7 techniques CSS3 impressionnantes que vous devriez essayer
Publié: 2020-02-26L'évolution de CSS (Cascading Style Sheets) avec HTML a été incroyable. Il existe de nombreuses fonctionnalités telles que Flexbox, CSS Grid et les propriétés personnalisées CSS introduites récemment.
Son avancement continu et son énorme potentiel sont ce qui incite les développeurs à essayer de nouvelles techniques CSS et à dépasser les limites de ce qu'il peut faire. La combinaison des technologies HTML 5 et CSS3 est, sans aucun doute, un tueur de flash.
Il n'est pas étonnant qu'un plan CSS bien exécuté puisse presque contrôler toutes les facettes de la conception et conduire à une meilleure expérience utilisateur, ce qui est tout à fait nécessaire. Après tout, les visiteurs ont certaines attentes lorsqu'ils consultent votre site via un ordinateur portable, un ordinateur de bureau, une tablette ou tout autre support.
Mais quelles sont les techniques CSS tendance ? N'est-ce pas une question évidente qui nous vient à l'esprit lorsque l'on parle de concevoir un site Web attrayant et convivial.
C'est pourquoi nous avons mis au point quelques-unes des nouvelles techniques et astuces CSS pour maîtriser vos compétences en conception Web. Chacun comprend des explications et des exemples d'extraits de code.
Alors allons-y directement !
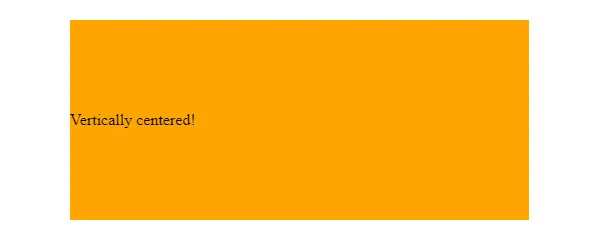
1. Aligner verticalement avec Flexbox
Les développeurs précédents rencontraient de nombreuses difficultés pour aligner verticalement un texte ou tout autre élément au centre. Mais maintenant, après l'introduction de la nouvelle spécification CSS3 Flexbox , les choses sont devenues beaucoup plus faciles.
La propriété display: flex permet aux utilisateurs d'aligner sans effort n'importe quel texte ou élément au centre. Voici l exemple de code!
HTML :
[xhtml]
<div class="aligner-verticalement">
Centré verticalement !
</div>
[/xhtml]
CSS :
[css]
.align-verticalement {
arrière-plan : #FFA500 ;
couleur : #hhh ;
affichage : flexible ;
align-items : center ;
hauteur : 200px ;
}
[/cs]
Dans le code CSS ci-dessus, display: flex décrit la disposition Flexbox de l'élément, tandis que align-items: center; est responsable du centrage vertical du texte.
RÉSULTAT:

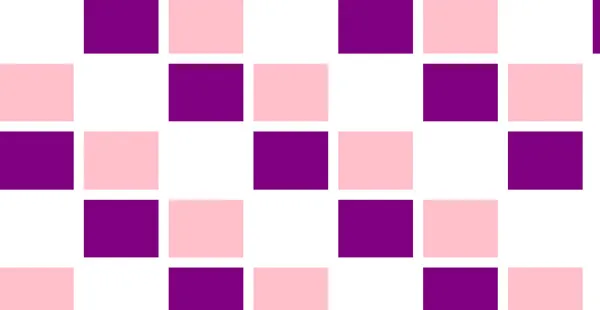
2. Grille CSS réactive
Ne faites pas de votre grille une exception, rendez-la également réactive, comme tout le reste de votre conception.
Il existe de nombreuses façons de rendre votre grille réactive avec CSS Grid. Et la meilleure partie de son utilisation est que vous pourrez créer une grille plus flexible qui vous donnera l'apparence souhaitée, quelle que soit la taille de l'appareil.
En plus de cela, la grille CSS vous permet également de travailler avec des tailles de colonnes inégales et égales. C'est une grande technologie dotée d'options qui donnent aux utilisateurs la liberté de contrôler leurs conceptions.
Vous pouvez utiliser divers points d'arrêt, la hauteur de plusieurs dimensions et effectuer d'autres placements, comme indiqué dans l'exemple ci-dessous.
