Comment automatiser le flux de travail de documentation pour les développeurs
Publié: 2022-03-10Pour tirer le meilleur parti de ce tutoriel, vous devez être familiarisé avec : Git, GitHub et Linux et la ligne de commande.
Pourquoi devriez-vous vous soucier d'une documentation de haute qualité ?
De nombreuses équipes ont du mal à rédiger la documentation . Lorsque vous allez vérifier un cadre, la documentation sera souvent obsolète ou peu claire. Cela peut entraîner une frustration interne lorsqu'un membre de l'équipe essaie d'ajouter une fonctionnalité, mais qu'il ne comprend pas le fonctionnement de la fonctionnalité actuelle en raison d'une mauvaise documentation. Cela peut entraîner des heures improductives au travail.
Une mauvaise documentation compromet également une bonne expérience client. Selon Jeff Lawson, auteur de Ask Your Developer et fondateur de Twilio, si vous vendez une API en tant que produit, la documentation est la publicité ultime pour les acteurs techniques . IBM a fait une étude sur l'importance de la documentation et 90 % des personnes interrogées ont admis qu'elles prenaient leurs décisions d'achat en fonction de la qualité de la documentation d'un produit.
La rédaction d'une bonne documentation est importante pour le développeur et l'expérience client.
Si la documentation est si importante, alors pourquoi les équipes d'ingénierie la dépriment-elles ?
La rédaction de documentation peut sortir les développeurs du « flux ». La documentation vit souvent en dehors de la base de code principale , et il est fastidieux de la trouver et de la mettre à jour. Le mettre dans une feuille de calcul Excel ou un CMS propriétaire n'est pas rare.
L'automatisation de la documentation et l'amélioration du workflow de documentation résolvent ce problème.
Automatisation de la documentation à partir d'un niveau élevé
Que signifie l'automatisation de la documentation ? Cela signifie adopter des pratiques de développement logiciel communes. Lorsque vous automatisez la documentation, vous :
- rédiger votre documentation en Markdown ;
- utiliser un pipeline d'intégration et de déploiement continus (CI/CD) pour exécuter des tâches telles que la correction d'erreurs et le déploiement de mises à jour (dans ce didacticiel, nous allons mettre en évidence les actions GitHub) ;
- mettre en œuvre des outils comme Vale pour appliquer un guide de style et corriger les erreurs grammaticales courantes.
Les guides de style
Avant d'utiliser des outils tels que Vale et GitHub Actions pour automatiser le guide de style, prenons un moment pour définir ce qu'est exactement un guide de style.
Vous connaissez ce sentiment lorsque vous écrivez de la documentation et que quelque chose semble un peu bizarre ? Vos explications ne correspondent pas au reste de la documentation, mais vous ne pouvez pas tout à fait décrire pourquoi elles sont fausses. L'écriture explique le concept, mais il ne semble pas correspondre.
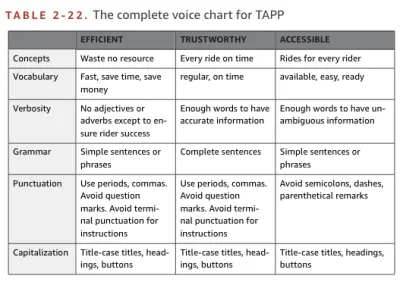
Lorsque vous ressentez ce sentiment, votre voix et votre ton peuvent être éteints . Affiner la voix et le ton est un moyen de rendre l'écriture cohérente même si vous développez une documentation qui a été éditée par les équipes d'assurance qualité, d'ingénierie et de produit. Vous trouverez ci-dessous un exemple de guide de style de l'application de bus urbain TAPP, tiré du livre Strategic Writing for UX de Torrey Podmajersky.

