Exemples magnifiquement conçus d'écrans divisés asymétriques dans la conception Web
Publié: 2021-02-06Certaines tendances restent avec nous pour toujours, se transformant en solutions classiques. D'autres disparaissent sans laisser de trace. Vous pensez peut-être que toutes les tendances se divisent en ces deux groupes, mais ce n'est pas tout à fait vrai. Il existe une autre catégorie de tendances dont la vie a ses hauts, ses bas et ses périodes calmes. De telles tendances continuent d'apparaître et de disparaître tout le temps. L'une de ces tendances est l'utilisation d'écrans partagés.
L'écran partagé a pris d'assaut le Web il y a plusieurs années. C'était incroyablement populaire à cette époque. Il y avait même des thèmes WordPress premium construits autour de cette approche. Et c'est un gros problème. Cependant, lentement mais sûrement, son énorme popularité s'est estompée et nous avons commencé à oublier cette solution de mise en page intéressante pour les zones de héros.
Récemment, il s'est réveillé et a rappelé à tout le monde son incroyable charisme avec quelques petits changements d'apparence. Les écrans divisés asymétriques sont une nouvelle tournure de l'ancienne tendance qui enflamme la passion et excite l'esprit des développeurs Web.
Vous voulez le voir en action ? Voici quelques excellents exemples de la façon dont les écrans divisés asymétriques sont utilisés dans la nature.
Nourrissant / Vert Doré
En matière d'asymétrie, la première chose qui vient à l'esprit est bien sûr la division inégale de l'écran d'accueil. Nourisheats et Golden Green en sont deux exemples typiques. Leurs zones de héros sont divisées en deux parties, l'une d'elles étant plus grande que l'autre.
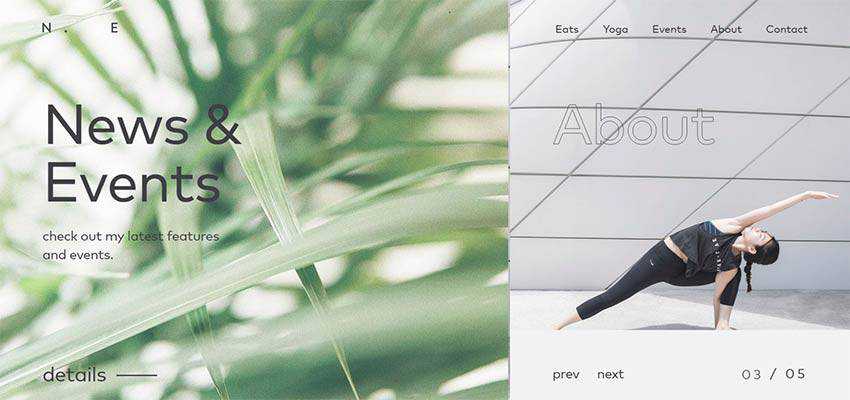
Nourisheats utilise un écran partagé pour transformer un curseur régulier en une véritable pièce maîtresse du site Web. Notez qu'il ne s'agit pas d'un curseur traditionnel qui parcourt un ensemble d'images ; c'est une navigation plein écran qui prend en charge la barre de navigation supérieure. Les visiteurs ont la possibilité de jeter un coup d'œil dans deux sections différentes du portail en même temps.


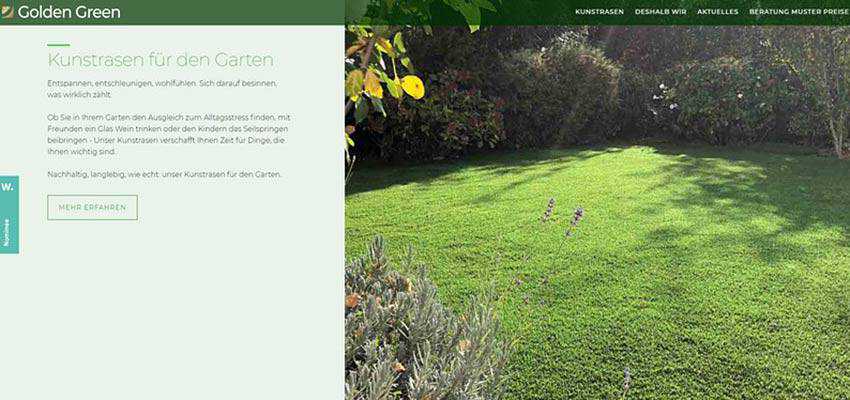
L'équipe derrière Golden Green sort des sentiers battus et utilise une solution non pas pour la zone des héros, mais pour l'ensemble du site Web. De belles images viennent au premier plan, attirant l'attention générale et rendant les messages plus dramatiques. L'équipe alterne également la disposition des blocs pour améliorer le flux et la lisibilité du contenu.

