Authentification des applications React avec Auth0
Publié: 2022-03-10Dans cet article, nous allons apprendre à authentifier nos applications React en utilisant Auth0. Nous apprendrons également comment configurer les connexions sociales dans nos applications. Cet article sera utile aux lecteurs qui souhaitent ajouter une forme d'authentification à leurs applications ou qui souhaitent se familiariser avec Auth0.
L'authentification est un aspect essentiel de la plupart des applications, car les développeurs doivent s'assurer que les applications qu'ils créent sont sécurisées et ne sont accessibles qu'aux utilisateurs vérifiés. Bien que des solutions d'authentification personnalisées puissent être créées, le coût et les ressources nécessaires pour les créer, les maintenir, les héberger et les sécuriser peuvent être lourds. C'est là qu'intervient Auth0.
Auth0 fournit des SDK pour toutes les plates-formes Web, mobiles et natives populaires, permettant une intégration approfondie avec le langage et la pile de votre choix. Vous pouvez également configurer différentes options de connexion afin que vos utilisateurs puissent se connecter à votre application avec leur méthode préférée.
Cet article ne couvre pas une explication approfondie du fonctionnement de l'authentification sous le capot. Auth0 a une ressource qui couvre cela.
Remarque : Pour suivre, vous aurez besoin d'une compréhension de base de React et React Hooks.
Qu'est-ce qu'Auth0 ?
Auth0 est une solution flexible pour ajouter l'authentification et l'autorisation à vos applications. Vous pouvez connecter n'importe quelle application à Auth0 et définir les fournisseurs d'identité que vous souhaitez utiliser, que ce soit Google, Facebook, Github ou autres. Chaque fois qu'un utilisateur se connecte à votre application, Auth0 vérifiera son identité et renverra les données d'authentification à votre application.
Alors qu'Auth0 est livré avec différents formulaires de connexion, leur connexion universelle est la plus sûre et la plus rapide pour démarrer. Auth0 vous recommande également de l'utiliser. Avec Universal Login, l'utilisateur est redirigé vers la page de connexion, authentifié par les serveurs d'Auth0, puis il est redirigé vers votre application. Lorsque vous utilisez la connexion universelle, vous pouvez commencer par utiliser un simple nom d'utilisateur et un mot de passe, et plus tard, ajouter d'autres méthodes de connexion, en fonction des exigences de votre application.
Un autre avantage de l'utilisation de la connexion universelle est que vous n'avez pas besoin de configurer une page de connexion personnalisée. Cependant, vous pouvez personnaliser la connexion universelle en fonction de vos besoins.
Comment fonctionne Auth0 ?
Lorsque les serveurs d'Auth0 redirigent un utilisateur vers votre application, l'URL de redirection est renseignée avec des informations sur l'utilisateur authentifié. Cela nous permet d'accéder aux données sur l'utilisateur à partir des informations que nous récupérons du fournisseur d'identité. Un profil utilisateur dans Auth0 est l'information obtenue d'un fournisseur d'identité. Les données utilisateur que nous récupérons diffèrent d'un fournisseur d'identité à l'autre.
Lorsque l'utilisateur est redirigé vers l'application, les informations envoyées dans l'URL de redirection sont les suivantes :
- jeton d'accès
Ceci est utilisé pour informer une API que le porteur du jeton est autorisé à accéder à l'API et à effectuer une action. Les jetons d'accès ne sont pas destinés à transporter des informations sur l'utilisateur. Ils ne servent qu'à autoriser l'accès à une ressource. - jeton d'identification
Il s'agit d'un jeton de sécurité accordé par le fournisseur OpenID qui contient des informations sur un utilisateur. Ces informations indiquent à votre application cliente que l'utilisateur est authentifié et peuvent également vous fournir des informations telles que son nom d'utilisateur. Il est disponible au format JSON Web Token (JWT). - expire dans
Cela nous indique combien de secondes jusqu'à ce que le jeton d'accès ne soit plus valide. Par défaut, il s'agit de 1200 secondes (20 minutes). Lorsque le jeton d'accès expire, l'application sera obligée de reconnecter l'utilisateur. - portée
Les étendues OpenID Connect (OIDC) sont utilisées par une application lors de l'authentification pour autoriser l'accès aux détails d'un utilisateur, comme le nom et l'image. Chaque étendue renvoie un ensemble d'attributs utilisateur, appelés revendications. Les étendues qu'une application doit demander dépendent des attributs utilisateur dont l'application a besoin. Une fois que l'utilisateur autorise les étendues demandées, les revendications sont renvoyées dans un jeton d'identification et sont également disponibles via le point de terminaison /userinfo.
