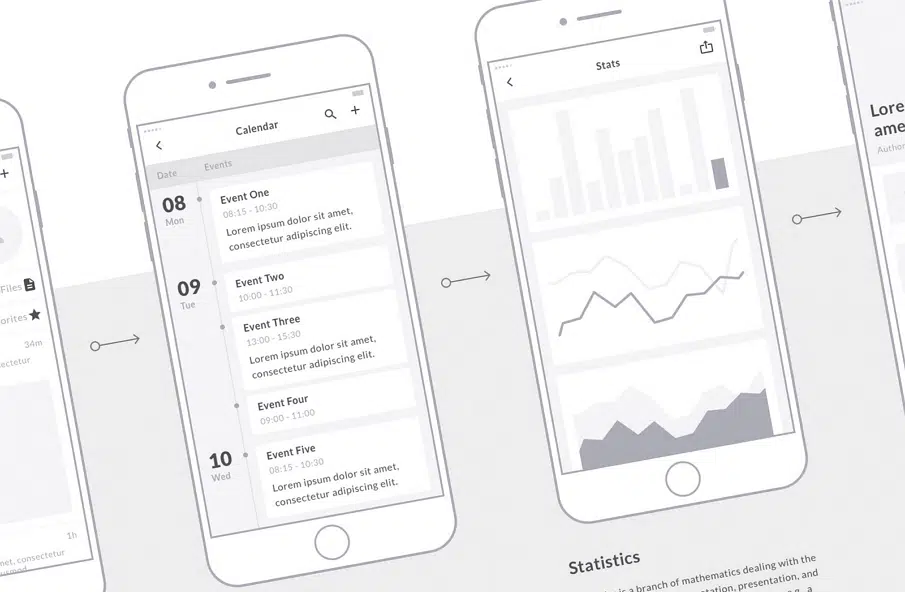
18. Kit de cadre métallique mobile
Le kit vous permet de créer des maquettes et est livré avec plus de 90 écrans mobiles et des centaines d'autres éléments. Il contient des organigrammes, des modèles, des flux UX et des présentations. Chaque couche individuelle est nommée et triée. Le fichier peut être téléchargé ici.
19. Balayages
Cette structure filaire prédéfinie vous aide à enregistrer des éléments pour améliorer votre efficacité. Il se compose d'une page de connexion/inscription avec d'autres pages.
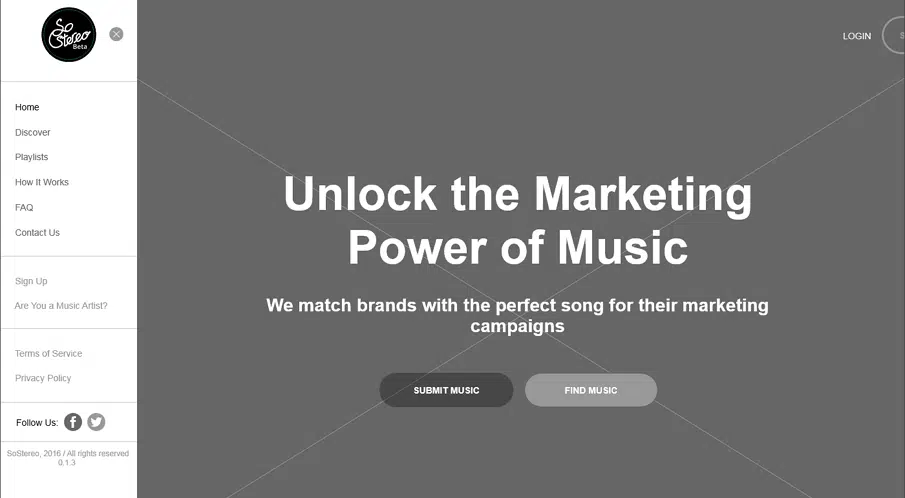
20. Sostério
Il s'agit d'un wireframe simple construit autour d'une expérience Web musicale agréable. Il contient des pages pour l'accueil, la recherche et la FAQ. Vous pouvez également soumettre de la musique en cliquant simplement sur le bouton Musique.
