Une introduction aux tests automatisés des plugins WordPress avec PHPUnit
Publié: 2022-03-10WordPress est un système de gestion de contenu populaire pour la création de sites Web, car il est facile à utiliser et une tonne de thèmes et de plugins sont disponibles pour étendre son ensemble de fonctionnalités. La raison principale pour laquelle WordPress a beaucoup de plugins et de thèmes est qu'il est facile pour les développeurs de tout niveau de commencer à en créer un. La plupart de ses développeurs ne sont pas expérimentés et n'écrivent pas de tests pour leur travail, peut-être pour les raisons suivantes :
- Il n'y a pas beaucoup de discussions en cours sur les tests unitaires, donc ils ne savent peut-être pas que les tests sont même possibles.
- Ils ne croient pas en la valeur d'écrire des tests pour leur code, ou ils pensent que cela les ralentira.
- Ils pensent qu'il suffit de tester pour voir si leur plugin ou leur thème fonctionne dans le navigateur.
Dans ce tutoriel, nous allons apprendre ce qu'est le test automatisé et son importance, apprendre à connaître PHPUnit et WP-CLI, apprendre à écrire un test et, enfin, mettre en place des tests automatisés continus avec Travis CI.
Nous choisissons d'utiliser Travis CI car il offre une intégration transparente avec GitHub ; vous n'avez pas besoin d'aller dans votre référentiel et de configurer une connexion entre eux. Et c'est gratuit pour les dépôts publics. Contrairement à ses concurrents, tels que Semaphore CI, GitLab CI et CircleCI, Travis CI ne propose pas de plan de référentiel privé gratuit. Cependant, aucun de ses concurrents n'offre une intégration transparente avec GitHub comme il le fait.
Qu'est-ce que les tests automatisés ?
Selon Wikipedia, les tests automatisés, ou automatisation des tests, consistent à utiliser un logiciel spécial (distinct du logiciel testé) pour contrôler l'exécution des tests et la comparaison des résultats réels avec les résultats prévus. L'automatisation des tests peut automatiser certaines tâches répétitives mais nécessaires dans un processus de test formalisé déjà en place, ou effectuer des tests supplémentaires qui seraient difficiles à effectuer manuellement.
Il existe plusieurs types de tests. De tous, les tests unitaires sont les plus populaires. Les tests unitaires vérifient qu'un bloc de code, une fonction ou une méthode de classe fait ce qu'il est censé faire. Nous allons faire des tests unitaires dans ce tutoriel.
Les tests automatisés aident à détecter les bogues afin qu'ils ne se retrouvent pas en production. Sans aucun doute, un plugin codé et testé prendrait plus de temps à compléter qu'un plugin qui n'est pas testé. Cependant, le plugin résultant contiendrait moins ou pas de bugs.
Voyons un exemple simple et concret de la façon dont les tests unitaires sont inestimables et à quoi nous pouvons les utiliser.
Mon plugin de génération de leads WordPress a une classe OptinThemesRepository , avec une méthode add() pour ajouter de nouveaux modèles de formulaire opt-in, et une méthode get() pour la récupération d'un modèle de formulaire opt-in.
Pour m'assurer que add() et get() fonctionnent comme prévu maintenant et à l'avenir, j'ai écrit le test ci-dessous.
public function testAddGetMethods() { $kick_optin_form = array( 'name' => 'Kick', 'optin_class' => 'kick', 'optin_type' => 'kick', 'screenshot' => MAILOPTIN_ASSETS_URL . 'img/kick.png' ); // add kick optin theme OptinThemesRepository::add($kick_optin_form); $result = OptinThemesRepository::get('kick'); $this->assertEquals($kick_optin_form, $result); }Si, à l'avenir, ce test commençait à échouer, je saurais qu'il y a un problème et je connaîtrais la fonction exacte, la méthode de classe ou l'endroit de mon plugin où il se produit.