HTML :
[xhtml]
<div class="grid">
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
</div>
[/xhtml]
CSS :
[css]
.la grille
{
affichage : grille ;
grille-modèle-lignes : répéter (5, 1fr) ;
grille-auto-colonnes : calc((100vh – 3em) / 4) ;
grid-auto-flow : colonne ;
écart de grille : 1 em ;
hauteur : 100vh ;
}
.grid-item:nth-enfant(3n)
{
couleur de fond : violet ;
}
.grid-item:nth-child(3n + 2)
{
couleur de fond : rose ;
}
[/cs]
L'unité de fraction (fr) utilisée dans le code CSS ci-dessus est l'unité flexible qui sépare l'espace ouvert selon vos directives. Chaque instruction fr est pour la colonne, vous pouvez ensuite additionner les écarts et préparer la grille.
RÉSULTAT:

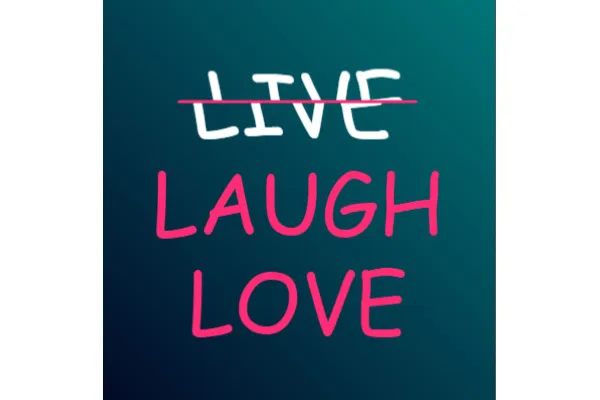
3. Animations de texte
Vous avez peut-être créé des animations d'arrière-plan avec CSS, mais maintenant, cela influence également la façon dont les utilisateurs interagissent et interagissent avec les éléments de texte d'un site Web. Qu'il s'agisse d'ajuster le survol ou de faire flotter des mots dans l'air, CCS3 a rendu tout cela possible.
Les sites Web qui n'ont pas beaucoup d'éléments attrayants pour engager leurs utilisateurs peuvent tirer le meilleur parti de cette caractéristique. En voici un petit exemple.
HTML :
[xhtml]
<div class="Menu">
<ul class="Menu-list" data-offset="10">
<li class="Menu-list-item" data-offset="20" onclick>
HABITENT
<span class="Mask"><span>EN DIRECT</span></span>
<span class="Mask"><span>EN DIRECT</span></span>
</li>
<li class="Menu-list-item" data-offset="16" onclick>
RIRE
<span class="Mask"><span>RIRE</span></span>
<span class="Mask"><span>RIRE</span></span>
</li>
<li class="Menu-list-item" data-offset="12" onclick>
AMOUR
<span class="Mask"><span>AMOUR</span></span>
<span class="Mask"><span>AMOUR</span></span>
</ul>
</div>
[/xhtml]
CSS :
[css]
$perspective : 60 rem ;
$font-size : 5,25 rem ;
$position partagée : 50 % ;
$split-épaisseur : 3px ;
$split-color : #FF2C75 ;
%font-settings {
font-family : "Comic Sans MS", system-ui, sans-serif ;
style de police : normal ;
poids de la police : normal ;
-webkit-font-smoothing : anticrénelé ;
-webkit-font-crénage : normal ;
-ajustement de la taille du texte du webkit : 100 % ;
}
html,
corps {
largeur : 100vw ;
hauteur : 100vh ;
}
corps {
@extend %font-settings;
arrière-plan : dégradé linéaire (45 degrés, #02001F, #008080) ;
style de transformation : preserve-3d ;
transformer : perspective($perspective);
position : fixe ;
affichage : flexible ;
align-items : center ;
justifier-contenu : centrer ;
}
.Menu-liste {
taille de police : $taille de police ;
hauteur de ligne : 1,2 ;
transformation de texte : majuscule ;
aligner le texte : centrer ;
affichage : flexible ;
flex-direction : colonne ;
align-items : center ;
transformation : rotationX(-10deg) rotationY(20deg); // écrasé par JS
}
.Menu-list-item {
position : relative ;
couleur : transparente ;
