Inclure l'animation dans votre système de conception
Publié: 2022-03-10(Cet article est sponsorisé par Adobe.) Les systèmes de conception sont de toutes formes et de toutes tailles, mais comme l'a noté l'enquête sur les systèmes de conception de Sparkbox, ils n'incluent pas tous des directives pour l'animation. Bien sûr, certaines équipes ont peut-être décidé que le mouvement n'était pas quelque chose sur lequel leur produit avait besoin de conseils, mais je soupçonne que dans certains cas, le mouvement a été omis parce qu'ils ne savaient pas quoi inclure.
Au cours des dernières années, j'ai parlé avec de nombreuses équipes et designers qui admettent qu'ils pensent que le mouvement est quelque chose qu'ils devraient aborder, mais ils ne savent tout simplement pas comment. Si vous êtes dans ce bateau, vous avez de la chance. Cet article explique tout ce qu'il faut inclure dans un ensemble de directives de mouvement pour votre système de conception et comment le réaliser.
Pourquoi Animations ?
L'animation est un outil de conception important pour l'UX et la messagerie de marque. Tout comme la typographie et la couleur, l'animation que vous utilisez en dit long sur votre produit et sa personnalité. Ainsi, lorsqu'il n'est pas traité dans un système de conception, ce système laisse essentiellement ce domaine de l'outillage de conception d'interface utilisateur non pris en compte. Ensuite, les personnes qui suivent le système de conception font ce qu'elles veulent avec l'animation - ce qui peut conduire à un étrange méli-mélo d'exécution d'animation à travers l'expérience - ou, elles n'utilisent tout simplement pas l'animation du tout parce qu'elles n'ont pas le temps de comprendre tous les détails eux-mêmes. Aucun des deux cas n'est idéal.
Avoir une position claire sur la façon dont l'animation est utilisée (ou non) dans votre système de conception peut aider à garantir que votre marque utilise l'animation de manière cohérente et efficace tout en aidant votre équipe à travailler plus rapidement. Creusons pour commencer sur un ensemble de directives de mouvement pour votre système de conception.
Le travail de base : définir ce que vous devez couvrir
Tout d'abord, parlez aux gens
Comme le dit Jina Anne, « les systèmes de conception sont pour les gens ». J'ai souvent entendu dire que parler aux personnes qui utiliseront le système de conception que vous créez est essentiel pour créer un système de conception que les gens utiliseront réellement. Cela vaut également pour les directives que vous créez autour de l'animation. La plus grande chose que vous pouvez en tirer est de savoir ce dont ils ont besoin et sur quoi se concentrer. Cela vous aide à définir une portée appropriée pour ce que vous devez couvrir dans vos directives. Personne ne veut passer des heures sur des directives détaillées qui traitent de plus que ce dont votre équipe aura réellement besoin. Ce ne serait pas amusant (ou utile).
Votre équipe peut ne pas vous parler de ses problèmes d'animation sans y être invitée, mais cela ne signifie pas qu'elle n'en a pas.
"
Organisez des entretiens avec des utilisateurs (les utilisateurs de votre système de conception) et demandez-leur où ils en sont avec l'animation. Demandez-leur comment/s'ils utilisent l'animation, et où l'animation se situe dans leur processus de conception. Demandez-leur ce qu'ils aimeraient avoir pour aider avec les points douloureux qu'ils rencontrent. Plus important encore, écoutez comment ils parlent de l'utilisation de l'animation dans leur travail et de ce qui se passe bien ou moins bien.
Bien que chaque équipe soit différente, les préoccupations et les questions que j'ai le plus souvent entendues lors de cette recherche sont des choses telles que : "Comment savoir si une animation est bonne ou correspond à notre marque ?", "Comment puis-je transmettre les détails de l'animation efficacement à nos ingénieurs ? » ou « Nos développeurs disent toujours qu'ils n'ont pas le temps de mettre en œuvre les animations que nous concevons. »
Vous avez probablement deviné où je veux en venir, mais toutes ces préoccupations sont des choses auxquelles vous pouvez aider à fournir des réponses dans vos directives de motion. Et vous pouvez utiliser les questions et les points douloureux qui reviennent le plus souvent pour guider et concentrer vos efforts sur les directives de mouvement.