Laboratoire d'effets / Intelligence artificielle – Cytora
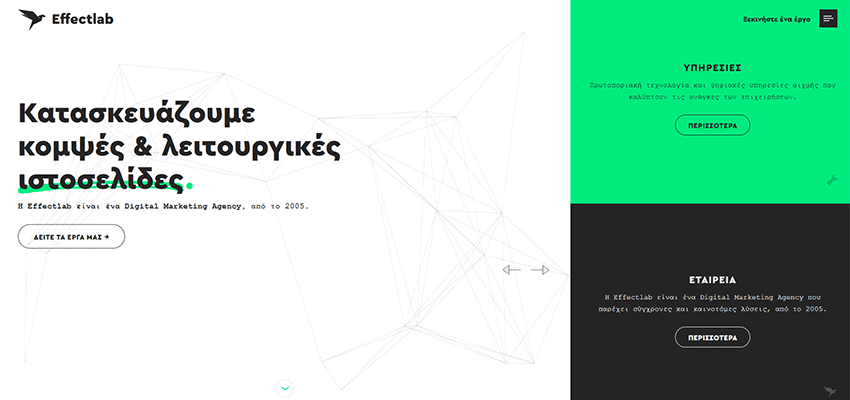
Une autre paire d'exemples qui adoptent la même technique sont Effect Lab et Artificial Intelligence - Cytora. Les deux utilisent un côté gauche plus large de la scission. La raison est simple. Le côté gauche est l'endroit où les utilisateurs commencent à explorer l'écran. C'est notre modèle de comportement de lecture naturel. Donc, c'est un endroit où quelque chose d'important devrait résider - comme un logotype, un slogan, etc. L'équipe d'Effet Lab a fait exactement comme ça.
Ils ont placé le titre et l'appel à l'action dans la section de gauche qui, grâce à sa taille et à une généreuse quantité d'espace blanc, attire naturellement l'attention. Et le côté droit a été transformé en un élément complémentaire qui comprend des liens vers des pages intérieures présentées dans un style de blog. Grâce à des arrière-plans vifs, ils obtiennent le poids visuel qui leur permet de rivaliser avec le bloc adjacent, mais toujours pas gagner.

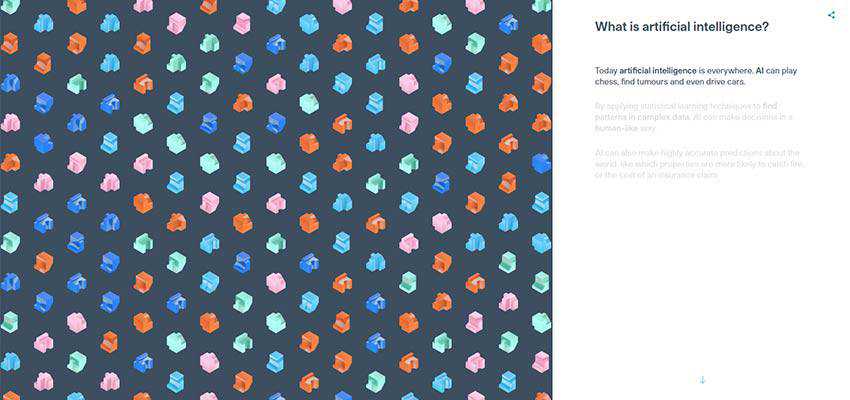
Dans le cas de Cytora, l'équipe a utilisé l'écran partagé pour rendre l'expérience de narration plus excitante. Comme le sujet est l'intelligence artificielle, cela peut être un peu intimidant et ennuyeux pour certaines personnes. Donc, l'équipe a fait ce qu'il fallait. Ils ont réussi à capter l'intérêt en utilisant des animations qui, grâce à une mise en page fractionnée, ne submergent pas les visiteurs. Au lieu de cela, ils servent de matériel d'accompagnement agréable.