Méthodes d'authentification Auth0
Auth0 fournit plusieurs intégrations de plate-forme. Dans cet article, nous examinerons le SDK JavaScript et le SDK React.
- SDK JavaScript : il s'agit d'une boîte à outils JavaScript côté client pour l'API Auth0.
- React SDK : Le SDK Auth0 React (auth0-react.js) est une bibliothèque JavaScript permettant d'implémenter l'authentification et l'autorisation dans les applications React avec Auth0.
Configuration de votre application Auth0
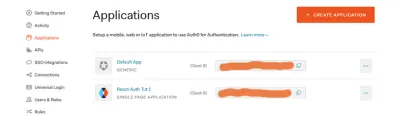
- Créez votre application Auth0 sur votre tableau de bord.

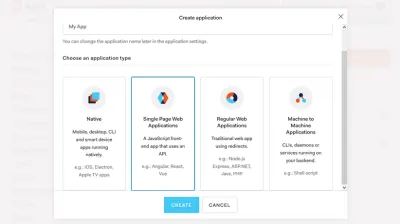
- Sélectionnez le type d'application. Le nôtre est un SPA.

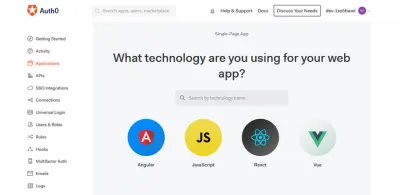
- Sélectionnez la technologie.

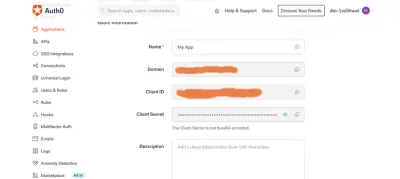
- Prenez note des informations d'identification de votre application. Nous en aurons besoin pour intégrer Auth0 dans notre application React.

Nous configurons les URL de l'application dans ses paramètres pour que la fonctionnalité de connexion et de déconnexion fonctionne correctement.
Une URL de rappel est une URL dans votre application où Auth0 redirige l'utilisateur une fois qu'il s'est authentifié. Pour notre application, définissez l' URL de rappel autorisée sur https://localhost:3000 .
Une fois qu'Auth0 a déconnecté l'utilisateur du serveur d'autorisation, l'URL de déconnexion est l'URL vers laquelle l'utilisateur est redirigé. Nous avons également défini ceci sur https://localhost:3000 . Les URL de rappel peuvent être manipulées par des parties non autorisées, de sorte qu'Auth0 ne reconnaît que les URL du champ URL de rappel autorisées des paramètres d'une application comme valides.
Les origines Web autorisées gèrent la vérification des sessions d'authentification en cours. Cela garantit que la connexion de l'utilisateur persiste lorsqu'il quitte votre application ou actualise la page. Nous avons également défini ceci sur https://localhost:3000 .
Authentification à l'aide du SDK JavaScript Auth0
Utilisons ce SDK pour simuler un flux de connexion Auth0 de base. Le code source de cette section est disponible sur GitHub. Les composants de cette application de démonstration sont :
-
App.js: c'est le composant racine. Nous passons la classeAuthque nous créerons plus tard à chaque composant à partir d'ici. -
Nav.js: il contiendra les boutons de connexion et de déconnexion, aidant l'utilisateur à naviguer correctement d'une page à l'autre. -
Profile.js: le profil utilisateur. Il ne sera accessible que si l'utilisateur s'est connecté à l'application. -
Home.js: le composant Home. -
Auth.js: nous définissons ici les utilitaires d'authentification dans une classeAuthque nous définirons. -
Callback.js: le composant Auth0 redirige l'utilisateur vers une fois qu'il se connecte.
Configurons les informations d'identification de notre application en tant que variables d'environnement.
