Le motif sombre de remplissage automatique
Publié: 2022-03-10Un formulaire d'inscription à un journal comportait des champs pour le nom, l'adresse e-mail et le mot de passe. Alors, j'ai commencé à taper dans le champ du nom, et la saisie automatique a suggéré mon profil. Mais il y avait quelque chose de génial . La suggestion de saisie semi-automatique incluait mon adresse postale. Inutile de dire que c'était déroutant : l'adresse n'était pas un champ du formulaire. Pourquoi a-t-il même été suggéré ?
Au moment où cette question a commencé à se former dans mon esprit, mon cerveau avait déjà signalé à mon doigt de cliquer sur la suggestion, et c'était fait. Ensuite, j'ai été redirigé vers une deuxième page de formulaire qui demandait des informations supplémentaires telles que l'adresse, le téléphone, la date de naissance, etc. Et tous ces champs avaient également été pré-remplis par la fonctionnalité de remplissage automatique.
Je soupirai de soulagement. Il s'agissait d'un formulaire « en plusieurs étapes » et non d'une astuce du site Web. C'était un journal réputé, après tout. J'ai supprimé toutes les informations facultatives de la deuxième page, terminé l'inscription et passé à autre chose.
Cette interaction (trouble) a mis en évidence l'un des risques liés à l'utilisation des fonctionnalités d'auto-complétion .
Saisie semi-automatique et remplissage automatique
Ils peuvent sembler similaires, mais la autocomplete -automatique et le remplissage automatique ne sont pas la même chose . Bien qu'ils soient étroitement liés :
- Le remplissage automatique est une fonctionnalité de navigateur qui permet aux utilisateurs d'enregistrer des informations (sur le navigateur ou le système d'exploitation) et de les utiliser sur des formulaires Web.
-
autocompleteest un attribut HTML qui fournit des directives au navigateur sur la manière de (ou non) remplir automatiquement les champs d'un formulaire Web.
Nous pourrions dire que la saisie automatique est le « quoi », tandis que la saisie semi-automatique est le « comment », c'est-à-dire que la saisie autofill stocke les données et essaie de les faire correspondre dans un formulaire Web (en fonction du name , du type ou de l' id des champs), et la autocomplete -automatique guide le navigateur. sur la façon de le faire (quelles informations sont attendues dans chaque champ).
La saisie semi-automatique est une fonctionnalité puissante avec de nombreuses options qui permet de spécifier de nombreux types de valeurs différents :
- Personnel : Nom, adresse, téléphone, date de naissance ;
- Financière : numéro de carte de crédit, nom, date d'expiration ;
- Démographie : lieu, âge, sexe, langue ;
- Professionnel : entreprise et fonction.
La saisie automatique est une fonctionnalité largement répandue, soit par choix, soit par accident : qui n'a pas accepté de laisser le navigateur enregistrer/utiliser les informations d'un formulaire Web, volontairement ou par erreur ? Et cela pourrait être un problème - en particulier combiné à une mauvaise utilisation de la autocomplete -automatique (et au nombre scandaleux supplémentaire d'e-mails et de SMS de phishing de nos jours.)
Risques liés à la confidentialité
Ces deux fonctionnalités présentent (au moins) deux risques principaux pour l'utilisateur, tous deux liés à ses données personnelles et à sa confidentialité :
- Les champs non visibles sont remplis (ce n'est pas la même chose que les champs avec un type masqué) ;
- Les informations saisies automatiquement peuvent être lues via JavaScript avant même que l'utilisateur ne soumette le formulaire.
Cela signifie qu'une fois qu'un utilisateur a choisi de remplir automatiquement les informations, tous les champs seront disponibles pour que le développeur puisse les lire . Encore une fois, indépendamment de l'utilisateur soumettant le formulaire ou non, sans que l'utilisateur sache quels champs ont été réellement remplis.
