Direction artistique pour le Web à l'aide de formes CSS
Publié: 2022-03-10 L'année dernière, Rachel Andrew a écrit un article qui a jeté un nouveau regard sur CSS Shapes dans lequel elle a réintroduit les lecteurs aux bases de l'utilisation de CSS Shapes. Pour tous ceux qui souhaitent comprendre comment utiliser des propriétés telles que shape-outside , shape-margin et shape-image-threshold , Rachel est l'introduction idéale.
J'ai vu de nombreux exemples d'utilisation des propriétés, mais très peu vont au-delà des formes de base, notamment circle() , ellipse() , inset() . Même les exemples utilisant des formes polygon() vont rarement bien au-delà. Compte tenu des opportunités créatives offertes par CSS Shapes, c'est décevant. Mais, je suis sûr qu'avec un peu d'inspiration et d'imagination, nous pouvons créer des designs plus distinctifs et attrayants. Je vais donc vous montrer comment utiliser CSS Shapes pour créer les cinq types de mise en page suivants :
- Formes en V
- Motifs en Z
- Formes courbes
- Formes diagonales
- Formes pivotées
Un peu d'inspiration
Malheureusement, vous ne trouverez pas beaucoup d'exemples inspirants de sites Web utilisant CSS Shapes. Cela ne veut pas dire que l'inspiration n'est pas là - il suffit de regarder un peu plus loin dans la conception de publicités, de magazines et d'affiches. Cependant, il serait insensé de notre part de simplement imiter le travail d'une époque et d'un support antérieurs.

Au cours des dernières années, j'ai rempli les dossiers Dropbox d'inspiration et je devrais vraiment déplacer ces exemples vers Pinterest. Heureusement, Kristopher Van Sant a été plus diligent que moi dans la compilation d'un tableau Pinterest rempli d'exemples inspirants de "Formes de texte".
Les formes ajoutent de l'énergie à la conception, et ce mouvement attire les gens. Elles aident à connecter un public à votre histoire et à établir des liens plus étroits entre votre contenu visuel et écrit.
Lorsque vous avez besoin que le contenu circule autour d'une forme, utilisez la propriété shape-outside . Vous devez faire flotter un élément à gauche ou à droite pour que shape-outside ait un effet.
img { float: <values>; shape-outside: <values>; }img { float: <values>; shape-outside: <values>; }
NB : lorsque vous faites circuler le contenu autour de formes, veillez à ce qu'aucune ligne de texte ne devienne trop étroite et ne tienne qu'à un ou deux mots.
Il faut souvent étonnamment peu de balisage pour développer des mises en page dynamiques et originales. Mon code HTML pour cette série de cinq conceptions se compose uniquement d'un en-tête et d'éléments principaux, de figures et d'images, et n'est souvent pas plus compliqué que cela :
<header role="banner"> <h1>Mini Cooper</h1> </header> <figure> <img src="mini.png" alt="Mini Cooper"> </figure> <main> … </main><header role="banner"> <h1>Mini Cooper</h1> </header> <figure> <img src="mini.png" alt="Mini Cooper"> </figure> <main> … </main>
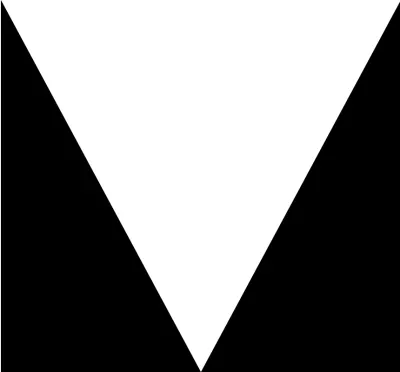
1. Formes en V
Pour moi, l'un des aspects les plus incroyables du CSS moderne est que je peux créer une forme à partir du canal alpha d'une image partiellement transparente sans avoir besoin de dessiner un chemin de polygone. Il me suffit de créer une image, puis un navigateur s'occupera du reste.
Je pense que c'est l'un des ajouts les plus excitants au CSS et cela rend le développement de la direction artistique pour le Web plus simple, surtout si vous travaillez avec un système de gestion de contenu et un contenu généré dynamiquement.

