7 techniques CSS3 impressionnantes que vous devriez essayer
Publié: 2020-02-26L'évolution de CSS (Cascading Style Sheets) avec HTML a été incroyable. Il existe de nombreuses fonctionnalités telles que Flexbox, CSS Grid et les propriétés personnalisées CSS introduites récemment.
Son avancement continu et son énorme potentiel sont ce qui incite les développeurs à essayer de nouvelles techniques CSS et à dépasser les limites de ce qu'il peut faire. La combinaison des technologies HTML 5 et CSS3 est, sans aucun doute, un tueur de flash.
Il n'est pas étonnant qu'un plan CSS bien exécuté puisse presque contrôler toutes les facettes de la conception et conduire à une meilleure expérience utilisateur, ce qui est tout à fait nécessaire. Après tout, les visiteurs ont certaines attentes lorsqu'ils consultent votre site via un ordinateur portable, un ordinateur de bureau, une tablette ou tout autre support.
Mais quelles sont les techniques CSS tendance ? N'est-ce pas une question évidente qui nous vient à l'esprit lorsque l'on parle de concevoir un site Web attrayant et convivial.
C'est pourquoi nous avons mis au point quelques-unes des nouvelles techniques et astuces CSS pour maîtriser vos compétences en conception Web. Chacun comprend des explications et des exemples d'extraits de code.
Alors allons-y directement !
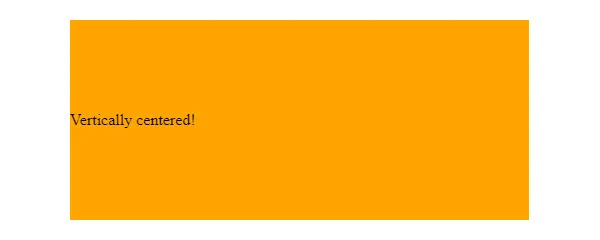
1. Aligner verticalement avec Flexbox
Les développeurs précédents rencontraient de nombreuses difficultés pour aligner verticalement un texte ou tout autre élément au centre. Mais maintenant, après l'introduction de la nouvelle spécification CSS3 Flexbox , les choses sont devenues beaucoup plus faciles.
La propriété display: flex permet aux utilisateurs d'aligner sans effort n'importe quel texte ou élément au centre. Voici l exemple de code!
HTML :
<div class="align-vertically"> Vertically centered! </div>
CSS :
.align-vertically {
background: #FFA500;
color: #hhh;
display: flex;
align-items: center;
height: 200px;
}
Dans le code CSS ci-dessus, display: flex décrit la disposition Flexbox de l'élément, tandis que align-items: center; est responsable du centrage vertical du texte.
RÉSULTAT:

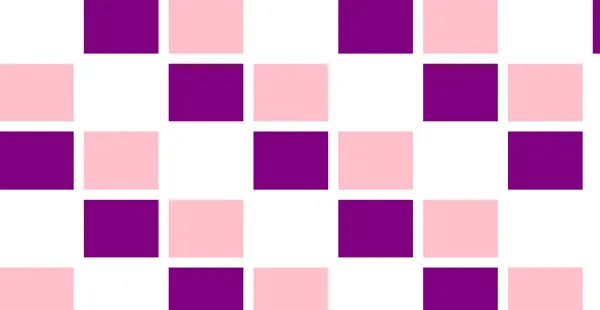
2. Grille CSS réactive
Ne faites pas de votre grille une exception, rendez-la également réactive, comme tout le reste de votre conception.
Il existe de nombreuses façons de rendre votre grille réactive avec CSS Grid. Et la meilleure partie de son utilisation est que vous pourrez créer une grille plus flexible qui vous donnera l'apparence souhaitée, quelle que soit la taille de l'appareil.
En plus de cela, la grille CSS vous permet également de travailler avec des tailles de colonnes inégales et égales. C'est une grande technologie dotée d'options qui donnent aux utilisateurs la liberté de contrôler leurs conceptions.
Vous pouvez utiliser divers points d'arrêt, la hauteur de plusieurs dimensions et effectuer d'autres placements, comme indiqué dans l'exemple ci-dessous.
HTML :
<div class="grid"> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> </div>
CSS :
.grid
{
display: grid;
grid-template-rows: repeat(5, 1fr);
grid-auto-columns: calc((100vh - 3em) / 4);
grid-auto-flow: column;
grid-gap: 1em;
height: 100vh;
}
.grid-item:nth-child(3n)
{
background-color: purple;
}
.grid-item:nth-child(3n + 2)
{
background-color: pink;
}
L'unité de fraction (fr) utilisée dans le code CSS ci-dessus est l'unité flexible qui sépare l'espace ouvert selon vos directives. Chaque instruction fr est pour la colonne, vous pouvez ensuite additionner les écarts et préparer la grille.
RÉSULTAT:

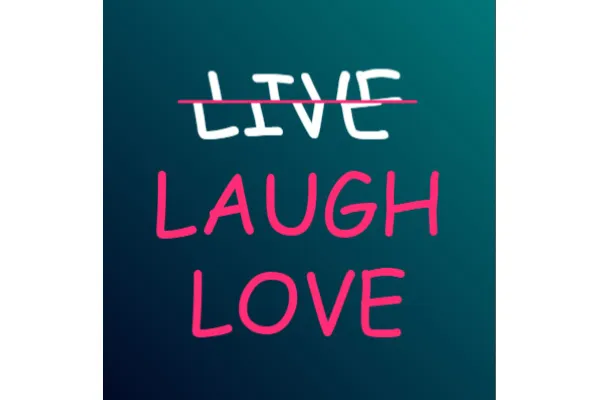
3. Animations de texte
Vous avez peut-être créé des animations d'arrière-plan avec CSS, mais maintenant cela influence également la façon dont les utilisateurs interagissent et interagissent avec les éléments de texte d'un site Web. Qu'il s'agisse d'ajuster le survol ou de faire flotter des mots dans l'air, CCS3 a rendu tout cela possible.
Les sites Web qui n'ont pas beaucoup d'éléments attrayants pour engager leurs utilisateurs peuvent tirer le meilleur parti de cette caractéristique. En voici un petit exemple.
HTML :
<div class="Menu"> <ul class="Menu-list" data-offset="10"> <li class="Menu-list-item" data-offset="20" onclick> LIVE <span class="Mask"><span>LIVE</span></span> <span class="Mask"><span>LIVE</span></span> </li> <li class="Menu-list-item" data-offset="16" onclick> LAUGH <span class="Mask"><span>LAUGH</span></span> <span class="Mask"><span>LAUGH</span></span> </li> <li class="Menu-list-item" data-offset="12" onclick> LOVE <span class="Mask"><span>LOVE</span></span> <span class="Mask"><span>LOVE</span></span> </ul> </div>
CSS :
$perspective: 60rem;
$font-size: 5.25rem;
$split-position: 50%;
$split-thickness: 3px;
$split-color: #FF2C75;
%font-settings {
font-family: "Comic Sans MS", system-ui, sans-serif;
font-style: normal;
font-weight: normal;
-webkit-font-smoothing: antialiased;
-webkit-font-kerning: normal;
-webkit-text-size-adjust: 100%;
}
html,
body {
width: 100vw;
height: 100vh;
}
body {
@extend %font-settings;
background: linear-gradient(45deg, #02001F,#008080);
transform-style: preserve-3d;
transform: perspective($perspective);
position: fixed;
display: flex;
align-items: center;
justify-content: center;
}
.Menu-list {
font-size: $font-size;
line-height: 1.2;
text-transform: uppercase;
text-align: center;
display: flex;
flex-direction: column;
align-items: center;
transform: rotateX(-10deg) rotateY(20deg); // overwritten by JS
}
.Menu-list-item {
position: relative;
color: transparent;
cursor: pointer;
&::before {
content: '';
display: block;
position: absolute;
top: $split-position;
left: -10%;
right: -10%;
height: $split-thickness;
border-radius: $split-thickness;
margin-top: -($split-thickness / 2);
background: $split-color;
transform: scale(0);
transition: transform .8s cubic-bezier(.16,1.08,.38,.98);
z-index: 1;
}
}
.Mask {
display: block;
position: absolute;
overflow: hidden;
color: $split-color;
top: 0;
height: $split-position;
transition: all .8s cubic-bezier(.16,1.08,.38,.98);
span { display: block; }
}
.Mask + .Mask {
top: $split-position - 0.1;
height: 100 - $split-position + 0.1;
span { transform: translateY(-$split-position); }
}
.Menu-list-item:hover,
.Menu-list-item:active {
.Mask { color: #FFF; transform: skewX(12deg) translateX(5px); }
.Mask + .Mask { transform: skewX(12deg) translateX(-5px); }
&::before { transform: scale(1); }
}
Ainsi, vous pouvez également créer plusieurs éléments de texte dynamiques pour votre site Web. N'est-ce pas amusant ?