Cette dernière partie est relative : savoir quels champs sont renseignés dépendra du navigateur. Safari et Firefox font du bon travail dans ce domaine (comme nous le verrons bientôt ci-dessous). D'autre part, Chrome, le navigateur le plus populaire en ce moment, offre une mauvaise expérience qui peut inciter même les utilisateurs les plus avertis à partager leurs informations personnelles.
Si nous considérons également les moments où l'utilisateur choisit accidentellement de remplir les champs, ce problème devient plus pertinent. Vérifions cela plus en détail avec un exemple.
Une petite expérience
J'ai fait une petite expérience en créant un formulaire avec de nombreux champs et en attachant l'attribut de autocomplete -automatique avec différentes valeurs. Ensuite, j'ai joué un peu avec la structure du formulaire :
- J'ai masqué la plupart des champs en les plaçant dans un conteneur hors écran (au lieu d'utiliser
hiddenoutype="hidden"); - J'ai supprimé les champs masqués visuellement de l'ordre de tabulation (afin que les utilisateurs de clavier ignorent les champs masqués) ;
- J'ai essayé de trier les champs dans un ordre différent (et à ma grande surprise, cela a eu un impact sur la saisie automatique !).
Au final, le code du formulaire ressemblait à ceci :
<form method="post" action="javascript:alertData()"> <label for="name">Full name</label><input name="name" autocomplete="name" /><br/> <label for="email">Email</label><input name="email"/><br/> <label for="postal-code">ZIP</label><input name="postal-code" autocomplete="postal-code"/> <div class="hide-this"> <!-- Hidden --> <label for="firstname">First name</label><input tabindex="-1" type="hidden" name="firstname" autocomplete="given-name" /><br/> <label for="lastname">Last name</label><input tabindex="-1" name="lastname" autocomplete="family-name" /><br/> <label for="honorific-prefix">honorific-prefix</label><input tabindex="-1" name="honorific-prefix" autocomplete="honorific-prefix"/><br/> <label for="organization">Organization</label><input tabindex="-1" name="organization" /><br/> <label for="phone">Phone</label><input tabindex="-1" name="phone" autocomplete="tel" /><br/> <label for="address">address</label><input tabindex="-1" name="address" autocomplete="street-address" /><br/> <label for="city">City</label><input tabindex="-1" name="city" autocomplete="address-level2" /><br/> <label for="state">State</label><input tabindex="-1" name="state" autocomplete="address-level1" /><br/> <label for="level3">Level3</label><input tabindex="-1" name="state" autocomplete="address-level3" /><br/> <label for="level4">Level4</label><input tabindex="-1" name="state" autocomplete="address-level4" /><br/> <label for="country">Country</label><input tabindex="-1" name="country" autocomplete="country" /><br/> <label for="birthday">Birthday</label><input tabindex="-1" name="birthday" autocomplete="bday" /><br/> <label for="language">Language</label><input tabindex="-1" name="language" autocomplete="language" /><br/> <label for="sex">Sex</label><input tabindex="-1" name="sex" autocomplete="sex" /><br/> <label for="url">URL</label><input tabindex="-1" name="url" autocomplete="url" /><br/> <label for="photo">Photo</label><input tabindex="-1" name="photo" autocomplete="photo" /><br/> <label for="impp">IMPP</label><input tabindex="-1" name="impp" autocomplete="impp" /><br/> <label for="username">Username</label><input tabindex="-1" name="username" autocomplete="username" /><br/> <label for="password">Password</label><input tabindex="-1" name="password" autocomplete="password" /><br/> <label for="new-password">Password New</label><input tabindex="-1" name="new-password" autocomplete="new-password" /><br/> <label for="current-password">Password Current</label><input tabindex="-1" name="current-password" autocomplete="current-password" /><br/> <label for="cc">CC#</label><input tabindex="-1" name="cc" autocomplete="cc-number" /><br/> <label for="cc-name">CC Name</label><input tabindex="-1" name="cc-name" autocomplete="cc-name" /><br/> <label for="cc-expiration">CC expiration</label><input tabindex="-1" name="cc-expiration" autocomplete="cc-expiration" /><br/> <label for="cc-zipcode">CC Zipcode</label><input tabindex="-1" name="cc-zipcode" autocomplete="cc-postalcode" /><br/> </div> <button>Submit</button> </form> Remarque : j'ai créé cette démo il y a quelque temps, et la norme est un document vivant. Depuis lors, certains des noms de saisie semi-automatique ont changé. Par exemple, nous pouvons maintenant spécifier new-password et le mot de passe current-password ou plus de détails pour l'adresse ou la carte de crédit qui n'étaient pas disponibles auparavant.