Avantages des tests automatisés
Maintenant que nous savons ce qu'est le test automatisé, voyons plus d'avantages.
Détection précoce des bogues
Lors du développement de logiciels, vous pouvez facilement trouver des bogues avec des outils de test automatisés. Cela peut économiser beaucoup de temps et d'efforts dans la recherche de bogues.
Qualité logicielle supérieure
Un testeur avec de nombreuses années d'expérience peut faire des erreurs lorsqu'il doit préparer les mêmes scripts de test manuels ennuyeux encore et encore. Les tests automatisés donnent non seulement des résultats précis, mais permettent également de gagner du temps.
Rapports simples et robustes
Les outils de test automatisés peuvent suivre chaque script de test. L'exécution de chaque script de test peut être vue dans des journaux visuels. Le journal visuel, ou rapport, affiche généralement le nombre de scripts de test exécutés et leur état (par exemple, réussi, échoué ou ignoré), leurs bogues signalés et des conseils sur la façon de corriger les bogues.
Avant d'expliquer comment configurer et écrire des tests, créons un plugin simple à utiliser comme étude de cas.
Construire un plugin WordPress
Nous allons créer un plugin simple qui affiche les balises méta de vérification des webmasters Google et Bing dans l'en-tête du front-end de WordPress. Le plugin est hébergé sur mon compte GitHub.
Le code de ce plugin ci-dessous ira dans le fichier wp-meta-verify.php .
<?php class WP_Meta_Verify { public function __construct() { add_action('wp_head', \[$this, 'header_code']); } public function header_code() { $google_code = get_option('wpmv_google_code'); $bing_code = get_option('wpmv_google_code'); echo $this->google_site_verification($google_code); echo $this->bing_site_verification($bing_code); } public function google_site_verification($code) { return "<meta name=\"google-site-verification\" content=\"$code\">"; } public function bing_site_verification($code) { return "<meta name=\"msvalidate.01\" content=\"$code\">"; } } new WP_Meta_Verify(); Vous remarquerez peut-être que nous n'avons pas inclus de page de paramètres dans le plug-in, où vous enregistrez généralement le code de vérification Google et Bing. Je l'ai fait exprès pour garder cela simple et pour concentrer notre attention sur ce qui compte le plus. Cependant, get_option('wpmv_google_code') et get_option('wpmv_bing_code') supposent qu'il existe une page de paramètres et récupèrent les codes de vérification à partir de là.
Test unitaire d'un plugin WordPress
PHPUnit est l'outil de test de facto pour PHP, tandis que WP-CLI est l'interface de ligne de commande officielle pour WordPress.
Avant WP-CLI, la configuration des tests PHPUnit pour les plugins WordPress était pénible. WP-CLI a un excellent guide pour le configurer ; cependant, nous allons toujours passer en revue les étapes ici.
Installer PHPUnit
Pour installer PHPUnit, exécutez les commandes suivantes.
composer global require phpunit/phpunit:5.* Remarque : nous installons explicitement 5.x car c'est ce que WordPress prend en charge lorsque vous exécutez PHP 7 ou supérieur, que j'ai sur ma machine. Installez PHPUnit 4.8 si vous utilisez PHP version 5.

Exécutez phpunit --version pour confirmer qu'il a été installé.
Installer WP-CLI
Pour installer WP-CLI, exécutez les commandes suivantes.
curl -O https://raw.githubusercontent.com/wp-cli/builds/gh-pages/phar/wp-cli.phar chmod +x wp-cli.phar sudo mv wp-cli.phar /usr/local/bin/wp Exécutez wp --info pour confirmer son installation.
Après avoir installé PHPUnit et WP-CLI, nous utiliserons ce dernier pour mettre en place le test unitaire du plugin.
