15 des meilleurs outils de typographie gratuits pour les concepteurs
Publié: 2018-09-25La typographie signifie simplement ajuster l'apparence, le style et la disposition d'un texte dans un design ou un site Web. Cela ne se limite pas seulement à la police que vous utilisez, mais également à la longueur du contenu, à la taille du texte et à son style.
Afin de créer un contenu puissant, l'accent doit être mis sur la typographie. Il aide à préserver la valeur esthétique de votre contenu et lui donne une apparence attrayante. La typographie est un art en soi qui donne le ton à votre site Web, présente les informations de manière professionnelle et garantit une excellente expérience utilisateur.
Chaque concepteur doit comprendre à quel point la typographie est importante et, en même temps, profiter de l'utilisation de certains outils de typographie qui vous feront gagner du temps, vous éviteront d'utiliser les mêmes anciennes polices et, surtout, établiront une convivialité et des conceptions pour les sites Web. .
Parcourez ces outils de typographie gratuits que j'ai énumérés ci-dessous et tirez-en le meilleur parti :
1. Font Face Ninja

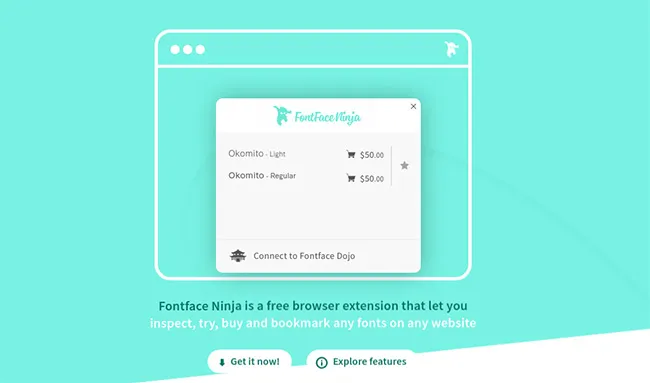
FontFace Ninja est une extension de navigateur gratuite permettant d'acheter, de mettre en signet, d'essayer et d'inspecter toutes les polices sur n'importe quel site Web. Vous pouvez essayer n'importe quelle police sans même quitter le site Web sur lequel vous naviguez. Des polices gratuites sont disponibles avec un lien de téléchargement, cependant, si vous aimez une police et que vous souhaitez l'acheter, vous obtenez même un lien pour choisir et acheter parmi plus de 30 000 polices. Obtenez le nom, la hauteur de ligne, l'espacement des lettres, la couleur et la taille de n'importe quelle police en la survolant. Une nouvelle fonctionnalité de mise en signet de toute police que vous rencontrez sur un site Web sera également bientôt disponible.
2. Calligraphe

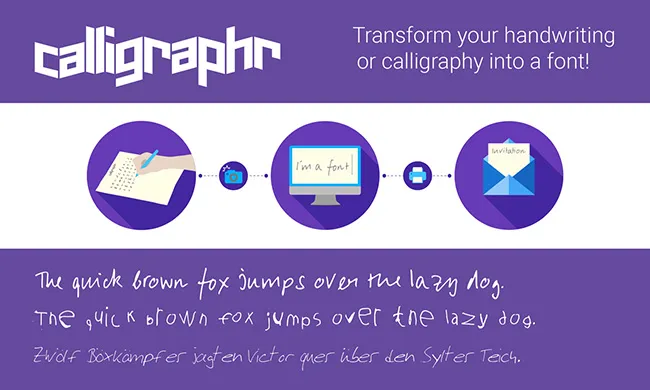
Transformez la calligraphie ou votre écriture manuscrite en police avec Calligraphr. Avec lui, vous pouvez créer votre propre police rapidement et facilement. Avoir vos propres polices vous permet de créer des illustrations calligraphiques et de véritables conceptions personnelles. Tout ce que vous avez à faire est de remplir le modèle, d'obtenir une vraie police de votre écriture et d'être créatif !
Traits:
- Randomisation des personnages
- Fichiers de polices standards
- Ligatures
- Stockage persistant
- Modifier les caractères après la numérisation
- Modèles personnalisables
3. Tapez pépite