Ce formulaire avait trois champs visibles ( name , email et zipcode ). Bien que ce formulaire soit courant parmi les compagnies d'assurance, le câble et d'autres fournisseurs de services, il n'est peut-être pas trop répandu, j'ai donc réduit encore plus le formulaire avec un seul champ de courrier électronique. Nous voyons cela partout pour s'inscrire à des sites Web, des newsletters ou des mises à jour. Vous pouvez voir une démo en cours ici :
Voir le stylet [Afficher le remplissage automatique/autocomplétion sombre (II)](https://codepen.io/smashingmag/pen/xxLKVga) par Alvaro Montoro.
Si vous avez utilisé la saisie semi-automatique pour remplir le formulaire, vous avez déjà partagé plus d'informations que ce que vous vouliez ( ne vous inquiétez pas, tout est local et non partagé avec moi ). Et dans Chrome, cela aurait même pu ressembler à un formulaire d'abonnement parfaitement normal.
Si vous n'avez pas/n'utilisez pas la saisie automatique, ne vous inquiétez pas. Voici un résumé de l'expérience sur trois navigateurs différents.
Note : Tous ces tests supposent l'utilisation d'Autofill et sont basés sur un faux profil !
Safari
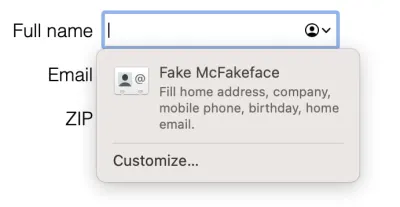
Lorsque vous cliquez sur un contrôle de formulaire, Safari affiche une icône sur le côté droit du champ. En cliquant dessus, une fenêtre contextuelle s'affichera avec les informations que le navigateur partagera avec le formulaire :

Une bonne chose : il affiche toutes les données qui seront partagées dans le cadre du formulaire. Non seulement les données pour les champs visibles mais tous. À ce stade, l'utilisateur peut soupçonner que quelque chose ne va pas. Il y a quelque chose de louche.
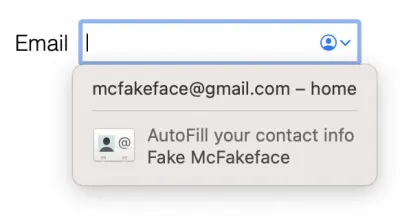
Lorsque j'ai réduit le formulaire au seul champ de courrier électronique, Safari a fait quelque chose d'intéressant. La fenêtre de remplissage automatique était différente :

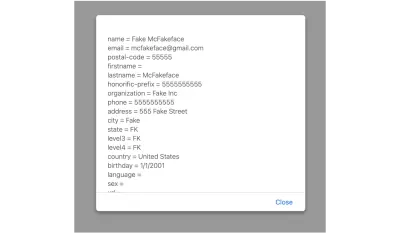
Il indique qu'il ne partagera que l'e-mail (et il ne partage que cette information). Mais les coordonnées ci-dessous peuvent être plus délicates. Lorsque nous cliquons sur ce bouton, le navigateur affiche un résumé du profil avec ses données partagées. Mais ce n'est clairement indiqué nulle part. Cela ressemble simplement à une carte de contact ordinaire avec quelques options « partager/ne pas partager ». Après avoir cliqué sur le bouton « Remplissage automatique », le formulaire est rempli avec toutes les données. Non seulement l'e-mail :

Il existe donc un moyen pour un utilisateur de partager des informations avec le formulaire par inadvertance. C'est délicat mais pas trop tiré par les cheveux étant donné que c'est celui "surligné" avec une icône parmi les deux options possibles.