Configurer le test unitaire du plug-in
Changez le répertoire de votre terminal à la racine de votre installation WordPress et exécutez la commande ci-dessous pour générer les fichiers de test du plugin.
wp scaffold plugin-tests wp-meta-verifyVous trouverez ci-dessous à quoi ressemblera la structure du plugin une fois que la commande ci-dessus aura généré les fichiers de test.
|-bin/ |----install-wp-tests.sh |-tests/ |----bootstrap.php |----test-sample.php |-.travis.yml |-phpcs.xml.dist |-phpunit.xml.dist |-wp-meta-verify.php Remarque : Par défaut, la commande wp scaffold plugin-tests génère un fichier de configuration Travis CI. Vous pouvez spécifier un drapeau --ci pour générer un fichier de configuration pour le service CI que vous utilisez, comme ceci : wp scaffold plugin-tests --c gitlab . Au moment de la rédaction, seuls Travis CI, CircleCI et GitLab CI sont pris en charge.
Remplacez le répertoire de votre terminal par le répertoire de votre plugin et exécutez le script d'installation :
cd path-to-wordpress-plugin bin/install-wp-tests.sh wordpress_test root '' localhost latest Si vous êtes comme moi, votre nom d'utilisateur MySQL n'est pas root et le mot de passe n'est pas vide. Par exemple, supposons que le nom d'utilisateur soit homestead et que le mot de passe soit secret . Vous exécuteriez le script d'installation comme ceci :
bin/install-wp-tests.sh wordpress_test homestead 'secret' localhost latest Exécutez la commande phpunit pour exécuter le test par défaut dans tests/test-sample.php .

Rédigez nos tests de plugins
Créez un fichier test-wp-meta-verify.php dans le dossier tests . Il contiendra nos tests de plugin avec la classe setUp suivante.
<?php class WP_Meta_VerifyTest extends WP_UnitTestCase { public function setUp() { parent::setUp(); $this->class_instance = new WP_Meta_Verify(); } public function test_google_site_verification() { } public function test_bing_site_verification() { } } Il convient de noter que pour qu'une méthode soit considérée comme un test unitaire, elle doit être précédée de test . Une bonne pratique consiste à ajouter un suffixe Test à chaque classe de test, bien que cela ne soit pas obligatoire. Voir WP_Meta_VerifyTest .
Vous ne savez pas ce que setUp() ? Sachez simplement que PHPUnit l'exécute une fois avant chaque méthode de test (et sur de nouvelles instances) de la classe de cas de test. Il existe également tearDown() , mais il est exécuté après chaque méthode de test. Il existe également setUpBeforeClass() et tearDownAfterClass() , qui s'exécutent respectivement avant et après chaque cas de test. Un cas de test est essentiellement une classe qui contient un certain nombre de méthodes de test. Consultez le manuel de WordPress et la documentation de PHPUnit pour plus d'informations.
D'après la classe ci-dessus, il est assez évident que nous allons écrire des tests pour les méthodes google_site_verification et bing_site_verification de notre classe de plugin.
public function test_google_site_verification() { $meta_tag = $this->class_instance->google_site_verification('B6wFaCRbzWE42SyxSvKUOyyPxZfJCb5g'); $expected = '<meta name="google-site-verification" content="B6wFaCRbzWE42SyxSvKUOyyPxZfJCb5g">'; $this->assertEquals($expected, $meta_tag); } public function test_bing_site_verification() { $meta_tag = $this->class_instance->bing_site_verification('B6wFaCRbzWE42SyxSvKUOyyPxZfJCb5g'); $expected = '<meta name="msvalidate.01" content="B6wFaCRbzWE42SyxSvKUOyyPxZfJCb5g">'; $this->assertEquals($expected, $meta_tag); }Fondamentalement, les tests garantiront que les deux méthodes renvoient la balise méta correcte lorsque les codes de vérification des webmasters Google et Bing leur sont transmis en tant qu'arguments.
Exécutez phpunit et vous devriez voir une sortie similaire à la capture d'écran ci-dessous.