TAPP est une application de transport en commun (pour les bus et les trains). L'en-tête du tableau annonce les valeurs de TAPP en tant qu'entreprise, à savoir efficace, digne de confiance et accessible. Le côté gauche du tableau répertorie les différentes parties couvertes par le guide de style : concepts, vocabulaire, verbosité, grammaire et ponctuation.
Ensemble, ils forment un guide de style . L'en-tête présente les valeurs et le côté gauche du tableau montre les différents composants que vous trouverez dans n'importe quel document écrit : vocabulaire, grammaire et ponctuation. La beauté de ce guide de style est que les ingénieurs et les rédacteurs sauront clairement quelle capitalisation utiliser et quelle ponctuation utiliser afin de promouvoir l'identité de marque de Tapp.
Guide de rédaction technique
Tous les guides de style ne sont pas présentés sous forme de tableaux. Microsoft a un site Web complet qui sert de guide complet, couvrant tout, des acronymes à la communication sans biais en passant par les chatbots. Bien entendu, Microsoft n'est pas la seule entreprise à disposer d'un guide de style. Google en a un aussi.
Le problème avec les guides de style
Les guides de style sont un excellent point de départ pour les entreprises qui prennent au sérieux la documentation. Ils résolvent une grande partie de la confusion que les développeurs pourraient avoir sur la manière exacte d'écrire sur une fonctionnalité majeure qu'ils proposent.
Le problème avec les guides de style est qu'ils ajoutent de la friction au processus d'écriture. De nombreux écrivains, dont moi, ne prennent pas la peine d'arrêter d'écrire et de consulter le guide de style chaque fois qu'ils ont une question. Parfois, un guide de style est lourd et trop difficile à référencer - par exemple, le guide de style Microsoft fait plus de mille pages !
Linters et CI/CD pour la documentation
Si vous êtes programmeur, vous connaissez probablement les linters. Les linters sont un moyen idéal d' appliquer les normes de codage à votre équipe. Il en est de même avec la documentation. Lorsque vous créez un linter, vous définissez une référence de qualité pour votre documentation. Dans ce tutoriel, nous allons utiliser le linter Vale.
L'utilisation d'une sorte d'automatisation de la documentation à côté d'un linter est courante. Lorsque nous parlons d'automatisation dans ce contexte, nous faisons référence au workflow d'intégration continue et de déploiement continu (CI/CD). CI automatise la construction et le test de la documentation . Le CD automatise la publication du code.
Vous pouvez utiliser de nombreux types d'applications différents pour implémenter un flux de travail CI/CD. Dans ce didacticiel, nous allons utiliser GitHub Actions pour exécuter notre documentation linter. Les actions GitHub exécutent CI directement dans un référentiel GitHub, il n'est donc pas nécessaire d'utiliser une application tierce, telle que CircleCI ou Travis.
Enfin, les actions GitHub sont pilotées par des événements , ce qui signifie qu'elles sont déclenchées lorsque quelque chose se produit, par exemple lorsque quelqu'un écrit une demande d'extraction ou un problème. Dans notre exemple, une action GitHub se produit lorsque quelqu'un envoie des modifications à sa branche principale.
Actions GitHub