Pour développer des formes à partir d'images, celles-ci doivent avoir un canal alpha entièrement ou partiellement transparent. Je n'ai pas besoin de dessiner un polygone pour permettre au contenu de circuler entre les formes triangulaires de chaque côté de mon contenu dans cette première conception ; à la place, je n'ai qu'à spécifier l'URL d'un fichier image comme valeur shape-outside :
[src*="shape-left"], [src*="shape-right"] { width: 50%; height: 100%; } [src*="shape-left"] { float: left; shape-outside: url('alpha-left.png'); } [src*="shape-right"] { float: right; shape-outside: url('alpha-right.png'); }[src*="shape-left"], [src*="shape-right"] { width: 50%; height: 100%; } [src*="shape-left"] { float: left; shape-outside: url('alpha-left.png'); } [src*="shape-right"] { float: right; shape-outside: url('alpha-right.png'); }

file:// ne fonctionnera tout simplement pas.Contenu généré
Comme Rachel l'a expliqué dans son article :
"Vous pouvez également utiliser une image comme chemin de la forme pour créer un effet de texte incurvé sans inclure également l'image sur la page. Cependant, vous avez toujours besoin de quelque chose pour flotter, et donc pour cela, nous pouvons utiliser le contenu généré.
Comme alternative au canal alpha, je peux utiliser le contenu généré - appliqué à deux pseudo-éléments - l'un pour un triangle polygonal à gauche, l'autre pour la droite. Mon texte courant va maintenant circuler entre les deux formes générées :
main::before { content: ""; display: block; float: left; width: 50%; height: 100%; shape-outside: polygon(0 0, 0 100%, 100% 100%); } main p:first-child::before { content: ""; display: block; float: right; width: 50%; height: 100%; shape-outside: polygon(100% 0, 0 100%, 100% 100%); }main::before { content: ""; display: block; float: left; width: 50%; height: 100%; shape-outside: polygon(0 0, 0 100%, 100% 100%); } main p:first-child::before { content: ""; display: block; float: right; width: 50%; height: 100%; shape-outside: polygon(100% 0, 0 100%, 100% 100%); }
NB : Le créateur de chemins de clips CSS de Bennett Feely est un outil fabuleux pour déterminer les valeurs de coordonnées à utiliser avec les formes CSS.

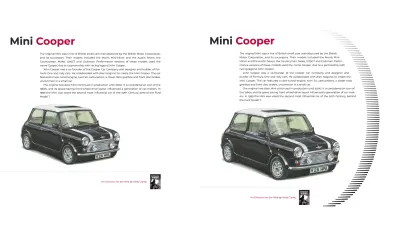
2. Motifs en Z
Un motif en Z est un chemin familier que nos yeux suivent lors de la lecture du contenu de gauche à droite, de haut en bas. En plaçant le contenu le long des lignes cachées qui forment un Z, ces modèles aident à guider un lecteur sur ce chemin, d'où nous aimerions qu'il commence à lire vers une destination telle qu'un appel à l'action. Les motifs en Z peuvent être soit discrets - sous-entendus par des points focaux ou des éléments avec un poids visuel plus élevé - soit rendus évidents à l'aide de CSS Shapes.

Dans cette conception suivante, un motif en z discret est formé comme suit :
- La grande image s'étend sur toute la largeur de la page, le point final étant souligné par un titre aligné à droite.
- Un bloc de texte courant est formé de deux formes CSS.
- La bordure supérieure épaisse d'une figure faisant office de pied de page complète le Z.
Il n'y a pas besoin de balisage compliqué pour implémenter cette conception et mon code HTML simple ne comprend que trois éléments :
<header role="banner"> <h1>Mini Cooper:icon of the '60s</h1> <img src="banner.png" alt="Mini Cooper"> </header> <main> <img src="placeholder-left.png" alt="" aria-hidden="true"> <img src="placeholder-right.png" alt="" aria-hidden="true"> … </main> <figure role="contentinfo"> … </figure><header role="banner"> <h1>Mini Cooper:icon of the '60s</h1> <img src="banner.png" alt="Mini Cooper"> </header> <main> <img src="placeholder-left.png" alt="" aria-hidden="true"> <img src="placeholder-right.png" alt="" aria-hidden="true"> … </main> <figure role="contentinfo"> … </figure>
Mon en-tête et ma figure couvrant la largeur de la page n'ont pas besoin d'explication, mais le texte qui coule entre deux formes triangulaires est un peu plus compliqué. Pour mettre en œuvre cette conception de motif en z, j'ai choisi d'inclure deux minuscules images d'espace réservé de 1 × 1 px sur lesquelles j'applique deux images plus grandes formant une forme à l'aide shape-outside . En attachant un attribut aria-hidden à ces images, un lecteur d'écran ne les décrira pas.
Après avoir donné aux deux images de forme les mêmes dimensions, je fais flotter une image à gauche et l'autre à droite, ce qui permet à mon texte courant de passer entre eux :
[src*="placeholder-left"], [src*="placeholder-right"] { display: block; width: 240px; height: 100%; } [src*="placeholder-left"] { float: left; shape-outside: url('shape-right.png'); } [src*="placeholder-right"] { float: right; shape-outside: url('shape-right.png'); }[src*="placeholder-left"], [src*="placeholder-right"] { display: block; width: 240px; height: 100%; } [src*="placeholder-left"] { float: left; shape-outside: url('shape-right.png'); } [src*="placeholder-right"] { float: right; shape-outside: url('shape-right.png'); }

L'emblématique Mini Cooper était rapide et amusante à conduire. Alors que ma conception serait parfaitement présentable sans un motif en z formé par CSS Shapes, cette mise en page semble prévisible et manque d'énergie. Le motif en Z créé en conduisant une colonne étroite de texte courant entre deux formes suggère la vitesse et le plaisir que les gens auront en conduisant cette petite voiture emblématique.