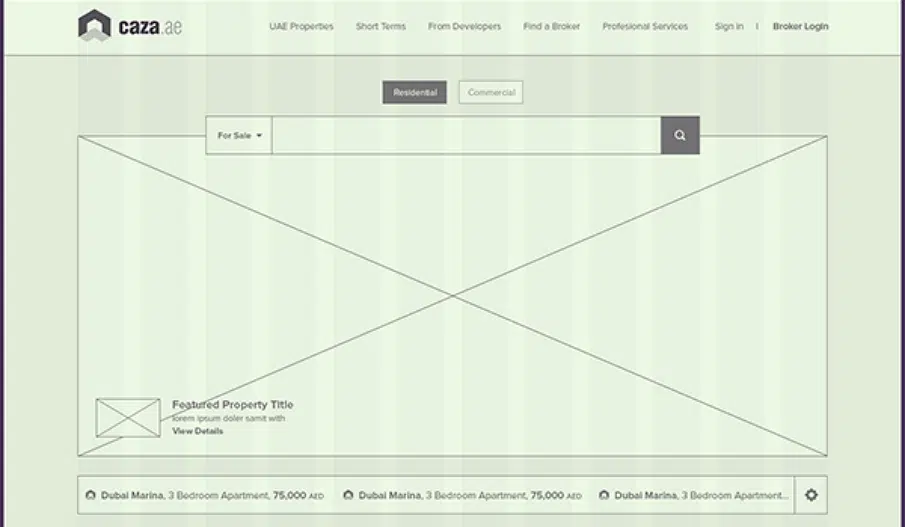
21. Caza
Ce wireframe est conçu pour les sites Web d'annonces immobilières. Il est propre, intuitif et réactif. Les couches sont clairement définies et l'utilisateur peut facilement comprendre le flux. Ce fichier peut être téléchargé ici.
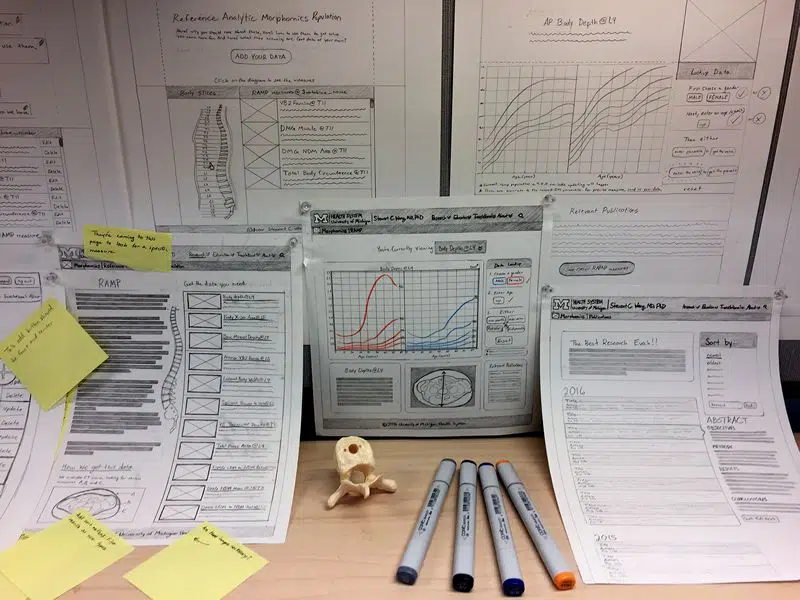
22. Morphomics Website Mid Fidelity Wireframe
Ce wireframe est conçu par Lauren League. Il est conçu pour résoudre des problèmes complexes de visualisation de données. Il s'agit d'un modèle bien structuré rempli de zones de contenu, de formes et de conteneurs.
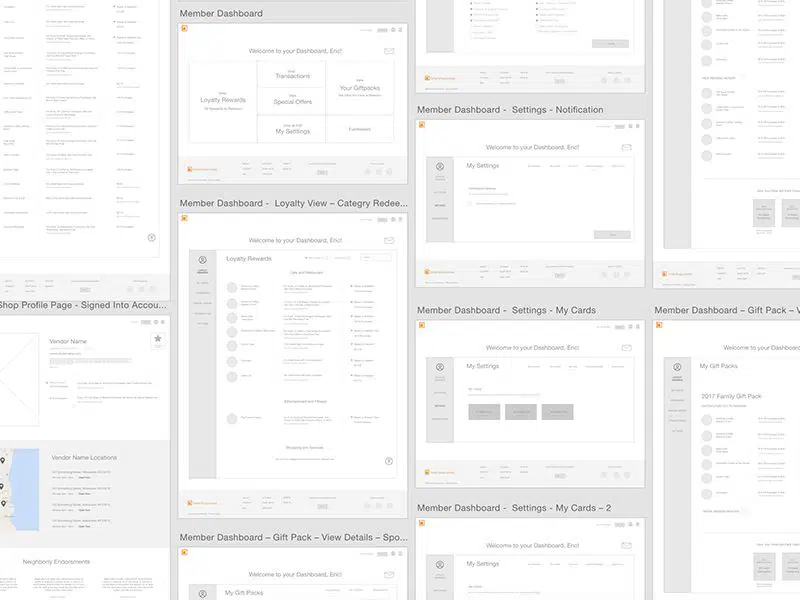
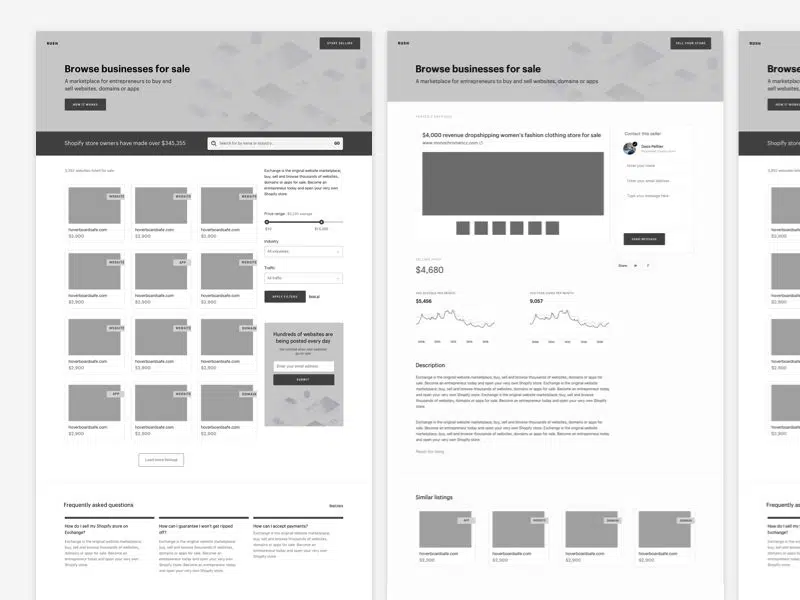
