14 meilleures ressources CSS gratuites à utiliser cette année
Publié: 2019-11-12CSS signifie feuilles de style en cascade. C'est un langage de feuille de style utilisé pour décrire le formatage et l'apparence d'un document, écrit dans un langage de balisage. Il agit comme une fonctionnalité supplémentaire du HTML de base. CSS et HTML sont généralement utilisés ensemble pour changer et modifier le style des interfaces utilisateur et des pages Web. Les différents formats avec lesquels il peut être utilisé incluent XML, SVG et XUL.
Généralement, CSS est mélangé avec HTML et JavaScript pour la plupart des sites Web afin de créer des interfaces utilisateur pour les applications Web et les applications mobiles. CSS aide à styliser toutes les balises HTML qui donnent un élément visuel sur la page comme les titres, les liens, les paragraphes, les listes, les images et aussi les tableaux. CSS vous permet d'ajouter plus de style à la taille, la couleur, la police, l'alignement et le style du texte. Vous pouvez également manipuler le style et la couleur du lien, la taille et l'alignement de l'image, la taille du tableau, l'ombrage des bordures, l'alignement des tableaux. De plus, vous pouvez également ajouter une liste de styles de puces et d'indentation à l'aide de CSS.
L'avantage significatif de l'utilisation de CSS qui en a fait une solution populaire pour les développeurs Web est le fait qu'il résout un problème plus important. Il a résolu le processus fastidieux d'ajout de code pour les polices, la couleur, l'arrière-plan, les alignements et autres balises de ce type sur chaque page utilisant HTML.
Lorsque vous créez un excellent site Web, la répétition du code sur chaque page peut être fastidieuse et éprouvante. CSS a résolu ce problème en créant une feuille de style uniforme qui avait ces éléments essentiels pré-codés, économisant ainsi des efforts et du temps précieux. Il a également proposé de nombreux nouveaux attributs qui ont amélioré les capacités du HTML de base.
Étant donné que CSS joue un rôle si important dans le monde de la conception Web, nous avons rassemblé une liste des 14 meilleures ressources CSS gratuites auxquelles vous pourrez vous référer lorsque vous travaillerez sur votre prochain projet :
Ressources CSS :
Bien que les didacticiels vous donnent une connaissance pratique de l'utilisation de CSS pour votre travail de codage quotidien, il est parfois plus facile d'utiliser certains éditeurs qui vous aident à modifier facilement un fichier CSS préexistant. Il existe différents types d'éditeurs CSS tels que les éditeurs en ligne, les éditeurs de style visuel, les éditeurs open source et également les éditeurs commerciaux. Les éditeurs de style visuel fonctionnent mieux pour les personnes qui ne sont pas familiarisées avec le codage, car ils vous permettent de modifier un fichier CSS sans avoir besoin de connaissances préalables en codage.
1. Clavier à code :
Steven Hazel a créé Codepad. Codepad est un compilateur/interpréteur en ligne et aussi un simple outil de collaboration. Il s'agit d'une application Web unique qui vous permet de partager la syntaxe du code sur le Web. Vous pouvez copier-coller des morceaux de code importants à partager en ligne.
L'écran de sortie affiche tous les messages d'erreur associés à votre code. Il y a des boutons radio sur le côté gauche qui vous permettent de changer la langue à partir d'une pléthore d'options disponibles telles que C/C++, Python, Ruby et bien d'autres.
2. Bloc-notes++ :
Notepad ++, un éditeur de code open-source et remplacement de Notepad avec son support multilingue. C'est l'un des meilleurs choix pour les développeurs Web lorsque nous parlons d'applications d'édition CSS gratuites. Il est le mieux adapté au public des fenêtres.
Le produit possède des fonctionnalités uniques telles que la coloration syntaxique et le pliage, l'interface d'onglets et la multivue, le plan de document, l'interface graphique personnalisable, l'essentiel des conseils pour l'auto-complétion des mots, des fonctions et des paramètres.
3. CSS simples :
Il s'agit d'un outil de création CSS gratuit disponible pour Mac OS et Windows. Il vise à faciliter le processus de création de feuilles de style en cascade.
Vous pouvez facilement spécifier les principales caractéristiques du site Web, les mettre à jour sans vous soucier de détruire toute l'harmonie, et également utiliser des interfaces intuitives pour de telles tâches. Il vous permet également de gérer plusieurs projets simultanément, en vous déplaçant entre eux dans une seule fenêtre.