Tout d'abord, créez un référentiel GitHub. Ensuite, localement, créez un dossier et cd dedans.
mkdir automated-docs cd automated-docsUne fois que vous êtes dans le dossier, initialisez le répertoire pour Git.
git initUne fois que vous avez initialisé le référentiel, continuez à créer un répertoire de flux de travail dans votre dossier.
mkdir .github/ && cd .github/ && mkdir workflows/ && cd workflows/ Les flux de travail sont l'endroit où nous stockerons toutes nos actions GitHub. Une fois que vous avez créé un dossier de workflows , créez un nouveau workflow. Nous allons nommer ce workflow vale.yml .
touch vale.yml Vale.yml est un fichier YAML. Dans ce fichier de workflow, nous inclurons des actions et des tâches.
Maintenant, ouvrez vale.yml dans votre éditeur de texte préféré.
nano vale.yml Copiez et collez ce qui suit dans vale.yml , et passons en revue le contexte et la syntaxe.
# This is a basic workflow to help you get started with Actions name: CI # Controls when the workflow will run on: # Triggers the workflow on push or pull request events but only for the main branch push: branches: [ main ] pull_request: branches: [ main ] # Allows you to run this workflow manually from the Actions tab workflow_dispatch: # A workflow run is made up of one or more jobs that can run sequentially or in parallel jobs: # This workflow contains a single job called "build" build: # The type of runner that the job will run on runs-on: ubuntu-latest # Steps represent a sequence of tasks that will be executed as part of the job steps: # Checks-out your repository under $GITHUB_WORKSPACE, so your job can access it - uses: actions/checkout@v2 # Runs a single command using the runners shell - name: Run a one-line script run: echo Hello, world! # Runs a set of commands using the runners shell - name: Run a multi-line script run: | echo Add other actions to build, echo test, and deploy your project. env: GITHUB_TOKEN: ${{secrets.GITHUB_TOKEN}}-
name
C'est le nom, ou ce que nous appelons notre flux de travail. C'est une chaîne. -
on
Cela contrôle le flux de travail et les déclencheurs. -
jobs
C'est là que nous mettons en place et contrôlons nos actions. Nous sélectionnons l'environnement dans lequel nos actions seront exécutées - c'est généralement un bon pari d'aller avec Ubuntu. Et c'est là que nous ajouterons nos actions.
GitHub a un guide sur toutes les autres syntaxes et variables de workflow, au cas où vous seriez curieux.
Dans cette rubrique, nous avons :
- appris ce que sont les actions GitHub,
- créé notre premier workflow GitHub,
- identifié les parties les plus importantes d'un fichier YAML de flux de travail GitHub.
Ensuite, nous allons personnaliser notre workflow GitHub pour utiliser Vale.
Configurer Vale dans le fichier d'actions GitHub
Une fois que nous avons copié le fichier de workflow de base, il est temps de le personnaliser, afin que nous puissions commencer à utiliser les actions Vale. La première chose à faire est de changer le nom du fichier YAML en Docs-Linting .
# This is a basic workflow to help you get started with Actions. name: Docs-LintingEnsuite, nous voulons exécuter le test Vale une fois que quelqu'un a poussé ses modifications vers la branche principale sur GitHub. Nous ne voulons pas que le test s'exécute lorsque quelqu'un crée une demande d'extraction, nous allons donc supprimer cette partie du fichier YAML.

