Comment choisir les meilleures polices pour votre site Web
Publié: 2021-03-26Dans le monde numérique, tout est conçu pour un but. Chaque aspect d'une conception numérique est décidé après un brainstorming approfondi.
En matière de conception de sites Web, nous minimisons généralement l'importance de la typographie. Les polices ont un impact énorme sur notre subconscient. Les effets sont subtils mais suffisamment intenses pour affecter notre comportement.
Maintenant, la question est : comment choisir les meilleures polices de caractères pour votre site Web ?
Si la copie du site Web est le message, la typographie est le ton dans lequel nous transmettons ce message. Robert Bringhurst, célèbre typographe canadien, dans son livre The Elements of Typography, déclare :
La typographie est l'art de doter le langage humain d'une forme visuelle durable.
Dans la conception de sites Web, une police a trois objectifs :
Esthétiquement attrayant
Les polices complètent toujours la conception globale. Sans polices attrayantes, la mise en page du design ne brille pas et semble incomplète. La typographie est l'outil pour impressionner votre utilisateur avec votre sens du design. Un utilisateur vient sur un site Web pour lire vos offres, et si la sélection de polices est correcte, vous avez fait votre travail de concepteur.
Lisibilité
La fonctionnalité de base de la police est qu'elle doit être nette et claire. Il est crucial de choisir des polices compatibles avec le numérique. Les professionnels recommandent d'utiliser des polices sans empattement car elles sont considérées comme des polices compatibles avec le numérique. De plus, sélectionnez toujours une couleur contrastant avec l'arrière-plan pour la faire ressortir.
Exprimer le ton
Les polices donnent du caractère à votre site Web. En choisissant une police, vous décidez du ton que vous allez transmettre à votre message marketing. Tout en décrivant le véritable sens de la typographie, Mia Cinelli, professeure adjointe de studio d'art et de conception numérique à l'Université du Kentucky, déclare :
Toutes les polices de caractères sont conçues pour dire quelque chose de spécifique, et donc quand quelque chose est tapé dans une police de caractères, alors ce qui est dit est influencé par la façon dont il est défini. J'appelle cela une sorte d'inflexion visuelle.
Pourquoi choisir les bonnes polices est-il si important ?
Les polices ajoutent à l'harmonie du design et, en même temps, elles sont essentielles pour transmettre un message clair au spectateur. En d'autres termes, les polices sont tout aussi importantes pour la fonctionnalité et l'esthétique d'un site Web.
Voici les raisons pour lesquelles :
Les polices créent une hiérarchie

Toutes les informations affichées à l'écran n'ont pas la même importance. En tant que spécialiste du marketing, vous souhaitez que le public remarque certaines informations au premier coup d'œil, ce qui attirera son attention.
Les polices peuvent aider à établir la séquence dans laquelle vous voulez que votre public lise votre message affiché. En utilisant différentes techniques telles que l'augmentation ou la diminution de la taille, l'utilisation de différentes couleurs pour faire ressortir le texte et en jouant avec l'épaisseur des polices, un concepteur peut facilement créer une hiérarchie dans la mise en page Web.
Aide au formatage du texte
Le texte affiché à l'écran comporte une partie différente :
- Titres
- Paragraphes
- Nouvelles offres
- Boutons
- CTA
Tous ces éléments doivent être correctement formatés pour donner un aspect équilibré à l'ensemble de la structure de conception. Un placement de texte inégal peut détruire l'esthétique de la page entière, ce qui rend l'utilisateur confus.
Les concepteurs utilisent des polices pour faire face à tous ces problèmes. Tout le texte attrayant est rendu plus visible en le faisant ressortir. C'est aussi important parce que les gens ne lisent pas tout; ils parcourent généralement l'information. David Ogilvy, l'un des meilleurs rédacteurs du XXe siècle, a déclaré :
En moyenne, cinq fois plus de personnes lisent le titre que le corps du texte. Lorsque vous avez écrit votre titre, vous avez dépensé quatre-vingts centimes de votre dollar.
Vous devez vous concentrer sur les traits saillants du texte et le rendre encore plus attrayant. Les utilisateurs peuvent finir par en lire plus si vous pouvez les attirer avec votre titre.
Améliorez l'attrait du design
Le texte est le composant principal d'une mise en page de conception de site Web. Une seule page Web contient des centaines de mots, ce qui signifie que vous avez des milliers de caractères à placer sur la toile.

