3 outils de prototypage d'applications et de sites Web que vous devez essayer
Publié: 2018-09-26Les prototypes sont devenus l'une des principales méthodes de communication. Ils sont populaires parmi les concepteurs et les développeurs de sites Web et de systèmes d'applications. Comment capturer une apparence, une convivialité et une fonctionnalité anticipées d'une conception de logiciel ? Essayez un outil de prototypage de site Web et d'application supérieur à la moyenne. Il peut garantir la réussite de l'achèvement et le transfert au développeur.
Les prototypes couvrent généralement plus et vont beaucoup plus dans les détails. Cependant, le wireframing a aussi sa place. Les outils de wireframing peuvent être utilisés pour aider les concepteurs et leurs clients. Il les aide à mieux comprendre les caractéristiques interactives d'un système logiciel. Cela peut être fait au début de l'effort de conception.
Les outils que nous avons sélectionnés ici sont capables d'assurer la précision et la cohérence d'une conception. Ils peuvent démontrer la fidélité visuelle et interactive d'une solution logicielle. De plus, ils prendront en charge la collaboration, l'acceptation de la conception et le transfert au développeur.
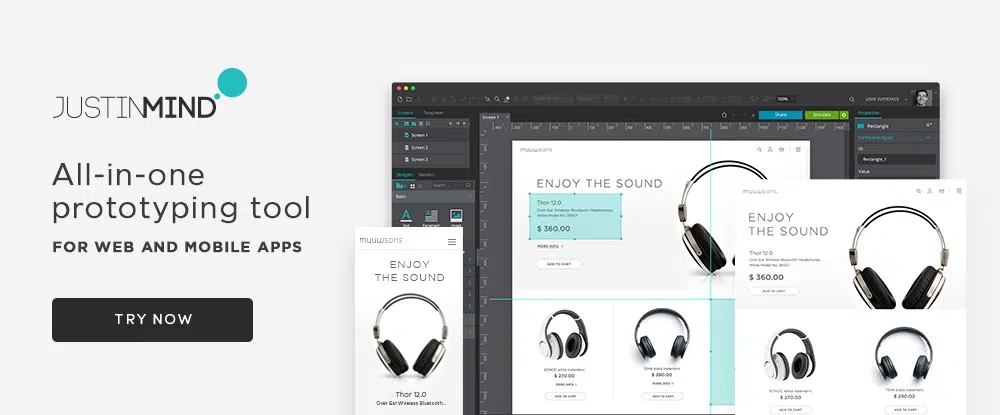
- Justinmind
Justinmind est un excellent choix lorsque vous devez valider des conceptions Web et d'applications tout au long du processus de conception. Cet outil de prototypage tout-en-un vous sera très utile, que vous ayez besoin de créer des structures filaires cliquables ou des prototypes d'interface utilisateur entièrement fonctionnels et réactifs.
Vous aurez accès à plus de 4 000 éléments d'interface utilisateur Web, Android et iOS prédéfinis, ainsi qu'aux transitions, gestes et interactions essentiels pour tester vos conceptions sur des appareils mobiles. La création d'un prototype consiste simplement à sélectionner un modèle, à le personnaliser et à ajouter des éléments d'interface utilisateur pour produire des régions cliquables et des interactions de lien.
Justinmind propose également un outil de diagramme que vous pouvez utiliser pour concevoir et valider les flux de navigation de votre site Web ou de votre application. Cet outil vous permet de sauter sans effort entre vos schémas et vos prototypes. Vous pouvez également créer vos propres bibliothèques de composants et ajouter des ressources de conception à partir de n'importe quel outil de conception ou directement à partir de votre navigateur.
Si vous souhaitez en savoir plus sur Justinmind, vous pouvez le télécharger gratuitement.
- Supernova
Supernova est un outil de prototypage avec une torsion. Il peut convertir les conceptions Sketch en un code prêt pour la production à utiliser sur les appareils Android, iOS et React Native. Ce code se compare bien au code que vous vous attendez à voir produit par un développeur professionnel.
À l'heure actuelle, Supernova est disponible sur la plate-forme Mac OS X, et il devrait être disponible sur d'autres plates-formes sous peu. Les applications compagnons sont fournies avec Supernova qui permet de tester des prototypes sur des appareils mobiles, et vous pouvez également accéder à Supernova Cloud pour exécuter vos applications mobiles sur le Web.
