C'est ici! Découvrez « Direction artistique pour le Web », un nouveau livre sensationnel
Publié: 2022-03-10Contrairement au monde de la conception d'imprimés, notre processus créatif a souvent été limité par ce qui est possible avec nos outils limités. Cela a également été rendu plus difficile par les défis uniques de la conception pour le Web, tels que s'assurer que nos sites répondent bien à une gamme variée d'appareils et de navigateurs.
Bien sûr, le Web n'est pas imprimé, et nous ne pouvons pas prendre les concepts d'une impression solide et les appliquer aveuglément au Web fluide. Cependant, nous pouvons étudier le territoire autrefois inexploré de la mise en page, du traitement typographique et de la composition que les concepteurs d'imprimés ont habilement et méticuleusement conquis, et explorer les leçons de l'imprimé que nous pourrions apporter à nos expériences Web d'aujourd'hui.
Nous pouvons le faire en regardant notre travail à travers le prisme de la direction artistique , une stratégie pour réaliser des expériences plus convaincantes, enchanteresses et engageantes. Avec l'avènement des technologies frontales telles que Flexbox, CSS Grid et Shapes, nos chaînes créatives peuvent se détacher. Il est temps d'explorer ce que cela signifie réellement.
Télécharger un extrait : PDF, ePUB, Amazon Kindle.

livre électronique
19 $ Obtenez le livre électronique PDF, ePUB, Kindle.
Gratuit pour les membres Smashing.
Relié
39 $ Obtenez une impression + un livre électronique Couverture rigide imprimée de qualité.
Livraison gratuite par avion dans le monde entier.
À propos du livre
Art Direction For The Web existe parce que nous voulions explorer comment nous pourrions sortir des expériences génériques et sans âme sur le Web. Ce n'est pas un livre sur les tendances, ni un livre sur les modèles de conception ou des solutions « prêtes à l'emploi » pour votre travail. Non, il s'agit de compositions originales, de mises en page inattendues et d'une réflexion critique sur le design . Il s'agit de savoir comment utiliser au maximum les possibilités techniques dont nous disposons aujourd'hui pour créer quelque chose qui se démarque.

C'est un livre pour les designers et les développeurs front-end ; un livre qui est censé vous faire réfléchir , explorer et contourner les frontières et les conventions, pour essayer quelque chose de nouveau - tout en gardant l'accessibilité et la convivialité une priorité.
Pour y parvenir, le livre applique le concept de direction artistique - un élément essentiel de la conception d'impression depuis plus de cent ans - pour examiner une nouvelle approche de la conception pour le Web en partant de l'histoire que vous souhaitez raconter avec votre conception et votre construction jusqu'à un produit fini. produit qui convient parfaitement à votre marque.
Bien sûr, le livre électronique est gratuit pour les membres Smashing, et les membres économisent également sur le prix normal.
Écrit par Andy Clarke. Commenté par Rachel Andrew. Préface de Trent Walton. Publié en avril 2019.
Télécharger un extrait : PDF, ePUB, Amazon Kindle.
Détails techniques
- 344 pages, 14 × 21 cm ( 5,5 × 8,25 pouces)
ISBN : 978-3-945749-76-0 (imprimé) - Couverture rigide imprimée de qualité avec reliure cousue et ruban marque-page.
- Expédition gratuite par avion dans le monde entier depuis l'Allemagne.
- Vous pouvez vérifier les délais de livraison de vos livres.
- L'eBook est disponible en PDF, ePUB, Amazon Kindle.
- Expédition maintenant sous forme imprimée, couverture rigide et eBook de qualité.
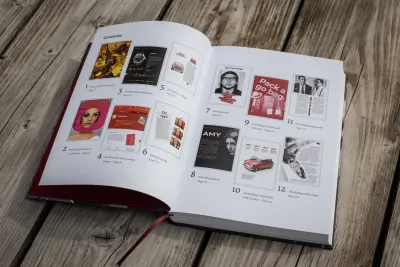
Table des matières
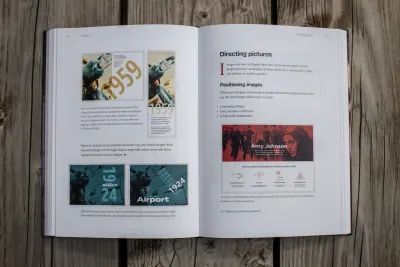
Les possibilités de la direction artistique sur le web vont bien au-delà des images responsives. Le livre explore comment créer des expériences dirigées par l'art avec des techniques frontales modernes.