Home Société / Félix Lesouef
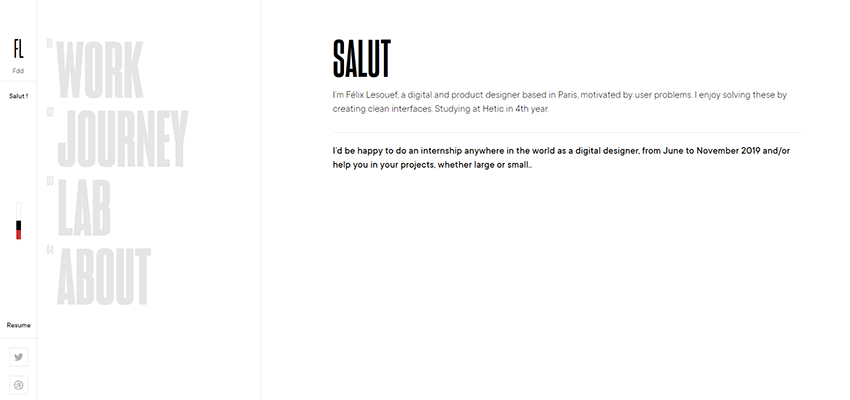
Home Société et le portefeuille personnel de Félix Lesouef présentent un groupe d'écrans split asymétriques sans soudure dans notre collection. Alors que dans les exemples précédents, les côtés droit et gauche se distinguent facilement grâce à un contraste saisissant, ces deux-là montrent une nature subtile, presque fragile, du concept.
Home Societe rencontre le public en ligne avec une surface propre et beaucoup d'air frais. Alors que le premier bloc comprend une image de bienvenue et une navigation verticale, le second contient tout ce qui commence par la section "À propos" et se termine par "Contacts". La transition entre ces deux zones est assez transparente : vous passez doucement d'une partie à l'autre.

Félix Lesouef tire le meilleur parti d'une approche minimale, non seulement en termes de contenu mais aussi de design. Son portefeuille n'a pas l'air modeste. Il semble sophistiqué et élégant. Bien que vous puissiez délimiter trois colonnes, il n'y a que deux blocs. Le premier bloc comprend la navigation qui est divisée en deux sections. Il reste toujours statique. Et le deuxième bloc montre le contenu, selon l'option choisie. Propre et net.

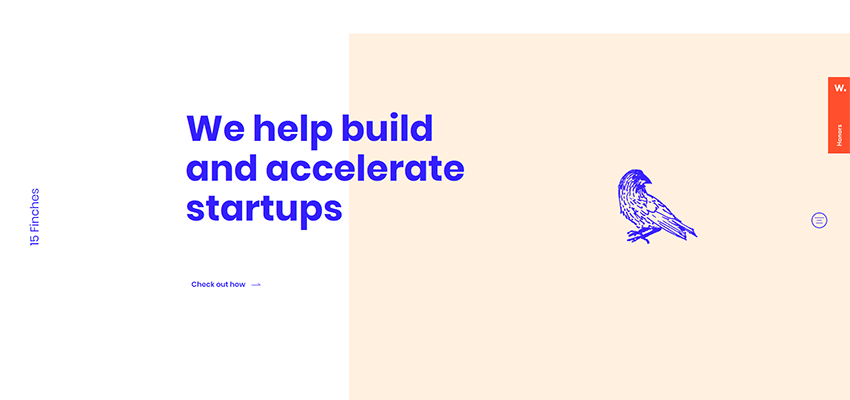
15 pinsons
Voici un exemple de la façon dont vous pouvez jouer avec les espaces ou les chevauchements pour rendre les choses un peu plus intéressantes. Considérez 15 pinsons. Il s'agit des deux mêmes blocs que dans les exemples précédents. Cependant, l'équipe a ajouté des marges vives au bloc de droite et a laissé le titre le chevaucher. De cette manière, l'écran semble être divisé, mais les deux parties ici forment toujours une grande image. Simple et élégant.