L'une des fonctionnalités préférées de cet outil est sa capacité à automatiser plusieurs des tâches de développement mobile les plus laborieuses et répétitives, notamment la dénomination des fichiers, l'exportation de code et l'exportation de ressources. L'animation mobile, la localisation automatique en 30 langues et la navigation peuvent également être créées avec Supernova.

Vous pouvez essayer gratuitement cet outil de prototypage aux multiples facettes.
- Application Savah
Lorsqu'on vous propose un outil de prototypage que tout le monde est censé pouvoir utiliser, il y a de fortes chances qu'il soit facile à apprendre et à utiliser. Cela semble certainement être le cas avec Savah App qui consiste en un ensemble impressionnant de fonctionnalités, dont certaines sont rarement présentes, même dans les meilleurs produits de prototypage.
Avec Savah App, vous pouvez créer des prototypes d'applications mobiles, les partager avec d'autres pour obtenir des commentaires et des commentaires, et les tester sur tous les appareils, y compris l'iPhone X et la Smartwatch.
Vous pouvez également utiliser cette plate-forme de prototypage tout-en-un pour automatiser le flux de travail de conception de votre projet, stocker vos prototypes et éléments de conception dans un référentiel de fichiers de conception protégé par mot de passe, placer vos prototypes sous contrôle de version et promouvoir la collaboration avec toutes les parties intéressées.
Un plan gratuit de 3 projets et trois plans payants sont disponibles. Savah App est particulièrement bien adaptée aux indépendants et aux équipes de conception de toutes tailles.
Les avantages du prototypage
Comme la plupart des techniques et approches de conception de logiciels, le prototypage a ses avantages et ses inconvénients. Dans le passé, les outils de prototypage, en particulier les outils de prototypage interactifs, étaient moins puissants. Ils étaient même primitifs par rapport aux outils d'aujourd'hui. En fait, ils ont imposé des limites à ce qu'un prototype pourrait accomplir.
Aujourd'hui, les avantages l'emportent sur les inconvénients. Ils le font à un tel degré que le fait de prototyper ou non n'est plus un problème. Les meilleurs outils de prototypage d'aujourd'hui sont puissants, multitâches, abordables et faciles à utiliser.
Les outils de prototypage d'applications et de sites Web, en particulier, profitent à leurs utilisateurs. Par exemple, ils contribuent à créer des solutions de conception de logiciels de meilleure qualité. Ceux-ci peuvent être livrés aux développeurs en moins de temps et à moindre coût. Ces outils profiteront également aux développeurs.
Avantages du prototypage :
- Les prototypes sont extrêmement utiles pour éliminer les ambiguïtés des exigences système. En particulier, dans les domaines impliquant l'interprétation de la fonctionnalité.
- Les prototypes sont capables de démontrer ce pour quoi un produit logiciel est conçu. Cela s'oppose à ce qu'il est capable de faire.
- Les prototypes profitent aux développeurs en fournissant des informations sur une conception. Cela peut être fait en termes de vue d'ensemble. Il en va de même pour se concentrer sur la fonctionnalité, l'apparence ou la convivialité d'un système ou de ses composants.
- Les prototypes donnent aux concepteurs et aux équipes de conception la possibilité de corriger les problèmes. Ils peuvent également être utilisés pour dissiper les malentendus quant à ce qui est spécifié dans les exigences.
- Les prototypes peuvent être essentiels pour raffermir une conception. Ensuite, la conception est prête à être testée, acceptée et remise à un développeur.
- Les prototypes donnent aux clients et aux autres parties prenantes un sentiment d'appartenance et d'implication. Ils le font en favorisant la communication, la collaboration et la rétroaction.
- Les prototypes aident les développeurs à estimer les coûts, les calendriers et les besoins en ressources. Cela aide à mener à bien leur partie du cycle de vie du projet.
Conclusion
Avez-vous aimé l'un des trois meilleurs outils de prototypage d'applications et de sites Web mentionnés ci-dessus ? Ils pourraient devenir un atout précieux pour vous ou votre équipe. Ils font de la création de prototypes un processus rapide et facile. Les prototypes qu'ils sont capables de produire virtuellement garantissent des économies importantes. Pas seulement pendant la conception, mais aussi pendant le développement.
Tous ces outils tout-en-un peuvent accélérer les workflows de conception et de développement. Ils peuvent également réduire les erreurs de conception et donner aux parties prenantes du projet un sentiment d'implication.