Animation de composants React avec GreenSock
Publié: 2022-03-10Au début du World Wide Web, les choses étaient plutôt statiques et ennuyeuses. Les pages Web étaient principalement basées sur la conception graphique et les mises en page du monde de l'impression jusqu'à l'introduction des animations. L'animation peut engager et retenir l'attention des gens plus longtemps qu'une page Web statique et communique une idée ou un concept plus clairement et plus efficacement.
Cependant, lorsqu'elles ne sont pas bien faites, les animations peuvent entraver les interactions des utilisateurs avec votre produit et avoir un impact négatif sur la traction. La plate-forme d'animation GreenSock AKA (GSAP) est une puissante bibliothèque JavaScript qui permet aux développeurs, animateurs et concepteurs frontaux de créer des animations performantes basées sur la chronologie. Il permet aux amateurs d'animation de contrôler avec précision leurs séquences d'animation plutôt que les propriétés d' keyframe et animation parfois contraignantes qu'offre CSS.
Dans cet article, je vais vous présenter certaines fonctionnalités de GSAP telles que scrollTriggers , Timelines , Easing , etc. À la fin, nous créerons une interface utilisateur intuitive en animant une application React avec ces fonctionnalités. Découvrez le projet fini sur codesandbox.
Cet article vous sera utile si :
- Vous avez créé des animations sur des applications Web avec HTML, CSS et JavaScript.
- Vous créez déjà des pages Web animées dans une application React avec des packages tels que animate.css, React-motion, Framer-motion et React-Spring, et vous souhaitez découvrir des alternatives.
- Vous êtes un passionné de React et vous souhaitez créer des animations complexes sur des applications Web basées sur React.
Nous verrons comment créer une variété d'animations à partir d'un projet Web existant. Allons-y !
Remarque : cet article suppose que vous maîtrisez HTML, CSS, JavaScript et React.js.
Qu'est-ce que le GSAP ?
La plate-forme d'animation GreenSock, également connue sous le nom de GSAP, est une animation ultra performante de qualité professionnelle pour le Web moderne qui permet aux développeurs d'animer leurs applications de manière modulaire, déclarative et réutilisable. Il est indépendant du framework et peut être utilisé dans n'importe quel projet basé sur JavaScript, il a une taille de bundle très minimale et ne gonflera pas votre application.
GSAP peut effectuer des animations de canevas, utilisées pour créer des expériences WebGL et créer des animations SVG dynamiques et comme excellent support de navigateur.
Pourquoi utiliser GSAP ?
Peut-être n'êtes-vous pas encore tout à fait prêt à trahir d'autres frameworks, ou vous n'avez pas été convaincu d'adopter les avantages fournis avec GSAP. Permettez-moi de vous donner quelques raisons pour lesquelles vous pourriez envisager GSAP.
Vous pouvez créer des animations complexes
La bibliothèque JavaScript GSAP permet aux développeurs de créer des animations basées sur la physique simples à très complexes, comme dans le cas de ces sites, elle permet aux développeurs et aux concepteurs de séquencer le mouvement et de contrôler l'animation de manière dynamique. Il contient de nombreux plugins tels que DrawSVGPlugin, MorphSVGPlugin, etc., ce qui fait de la création d'animations SVG et d'animations 2D/3D une réalité. Outre l'intégration de GSAP sur des éléments DOM, vous pouvez les utiliser dans des animations contextuelles WebGL/Canvas/Three.js.
De plus, la capacité d'assouplissement de GSAP est assez sophistiquée, ce qui permet de créer des effets avancés avec plusieurs Béziers par rapport à l'animation CSS habituelle.
Performance
GSAP offre des performances impressionnantes sur différents navigateurs.
Selon l'équipe de GSAP, sur son site Web, "GSAP est 20 fois plus rapide que jQuery, et GSAP est l'outil d'animation scénarisée complet le plus rapide de la planète. C'est encore plus rapide que les animations et transitions CSS3 dans de nombreux cas. Confirmez la comparaison de vitesse par vous-même.