REACT_APP_AUTH0_DOMAIN=your-domain REACT_APP_AUTH0_CLIENTID=your-client-id REACT_APP_AUTH0_CALLBACK_URL=your-callback-url Créez un .env pour stocker les informations d'identification de domain et cleintId de votre application. Définissez également l'URL de rappel dans le fichier. Dans cette application, j'utiliserai https://localhost:3000 comme URL de rappel.
Ajout d'une instance Auth0
npm i auth0-js import auth0 from 'auth0-js'; Pour utiliser le SDK JavaScript dans notre application, nous installons d'abord le SDK. Ensuite, nous créons un fichier Auth.js lequel nous configurons la fonctionnalité d'authentification. Importez auth0 depuis auth0-js dans le fichier Auth.js
export default class Auth { constructor(history){ this.history = history; this.auth0 = new auth0.WebAuth({ domain: process.env.REACT_APP_AUTH0_DOMAIN, clientID: process.env.REACT_APP_AUTH0_CLIENTID, redirectUri: process.env.REACT_APP_AUTH0_CALLBACK_URL, responseType: "token id_token", scope: "openid profile email" }) } Ensuite, nous initialisons une nouvelle instance de l'application Auth0. Pour ce faire, créez une classe appelée Auth . Ici, nous initialisons une nouvelle instance Auth0. Nous passons un objet options qui contient certains paramètres.
Il existe plusieurs paramètres que nous pouvons ajouter à l'instance Auth0, et parmi ces paramètres, seuls le domain et l' clientID sont requis.
-
domain: le domaine de votre compte Auth0. -
clientID: votre identifiant client Auth0. -
redirectUri: l'URL Auth0 redirige votre utilisateur lorsqu'il a été authentifié. Par défaut, l'URL que vous avez spécifiée pour l'URL de rappel de votre application sera utilisée, ce paramètre n'est donc pas requis. -
responseType: nous définissons la réponse que nous voulons obtenir de Auth0 lorsqu'il authentifie notre utilisateur. Nous spécifions que nous voulons récupérer leid_tokenà partir de la réponse. -
scope: nous définissons quelles informations nous voulons obtenir de l'utilisateur. De cette façon, nous pourrons accéder à leur adresse e-mail et à toutes les informations stockées dans leur profil. Les informations que nous pourrons obtenir de l'utilisateur dépendent du fournisseur d'identité qu'il utilise pour se connecter. Nous utiliserons le protocole OpenID Connect pour accéder aux informations sur l'utilisateur.
La classe Auth accepte la prop history de react react-router comme argument. Plus tard, nous l'utiliserons pour rediriger l'utilisateur vers différentes pages de notre application.
Nous créons une nouvelle instance de auth0 et transmettons les configurations. Nous attribuons la nouvelle instance à this.auth0 . Nous obtenons les valeurs de domain , clientID et redirectUri à partir du fichier .env que nous avons créé précédemment.
Ajout de la fonctionnalité de connexion
Nous devons ajouter une méthode de connexion à la classe que nous avons créée dans Auth.js .
login = () => { this.auth0.authorize() } Pour ce faire, nous ajoutons la méthode allow authorize() de Auth0 à login . authorize() est utilisé pour connecter les utilisateurs via la connexion universelle. Lorsque allow authorize() est appelé, il redirige l'utilisateur vers la page de connexion d'Auth0.
La classe Auth doit être transmise à d'autres composants, les composants Nav , Home et Callback .
import Auth from './Auth'; function App({history}) { const auth = new Auth(history) return ( <div className="App"> <Nav auth={auth}/> <Switch> <div className="body"> <Route exact path="/" render={props => <Home auth={auth} {...props} />} /> <Route exact path="/callback" render={props => <Callback auth={auth} {...props} />} /> <Route exact path="/profile" render={props => <Profile auth={auth} {...props} />} /> </div> </Switch> </div> ); } export default withRouter(App); Ici, nous créons une nouvelle instance de la classe Auth et la transmettons aux composants qui en ont besoin en tant que prop.
Étant donné que la classe Auth a besoin de history , nous utiliserons withRouter pour pouvoir accéder à history .
import { Link } from 'react-router-dom' const Nav = ({auth}) => { return ( <nav> <ul> <li><Link to="/">Home</Link></li> <li> <button onClick={auth.login}>log in</button> </li> </ul> </nav> ) } export default Nav Maintenant que nous avons défini la méthode login() , nous pouvons l'utiliser dans le bouton de connexion. L'utilisateur sera redirigé vers la page de connexion d'Auth0 puis vers l'URL de rappel une fois authentifié.