Tests automatisés en continu avec Travis CI
Travis CI est un service d'intégration continue hébergé et distribué utilisé pour créer et tester des projets logiciels hébergés sur GitHub.
Pour utiliser Travis CI, nous devons donc publier notre plugin sur GitHub. Allez-y et faites-le maintenant. N'hésitez pas à vous référer au mien.
Grâce à WP-CLI, nous l'avons déjà configuré dans notre plugin, grâce au fichier .travis.yml .
Je voudrais mentionner que je n'adhère pas aux normes de codage WordPress, mais plutôt aux recommandations des normes PHP, et mes plugins nécessitent au moins PHP 5.4. Pour que mes builds n'échouent pas, j'ai dû remplacer leur matrice par ce qui suit dans le fichier .travis.yml .
matrix: include: - php: 7.1 env: WP_VERSION=latest - php: 7.0 env: WP_VERSION=latest - php: 5.6 env: WP_VERSION=latest - php: 5.6 env: WP_VERSION=trunk - php: 5.5 env: WP_VERSION=latest - php: 5.4 env: WP_VERSION=latestRendez-vous sur Travis CI et connectez-vous avec votre compte GitHub. Suivez le guide à l'écran pour ajouter votre référentiel GitHub.
Après la synchronisation du compte avec GitHub, faites défiler jusqu'au référentiel de votre plugin et activez-le.

La prochaine fois que vous modifierez le code et pousserez vers GitHub, un build sera déclenché sur Travis CI.

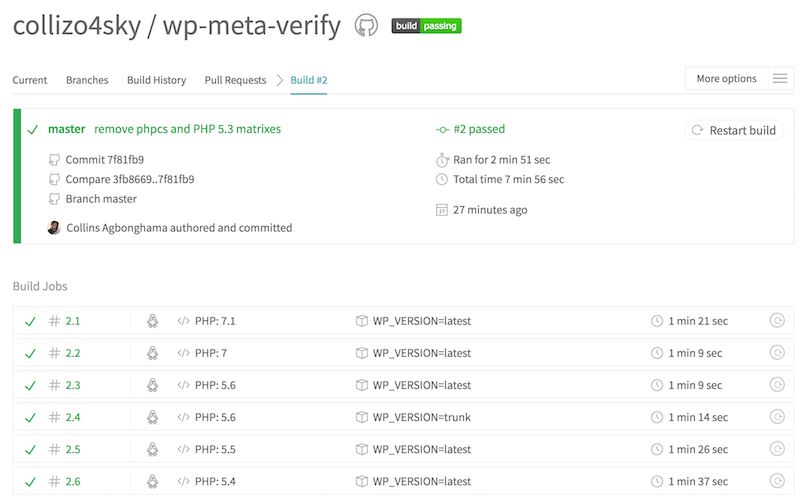
J'ai mis à disposition un résultat de construction réussi pour votre plus grand plaisir.
Emballer
Ce n'est un secret pour personne que beaucoup de développeurs, pas seulement ceux de WordPress, n'écrivent pas de tests pour leurs projets parce qu'ils ne les connaissent pas. Même certains des plus expérimentés et avancés parmi nous ne le font apparemment pas parce qu'ils considèrent cela comme une perte de temps.
Certes, la mise en place de tests automatisés peut être ennuyeuse et chronophage. Néanmoins, c'est un investissement qui garantira que peu ou pas de bogues se glissent dans votre logiciel, vous permettant ainsi d'économiser le temps et les ressources (y compris financières) que des bogues dans votre logiciel vous auraient coûtés.
Rédigez toujours un test avant d'implémenter une fonctionnalité, afin de ne pas oublier ou de ne pas vous sentir paresseux pour le faire après l'implémentation de la fonctionnalité.
J'espère que vous reconnaissez maintenant l'importance d'écrire des tests et comment commencer à en écrire un pour votre propre plugin WordPress.
Si vous avez des questions ou des commentaires, n'hésitez pas à me le faire savoir dans la section des commentaires.