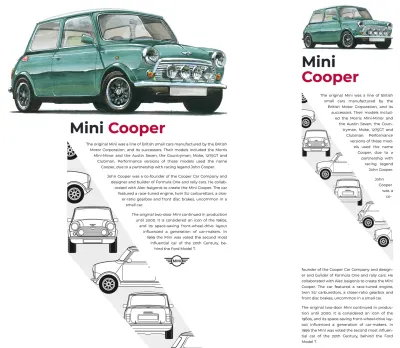
3. Formes courbes
L'un des aspects les plus fascinants de CSS Shapes est la façon dont je peux créer des formes élégantes en utilisant le canal alpha à partir d'une image partiellement transparente. Cette forme peut être tout ce que j'imagine. J'ai seulement besoin de créer l'image, et un navigateur fera circuler le contenu autour d'elle.
Bien que le confinement du contenu dans une forme ait été proposé dans la spécification CSS Shapes Module Level 2, il n'existe actuellement aucun moyen de savoir si et quand cela pourrait être implémenté dans les navigateurs. Mais bien que shape-inside ne soit pas disponible ( encore ! ), cela ne signifie pas que je ne peux pas créer des résultats similaires en utilisant shape-outside .

En confinant mon contenu dans une image incurvée flottant à droite, je peux facilement ajouter un look distinctif à ce prochain design. Pour créer la forme, j'utilise à nouveau la propriété shape-outside , cette fois avec la même URL que mon image visible :
[src*="curve"] { float: right; width: 400px; height: 100vh; shape-outside: url('curve.png'); } Pour mettre une certaine distance entre ma forme et le contenu qui l'entoure, la propriété shape-margin dessine une autre forme en dehors des contours de la première. Je peux utiliser n'importe quelle unité de longueur absolue CSS - millimètres, centimètres, pouces, picas, pixels et points - ou des unités relatives ( ch , em , ex , rem , vh et vw ):
[src*="curve"] { shape-margin: 3rem; }Plus de marges
L'ajout de mouvement à cette conception incurvée repose sur plus que des formes CSS. En utilisant les unités de largeur de la fenêtre d'affichage, je donne à mon titre, à mon image et à mon texte courant une marge gauche différente, chacune proportionnelle à la largeur de la fenêtre d'affichage. Cela crée une diagonale de l'arrière de mon titre à l'avant de la voiture :
h1 { margin-left: 5vw; } img { margin-left: 10vw; } p { margin-left: 20vw; }h1 { margin-left: 5vw; } img { margin-left: 10vw; } p { margin-left: 20vw; }
4. Formes diagonales
Les angles peuvent aider à rendre les mises en page moins structurées et plus organiques. L'absence de structure claire incite l'œil à se promener librement autour d'une composition. Ce mouvement rend également un arrangement énergique.
Je vois tous les jours des dessins autour d'axes horizontaux et verticaux, mais rarement quelque chose basé sur une diagonale. De temps en temps, je repère un élément incliné - peut-être un graphique de bannière avec son fond incliné - mais il est rarement essentiel à un design.

Même si CSS Grid implique de définir des colonnes et des lignes, il n'y a aucune raison pour qu'il ne puisse pas être utilisé pour créer des diagonales dynamiques. Cette prochaine conception n'a besoin que d'un en-tête et d'un élément principal :
<header role="banner"> <h1>Mini Cooper</h1> <img src="banner.png" alt="Mini Cooper"> </header> <main> <img src="shape.png" alt=""> … </main><header role="banner"> <h1>Mini Cooper</h1> <img src="banner.png" alt="Mini Cooper"> </header> <main> <img src="shape.png" alt=""> … </main>
Pour créer le détail en diagonale dans cette conception, je fais à nouveau couler le contenu autour d'une image de forme qui elle-même flotte à gauche. Encore une fois, j'utilise la propriété shape-outside avec la même valeur d'URL que mon image visible et une shape-margin pour mettre de la distance entre ma forme et le contenu qui l'entoure :
[src*="shape"] { float: left; shape-outside: url('shape.png'); shape-margin: 3rem; }[src*="shape"] { float: left; shape-outside: url('shape.png'); shape-margin: 3rem; }
Étant donné que la réactivité est l'une des propriétés intrinsèques du Web, nous pouvons rarement prédire comment le contenu circulera, mais nous évitons les conceptions comme celle-ci. Lorsqu'il y a trop peu d'espace pour que tout mon texte courant puisse tenir au-dessus de la forme, le fait que chaque forme soit flottante signifie que le contenu s'écoulera dans l'espace sous la forme.
5. Formes pivotées
Pourquoi se contenter d'utiliser CSS Grid et Shapes alors que l'ajout de Transforms au mélange peut permettre des mises en page inimaginables il y a seulement quelques années ? Dans ce dernier exemple, faire circuler du texte autour des voitures dans cette image, tout en faisant pivoter l'ensemble de la composition nécessitait une combinaison de toutes ces propriétés.