Ensuite, nous devons créer le composant vers lequel l'utilisateur est redirigé une fois connecté.
import React from 'react' const Callback = () => { return ( <div> <h1>I am the callback component</h1> </div> ) } export default Callback Créez un fichier Callback.js et configurez-y un composant Callback . Désormais, lorsque l'utilisateur se connecte, il est redirigé vers le composant Callback .
Gestion de l'authentification
Lorsque Auth0 redirige l'utilisateur vers l'application, il envoie des données d'authentification dans l'URL de rappel. Ces données contiennent des informations codées sur l'utilisateur authentifié. Pour accéder aux données renvoyées par Auth0 dans l'URL de redirection, nous avons configuré une méthode handleAuth() dans la classe Auth . Cette méthode sera appelée dans le composant Callback .
handleAuth = () => { this.auth0.parseHash((err, authResult) => { if(authResult && authResult.accessToken && authResult.idToken) { this.setSession(authResult); this.history.push("/"); } else if (err) { alert(`Error: ${err.error}`) console.log(err); } }) } Une fois l'utilisateur redirigé, nous pouvons utiliser la méthode parseHash pour analyser les informations renvoyées dans l'URL de rappel. Après l'analyse, nous récupérons un objet d' error et un authResult . Nous vérifions s'il existe un authResult , un accessToken et un idToken . Si vrai, nous transmettons le authResult à la méthode setSession et redirigeons l'utilisateur vers la page d'accueil.

Nous utiliserons setSession() pour créer une session pour l'utilisateur authentifié et stocker les données d'authentification dans le stockage local ultérieurement. S'il y a des erreurs, nous utilisons la méthode d' alert pour les afficher et enregistrons également l'objet d'erreur dans la console.
Nous appelons la méthode handleAuth() que nous avons définie ci-dessus dans useEffect chaque fois que Callback est monté, c'est-à-dire lorsque l'utilisateur est redirigé après s'être connecté.
import React, {useEffect} from 'react' const Callback = ({auth}) => { useEffect(() => { auth.handleAuth() }, []) return ( <div> <h1>I am the callback component</h1> </div> ) } export default Callback Nous faisons cela parce que lorsque Auth0 redirige l'utilisateur vers le composant Callback , nous voulons pouvoir accéder aux données de réponse qu'il envoie dans l'URL de redirection, et la méthode handleAuth() est l'endroit où nous appelons la méthode parseHash d' parseHash . Ainsi, lorsque le composant est monté, nous appelons handleAuth() dans useEffect .
Suivi de l'état d'authentification
Nous ne voulons pas que la page de profile soit accessible si un utilisateur ne s'est pas connecté. Nous devons pouvoir vérifier si l'utilisateur est authentifié, puis lui donner accès à la page de profile . Nous pouvons utiliser la méthode setSession() que nous avons appelée dans la méthode handleAuth() que nous avons dans la classe Auth .
setSession = authResult => { //set the time the access token will expire const expiresAt = JSON.stringify( authResult.expiresIn * 1000 + new Date().getTime() ) localStorage.setItem("access_token", authResult.accessToken) localStorage.setItem("id_token", authResult.idToken) localStorage.setItem("expires_at", expiresAt) } Dans setSession() nous ajoutons une variable expiresAt pour contenir l'heure d'expiration du jeton d'accès. expiresIn est une chaîne contenant le délai d'expiration (en secondes) de accessToken . Nous convertissons l'heure d'expiration que nous obtenons de expiresIn en heure d'époque Unix. Ensuite, nous sauvegardons expiresAt , ainsi que les authResult et accessToken de idToken dans le stockage local.
L'étape suivante de la configuration d'un outil de suivi pour l'état d'authentification consiste à créer une méthode isAuthenticated .
isAuthenticated = () => { const expiresAt =JSON.parse(localStorage.getItem("expires_at")); return new Date().getTime() < expiresAt; } Dans la méthode ci-dessus, nous analysons la valeur expires_at que nous avons enregistrée dans le stockage local et vérifions si l'heure actuelle est inférieure à l'heure d'expiration du jeton. Si true , l'utilisateur est authentifié.
