Ce que le Bauhaus peut nous apprendre sur la conception infographique
Publié: 2017-07-17Comparé aux beaux-arts, le design a toujours été perçu comme moins inspirant en raison de sa nature pratique. Nous avons seulement pris conscience de l'incroyable puissance du design depuis le siècle dernier grâce à quelques mouvements de conception qui changent de paradigme.
Le Bauhaus a été l'un de ces mouvements qui ont donné au design une place unique dans l'humanité : une discipline unique qui a fusionné l'art et l'artisanat avec une approche philosophique.
"Bauhaus" - un terme signifiant littéralement "maison de construction" en allemand - était une école d'art fondée par l'architecte Walter Gropius en 1919. Lorsque l'école Bauhaus existait, elle avait ses racines dans trois villes - Dessau (1925-1932), Weimar ( 1919-1925) et Berlin (1932-1933). Bien que de courte durée et finalement fermé à cause du parti politique nazi, le Bauhaus en tant que mouvement a eu une énorme influence sur l'art, le design et l'architecture qui se poursuit jusqu'à nos jours. Parmi les artistes et designers du Bauhaus les plus connus figurent Paul Klee, Johannes Itten, Mies Van der Rohe, Wassily Kandinsky et Laszlo Moholy-Nagy.
Plutôt que de se concentrer sur l'idéal élitiste des beaux-arts, le Bauhaus était suffisamment radical à l'époque pour intégrer des principes d'art et de design tels que la théorie des couleurs, la composition avec une recherche incessante d'une fonctionnalité utile. Il y a beaucoup à apprendre des principes révolutionnaires du Bauhaus pour la conception infographique. Nous passons ici en revue leurs leçons pour rafraîchir votre réflexion sur la conception de l'information avec un curieux mélange de flair artistique et de rationalité moderniste.
L'héritage du Bauhaus
Il y a les six principes fondamentaux du Bauhaus. Ils sont basés sur une approche minimaliste, définie par des couleurs simples et un design épuré. Le Bauhaus en tant que mouvement, au-delà d'être une école d'art, avait certaines convictions qui ont façonné son approche de l'art et du design :
- Les produits pourraient être fabriqués en série mais aussi honorer l'esprit artistique de l'individualité et servir la majorité de la population. Même si une idée similaire existait déjà en Allemagne, elle est apparue sous les feux de la rampe après le Bauhaus.
- L'école d'art du Bauhaus croyait également que les étudiants devaient être bien équipés dans les domaines artistique, social, économique, technique et spirituel. Cela ferait ressortir le meilleur d'eux-mêmes et en ferait des acteurs essentiels de la société.
- La Bauhaus School of Arts a préféré les professeurs avant-gardistes aux universitaires qualifiés. La créativité artistique a été encouragée par eux.
- Un autre de ses principes comprenait une fusion des arts appliqués et des beaux-arts.
- Les adeptes du Bauhaus croyaient qu'un designer devait avoir une expérience approfondie des matériaux.
- Ils croyaient fermement au design rationnel et étaient captivés par un sens moderne de la beauté.
Leçons du Bauhaus pour la conception infographique
Les graphistes peuvent en apprendre beaucoup sur le design moderne qui capture une combinaison d'art, d'abordabilité et d'utilité. Examinons les leçons que nous pouvons appliquer à la conception infographique aujourd'hui.
1. La forme suit la fonction
Une conception efficace de l'information considère la communication comme sa priorité absolue. De temps en temps, nous voyons une infographie magnifiquement stylée qui ne parvient pas à transmettre un message mémorable. L'objectif principal d'une infographie est de communiquer des informations - la forme et le style doivent fonctionner pour atteindre cet objectif et non l'inverse.

