25 meilleures bibliothèques d'animation gratuites pour les développeurs Web
Publié: 2018-06-01Améliorez vos animations CSS avec du Javascript ! Ces bibliothèques d'animation gratuites aideront les développeurs Web à gagner du temps, à créer plus avec moins de code et à concevoir des projets animés incroyables !
Ces bibliothèques d'animation JS gratuites de cette liste sont très bien codées et peuvent être utilisées pour le travail de conception d'interface utilisateur. Utilisez-les pour ravir les visiteurs de votre site Web et créer des conceptions fonctionnelles et interactives.
Alors sans plus tarder, découvrez ces meilleures bibliothèques d'animation gratuites pour les développeurs Web et commencez à créer de superbes animations pour votre prochain projet client.
Woah.css
Il s'agit d'une bibliothèque d'animation CSS gratuite pour les développeurs Web excentriques. Cliquez sur le lien ci-dessus ou sur la photo pour le voir en action.
Animer.css
Il s'agit d'une bibliothèque multi-navigateurs d'animations CSS. Il est extrêmement facile à utiliser et vous aide à créer de belles animations CSS pour des projets Web.
Animation CSS
Voici une bibliothèque CSS Animation pour les développeurs et les ninjas du web. Utilisez-le pour votre interface utilisateur et vos projets Web.
Hover.css
Découvrez cette collection d'effets de survol alimentés par CSS3. Vous pouvez utiliser ces effets animés impressionnants pour les liens, les boutons, les logos, les SVG, les images en vedette, etc. Il est facile de l'appliquer à vos propres éléments, de le modifier ou simplement de l'utiliser comme source d'inspiration. Ceci est disponible en CSS, Sass et LESS.
CSShakeComment
Ce sont des classes CSS géniales pour déplacer votre DOM. Cliquez sur le lien ci-dessus ou sur la photo pour voir ces animations en action.
AniJS
AniJS est une bibliothèque JS qui vous aidera à faire passer vos compétences en conception Web au niveau supérieur, avec un minimum de codage requis.
Bounce.js
Bounce.js vous permet de créer de superbes animations alimentées par CSS3 en un rien de temps ! Découvrez cette superbe bibliothèque d'animation gratuite en action.
Anime.js
Anime.js est un moteur d'animation JavaScript pour les développeurs Web. Il vous aidera à créer des animations en un rien de temps !
Effeckt.css
Il s'agit d'une bibliothèque de transitions et d'animations hautes performances. Utilisez-le pour tout type de projet nécessitant un certain dynamisme.
CSS magique
Découvrez cet ensemble d'animations CSS3 avec des effets spéciaux. Utilisez-le pour créer des blings, des effets statiques, des effets de perspective et même des effets magiques !
Repaintless.css
Ceci est une autre bibliothèque CSS utile pour les animations CSS rapides. Jetez un œil à la page de démonstration et cliquez sur Jouer pour animer chaque élément.
Mardi.css
Tuesday.css est une bibliothèque d'animation CSS originale pour créer des effets d'entrée et de sortie.

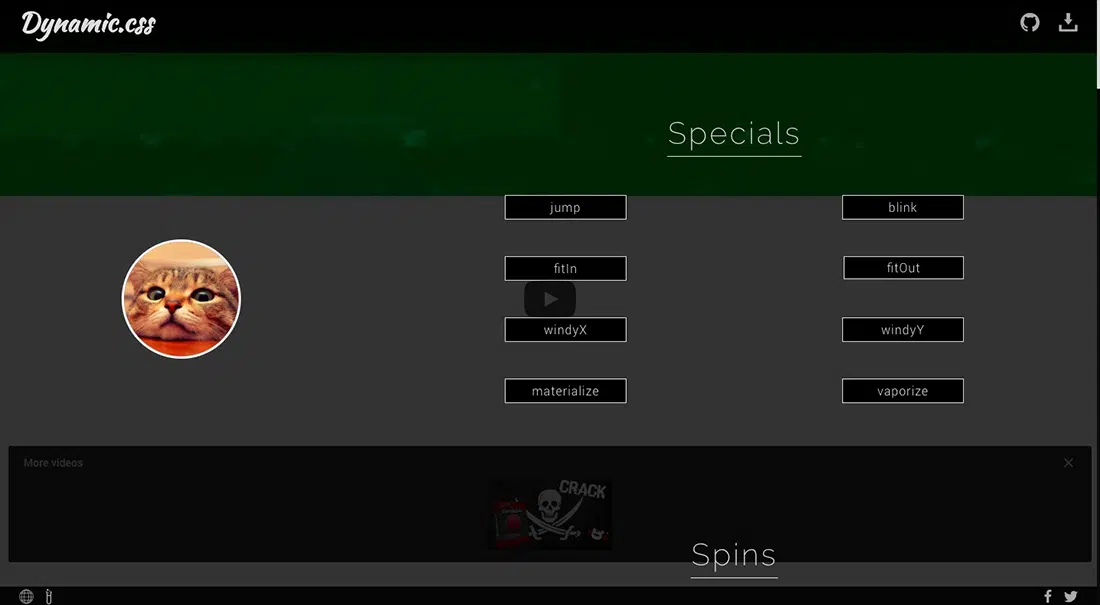
Dynamique.css
Voici une autre bibliothèque impressionnante d'animations CSS3. Il a des effets de rotation cool que vous devriez voir !