Maintenant que nous pouvons suivre l'état isAuthenticated , nous pouvons l'utiliser dans notre application. Utilisons-le dans le fichier Nav.js
import React from 'react'; import { Link } from 'react-router-dom' const Nav = ({auth}) => { return ( <nav> <ul> <li><Link to="/">Home</Link></li> <li> <button onClick={auth.isAuthenticated() ? auth.logout : auth.login}> {auth.isAuthenticated() ? "log out" : "log in"} </button> </li> </ul> </nav> ) } export default Nav Au lieu de coder en dur un bouton de connexion et d'utiliser la méthode login() , nous rendons dynamiquement soit le bouton de connexion avec la méthode login() , soit le bouton de déconnexion avec la méthode logout logout() basée sur l'état isAuthenticated . Dans le composant Nav , nous utilisons un opérateur ternaire pour déterminer le texte affiché sur le bouton et la méthode appelée lorsque l'utilisateur clique sur le bouton. Le texte affiché et la méthode appelée dépendent de la valeur de auth.isAuthenticated() .
Nous pouvons maintenant continuer à implémenter le composant Home .
import {Link} from 'react-router-dom' const Home = ({auth}) => { return ( <div> <h1>home</h1> { auth.isAuthenticated() && ( <h4> You are logged in! You can now view your{' '} <Link to="/profile">profile</Link> </h4> ) } </div> ) } export default Home Dans le composant Home ci-dessus, nous utilisons l'état isAuthenticated pour afficher dynamiquement un lien vers le profil de l'utilisateur si l'utilisateur est connecté.
Nous voulons afficher des informations sur un utilisateur lorsqu'il se connecte à l'application. Pour ce faire, nous devons créer deux méthodes dans la classe Auth qui obtiendront ces informations.
getAccessToken = () => { const accessToken = localStorage.getItem("access_token") if(!accessToken){ throw new Error("No access token found") } return accessToken } Le jeton d'accès est requis pour obtenir les données de l'utilisateur. Nous créons une méthode getAccessToken() qui récupère le jeton d'accès à partir du stockage local. S'il n'y a pas de jeton d'accès, nous renvoyons une erreur.
La méthode getProfile() obtient les données utilisateur pour nous et voici à quoi cela devrait ressembler.
getProfile = callback => { this.auth0.client.userInfo(this.getAccessToken(), (err, profile) => { callback(profile); }); } La méthode getProfile() appelle la méthode userInfo() qui fera une demande au point de terminaison /userinfo et renverra l'objet utilisateur, qui contient les informations de l'utilisateur. Le jeton d'accès est requis pour le point de terminaison /userinfo , nous transmettons getAccessToken() comme argument.
Les informations de profil utilisateur incluses dans la réponse dépendent des champs d'application que nous avons définis. Auparavant, nous avons défini la portée de notre application sur le profile et l'e- email , ce sont donc les seules informations sur l'utilisateur que nous récupérerons.
Configurons le composant Profile .
import React, { useEffect, useState } from "react"; const Profile = ({ auth }) => { const [profile, setProfile] = useState(null); useEffect(() => { auth.getProfile((profile) => { setProfile(profile); }); }, [auth]); if (!profile) { return <h1>Loading...</h1>; } return ( <div> <h1>profile</h1> <> <p>{profile.name}</p> <p>{profile.nickname}</p> <img src={profile.picture} /> <pre>{JSON.stringify(profile, null, 2)}</pre> </> </div> ); }; export default Profile; Dans Profile.js , nous créons un état de profile , et dans useEffect nous appelons la méthode getProfile pour accéder au profil de l'utilisateur. Ensuite, nous affichons les données utilisateur que nous obtenons de l'état du profile .
Ajout de la fonctionnalité de déconnexion
Nous définissons une méthode logout() dans la classe Auth .
logout = () => { localStorage.removeItem("access_token") localStorage.removeItem("id_token") localStorage.removeItem("expires_at") this.auth0.logout({ clientID: process.env.REACT_APP_AUTH0_CLIENTID, returnTo: "https://localhost:3000" }); } Ici, nous supprimons les authResult , accessToken et idToken que nous avions précédemment stockés dans le stockage local. Ensuite, nous dirigeons l'utilisateur vers la page d'accueil.