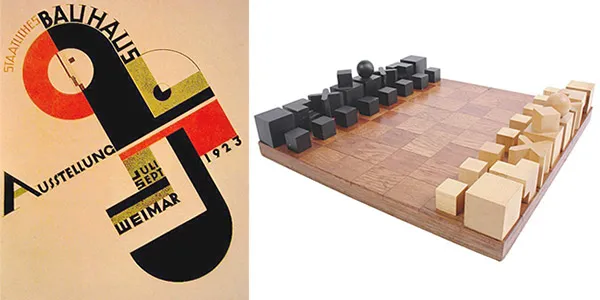
Les célèbres tables gigognes de Josef Albert jouent sur les formes minimalistes et les combinaisons de couleurs.
L'école du Bauhaus a appris aux étudiants à enlever les décorations inutiles qui n'avaient pas de but fonctionnel. L'expression «la forme suit la fonction», inventée par l'architecte américain Louis Sullivan, capture parfaitement l'air du temps du Bauhaus. En suivant cette règle, une bonne infographie doit donner la priorité à la lisibilité et réduire l'encombrement visuel pour créer une mise au point visuelle claire. En d'autres termes, nous devrions annoncer la mort aux détails ornementaux excessifs.
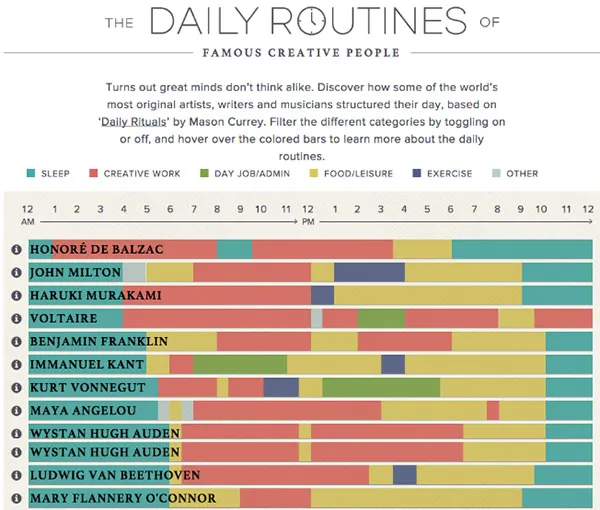
Vous trouverez ci-dessous une infographie qui suit cette règle. Utilisant des couleurs minimales et des formes géométriques de base, il communique des informations complexes avec un design très épuré et épuré.

Les routines quotidiennes des créateurs célèbres
2. La hiérarchie visuelle est reine
L'école du Bauhaus a accordé une attention particulière aux relations formées entre deux contraires. Par exemple, il expliquait le lien entre l'obscurité et la lumière, la gauche et la droite ou le grand et le petit. Et cette relation entre les éléments crée une hiérarchie visuelle.
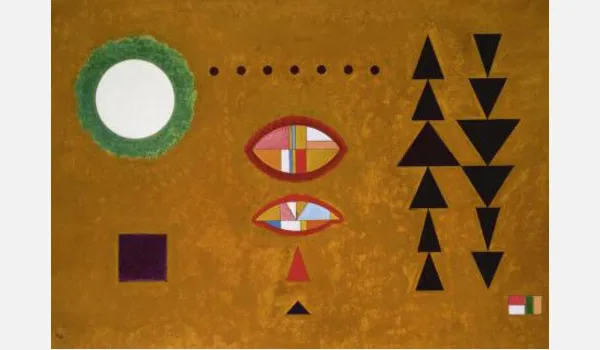
Prenez les peintures de composition emblématiques de Kandinsky (Mondrian?), Par exemple. La taille et la position du rectangle rouge créent un point focal visuel, formant une relation avec les couleurs et les formes contrastées adjacentes qui est très facile à suivre pour nos yeux.

La peinture de Kandinsky "Blanc-blanc" démontre une hiérarchie visuelle claire.
La leçon ici est de créer une orientation visuelle claire dans la conception infographique en utilisant le contraste, les formes et le positionnement spatial. Dans l'exemple infographique ci-dessous, l'utilisation des couleurs rouge et verte forme un fort contraste qui met en évidence la différence quantitative, tandis que les formes qui se chevauchent au centre créent un point focal visuel clair.

Une année de nourriture à NYC infographique.
3. La couleur comme médium
Un étudiant brillant de l'école des arts du Bauhaus, nommé Josef Albers, a développé le sujet dans son livre emblématique, "Interaction of Color". Josef nous a appris que les couleurs sont relatives et rarement considérées comme leurs propriétés physiques réelles. En tant que médium, les couleurs peuvent être « trompeuses » et « provocatrices ». Par conséquent, comprendre comment les couleurs interagissent les unes avec les autres peut grandement déterminer votre message.
Dans l'exemple illustrant la relativité des couleurs ci-dessous, les carrés de la même couleur de brun sont perçus comme ayant des nuances différentes en raison du contexte dans lequel ils se trouvent. Comprendre les propriétés intrinsèques d'une palette de couleurs est la première étape. Pour transmettre le bon message, il faut également tenir compte de l'interaction entre les couleurs lors du choix d'un jeu de couleurs.

Josef Albers sur la relativité des couleurs.
Actuellement, les concepteurs choisissent les meilleures palettes pour rendre les sites Web colorés et correspondre aux propriétés intrinsèques des nuances.
La leçon que les couleurs ont des liens plus profonds est ce qu'emploient les designers modernes. Ainsi, ils choisissent prudemment la meilleure combinaison de couleurs et en font ressortir le sens.