Chose amusante, les navigateurs séparent les données personnelles des données de carte de crédit, mais Safari a rempli une partie des informations de carte de crédit en fonction des données personnelles (nom et code postal).

Firefox
L'utilisation de la saisie automatique dans Firefox est un peu plus complexe. Ce n'est pas automatique comme dans Chrome, et il n'y a pas d'icône comme dans Safari. Les utilisateurs devront commencer à taper ou cliquer une deuxième fois pour voir la fenêtre contextuelle de remplissage automatique, qui contiendra une note avec chaque catégorie que le navigateur remplira, pas seulement les champs visibles :

Testant avec le formulaire de courrier électronique uniquement, Firefox a présenté le même popup de remplissage automatique indiquant les catégories de champs qu'il remplirait. Aucune différence.
Et comme pour les autres navigateurs, après l'exécution du remplissage automatique, nous pouvions lire toutes les valeurs avec JavaScript.

Firefox était le meilleur des trois : il indiquait clairement quelles informations seraient partagées avec le formulaire indépendamment des champs ou de leur ordre. Et cela a caché la fonctionnalité de remplissage automatique, une deuxième interaction de l'utilisateur s'est produite.
Un utilisateur de clavier pourrait sélectionner le remplissage automatique sans s'en rendre compte, en entrant dans la bulle contextuelle et en appuyant sur la touche de tabulation.
Chrome
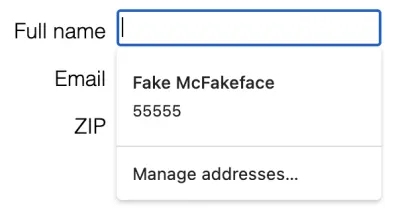
Puis vint le tour de Chrome. (Ici, j'utilise "Chrome", mais les résultats étaient similaires pour plusieurs navigateurs basés sur Chromium testés.) J'ai cliqué sur le champ et, sans autre interaction, la fenêtre de remplissage automatique s'est affichée. Alors que Firefox et Safari avaient beaucoup de choses en commun, Chrome est totalement différent : il n'affiche que deux valeurs, et les deux sont visibles.

Cet affichage était de par sa conception. J'ai choisi l'ordre des champs exprès pour obtenir cette combinaison particulière de commandes visibles et de suggestions de saisie semi-automatique. Cependant, il semble que Chrome donne à certaines propriétés de saisie semi-automatique plus de "poids" pour la deuxième valeur. Et cela fait changer la popup en fonction de l'ordre des champs dans le formulaire.
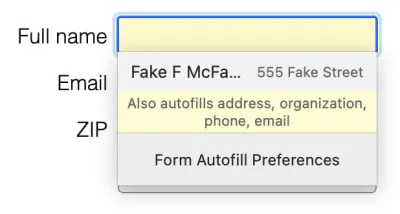
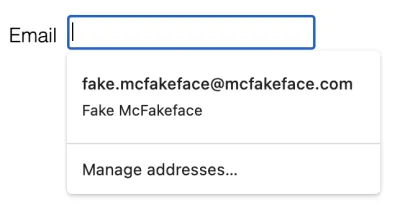
Tester avec la deuxième version du formulaire n'était pas beaucoup mieux :

Bien que la fenêtre contextuelle affiche un champ qui n'est pas visible (le nom), le but du nom dans la fenêtre contextuelle n'est pas clair. Un utilisateur expérimenté peut savoir que cela se produit parce que le nom est partagé, mais un utilisateur moyen (et même les utilisateurs expérimentés) peut penser que l'e-mail est associé au profil portant ce nom. Il n'y a aucune indication des données que le navigateur partagera avec le formulaire.
