Outils UX / UI impressionnants que vous devriez envisager d'utiliser
Publié: 2018-04-18Le contenu peut toujours être roi en matière de conception de sites Web ou d'applications. Encore faut-il donner aux visiteurs les moyens d'atteindre les objectifs qu'ils s'étaient fixés au départ. C'est le rôle que jouent l'interface utilisateur et l'expérience utilisateur de la conception, et c'est un rôle qui peut souvent être un défi à remplir.
La demande de designers UX est particulièrement forte, et elle ne cesse d'augmenter. Êtes-vous déjà ou envisagez-vous de devenir designer UX ?
C'est un bon endroit pour être; surtout si vous avez les bonnes compétences. Cependant, vous avez toujours besoin des bons outils pour être à votre meilleur. En effet, il existe des domaines de conception que de nombreux outils de création de sites Web ne couvrent pas correctement ou ne traitent pas du tout.
Les sept outils UX/UI abordés dans cet article couvrent ces domaines et les couvrent bien. Consultez-les pour voir ce qu'ils peuvent faire pour vous.
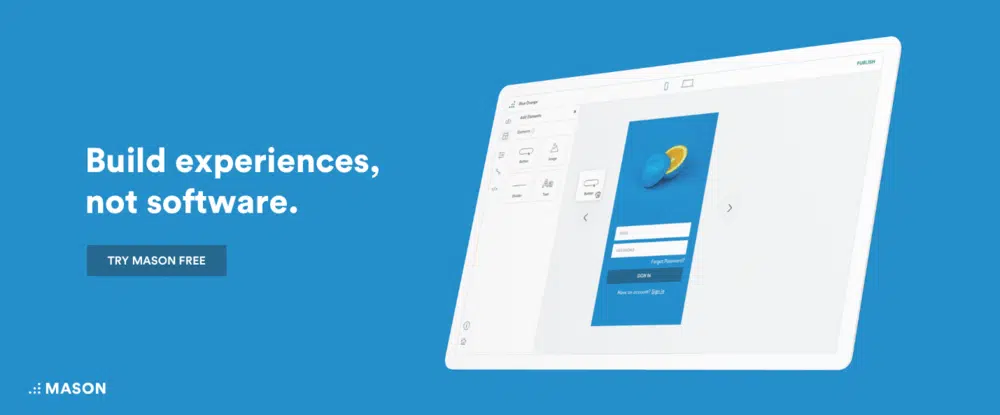
- le maçon
Le prototypage a ses mérites, cela ne fait aucun doute. Mais que diriez-vous si vous pouviez livrer une fonctionnalité pour votre site Web, comme un nouveau formulaire d'inscription, un nouveau flux de connexion ou une fonctionnalité de fil d'actualité, sans attendre de longs cycles de déploiement ou de développement pour transformer votre conception en réalité ?
Grâce à son interface visuelle, Mason vous permet de concevoir des fonctionnalités numériques au niveau des composants. Une conception finie, telle qu'un formulaire de connexion, un flux d'utilisateurs d'inscription ou un fil d'actualités, peut être créée, conçue et mise en ligne en quelques minutes, et cela peut être réalisé sans même une seule ligne de codage. De plus, n'importe quel membre de votre équipe peut le faire.
Vous n'avez pas non plus à faire d'inspection QA pour que le produit et le design correspondent parfaitement. Ce n'est qu'un des frais généraux de plus que vous n'avez pas à supporter lorsque vous utilisez Mason. De plus, étant donné que la conception a lieu au niveau des composants, il est facile de maintenir le produit et d'apporter des modifications après le déploiement à l'aide du constructeur Mason. Effectuez une modification, cliquez sur Publier, et vos modifications (qu'il s'agisse de texte ajouté ou modifié, de couleurs et d'images modifiées, etc.) s'affichent immédiatement, en direct, dans votre application.
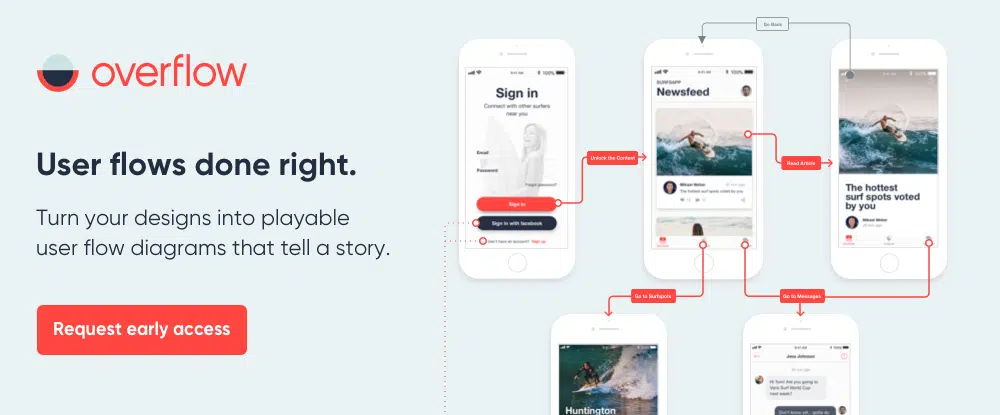
- Débordement
Pour que l'expérience utilisateur soit correcte, elle doit avoir un certain flux ; un flux que les utilisateurs peuvent facilement suivre et auquel s'identifier. Lorsqu'un flux d'utilisateurs est fait correctement, il raconte une histoire ; et une bonne histoire est une histoire facile à suivre.