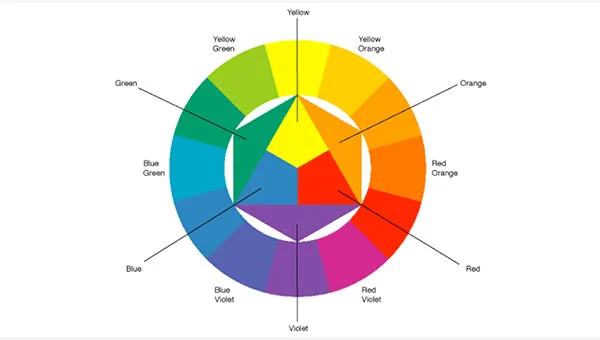
D'autres artistes du Bauhaus ont contribué à la théorie des couleurs en plus de Josef Albers, comme Johannes Itten et sa sphère de couleur. La catégorisation de la couleur en couleurs primaires, secondaires et tertiaires est aujourd'hui encore largement utilisée pour la conception graphique. La théorie des couleurs d'Itten peut guider le concepteur d'infographie pour choisir le meilleur schéma de couleurs pour ses conceptions.

Cercle de 12 couleurs de Johannes Itten.
Avec cette théorie des couleurs à l'esprit, il est beaucoup plus facile de choisir le meilleur schéma de couleurs pour votre infographie sur la base des principes de cohérence et de simplicité . Une bonne infographie utilise une palette de couleurs cohérente tout en gardant une combinaison de couleurs simple. Vous voulez que vos couleurs soutiennent la communication d'informations au lieu d'obstruer ou de distraire votre lecteur du message clé.
Par exemple, si vous devez concevoir une infographie sur la fabrication du café, il est préférable d'utiliser le marron comme couleur dominante, car c'est la couleur associée aux grains de café, tout en gardant la palette de couleurs simple. Dans cette infographie Nespresso, le design transmet le thème en utilisant la couleur marron partout.
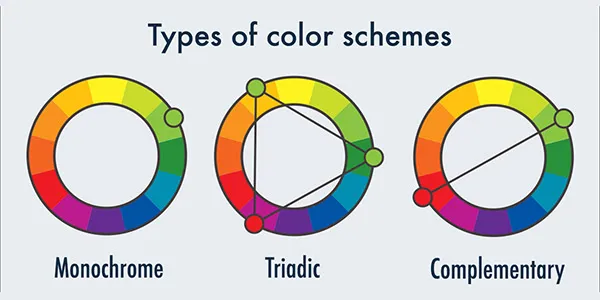
Pour utiliser les couleurs de manière cohérente et simple pour votre conception infographique, vous pouvez envisager 3 schémas de couleurs : monochromatique, triadique et complémentaire . Un jeu de couleurs monochromatique utilise des couleurs de la même teinte mais de saturations différentes, veillez donc à définir vos couleurs de manière à ne pas paraître trop terne. Pour les débutants, il est plus facile de commencer avec un jeu de couleurs triadique où les couleurs sont à égale distance sur la roue chromatique. Les couleurs complémentaires se trouvent aux extrémités opposées de la roue chromatique et sont idéales pour créer un contraste.

3 types de schémas de couleurs pour l'infographie.
Enfin, tenez toujours compte du contexte de votre infographie pour choisir les couleurs qui évoquent les bonnes associations. Par exemple, si vous concevez une infographie pour la saison de Noël, il est préférable de s'en tenir au jeu de couleurs rouge et vert.
4. La typographie compte beaucoup
L'un des plus grands héritages de l'école d'art du Bauhaus est la typographie. Les dirigeants du Bauhaus pensaient que la typographie faisait partie intégrante des graphiques et que les mots devaient être placés à des angles vifs. Cependant, le sens d'un mot était plus prioritaire que sa conception.
Cette conviction a enseigné aux designers contemporains une leçon majeure. Il les a encouragés à faire preuve de créativité avec les styles de police, mais les a également avertis de ne pas s'écarter du message réel qu'ils souhaitaient exprimer. Selon le Bauhaus, la fonction première de la typographie est de communiquer, et la communication doit apparaître sous la « forme la plus courte, la plus simple, la plus pénétrante ».