Type Nugget est un outil de composition entièrement réactif qui génère un CSS compatible avec le navigateur, sémantiquement solide, accessible et maintenable que vous pouvez inclure dans votre site. Il vous permet de générer et de composer un CSS magnifique et à l'épreuve des balles dans le navigateur. Il vous donne un contrôle précis grâce à une interface utilisateur agréable sur une base robuste pour le type de site Web hella fine.
4. Polices Google

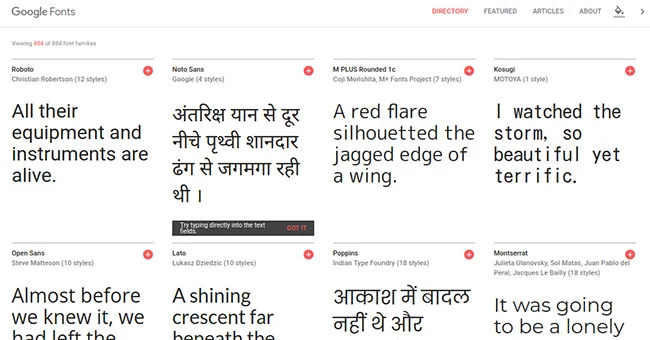
Google Fonts vous permet de rendre le Web ouvert, rapide et plus beau grâce à une excellente typographie. Il vous offre un répertoire robuste et intuitif de polices Web open source de concepteur. Avec le vaste catalogue de Google Fonts, vous pouvez intégrer et partager la typographie de manière transparente dans n'importe quel design, où que vous soyez dans le monde. Le répertoire de polices se compose de polices dans plus de 135 langues et est libre d'utilisation. Il s'occupe des licences et de l'hébergement et garantit que la version la plus récente et la plus récente d'une police est disponible pour les utilisateurs.
5. Entraînement au Typekit

Typekit Practice est une collection de ressources. C'est un endroit pour rester vif, essayer des choses et perfectionner vos compétences. Il permet à chacun de pratiquer la typographie dessus, que vous soyez un expert ou un novice. Parcourez des références utiles telles que des conseils sur la hiérarchie de la typographie, utilisez des nuances pour un accent accrocheur, ou même utilisez la bibliothèque de livres recommandés sur le design et la typographie.
6. Prototype

Prototypo vous permet de créer des variations de police illimitées en quelques balayages seulement. De A à Z, modifiez chaque lettre, en temps réel. Prototypo rend la typographie plus accessible que jamais. Vous pouvez effectuer des ajustements de conception dans un mode WYSIWYG intuitif et voir les changements instantanément dans tous les ensembles de glyphes. Il vous permet de personnaliser intuitivement la forme de base des signes diacritiques, empattements, lettres et autres petits détails. Visualisez n'importe quelle police en temps réel sur n'importe quel site Web avec l'extension Web gratuite de Prototypo. Les polices de Prototypo sont sous licence Creative Commons 0.
7. Amoureux de la grille

Gridlover vous aide à établir un système typographique avec un rythme vertical et une échelle modulaire. Jouez avec la hauteur de ligne, les curseurs de facteur d'échelle et la taille de la police et voyez la danse de la typographie. L'application se charge même plus rapidement qu'une vidéo de démonstration.
8. Mixfont

Mixfont est un générateur de polices moderne. C'est une façon simple et amusante de visualiser et de découvrir de nouvelles polices. Il vous aide à trouver une police parfaite pour chaque projet. Que ce soit pour un papier, une carte de vœux ou même pour votre site Web, Mixfont met la bonne inspiration de police à portée de main. Plus de 1 000 polices uniques sont disponibles dans 132 langues avec plus de 600 000 appariements. C'est en effet un moyen simple et amusant de générer des associations de polices amusantes.

