7 horribles erreurs de navigation sur le site Web que vous devriez éviter
Publié: 2021-02-09La navigation d'un site Web est l'un des éléments les plus importants dans la conception d'un site. Les visiteurs doivent utiliser la navigation pour parcourir le site Web et trouver rapidement les informations qu'ils recherchent.
Si la navigation est déroutante ou si elle déroute l'utilisateur de quelque manière que ce soit, vous courez le risque qu'il devienne frustré et quitte complètement le site. En termes simples, la navigation sur le site Web doit être claire et intuitive. Pour atteindre ces traits, je décris 7 erreurs que vous devez vraiment éviter dans la conception de la navigation de votre site Web.
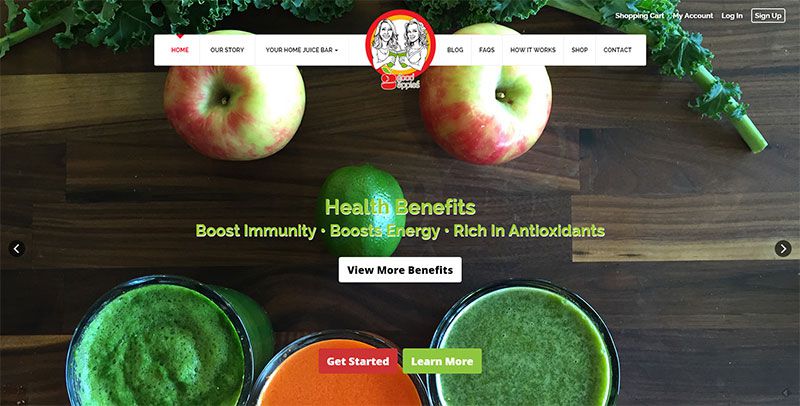
1. Trop d'options
Donnez à une personne 15 options parmi lesquelles choisir et il lui faudra plus de temps pour faire un choix que si vous ne lui en donniez que 8. Moins une personne peut faire de choix possibles, plus elle peut évaluer ces choix rapidement et ensuite prendre une décision.
Malheureusement, en ce qui concerne la navigation sur le site Web, de nombreuses entreprises essaient de mettre tout ce qui est possible dans la barre de navigation principale de leur site afin que les visiteurs aient un accès immédiat à toutes les options de la page.

Cela peut sembler une bonne idée, car rendre le contenu facile d'accès est un objectif valable, mais une surcharge de liens de navigation finira par se retourner contre vous. Au lieu de permettre aux visiteurs de voir facilement quelles pages sont disponibles, ils seront submergés par l'étendue des choix et incapables de prendre rapidement une décision quant à ce qu'il faut faire ensuite.
Dès que ces personnes commencent à se demander sur quoi elles doivent cliquer ensuite, vous courez le risque qu'elles cliquent sur le bouton "Retour" qui les éloigne de votre site et de son schéma de navigation déroutant.
Lors de la planification et de la conception de la navigation principale d'un site, soyez agressif dans la modification de ce menu jusqu'au plus petit nombre d'options les plus importantes possibles. En présentant moins d'options à l'avance, vous encouragerez en fait les gens à faire des choix plus rapides et à approfondir votre site.
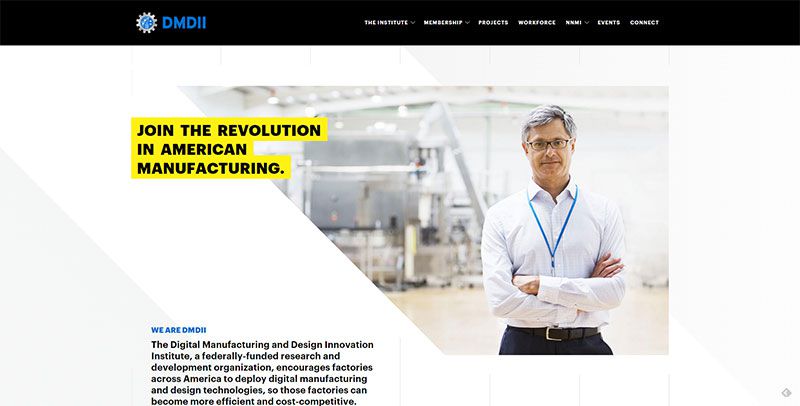
2. Mauvaises options
Une autre erreur que les gens commettent lors de la planification de la navigation d'un site, en particulier lorsqu'ils commencent à décider ce qu'il faut laisser dans la navigation principale et ce qu'il faut déplacer vers la navigation de sous-section, est qu'ils coupent les mauvais éléments et laissent des liens qui ne sont pas importants pour le site. public.