on: # Triggers the workflow on push or pull request events but only for the main branch push: branches: [ main ] La section jobs est la partie principale du fichier de workflow, et elle est responsable de l'exécution des actions GitHub.
jobs: build: runs-on: ubuntu-latest steps: - name: Checkout uses: actions/checkout@master Ces actions vont s'exécuter sur la dernière version d'Ubuntu. L'action Checkout extrait le référentiel afin que le workflow GitHub puisse y accéder.
Il est maintenant temps d'ajouter une action Vale à notre workflow GitHub.
- name: Vale uses: errata-ai/[email protected] with: debug: true styles: | https://github.com/errata-ai/write-good/releases/latest/download/write-good.zip https://github.com/errata-ai/Microsoft/releases/latest/download/Microsoft.zip env: GITHUB_TOKEN: ${{secrets.GITHUB_TOKEN}} Nous avons nommé notre action Vale . La variable uses indique quelle version de Vale nous allons implémenter — idéalement, nous devrions utiliser la version la plus récente. Dans la variable with , nous définissons debug sur true .
La section des styles nous donne la possibilité d'ajouter un guide de style à Vale. Dans cet exemple, nous allons utiliser write-good et le guide de style officiel de Microsoft. Gardez à l'esprit que nous pouvons également utiliser d'autres guides de style.
La dernière partie de cette action GitHub est env . Pour exécuter cette action GitHub, nous devons inclure un jeton secret.
Voici à quoi devrait ressembler le résultat :
# This is a basic workflow to help you get started with Actions. name: Docs-Linting # Controls when the action will run. on: # Triggers the workflow on push or pull request events but only for the main branch push: branches: [ main ] # Allows you to run this workflow manually from the Actions tab workflow_dispatch: jobs: prose: runs-on: ubuntu-latest steps: - name: Checkout uses: actions/checkout@master - name: Vale uses: errata-ai/[email protected] with: debug: true styles: | https://github.com/errata-ai/write-good/releases/latest/download/write-good.zip https://github.com/errata-ai/Microsoft/releases/latest/download/Microsoft.zip env: GITHUB_TOKEN: ${{secrets.GITHUB_TOKEN}}Une fois que vous avez terminé d'apporter des modifications, enregistrez le fichier, validez sur Git et transférez vos modifications sur GitHub.
git add .github/workflows/vale.yml git commit -m "Added github repo to project" git push -u origin mainPour récapituler, dans cette section, nous avons :
- déclenché l'action lorsque nous poussons le nouveau code vers la branche
main; - ajout d'une action Vale, définissant le
debugsurtrueet identifiant les guides de style ; - ajouté un jeton GitHub ;
- modifications validées et transmises à GitHub.
Dans la section suivante, nous allons créer un fichier de configuration Vale.
Configuration du fichier de configuration Vale
Accédez à la racine du répertoire de votre projet, puis touch .vale.ini . Ouvrez .vale.ini dans un éditeur de texte. Copiez et collez ce qui suit dans .vale.ini :
StylesPath = .github/styles MinAlertLevel = warning [formats] Markdown = markdown [*.md] BasedOnStyles = write-good, Microsoft-
StylesPath = .github/styles
LeStylesPathdonne le chemin des styles Vale. -
MinAlertLevel = warning
Le niveau d'alerte minimum indique l'échelle de gravité des alertes. Les options sontsuggestion,warningeterror. -
[formats]
Markdown = markdowndéfinit le format comme Markdown. -
[*.md]
La configurationBasedOnStyles = write-good, Microsoftexécutera write-good et le guide de style Microsoft sur tous les fichiers Markdown se terminant par.md.
Cette configuration est le strict minimum. Si vous souhaitez en savoir plus sur la configuration de Vale, rendez-vous sur la documentation.
Lorsque vous avez terminé d'apporter des modifications, enregistrez le fichier, validez et transférez vers GitHub.
git add .vale.ini git commit -m "Added Vale config file" git push -u origin mainDans cette partie, nous avons appris les rouages d'un fichier de configuration Vale. Il est maintenant temps de créer un exemple de documentation.
Création de documentation et déclenchement des actions Vale GitHub
Il est maintenant temps de voir Vale et GitHub Actions en action ! Nous allons créer un fichier Markdown et le remplir avec du texte. Et nous allons obtenir notre texte de DeLorean Ipsum.
Accédez à la racine de votre projet, puis touch getting-started.md . Une fois que vous avez créé le fichier getting-started , accédez à DeLorean Ipsum et créez un texte factice pour votre documentation. Ensuite, retournez dans votre éditeur de texte et collez le texte dans getting-started-md .
# Getting Started Guide I can't play. It's my dad. They're late. My experiment worked. They're all exactly twenty-five minutes slow. Marty, this may seem a little foreward, but I was wondering if you would ask me to the Enchantment Under The Sea Dance on Saturday. Well, they're your parents, you must know them. What are their common interests, what do they like to do together? Okay. Are you okay? Whoa, wait, Doc. What, well you mean like a date? I don't wanna see you in here again. No, Biff, you leave her alone. Jesus, George, it's a wonder I was ever born. Hey, hey, keep rolling, keep rolling there. No, no, no, no, this sucker's electrical. But I need a nuclear reaction to generate the one point twenty-one gigawatts of electricity that I need. I swiped it from the old lady's liquor cabinet. You know Marty, you look so familiar, do I know your mother?Enregistrez le fichier, validez-le et envoyez-le à GitHub.
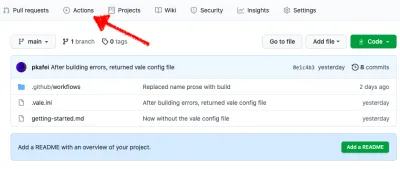
git add getting-started.md git commit -m "first draft" git push -u origin main Une fois que vous avez poussé les modifications, rendez-vous sur GitHub où se trouve votre référentiel. Accédez à l'onglet Actions .