23. Filaire exploratoire Shopify
Ces wireframes haute fidélité ont été créés par Janna Hagan. Comme vous pouvez le voir, elle a introduit des visuels à ce stade et la mise en page est magnifiquement conçue.
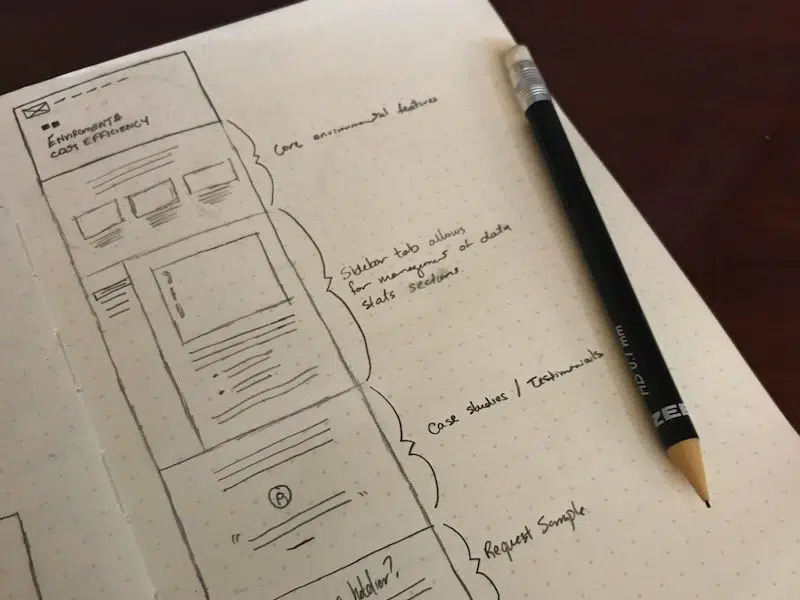
24. Esquisse d'un nouveau projet par Tim Knight
Le concepteur trouve utile de créer des wireframes simples et rapides. Ceci est utile lors de l'élaboration d'idées pour un client et dans les premières étapes de la conception.
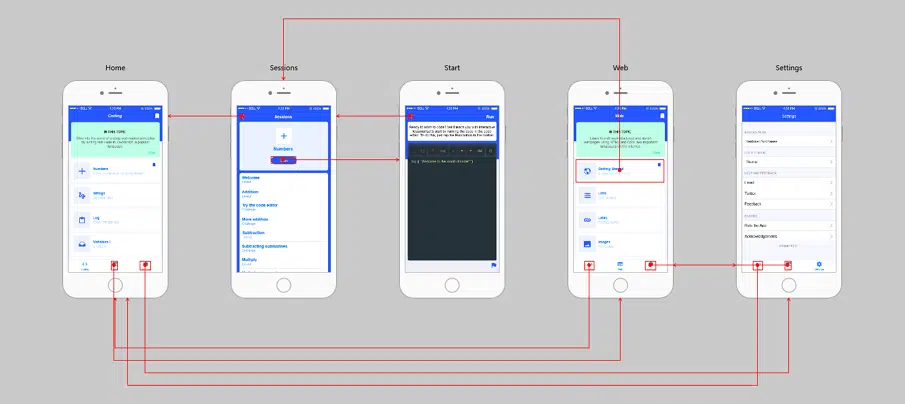
- Ce wireframe de Bitesize Chef conçu par James Baross, En cliquant sur différents boutons, l'utilisateur peut voir le flux utilisateur global.