De plus, les animations GSAP fonctionnent sans effort sur les ordinateurs de bureau, les tablettes et les smartphones. Il n'est pas nécessaire d'ajouter une longue liste de préfixes, tout cela est pris en charge sous le capot par GSAP.
Vous pouvez consulter plus d'avantages sur GSAP ou voir ce que Sarah Drasner en dit ici.
Inconvénients du GSAP
Êtes-vous en train de dire que je devrais toujours utiliser GSAP pour chaque projet ? Bien sûr que non! J'ai l'impression qu'il n'y a qu'une seule raison pour laquelle vous ne voudrez peut-être pas utiliser GSAP. Découvrons-le!
- GSAP est uniquement une bibliothèque d'animation basée sur JavaScript, elle nécessite donc une certaine connaissance de JavaScript et de la manipulation DOM pour utiliser efficacement ses méthodes et ses API. Cet inconvénient de la courbe d'apprentissage laisse encore plus de place aux complications pour un débutant débutant avec JavaScript.
- GSAP ne prend pas en charge les animations basées sur CSS, donc si vous recherchez une bibliothèque pour cela, vous pouvez tout aussi bien utiliser des
keyframesdans l'animation CSS.
Si vous avez une autre raison, n'hésitez pas à la partager dans la section des commentaires.
Très bien, maintenant que vos doutes sont dissipés, passons aux choses sérieuses dans GSAP.
Principes de base du GSAP
Avant de créer notre animation à l'aide de React, familiarisons-nous avec certaines méthodes et éléments de base de GSAP.
Si vous connaissez déjà les principes fondamentaux de GSAP, vous pouvez ignorer cette section et passer directement à la section du projet, où nous créerons une page de destination inclinée lors du défilement.
Interpolation
Une interpolation est un mouvement unique dans une animation. Dans GSAP, une interpolation a la syntaxe suivante :
TweenMax.method(element, duration, vars)Voyons ce que représente cette syntaxe ;
-
methodfait référence à la méthode GSAP avec laquelle vous aimerez interpoler. -
elementest l'élément que vous voulez animer. Si vous souhaitez créer des interpolations pour plusieurs éléments en même temps, vous pouvez transmettre un tableau d'éléments àelement. -
durationcorrespond à la durée de votre interpolation. C'est un entier en secondes (sans le suffixes!). -
varsest un objet des propriétés que vous souhaitez animer. Plus à ce sujet plus tard.
Méthodes GSAP
GSAP fournit de nombreuses méthodes pour créer des animations. Dans cet article, nous n'en mentionnerons que quelques-uns, tels que gsap.to , gsap.from , gsap.fromTo . Vous pouvez consulter d'autres méthodes intéressantes dans leur documentation. Les méthodes décrites dans cette section seront utilisées dans la construction de notre projet plus tard dans ce didacticiel.
-
gsap.to()les valeurs auxquelles un objet doit être animé, c'est-à-dire les valeurs de propriété finales d'un objet animé — comme indiqué ci-dessous :gsap.to('.ball', {x:250, duration: 5})
Pour illustrer la méthode to , la démo codepen ci-dessous montre qu'un élément avec une classe de balle 250px se déplacera sur l' x-axis en cinq secondes lorsque les composants seront montés. Si une durée n'est pas donnée, une valeur par défaut de 500 millisecondes sera utilisée.
Voir le stylo [GSAP REACT DEMO1](https://codepen.io/smashingmag/pen/LYNrzMB) par Blessing Krofegha.
Remarque : les axes x et y-axis représentent respectivement l'axe horizontal et vertical, également dans les propriétés de transformation CSS telles que translateX et translateY , ils sont représentés par x et y pour les transformations pixel-measured et xPercent et yPercent pour les transformations basées sur un pourcentage.