La sélection de polices a le pouvoir de faire ou de défaire l'interface de conception d'un site Web. Un designer doit être suffisamment exposé, car utiliser des polices esthétiques n'est pas une tâche facile.
Voici quelques-unes des astuces que les concepteurs utilisent pour créer des compositions attrayantes simplement en utilisant du texte :
Taille : Non seulement cela crée une hiérarchie, mais c'est aussi un ingrédient nécessaire pour ajouter de l'attrait au design. La taille rend un design plus visible, dominant et mémorable. Jouer avec la taille de votre texte le rendra plus attrayant et attrayant pour les téléspectateurs.
L'espacement est une autre technique pour ajouter du charme à votre typographie. Il donne un sentiment d'équilibre à l'ensemble de la structure de conception. Cependant, soyez prudent, ou cela peut rendre votre mise en page Web asymétrique. Vous pouvez jouer avec l'espacement, mais l'écart entre les différentes parties du texte doit être défini avec soin.
- Densité : Comme la taille, les polices en gras ressortent également du texte, le rendant plus visible. Le texte en gras renforce également le message affiché. Cela ajoute un sentiment de confiance et de force au message marketing.
- Placement : La façon dont le texte est affiché à l'écran améliore également l'attractivité du design. Cependant, ne l'essayez que si vous êtes un expert ; sinon, vous pourriez finir par en faire trop.
- Couleurs : Les couleurs sont l'âme de chaque design. Comme on dit, un vase avec des fleurs de différentes couleurs semble plus attrayant ; de même, vous devez choisir une palette de couleurs pour votre site Web et vous y tenir.
Assurer la cohérence entre les pages
Les meilleures polices de sites Web donnent du caractère à votre conception Web et ajoutent de l'harmonie entre les différentes pages. Le thème de la police doit être cohérent sur l'ensemble du site Web, sinon il aura l'air esthétiquement peu attrayant.

Vous devez définir une taille de police fixe pour différents éléments de votre texte. Par exemple, si vous avez défini 24 px pour le texte de votre titre, continuez à l'utiliser sur l'ensemble de votre site Web ; cela aidera les utilisateurs à identifier le type de contenu qu'ils lisent.
Comprendre l'art de la manipulation des polices
Un dessinateur de caractères britannique renommé, Matthew Carter, déclare :

Le type est un beau groupe de lettres, pas un groupe de belles lettres.
La sélection de polices est bien plus que la sélection de polices attrayantes. C'est le processus de sélection manuelle de polices parfaites qui, une fois assemblées, donnent un caractère unique.

Les concepteurs manipulent souvent les paramètres par défaut des polices pour les personnaliser davantage en fonction du contenu du site Web. Il existe plusieurs techniques que les concepteurs conservent dans leurs boîtes à outils pour rendre leur travail plus attrayant et expressif.
Crénage
Le processus d'ajustement de l'espace entre deux caractères spécifiques est appelé crénage. Il est soigneusement ajusté et peut varier selon les personnages. Pour ajouter du caractère au texte, les concepteurs peuvent modifier les paramètres par défaut pour adapter la conception en fonction de la nature de l'entreprise. Par exemple, supposons que nous ouvrions un entrepôt nommé « Space ». Le concepteur peut maintenant augmenter la valeur de crénage pour ajouter du volume au texte. Cela renforcera le message de la marque.
Suivi
Le suivi, également appelé espacement des caractères, est l'espacement global entre les caractères. La plupart des logiciels de conception, comme Photoshop, ont cette option et elle est largement utilisée par les graphistes pour styliser leur texte. Cet effet est principalement utilisé pour ajouter une sensation d'espace et de volume.
Cette technique n'est applicable qu'aux formes courtes de copie ; l'appliquer sur de longs corps de texte rendra la mise en page de la conception illisible.
Premier
L'espace entre les lignes est appelé interlignage. Le terme a été inventé à l'époque où l'écart entre les lignes était ajusté manuellement à l'aide de bandes de plomb. Comme le suivi, le guidage peut être ajusté dans le logiciel de conception.
La mise en place d'une valeur correcte pour le leadership est cruciale ; sinon, vous risquez de vous retrouver avec des lignes de texte qui se croisent, rendant le tout illisible. Trop d'espace entre les lignes peut également dérouter les lecteurs, car cela entrave tout le formatage.
Hiérarchie
Comme indiqué précédemment, la hiérarchie dicte l'orientation des téléspectateurs. C'est la méthode largement utilisée pour mettre davantage l'accent sur des parties cruciales du texte. En d'autres termes, c'est comme une carte qui navigue dans les yeux des téléspectateurs.
La mise en place d'une hiérarchie est facile ; vous devez faire ressortir le texte sélectionné du reste. Vous pouvez réaliser cet exploit en :
- Augmenter la taille du texte
- Rendre audacieux
- En lui donnant une couleur différente
- En le plaçant en haut
- Le mettre en valeur
Mise à l'échelle
La mise à l'échelle est la plus ancienne astuce du livre de conception, qui est toujours utilisée dans le monde numérique moderne. Les concepteurs utilisent la mise à l'échelle lorsqu'ils veulent donner à un élément de conception un aspect dominant ou petit. Il est utilisé pour augmenter la clarté du texte. De nombreux concepteurs aiment augmenter la taille de la police pour rehausser l'attrait du design.
Composition
La composition du texte est le facteur décisif qui fera briller votre conception Web. Choisir des polices attrayantes ne garantit pas toujours une mise en page attrayante ; l'harmonie de toute la composition est celle qui le fait. Par conséquent, le véritable MVP en typographie est la composition globale de la police. Il appartient aux concepteurs de proposer une mise en page de texte qui s'aligne parfaitement avec l'identité de la marque.
Une composition considérée comme la quintessence de l'esthétique est celle qui est alignée, arrangée et compilée en harmonie.
Manipulation de texte
Dans le monde du design moderne, les graphistes se tournent vers le minimalisme. Au fur et à mesure que la forme d'art progresse, les artistes numériques innovent de temps en temps. La manipulation de texte est l'une de ces méthodes intéressantes et uniques dans lesquelles les concepteurs créent des logos, des messages visuels et d'autres contenus numériques en manipulant le texte de manière à ce qu'il résonne avec la fonctionnalité de la chose ou l'idée qu'elle représente.
Regardons différentes catégories de polices
L'industrie du design numérique a évolué. Il fut un temps où nous avions des polices limitées, mais maintenant, nous avons des milliers de polices parmi lesquelles choisir.