Comme l'image de ces voitures n'a pas de canal alpha transparent, du texte coulant autour des formes, elle contient une deuxième image qui ne comprend que des informations sur le canal alpha.

Cette fois, je fais flotter l'image visible à droite et j'applique la propriété shape-outside avec une valeur d'URL qui correspond à mon image de canal alpha :
[src*="shape"] { float: right; width: 50%; shape-outside: url('alpha.png'); shape-margin: 1rem; }[src*="shape"] { float: right; width: 50%; shape-outside: url('alpha.png'); shape-margin: 1rem; }
Vous avez peut-être remarqué que mes deux images contiennent des éléments que j'ai fait pivoter de dix degrés dans le sens des aiguilles d'une montre. Avec ces images en place, je peux faire pivoter l'ensemble de la mise en page de dix degrés dans la direction opposée pour donner l'illusion que mes images sont droites :
body { transform: rotate(-10deg); }body { transform: rotate(-10deg); }

Exemple bonus : les formes polygonales sculptent les colonnes
Un extrait de 'Art Direction for the Web' disponible à partir du 26 mars 2019.
Vous pouvez créer des formes solides et structurelles avec rien de plus que du type. En combinant des formes polygon() et des pseudo-éléments, vous pouvez sculpter des formes à partir de blocs solides de texte courant, dans le style d'Alexey Brodovitch et de son travail influent pour Harper's Bazaar.

J'ai formé ces colonnes à partir de deux éléments d'article, c'est-à-dire avec une gouttière entre eux et une largeur maximale, qui aident à maintenir une mesure confortable :
body { display: grid; grid-template-columns: 1fr 1fr; grid-gap: 2vw; max-width: 48em; }body { display: grid; grid-template-columns: 1fr 1fr; grid-gap: 2vw; max-width: 48em; }
Parce qu'il y a deux éléments d'article et que j'ai également spécifié deux colonnes pour ma grille, il n'est pas nécessaire d'être précis sur la position de ces articles. Je peux laisser un navigateur les placer pour moi, et il ne me reste plus qu'à appliquer shape-outside à un pseudo-élément généré dans chaque colonne :
article:nth-of-type(1) p:nth-of-type(1)::before { content: ""; float: left; width: 160px; height: 320px; shape-outside: polygon(0px 0px, 90px 0px, [...]); } article:nth-of-type(2) p:nth-of-type(2)::before { content: ""; float: right; width: 160px; height: 320px; shape-outside: polygon(20px 220px, 120px 0px, [...]); }article:nth-of-type(1) p:nth-of-type(1)::before { content: ""; float: left; width: 160px; height: 320px; shape-outside: polygon(0px 0px, 90px 0px, [...]); } article:nth-of-type(2) p:nth-of-type(2)::before { content: ""; float: right; width: 160px; height: 320px; shape-outside: polygon(20px 220px, 120px 0px, [...]); }
Le paiement
Maintenant que Firefox a publié une version qui prend en charge les formes CSS et a lancé un éditeur de chemin de forme dans ses outils de développement, il n'y a plus que Edge sans prise en charge des formes. Cette situation va bientôt changer maintenant que Microsoft a annoncé le passage de son propre moteur de rendu EdgeHTML à Chromium's Blink, le même moteur que Chrome et Opera.
Des outils comme CSS Shapes nous offrent désormais d'innombrables possibilités d'utiliser la direction artistique pour capter l'attention des lecteurs et les maintenir engagés. J'espère que maintenant vous êtes aussi excité à leur sujet que moi !
Note éditoriale : Le nouveau livre d'Andy, Art Direction for the Web (pré-commandez votre exemplaire aujourd'hui), explore 100 ans de direction artistique et comment nous pouvons utiliser ces connaissances et les dernières technologies Web pour créer de meilleurs produits numériques. Lisez un chapitre extrait pour avoir un avant-goût de ce que le livre a à offrir.
Autres ressources
- "Direction artistique pour le Web", Andy Clarke
- "Jetez un nouveau regard sur les formes CSS", Rachel Andrew
- "Formes CSS", documentation Web MDN, Mozilla
- "Modifier les chemins de forme en CSS", documentation Web MDN, Mozilla
- "Direction artistique pour le Web : un nouveau livre sensationnel", Smashing Magazine