Pour voir l'extrait complet du code, consultez le codepen playground.
-
gsap.from()— Définit les valeurs à partir desquelles un objet doit être animé — c'est-à-dire les valeurs de départ d'une animation :gsap.from('.square', {duration:3, scale: 4})
La démo codepen montre comment un élément avec une classe de square est redimensionné à partir d'une échelle de 4 en 3 3seconds lorsque les composants sont montés. Vérifiez l'extrait de code complet sur ce codepen.
Voir le stylo [GSAP REACT DEMO2](https://codepen.io/smashingmag/pen/bGpKoPV) par Blessing Krofegha.
-
gsap.fromTo()— vous permet de définir les valeurs de début et de fin d'une animation. C'est une combinaison des méthodesfrom()etto().
Voici à quoi ça ressemble;
gsap.fromTo('.ball',{opacity:0 }, {opacity: 1 , x: 200 , duration: 3 }); gsap.fromTo('.square', {opacity:0, x:200}, { opacity:1, x: 1 , duration: 3 }); Ce code animerait l'élément avec une classe de ball d'une opacité de 0 à une opacité de 1 sur l' x-axis en 3 seconds et la classe square est animée d'une opacité de 0 à 1 en 3 seconds sur l'axe x-axis l' x-axis uniquement lorsque le composant est monté. Pour voir comment fonctionne la méthode fromTo et l'extrait de code complet, consultez la démo sur CodePen ci-dessous.
Voir le stylo [démo React GSAP FromTo] (https://codepen.io/smashingmag/pen/WNwyXex) de Blessing Krofegha.
Remarque : Chaque fois que nous animons des propriétés de position, telles que left et top , nous devons nous assurer que les éléments concernés doivent avoir une propriété de position CSS relative , absolute ou fixed .
Assouplissement
La documentation officielle du GSAP a défini l'assouplissement comme le principal moyen de modifier le timing de vos Tweens. Il détermine comment un objet change de position en différents points. Ease contrôle le taux de changement de l'animation dans GSAP et est utilisé pour définir le style de l'animation d'un objet.
GSAP fournit différents types de facilités et d'options pour vous donner plus de contrôle sur le comportement de votre animation. Il fournit également un visualiseur d'aisance pour vous aider à choisir vos paramètres d'aisance préférés.
Il existe trois types de facilités, et elles varient dans leurs opérations.
-
in()— Le mouvement démarre lentement, puis accélère vers la fin de l'animation. -
out()— L'animation démarre rapidement puis ralentit à la fin de l'animation. -
inOut()— L'animation commence lentement, accélère à mi-parcours et se termine lentement.
Voir le Pen [React GSAP Easing démo](https://codepen.io/smashingmag/pen/abNKLaE) par Blessing Krofegha.
Dans cet exemple d'accélération, nous avons enchaîné les interpolations qui affichaient les trois types d' bounce.in , bounce.out et bounce.inOut , et défini un délai du nombre de secondes nécessaires à l'animation avant de démarrer la suivante uniquement lorsque le composant est monté. Ce modèle est répétitif, dans la section suivante, nous verrons comment nous pourrions utiliser une chronologie pour mieux faire cela.
Délais
Une chronologie agit comme un conteneur pour plusieurs interpolations. Il anime les interpolations dans un ordre séquentiel et ne dépend pas de la durée de l'interpolation précédente. Timeline simplifie le contrôle des préadolescents dans leur ensemble et gère précisément leur timing.