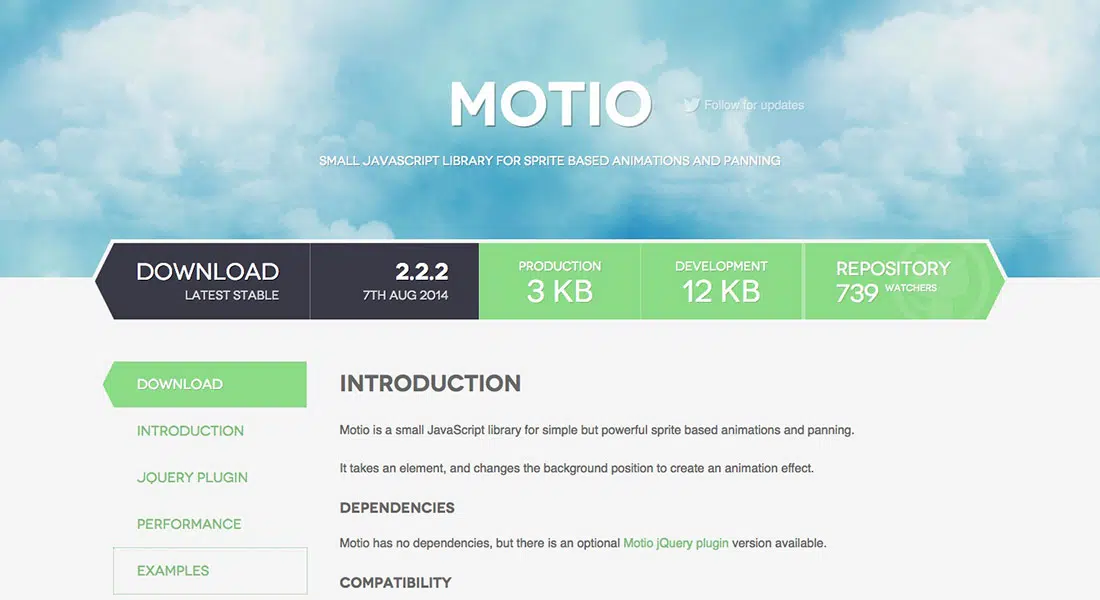
Motio.js
Motio est une petite bibliothèque JavaScript que vous pouvez utiliser pour créer de puissantes animations et panoramiques basés sur des sprites. Cette bibliothèque n'a pas de dépendances, mais une version optionnelle du plug-in Motio jQuery est disponible au téléchargement.
Textillate.js
Textillate.js est une combinaison de plusieurs grandes bibliothèques, réunies dans un plugin facile à utiliser pour appliquer des animations CSS3 à n'importe quel texte. Vous pouvez inclure textillate.js et ses dépendances dans votre projet pour commencer à créer les effets uniques qu'il offre.
Animsition.js
Il s'agit d'un simple plugin jQuery / bibliothèque JS pour créer des transitions pae impressionnantes.