- 1. Que signifie la direction artistique
- 2. Cent ans de direction artistique
- 3. Expériences de direction artistique
- 4. Direction artistique et équipes créatives
- 5. Principes de conception
- 6. Grilles de direction
- 7. Type de direction
- 8. Diriger les images
- 9. Développer des mises en page avec des grilles CSS
- 10. Développer des composants avec Flexbox
- 11. Développer la typographie
- 12. Développer avec des images
Dans son livre, Andy montre l'importance et l'efficacité des conceptions qui renforcent le message de leur contenu, comment utiliser des éléments de conception pour transmettre efficacement un message et évoquer l'émotion , et comment utiliser les toutes dernières technologies Web pour créer des sites Web magnifiquement dirigés par l'art. réalité. Il va au-delà de la théorie pour vous enseigner des techniques que vous pouvez utiliser tous les jours et qui changeront votre façon d'aborder la conception pour le Web.

Le livre est illustré d' exemples de direction artistique classique tirés de publicités et de magazines de directeurs artistiques innovants comme Alexey Brodovitch, Bea Feitler et Neville Brody. Il présente également des exemples modernes de direction artistique sur le Web à partir de sites comme ProPublica , ainsi qu'une marque fictive évocatrice qui démontre les principes enseignés.

livre électronique
19 $ Obtenez le livre électronique PDF, ePUB, Kindle.
Gratuit pour les membres Smashing.
Relié
39 $ Obtenez une impression + un livre électronique Couverture rigide imprimée de qualité.
Livraison gratuite par avion dans le monde entier.
Partie 1, "Expliquer la direction artistique"
La direction artistique pour le Web commence par présenter le concept de direction artistique, son histoire et la manière dont elle est aussi pertinente pour la conception Web moderne qu'elle ne l'a jamais été dans d'autres médias. Dans la partie 1, "Expliquer la direction artistique", Andy vous montre comment commencer à réfléchir à tous les aspects de votre conception à travers le prisme de la direction artistique.
Vous apprendrez comment le design peut évoquer des émotions , influencer notre perception subconsciente de ce que nous lisons et laisser une impression durable sur nous. Vous apprendrez également l'histoire de la direction artistique, en commençant par les premiers exemples en tant qu'élément central de la conception de magazines et en montrant comment les philosophies fondamentales de la direction artistique persistent à travers une gamme incroyable de styles visuels et garantissent que la conception est toujours adaptée au contenu. .

Comme la direction artistique consiste souvent à s'assurer que la conception visuelle correspond au récit de votre contenu, cette section vous donnera également les compétences pratiques pour identifier les histoires derrière vos projets , même lorsqu'elles semblent difficiles à découvrir.
Enfin, cette partie vous apprendra que la direction artistique est un processus dans lequel nous pouvons tous être impliqués, quel que soit notre rôle dans nos projets. Des valeurs de marque fortes communiquées par le biais de principes codifiés garantissent que tous les membres de votre équipe parlent d'une même voix pour renforcer le message de votre marque grâce à la direction artistique.
Partie 2, "Concevoir pour la direction artistique"
Dans la partie 2, "Concevoir pour la direction artistique", explique comment utiliser les éléments de conception et la mise en page pour obtenir des effets visuels qui complètent votre contenu. Vous apprendrez les principes de conception tels que l'équilibre, la symétrie, le contraste et l'échelle pour vous aider à comprendre les principes fondamentaux de la conception sur lesquels repose la direction artistique. Vous apprendrez également à créer des mises en page intéressantes et uniques à l'aide de systèmes de grille avancés avec des colonnes inégales , des grilles composées et empilées et des grilles modulaires.

Ce livre explique également comment utiliser la typographie de manière créative pour créer la voix avec laquelle votre marque parlera. En plus d'une étude sur la façon de créer un corps de texte lisible et attrayant, cette section explore également comment être vraiment expressif avec le type pour créer de beaux titres, des premières, des lettrines, des citations et des chiffres.
Vous apprendrez également à tirer pleinement parti des images dans vos conceptions - même lorsque les dimensions de la page changent - pour créer des conceptions percutantes qui attirent l'attention sur votre contenu et maintiennent l'engagement de vos lecteurs.
Partie 3, "Développement pour la direction artistique"
La dernière partie de la direction artistique pour le Web, "Développer pour la direction artistique", vous apprend les derniers outils de conception Web pour libérer votre créativité et vous aider à commencer à appliquer ce que vous avez appris à vos propres projets.
Vous apprendrez à utiliser CSS Grid pour créer des mises en page réactives intéressantes et à utiliser Flexbox pour concevoir des éléments qui s'enroulent, se redimensionnent et se déforment pour s'adapter à leurs conteneurs.