C'est de cela qu'il s'agit. Il s'agit du premier outil de création de diagrammes de flux d'utilisateurs au monde spécialement conçu pour les concepteurs numériques, et ses créateurs ont fondamentalement réinventé la manière dont les diagrammes de flux doivent être réalisés. Le résultat est un outil qui sera une aide inestimable dans la conception d'expériences utilisateur qui racontent une histoire et qui ont du punch. Overflow est également un excellent choix pour quiconque souhaite utiliser des diagrammes de flux pour transmettre des idées ou collaborer avec d'autres.
Overflow est toujours en test bêta privé, mais si vous souhaitez un accès anticipé, visitez le site Web overflow.io. Vous pouvez également suivre Overflow sur Twitter ou sur Facebook@overflowapp.
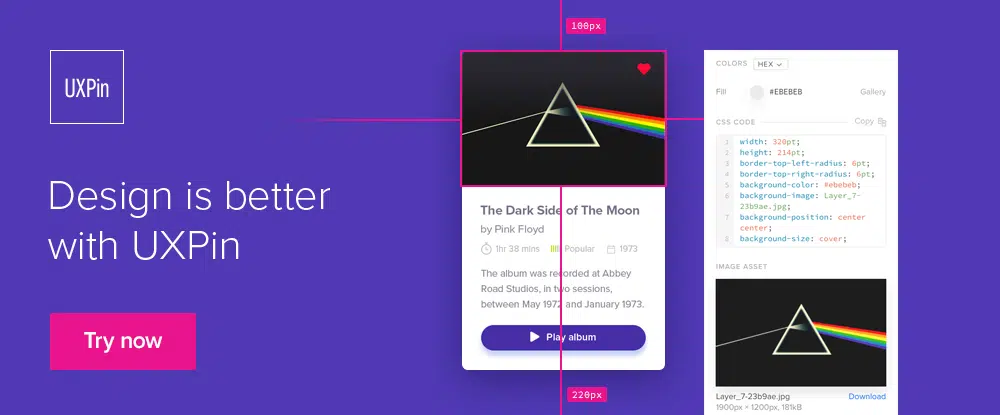
- UXPin
UXPin résout un problème qui afflige de nombreux concepteurs : les allers-retours entre les concepteurs et les développeurs jusqu'à ce que la conception soit jugée prête pour la production. Le puissant éditeur de conception de cet outil vous permet de créer des sites Web, des applications et des composants de conception prêts pour le développement.
Vous n'avez pas non plus à vous soucier de fournir une documentation manuelle, car les données dont le développeur aura besoin sont automatiquement générées et attachées à chaque élément de la conception. Vous pouvez même mettre en place des contrôles qui garantissent la cohérence de la conception d'un produit et empêchent les changements ou modifications indésirables de se produire.

UXPin fournit également une excellente plate-forme de collaboration en vous permettant de créer des prototypes entièrement interactifs, de les partager avec votre équipe et vos clients et de commenter des commentaires significatifs sur chaque conception.