Référence d'autres systèmes
Tous les systèmes de conception ne doivent pas nécessairement être publics, mais c'est formidable qu'un si grand nombre d'entre eux le soient. Ils constituent une ressource utile lors de la planification de votre système de conception et peuvent également constituer une recherche utile pour les directives de mouvement de votre système de conception. (En fait, nous en ferons référence à quelques-uns dans cet article.)
L'utilisation d'autres sections de mouvement comme référence pour votre propre système de conception est très utile, mais je ne recommande pas d'adopter les directives de mouvement d'une autre marque en gros à la place des vôtres. Non, même s'il s'agit des directives de mouvement de Material Design.
La section de mouvement de Material Design est la vision de Google sur les directives de mouvement. Un bon, oui, mais son objectif est de vous montrer comment animer à la manière de Google. C'est parfait si vous faites quelque chose pour l'écosystème Google (ou si vous voulez intentionnellement donner l'impression que vous l'êtes). Mais ce n'est pas un bon ajustement quand ce n'est pas votre objectif. Vous n'utiliseriez pas les couleurs ou la police d'une autre marque sur votre produit, alors ne vous contentez pas de suivre les directives de mouvement d'une autre marque non plus.
Les systèmes de conception les plus efficaces contiennent un point de vue de marque qui leur est propre - des éléments qui rendent leur système de conception plus spécifique au produit auquel ils sont destinés - ainsi que les meilleures pratiques de conception communes. Passez un peu de temps à rechercher et à lire les directives de mouvement d'autres systèmes, et vous commencerez à avoir une idée des pièces qui sont les meilleures pratiques et des pièces qui sont personnalisées selon le point de vue de cette marque ou de ce produit. Ensuite, vous pouvez décider quelles meilleures pratiques vous souhaitez également inclure dans vos directives, ainsi que l'endroit où personnaliser les directives pour votre produit.
Par exemple, l'utilisation de facilités d'entrée pour les sorties et de facilités pour les entrées est une bonne pratique courante pour l'animation de l'interface utilisateur. Mais la courbe exacte d'entrée ou de sortie est généralement personnalisée en fonction du message et de la personnalité d'une marque.
Pour citer Dan Mall :
"C'est le genre de choses pour lesquelles un système de conception devrait avoir des lignes directrices : la perspective, le point de vue, l'extension de la direction créative à tous ceux qui décident de construire quelque chose avec le système de conception. Ce truc devrait être cuit.
Je suis entièrement d'accord.
Les deux sections principales des directives de mouvement d'un système de conception
Il n'y a pas de règle spécifique indiquant que vous devez avoir ces deux sections, mais j'ai trouvé que cette ventilation était un moyen efficace d'aborder les directives de motion sur lesquelles j'ai travaillé. Et j'ai également remarqué que la plupart des systèmes de conception qui traitent du mouvement ont également ces deux catégories, donc cela semble être une approche qui fonctionne aussi pour les autres.
Les deux sections principales sont :
- Principes de mouvement
Les principes sont généralement des déclarations de haut niveau qui expliquent comment cette marque utilise le mouvement. Ils représentent le point de vue global ou l'intention de conception derrière la raison pour laquelle la marque utilise l'animation et leur point de vue sur celle-ci. - Mise en œuvre
Cette section se concentre sur la manière de mettre en pratique ces principes dans la conception et/ou le code. Il sert de blocs de construction d'animation pour le système de conception, et la quantité de détails qu'ils couvrent varie en fonction des besoins de la marque.
Principes de mouvement
La section des principes est l'endroit où énoncer les valeurs de votre marque autour de l'animation. Ce sont les principes de haut niveau pour mesurer les décisions de conception et un endroit pour énoncer certaines définitions ou valeurs spécifiques autour de l'animation. Les principes ont souvent tendance à se concentrer sur le "pourquoi" de l'utilisation de l'animation dans un système de conception particulier et sur l'objectif UX qu'ils servent. Dans de nombreux cas, les systèmes de conception les répertorient sous le titre de principes dans leur section de mouvement. Cependant, vous pouvez voir le concept de principes présents dans ceux qui n'incluent pas de section spécifique pour eux également.