FakeLoader.js
fakeLoader.js est une bibliothèque légère / plugin jQuery que vous pouvez utiliser pour créer des spinners animés avec un masque de chargement plein écran. Il simule l'effet de préchargement de la page.
SweetAlert.js
SweetAlert est le plugin à utiliser si vous souhaitez créer des messages popup qui ont fière allure ! Il peut remplacer les messages de réussite de base.
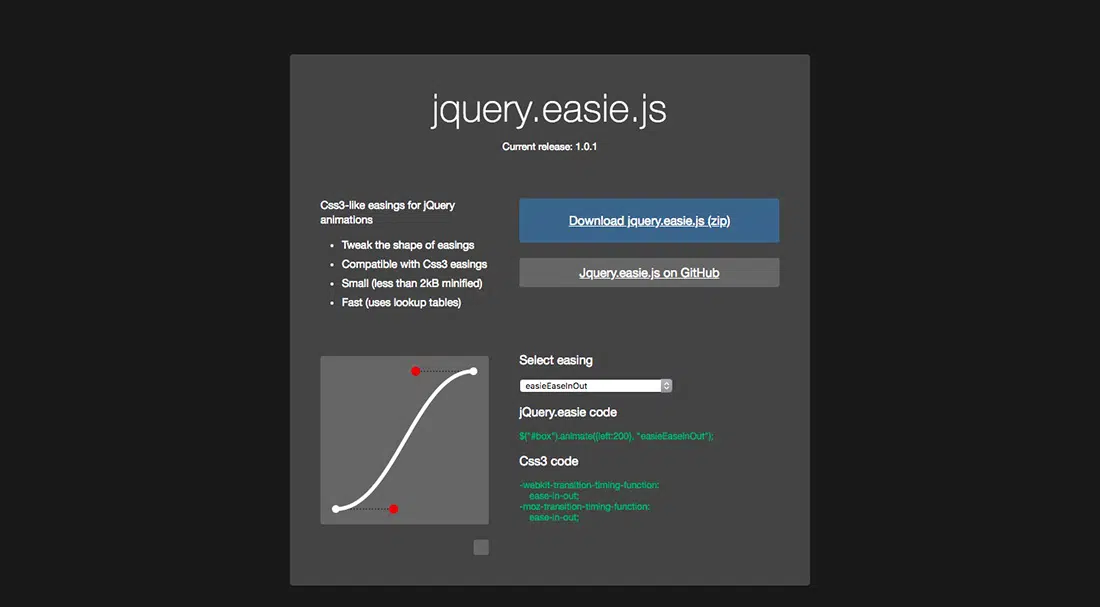
Easyie.js
Cela vous permet de créer des accélérations de type CSS pour les animations jQuery. Vous pouvez facilement modifier la forme des assouplissements, et cette bibliothèque est vraiment petite - moins de 2 Ko minifiée.
iGrowl.js
iGrowl est un autre plugin jQuery léger que vous pouvez utiliser pour générer des notifications de type grognement. Il met l'accent sur les icônes. La meilleure chose à ce sujet est que les alertes sont entièrement réactives et qu'elles incluent également 4 packs d'icônes en option.
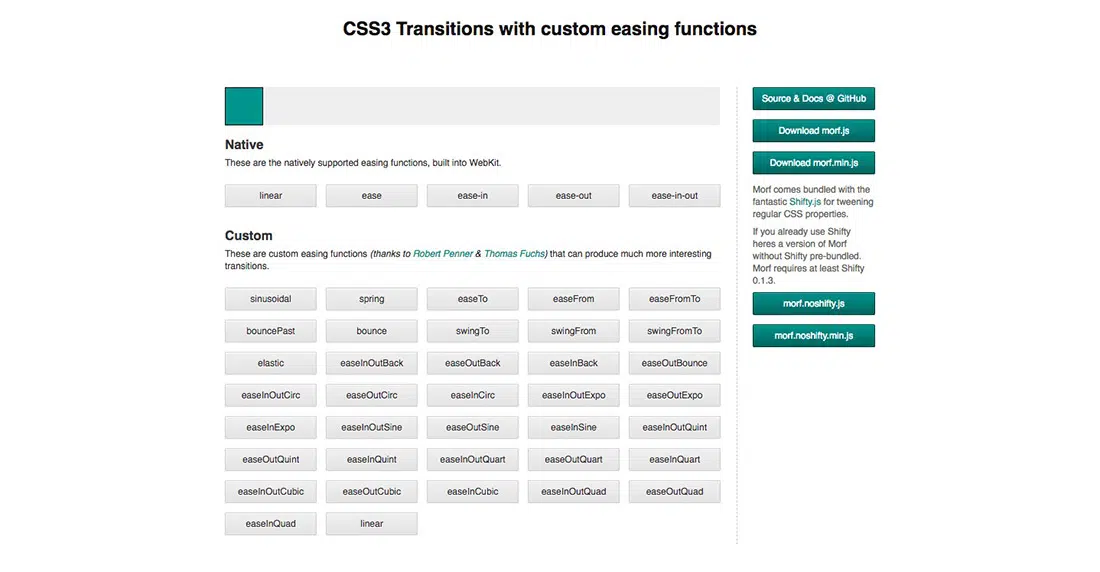
Morf.js
Morf.js propose des transitions CSS3 avec des fonctions d'accélération personnalisées. Utilisez ceci pour produire des transitions beaucoup plus intéressantes.