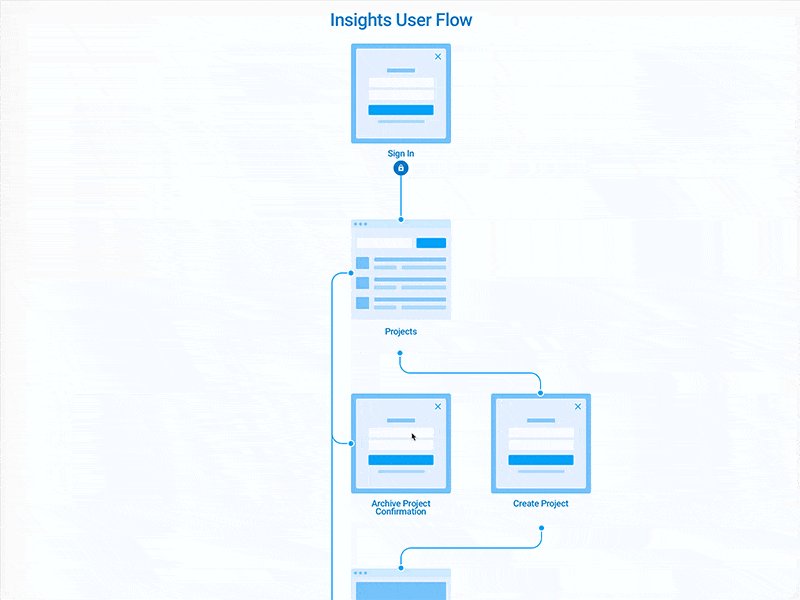
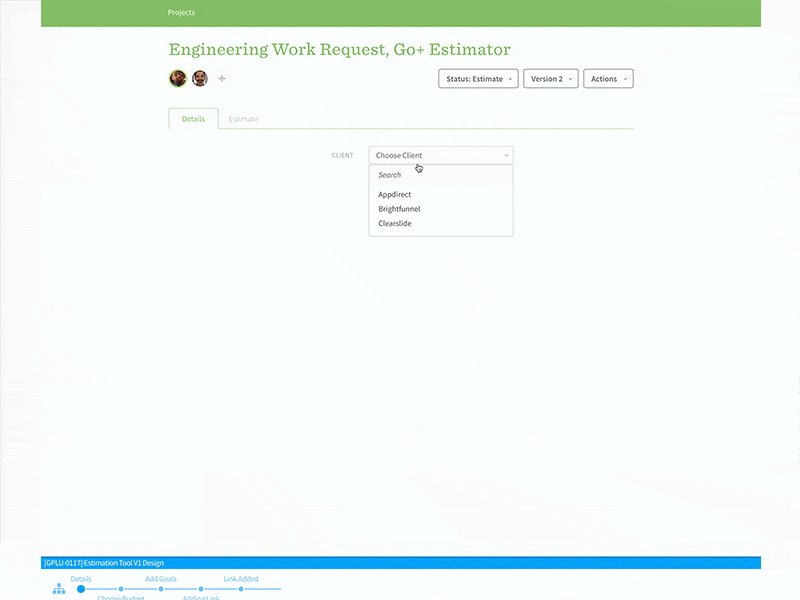
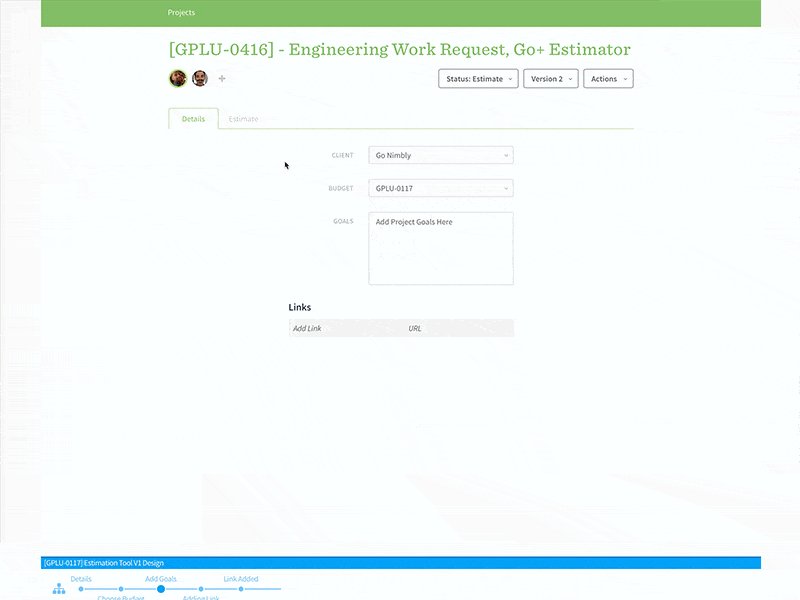
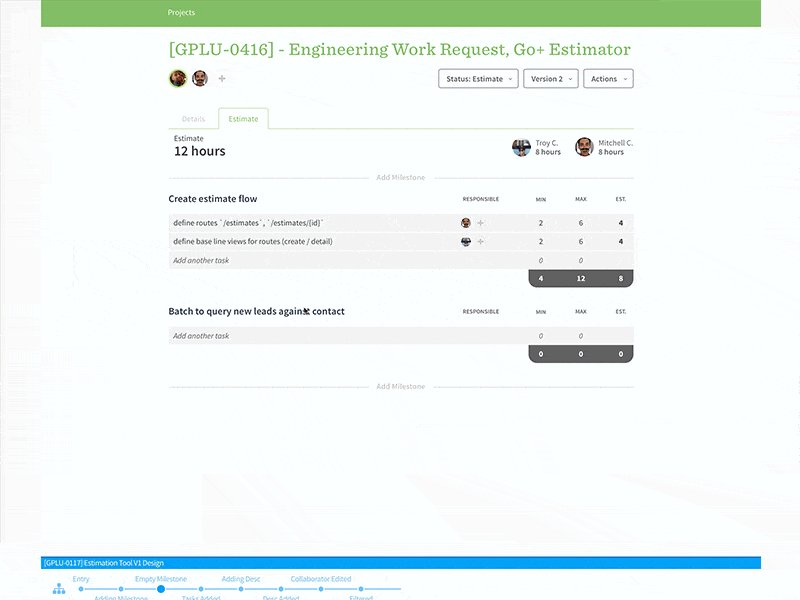
- Grant Helton a conçu cette application. Ce wireframe montre à l'utilisateur comment il passe d'un écran à l'autre. À l'aide d'un pied de page flottant, il est capable de guider l'utilisateur et de lui faire