Vos principes de mouvement peuvent être calqués sur les principes de conception globaux existants que votre marque pourrait avoir, extrapolés à partir d'éléments tels que les directives relatives à la voix et au ton, ou même être déduits de l'examen des animations d'interface utilisateur existantes de votre produit lors d'un audit de mouvement.
Examinons quelques exemples pour avoir une meilleure idée de la façon dont ils se déroulent. Le système de conception Fluent de Microsoft répertorie leurs principes de mouvement comme étant physiques, fonctionnels, continus et contextuels. Ils incluent une courte description et une illustration de chacun pour expliquer comment il s'applique à l'animation de l'interface utilisateur.

Audi n'a pas de section de principes distincte, mais ils commencent leur section d'animation par une déclaration expliquant pourquoi ils utilisent l'animation, ce qui prépare le terrain pour le type de mouvement à utiliser dans le système de conception, tout comme un principe le ferait . Ils déclarent :
« Nous défendons une mobilité premium dynamique. En tant que tels, les mouvements du look Audi ont un caractère typiquement dynamique.
Lors du développement de la section de mouvement pour Spectrum, le système de conception d'Adobe, nous avons opté pour une section de principes pour correspondre au modèle utilisé dans d'autres sections du système. Au sein de Spectrum, l'animation se veut ciblée, intuitive et fluide.
Remarque : Spectrum n'a pas de site accessible au public au moment de la rédaction.

Quelle que soit la façon dont vous décidez de les présenter, les principes d'animation de votre système de conception peuvent être utilisés à la fois pour établir les attentes du système en matière d'animation et pour évaluer l'animation future potentielle de l'interface utilisateur pour le ou les produits auxquels le système de conception est appliqué. Par exemple, si un concepteur suivant le système de conception Fluent souhaitait introduire une grande animation rebondissante dans un composant, il pourrait y avoir une discussion pour savoir si cela respecte les principes de mouvement. (Cela correspond-il aux principes de fonctionnel et de continu ?) Ensuite, une décision pourrait être prise quant à savoir si cette animation particulière justifie ou non de rompre avec les principes énoncés, ou si l'animation doit être repensée pour s'adapter aux principes.
Cela aide à éloigner les discussions de conception du « vous aimez ? » ou le domaine de l'opinion personnelle et donne une structure pour évaluer l'animation d'une manière plus pragmatique axée sur la conception. C'est mon avantage préféré d'avoir déclaré des principes de mouvement; ils facilitent grandement les discussions sur l'animation, même pour les personnes qui n'ont pas beaucoup d'expérience en animation.
Astuce : Pour plus de références sur les principes de mouvement, consultez les principes de mouvement de Photon, les principes de mouvement de Material Design et les principes de mouvement de Carbon. Il y en a d'autres, mais c'est un bon début.
Mise en œuvre
Les principes de mouvement sont parfaits pour certains conseils de haut niveau, mais sans quelques détails sur la manière exacte de les mettre en œuvre, vous passerez à côté des avantages les plus importants en matière de gain de temps en incluant l'animation dans votre système de conception. La section de mise en œuvre (bien que rarement intitulée comme telle) aide à répondre à de nombreuses questions "comment" et "quoi" que votre équipe se pose sur l'animation. L'objectif est de fournir des valeurs par défaut intelligentes à quiconque suit le système de conception. De cette façon, au lieu de passer des heures à jouer avec les durées et à faciliter chaque animation, ils peuvent utiliser les valeurs par défaut intelligentes que vous avez fournies dans les directives et être sur leur chemin. C'est un énorme gain de temps qui rend également l'animation de votre interface utilisateur beaucoup plus cohérente à tous les niveaux.
Les directives de mise en œuvre sont celles où de nombreux systèmes de conception divergent dans leur approche et leur couverture. La quantité de détails que vous incluez et les sujets que vous couvrez dans ces directives dépendront de l'importance du rôle que joue l'animation dans vos efforts de conception et des besoins de votre équipe. Par exemple, la section de mise en œuvre de Photon ne comprend qu'une durée et une courbe d'assouplissement, tandis que celle de Material Design comprend des sections individuelles sur la durée et l'assouplissement ainsi que des pages supplémentaires pleines de détails de mise en œuvre.