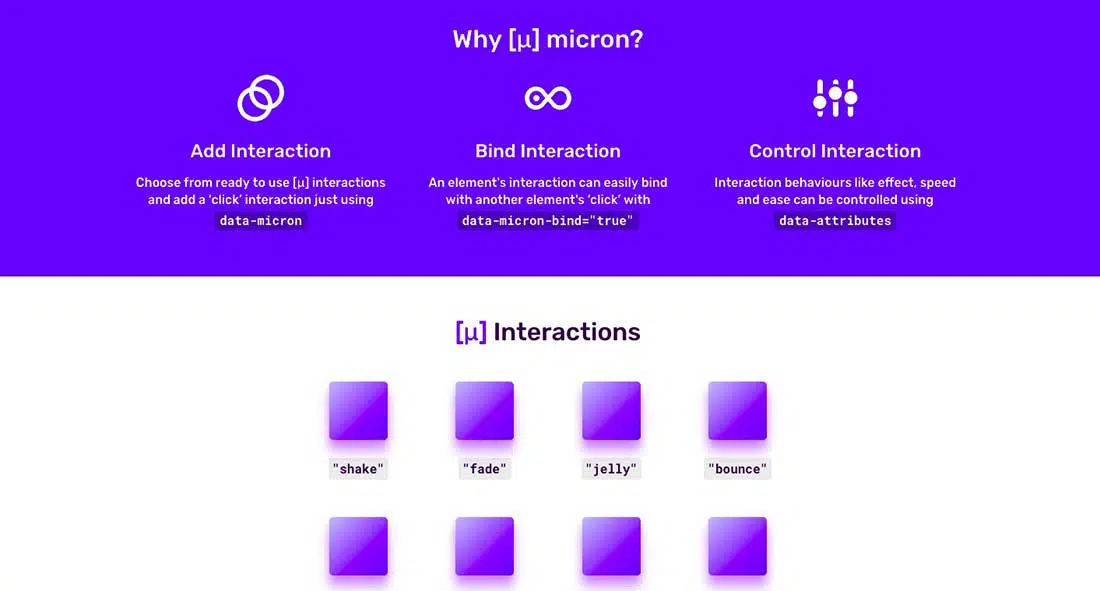
Micron
Micron.js est la bibliothèque parfaite pour créer des micro-interactions. Micron.js utilise CSS pour animer les éléments et JavaScript pour contrôler le comportement interactif des éléments.