Les concepteurs bénéficient de la liberté créative de sélectionner les meilleures polices de sites Web parmi une vaste collection de polices de caractères. Cependant, toutes ces polices appartiennent à trois grands groupes de polices :
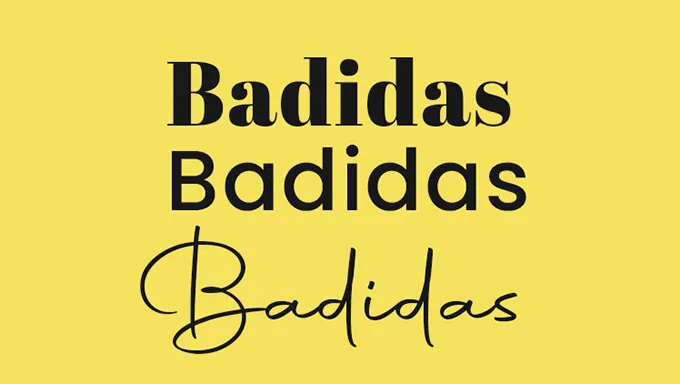
Serif
Les Serif s sont des polices traditionnelles qui donnent un aspect classique à une mise en page Web. De nombreux sites Web d'actualités utilisent cette police car elle est également considérée comme ayant un ton formel. Les typographes experts suggèrent également que cette police rend votre site Web crédible et digne de confiance. Certains des sentiments associés à ces polices sont :
- Respect
- Autorité
- Crédibilité
- Formalité
San Sérif
San serif est le cousin moderne des polices serif. Ils sont populaires dans l'industrie technologique en raison de leur look moderne, élégant et pointu. Ils sont également considérés comme plus adaptés au numérique. Certains des sentiments associés à ces polices sont :
- Confiance
- Sophistication
- Technophile
- Moderne
Scénario
Les polices de caractères sont connues pour rehausser l'élégance de la mise en page car elles imitent l'écriture humaine. Ces polices sont recommandées lorsque vous souhaitez personnaliser votre message. Ces polices sont populaires parmi les industries liées au style de vie. Les polices de script expriment :
- Élégance
- la grâce
- Bonheur
- La créativité
- personnel
Enveloppez-le !
En un mot, les polices alimentent la conception de sites Web modernes. Prenez-les au sérieux. Des polices attrayantes séparent un site Web professionnel d'un site Web amateur. Par conséquent, choisissez toujours les meilleures polices de site Web pour faire ressortir votre actif numérique.
Un développeur de site Web doit comprendre que les polices donnent du caractère, de la cohérence et de la clarté à un site Web. Les polices qui manquent de ton ne pourront jamais communiquer votre message à votre public cible.
Rappelez-vous toujours : les bonnes polices sont capables de traduire les sentiments humains en texte sans perdre la touche émotionnelle. L'art de savoir quelles polices conviendront le mieux au site Web, c'est comme parler la même langue avec différents dialectes.
Dans cette ère moderne, les consommateurs ont évolué et ne peuvent pas être facilement impressionnés. Il existe des millions d'options disponibles en ligne si vous voulez attirer les masses, vous devez faire l'effort et faire tout ce qu'il faut pour vous démarquer des autres. Vous devez séduire le consommateur grâce à l'esthétique numérique. Et la seule façon de toucher l'âme d'un consommateur est de maîtriser l'art de la sélection des polices.