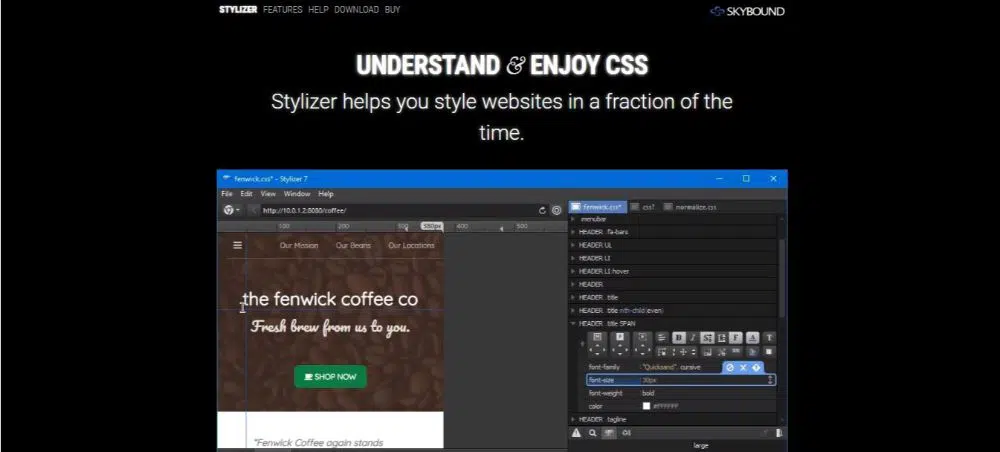
4. Styliseur :
Stylizer est un éditeur CSS qui fonctionne à la fois pour Windows et Mac. Il vous aide à styliser n'importe quel site Web, de plus, il est avantageux car il possède de nombreuses fonctionnalités telles que l'affichage en temps réel de la sortie du code que vous avez saisi. Il prend en charge tous les navigateurs populaires et les résultats sont affichés en direct dans les panneaux de prévisualisation côte à côte des navigateurs.
Vous pouvez économiser un temps et des efforts précieux car les tâches répétitives peuvent être effectuées en un seul clic, et il a la flexibilité de travailler avec n'importe quel site Web.
5. Éditeur CSS rapide :
Rapid CSS Editor possède de nombreuses fonctionnalités avancées telles que la fonction de prévisualisation multi-navigateurs intégrée qui vous permet de voir l'entrée simultanément sur différents navigateurs. Il a une interface très pratique et flexible et est également livré avec un thème sombre. Il existe de nombreuses fonctionnalités, y compris Aller à tout ce qui vous permet d'accéder à n'importe quel fichier, mot, symbole ou ligne dans des projets ou d'ouvrir actuellement des fichiers en quelques frappes. Il possède plusieurs fonctionnalités telles que la coloration syntaxique pour plusieurs langages tels que HTML, ASP, JavaScript, Perl et également CSS.
Il est livré avec des options intelligentes de copier-coller, et vous pouvez l'enregistrer directement sur des serveurs FTP, FTPS et SFTP. Il existe également un support de plugin qui vous permet d'ajouter vos plugins, et il existe une option pratique pour la recherche et également le remplacement qui facilite la modification du code ou sa correction. Ce logiciel n'est disponible que pour Windows.
6. Studio visuel :
Visual Studio Code combine les avantages de la simplicité du code source et d'un codage de développeur puissant, comme l'achèvement et le débogage de code IntelliSense. Il est disponible sur plusieurs plates-formes telles que Windows, macOS, Linux, ce qui permet aux développeurs de différentes plates-formes de tirer parti de ses fonctionnalités. Avec Visual Studio, vous pouvez facilement modifier, créer et déboguer. Il prend en charge des centaines de langues.
Par conséquent, il vous aide à être instantanément productif avec la correspondance des crochets, la coloration syntaxique, la sélection de boîtes, les extraits et plus encore. Il existe un raccourci clavier intuitif avec une personnalisation facile et des mappages de raccourcis clavier pilotés par la communauté qui vous aident à naviguer facilement dans votre code. Pour un codage plus sérieux, il existe une prise en charge intégrée de l'achèvement du code IntelliSense et une option de débogage qui manque à de nombreux éditeurs. Il existe d'excellentes options de personnalisation car il vous permet d'ajouter des extensions tierces, car il s'agit d'un projet open source.