Cette troisième partie explorera également comment utiliser les colonnes CSS , les transformations et la grille CSS pour créer une belle typographie. Vous apprendrez également comment les unités de fenêtre d'affichage, background-size , object-position et les formes CSS peuvent créer des images attrayantes adaptées à chaque appareil ou largeur de fenêtre.
Tout au long du livre, Andy a montré comment la direction artistique peut être appliquée à n'importe quel projet de design , que vous conceviez pour un magazine, une devanture de magasin ou un produit numérique.
Témoignages
« Sur le web, la direction artistique a été un rêve ajourné. « Le médium n'était pas fait pour ça », avons-nous dit. Nous nous sommes dit que les écrans et les navigateurs sont trop peu fiables, les pages trop changeantes, les calendriers de production trop impitoyables pour nous permettre d'offrir à nos lecteurs et utilisateurs le genre d'expériences directionnelles artistiques réfléchies dont ils rêvent. Mais plus maintenant. La « direction artistique pour le Web » d'Andy Clarke devrait inaugurer une nouvelle ère de conception Web créative .
— Jeffrey Zeldman, directeur créatif chez Automattic

"Andy montre comment la direction artistique peut élever votre site Web à un nouveau niveau grâce à une expérience positive, et comment appliquer ces principes et techniques de conception dans vos conceptions. Ce livre est rempli de tonnes d'exemples pratiques bien expliqués utilisant les technologies CSS les plus récentes. Cela fera tourner votre cerveau vers une pensée plus créative et donnera une âme à vos pages.
— Veerle Pieters, graphiste/webdesigner belge
A propos de l'auteur
Andy Clarke est un designer, consultant en design et mentor bien connu. Avec sa merveilleuse épouse, Sue, Andy a fondé Stuff & Nonsense en 1998. Ils ont aidé des entreprises du monde entier à améliorer leurs conceptions en fournissant des conseils et une expertise en conception.

Andy a écrit plusieurs livres populaires sur la conception et le développement de sites Web, notamment Hardboiled Web Design: Fifth Anniversary Edition , Hardboiled Web Design et Transcending CSS: The Fine Art Of Web Design . Il est un conférencier populaire et donne des conférences sur la direction artistique et des sujets liés au design partout dans le monde.
Pourquoi ce livre est fait pour vous
Le livre va au-delà de l'enseignement de l'utilisation des nouvelles technologies sur le Web. Il plonge profondément dans la façon dont l'art de la direction artistique pourrait être appliqué à chaque projet sur lequel nous travaillons.
- Parfait pour les concepteurs et les développeurs front-end qui veulent se mettre au défi et sortir des sentiers battus,
- Montrer comment utiliser la direction artistique pour les produits numériques sans être ralenti par ses subtilités,
- Présente des exemples de direction artistique classique à partir de publicités et de magazines de directeurs artistiques innovants comme Alexey Brodovitch, Bea Feitler et Neville Brody.
- Montre comment utiliser le type, la composition, les images et les grilles pour créer des conceptions réactives convaincantes,
- Illustre comment créer un impact , se démarquer, être mémorable et améliorer les conversions,
- Explique comment maintenir les valeurs de la marque et les principes de conception en connectant les points de contact entre le marketing, la conception de produits et les sites Web.
- Rempli d'exemples pratiques utilisant CSS Grid, CSS Shapes et le bon vieux Flexbox,
- Explique comment intégrer la direction artistique dans votre flux de travail sans surcoût massif en termes de coûts et de temps.
La direction artistique compte pour les histoires que nous racontons et les produits que nous créons, et avec la direction artistique pour le Web , Andy montre que la seule limite restante à notre créativité sur le Web est notre propre imagination.
Télécharger un extrait : PDF, ePUB, Amazon Kindle.

livre électronique
19 $ Obtenez le livre électronique PDF, ePUB, Kindle.
Gratuit pour les membres Smashing.
Relié
39 $ Obtenez une impression + un livre électronique Couverture rigide imprimée de qualité.
Livraison gratuite par avion dans le monde entier.
Bonne lecture à tous !
Nous espérons que vous aimerez le livre autant que nous. Bien sûr, c'est artistiquement dirigé, et il nous a fallu des mois pour organiser la composition de chaque page. Nous remercions chaleureusement Natalie Smith pour ses magnifiques illustrations, Alex Clarke et Markus Seyfferth pour la composition, Rachel Andrew pour l'édition technique, Andy Clarke pour sa direction artistique et sa patience, et Owen Gregory pour son édition impeccable.
Nous avons hâte d'entendre vos histoires sur la façon dont le livre vous permettra de concevoir des expériences qui se démarquent. Même si après avoir lu ce livre, vous créerez quelque chose qui résistera à l'épreuve de quelques années , c'est un objectif pour lequel le livre valait la peine d'être écrit. Bonne lecture à tous !