Il n'y a pas de longueur parfaite pour une section de mouvement ; il s'agit plus de couvrir les détails dont votre équipe a besoin que d'atteindre un nombre spécifique de pages ou de règles. Certains des blocs de construction d'animation à prendre en compte dans vos directives de mouvement sont :
- Durées des animations
- Valeurs d'assouplissement utilisées
- Effets nommés
Les trois premiers de la liste sont les principales façons dont nous personnalisons ou stylisons l'animation. Les variations dans les propriétés, les durées et les accélérations utilisées pour l'animation peuvent affecter considérablement la façon dont les animations apparaissent. (Et le dernier est une façon d'emballer les trois premiers.)
Examinons chacun plus en détail, et pour chacun d'entre eux, je soulignerai certaines des meilleures pratiques courantes et où il y a de la place pour votre propre interprétation personnalisée.
Durées, gammes et rythme
La durée a à voir avec la durée des animations, et lorsque nous parlons d'animation de l'interface utilisateur, ces valeurs ont tendance à être très courtes. C'est incroyable la quantité d'informations que nous pouvons transmettre en quelques fractions de seconde ! C'est un aspect clé de l'animation, donc chaque système de conception avec des directives de mouvement le couvre, mais ils le font de différentes manières.
Certaines des meilleures pratiques concernant la durée que vous verrez abordées dans la plupart des directives de mouvement incluent :
- Des durées plus courtes doivent être utilisées pour des effets plus simples et des animations de taille relativement petite (telles que des fondus ou des changements de couleur) ;
- Des durées plus longues doivent être utilisées pour des effets plus complexes et des animations d'échelle relative plus grande (telles que des transitions de page ou des objets en mouvement sur et hors écran) ;
- La synchronisation optimale peut changer en fonction de la taille de la fenêtre. Bien que les spécificités de chaque ensemble de directives varient - parfois même considérablement - vous verrez ces meilleures pratiques communes dans presque toutes. Différents systèmes ont des définitions différentes de ce que sont exactement les durées «courtes» ou «longues», et entrent dans des quantités variables de détails sur la différence entre les deux. De plus, bien qu'il s'agisse davantage d'un système de conception que d'une meilleure pratique d'animation, fournir des jetons de conception pour vos valeurs de durée spécifiées est également une chose utile à considérer ici.
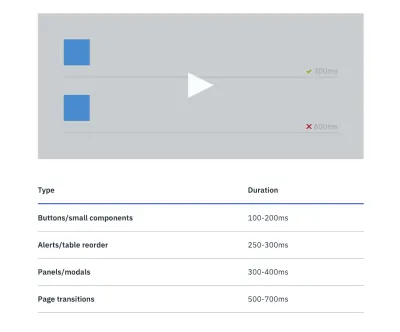
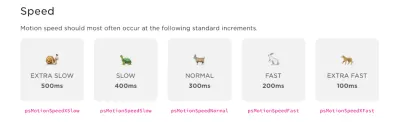
Carbon fournit un petit tableau de plages de valeurs de durée en fonction du type d'animation en question. Alors que Material Design décompose les recommandations sur la vitesse de durée dans des catégories basées sur la complexité de l'animation, ainsi que sur la zone relative couverte par l'animation. Pluralsight adopte une approche différente et fournit un ensemble de mots-clés pour différentes durées associés à des animaux mignons.


Assouplissement des valeurs
Mon conseil numéro un pour assouplir les directives est de créer vos propres courbes personnalisées et de ne pas simplement utiliser les valeurs par défaut CSS. C'est le moyen le plus efficace de créer une association de mouvement cohérente pour votre marque et, comme le dit Sarah Drasner : créez une « équité de mouvement ». Vous serez sur un terrain solide avec seulement trois courbes : une sortie, une entrée et une sortie personnalisées. Et il y a toujours la possibilité d'en ajouter plus si nécessaire.
Conseil rapide : Si vous ne savez pas par où commencer sur les courbes d'assouplissement, consultez les équations de Penner Easing sur easings.net. Ceux-ci sont conçus pour vous donner un joli mouvement et sont regroupés par trois pour une utilisation facile. Ils sont beaucoup plus expressifs et flexibles que les valeurs par défaut CSS. L'utilisation d'un ensemble de ces éléments dans vos directives de mouvement peut être un excellent point de départ.