7. CodePen :

CodePen est une communauté en ligne pour présenter et tester des extraits de code HTML, CSS et JavaScript créés par les utilisateurs. C'est également un éditeur de code en ligne et un environnement d'apprentissage open source où les développeurs peuvent créer des "stylos" et les tester. CodePen permet aux gens d'apprendre le code.
C'est probablement l'un des rares sites Web d'édition CSS, qui n'hésite pas non plus à utiliser une belle interface utilisateur. Il vous permet de choisir entre normalize.css et reset.css dans votre CSS en cliquant sur un bouton radio de base. Il existe également un support pour -prefix-free ou auto prefix. Il utilise Emmet pour un développement plus rapide et plus fluide. L'éditeur CodePen vous permet également d'utiliser les liaisons Vin qui sont des raccourcis clavier de ligne de commande.
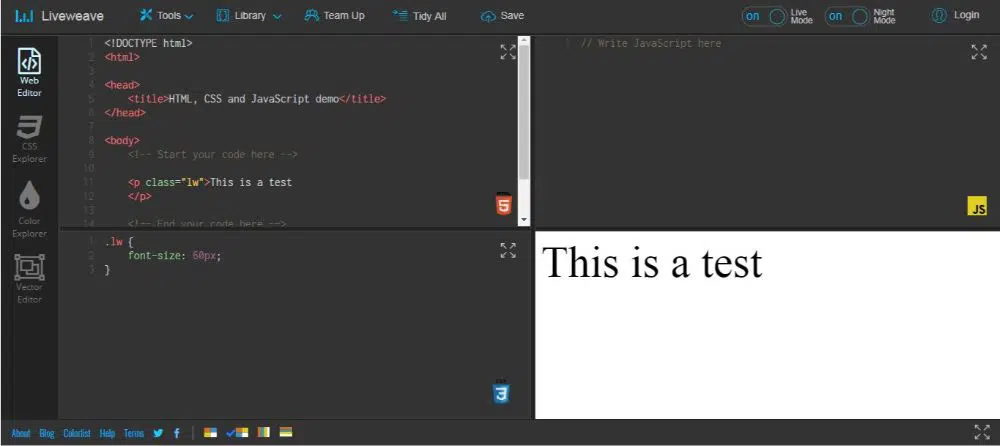
8. LiveWeave :
LiveWeave est un éditeur HTML5, CSS3 et JavaScript en ligne doté d'une fonctionnalité unique appelée Aperçu en direct. Il existe des astuces de code pour HTML5, CSS3, JavaScript et jQuery. Il vous permet de télécharger un projet au format zip. Vous pouvez également ajouter des bibliothèques externes comme Angular JS, Bootstrap et plus facilement dans votre espace de travail.
Son interface unique facilite le travail des développeurs pour tester des exemples de code complexes. Il est livré avec une solution innovante appelée Team Up pour collaborer avec d'autres codeurs du monde entier. Il est livré avec un explorateur CSS qui facilite l'expérimentation de certains paramètres. Vous pouvez faire glisser le curseur pour ajuster la plupart des paramètres tels que la valeur de position du dégradé. Il existe un support pour Color Explorer qui facilite la recherche de couleurs.
9. CodeAnywhere :
Codeanywhere est un environnement de développement intégré cloud multiplateforme développé par Codeanywhere Inc. Il est entièrement écrit en JavaScript et agit comme un ensemble d'outils complet pour le développement d'applications Web. Il permet également à l'utilisateur d'éditer, de collaborer et d'exécuter des projets de développement Web à partir de n'importe quel appareil.
Vous pouvez configurer efficacement votre environnement de développement Web pour votre prochain HTML CSS, PHP ou 72 de ces langages ou utiliser les IDE prédéfinis qui permettent de se concentrer sur l'aspect le plus important, à savoir le codage. Il est livré avec de nombreuses fonctionnalités telles que les capacités de partage de code, la prise en charge du codage zen, l'embellissement du code, la prise en charge de plusieurs navigateurs et appareils. Il peut également se connecter à FTP, FTPS, SFTP, Google Drive et Dropbox.
10. Miroir de codes :
Code Mirror est un éditeur de code flexible qui est implémenté en JavaScript pour le navigateur Web. Il est spécialisé dans l'édition de codes et dispose d'un pool de langues et de fonctionnalités complémentaires et de plugins qui améliorent sa fonctionnalité d'édition.