Pour déconnecter un utilisateur des serveurs d'Auth0, utilisez la méthode Auth0 logout logout() . Cette méthode accepte un objet d'options qui contient le clientID et une propriété returnTo . returnTo est l'endroit où vous spécifiez l'URL dans votre application vers laquelle l'utilisateur doit être redirigé une fois qu'il se déconnecte. L'URL returnTo à qui est fournie doit être répertoriée dans les URL de déconnexion autorisées de l'application dans le tableau de bord Auth0.
Authentification à l'aide de React SDK
Contrairement au SDK JavaScript, le SDK React est plus facile à utiliser. Le code de cette section est disponible sur GitHub.
Configurons-le dans notre application. Les composants de cette application de démonstration sont :
-
App.js: c'est le composant racine. -
LoginButton.js: gère la fonctionnalité de connexion. -
LogoutButon.js: gère la fonctionnalité de déconnexion. -
Navbar.js: contient les boutons de déconnexion et de connexion. -
Profile.js: cela contiendra les informations de l'utilisateur connecté.
Tout d'abord, nous installons le SDK React d'Auth0 dans notre application React.
npm install @auth0/auth0-react De la même manière que nous avons configuré à l'aide du SDK JavaScript, nous avons configuré les informations d'identification Auth0 dont nous avons besoin. Nous créons un .env pour stocker les identifiants de domain et cleintId de votre application.
import {Auth0Provider} from '@auth0/auth0-react'; const domain = process.env.REACT_APP_AUTH0_DOMAIN const clientId = process.env.REACT_APP_AUTH0_CLIENT_ID ReactDOM.render( <Auth0Provider domain={domain} clientId={clientId} redirectUri={window.location.origin} > <App /> </Auth0Provider>, document.getElementById('root') ); Pour utiliser le SDK, nous devons encapsuler notre application dans un composant Auth0Provider . Cela fournira le contexte de réaction aux composants qui se trouvent dans votre application. Nous avons également défini un redirectUri , vers lequel Auth0 redirige l'utilisateur lorsqu'il se connecte. Sous le capot, le SDK Auth0 React utilise React Context pour gérer l'état d'authentification de vos utilisateurs.
Configuration de la connexion
Ici, nous avons configuré le bouton de connexion.
import {useAuth0} from '@auth0/auth0-react'; import {Button} from './Styles'; const LoginButton = () => { const {loginWithPopup} = useAuth0() return( <Button onClick={() => loginWithPopup()}> Log in </Button> ) } Auth0 nous offre deux façons de configurer la connexion dans nos applications. Nous pouvons utiliser les loginWithPopup() ou loginWithRedirect() . Dans ce cas, j'ai utilisé loginWithPopup() .
Nous déstructurons loginWithPopup() du hook useAuth0 le SDK. Ensuite, nous passons loginWithPopup() à l'événement onClick du bouton. Avec cela, nous avons configuré le bouton de connexion. Si nous avions utilisé loginWithRedirect() , l'utilisateur serait redirigé vers la page de connexion Auth0. Une fois l'utilisateur authentifié, Auth0 le redirige vers votre application.
Configuration de la déconnexion
Configurons la fonctionnalité de déconnexion.
import {Button} from './Styles'; import {useAuth0} from '@auth0/auth0-react'; const LogoutButton = () => { const {logout} = useAuth0() return( <Button onClick={() => logout()}> Log Out </Button> ) } Ce que nous avons ici est similaire à la configuration du bouton de connexion. La seule différence est que ce que nous avons extrait du SDK est la fonction de logout , et c'est ce que nous transmettons à l'événement onClick du bouton.
L'appel de logout() redirige vos utilisateurs vers votre point de terminaison de déconnexion Auth0 ( https://YOUR_DOMAIN/v2/logout ), puis les redirige immédiatement vers l'URL que vous avez spécifiée dans le champ URL de déconnexion autorisées des paramètres de votre application.