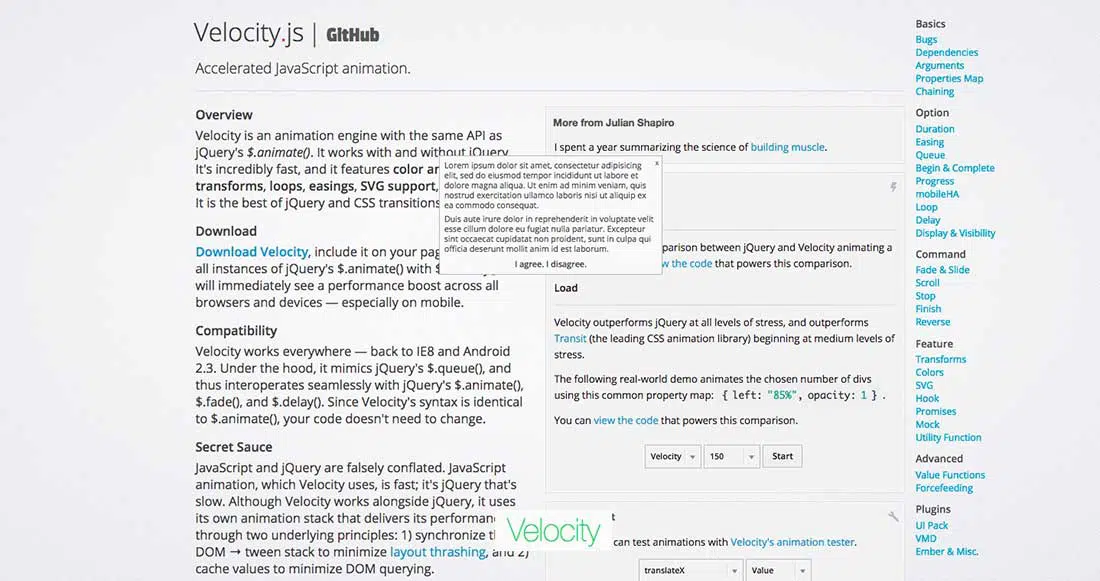
Vélocité.js
Velocity est un moteur d'animation qui utilise la même API que $.animate() de jQuery. Il peut être utilisé sans jQuery. Il s'agit d'une bibliothèque rapide, avec des boucles, des assouplissements, des défilements et d'autres effets sympas.
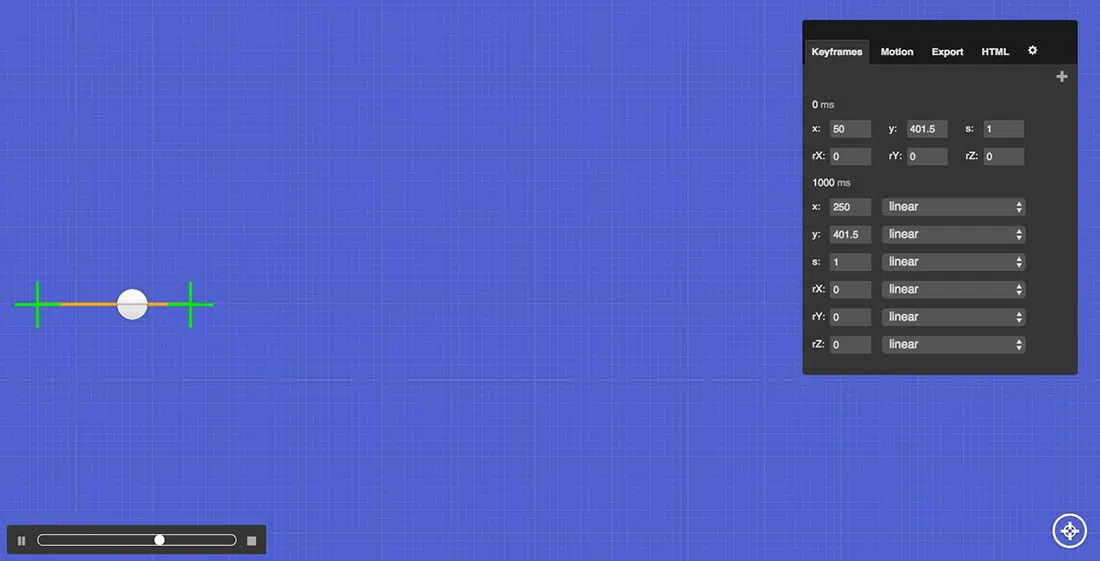
Stylie.js
Stylie.js est un outil d'animation Web amusant. Il est alimenté par Rekapi.
Snabbt.js
snabbt.js est une bibliothèque d'animation Javascript simple et propre qui se concentre sur le déplacement des choses. Cela vous aide à faire pivoter, incliner, mettre à l'échelle, traduire et redimensionner les éléments. Il s'agit d'une bibliothèque rapide qui vous aide à créer des animations fluides.