N'oubliez pas qu'un site Web doit être conçu pour les besoins des personnes qui l'utiliseront. En tant que tel, le contenu ou les fonctionnalités qui sont importantes pour eux sont ce sur quoi il faut se concentrer.
Un lien comme "Message du président" peut être important pour le PDG d'une entreprise, mais si les clients de cette entreprise ne recherchent pas ce contenu, le placer dans la ligne de navigation est une erreur, surtout s'il s'y trouve au lieu d'un lien qui est en fait important pour les clients du site !

3. Allez grand ou rentrez chez vous
Les sites Web d'aujourd'hui sont visités sur une variété d'appareils et de tailles d'écran. L'époque où seuls des écrans de bureau géants étaient utilisés pour accéder au contenu Web est révolue, donc pour réussir sur le Web aujourd'hui, les sites et leur navigation doivent s'adapter à ce large éventail d'écrans.
Les schémas de navigation sont trop souvent conçus uniquement pour les moniteurs à grand écran. Sur les écrans plus petits, y compris les tablettes et les téléphones, cette navigation tombera en panne et deviendra inutilisable. C'est pourquoi les sites Web doivent être construits avec une approche réactive de la prise en charge de plusieurs appareils.
Avec un site responsive, la navigation peut être repensée pour différentes tailles d'écran afin de s'assurer qu'elle est toujours claire et facile à utiliser. Une plate-forme comme Webydo, avec son éditeur réactif au pixel près, est un excellent moyen de concevoir différents schémas de navigation pour les différentes tailles d'affichage d'un site Web - et avec la plate-forme de développement sans code de Webydo, une fois la navigation et les pages conçues, ils peuvent être facilement publiés sous forme de pages Web fonctionnelles !
4. Menu Fly Out Mayhem
Au fur et à mesure que vous travaillerez à réduire le nombre d'options pour le menu principal d'un site, vous commencerez à trouver des liens et des pages mieux présentés en tant que sous-menus. Par exemple, la navigation principale peut avoir une option pour "Notre entreprise", et sous ce bouton/section, vous pouvez avoir d'autres options qui, bien que nécessaires pour le site, ne sont pas suffisamment importantes pour justifier le placement de la navigation principale. Ceux-ci pourraient inclure :
- Histoire de l'entreprise
- Équipe de direction
- Témoignages
- Carrières
L'une des façons de présenter ces sous-menus est d'utiliser un menu déroulant ou un menu déroulant. C'est là qu'un menu apparaît une fois que vous passez le curseur de votre souris sur un lien de niveau supérieur. Ce traitement, bien que courant, peut toutefois prévenir certains problèmes.

Par exemple, sur les appareils à écran tactile où il n'y a techniquement pas d'état "survolé", vous voulez vous assurer que vos liens sont toujours accessibles aux utilisateurs. Vous voulez également éviter les menus volants qui ont 3 niveaux ou plus. Il est souvent difficile de naviguer dans les systèmes de menus qui ont des fly-outs provenant d'autres fly-outs, évitez donc ces menus encombrants dans tout site que vous concevez.
Si vous souhaitez en savoir plus sur le type de navigation le mieux adapté à votre site, L'importance des modèles de conception de navigation traite des différents types de systèmes de navigation à l'aide d'exemples tirés de certains des sites Web et applications Web les plus populaires.
5. Incohérence
Une fois qu'une personne a compris comment utiliser votre menu de navigation et qu'elle est à l'aise avec où tout se trouve, ne changez pas cela pour elle ! Les sites Web doivent avoir une navigation cohérente tout au long de l'expérience - pour chaque itération d'un menu, sur tous les appareils et quelle que soit la page sur laquelle ils se trouvent. Les sous-menus peuvent changer d'une page à l'autre, mais la navigation ou les commandes principales doivent être immuables.