curseur : pointeur ;
&::avant de {
contenu: ";
bloc de visualisation;
position : absolue ;
haut : $split-position ;
gauche : -10% ;
droite : -10 % ;
hauteur : $split-épaisseur ;
border-radius : $split-thickness ;
margin-top : -($split-thickness / 2);
fond : $split-color ;
transformer : échelle(0);
transition : transformer .8s cube-bézier(.16,1.08,.38,.98) ;
indice z : 1 ;
}
}
.Masquer {
bloc de visualisation;
position : absolue ;
débordement caché;
couleur : $split-color ;
haut : 0 ;
hauteur : $position-split ;
transition : tous les 0,8 s cube-bézier (0,16, 1,08, 0,38, 0,98) ;
span { afficher : bloquer ; }
}
.Masque + .Masque {
haut : $split-position – 0,1 ;
hauteur : 100 – $split-position + 0,1 ;
span { transformer: translateY(-$split-position); }
}
.Menu-list-item : survolez,
.Menu-list-item : actif {
.Masque { couleur : #FFF ; transformer : skewX(12deg) translateX(5px); }
.Mask + .Mask { transformer: skewX(12deg) translateX(-5px); }
&::before { transform: scale(1); }
}
[/cs]

Ainsi, vous pouvez également créer plusieurs éléments de texte dynamiques pour votre site Web. N'est-ce pas amusant ?
RÉSULTAT:

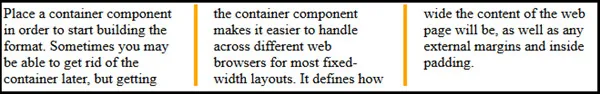
4. Disposition des colonnes
Habituellement, les mises en page basées sur des colonnes sont créées à l'aide de Javascript, ce qui est assez compliqué et prend du temps. Mais CSS a apporté une solution pour faciliter la tâche des développeurs et des concepteurs Web.
Voici la règle de colonne CSS grâce à laquelle vous pouvez créer une mise en page basée sur des colonnes pour votre site Web.
HTML :
[xhtml]
<div class="container">
Placez un composant de conteneur afin de commencer à créer le format. Parfois, vous pourrez peut-être vous débarrasser du conteneur plus tard, mais l'obtention du composant de conteneur facilite la gestion sur différents navigateurs Web pour la plupart des mises en page à largeur fixe. Il définit la largeur du contenu de la page Web, ainsi que les marges externes et le rembourrage intérieur.
</div>
[/xhtml]
CSS :
[css]
.récipient {
/* Ancien Chrome, Safari et Opera */
-webkit-column-count : 3 ;
-webkit-column-gap : 40px ;
-webkit-column-rule-style : solide ;
-webkit-column-rule-width : 4 px ;
-webkit-column-rule-color : orange ;
/* Ancien Firefox */
-moz-column-count : 3 ;
-moz-column-gap : 40px ;
-moz-column-rule-style : solide ;
-moz-column-rule-width : 4 px ;
-moz-column-rule-color : orange ;
/* Syntaxe standard */
nombre de colonnes : 3 ;
écart de colonne : 40 px ;
style de règle de colonne : solide ;
largeur de règle de colonne : 4 px ;
colonne-règle-couleur : orange ;
}
[/cs]
RÉSULTAT:

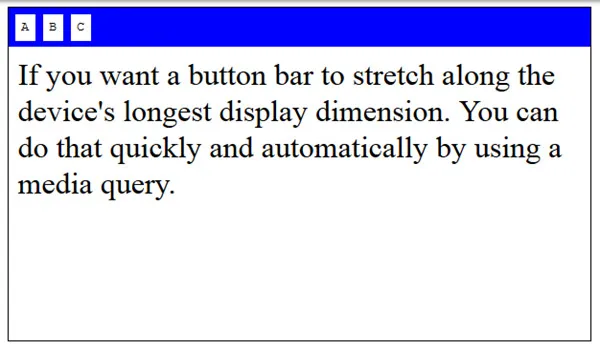
5. Orientation de l'écran
Beaucoup de gens pensent que l'orientation de l'écran et l'orientation de l'appareil fonctionnent toutes les deux dans le même but. Mais ce n'est pas le cas. L'orientation de l'écran est un peu différente de l'appareil.