9. Combinaisons de polices Canva

Canva Font Combinations facilite la typographie en vous aidant à trouver une combinaison de polices adaptée à vos besoins de conception. Il s'inspire du Web. Lorsque vous sélectionnez initialement une police, l'outil sélectionne un ensemble d'échantillons correspondants et de captures d'écran de correspondances possibles comme preuve. Ce n'est peut-être pas nécessairement ce qui vous vient à l'esprit en premier, mais cela vous donnera certainement une direction et une idée pour une utilisation future.
10. Font Joy

FontJoy simplifie l'appariement des polices. Il génère des combinaisons de polices avec des apprentissages approfondis. Le texte dessus est modifiable et vous pouvez le remplacer par le nom de votre entreprise. Vous pouvez créer de nouvelles paires de polices, les modifier et les sélectionner manuellement, et verrouiller les polices que vous souhaitez conserver. FontJoy applique l'apprentissage automatique à l'appariement des polices. Il trouve des polices de caractères complémentaires et contrastées pour produire de belles combinaisons inattendues. Que vous soyez un passionné de typographie, un débutant ou un vétéran du design, vous vous amuserez sûrement à jouer avec les combinaisons de polices du corps du texte, de l'introduction et du titre.
11. Structure de police

Fontstruct est un outil facile à utiliser et gratuit qui vous permet de télécharger, de créer et de partager des polices. Avec lui, vous pouvez facilement créer des polices en utilisant des formes géométriques. Une fois que vous avez créé les polices, Fontstruct génère des polices TrueType que vous pouvez télécharger et utiliser dans n'importe quelle application Windows ou Mac. Vous pouvez soit partager vos créations sur FontStructions, soit choisir de les garder privées. Les polices que vous créez à partir de FontStruct sont disposées selon un motif de grille comme des briques ou des tuiles.
12. Associez et comparez

Pair & Compare vous permet de trouver facilement et en douceur les meilleures paires de polices et polices pour votre prochain projet. Il s'agit d'une application Web dans laquelle vous pouvez essayer toutes les polices Google sur votre texte en un seul clic sans même en installer ou en télécharger aucune, sans changer de navigateur ou de Windows, sans modifier ni ajouter de balises de lien HTML, sans copier ni coller. noms de police, et sans tracas. Vous pouvez également comparer les paires de polices et les polices sur la même page. Il est gratuit et vous permet de contrôler de nombreux paramètres tels que la couleur de la police, la couleur d'arrière-plan, la taille de la police, la largeur du texte et la hauteur des lignes de manière fluide et rapide.
13. Convertisseur de polices en ligne

Online Font Converter est un service 100% gratuit. Vous pouvez convertir des polices de/vers : pdf, dfont, eot, otf, pfb, tfm, pfm, suit, svg, ttf, pfa, bin, pt3, ps, t42, cff, afm, ttc, woff. Il a une API simple qui n'a aucun coût et est assez facile à utiliser. Il est disponible en open source sur GitHub.
14. Vos polices

YourFonts est un générateur de polices en ligne à l'aide duquel vous pouvez créer vos propres polices OpenType en quelques minutes seulement. Faire de votre écriture une police n'a jamais été aussi simple ! Vous pouvez créer des polices avec plus de 200 caractères, les prévisualiser gratuitement, créer autant de polices que vous le souhaitez, utiliser vos polices sur Linux, Mac OS, Windows, utiliser des polices dans Powerpoint, MS Word et tous les autres programmes que vous possédez, etc. de nombreuses autres fonctionnalités. YourFonts possède l'algorithme de conversion raster en vecteur le plus avancé et vous permet également de télécharger de grands modèles. Numériser votre écriture manuscrite est vraiment amusant. Essayez de créer votre propre police sur YourFonts dès aujourd'hui.
15. Ami de la police

FontFriend est un bookmarklet pour les concepteurs de sites Web obsédés par la typographie. Il vous permet de vérifier rapidement les polices et les styles de police dans votre navigateur sans même rafraîchir les pages ou modifier le code. C'est un compagnon idéal pour créer des piles de polices CSS. Pour commencer, il vous suffit de faire glisser le lien "FontFriend" vers la barre d'outils de votre navigateur et de commencer à utiliser sa nouvelle version.
J'espère que ces outils vous aideront d'une manière ou d'une autre. Utilisez-les pour faire un choix intelligent de sélection de polices et aussi pour tirer le meilleur parti de votre temps. Je sais qu'il me reste tellement d'autres outils de typographie incroyables. Mentionnez ceux que vous aimez et utilisez le plus dans la section des commentaires ci-dessous, ainsi que tout autre outil de typographie que vous connaissez. J'espère que la curation a aidé!
Soyez créatif et amusez-vous!