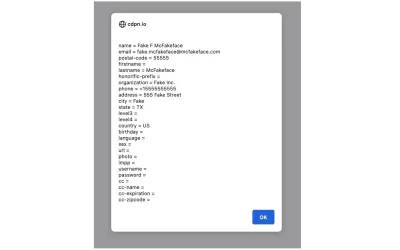
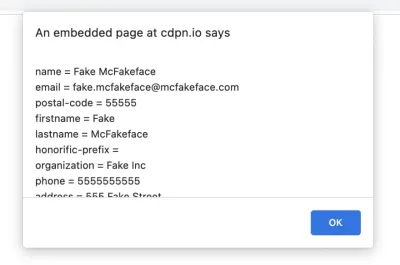
Et dès que l'utilisateur clique sur le bouton de remplissage automatique, les données sont disponibles pour que le développeur puisse les lire avec JavaScript :

Chrome était le pire contrevenant : il partageait les informations automatiquement, les données impliquées n'étaient pas claires et les suggestions de remplissage automatique changeaient en fonction de l'ordre et des attributs des contrôles.
Les deux premiers problèmes sont communs à tous/plusieurs navigateurs, au point qu'ils peuvent même être considérés comme une fonctionnalité. Cependant, le troisième problème est exclusif aux navigateurs Chromium et facilite un motif sombre sommaire.
Ce comportement serait plus une anecdote et non un problème si ce n'était pas parce que Chrome prend une part de marché considérable des navigateurs en ligne (y compris Chrome et Chromium).
Le motif sombre
Comme vous le savez probablement, un motif sombre est un motif UX trompeur qui incite les utilisateurs à faire des choses qu'ils ne veulent pas vraiment faire.
"Lorsque vous utilisez des sites Web et des applications, vous ne lisez pas chaque mot sur chaque page - vous lisez rapidement et faites des hypothèses. Si une entreprise veut vous inciter à faire quelque chose, elle peut en profiter en donnant l'impression qu'une page dit une chose alors qu'en fait elle en dit une autre.
— Harry Brignull, darkpatterns.org
Le comportement décrit dans les points précédents est clairement une expérience utilisateur trompeuse. Les utilisateurs non expérimentés ne se rendront pas compte qu'ils partagent leurs données personnelles . Même les plus férus de technologie peuvent être trompés, car Chrome donne l'impression que l'option sélectionnée appartient à un profil au lieu d'indiquer clairement quelles informations sont partagées.
Les implémentations du navigateur provoquent ce comportement, mais cela oblige le développeur à le mettre en place pour l'exploiter. Malheureusement, il existe déjà des entreprises prêtes à l'exploiter, en le vendant comme une fonctionnalité pour obtenir des prospects.
Tant qu'un motif sombre persiste, il peut également s'agir d'un motif illégal. En effet, il enfreint de nombreux principes relatifs au traitement des données personnelles précisés à l'article 5 du Règlement général européen sur la protection des données (RGPD) :
- Légalité, équité et transparence
Le processus est tout sauf transparent. - Limitation de l'objectif
Les données sont traitées d'une manière incompatible avec la finalité initiale. - Minimisation des données
C'est tout le contraire. Maximisation des données : obtenez le plus d'informations possible.
Par exemple, si vous souhaitez vous inscrire à une newsletter ou demander des informations sur un produit et que vous fournissez votre adresse e-mail, le site Web n'a aucun droit légal d'obtenir votre nom, votre adresse, votre date de naissance, votre numéro de téléphone ou toute autre chose sans votre consentement ou connaissance. Même si vous considérez que l'utilisateur a donné son autorisation en cliquant sur le remplissage automatique, le but des données obtenues ne correspond pas à l'intention initiale du formulaire.