Même si un appareil n'est pas capable de détecter son orientation, un écran le peut toujours. Et si l'appareil en est également capable, il est bon de contrôler l'orientation de l'écran afin de pouvoir maintenir ou modifier l'interface de votre site Web.
Il existe 2 façons de gérer une orientation d'écran ; CSS ou Javascript. Mais c'est facile quand vous le faites avec CSS Orientation Media Query. Comme il permet au contenu d'ajuster son format, peu importe si la fenêtre du navigateur est en mode paysage ou en mode portrait. Pour mieux comprendre, regardons l'exemple suivant.
HTML :
[xhtml]
<ul id="barre d'outils">
<li>A</li>
<li>B</li>
<li>C</li>
</ul>
<p>Si vous souhaitez qu'une barre de boutons s'étende le long de la dimension d'affichage la plus longue de l'appareil. Vous pouvez le faire rapidement et automatiquement en utilisant une requête multimédia.</p>
[/xhtml]
zzzzz
CSS :
[css]
/* Définissons d'abord quelques styles communs */
html, corps {
largeur : 100% ;
hauteur : 100 % ;
}
corps {
bordure : 1 pixel noir uni ;
-moz-box-sizing : border-box ;
dimensionnement de la boîte : border-box ;
}
p {
police : 1em sans empattement;
marge : 0;
rembourrage : 0,5 em ;
}
ul {
style de liste : aucun ;
police : 1em monospace ;
marge : 0;
rembourrage : 0,5 em ;
-moz-box-sizing : border-box ;
dimensionnement de la boîte : border-box ;
fond : noir ;
}
li {
affichage : bloc en ligne ;
marge : 0;
rembourrage : 0,5 em ;
fond : blanc ;
}
/* Pour le portrait, nous voulons la barre d'outils en haut */
Écran @media et (orientation : portrait) {
#barre d'outils {
largeur : 100 % ;
}
}
/* Pour le paysage, nous voulons que la barre d'outils soit à gauche */
Écran @media et (orientation : paysage) {
#barre d'outils {
position : fixe ;
largeur : 2,65 em ;
hauteur : 100 % ;
}
p {
marge-gauche : 2em ;
}
li + li {
marge supérieure : 0,5 em ;
}
}
[/cs]
RÉSULTAT:

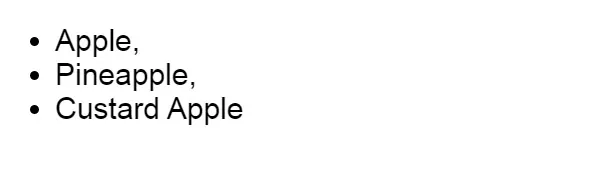
6. Listes séparées par des virgules
Il ne fait aucun doute que les listes à puces sont très couramment utilisées par écrit pour transmettre toute information plus précisément et plus clairement. Mais une chose avec laquelle la plupart des gens ont du mal est d'ajouter des virgules à chaque point des listes.
Avec cet extrait de code mentionné ci-dessous, vous pouvez facilement ajouter des virgules sur votre liste, à l'exception de la dernière.
HTML :
[xhtml]
<ul>
<li>Pomme</li>
<li>Ananas</li>
<li>Pomme anglaise </li>
</ul>
[/xhtml]
CSS :
[css]
corps{
famille de polices : Arial ;
taille de police : 30 px ;
}
ul > li:not(:last-child)::after {
contenu: ",";
}
[/cs]
RÉSULTAT:

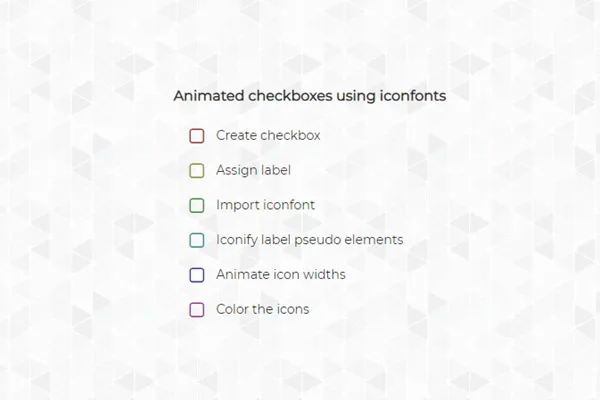
7. Case à cocher animée
Eh bien, la plupart des gens sont très conscients de l'arrière-plan CSS et des animations de texte. Mais peu de gens connaissent les animations de cases à cocher.