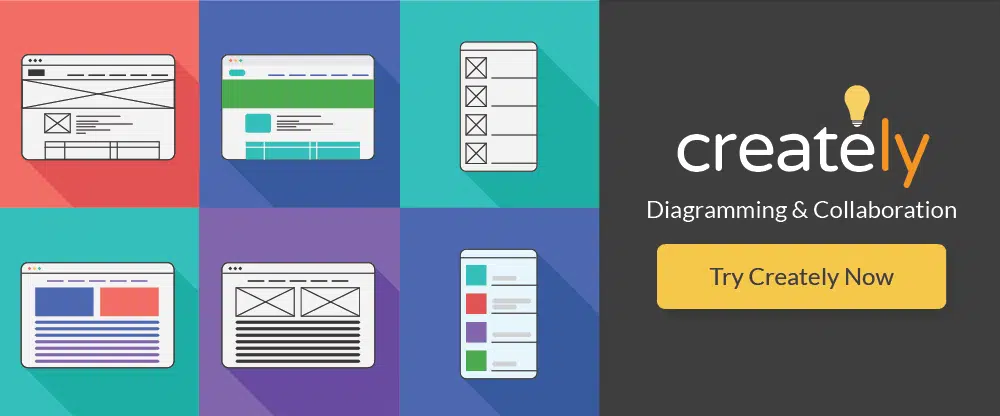
- Créativement
Creately propose une autre approche de la conception UX, une approche nouvelle et différente. Vous commencez avec l'un des modèles conçus par des professionnels de Creately et utilisez les outils de cartographie conceptuelle, d'organigramme et de collaboration pour créer votre conception. Une bibliothèque complète de formes intelligentes pour prendre en charge vos activités de création de diagrammes et de wireframing est fournie avec le package.
- PowerMockup
Celui-ci est pour les utilisateurs dédiés de PowerPoint parmi vous. Avec PowerMockup à portée de main, vous n'avez pas besoin de vous fier à une plate-forme distincte pour créer des wireframes ou des maquettes à partager avec d'autres. La bibliothèque PowerMockup contient les formes et les icônes dont vous avez besoin pour créer des prototypes interactifs.
Il suffit simplement de les faire glisser et de les déposer sur un écran PowerPoint, d'invoquer des fonctionnalités d'animation et de curseur, et vous êtes prêt à partager vos prototypes avec d'autres.
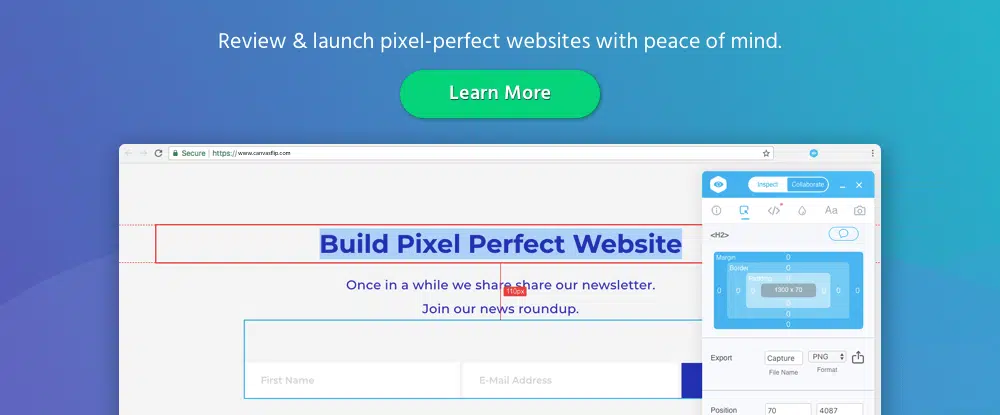
- Inspecteur visuel
Visual Inspector vous permet d'inspecter et de résoudre les problèmes d'interface utilisateur sur les pages du site sur les sites Web en direct et en temps réel. Les commentaires peuvent être annotés en haut de la page et les modifications peuvent être partagées avec d'autres en temps réel.
Les autres fonctionnalités de Visual Inspector incluent l'affichage, la liste et le téléchargement des couleurs, de la typographie et d'autres éléments de page Web. Cet outil s'intègre facilement à WordPress et à la plupart des plateformes de communication. L'accès à vie à Visual Inspector est à vous pour 49 $.
- Interface utilisateur fluide
Avec Fluid UI à portée de main, vous pouvez créer et partager des prototypes interactifs, des commentaires et des annotations via la messagerie, des présentations vidéo interactives ou un chat en direct. Les bibliothèques de composants intégrées de cet outil de prototypage d'interface utilisateur contiennent tous les éléments de conception dont vous aurez besoin pour vos applications Web de bureau, iOS et Android.
Les concepteurs, les équipes de conception distribuées et les chefs de produit ont trouvé que Fluid UI était un outil très utile et précieux à ajouter à leurs boîtes à outils.
Conclusion
Ces produits offrent plusieurs approches différentes pour créer des conceptions UI et UX de premier ordre. Vous devriez avoir peu de mal à en trouver un qui puisse être utilisé immédiatement pour alléger votre charge de travail. En même temps, cela peut vous aider à créer de meilleurs produits.
Vous pouvez continuer à suivre une approche de prototypage rapide si c'est ce que vous préférez. Ou, vous pouvez faire votre travail de conception élément par élément.
Essayez les diagrammes de flux utilisateur ! Fournissez votre conception au développeur sans avoir besoin de documentation manuelle.
Tout est là.