Solutions possibles
Pour éviter le problème, tous les acteurs doivent contribuer et aider à résoudre le problème :
- Utilisateurs
- Développeurs et concepteurs
- Navigateurs
1. Utilisateurs
La seule chose du côté de l'utilisateur serait de s'assurer que les données affichées dans la fenêtre contextuelle de remplissage automatique sont correctes .
Mais nous devons nous rappeler que l'utilisateur est la victime ici. On pourrait leur reprocher de ne pas faire assez attention en cliquant sur le remplissage automatique, mais ce serait injuste. De plus, il existe de nombreuses raisons pour lesquelles une personne pourrait cliquer sur le bouton par erreur et partager ses données par accident. Ainsi, même les utilisateurs bien intentionnés et avertis peuvent tomber dans le panneau.
2. Développeurs et concepteurs
Soyons honnêtes. Bien que les développeurs ne soient pas à l'origine du problème, ils jouent un rôle clé dans l'exploitation du motif sombre. Soit accidentellement, soit avec une intention malveillante.
Et soyons responsables et honnêtes (cette fois de manière littérale), car c'est ce que les développeurs et les concepteurs peuvent faire pour instaurer la confiance et faire bon usage des fonctionnalités de remplissage automatique et de saisie semi-automatique :
- Complétez automatiquement uniquement les données dont vous avez besoin.
- Indiquez clairement quelles données seront collectées.
- Ne masquez pas les champs de formulaire qui seront soumis ultérieurement.
- N'induisez pas en erreur ou ne trompez pas les utilisateurs pour qu'ils envoient plus de données.
À l'extrême, essayez peut-être d'éviter la saisie semi-automatique de certains champs. Mais, bien sûr, cela pose d'autres problèmes car cela rendra le formulaire moins utilisable et accessible. Trouver un équilibre peut donc être délicat.
Tout cela sans tenir compte de la possibilité d'une vulnérabilité XSS qui pourrait exploiter le motif sombre. Bien sûr, ce serait une histoire complètement différente et un problème encore plus important.
3. Navigateurs
Une grande partie du travail devrait être effectuée du côté du navigateur (en particulier du côté de Chromium). Mais permettez-moi de commencer par dire que tout n'est pas mauvais avec la façon dont les navigateurs Web gèrent le remplissage automatique/la saisie semi-automatique. Beaucoup de choses sont bonnes. Par exemple:
- Ils limitent les données qui peuvent être partagées
Les navigateurs ont une liste de champs pour la saisie semi-automatique qui peut ne pas inclure toutes les valeurs décrites dans la norme HTML. - Ils encapsulent et regroupent les données
Les navigateurs séparent les informations personnelles et financières pour protéger les valeurs critiques telles que les cartes de crédit. Safari a eu quelques problèmes avec cela, mais c'était mineur. - Ils alertent sur les données qui seront partagées
Parfois, cela peut être incomplet (Chrome) ou pas clair (Safari), mais ils alertent l'utilisateur.
Pourtant, certaines choses peuvent être améliorées par de nombreux ou tous les navigateurs Web.
Afficher tous les champs qui seront remplis automatiquement
Les navigateurs doivent toujours afficher une liste de tous les champs qui seront remplis automatiquement dans la fenêtre contextuelle de remplissage automatique (au lieu d'une simple liste partielle.) De plus, les informations doivent être clairement identifiées comme des données à partager au lieu d'être affichées comme une carte de contact ordinaire qui pourrait être trompeur.
Firefox a fait un excellent travail à ce stade, Safari a fait du bon travail en général et Chrome était inférieur aux deux autres.
Ne pas déclencher l'événement onChange lors du remplissage automatique
Ce serait une requête problématique car ce comportement fait partie de la définition de remplissage automatique dans la norme HTML :
"Le mécanisme d'auto-complétion doit être implémenté par l'agent utilisateur agissant comme si l'utilisateur avait modifié les données du contrôle [...]."