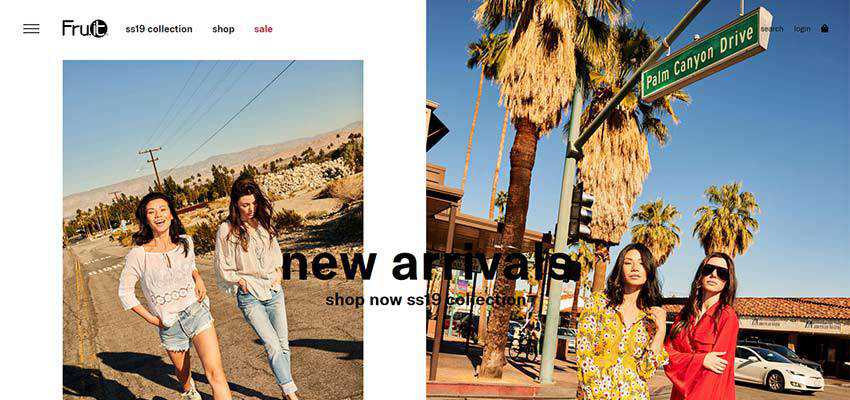
Fruit
Tout comme dans l'exemple précédent, l'équipe derrière Fru.it joue également avec les espaces pour tordre la solution d'écran partagé. Comme d'habitude, vous pouvez voir ici deux blocs. A noter, ils sont identiques en largeur et en hauteur. Cependant, grâce à la différence de taille d'image, ainsi qu'à beaucoup d'espace blanc, le bloc de gauche semble plus petit que celui de droite. De ce fait, ce dernier a un poids visuel plus important et attire mieux notre regard.

GQ Japon / Locomotive
GQ Japan et Locomotive présentent une petite tendance dans les curseurs qui utilisent le concept d'écran partagé asymétrique. Essentiellement, la solution est basée sur une disposition traditionnelle divisée verticalement, où le côté gauche est plus grand que le côté droit. De cette façon, le côté gauche joue un rôle d'accompagnement. Vous pouvez placer la navigation, le logotype, le titre, etc. dans cette zone.
Le côté droit est destiné à porter le contenu. Et ce n'est pas tout; il y a un autre bloc qui est situé juste à l'intersection des deux côtés. Dans le cas du magazine GQ, il affiche une image, tandis que Locomotive l'utilise pour lire une vidéo. Ce bloc unit tout et, en même temps, sert d'accroche-regard. Astucieux et intéressant.


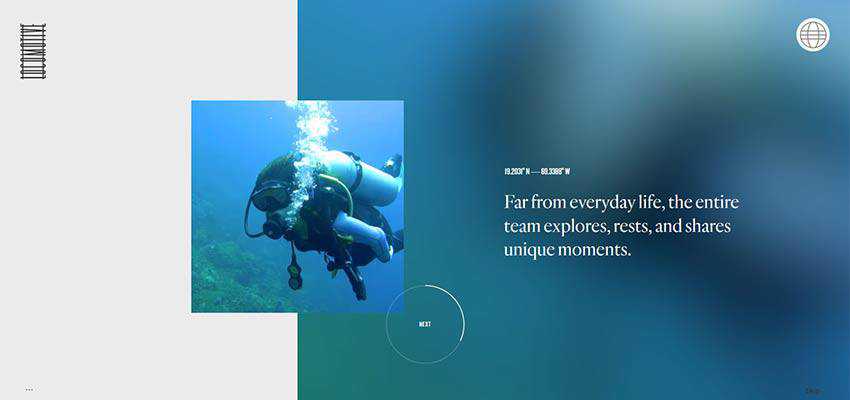
Tournage d'événement – NewFlight
L'un des moyens éprouvés d'introduire une asymétrie dans les mises en page consiste à utiliser la ligne diagonale, comme l'a fait l'équipe derrière Event Filming - NewFlight. Leur curseur avec des pièces de portefeuille se démarque facilement de la concurrence, grâce à ses blocs trapézoïdaux.
Les écrans divisés traditionnels qui ont deux blocs rectangulaires évoquent le sentiment que les blocs se suivent, tandis que la forme diagonale fait ressembler ces deux blocs à deux pièces manquantes du puzzle qui forment une zone.

Raisons de se séparer
Lorsque l'écran partagé est apparu pour la première fois dans le domaine de la conception Web il y a plusieurs années, il était utilisé pour afficher simultanément deux informations différentes au public. Aujourd'hui, la situation est légèrement différente.
Les écrans partagés modernes sont utilisés pour rendre la mise en page plus intéressante, donner du piquant au contenu et présenter un bloc d'informations de manière créative.