Les chronologies peuvent être écrites en créant une instance d'une chronologie comme suit :
gsap.timeline();Vous pouvez également enchaîner plusieurs interpolations à une chronologie de deux manières différentes, dans le code ci-dessous :
##Method 1 const tl = gsap.timeline(); // create an instance and assign it a variable tl.add(); // add tween to timeline tl.to('element', {}); tl.from('element', {}); ##Method 2 gsap.timeline() .add() // add tween to timeline .to('element', {}) .from('element', {})Recréons l'exemple précédent avec une chronologie :
const { useRef, useEffect } = React; const Balls = () => { useEffect(() => { const tl = gsap.timeline(); tl.to('#ball1', {x:1000, ease:"bounce.in", duration: 3}) tl.to('#ball2', {x:1000, ease:"bounce.out", duration: 3, delay:3 }) tl.to('#ball3', {x:1000, ease:"bounce.inOut", duration: 3, delay:6 }) }, []); } ReactDOM.render( , document.getElementById('app'));const { useRef, useEffect } = React; const Balls = () => { useEffect(() => { const tl = gsap.timeline(); tl.to('#ball1', {x:1000, ease:"bounce.in", duration: 3}) tl.to('#ball2', {x:1000, ease:"bounce.out", duration: 3, delay:3 }) tl.to('#ball3', {x:1000, ease:"bounce.inOut", duration: 3, delay:6 }) }, []); } ReactDOM.render( , document.getElementById('app'));
À l'intérieur d'un crochet useEffect , nous avons créé une variable (tl) qui contient une instance d'une chronologie, ensuite nous avons utilisé la variable tl pour animer notre interpolation en séquence sans dépendre de l'interpolation précédente à animer, en transmettant les mêmes propriétés que dans le exemple précédent. Pour l'extrait de code complet de cette démo, consultez le terrain de jeu codepen ci-dessous.

Voir la démo Pen [React GSAP (Easing with Timeline)](https://codepen.io/smashingmag/pen/zYqaEmE) de Blessing Krofegha.
Maintenant que nous avons une idée de certains des éléments de base de GSAP, voyons comment nous pourrions créer une animation complète dans une application React typique dans la section suivante. Commençons le vol !
Construire une page de destination animée avec React et GSAP
Passons à l'animation d'une application React. Assurez-vous de cloner le référentiel avant de commencer et d'exécuter npm install afin d'installer les dépendances.
Que construisons-nous ?
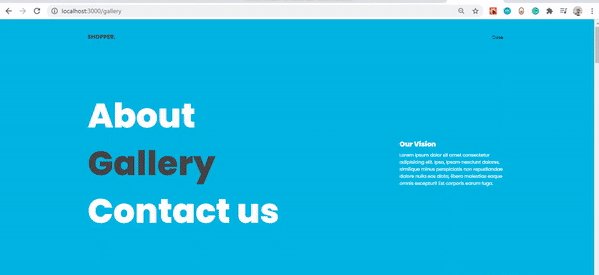
Actuellement, notre landing page contient quelques textes sur fond blanc, un menu qui ne se déroule pas, sans vraiment aucune animation. Voici ce que nous ajouterons à la page de destination ;
- Animez le texte et le logo sur la page d'accueil, afin qu'il s'atténue lorsque le composant est monté.
- Animez le menu, de sorte qu'il se déroule lorsque vous cliquez sur le menu.
- Faites en sorte que les images de la page de la galerie soient inclinées de
20deglorsque la page défile.

Découvrez la démo sur codesandbox.
Nous allons diviser le processus de notre page de destination en composants, afin qu'il soit facile à comprendre. Voici le processus;
- Définir les méthodes d'animation,
- Animer le texte et le logo,
- Basculer le menu,
- Faites en sorte que les images
20degde 20 degrés lors du défilement de la page.
Composants
-
Animate.js— Définition de toutes les méthodes d'animation, -
Image.js- importer des images de cuisine, -
Menu.js— Contient la fonctionnalité de basculement de menu, -
Header.js— Contient des liens de navigation.