Fonctions d'assouplissement essentielles
Je recommande de définir les trois courbes d'assouplissement de base car cela couvrira tous vos principaux besoins d'assouplissement pour diverses animations.
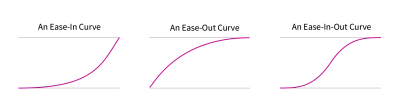
- Facilité dans
Cette courbe est celle qui accélère au début de tout mouvement qui se lit bien pour déplacer un objet hors de vue. - Facilité de sortie
Cette courbe provoque une décélération des objets avant de s'arrêter, ce qui permet une sensation plus naturelle de mettre les objets en vue. - Facilité d'entrée et de sortie
Comme son nom l'indique, cette courbe combine les caractéristiques des deux premières et est idéale pour déplacer des éléments d'un point à un autre.
Avec ces trois courbes personnalisées, vous aurez presque tous vos besoins d'animation couverts.

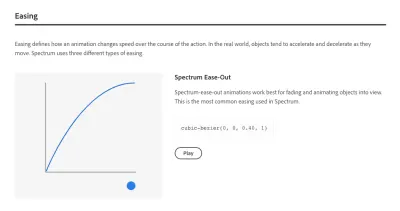
Pour Spectrum, nous avons fait exactement cela et créé trois courbes d'accélération personnalisées ainsi que des recommandations sur les types d'animation à utiliser pour chacune. (Nous avons trouvé ces courbes en examinant l'animation existante et en expérimentant certaines études de mouvement.)
Carbon et Pluralsight adoptent une approche similaire, en désignant trois courbes avec des utilisations suggérées, ainsi qu'en en désignant une comme courbe par défaut à utiliser en cas de doute. Dans certains cas, vous pourriez ne ressentir le besoin d'avoir qu'une seule courbe d'accélération personnalisée (comme le fait Photon) définissant une courbe à utiliser dans toutes les animations.

Outre les courbes d'assouplissement, il est utile de fournir des informations complémentaires telles que les jetons de conception associés, le code spécifique au langage (pour CSS, JS, iOS et/ou Android) ou les vitesses des images clés After Effects en fonction des outils utilisés par votre équipe. Cela ajoute à la facilité d'utilisation et aide à faire en sorte que le suivi des valeurs par défaut intelligentes de vos directives de mouvement soit le chemin de moindre résistance.
Une illustration visuelle de la courbe et des exemples interactifs de la courbe sont également un gros plus pour montrer rapidement comment fonctionnent les courbes d'assouplissement et à quoi elles ressemblent. Ne sous-estimez jamais le pouvoir de montrer au lieu de dire. (Ou montrer avec raconter!)
Assouplissement de la hiérarchie
L'inclusion d'une hiérarchie d'assouplissement est un moyen d'aller un peu plus loin que les trois courbes personnalisées de base. Cela peut être particulièrement utile pour les marques qui utilisent le mouvement comme méthode principale pour transmettre leur message de conception. Tout comme avec le type, vous voudrez peut-être un moyen de faire ressortir certaines animations plus que d'autres. Les animations qui ressortent plus fortement peuvent être utilisées pour souligner un point ou une interaction particulière. Dans ces cas, structurer vos courbes d'assouplissement de manière à en avoir une plus spectaculaire pour se démarquer des autres peut être une technique utile.
Un bon départ
À ce stade, armé de principes plus vos durées et vos sections d'assouplissement, vous disposez d'un ensemble solide de directives de mouvement. C'est peut-être tout ce dont vous avez besoin pour une version 1 de vos directives de mouvement, ou pour une marque qui ne s'appuie pas fortement sur le mouvement dans sa conception. Si vous êtes pressé par le temps, l'établissement de valeurs par défaut intelligentes pour les durées et l'assouplissement ira assez loin pour voir les avantages de l'établissement de directives de mouvement et faire gagner du temps à votre équipe.