Oui, mis à part l'arrière-plan et les textes, vous pouvez également rendre votre section de cases à cocher attrayante. N'est-ce pas génial ?
Ci-dessous un exemple auquel vous pouvez vous référer :
HTML :
[xhtml]
<h1>Cases à cocher animées à l'aide d'iconfonts</h1>
<!– Une liste de cases à cocher –>
<ul>
<li>
<input type="checkbox" name="un" id="un" />
<label for="one">Créer une case à cocher</label>
</li>
<li>
<input type="checkbox" name="deux" id="deux" />
<label for="two">Attribuer un libellé</label>
</li>
<li>
<input type="checkbox" name="trois" id="trois" />
<label for="three">Importer iconfont</label>
</li>
<li>
<input type="checkbox" name="quatre" id="quatre" />
<label for="four">Iconifier les pseudo-éléments de label</label>
</li>
<li>
<input type="checkbox" name="cinq" id="cinq" />
<label for="five">Animer la largeur des icônes</label>
</li>
<li>
<input type="checkbox" name="six" id="six" />
<label for="six">Colorer les icônes</label>
</li>
</ul>
[/xhtml]
CSS :
[css]
@importer
(importer 2 polices l'une ou l'en-tête et l'autre pour le texte)
h1 {
taille de police : 15 ;
rembourrage : 12px ;
aligner le texte : centrer ;
}
ul {
largeur : 290 pixels ;
marge : 0 automatique ;
}
ul li {
type de style de liste : aucun ;
rembourrage : 10px ;
}
/*Ajout d'icônes de cases à cocher personnalisées*/
étiqueter {
position : relative ;
rembourrage à gauche : 30 px ;
taille de police : 14 px ;
curseur : pointeur ;
}
étiquette : avant, étiquette : après {
famille de polices : FontAwesome ;
taille de police : 21 px ;
/*position absolue*/
position : absolue ; haut : 0 ; gauche : 0 ;
}
étiquette : avant {
contenu : '\f096' ; /*décoché*/
}
étiquette : après {
contenu : '\f046' ; /*vérifié*/
/*l'icône cochée sera masquée par défaut en utilisant 0 max-width et overflow hidden*/
largeur max : 0 ;
débordement caché;
opacité : 0,5 ;
/*Transitions CSS3 pour effet animé*/
transition : toutes les 0,35 s ;
}
/*cacher les cases à cocher d'origine*/
entrée[type="case à cocher"] {
affichage : aucun ;
}
/*lorsque l'utilisateur coche la case, l'icône cochée s'animera*/
input[type="checkbox"] :coché + étiquette :après {
largeur maximale : 25 px ; /*un nombre arbitraire supérieur à la largeur de l'icône*/
opacité : 1 ; /*pour un effet de fondu enchaîné*/
}
/*ajouter des couleurs pour le plaisir*/
#one+label:before, #one+label:after {couleur : hsl(0, 45%, 40%);}
#two+label:before, #two+label:after {couleur : hsl(60, 45%, 40%);}
#three+label:before, #three+label:after {couleur : hsl(120, 45%, 40%);}
#four+label:before, #four+label:after {couleur : hsl(180, 45%, 40%);}
#five+label:before, #five+label:after {couleur : hsl(240, 45%, 40%);}
#six+label:avant, #six+label:après {couleur : hsl(300, 45 %, 40 %);}
[/cs]
RÉSULTAT:

Mots d'emballage :
Si nous allons en profondeur, les possibilités de CSS et de HTML sont infinies. Par conséquent, nous espérons que les techniques mises en œuvre ci-dessus vous aideront à acquérir des connaissances et vous seront utiles pour concevoir un excellent site Web.