Définir les méthodes d'animation
Créez un dossier de component dans le répertoire src et créez un fichier animate.js . Copiez et collez-y le code suivant.
import gsap from "gsap" import { ScrollTrigger } from "gsap/ScrollTrigger"; //Animate text export const textIntro = elem => { gsap.from(elem, { xPercent: -20, opacity: 0, stagger: 0.2, duration: 2, scale: -1, ease: "back", }); }; Ici, nous avons importé gsap . Nous avons écrit une fonction de flèche exportée qui anime le texte sur la page de destination. N'oubliez pas que la méthode gsap.from() définit les valeurs à partir desquelles un objet doit être animé. La fonction a un paramètre elem qui représente la classe qui doit être animée. Il prend quelques propriétés et attribue des valeurs telles que xPercent: -20 (transforme l'objet de -20 %), ne donne aucune opacité à l'objet, met l'objet à l' scale de -1 , fait 2sec ease
Pour voir si cela fonctionne, rendez-vous sur App.js et incluez le code suivant.
... //import textIntro import {textIntro} from "./components/Animate" ... //using useRef hook to access the textIntro DOM let intro = useRef(null) useEffect(() => { textIntro(intro) }, []) function Home() { return ( <div className='container'> <div className='wrapper'> <h5 className="intro" ref={(el) => (intro = el)}></h5> The <b>SHOPPER</b>, is a worldclass, innovative, global online ecommerce platform, that meets your everyday daily needs. </h5> </div> </div> ); } Ici, nous importons la méthode textIntro du composant Aminate . Pour accéder au DOM, nous avions l'habitude d' useRef Hook. Nous avons créé une variable intro dont la valeur est définie sur null . Ensuite, à l'intérieur du crochet useEffect , nous avons appelé la méthode textIntro et la variable intro . Dans notre composant home, dans la balise h5 , nous avons défini la prop ref et transmis la variable intro .

Ensuite, nous avons un menu, mais il ne se déroule pas lorsque l'on clique dessus. Faisons en sorte que ça marche ! Dans le composant Header.js , ajoutez le code ci-dessous.
import React, { useState, useEffect, useRef } from "react"; import { withRouter, Link, useHistory } from "react-router-dom"; import Menu from "./Menu"; const Header = () => { const history = useHistory() let logo = useRef(null); //State of our Menu const [state, setState] = useState({ initial: false, clicked: null, menuName: "Menu", }); // State of our button const [disabled, setDisabled] = useState(false); //When the component mounts useEffect(() => { textIntro(logo); //Listening for page changes. history.listen(() => { setState({ clicked: false, menuName: "Menu" }); }); }, [history]); //toggle menu const toggleMenu = () => { disableMenu(); if (state.initial === false) { setState({ initial: null, clicked: true, menuName: "Close", }); } else if (state.clicked === true) { setState({ clicked: !state.clicked, menuName: "Menu", }); } else if (state.clicked === false) { setState({ clicked: !state.clicked, menuName: "Close", }); } }; // check if out button is disabled const disableMenu = () => { setDisabled(!disabled); setTimeout(() => { setDisabled(false); }, 1200); }; return ( <header> <div className="container"> <div className="wrapper"> <div className="inner-header"> <div className="logo" ref={(el) => (logo = el)}> <Link to="/">SHOPPER.</Link> </div> <div className="menu"> <button disabled={disabled} onClick={toggleMenu}> {state.menuName} </button> </div> </div> </div> </div> <Menu state={state} /> </header> ); }; export default withRouter(Header); Dans ce composant, nous avons défini notre état de menu et de bouton, à l'intérieur du crochet useEffect , nous avons écouté les changements de page à l'aide du crochet useHistory , si la page change, nous définissons les valeurs d'état clicked et menuName sur false et Menu respectivement.
Pour manipuler notre menu, nous avons vérifié si la valeur de notre état initial est false, si true, nous changeons la valeur de initial , clicked et menuName en null , true et Close . Sinon, nous vérifions si le bouton est cliqué, si c'est vrai, nous changerions le menuName en Menu . Ensuite, nous avons une fonction disabledMenu qui désactive notre bouton pendant 1sec lorsqu'il est cliqué.