Suivi de l'état d'authentification
Nous voulons rendre conditionnellement le LogoutButton ou le LoginButton en fonction de l'état d'authentification.
import {StyledNavbar} from './Styles'; import {useAuth0} from '@auth0/auth0-react'; import LoginButton from './LoginButton'; import LogoutButton from './LogoutButton'; const Navbar = () => { const {isAuthenticated} = useAuth0() return ( <StyledNavbar> { isAuthenticated ? <LogoutButton/> : <LoginButton/> } </StyledNavbar> ) } Nous obtenons isAuthenticated de useAuth0 . isAuthenticated est un booléen qui nous dit si quelqu'un s'est connecté ou non. Dans notre Navbar , nous utilisons isAuthenticated pour restituer conditionnellement les boutons. Nous n'avons pas à passer par le processus fastidieux de configuration de plusieurs méthodes personnalisées juste pour suivre l'état de l'authentification comme nous l'avons fait avec le SDK JavaScript. Le booléen isAuthenticated nous facilite la vie.
Affichage des données utilisateur
Nous souhaitons afficher les données de l'utilisateur une fois qu'il s'est connecté avec succès à notre application.
import {useAuth0} from '@auth0/auth0-react' import {ProfileBox, Image, P} from './Styles'; const Profile = () => { const {user, isAuthenticated} = useAuth0() return( isAuthenticated && (<ProfileBox> <Image src={user.picture} alt={user.name}/> <P>Name: {user.name}</P> <P>Username: {user.nickname}</P> <P>Email: {user.email}</P> </ProfileBox>) ) } Une fois connecté, nous avons accès à un objet user , que nous pouvons obtenir à partir de useAuth0 et permettant d'accéder aux informations sur l'utilisateur à partir de l'objet. Ici, nous obtenons également isAuthenticated de useAuth0 car nous voulons afficher les données uniquement lorsqu'un utilisateur est connecté.
Contrairement au SDK JavaScript où nous devions utiliser les getAccessToken() et getProfile() pour accéder au profil de l'utilisateur, nous n'avons pas à le faire avec le SDK React.
Ajout de connexions sociales
Par défaut, Auth0 est livré avec la connexion Google activée. Cependant, vous souhaiterez peut-être donner à votre utilisateur plus d'options pour se connecter à votre application. Ajoutons Github Login à notre application.
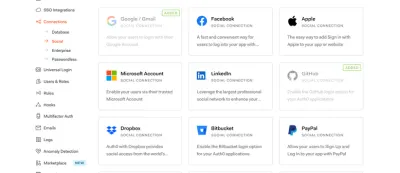
- Sur votre tableau de bord, accédez à l'onglet Connexions et sélectionnez Social. Là, vous verrez les connexions que vous avez configurées. Cliquez sur le bouton Créer une connexion . J'ai déjà activé Github dans mon application, et c'est pourquoi vous le voyez ici.

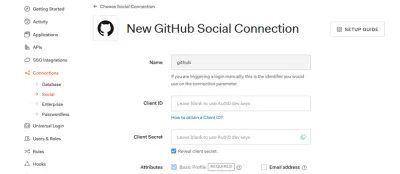
- Sélectionnez la connexion Github. Nous allons obtenir le
clientIDet leclientSecretde Github et les mettre dans les paramètres de connexion sociale.


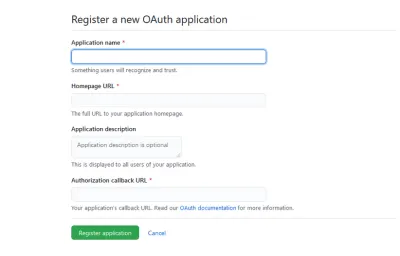
- Ensuite, vous devez enregistrer une nouvelle application sur Github.

Pour les champs URL de la page d'accueil et URL de rappel d'autorisation, vous pouvez utiliser https://localhost:3000 ou l'URL dont votre projet a besoin.
Ensuite, transmettez l'ID client et le secret dans la connexion Github de votre compte Auth0. Avec cela, vous avez configuré la connexion Github dans votre application.
Conclusion
Dans cet article, nous avons vu comment authentifier nos applications React en utilisant Auth0. Nous avons également suivi le processus de configuration de la connexion sociale Github dans notre application. Amusez-vous à ajouter une authentification à votre application React avec Auth0.
Nous avons également vu comment authentifier notre application avec Auth0 et les avantages pour les développeurs de l'utilisation du SDK React par rapport au SDK JavaScript.
Ressources
- Documents Auth0
- Champs d'application OpenID Connect
- Protocole de connexion OpenID
- Jetons
- Jetons Web JSON
- Durée de vie du jeton d'accès
- Portée
- SDK Javascript
- SDK réactif