voir où il en est dans son flux. Il a utilisé l'application invision pour construire ce prototype.
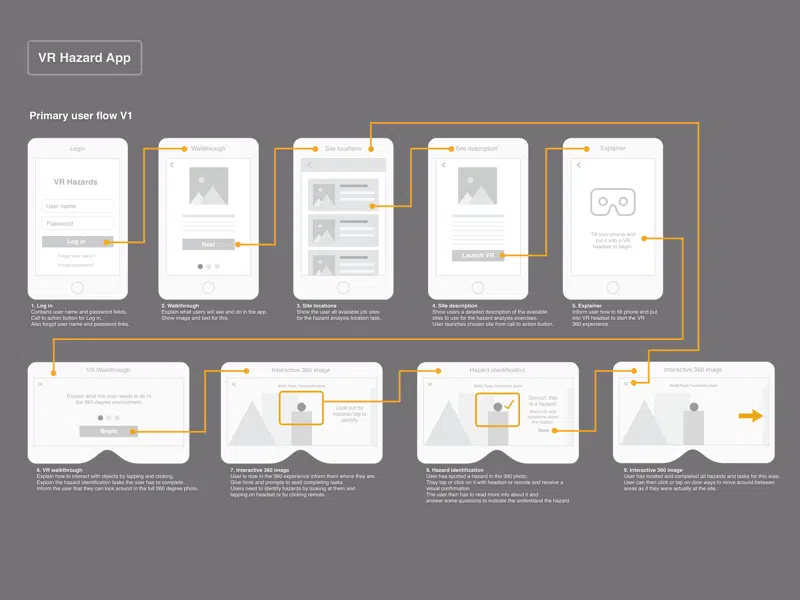
- Ce wireframe a été conçu par Julio Castellano - montre le flux d'utilisateurs pour une identification des dangers VR. Ceci est utilisé pour éduquer les nouveaux employés sur leur besoin de travailler dans des endroits dangereux.