Il dispose d'une API de programmation riche ainsi que d'un excellent cadre de thématisation CSS pour modifier CodeMirror pour l'adapter aux applications Web et étendre encore plus ses fonctionnalités. Il existe un support pour 100 langues et un puissant système de mode de langue composable. Il prend en charge la saisie semi-automatique, le pliage de code, la recherche et le remplacement d'interface, l'intégration directe et la prise en charge des vues fractionnées. Vous pouvez également redimensionner pour s'adapter au contenu.
11. Grille 34 :
Cette ressource CSS aide l'utilisateur à obtenir un système de grille réactif basé sur une répartition égale de la disposition des colonnes. Ce qui rend 34Grid unique par rapport à ses concurrents, c'est qu'il fournit une colonne également répartie pour chaque ligne. 34Grid vous permet d'utiliser des options de personnalisation pour créer votre bundle. Il fournit à l'utilisateur quatre options qui sont : dividableBy, margin, rowMargin et transitions. 34 Grid facilite le placement d'éléments sur la page en fournissant un équilibre visuel et une ligne directrice.
12. Animer.css :
Animate.css fournit la méthode la plus rapide et la plus simple pour expérimenter différentes animations. Dan Eden l'a créé. Le site Web vous montre à quoi ressemblerait chaque style d'animation sur leur site lorsque vous cliquez sur un style particulier. Cela permet de donner à l'utilisateur une référence visuelle avant de l'utiliser sur son site. Il agit comme une bibliothèque d'effets CSS animés.
Vous pouvez soit télécharger les animations répertoriées sur le site Web en cliquant simplement sur le lien Télécharger animate.css. Cela vous redirigera vers une page Web contenant le code que vous pourrez copier et coller sur votre page Web à l'endroit où vous souhaitez l'utiliser. Ou vous pouvez télécharger toute la bibliothèque disponible sur la page CSS GitHub.
13. CSS Deck :
CSSDeck fournit une boîte à outils Javascript, HTML et CSS en ligne ainsi que des outils sociaux et collaboratifs. Il est utile pour créer des cas de test et les partager avec des personnes sur des forums, IRC, StackOverflow et plus encore. Toutes ces plateformes ont des personnes qui vous aideraient volontiers à résoudre votre problème de codage. Il vous permet également de coder avec de nombreux codeurs en temps réel en utilisant différents modes. Il convient à tous. À partir d'un concepteur Web novice essayant d'affiner ses compétences pour faire progresser les concepteurs Web travaillant sur un projet problématique, tous peuvent tirer parti de CSSDeck.
Cela aide également les autres concepteurs de sites Web à apprendre quelque chose avec lequel ils ont eu un problème, en voyant votre travail ou vice versa. C'est une excellente plate-forme communautaire où tout le monde en profite.
14. Sprite Pad :
SpritePad vous permet de créer des sprites CSS en quelques secondes. Faites glisser et déposez les images que vous voulez. Vous les auriez immédiatement disponibles en tant que sprite PNG avec le code CSS. Cela permet de gagner du temps lors de la modification d'un fichier Photoshop ou de l'attribution manuelle de styles CSS.
La façon dont cela fonctionne est que chaque fois que vous ajoutez une image à l'interface, SpritePad crée un extrait de code CSS pour celle-ci. Lorsque vous déplacez l'image sur la toile vierge pour l'amener à la position souhaitée, le code continue de changer en conséquence, en temps réel. Une fois que vous avez terminé, vous pouvez enregistrer et utiliser cette ressource.
Avec ceux-ci, nous concluons les 14 meilleures ressources CSS gratuites à utiliser cette année. CSS est un excellent outil pour changer et modifier le style des interfaces utilisateur et des pages Web. Il vous permet de styliser n'importe quelle balise HTML qui donne un élément visuel sur la page comme des titres, des liens, des paragraphes, des listes, des images et aussi des tableaux. Cela vous donne la liberté d'ajouter plus de style à la taille, la couleur, la police, l'alignement et le style du texte. Il peut également manipuler le style et la couleur des liens, la taille et l'alignement de l'image, la taille du tableau, l'ombrage des bordures, l'alignement des tableaux. Vous pouvez également ajouter une liste de styles de puces et d'indentation à l'aide de CSS. Maintenant que vous connaissez les meilleures sources pour en savoir plus sur le CSS et certains des meilleurs outils pour vous aider à résoudre divers problèmes liés au CSS, vous pouvez créer d'excellents sites Web avec pratique et cohérence.