Enfin, dans notre button , nous avons attribué disabled à disabled qui est une valeur booléenne qui désactivera le bouton lorsque sa valeur est true . Et le gestionnaire onClick du bouton est lié à la fonction toggleMenu . Tout ce que nous avons fait ici a été de basculer le texte de notre menu et de transmettre l'état à un composant Menu , que nous créerions le plus tôt possible. Écrivons les méthodes qui feront de notre menu déroulant avant de créer le composant Menu réel. Rendez-vous sur Animate.js et collez-y ce code.
.... //Open menu export const menuShow = (elem1, elem2) => { gsap.from([elem1, elem2], { duration: 0.7, height: 0, transformOrigin: "right top", skewY: 2, ease: "power4.inOut", stagger: { amount: 0.2, }, }); }; //Close menu export const menuHide = (elem1, elem2) => { gsap.to([elem1, elem2], { duration: 0.8, height: 0, ease: "power4.inOut", stagger: { amount: 0.07, }, }); }; Ici, nous avons une fonction appelée menuShow , qui incline le menu horizontalement de 2degrees , facilite le menu, décale l'animation à l'aide de la propriété stagger et transforme le menu de right to top en 0.7sec , les mêmes propriétés valent pour la fonction menuHide . Pour utiliser ces fonctions, créez le fichier Menu.js à l'intérieur des components et collez-y ce code.
import React, {useEffect, useRef} from 'react' import { gsap } from "gsap" import { Link } from "react-router-dom" import { menuShow, menuHide, textIntro, } from './Animate' const Menu = ({ state }) => { //create refs for our DOM elements let menuWrapper = useRef(null) let show1 = useRef(null) let show2 = useRef(null) let info = useRef(null) useEffect(() => { // If the menu is open and we click the menu button to close it. if (state.clicked === false) { // If menu is closed and we want to open it. menuHide(show2, show1); // Set menu to display none gsap.to(menuWrapper, { duration: 1, css: { display: "none" } }); } else if ( state.clicked === true || (state.clicked === true && state.initial === null) ) { // Set menu to display block gsap.to(menuWrapper, { duration: 0, css: { display: "block" } }); //Allow menu to have height of 100% gsap.to([show1, show2], { duration: 0, opacity: 1, height: "100%" }); menuShow(show1, show2); textIntro(info); } }, [state]) return ( <div ref={(el) => (menuWrapper = el)} className="hamburger-menu"> <div ref={(el) => (show1 = el)} className="menu-secondary-background-color" ></div> <div ref={(el) => (show2 = el)} className="menu-layer"> <div className="container"> <div className="wrapper"> <div className="menu-links"> <nav> <ul> <li> <Link ref={(el) => (line1 = el)} to="/about-us" > About </Link> </li> <li> <Link ref={(el) => (line2 = el)} to="/gallery" > Gallery </Link> </li> <li> <Link ref={(el) => (line3 = el)} to="/contact-us" > Contact us </Link> </li> </ul> </nav> <div ref={(el) => (info = el)} className="info"> <h3>Our Vision</h3> <p> Lorem ipsum dolor sit amet consectetur adipisicing elit.... </p> </div> </div> </div> </div> </div> </div> ); } export default Menu Ce que nous avons fait dans le composant Menu a été d'importer les fonctions animées, qui sont menuShow , menuHide et textIntro . Ensuite, nous avons attribué des variables pour chaque refs créée pour nos éléments DOM à l'aide du crochet useRef et nous avons transmis null comme valeur. À l'intérieur du crochet useEffect , nous vérifions l'état du menu , si clicked est false , nous appelons la fonction menuHide , sinon, si l'état clicked est vrai, nous appelons la fonction menuShow . Enfin, nous nous sommes assurés que les éléments DOM concernés reçoivent leurs refs spécifiques qui sont menuWrapper , show1 , show2 . Avec cela, nous avons notre menu animé.