6. Trop longtemps
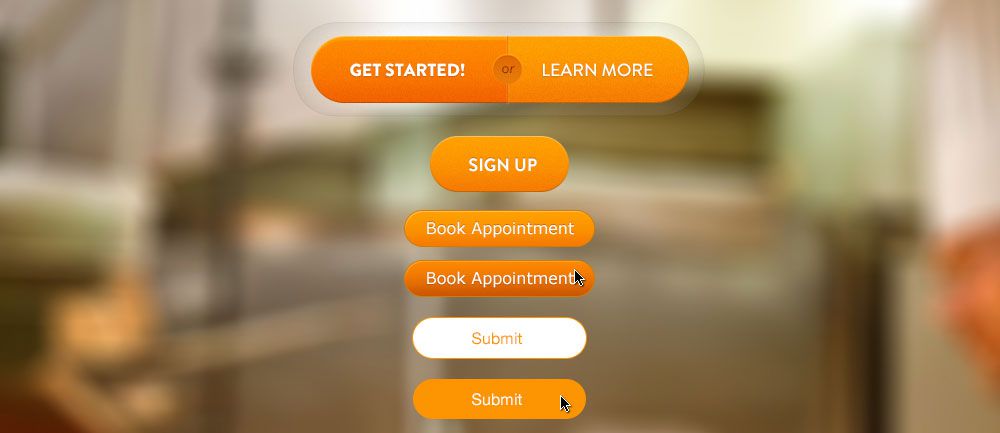
Il est important de modifier les options de navigation d'un site pour présenter moins de choix, mais vous devez également vous assurer que le libellé des choix restants est court et agréable.
Un lien indiquant "Tout sur notre entreprise" n'est pas nécessaire lorsque seuls "Notre entreprise", "Entreprise", "À propos de nous" ou "À propos de" fonctionneraient parfaitement. Cela peut ne pas sembler être une grosse modification, mais nous sommes passés de 4 mots à seulement 1 ou 2.
Si vous éditez ainsi sur une barre de navigation entière, vous aurez effectivement réduit de moitié la quantité de texte que les gens doivent traiter tout en transmettant le contenu approprié pour ces liens.
7. Mauvais ton
Chaque site Web a un ton. Ce ton pourrait être lâche et amical, il pourrait être professionnel et direct, ou n'importe quel nombre d'autres possibilités. Quel que soit le ton d'un site, la langue de navigation doit le refléter.
Si un site Web se veut convivial et utile, un lien indiquant « Comment pouvons-nous vous aider » peut-il être plus approprié qu'un lien indiquant simplement « Services ». En comprenant le ton du message d'un site, vous pouvez concevoir une navigation cohérente avec ce ton.

Oui, dans ce cas le premier texte est beaucoup plus long que le second, ce qui semble contraire aux autres astuces présentées dans cet article, mais rappelez-vous que le but n'est pas forcément de faire le texte le plus court possible, mais de faire les bons choix dans l'ensemble. Cela inclut la bonne longueur de texte, mais également le bon ton, les options, etc.
Si vous cherchez une solution de conception ou des idées pour la navigation de votre propre site, jetez un œil à cet article.
En conclusion
La conception de la navigation d'un site Web peut faire ou défaire une expérience. En vous assurant que la structure de navigation est claire et facile à utiliser, vous encouragez les visiteurs à passer du temps sur un site et vous aidez à les diriger vers le contenu ou les fonctionnalités qui sont importantes pour eux et importantes pour votre entreprise.