Effets nommés
Fournir une liste d'effets nommés ou une bibliothèque d'animations à utiliser peut être une chose utile à avoir dans vos directives de mouvement. Toutes les directives de mouvement du système de conception ne les ont pas, certaines choisissent d'intégrer les directives d'animation dans leurs composants à la place (ou également), et certaines n'ont tout simplement pas besoin de ce niveau de détail.
Une mise en garde à ce sujet cependant : plus n'est pas toujours mieux . Cela peut sembler cool d'avoir une énorme bibliothèque d'animations dans le cadre de votre système de conception, mais plus vous répertoriez d'effets, plus il faudra de temps et d'efforts pour maintenir ces effets. Pour éviter de créer une énorme perte de temps pour vous et votre équipe, je vous suggère de rendre toute collection d'effets nommés aussi petite que possible.
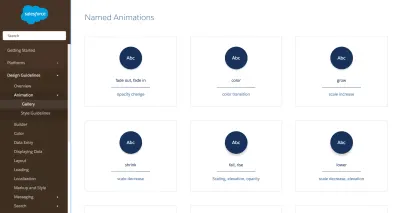
Il existe généralement deux approches pour fournir une bibliothèque d'effets dans les directives de mouvement. Une approche est la façon dont le système de conception Lightning le fait, fournissant une bibliothèque de petits effets d'animation (molécules d'animation, si vous voulez) qui peuvent être utilisés individuellement ou composés ensemble pour créer des animations plus complexes.

L'autre approche consiste à fournir des effets plus complets et spécifiques à un objectif comme Audi le fait pour ses effets d'affichage et de masquage, de transformation, de décalage et de superposition et Fluent le fait pour ses effets de transition de page. Quelle que soit l'approche, il est utile de fournir la justification de la conception et les implémentations de code spécifiques pour chacune.
Conseil rapide : Si vous recherchez des directives de mouvement supplémentaires pour la recherche, Adele est une collection de systèmes de conception qui vous permet de filtrer par sujets tels que le mouvement, et styleguides.io est toujours une excellente ressource pour trouver également des systèmes de conception publics.
Autres endroits où le mouvement peut apparaître dans votre système de conception
Les systèmes de conception sont de toutes formes et tailles. Et dans de nombreux cas, ces directives d'animation sont également intégrées à l'ADN ou aux composants de vos systèmes de conception. Explorer comment faire cela dépasse le cadre de ce que nous couvrons ici, mais je tiens à noter qu'il peut également être utile d'inclure des informations d'animation sur des pages spécifiques aux composants plutôt que dans une section d'effets nommés. Tout dépend de ce qui fonctionne le mieux pour votre équipe et votre système de conception .
De plus, il peut être utile d'appeler les considérations de performances et d'accessibilité pour l'animation dans ces sections de votre système de conception, dans les directives pour les composants ou dans la section de mouvement elle-même. Les objectifs de performance et d'accessibilité affectent tous les aspects de notre travail de conception, et l'animation n'y fait pas exception.
Quelques pensées d'adieu
J'espère que cet article a aidé à montrer que l'inclusion de directives de mouvement dans votre système de conception peut être incroyablement utile et a aidé à démystifier le processus de création. Aborder l'animation dans votre système de conception peut être bénéfique pour la cohérence de la conception de votre produit et ne doit pas être un effort trop long.
Pendant que vous travaillez sur vos directives de mouvement, je vous encourage à travailler par étapes au lieu d'attendre que vos directives de mouvement soient parfaites . Expédier une version 1 avec l'intention de l'ajouter et de la mettre à jour est beaucoup plus facile pour vous, la personne ou les personnes qui ont rédigé les directives, et peut vous aider à vous assurer que vous créez des directives utiles.
Aussi difficile que cela puisse être de partager quelque chose dont vous savez qu'il manque certains détails, il peut être extrêmement utile d'expédier une première version de vos directives de mouvement, puis de reparler à votre équipe pour voir comment la première version des directives les a aidés et quels points douloureux sont toujours un facteur. Cette approche itérative peut faire en sorte que vos directives couvrent les sujets les plus pertinents et vous permettent de les adapter aux besoins de votre équipe. Les deux sont bons pour avoir un système utile et éviter des efforts supplémentaires inutiles.