Voyons à quoi ça ressemble.

La dernière animation que nous implémenterions consiste à skew nos images dans notre galerie lorsqu'elle défile. Voyons maintenant l'état de notre galerie.

Pour implémenter l'animation oblique sur notre galerie, dirigeons-nous vers Animate.js et ajoutons-y quelques codes.
.... //Skew gallery Images export const skewGallery = elem1 => { //register ScrollTrigger gsap.registerPlugin(ScrollTrigger); // make the right edge "stick" to the scroll bar. force3D: true improves performance gsap.set(elem1, { transformOrigin: "right center", force3D: true }); let clamp = gsap.utils.clamp(-20, 20) // don't let the skew go beyond 20 degrees. ScrollTrigger.create({ trigger: elem1, onUpdate: (self) => { const velocity = clamp(Math.round(self.getVelocity() / 300)); gsap.to(elem1, { skew: 0, skewY: velocity, ease: "power3", duration: 0.8, }); }, }); } Nous avons créé une fonction appelée skewGallery , passé elem1 en tant que paramètre et enregistré ScrollTrigger .
ScrollTrigger est un plugin dans GSAP qui nous permet de déclencher des animations basées sur le défilement, comme dans ce cas de biaiser les images pendant que la page défile.
Pour que le bord droit colle à la barre de défilement, nous avons passé la valeur du right center à la propriété transformOrigin , nous avons également défini la propriété force3D sur true dans other pour améliorer les performances.
Nous avons déclaré une variable de clamp qui calcule notre inclinaison et s'assure qu'elle ne dépasse pas 20degs . À l'intérieur de l'objet ScrollTrigger , nous avons attribué la propriété trigger au elem1 , qui serait l'élément qui doit être déclenché lorsque nous appelons cette fonction. Nous avons une fonction de rappel onUpdate , à l'intérieur de laquelle se trouve une variable de velocity qui calcule la vitesse actuelle et la divise par 300 .
Enfin, nous animons l'élément à partir de ses valeurs actuelles en définissant d'autres valeurs. Nous avons défini skew pour être initialement à 0 et skewY pour être la variable de velocity à 0.8 .
Ensuite, nous devons appeler cette fonction dans notre fichier App.js
.... import { skewGallery } from "./components/Animate" function Gallery() { let skewImage = useRef(null); useEffect(() => { skewGallery(skewImage) }, []); return ( <div ref={(el) => (skewImage = el)}> <Image/> </div> ) } .... Ici, nous avons importé skewGalley de ./components/Animate , créé une référence skewImage qui cible l'élément image. Dans le crochet useEffect , nous avons appelé la fonction skewGallery et passé la référence skewImage en tant que paramètre. Enfin, nous avons passé le skewImage à l'attribut ref to.
Vous conviendrez avec moi que c'était un voyage tellement cool jusqu'à présent. Voici l'aperçu sur CodeSanbox
Le référentiel de support pour cet article est disponible sur Github.
Conclusion
Nous avons exploré la puissance de GSAP dans un projet React, nous n'avons fait qu'effleurer la surface dans cet article, il n'y a pas de limite à ce que vous pouvez faire avec GSAP en ce qui concerne l'animation. Le site Web officiel de GSAP propose des conseils supplémentaires pour vous aider à acquérir une compréhension approfondie des méthodes et des plugins. Il y a beaucoup de démos qui vous épateraient avec ce que les gens ont fait avec GSAP. J'aimerais entendre votre expérience avec GSAP dans la section des commentaires.
Ressources
- Documentation GSAP, GreenSock
- "Le guide du débutant sur la plate-forme d'animation GreenSock", Nicholas Kramer, freeCodeCamp
- "Une introduction aux animations avec l'API d'animation Greensock (GSAP)", Zell Liew