Cela signifie que les navigateurs doivent traiter les données saisies automatiquement comme si elles avaient été saisies par l'utilisateur, déclenchant ainsi tous les événements, affichant les valeurs, etc. Même sur un champ non disponible visuellement.
Empêcher ce comportement sur des éléments non visibles pourrait résoudre le problème. Mais valider si un contrôle de formulaire est visible ou non peut être coûteux pour le navigateur. De plus, cette solution n'est que partielle car les développeurs peuvent toujours lire les valeurs même sans que les entrées ne déclenchent d'événements.
Ne pas autoriser les développeurs à lire les champs complétés automatiquement avant la soumission
Cela serait également problématique car de nombreux développeurs s'appuient souvent sur la lecture des valeurs de champ avant la soumission pour valider les valeurs (par exemple, lorsque l'utilisateur s'éloigne des entrées.) Mais cela aurait du sens : l'utilisateur ne veut pas partager les informations. jusqu'à ce qu'ils soumettent le formulaire, donc le navigateur ne devrait pas non plus.
Une alternative à cela serait de fournir de fausses données lors de la lecture de valeurs complétées automatiquement. Les navigateurs Web font déjà quelque chose comme ça avec les liens visités, pourquoi ne pas faire de même avec les champs de formulaire remplis automatiquement ? Fournir du charabia comme nom, une adresse valide qui correspond aux autorités locales au lieu de l'adresse de l'utilisateur, un faux numéro de téléphone ? Cela pourrait résoudre les besoins de validation du développeur tout en protégeant les informations personnelles de l'utilisateur.
Afficher une liste complète des champs/valeurs que le navigateur partagera clairement avec le formulaire serait un grand pas en avant. Les deux autres sont idéaux mais plus d'objectifs extensibles. Pourtant, ce sont des initiatives qui amélioreraient considérablement la vie privée.
Le motif sombre de remplissage automatique serait-il encore possible d'exploiter ? Malheureusement oui. Mais ce serait beaucoup plus compliqué. Et à ce stade, il serait de la responsabilité de l'utilisateur et du devoir du développeur d'éviter une telle situation.
Conclusion
Nous pouvons affirmer que la saisie semi-automatique n'est pas un énorme problème de sécurité (pas même sur Chrome) car elle nécessite une interaction de l'utilisateur pour sélectionner les informations. Cependant, nous pourrions également affirmer que la perte potentielle de données justifie une action appropriée. Et Chrome a fait plus de changements pour des problèmes de sécurité/utilisabilité (relativement) moins importants (voir alert() , prompt() et confirm() que ce qui pourrait être fait pour protéger les informations personnelles clés.
Ensuite, nous avons la question du motif sombre. Cela peut être évité si chacun fait sa part :
- Les utilisateurs doivent faire attention aux formulaires/données qu'ils remplissent automatiquement ;
- Les développeurs doivent éviter d'exploiter ces données ;
- Les navigateurs devraient mieux protéger les données des utilisateurs.
À la racine, ce motif sombre est un problème de navigateur (et principalement un problème de Chrome), et non un petit problème (la confidentialité devrait être la clé en ligne). Mais il y a un choix. Au final, exploiter ou non le dark pattern appartient aux développeurs. Alors choisissons judicieusement et faisons ce qu'il faut.
Lectures complémentaires sur Smashing Magazine
- Meilleure conception de formulaire : une chose par page (étude de cas), Adam Silver
- Préoccupations courantes et confidentialité dans les formulaires Web, Vitaly Friedman
- Simplifier les styles de formulaire avec
accent-color, Michelle Barker - Types d'entrée HTML5 : où en sont-ils ?, Drew McLellan
- Formulaires et validation dans Ionic React, Jerry Navi
- Meilleures pratiques pour la conception de formulaires mobiles, Nick Babich