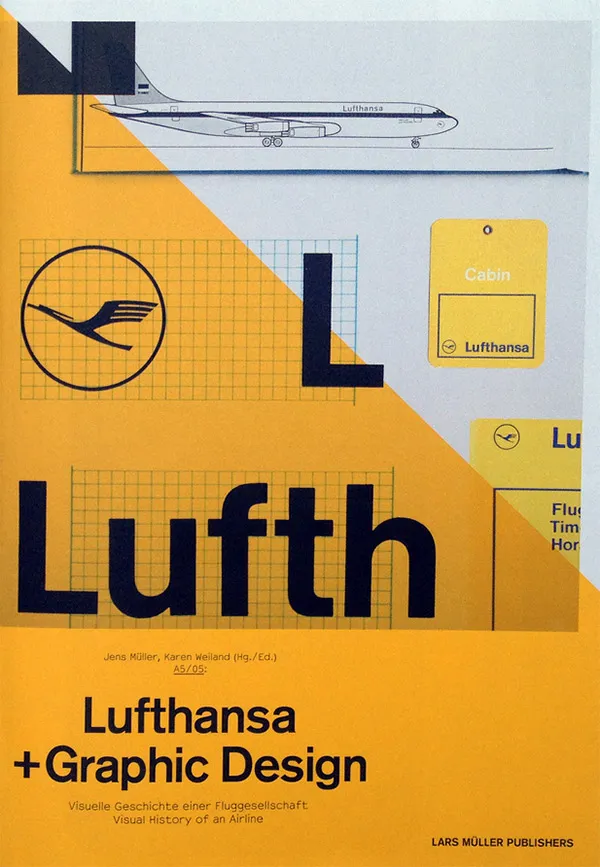
Les meilleures polices de caractères Bauhaus visent la lucidité et la simplicité.
Pour la conception infographique, en règle générale, nous devons utiliser des polices lisibles et simples afin de communiquer clairement. Des polices trop décoratives pour le texte de copie rendront la lecture difficile et distrayante à regarder car les textes sont rarement le point central de la conception.
5. La disposition de la grille
Un bon alignement fait toute la différence dans la conception graphique. Les pionniers du Bauhaus croyaient en une approche minimaliste de l'organisation visuelle, où tout est étroitement serré dans des rectangles et des carrés. La grille est parfaitement logique pour les concepteurs Bauhaus à l'esprit pratique. De nombreux éléments de conception du Bauhaus sont conformes à une grille stricte, comme la couverture du livre et l'échiquier ci-dessous.

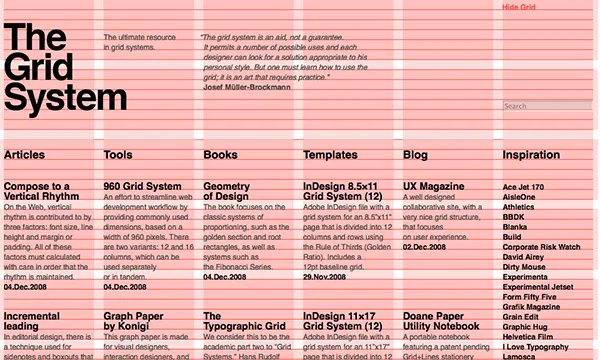
Conception pour la grille.
De nos jours, le système de grille est un système d'alignement couramment utilisé par les graphistes et les concepteurs de sites Web pour la mise en page. Il reste un système efficace pour maintenir la hiérarchie visuelle tout au long de la section de contenu. Pour la conception infographique, il est indispensable de suivre le système de grille car plusieurs éléments doivent être arrangés, organisés et structurés pour créer une hiérarchie visuelle claire.

Comment le système de grille est utilisé dans la conception graphique.
En utilisant un système de grille basé sur des colonnes comme la grille à 6 colonnes ci-dessus, vous pouvez définir une ligne directrice sur la façon dont vos éléments de conception interagissent avec chacun. Cela jette les bases de relations visuelles solides dans votre conception. De plus, les systèmes de grille peuvent être utilisés pour créer du rythme et du mouvement. Dans la conception des couleurs du magazine Bauhaus ci-dessus, la grille en position diagonale crée une sensation de mouvement tandis que les éléments densément peuplés au centre de la grille produisent une sensation de gravité.
Si le système de grille basé sur des colonnes est le ciment qui maintient votre contenu ensemble, l'utilisation de marges aide à désencombrer votre affichage dense d'informations. Vous avez probablement remarqué à quel point l'utilisation généreuse d'espaces blancs et de larges marges dans les conceptions Bauhaus crée un look épuré et épuré.
Enfin, avoir un système de grille vous aide à briser la grille. Votre conception devient immédiatement percutante lorsque vous enfreignez délibérément les règles. Cela rendra votre infographie instantanément plus mémorable parmi les nombreuses mises en page infographiques à l'emporte-pièce. Prenez l'infographie ci-dessous à titre d'exemple, la rupture de la grille rectangulaire en haut crée un impact visuel saisissant tandis que le reste de la grille de la page a été conservé intact pour conserver l'harmonie visuelle de la conception globale.

Bon exemple de casser la grille.
À ton tour
Voici les cinq leçons essentielles du Bauhaus que vous pouvez utiliser dans votre prochaine conception infographique. Les trouvez-vous faciles à comprendre et pratiques à suivre ? Avez-vous découvert d'autres principes du Bauhaus adaptés aux conceptions infographiques ?
Et si vous êtes prêt à franchir le pas, essayez ces principes de conception avec un créateur d'infographie tel que Visme qui est fourni avec des modèles, afin que vous puissiez vous concentrer sur le choix de la police, de la couleur et de la disposition visuelle appropriées.