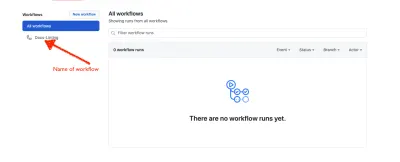
Vous verrez tous vos flux de travail sur le côté gauche. Nous n'en avons qu'un, nommé Docs-Linting , le même nom que nous avons mis dans le fichier vale.yml .

Lorsque nous pousserons la documentation vers GitHub, nous déclencherons l'action.

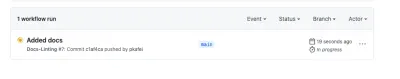
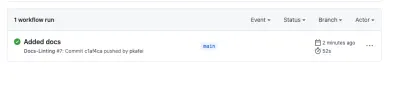
Si l'action s'est déroulée sans problème, nous aurons une coche verte.

Cliquez sur "Added docs" pour obtenir un rapport complet.

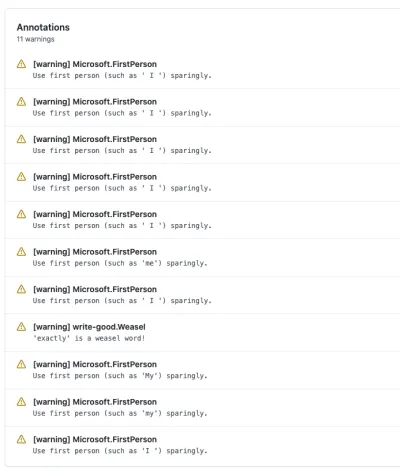
Vous verrez que nous avons reçu 11 avertissements. Occupons-nous de l'avertissement « mot belette ». Revenez à l'éditeur de texte, ouvrez getting-started.md et supprimez le mot "exactement".
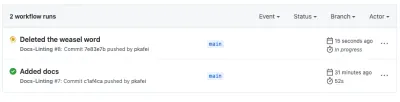
# Getting Started Guide I can't play. It's my dad. They're late. My experiment worked. They're all twenty-five minutes slow. Marty, this may seem a little foreward, but I was wondering if you would ask me to the Enchantment Under The Sea Dance on Saturday. Well, they're your parents, you must know them. What are their common interests, what do they like to do together? Okay. Are you okay? Whoa, wait, Doc. What, well you mean like a date? I don't wanna see you in here again. No, Biff, you leave her alone. Jesus, George, it's a wonder I was ever born. Hey, hey, keep rolling, keep rolling there. No, no, no, no, this sucker's electrical. But I need a nuclear reaction to generate the one point twenty-one gigawatts of electricity that I need. I swiped it from the old lady's liquor cabinet. You know Marty, you look so familiar, do I know your mother?Enregistrez les modifications, validez-les dans Git et envoyez la nouvelle version du fichier à GitHub. Cela devrait déclencher l'action GitHub .

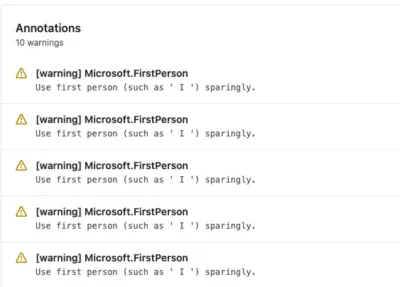
Si nous cliquons sur "Supprimé le mot belette", nous verrons que nous n'avons plus que 10 avertissements maintenant, et l'avertissement "mot belette" a disparu. Hourra !

Nous avons terminé et nous avons parcouru beaucoup de chemin. Dans cette rubrique, nous avons :
- documentation ajoutée à notre référentiel Vale GitHub Actions,
- déclenché l'action Vale GitHub,
- corrigé une erreur produite par Vale et repoussé le changement vers GitHub.
Conclusion
Dans un monde qui s'éloigne de plus en plus, il est important de donner la priorité à une bonne documentation et à un bon flux de travail de documentation. Vous devez d'abord définir ce qu'est « bon » en créant un guide de style. Une fois que vous avez compris les règles de votre documentation, il est temps d'automatiser.
La documentation doit être traitée comme votre base de code : un corps de travail vivant qui est constamment itéré et devient un peu meilleur que la dernière fois que vous l'avez mis à jour.