RÉSULTAT:

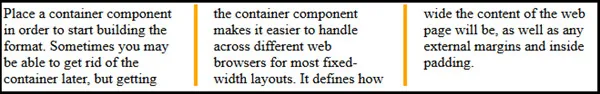
4. Disposition des colonnes
Habituellement, les mises en page basées sur des colonnes sont créées à l'aide de Javascript, ce qui est assez compliqué et prend du temps. Mais CSS a apporté une solution pour faciliter la tâche des développeurs et des concepteurs Web.
Voici la règle de colonne CSS grâce à laquelle vous pouvez créer une mise en page basée sur des colonnes pour votre site Web.
HTML :
<div class="container"> Place a container component in order to start building the format. Sometimes you may be able to get rid of the container later, but getting the container component makes it easier to handle across different web browsers for most fixed-width layouts. It defines how wide the content of the web page will be, as well as any external margins and inside padding. </div>
CSS :
.container {
/* Old Chrome, Safari and Opera */
-webkit-column-count: 3;
-webkit-column-gap: 40px;
-webkit-column-rule-style: solid;
-webkit-column-rule-width: 4px;
-webkit-column-rule-color: orange;
/* Old Firefox */
-moz-column-count: 3;
-moz-column-gap: 40px;
-moz-column-rule-style: solid;
-moz-column-rule-width: 4px;
-moz-column-rule-color: orange;
/* Standard syntax */
column-count: 3;
column-gap: 40px;
column-rule-style: solid;
column-rule-width: 4px;
column-rule-color: orange;
}
RÉSULTAT:

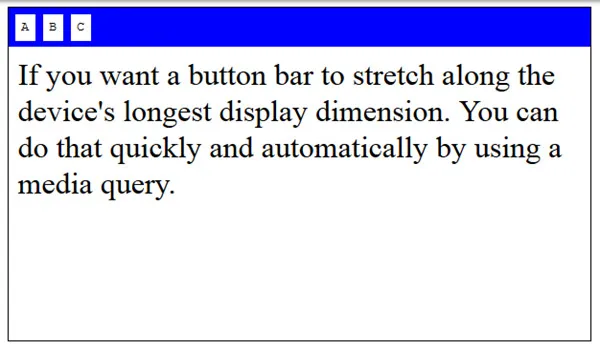
5. Orientation de l'écran
Beaucoup de gens pensent que l'orientation de l'écran et l'orientation de l'appareil fonctionnent toutes les deux dans le même but. Mais ce n'est pas le cas. L'orientation de l'écran est un peu différente de l'appareil.
Même si un appareil n'est pas capable de détecter son orientation, un écran le peut toujours. Et si l'appareil en est également capable, il est bon de contrôler l'orientation de l'écran afin de pouvoir maintenir ou modifier l'interface de votre site Web.
Il existe 2 façons de gérer une orientation d'écran ; CSS ou Javascript. Mais c'est facile quand vous le faites avec CSS Orientation Media Query. Comme il permet au contenu d'ajuster son format, peu importe si la fenêtre du navigateur est en mode paysage ou en mode portrait. Pour mieux comprendre, regardons l'exemple suivant.
HTML :
<ul id="toolbar"> <li>A</li> <li>B</li> <li>C</li> </ul> <p>If you want a button bar to stretch along the device's longest display dimension. You can do that quickly and automatically by using a media query.</p>
zzzzz
CSS :
/* First let's define some common styles */
html, body {
width : 100%;
height: 100%;
}
body {
border: 1px solid black;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
p {
font : 1em sans-serif;
margin : 0;
padding: .5em;
}
ul {
list-style: none;
font : 1em monospace;
margin : 0;
padding: .5em;
-moz-box-sizing: border-box;
box-sizing: border-box;
background: black;
}
li {
display: inline-block;
margin : 0;
padding: 0.5em;
background: white;
}
/* For portrait, we want the toolbar on top */
@media screen and (orientation: portrait) {
#toolbar {
width: 100%;
}
}
/* For landscape, we want the toolbar stick on the left */
@media screen and (orientation: landscape) {
#toolbar {
position: fixed;
width: 2.65em;
height: 100%;
}
p {
margin-left: 2em;
}
li + li {
margin-top: .5em;
}
}
RÉSULTAT:

6. Listes séparées par des virgules
Il ne fait aucun doute que les listes à puces sont très couramment utilisées par écrit pour transmettre toute information plus précisément et plus clairement. Mais une chose avec laquelle la plupart des gens ont du mal est d'ajouter des virgules à chaque point des listes.
Avec cet extrait de code mentionné ci-dessous, vous pouvez facilement ajouter des virgules sur votre liste, à l'exception de la dernière.
HTML :
<ul> <li>Apple</li> <li>Pineapple</li> <li>Custard Apple </li> </ul>
CSS :
body{
font-family: Arial;
font-size:30px;
}
ul > li:not(:last-child)::after {
content: ",";
}
RÉSULTAT:

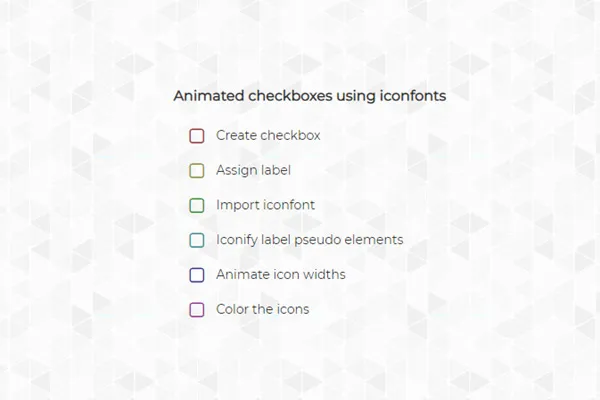
7. Case à cocher animée
Eh bien, la plupart des gens sont très conscients de l'arrière-plan CSS et des animations de texte. Mais peu de gens connaissent les animations de cases à cocher.
Oui, mis à part l'arrière-plan et les textes, vous pouvez également rendre votre section de cases à cocher attrayante. N'est-ce pas génial ?
Ci-dessous un exemple auquel vous pouvez vous référer :
HTML :
<h1>Animated checkboxes using iconfonts</h1> <!-- A list of checkboxes --> <ul> <li> <input type="checkbox" name="one" id="one" /> <label for="one">Create checkbox</label> </li> <li> <input type="checkbox" name="two" id="two" /> <label for="two">Assign label</label> </li> <li> <input type="checkbox" name="three" id="three" /> <label for="three">Import iconfont</label> </li> <li> <input type="checkbox" name="four" id="four" /> <label for="four">Iconify label pseudo elements</label> </li> <li> <input type="checkbox" name="five" id="five" /> <label for="five">Animate icon widths</label> </li> <li> <input type="checkbox" name="six" id="six" /> <label for="six">Color the icons</label> </li> </ul>
CSS :
@import
(import 2 fonts one or heading and other for text)
h1 {
font-size: 15;
padding: 12px;
text-align: center;
}
ul {
width: 290px;
margin: 0 auto;
}
ul li {
list-style-type: none;
padding: 10px;
}
/*Adding custom checkbox icons*/
label {
position: relative;
padding-left: 30px;
font-size: 14px;
cursor: pointer;
}
label:before, label:after {
font-family: FontAwesome;
font-size: 21px;
/*absolutely positioned*/
position: absolute; top: 0; left: 0;
}
label:before {
content: '\f096'; /*unchecked*/
}
label:after {
content: '\f046'; /*checked*/
/*checked icon will be hidden by default by using 0 max-width and overflow hidden*/
max-width: 0;
overflow: hidden;
opacity: 0.5;
/*CSS3 transitions for animated effect*/
transition: all 0.35s;
}
/*hiding the original checkboxes*/
input[type="checkbox"] {
display: none;
}
/*when the user checks the checkbox the checked icon will animate in*/
input[type="checkbox"]:checked + label:after {
max-width: 25px; /*an arbitratry number more than the icon's width*/
opacity: 1; /*for fade in effect*/
}
/*adding some colors for fun*/
#one+label:before, #one+label:after {color: hsl(0, 45%, 40%);}
#two+label:before, #two+label:after {color: hsl(60, 45%, 40%);}
#three+label:before, #three+label:after {color: hsl(120, 45%, 40%);}
#four+label:before, #four+label:after {color: hsl(180, 45%, 40%);}
#five+label:before, #five+label:after {color: hsl(240, 45%, 40%);}
#six+label:before, #six+label:after {color: hsl(300, 45%, 40%);}
RÉSULTAT:

Mots d'emballage :
Si nous allons en profondeur, les possibilités de CSS et de HTML sont infinies. Par conséquent, nous espérons que les techniques mises en œuvre ci-dessus vous aideront à acquérir des connaissances et vous seront utiles pour concevoir un excellent site Web.
